Der nächste Schritt in der Entwicklung des responsiven Webdesigns: Responsivitätsanalyse
Veröffentlicht: 2016-01-17Responsive Webdesign (RWD) ist ohne Frage zum Standard für alle geworden, die im Internet stark auftreten wollen. Im Laufe der Zeit wurden Regeln, Best Practices, Layoutstandards und Richtlinien gemeinsam erstellt, implementiert und von den meisten Webdesignern und Entwicklern akzeptiert.
Vergessen wir jedoch nicht, dass RWD, obwohl es weit verbreitet ist, immer noch ein Jüngling ist und trotz seiner Großartigkeit in vielen Aspekten noch verbessert werden muss, z. B. unter Berücksichtigung der Tatsache, dass jeden Tag neuere Geräte eingeführt werden .
Eines dieser Szenarien, in denen RWD kritisch versagt, ist der richtige Umgang mit Informationen zugunsten von Reaktionsfähigkeit. Zum Beispiel: Manchmal, nachdem wir einen dieser weithin akzeptierten RWD-Standards angewendet haben, haben wir vielleicht ein Desktop-Design, das drei oder mehr Spalten anzeigt, aber das Design für kleinere Auflösungen spielt viele dieser Informationen herunter, indem es sie so anhäuft, dass sie nicht sichtbar sind auf den ersten Blick oder in einigen Fällen verschwindet es vollständig aus dem Layout.
Natürlich ist dieser ungenaue Umgang mit Informationen kein Problem für alle Websites, aber die Wahrheit ist, dass jedes Website-Layout und jedes responsive Schema auf der Grundlage des Inhalts und der gewünschten Wirkung auf die Besucher gestaltet werden sollte.

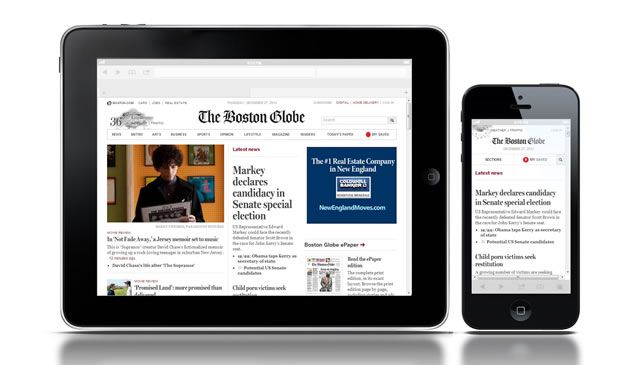
Die Anzeige im Vordergrund der Desktop-Version der Boston Globe-Startseite verschwindet, wenn sie auf einem Mobilgerät angezeigt wird.
Eine neue Position: Responsive Design Analyst
Jedes Projekt unterscheidet sich von allen anderen und in den meisten Fällen sind die Hauptmerkmale einzigartig. Daher sollten auch Design und Architektur einzigartig sein. Dies ist der Hauptgrund, warum die Standardregeln des responsiven Designs nicht für alle funktionieren und eine gründliche Analyse jedes Projekts erforderlich ist, um die Vorteile des responsiven Webdesigns voll auszuschöpfen. An dieser Stelle kann eine neue Position eine Schlüsselrolle spielen: Jedes Projekt braucht eine Person, die Inhalt und Struktur analysiert und dabei hilft, ein Gleichgewicht zwischen dem Umgang mit wichtigen Informationen und Reaktionsfähigkeit zu finden. Die Bedeutung dieser Aufgabe beginnt sich abzuzeichnen; zum Beispiel haben wir dieses interessante Zitat beim Surfen auf Linkedin gefunden:
„ Obwohl es Hunderte oder wahrscheinlich sogar Tausende von Beispielen für Websites gibt, die auf responsivem Webdesign basieren, gibt es nur eine begrenzte Anzahl großer Unternehmen, die es übernommen haben, und normalerweise eher als Erfahrung oder nur teilweise (…) Ich glaube, dass der Grund tatsächlich ist dass dies zwar möglich ist, aber das Layout von Seiten und die Informationsarchitektur erheblich verkompliziert. Sie müssen den größten gemeinsamen Nenner zwischen verschiedenen Geräten einplanen, was normalerweise zu einem Kompromiss führt. “ Magnus Jern, CEO von Golden Gekko
Eine interessante Herausforderung: ein näherer Schritt zu einer genauen Benutzererfahrung
Eine der größten Herausforderungen für jeden Responsive-Design-Analysten ist die Erstellung genauer Strukturen, um das Herunterspielen von Informationen zu vermeiden, die tatsächlich den Unterschied ausmachen könnten. Aufgrund des Wunsches, Ihren neuesten Beitrag oben zu halten, besteht die Tendenz, die anderen Container aus der ersten Reihe des Desktop-Layouts zu entfernen, wenn Sie es verkleinern, um es an die kleineren Bildschirme anzupassen. Im Allgemeinen enthalten solche „anderen Container“ Informationen Ihrer Hauptwerbetreibenden: Kein Vordergrund-Sponsor würde gerne sehen, dass seine Anzeige von der allerersten Aufnahme der Seite an geschaltet wird – das ist nicht das, wofür er bezahlt, oder? Daher ist die strategische Platzierung von Inhalten der Schlüssel zu diesem responsiven Designprozess.
Es sollte nicht vergessen werden, dass sich das responsive Design aufgrund der kontinuierlichen Entwicklung von Geräten mit Zugriff auf das Internet und der Notwendigkeit, das genaue Layout der Website auf diesen verschiedenen Geräten anzuzeigen, weiterentwickelt hat. Ohne diesen Blick aus den Augen zu verlieren, ist es an der Zeit, der Platzierung von Inhalten und ihrer Wirkung auf die Zuschauer mehr Bedeutung beizumessen, und wie oben zitiert, kann diese Arbeit nicht wirklich von einem einzelnen Designer/Entwickler erledigt werden – sie erfordert in der Tat eine bestimmte Person oder ein bestimmtes Team eine Vielzahl von Variablen zu analysieren und zu berücksichtigen, zusammengefasst in Ziel, Art des Inhalts sowie Struktur und Relevanz der anzuzeigenden Informationen.

