Die Zutaten einer sauberen Website
Veröffentlicht: 2016-04-06Wir alle sind auf Websites gestoßen, die schrecklich ungeschickt aussehen. Ich meine, es gibt einige Websites, die so viele Elemente enthalten, dass es für einen normalen Besucher wie Sie oder mich fast unmöglich ist, sich auf einen einzigen Artikel gleichzeitig zu konzentrieren.
Aber geben Sie dem Designer nicht die ganze Zeit die Schuld, denn vielleicht hatte der Designer sein Bestes versucht, den Kunden davon zu überzeugen, sich für eine sauberere Benutzeroberfläche zu entscheiden, aber der Kunde bestand darauf, etwas anderes zu tun. Wir alle beginnen ein Website-Designprojekt mit einer sauberen Benutzeroberfläche. Es beginnt normalerweise mit einigen wichtigen Elementen, die prominent auf der Benutzeroberfläche platziert sind, um die Aufmerksamkeit des Publikums zu erregen, aber die endlose Liste von Änderungen verschlechtert schließlich das Design.
Es ist jedoch nicht immer der Client, dessen Eingriffe zu einer ungeschickten Oberfläche führen, sondern es gibt einige Webdesigner, die es immer versäumen, die Oberfläche sauber zu halten. Einige Webdesigner glauben, dass sie ihre kreativen Impulse der Welt zeigen müssen und bestehen daher darauf, der Benutzeroberfläche mehr knallige Elemente hinzuzufügen, nur um ihre Fähigkeiten zu zeigen.
- Auf den Punkt gebracht: Best Practices für das Webdesign-Projektmanagement
- Webdesign 101
- Wordpress 101
- So starten Sie Ihre Website in 15 Minuten
Wenn Sie also vorhaben, eine einfache Website mit sauberer Benutzeroberfläche zu entwerfen, und keine Ahnung haben, wo Sie anfangen sollen, müssen Sie diesen Artikel lesen. Hier werden wir besprechen, wie wir eine Benutzeroberfläche sauber gestalten können, ohne dass das Design geradezu fad oder langweilig aussieht.
