Die Bedeutung von Vektorbildern und Dateiformaten im Online-Branding
Veröffentlicht: 2018-07-09Jeder versteht die Bedeutung von großartigem Webdesign und Benutzernavigation, aber es wird nicht genug Wert auf die Qualität und die verwendeten Dateiformate gelegt. Dies ist etwas, was Webdesigner besser verstehen werden als der durchschnittliche Websitebesitzer oder Blogger, aber es gibt heute mehr als genug Ressourcen im Internet, um uns allen zu helfen, besser zu verstehen, warum und wie solche Elemente wichtig sind.
Heute werden wir uns einige dieser Ressourcen ansehen und gleichzeitig dokumentieren, wie Sie Ihre Website und Marke besser aussehen lassen und gleichzeitig Ihrem Publikum das bestmögliche Seherlebnis bieten.
Was sind Vektorbilder und warum sind sie wichtig?
Bevor wir mit einigen der bewährten Verfahren und Tipps beginnen, sollten wir zunächst die Grundlagen dessen behandeln, was Vektorgrafiken sind. Bei so vielen verschiedenen Grafik- und Dateiformaten, die heute im Internet verwendet werden, ist es wichtig, sicherzustellen, dass die richtigen nicht nur für die Anzeigequalität, sondern auch für Lade- und Leistungsprobleme verwendet werden.
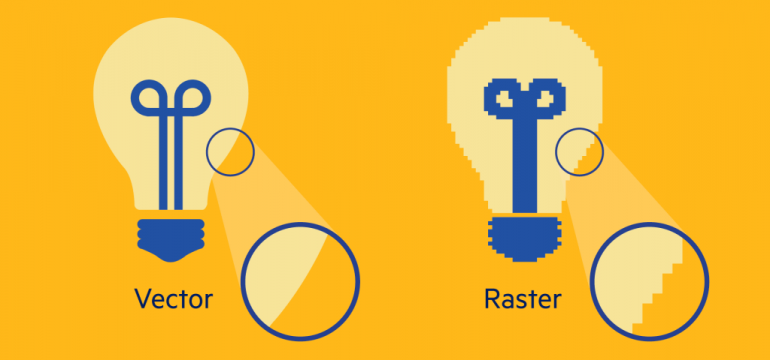
In diesem Referenzhandbuch für Vektorlogos können wir den Unterschied zwischen verschiedenen Vektorbildern und Rasterdateien visuell darstellen und ein besseres Verständnis dafür bekommen, warum es wichtig ist, solchen Dateitypunterschieden zu folgen.

Der Hauptunterschied zwischen normalen GIF- und JPG-Dateien und Vektorbildern besteht darin, dass sie häufig beim Drucken und Webdesign verwendet werden. Dies ermöglicht ein Bild von viel höherer Qualität, unabhängig davon, welche Größe sie benötigen – oder wie sie durch die Verwendung von responsivem Website-Design und mobiler/Desktop-Anzeige umgewandelt werden. Es ist auch wichtig zu beachten, dass ein Vektorbild im Gegensatz zu einem Rasterbild nicht aus Pixeln besteht, was ihm mehrere Vorteile bietet (die im obigen Beispiel zu sehen sind).
Es reicht nicht aus, nur die Unterschiede zwischen Vektordateien und anderen Formaten zu kennen, es ist auch wichtig zu wissen, wann, wo und warum sie gegenüber anderen Optionen verwendet werden können. Dies ist etwas, was Logaster auch in dem Artikel hervorhebt.
Die Popularität des Vektorformats erklärt sich aus der Anzahl der Vorteile, die es bietet:
- Das Vektorbild (oder ein Teil davon) kann einfach bearbeitet werden. Dazu wird das Bild in einfachste geometrische Formen zerlegt, die ohne Qualitätsverlust angepasst werden können.
- Vektorlogos und andere grafische Bilder sind perfekt skalierbar, dh sie behalten ihre Qualität während der Bearbeitung (Zeichnen, Drehen, Komprimieren etc.) bei.
- Vektorgrafiken belegen sehr wenig Speicherplatz.
- Moderne Grafikeditoren sind geschickt darin, grafische Elemente und Text zu kombinieren, was besonders wichtig ist, wenn sie Vektorlogos oder Drucksachen entwerfen.
Das Wichtigste dabei ist, dass sich Vektorgrafiken perfekt an die Auflösung Ihres Bildschirms oder Druckgeräts anpassen können, um die höchste Qualität des Endprodukts zu gewährleisten. Dies ist äußerst wichtig für jedes Unternehmen oder jede Marke, deren Website-Design vollständig reaktionsfähig ist und sich entsprechend an die Anzeige auf Mobilgeräten, Tablets und Desktops anpasst – und gleichzeitig solche Bilddateien auch zum Drucken verwendet.
Vektor vs. Raster — Vektorbasierte Bilder
Wie in der obigen Referenz erwähnt, sind Vektor- und Rasterbilder zwei der häufigsten Arten von Bildern, die bei der Arbeit mit Website- oder Logodesign erstellt und verwendet werden. Gleichzeitig gibt es auch bei der Verwendung von Vektorbildern viele verschiedene Arten von Bilddateien, die ausgewählt werden können.

