Die goldenen Regeln des unteren Navigationsdesigns
Veröffentlicht: 2022-03-10Design ist mehr als nur gutes Aussehen – etwas, das alle Designer wissen sollten. Design umfasst auch, wie Benutzer mit einem Produkt interagieren. Ob es sich um eine Website oder eine App handelt, es ist eher wie ein Gespräch. Navigation ist ein Gespräch. Es spielt keine Rolle, wie gut Ihre Website oder App ist, wenn Benutzer sich nicht zurechtfinden.
In diesem Beitrag helfen wir Ihnen, die Prinzipien einer guten Navigation für mobile Apps besser zu verstehen, und zeigen Ihnen dann anhand zweier beliebter Muster, wie dies funktioniert. Wenn Sie das Prototyping Ihrer eigenen Navigation ausprobieren möchten, können Sie Adobe Experience Design CC kostenlos herunterladen und testen und sofort loslegen.
Weiterführende Literatur zu SmashingMag:
- Die Daumenzone: Design für mobile Benutzer
- So verwenden Sie Schatten und Unschärfeeffekte im modernen UI-Design
- Mehr als nur hübsch: Wie Bilder die Benutzererfahrung verbessern
Lass uns anfangen
Navigations-UI-Muster sind eine Abkürzung für gute Benutzerfreundlichkeit. Wenn Sie die erfolgreichsten Interaktionsnavigationsdesigns der letzten Jahre untersuchen, sind die klaren Gewinner diejenigen, die die Grundlagen fehlerfrei umsetzen . Auch wenn es normalerweise eine gute Idee ist, über den Tellerrand hinauszuschauen, gibt es einige Regeln, die Sie einfach nicht brechen können. Hier sind vier wichtige Regeln für die Erstellung einer großartigen mobilen Navigation:
Einfach
Erstens und vor allem muss ein Navigationssystem einfach sein. Eine gute Navigation sollte sich wie eine unsichtbare Hand anfühlen, die den Benutzer führt. Ein Ansatz hierfür besteht darin, Inhalt und Navigation für mobile Apps entsprechend den Aufgaben zu priorisieren, die ein mobiler Benutzer am wahrscheinlichsten ausführen wird.
Sichtbar
Wie Jakob Nielsen sagt, ist es einfacher, etwas wiederzuerkennen, als sich daran zu erinnern. Das bedeutet, dass Sie die Speicherlast des Benutzers minimieren sollten, indem Sie Aktionen und Optionen sichtbar machen. Die Navigation sollte jederzeit verfügbar sein, nicht nur dann, wenn wir davon ausgehen, dass ein Benutzer sie benötigt.
Klar
Navigationsfunktion muss selbstverständlich sein. Sie müssen sich darauf konzentrieren, Botschaften klar und prägnant zu übermitteln. Benutzer sollten auf den ersten Blick wissen, wie man von Punkt A nach Punkt B kommt, ohne Anleitung von außen. Denken Sie an das Warenkorb-Symbol; Es dient als Kennung zum Auschecken oder Anzeigen von Artikeln. Benutzer müssen nicht darüber nachdenken, wie sie navigieren, um einen Kauf zu tätigen; Dieses Element leitet sie an die entsprechende Aktion weiter.
Konsistent
Das Navigationssystem für alle Ansichten sollte gleich sein. Verschieben Sie die Navigationssteuerelemente nicht an eine neue Position auf anderen Seiten. Verwirren Sie Ihre Benutzer nicht – halten Sie Worte und Taten konsistent. Ihre Navigation sollte „The Principle of Least Surprise“ verwenden. Die Navigation sollte Benutzer dazu inspirieren, sich mit den von Ihnen bereitgestellten Inhalten zu beschäftigen und mit ihnen zu interagieren.
