Die Bausteine von Progressive Web Apps
Veröffentlicht: 2022-03-10Web-Apps können alle Funktionen nativer Apps und Websites auf einmal ersetzen. Sie rücken heutzutage immer mehr in den Vordergrund, aber noch immer sind sie zu wenig bekannt oder übernehmen sie.
In diesem Artikel finden Sie einige Gebote und Verbote zur Erstellung einer progressiven Web-App sowie Ressourcen für weitere Recherchen. Ich werde auch auf die verschiedenen Komponenten eingehen und Probleme rund um Web-Apps unterstützen. Obwohl nicht jeder Browser für sie geeignet ist, gibt es dennoch einige zwingende Gründe, mehr über diese Technologie zu erfahren.
Was macht eine Web-App progressiv?
Eine progressive Web-App ist ein Überbegriff für bestimmte Technologien, die zusammen ein App-ähnliches Erlebnis im Web erzeugen. Der Einfachheit halber bezeichne ich sie ab jetzt einfach als Web-Apps.
Eine ideale Web-App ist eine Webseite, die die besten Aspekte sowohl des Webs als auch der nativen Apps aufweist. Es sollte schnell und schnell zu bedienen sein, in den Darstellungsbereich des Geräts passen, offline nutzbar bleiben und ein Symbol auf dem Startbildschirm haben können.
Gleichzeitig darf es nicht die Dinge opfern, die das Web großartig machen, wie z. B. die Möglichkeit, tief in die App zu verlinken und URLs zu verwenden, um das Teilen von Inhalten zu ermöglichen. Wie das Internet sollte es plattformübergreifend gut funktionieren und sich nicht nur auf Mobilgeräte konzentrieren. Es sollte sich auf einem Desktop-Computer genauso gut verhalten wie in anderen Formfaktoren, damit wir nicht riskieren, eine weitere Ära nicht reagierender m.example.com-Websites zu erleben.
Progressive Web-Apps sind nicht neu. Mobile Browser haben seit 2011 (2013 auf Chrome Android) die Möglichkeit, eine Website auf dem Startbildschirm Ihres Telefons zu markieren, wobei Meta-Tags im head das Erscheinungsbild der installierten Webseite bestimmen. Die Financial Times nutzt seit 2012 eine Web-App für die Bereitstellung digitaler Inhalte auf Mobilgeräten.
Der Wechsel zu einer Web-App ermöglichte es der Financial Times, dieselbe App für den plattformübergreifenden Versand in einem einzigen Vertriebskanal zu verwenden. Als ich damals für die Financial Times arbeitete, konnten wir mit einem einzigen Build Folgendes unterstützen:
- iOS,
- Android (4.4+) Chrome,
- älteres Android (über einen Wrapper),
- Windows 8,
- Brombeere,
- Firefox-Betriebssystem.
Das erreicht wirklich „einmal erstellen, überall bereitstellen“.
„Aber es ist nicht in einem App Store“
Es gibt gute Gründe, warum die Ergänzung einer nativen App durch eine Website für die meisten großen Unternehmen immer noch Standard ist. Dazu gehören Bedenken hinsichtlich der Browserunterstützung und der Tatsache, dass die meisten Benutzer an die Verwendung nativer Apps gewöhnt sind. Auf diese Fragen werde ich später noch genauer eingehen. Nicht zuletzt betrifft dies die Frage, wie die App bekannt gemacht wird, wenn sie sich nicht in einem App Store befindet.

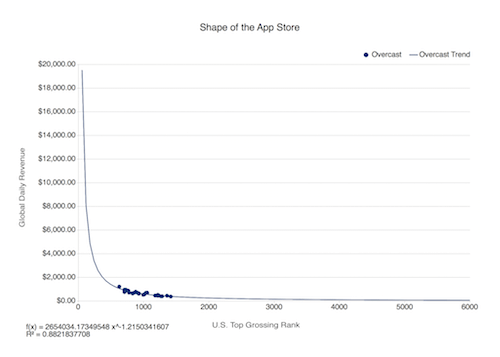
Ich würde argumentieren, dass es keinen großen Vorteil hat, in einem App Store zu sein, denn es hat sich gezeigt, dass Sie keinen signifikanten Nutzen daraus ziehen, wenn Sie nicht zu den oberen 0,1 % der Apps im App Store gehören.
Benutzer neigen dazu, Ihre Apps zu finden, indem sie zuerst Ihre Website finden. Wenn Ihre Website eine Web-App ist, sind sie bereits am Ziel.