Darüber hinaus sollten solche Teams oder Einzelpersonen in der Lage sein, für jede Lösung einen genauen Satz von Strukturen zu erstellen, und über klare und starke Kommunikationsfähigkeiten verfügen, um ihre Ideen und Strukturen den Entwicklungs- und Designteams mitzuteilen. Dies wird dazu beitragen, dem Projekt ein ansprechendes ästhetisches Design und eine leistungsstarke adaptive Inhaltsplatzierung zu verleihen.
Content-Choreographie: ein erster Blick auf die Responsivitätsanalyse
Ein interessanter Ansatz, der dabei hilft, Inhalten bei der Gestaltung responsiver Layouts immer mehr Bedeutung zu verleihen, wurde Mitte 2011 von Trent Walton eingeführt und heißt Content Choreography.
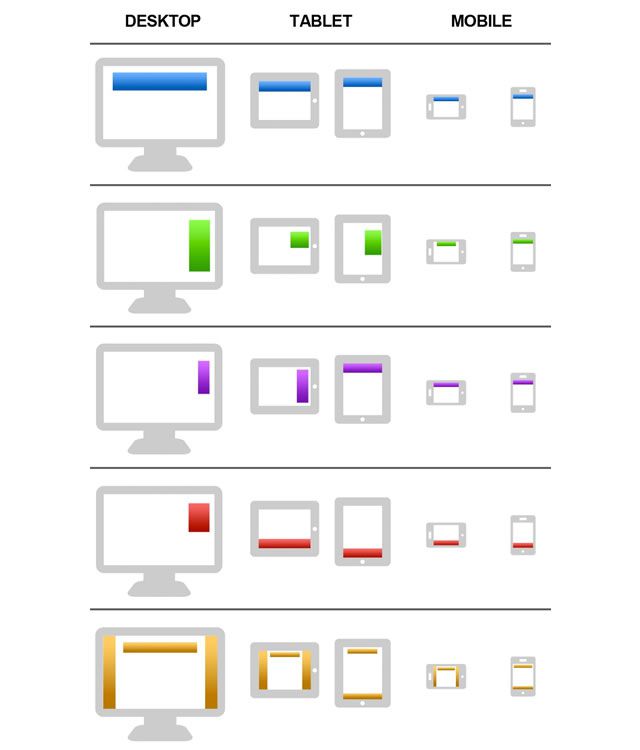
Einer der ersten Schritte dieses Konzepts besteht darin, Inhaltsprioritäten festzulegen, und sobald dies erledigt ist, kann der Inhalt beginnen, über das Layout zu tanzen. Sie können sich diesen einfachen Ansatz ansehen, der genau veranschaulicht, wie Struktur und Hierarchie aufgebrochen und Inhalte auf der Grundlage von Prioritäten neu angeordnet werden.