Design mit Daumen im Auge
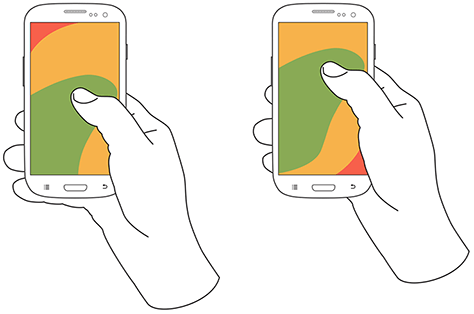
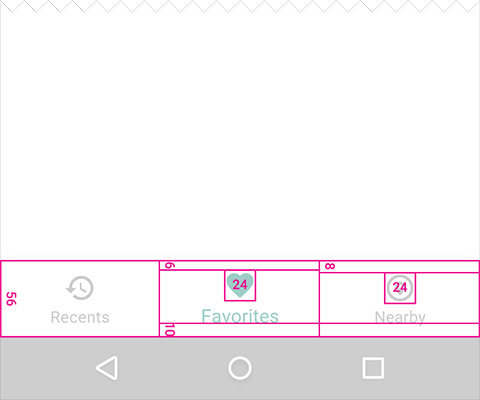
In seiner Forschung zur Nutzung mobiler Geräte hat Steven Hoober herausgefunden, dass sich 49 % der Menschen auf einen Daumen verlassen, um Dinge auf ihrem Telefon zu erledigen. In der Abbildung unten sind die Diagramme auf den Bildschirmen der Mobiltelefone ungefähre Reichweitendiagramme , in denen die Farben angeben, welche Bereiche eines Bildschirms ein Benutzer erreichen und mit seinem Daumen interagieren kann. Grün zeigt den Bereich an, den ein Benutzer leicht erreichen kann; gelb, ein Bereich, der eine Dehnung erfordert; und rot, ein Bereich, in dem Benutzer die Art und Weise ändern müssen, wie sie ein Gerät halten.

Berücksichtigen Sie beim Entwerfen, dass Ihre App in mehreren Kontexten verwendet wird; Selbst Personen, die einen Zweihandgriff bevorzugen, werden nicht immer in einer Situation sein, in der sie mehr als einen Finger verwenden können, geschweige denn beide Hände, um mit Ihrer Benutzeroberfläche zu interagieren. Es ist sehr wichtig, Aktionen der obersten Ebene und häufig verwendete Aktionen am unteren Rand des Bildschirms zu platzieren . Auf diese Weise sind sie bequem mit einer Hand und einem Daumen zu erreichen.
Ein weiterer wichtiger Punkt – die Bottom -Navigation sollte für Ziele auf der obersten Ebene mit ähnlicher Bedeutung verwendet werden . Dies sind Ziele, die von überall in der App direkten Zugriff erfordern.
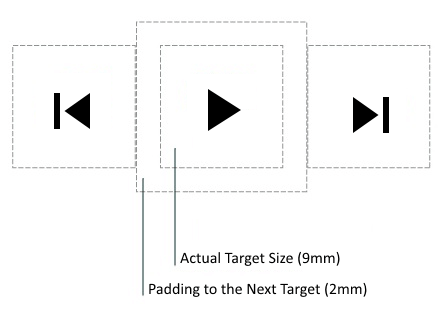
Achten Sie nicht zuletzt auf die Größe der Targets. Microsoft schlägt vor, dass Sie Ihre Berührungszielgröße auf 9 mm im Quadrat oder mehr einstellen (48 × 48 Pixel auf einem 135-PPI-Display bei einer 1,0-fachen Skalierung). Vermeiden Sie Berührungsziele, die kleiner als 7 mm im Quadrat sind.