Eine der Stärken einer Web-App besteht darin, dass Sie das Engagement verbessern können, indem Sie die Anzahl der Klicks reduzieren, die erforderlich sind, um den Benutzer zwischen der Landung auf Ihrer Website und der Interaktion mit Ihrer App erneut anzusprechen.
Indem der Benutzer Ihre Web-App „installiert“, indem er sie zu seinem Startbildschirm hinzufügt, kann er weiterhin mit Ihrer Website interagieren. Wenn sie den Webbrowser schließen, zeigt das Telefon ihnen an, wo die Web-App installiert ist, und bringt Sie zurück zu ihrem Bewusstsein.
Hintergrund und aktuelles Klima
Moderne Web-Apps basieren auf einer neuen Technologie namens Service Worker. Service Worker sind programmierbare Proxys, die sich zwischen dem Tab des Benutzers und dem breiteren Internet befinden. Sie fangen Netzwerkanfragen ab und schreiben sie neu oder fabrizieren sie, um sehr granulares Caching und Offline-Support zu ermöglichen.
Seit den Anfängen der Web-App im Jahr 2011, die es ermöglichte, Websites mit Lesezeichen auf dem Startbildschirm zu versehen, hat eine Reihe von Entwicklungen stattgefunden, um weitere Grundlagen für die Erstellung progressiver Web-Apps zu legen.
Chrome 38 hat das Web-App-Manifest eingeführt, bei dem es sich um eine JSON-Datei handelt, die die Konfiguration Ihrer Web-App beschreibt. Dadurch konnten wir die Konfiguration aus dem head entfernen.
In Chrome 40 (Dezember 2014) begannen Servicemitarbeiter mit der Einführung in Firefox und Chrome. Apple hat sich bisher entschieden, diese Funktion zum Zeitpunkt des Schreibens nicht in Safari zu implementieren, hat sie aber „in Erwägung gezogen“. Die Funktion des Servicemitarbeiters besteht darin, das Offlineschalten einer App zu vereinfachen. Es bildet auch die Grundlage für zukünftige App-ähnliche Funktionen wie Push-Benachrichtigungen und Hintergrundsynchronisierung.
Apps, die auf der Grundlage der neuen Service Worker und des Web-App-Manifests erstellt wurden, wurden als progressive Web-Apps bekannt.
Eine progressive Web-App ist nicht dasselbe wie die Spezifikation. Tatsächlich begann es als Definition dessen, was eine Web-App im Zeitalter der Servicemitarbeiter sein sollte, angesichts der neuen Technologie, die in Browser eingebaut wird. Insbesondere verwendet Chrome diese Definition, um eine Installationsaufforderung im Browser auszulösen, wenn eine Reihe von Bedingungen erfüllt sind. Die Bedingungen sind, dass die Web-App:
- hat einen Service-Worker (erfordert HTTPS);
- hat eine Web-App-Manifestdatei (mit mindestens minimaler Konfiguration und mit
display: "standalone"); - hatte zwei verschiedene Besuche.
In diesem Fall bedeutet „progressiv“, dass das Erlebnis umso App-ähnlicher sein kann, je mehr Funktionen der Browser unterstützt.
Die Aufforderung zur Installation der Web-App wird derzeit unter unterschiedlichen Bedingungen in Opera, Chrome und dem Samsung-Browser angezeigt.
Apple hat Interesse an progressiven Web-Apps für iOS bekundet, verlässt sich aber zum Zeitpunkt des Schreibens noch auf Meta-Tags für die Konfiguration von Web-Apps und den Anwendungs-Cache (AppCache) für die Offline-Nutzung.
Ab wann wird eine Website zu einer Web-App?
Wir wissen, wie eine Website aussieht und wie eine App aussieht, aber ab wann wird eine Website zu einer Web-App? Es gibt keine endgültige Metrik dafür, was etwas zu einer Web-App und nicht zu einer Website macht.
Hier gehen wir etwas detaillierter auf die Eigenschaften einer Web-App ein.
