Die Flexbox-Leseliste: Techniken und Tools
Veröffentlicht: 2022-03-10Flexbox gibt uns eine neue Art der Kontrolle über unsere Layouts und macht Codierungsherausforderungen, die nur schwer oder gar nicht mit CSS allein zu lösen waren, unkompliziert und intuitiv. Es bietet uns die Möglichkeit, Grids zu erstellen, die flexibel sind und sich dynamischer Inhalte bewusst sind, und gibt uns somit die Freiheit, uns auf den Erstellungsprozess zu konzentrieren, anstatt uns zu einem Layout zu hacken.
Um Ihnen einen Vorsprung in Flexbox zu verschaffen und Ihnen Ideen zu geben, wie Sie es verwenden können, um häufige Codierungsherausforderungen zu meistern, haben wir Tipps, Tricks und Tools gesammelt, die Ihnen helfen, bereits heute das Beste aus seiner Leistungsfähigkeit herauszuholen. Die Liste ist keineswegs vollständig, enthält jedoch die Ressourcen, die wir als hilfreich und nützlich empfanden.
Weiterführende Literatur zu SmashingMag:
- Layouts mit Flexbox entwerfen
- Horizontale und vertikale Zentrierung mit CSS und Flexbox
- Mengenabfragen mit CSS und Flexbox
- Benutzeroberflächenmodule (Dropdowns, Sticky Footers etc.)
- Flexbox-Module für Web-Apps
Einstieg
Flexbox heute verwenden
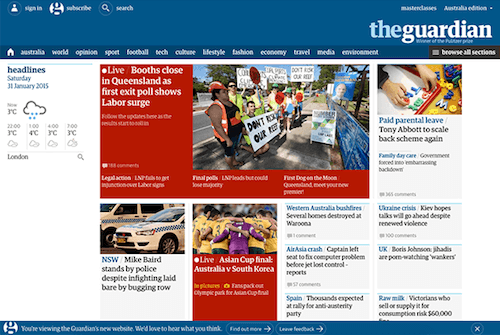
Eine großartige Einführung in die Leistungsfähigkeit von Flexbox und wie man sie nutzt, ist Chris Wrights Artikel „Using Flexbox Today“. Wie Chris betont, gibt es eine deutliche Lücke zwischen dem, was wir heute bauen, und dem, wie wir morgen vorgehen werden. Um also mehr Menschen dazu zu bringen, Flexbox heute zu verwenden, skizziert er eine Strategie, um seinen Wert für Ihre Projekte zu steigern, und gibt Beispiele dafür, wie Sie aktuelle Layouts mit Flexbox verbessern können, darunter Kartenlayouts, Layouts mit geteiltem Bildschirm, gepinnte Layouts, Zeitungs- und Anzeigenblöcke, mehrspaltige Layouts sowie Dashboards.

Lernen Sie Flexbox auf unterhaltsame Weise
Ehrlich gesagt kann Flexbox trotz (oder wegen?) seines großen Potenzials ziemlich entmutigend sein, wenn Sie gerade erst anfangen. Eine unterhaltsame Möglichkeit, ihre Eigenschaften und Elemente zu verstehen, ist Flexbox Froggy, ein Browserspiel, das Ihnen die Grundlagen von Flexbox beibringt, indem es einen kleinen Frosch zu seinem Seerosenblatt führt.
Praktische Tipps und Tricks
Sie haben sich mit den Flexbox-Grundlagen vertraut gemacht und sind bereit, tiefer einzutauchen? Die folgenden Ressourcen bieten praktische Lösungen für allgemeine Codierungsherausforderungen.
Gelöst von Flexbox
Denken Sie an all die Dinge, die CSS-Hacker seit Jahren zu lösen versuchen: das Holy-Grail-Layout, fließende Eingabepaare in voller Breite, Medienobjekte, die ohne Überlauf auskommen, Clearfixing- oder Blockformatierungs-Hacks, Fußzeilen, die sogar am unteren Rand kleben bleiben spärlich gefüllte Seiten, vertikale Zentrierung – nun, Flexbox löst all dies, für immer und ohne irgendwelche Hacks. Philipp Walton hat ein Schaufenster dieser Herausforderungen und ihrer Flexbox-Lösungen zusammengestellt. Großartig, um es für Ihr nächstes Projekt zur Hand zu haben.

Verfeinerte Gitter erstellen
Das Herzstück von Flexbox ist die Fähigkeit, Wrappable Grids zu erstellen, die dynamischen Inhalt tolerieren. Sie können grundlegende Wrapping-Techniken verwenden, um untergeordnete Elemente automatisch in einem Raster zu verteilen und so unabhängig von der Anzahl untergeordneter Elemente für ein anständiges Layout zu sorgen. Elementabfragen helfen dabei, Ihre Raster vollständig reaktionsfähig zu machen, wobei untergeordnete Elemente erweitert werden, um eine minimale Breite zu erreichen, und die Möglichkeit, die Elemente im Raster neu zu mischen, garantiert, dass ein Raster niemals mit einer einzelnen Elementzeile endet.
Flexbox- und Mengenabfragen
Aaron Gustafson experimentierte mit Flexbox- und Mengenabfragen, um ein flexibles Rasterlayout mit visuellen Verbesserungen zu entwickeln. In Aarons Fall passt sich das Rasterlayout an, um ein bis zwei seiner bevorstehenden Redeauftritte hervorzuheben, und lässt andere mit der Standardrastergröße einfließen. Auch eine schöne Idee zum Beispiel für eine Portfolio-Seite oder aktuelle Blogbeiträge.