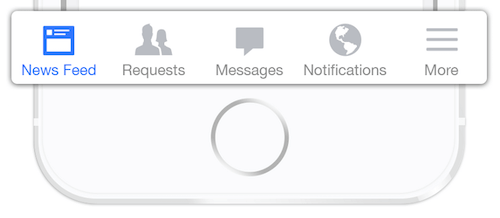
Tab-Leiste
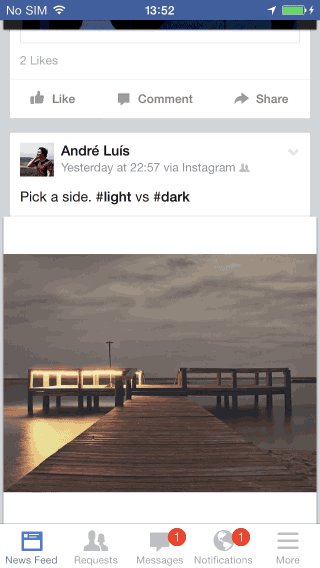
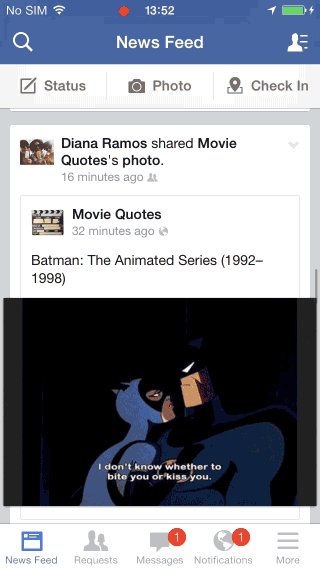
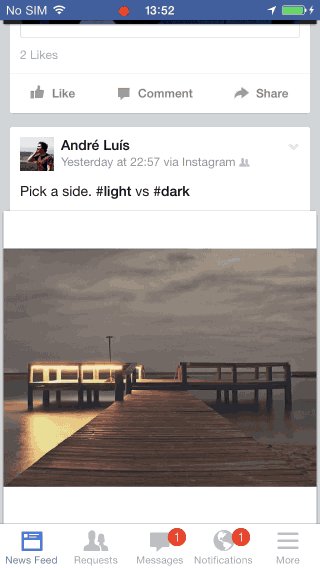
Viele Apps verwenden die Registerkartenleiste für die wichtigsten Funktionen einer App. Facebook macht die wichtigsten Teile der Kernfunktionalität mit einem Fingertipp verfügbar und ermöglicht ein schnelles Umschalten zwischen Funktionen.

Drei entscheidende Momente für das Bottom-Navigation-Design
Navigation ist im Allgemeinen das Vehikel, das Benutzer dorthin bringt, wo sie hinwollen. Die Bottom-Navigation sollte für die ausgewiesenen Top-Level-Ziele ähnlicher Bedeutung verwendet werden. Dies sind Ziele, die von überall in der App direkten Zugriff erfordern. Gutes Bottom-Navigation-Design folgt diesen drei Regeln.
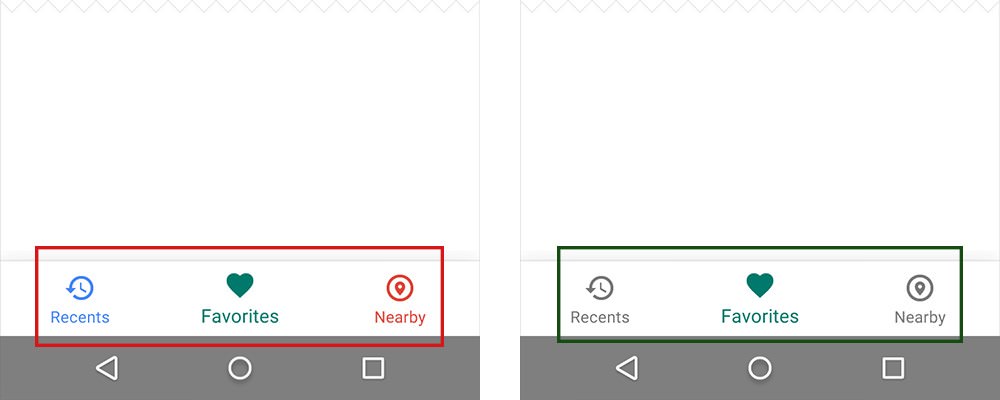
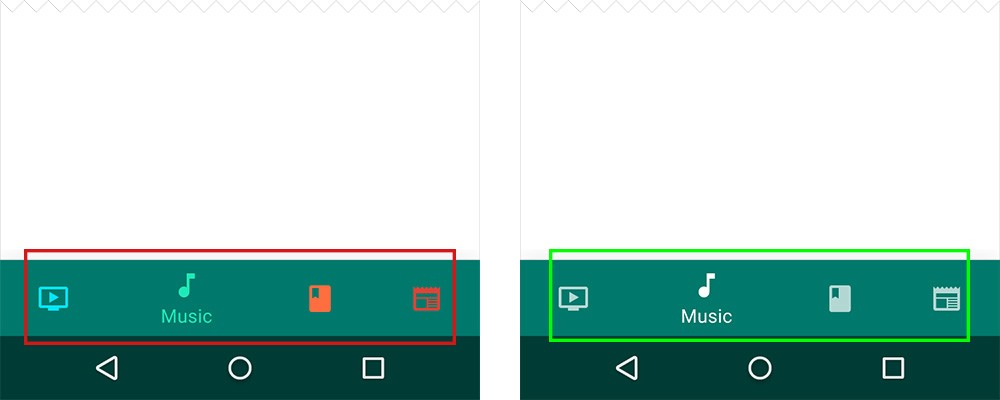
1. Nur die wichtigsten Reiseziele anzeigen
Vermeiden Sie die Verwendung von mehr als fünf Zielen in der unteren Navigation , da Tippziele zu nahe beieinander liegen. Wenn Sie zu viele Registerkarten in eine Registerkartenleiste einfügen, kann es für Benutzer physisch schwierig sein, auf die gewünschte Registerkarte zu tippen. Und mit jedem zusätzlichen Tab, den Sie anzeigen, erhöhen Sie die Komplexität Ihrer App. Wenn Ihre Top-Level-Navigation mehr als fünf Ziele hat, stellen Sie den Zugriff auf die zusätzlichen Ziele über alternative Orte bereit.

Vermeiden Sie scrollbare Inhalte
Eine teilweise versteckte Navigation scheint eine offensichtliche Lösung für kleine Bildschirme zu sein – Sie müssen sich keine Gedanken über die begrenzte Bildschirmgröße machen, platzieren Sie einfach Ihre Navigationsoptionen in einem scrollbaren Tab. Scrollbare Inhalte sind jedoch weniger effizient, da Benutzer möglicherweise scrollen müssen, bevor sie die gewünschte Option sehen können. Daher ist es am besten, dies nach Möglichkeit zu vermeiden.