Eine Progressive Web App sollte bestimmte App-ähnliche Eigenschaften aufweisen …
- Reaktionsschnell
Diese Websites, die den Bildschirm perfekt ausfüllen, richten sich hauptsächlich an Telefone und Tablets und müssen auf die Vielzahl von Bildschirmgrößen reagieren. Sie sollten auch nur als Desktop-Websites funktionieren. Responsive Design ist seit vielen Jahren ein wichtiger Bestandteil der Website-Erstellung. Das Smashing Magazine hat einige großartige Artikel darüber. - Offline-zuerst
Die App muss in der Lage sein, offline zu starten und trotzdem nützliche Informationen anzuzeigen. - Touchfähig
Die Benutzeroberfläche sollte für Berührungen mit Gesteninteraktion ausgelegt sein. Die Benutzerinteraktion muss sich reaktionsschnell und schnell anfühlen, ohne Verzögerung zwischen einer Berührung und einer Antwort. - App-Metadaten
Die App sollte Metadaten bereitstellen, um dem Browser mitzuteilen, wie sie nach der Installation aussehen soll, damit Sie ein schönes hochauflösendes Symbol auf dem Startbildschirm und auf einigen Plattformen einen Begrüßungsbildschirm erhalten. - Mitteilungen
Die App kann Benachrichtigungen empfangen, wenn die App nicht ausgeführt wird (falls zutreffend).
… sollte aber bestimmte webähnliche Eigenschaften beibehalten
- Progressiv
Die Installationsfähigkeit der App ist eine progressive Verbesserung. Es ist wichtig, dass die App weiterhin als normale Website funktioniert, insbesondere auf Plattformen, die noch keine Installations- oder Servicemitarbeiter unterstützen. - HTTPS im offenen Web
Die App sollte nicht an einen Browser oder App Store gebunden sein. Es sollte tief verlinkbar sein und Methoden zum Teilen der aktuellen URL bereitstellen.
Nehmen Sie Ihre Website offline
Die Offline-Schaltung Ihrer Website bringt einige große Vorteile mit sich.
Erstens funktioniert es immer noch, wenn sich der Benutzer in einer instabilen Netzwerkverbindung befindet.
Darüber hinaus wird die Zeit vom Öffnen der App bis zur Verwendung der App stark verkürzt, wenn die App nicht auf das Netzwerk angewiesen ist. Dies gibt dem Benutzer eine großartige Erfahrung. Eine sorgfältig optimierte Web-App kann schneller starten als eine native, wenn der Browser kürzlich verwendet wurde.
Es gibt zwei Methoden, um eine Website zum Offline-Betrieb zu bringen:
- Alte und kaputte Methode
Unterstützung für den Offline-Start Ihrer Website gibt es seit Jahren in Form von AppCache. AppCache hat jedoch einige schwerwiegende Mängel und wurde sogar aus der Spezifikation verworfen. Es ist schwierig, damit zu arbeiten, und wenn es falsch konfiguriert wird, kann es Ihre Website dauerhaft beschädigen. Dennoch ist es die einzige Möglichkeit, unter iOS offline zu arbeiten, zumindest bis Apple sich bemüht, Servicemitarbeiter zu unterstützen. - Neue Schärfe
Ebenfalls effektiv sind Service Worker, die derzeit in Chrome, Firefox und Opera unterstützt werden und sehr bald in Edge verfügbar sind. Apples WebKit-Team hat es als „in Prüfung“ markiert.
Service Worker sind wie andere Web Worker, da sie in einem separaten Thread ausgeführt werden, aber nicht an eine bestimmte Registerkarte gebunden sind. Ihnen wird bei ihrer Erstellung ein URL-Bereich zugewiesen, und sie können alle Anfragen in diesem Bereich abfangen und umschreiben. Wenn sich Ihr Servicemitarbeiter unter https://example.com/my-site/sw.js befindet, kann er alle Anfragen an /my-site/ oder niedriger abfangen, kann jedoch nicht veranlasst werden, Anfragen an das Stamm- https://example.com/ abzufangen https://example.com/ .
Da sie an keine Registerkarte gebunden sind, können sie im Hintergrund zum Leben erweckt werden, um Push-Benachrichtigungen oder die Hintergrundsynchronisierung zu verarbeiten. Nicht zuletzt ist es unmöglich, Ihre Website dauerhaft mit ihnen zu beschädigen, da sie automatisch aktualisiert werden, wenn ein neues Service-Worker-Skript erkannt wird.
Eine gute Richtlinie ist, dass Sie, wenn Sie eine neue Website von Grund auf neu erstellen, mit einem Servicemitarbeiter beginnen. Funktioniert Ihre Website allerdings bereits offline mit AppCache, dann können Sie mit dem Tool sw-appcache-behavior daraus einen Service Worker generieren, denn wir könnten bald an den Punkt kommen, an dem einige Browser nur noch Service Worker und andere nur akzeptieren AppCache.