Einfaches Farbschema
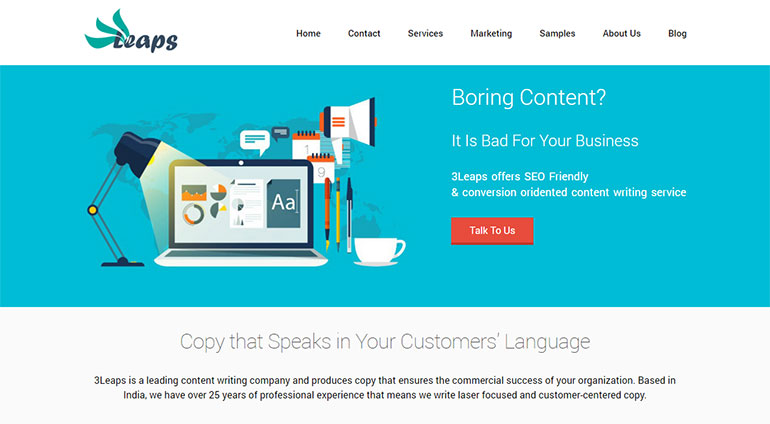
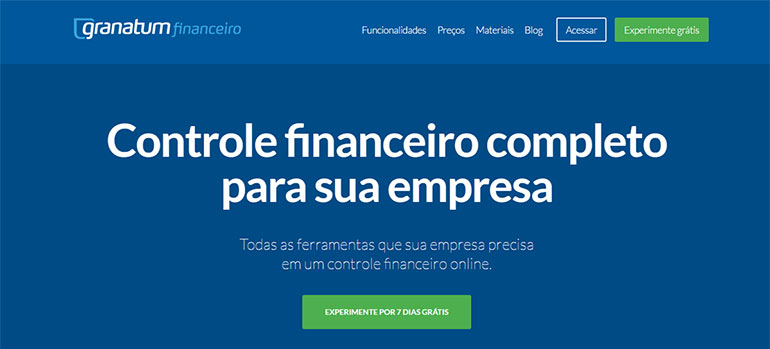
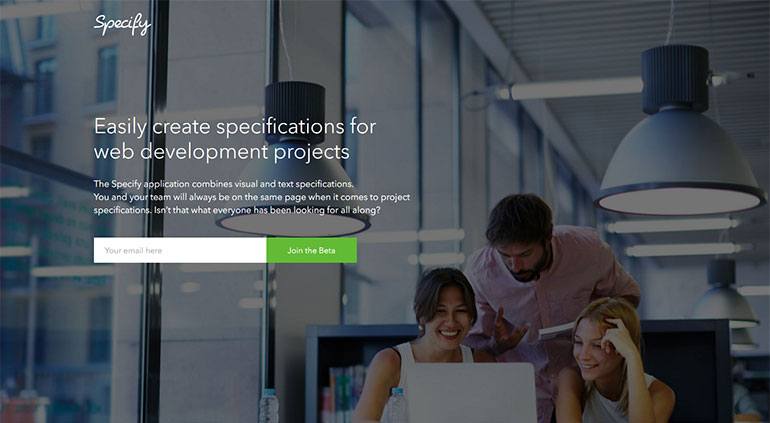
Nur weil wir für unser nächstes Webdesign-Projekt eine einfache Oberfläche planen, heißt das nicht, dass wir unsere kreativen Impulse einschränken sollten. Ein sauberes Farbschema bedeutet nicht, dass Sie nicht mehr als zwei oder drei Farben verwenden können, sondern bedeutet, dass Sie eine klare Vorstellung davon haben müssen, warum Sie eine bestimmte Farbe verwenden. Nur weil Sie eine Farbe lieben, bedeutet das nicht, dass Sie sie auf einer Website verwenden können. Die Farbkombination sollte den Zweck der Website rechtfertigen. Wenn Sie beispielsweise eine Finanzwebsite entwerfen, sollten Sie grüne Farbe verwenden, während Sie bei einer Website, die sich an Mädchen im Teenageralter richtet, Pink als Primärfarbe des Designs verwenden müssen.
3Leaps verwendet für seine Website ein einfaches Farbschema. Es hat Himmelsfarbe als Primärfarbe des Designs verwendet und für den Call-to-Action-Text wurde Dunkelrot verwendet.


Entrümpeln Sie die Navigation
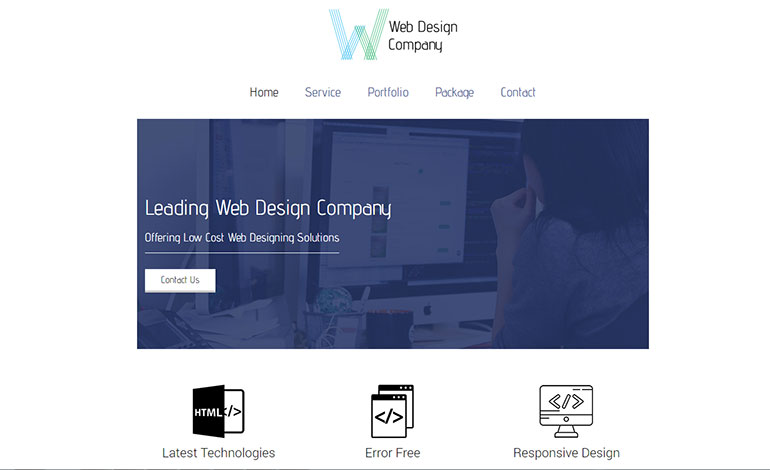
Die Navigation der Website soll so einfach wie möglich sein. Sie sollten nicht zu viel mit der Navigation der Website experimentieren. Da sich die Leute an die Standardnavigation gewöhnt haben, wäre es besser, wenn wir uns an die Industriestandards halten. Verwenden Sie einfache serifenlose Schriftarten und Sie können immer ein Dropdown-Menü im oberen Navigationsbereich verwenden, damit Benutzer schnell auf verschiedene Teile der Website zugreifen können.
WDC hat für seine Website eine einfache Navigationsstruktur verwendet. Es wurde eine andere Schriftart für die Navigation verwendet und alle Navigationselemente sind zentriert ausgerichtet.