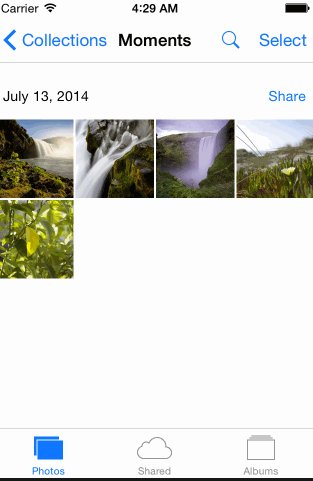
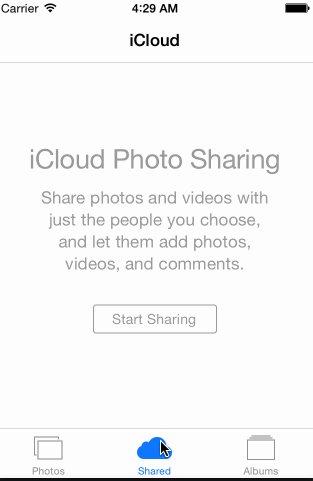
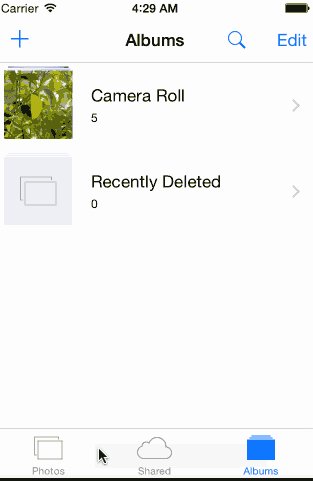
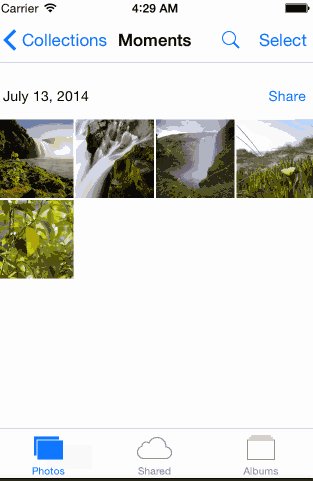
2. Kommunizieren des aktuellen Standorts
Der häufigste Fehler in App-Menüs besteht darin, dass der aktuelle Standort des Benutzers nicht angezeigt wird. "Wo bin ich?" ist eine der grundlegenden Fragen, die Benutzer beantworten müssen, um erfolgreich zu navigieren. Benutzer sollten wissen, wie sie auf den ersten Blick und ohne Anleitung von außen von Punkt A nach Punkt B kommen. Sie sollten die richtigen visuellen Hinweise (Symbole, Beschriftungen und Farben) verwenden, damit die Navigation keiner Erklärung bedarf.
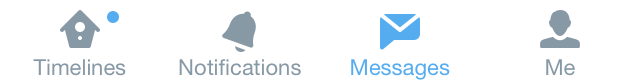
Symbole
Untere Navigationsaktionen sollten für Inhalte verwendet werden, die mit Symbolen geeignet kommuniziert werden können. Während es universelle Symbole gibt, die Benutzer gut kennen, repräsentieren sie meistens Funktionen wie Suche, E-Mail, Drucken und so weiter. Leider sind „universelle“ Ikonen selten. Leider verstecken App-Designer häufig Funktionen hinter Symbolen, die eigentlich ziemlich schwer zu erkennen sind.





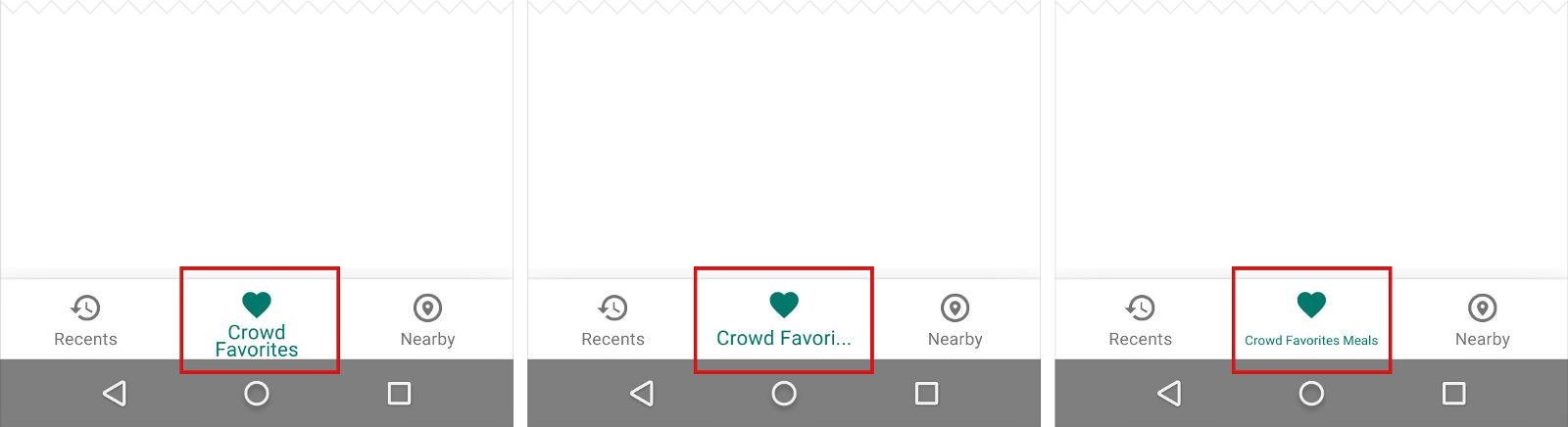
Textetiketten
Textbeschriftungen sollten Navigationssymbole kurz und aussagekräftig definieren. Vermeiden Sie lange Textbeschriftungen, da sie nicht abgeschnitten oder umbrochen werden.