Da AppCache veraltet ist, werde ich in diesem Artikel nicht weiter darauf eingehen.
Einrichten eines Servicemitarbeiters
(Ausführlichere Anweisungen finden Sie auch unter „Einrichten eines Servicemitarbeiters“.)
Da ein Service Worker eine spezielle Art von Shared Web Worker ist, läuft er in einem separaten Thread zu Ihrer Hauptseite. Dies bedeutet, dass es von allen Webseiten auf demselben Pfad wie der Dienstmitarbeiter geteilt wird. Beispielsweise könnte ein Dienstmitarbeiter, der sich unter /my-page/sw.js befindet, /my-page/index.html und my-page/images/header.jpg , aber nicht /index.html .
Servicemitarbeiter sind in der Lage, alle auf der Seite gestellten Netzwerkanfragen abzufangen und neu zu schreiben oder zu fälschen, einschließlich derer, die an data:// URLs gestellt werden!
Diese Leistung ermöglicht es, zwischengespeicherte Antworten bereitzustellen, damit Seiten funktionieren, wenn keine Datenverbindung besteht. Dennoch ist es flexibel genug, um viele mögliche Anwendungsfälle zu ermöglichen.
Es ist nur in sicheren Kontexten (dh HTTPS) erlaubt, weil es so mächtig ist. Dadurch wird verhindert, dass Dritte Ihre Website mithilfe eines injizierten Dienstmitarbeiters von einem infizierten oder böswilligen Wi-Fi-Zugangspunkt dauerhaft außer Kraft setzen.
Das Einrichten von HTTPS mag heutzutage entmutigend und teuer erscheinen, aber tatsächlich war es nie einfacher oder billiger. Let's Encrypt bietet kostenlose SSL-Zertifikate und Skripte, mit denen Sie Ihren Server automatisch konfigurieren können. Falls Sie auf GitHub hosten, werden GitHub-Seiten automatisch über HTTPS bereitgestellt. Tumblr-Seiten können auch so konfiguriert werden, dass sie auf HTTPS laufen. CloudFlare kann Anfragen zum Upgrade auf HTTPS weiterleiten.
Offlining beinhaltet normalerweise die Auswahl bestimmter Caching-Methoden für verschiedene Teile Ihrer Website, damit diese schneller bedient werden können oder wenn keine Internetverbindung besteht. Ich werde unten verschiedene Caching-Methoden besprechen.
Ich verwende die Service Worker Toolbox, um komplexe Caching-Logik zu abstrahieren. Diese Bibliothek kann so eingestellt werden, dass sie das Routing handhabt, indem sie vier vorkonfigurierte Routen bereitstellt, die sauber konfiguriert werden können. Es kann in Ihren Servicemitarbeiter importiert werden.
Anwendungsfall 1: Precaching
Precaching zieht Anfragen herunter, bevor Ihre Website feststellt, dass sie benötigt werden. Dies kann die Erstmalzeit erheblich verkürzen, da Ihre Website /site.css nicht parsen muss, bevor sie mit dem Herunterladen des Logos Ihrer Website, /images/logo.png , beginnt.

toolbox.precache(['/index.html', '/site.css', '/images/logo.png']);Anwendungsfall 2: Offline
Benutzern zu erlauben, Ihre Website erneut zu besuchen, wenn sie offline sind, bedeutet im einfachsten Fall, auf den Cache zurückzugreifen, wenn das Gerät offline ist. Das Festlegen eines Timeouts ist wichtig, da ein unzuverlässiges Netzwerk, ein falsch konfigurierter Router oder ein Captive-Portal den Benutzer auf unbestimmte Zeit warten lassen könnte.
toolbox.router.default = toolbox.networkFirst; toolbox.options.networkTimeoutSeconds = 5;In Wirklichkeit können wir sogar etwas schlauer sein, da sich der Großteil Ihres Vermögens im Laufe der Zeit nicht ändert. Wir wollen wahrscheinlich nur den Inhalt so schnell wie möglich erhalten, egal ob aus dem Cache oder dem Netzwerk. Die folgende Zeile teilt Service Worker Toolbox mit, dass alle Anfragen an die Pfade der Bilder aus dem Cache kommen sollten, wenn sie dort verfügbar sind.
toolbox.router.all('/images/*', toolbox.fastest); In diesem Fall ist es wichtig, dass wir bei der Authentifizierung des Benutzers nicht nur eine zwischengespeicherte Antwort zurückgeben; Wir sollten angeben, dass Anfragen an /auth/ nur für das Netzwerk gelten sollten.
toolbox.router.post('/auth/*', toolbox.networkOnly);Hier sind einige bewährte Vorgehensweisen für das Offline:
- Anfängliche statische Assets sollten vorab zwischengespeichert werden. Dadurch werden sie heruntergeladen und zwischengespeichert, wenn der Service Worker installiert wird. Das bedeutet, dass sie bei Bedarf nicht vom Server geladen werden müssen.