Dieses Referenzhandbuch dokumentiert die verschiedenen verfügbaren Optionen gut und zeigt auch, warum Sie möglicherweise ein Format oder einen Dateityp dem anderen vorziehen sollten. Wie Sie sehen können, sind einige der beliebtesten Optionen JPG, GIF, PNG, AI, PDF und EPS. Wenn Sie eine Logodesign- oder Bildagentur damit beauftragen würden, eine Identität für Ihr Unternehmen oder Ihre Marke zu schaffen, würden sie die fertige Arbeit wahrscheinlich in einer Variation von Dateien wie den unten gezeigten bereitstellen.

Es liegt an Ihnen oder dem Site-Design, zu entscheiden, welche Dateien Sie verwenden möchten und wo. Die häufigsten Platzierungen für die Internetnutzung sind JPG, GIF und PNG, während andere Dateiformate wie AI und EPS häufiger für die grafische Bildbearbeitung verwendet werden.
Ein empfohlener Tipp in diesem Artikel lautet: „Speichern Sie Ihre ursprüngliche Logodatei immer in einer relativ großen Größe, z. B. 1000 Pixel oder mehr, damit Sie sie später problemlos in anderen Werbematerialien implementieren können.“
Verwenden von Vektorbildern in WordPress
Da WordPress heute das beliebteste CMS im Internet ist, wird es wahrscheinlich viele Diskussionen und Forschungen darüber geben, wie man Vektorbilder auch auf WP-Sites verwenden kann. Auch dazu hat ThemeIsle einen umfassenden Leitfaden erstellt – genauer gesagt zu SVG-Bildern.
Wahrscheinlich haben Sie schon von SVG-Dateien gehört und sie gesehen, wissen aber vielleicht nicht, warum oder wann sie für die Verwendung gegenüber anderen Dateien wie JPG oder PNG empfohlen werden. Der Artikel fährt fort, die folgenden Gründe hervorzuheben:
- Sie nehmen weniger Platz ein. Anstelle von Pixeln bestehen SVGs aus Vektoren. Ihre Bilder wiegen also weniger, was dazu beitragen sollte, dass Ihre Website schneller geladen wird.
- Sie können sie leicht skalieren. Wie Sie vielleicht wissen, gibt es Grenzen dafür, wie weit Sie normale Bilder vergrößern können, bevor sie schrecklich aussehen. Bei SVGs ist dies nicht der Fall, da Vektoren ohne Qualitätsverlust (oder Änderung der Dateigröße) nach oben oder unten skaliert werden können.
- Sie können SVGs mit CSS animieren. Vektoren können mit CSS animiert werden, was zu einigen einzigartigen Effekten führen kann (wir werden später mehr darüber sprechen).
Obwohl es viele Ressourcen für die Bildformatierung gibt und welche Typen am besten zu verwenden sind, wird oft empfohlen, die Dateierstellung und -implementierung Designexperten zu überlassen. Dies gilt insbesondere, wenn Sie ein Vermarkter, Blogger oder Websitebesitzer sind und Ihrem Publikum das bestmögliche Navigations- und Anzeigeerlebnis bieten möchten. Einige Site-Builder wie Wix erlauben auch die Verwendung von SVG-Dateien und richten dies möglicherweise sogar automatisch über ihre Drag-and-Drop-Site-Builder ein.
Unabhängig davon, ob Sie WordPress oder einen der besten Website-Ersteller verwenden, ist es wichtig sicherzustellen, dass Sie die besten Dateitypen nutzen und sie in der höchstmöglichen Qualität anzeigen. Lesen Sie unbedingt alle oben genannten Ressourcen durch, auch wenn Sie kein Designer oder Grafiker sind. Es ist immer ein großer Vorteil, die vielen verschiedenen Komponenten von Online-Bildern und den tatsächlichen Aufbau Ihrer Websites zu verstehen.