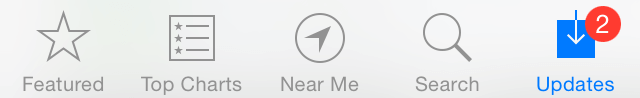
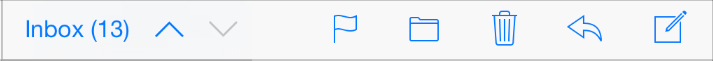
### Abzeichen auf einer Registerkarte Sie können ein Abzeichen auf einem Registerkartenleistensymbol anzeigen, um anzuzeigen, dass neue Informationen mit dieser Ansicht oder diesem Modus verknüpft sind.

3. Machen Sie die Navigation selbstverständlich
Eine gute Navigation sollte sich wie eine unsichtbare Hand anfühlen, die den Benutzer auf seiner Reise führt. Schließlich ist selbst das coolste Feature oder der überzeugendste Inhalt nutzlos, wenn die Leute ihn nicht finden können.
Verhalten
Jedes untere Navigationssymbol muss zu einem Ziel führen und darf keine Menüs oder andere Pop-ups öffnen. Das Antippen eines unteren Navigationssymbols sollte einen Benutzer direkt zur zugehörigen Ansicht führen oder die derzeit aktive Ansicht aktualisieren. Verwenden Sie keine Registerkartenleiste, um Benutzern Steuerelemente zu geben, die auf Elemente im aktuellen Bildschirm- oder App-Modus wirken. Wenn Sie Steuerelemente bereitstellen müssen, verwenden Sie stattdessen eine Symbolleiste.


Streben Sie nach Konsistenz
Zeigen Sie so weit wie möglich die gleichen Registerkarten in jeder Ausrichtung an. Es ist am besten, wenn Sie den Benutzern ein Gefühl der visuellen Stabilität vermitteln können.
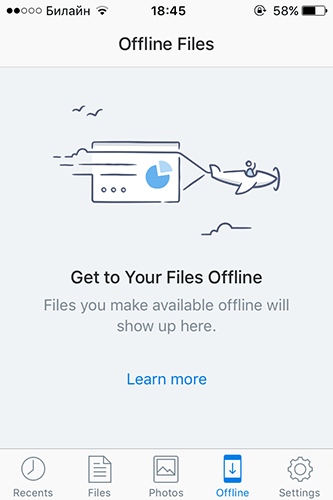
Entfernen Sie keine Registerkarte, wenn ihre Funktion nicht verfügbar ist . Wenn Sie in einigen Fällen eine Registerkarte entfernen, in anderen jedoch nicht, wird die Benutzeroberfläche Ihrer App instabil und unvorhersehbar. Die beste Lösung besteht darin, sicherzustellen, dass alle Registerkarten aktiviert sind, aber zu erklären, warum der Inhalt einer Registerkarte nicht verfügbar ist. Wenn der Benutzer beispielsweise keine Offline-Dateien hat, zeigt die Registerkarte „Offline“ in der Dropbox-App einen Bildschirm an, der erklärt, wie man sie erhält. Diese Funktion wird als leerer Zustand bezeichnet.