Große Bilder
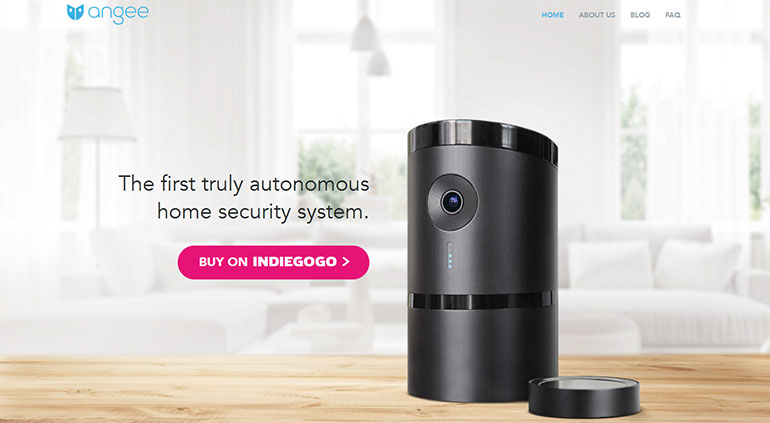
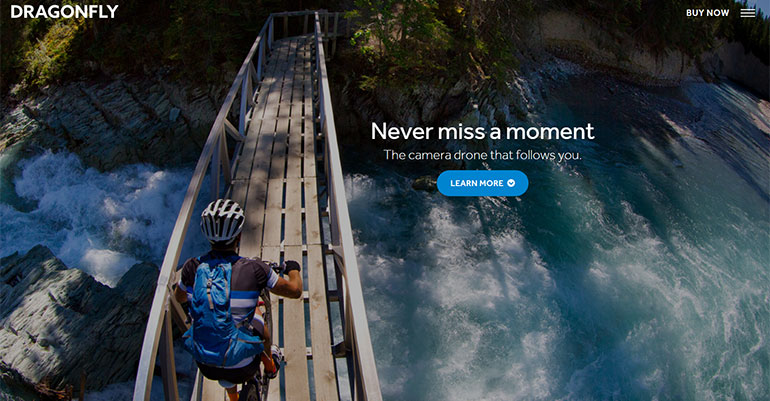
Sie können das Erscheinungsbild der Website aufpeppen, indem Sie ein großes Bild einfügen, das den Abschnitt „Above the Fold“ der Website zieren sollte. Die Verwendung von großen Bildern ist zu einem dominierenden Trend geworden, da dies dazu beiträgt, die Aufmerksamkeit der Menschen auf sich zu ziehen und die Dinge schön und sauber zu halten.

Dragonfly hat ein großes Bild verwendet, um den Abschnitt „above the fold“ der Website zu zieren. Es sieht umwerfend aus und das Bild trägt dazu bei, die Botschaft zu vermitteln.


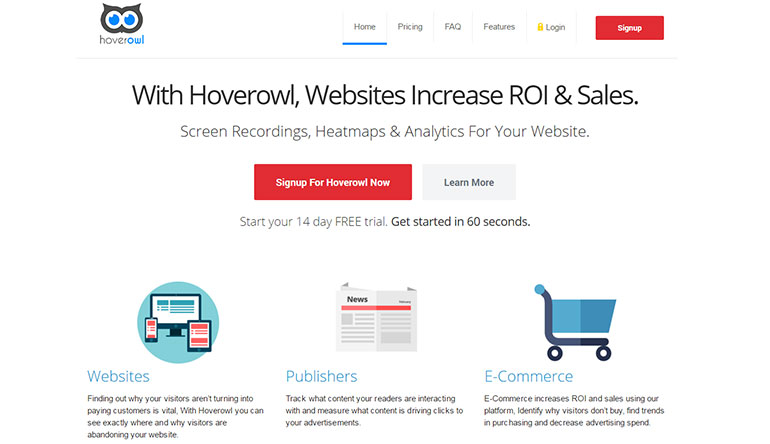
Schriftarten
Stick Standardschrift. Wenn Sie jedoch für das Projekt einige interessante Schriftarten verwenden müssen, können Sie jederzeit auf Google Fonts zurückgreifen. Sie haben eine schöne Sammlung von Schriftarten. Sie müssen die Anzahl der Schriftarten jedoch auf maximal drei beschränken, da die Verwendung zu vieler unterschiedlicher Schriftarten das Erscheinungsbild der Benutzeroberfläche beeinträchtigen kann.
Hoverowl verwendet mehrere Schriftarten, um das Erscheinungsbild der Benutzeroberfläche aufzupeppen, und wie erwartet hat es die Anzahl der verwendeten Schriftarten auf drei beschränkt.