- Standardmäßig sollten Anfragen idealerweise frisch aus dem Netzwerk bezogen werden, aber auf den Cache zurückgreifen, damit sie offline verfügbar sind.
- Ein relativ kurzes Netzwerk-Timeout bedeutet, dass Anforderungen zwischengespeicherte Daten auf einer Netzwerkverbindung zurückgeben können, die besagt, dass eine Datenverbindung besteht, aber keine Antworten zurückgegeben werden.
- Selten aktualisierte Assets wie Bilder sollten zuerst aus dem Cache versandt werden, dann würde der Browser auch versuchen, sie zu aktualisieren. Wenn
toolbox.cacheOnlyverwendet wird, könnte es auch die Daten des Benutzers speichern.
Hinweis: Der Browser-Cache und die Cache-API sind unterschiedliche Tiere. Die Cache-API wurde im Fall von Network-First oder Network-Only umgangen. Die Anfrage trifft möglicherweise immer noch auf den Cache des Browsers, da die Caching-Header in der Anfrage besagen, dass sie noch gültig ist. Dies könnte zu dem Problem führen, dass der Benutzer eine Mischung aus zwischengespeicherten und frischen Daten erhält. Jake Archibald hat einige gute Vorschläge zur Vermeidung dieses Problems.
Debuggen Ihres Service Workers
Wenn Sie sich in Chrome oder Opera befinden, gehen Sie zu chrome://serviceworker-internals . Auf diese Weise können Sie Ihr Service Worker-Skript überprüfen, anhalten und deinstallieren.
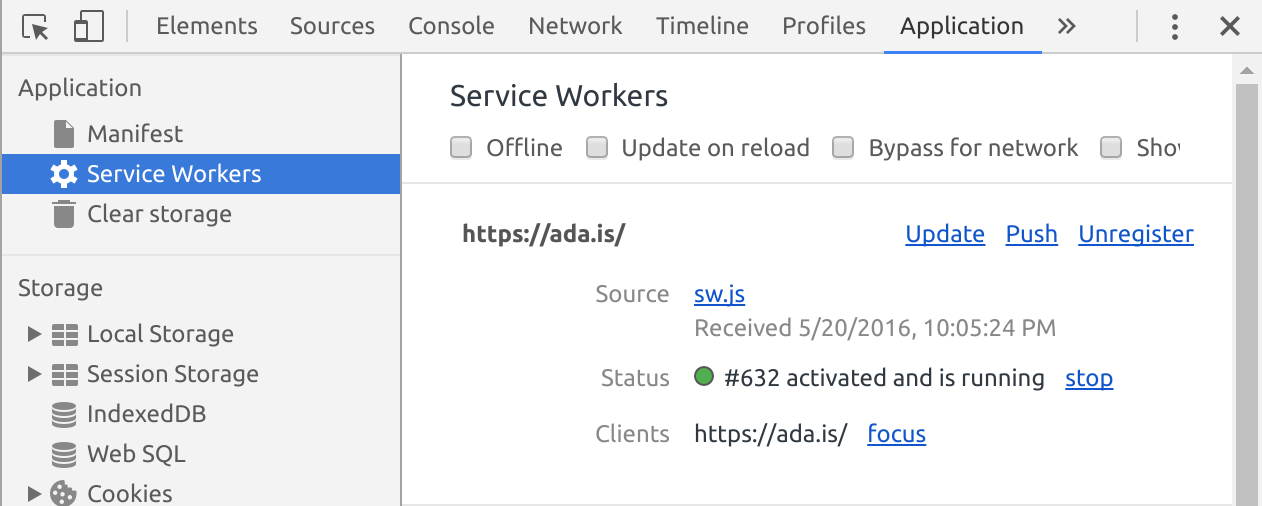
In neueren Versionen von Chrome und Opera erhalten Sie detaillierte Ansichten und Debugging-Tools über die Registerkarte „Anwendung“ im Inspektor.