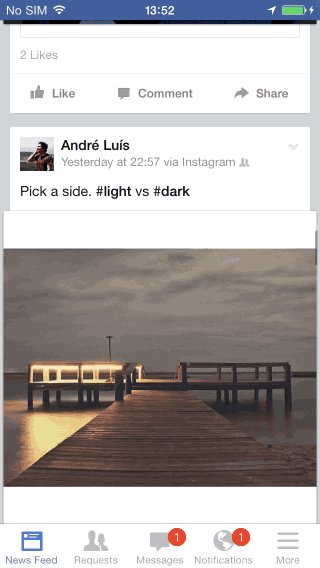
Ausblenden der Tab-Leiste beim Scrollen
Wenn der Bildschirm ein Scrolling-Feed ist, kann die Tab-Leiste ausgeblendet werden, wenn Benutzer nach neuen Inhalten scrollen, und angezeigt werden, wenn sie beginnen, zum Anfang zurückzukehren.

Visuelle Freude
Vermeiden Sie seitliche Bewegungen, um zwischen den Ansichten zu wechseln. Der Übergang zwischen aktiven und inaktiven Ansichten sollte eine Cross-Fade-Animation verwenden.
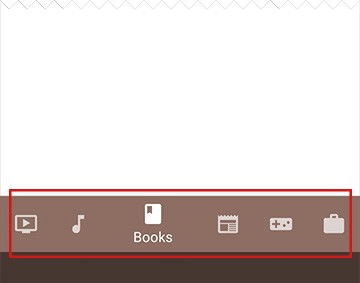
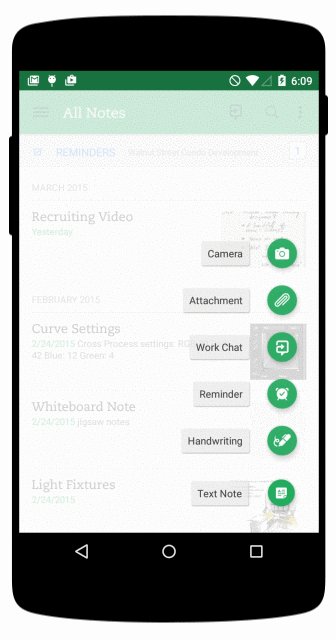
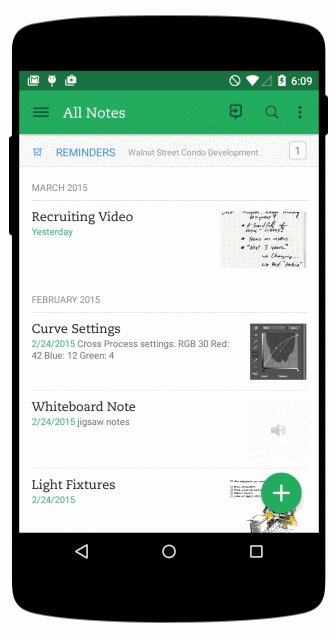
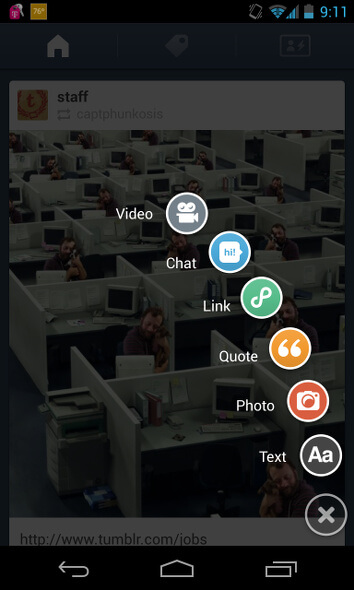
Bildsymbole: Kreative Navigation
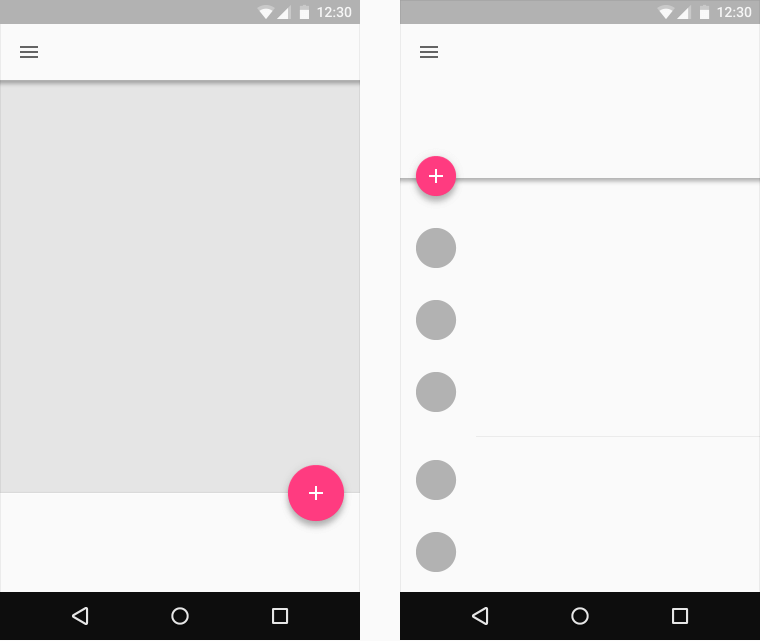
Die Größe des Displays ist eine große Herausforderung bei der Kommunikation Ihres Anliegens an den Benutzer. Die Verwendung von Bildsymbolen als Menüelemente ist eine der interessantesten Lösungen für das Problem, Platz auf dem mobilen Bildschirm zu sparen. Die Form des Symbols erklärt, wohin es Sie führt, und macht sie platzsparender. Sie können die Navigation einfach und benutzerfreundlich gestalten, bieten aber dennoch genügend Freiheit, um Sie von anderen abzugrenzen.



Dieses Muster hat jedoch einen großen Nachteil – die schwebende Aktionsschaltfläche verbirgt Inhalte . Aus UX-Sicht sollten Benutzer keine Aktion ausführen müssen, um herauszufinden, welche anderen Aktionen sie ausführen können.