Ausrichtungsverschiebung Wrapping
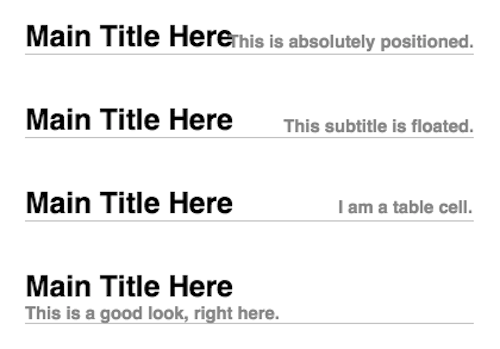
Stellen Sie sich folgendes Problem vor: Sie haben einen Haupttitel und einen Untertitel in derselben Zeile. Sie möchten, dass der Haupttitel linksbündig, der Untertitel rechtsbündig ausgerichtet ist und der Untertitel unter dem Haupttitel umbrochen werden soll, wenn nicht genügend Platz vorhanden ist.

Das ist die Situation, in die Chris Coyier geraten ist. Seine Alignment-Shifting-Wrapping-Technik löst das Problem, indem sie dem Titel einen Flex-Container mit display:flex; und der Titel selbst flex-grow: 1; , sodass der Untertitel nach rechts verschoben wird. Und da Flex-Container einwickeln können, braucht es nur ein flex-wrap: wrap; damit sich der Untertitel auf kleinen Bildschirmen wie beabsichtigt verhält. Einer dieser Momente, in denen Flexbox sich darin auszeichnet, etwas Schwieriges unglaublich einfach zu machen. Auch anwendbar auf andere responsive Design-Herausforderungen.
justify-content überschreiben
Eines der bestgehüteten Geheimnisse von Flexbox ist wahrscheinlich, wie man justify-content überschreibt, um ein Flex-Element unabhängig entlang der Hauptachse zu positionieren. Die Lösung: automatische Ränder! Sie sind natürlich nicht neu in CSS, aber in Kombination mit Flexbox entfalten sie eine völlig neue Kraft. Wenn es auf ein Flex-Element angewendet wird, erweitert das Element automatisch seinen angegebenen Rand, um den zusätzlichen Platz im Flex-Container zu belegen, abhängig von der Richtung, in der der automatische Rand angewendet wird.
Neugestaltung von UI-Mustern mit Flexbox
Dass die Leistungsfähigkeit von Flexbox über gängige Layoutaufgaben hinausgeht, zeigt ein Experiment von Zell Liew. Er verwendete Flexbox, um ein UI-Muster neu zu erfinden, das Sie überall finden werden: das Sternbewertungselement. Seine Flexbox-Version kommt mit nur 50 Zeilen Code und fünf Sternen in SVG aus und wurde durch eine Kombination aus dem Sibling-Selektor ~ , der Eigenschaft flex-flow und row-reverse zum Leben erweckt. Raffiniert!
Flexbox Patterns von CJ Cenizal zeigt auch Möglichkeiten, die Leistungsfähigkeit von Flexbox zum Erstellen von UI-Komponenten zu nutzen. Es bietet interaktive Beispiele und den Quellcode, den Sie benötigen, um mit Stepper-Eingaben, Registerkarten, Formularfußzeilen, zentrierten Eingabeaufforderungen, Seitenleisten und mehr zu beginnen.
Tools und weitere Ressourcen
Berechnung der Breite von Flex-Elementen
Wenn Ihnen die Berechnung der Breite von flexiblen Artikeln Kopfschmerzen bereitet, dann ist Flexbox Tester genau das Richtige für Sie. Geben Sie einfach Werte für flex-grow , flex-shrink und flex-basis für drei Flex-Elemente ein, um zu sehen, wie sie sich verhalten.
Umgang mit Fehlern und Problemumgehungen
Wie jede Technik ist Flexbox natürlich nicht frei von Fehlern. Für die Momente, in denen Sie auf einen stoßen, wird Flexbugs bestimmt für eine Lösung sorgen. Die von der Community kuratierte Liste von Flexbox-Problemen wird regelmäßig aktualisiert, um Lösungen und Problemumgehungen für Browser bereitzustellen. Wenn Sie einen Fehler entdecken, der noch nicht aufgeführt ist, können Sie ihn über GitHub melden. Apropos Browser-Workarounds: Das Flexibility Polyfill bietet eine Lösung für ältere Versionen von Internet Explorer, die Flexbox nicht unterstützen. Es erkennt Flex-betroffene Elemente auf der Seite und formatiert sie entsprechend in IE 8 und 9.
Sie haben der Liste etwas hinzuzufügen? Teilen Sie uns im Kommentarbereich unten Ihre bevorzugten Flexbox-Ressourcen mit.