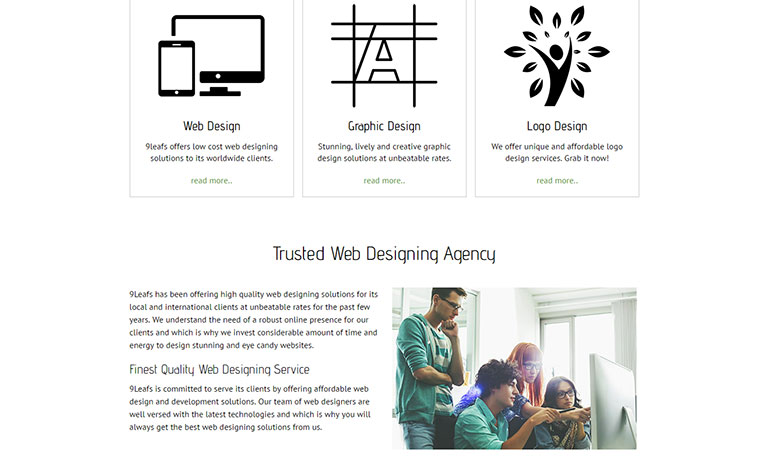
Weißer Raum
Eine übersichtliche Benutzeroberfläche ist nicht zu erreichen, ohne sich auf den Leerraum zu konzentrieren. Whitespace sorgt dafür, dass die Benutzeroberfläche einfach, ordentlich und sauber aussieht. Fügen Sie nicht ständig verschiedene Designelemente hinzu, nur um die Lücken zu füllen. Je mehr, desto besser – diese Politik gilt in diesem Bereich nicht. Halten Sie sich einfach an einige grundlegende Designelemente und es wird Ihnen gut gehen.
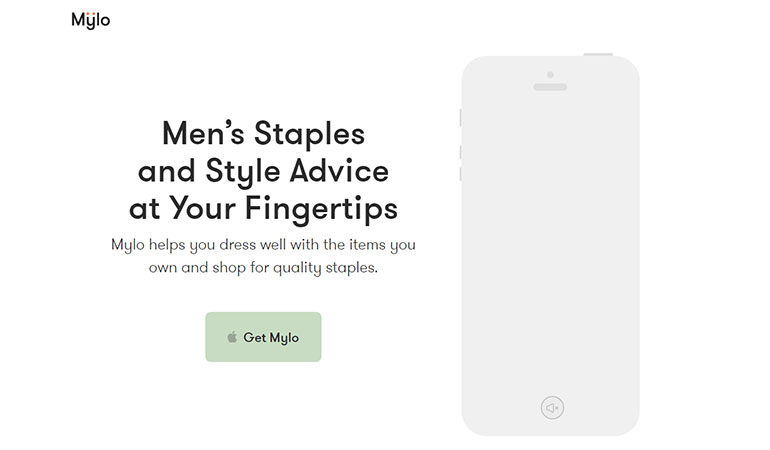
9Leafs verfügt über reichlich Leerraum auf seiner Benutzeroberfläche, was dazu beiträgt, die Aufmerksamkeit des Publikums zu erregen und eine große Anzahl von Besuchern in Kunden umzuwandeln.


Hierarchie pflegen
Sie müssen während des gesamten Designprozesses eine typografische Hierarchie beibehalten. Beispielsweise müssen die Header-Tags eine größere Schriftgröße haben. Sie können eine andere Farbkombination oder Schriftart für die Header-Tags verwenden, um dem Design ein schönes und erfrischendes Aussehen zu verleihen. Stellen Sie sicher, dass zwischen den Header-Tags und dem Hintergrund genügend Kontrast besteht, da sonst alle Ihre Bemühungen umsonst sind. Eine weitere wichtige Sache, die Sie niemals ignorieren sollten, ist die Tatsache, dass Sie auf der gesamten Website denselben Typografiestil beibehalten müssen.
WireFraming
Sie müssen viel Zeit für das Wireframing aufwenden, da Sie sich dadurch die Mühe ersparen, zig Änderungen aufgrund schlechter Kommunikation vorzunehmen. Was normalerweise passiert, ist, dass Sie dem Kunden etwas mündlich mitteilen, und er stimmte an diesem Punkt zu, aber im Laufe der Zeit vergaß er alles und bat Sie, Änderungen an der Benutzeroberfläche vorzunehmen. Aus diesem Grund ist es immer sinnvoll, einige Zeit damit zu verbringen, die Schnittstelle zu verdrahten, damit sie dem Kunden zur Genehmigung per E-Mail zugeschickt werden kann.
Dies sind also einige Faktoren, die Sie berücksichtigen müssen, wenn Sie eine saubere und einfache Website entwerfen und entwickeln möchten.