Außerdem haben viele Forscher gezeigt, dass Symbole schwer zu merken und oft sehr ineffizient sind. Nur allgemein verständliche Symbole funktionieren gut (z. B. Drucken, Schließen, Abspielen/Pause, Antworten, Tweeten). Aus diesem Grund ist es wichtig, Ihre Symbole klar und intuitiv zu gestalten und Textbeschriftungen neben Ihren Symbolen einzuführen.
Fazit
Navigation ist im Allgemeinen das Vehikel, das Benutzer dorthin bringt, wo sie hinwollen. Denken Sie immer an Ihre Benutzerpersönlichkeit und die Ziele, die sie haben, wenn sie Ihre App verwenden. Passen Sie dann Ihre Navigation an, um ihnen zu helfen, diese Ziele zu erreichen. Sie entwerfen für Ihre Benutzer . Je einfacher Ihr Produkt für sie zu verwenden ist, desto wahrscheinlicher ist es, dass sie es verwenden.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Die neu eingeführte Experience Design-App wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, um interaktive Navigationsprototypen zu erstellen sowie sie zu testen und zu teilen – alles an einem Ort.Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und auch den Adobe XD-Blog besuchen, um auf dem Laufenden und informiert zu bleiben. Adobe XD wird regelmäßig mit neuen Funktionen aktualisiert, und da es sich in der öffentlichen Beta befindet, können Sie es kostenlos herunterladen und testen.