Inhaltliche Choreografie, ein interessanter Ansatz, um Inhalten mehr Bedeutung zu verleihen.
Mit dieser Methode sollten sich horizontal platzierte Inhalte beim Transponieren nicht in der gleichen Reihenfolge platzieren müssen. Stattdessen würden solche Inhalte einer Reihe von voreingestellten Regeln folgen, die entsprechend der Wichtigkeit jeder Inhaltsbox platziert werden.
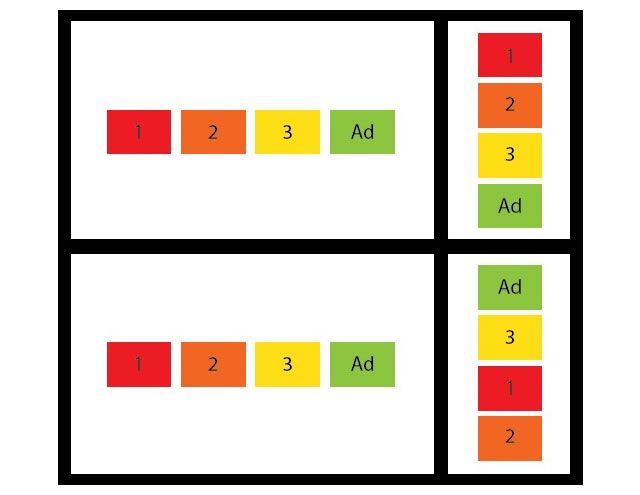
Eines der Hauptprobleme von responsiven Layouts ist das vorhersehbare Verhalten von Boxen bei der Größenänderung auf mobile Auflösungen (die Situation, die wir oben bezüglich der falschen Platzierung von Werbung beschrieben haben). Content-Choreographie könnte eine gute Lösung sein, um diesem Problem zu begegnen. Im Bild unten sehen wir zwei Phasen: Die obere zeigt die typische horizontale Box-Anordnung, die auf einen vertikalen Stapel übertragen wird, wobei die gleiche Reihenfolge beibehalten wird, und somit verliert die Vordergrundanzeige ihren privilegierten Platz und kann auf kleinen mobilen Bildschirmen ausgeblendet werden.
Die untere zeigt eine Umsetzung, die das Ergebnis der Anwendung von Content-Choreographie sein könnte: Die typische horizontale Anordnung wird entsprechend ihrer Relevanz gestapelt, und dann bleibt die Anzeige an der Spitze der V-Anordnung, unabhängig davon, ob sie im Vordergrund steht von der Auflösung des Geräts, das die Website anzeigt.

Vergleich zwischen einer regulären responsiven Implementierung und einer choreographisch responsiven Implementierung.
Responsive Ads hat eine fortschrittliche Implementierung von Content-Choreographie für Werbung vorgestellt und heißt Stretch. Es ändert nicht nur die Positionen je nach Relevanz, sondern ändert auch das Erscheinungsbild der Anzeigen, damit sie in kleineren Auflösungen viel besser angezeigt werden und sie im Haupteindruck angezeigt bleiben, sodass sich die Investition jedes Sponsors im Vordergrund jeden Cent lohnt (da der Inhalt weiterhin angezeigt wird). und die Anzeige geht nicht durch eine schlechte Umsetzung des responsiven Designs verloren).

Es ist noch ein langer Weg, und deshalb sollte diese spezialisierte Position im Prozess des Webdesigns implementiert werden, denn wenn es um Inhalte geht, kann es keine bestimmte vordefinierte Vorlage geben – jede Kategorie von Inhalten ist anders und muss daher anders sein verschiedene Möglichkeiten, dem Publikum gezeigt zu werden.