Interaktions- und Animationsleistung
Die Leute erwarten inzwischen, dass das Web nicht die glatt animierten Oberflächen hat, die native Apps haben. Derselbe Standard ist jedoch für Web-Apps nicht akzeptabel. Web-Apps müssen reibungslos animiert werden, damit unsere Benutzer nicht das Gefühl haben, dass wir ein herabgesetztes, zweitklassiges Erlebnis bieten. Wir haben drei Ziele, damit es sich schnell anfühlt:
- Wenn der Benutzer etwas tut, muss die App innerhalb von 100 Millisekunden auch etwas tun; Andernfalls bemerkt der Benutzer eine Verzögerung. Dies gilt für Tippen, Klicken, Ziehen und Scrollen.
- Jeder Frame muss mit konsistenten 60 Frames pro Sekunde (16 Millisekunden pro Frame) gerendert werden. Sogar ein paar langsame Frames werden offensichtlich sein.
- Es muss auf einem drei Jahre alten Budget-Telefon schnell sein, das in einem schlechten Netzwerk läuft, nicht nur auf Ihrer glänzenden Entwicklungsmaschine.
- Es muss schnell losgehen. Lange Zeit haben wir uns darauf konzentriert, das Engagement der Benutzer aufrechtzuerhalten, indem wir dafür sorgen, dass unsere Websites in weniger als 1 bis 2 Sekunden sichtbar und nutzbar sind. Bei Web-Apps ist die Startzeit so wichtig wie eh und je. Wenn der gesamte Inhalt einer App zwischengespeichert wird und sich der Browser noch im Speicher des Geräts befindet, kann eine Web-App schneller gestartet werden als eine native App. Ein Fehler, den native App- und Website-Entwickler gleichermaßen machen, besteht darin, dass vernetzte Inhalte erforderlich sind, damit das Produkt funktioniert.
- Die Web-App muss zum Herunterladen und Aktualisieren klein sein: 10 MB aus einem App Store fühlen sich nicht nach viel an, aber 10 ungecachte MB, die jedes Mal heruntergeladen werden, sind für viele mobile Benutzer kaum zu bewältigen.
Auf den ersten Blick ist der wichtigste Punkt im head des Dokuments:
<meta name="viewport" content="width=device-width">Diese Zeile stellt sicher, dass es bei Telefonbrowsern, die auf Chromium oder Firefox basieren, keine 300-Millisekunden-Tap-Verzögerung gibt, aber es ermöglicht dem Benutzer dennoch, durch Kneifen hineinzuzoomen (großartig für die Zugänglichkeit).
Seit dem Erscheinen von iOS 8 sind Klicks standardmäßig schnell, können aber nach bestimmten Heuristiken langsam erscheinen, wenn das Tippen schnell ist. Wenn dies ein Problem für Sie ist, empfehle ich die Verwendung von FastClick, um die Verzögerung zu beseitigen.
Es gibt auch das Problem der Animationsleistung. Sie möchten wahrscheinlich viele hübsche Elemente, die ein- und ausgeblendet werden, Elemente, die vom Benutzer gezogen werden können, und andere schöne Interaktionen.
Web-Performance kann sehr ausführlich diskutiert werden und ist ein Thema, das mir sehr am Herzen liegt, aber ich werde hier nicht zu sehr ins Detail gehen. Ich werde darauf eingehen, was ich tue, um sicherzustellen, dass meine Interaktionen und Animationen klar und reibungslos sind.
Stöbern Sie herum oder fragen Sie Ihre Freunde oder Familie nach einem alten Smartphone. Normalerweise leihe ich mir das Nexus 4 meines Partners aus.
Schließen Sie das Telefon an Ihren Computer an und gehen Sie zu chrome://inspect/#devices . Dadurch wird ein Inspektionsfenster geöffnet, mit dem Sie die auf dem Telefon ausgeführten Webseiten überprüfen können. Sie können die Profilerstellung verwenden und die Zeitleiste anzeigen, um Quellen für schlechte Leistung zu finden und sie dann basierend auf einem echten Basisgerät zu optimieren.
Das Animieren bestimmter CSS-Eigenschaften ist eine der Hauptursachen für ruckelige Animationen, bekannt als Jank. CSS-Trigger sind eine großartige Ressource, um zu bestimmen, welche Eigenschaften sicher animiert werden können, ohne dass der Browser die gesamte Seite neu zeichnet oder neu anordnet.
Wenn das Schreiben performanter Animationen eine entmutigende Aufgabe für Sie ist, werden viele Bibliotheken da draußen diese Aufgabe übernehmen. Ein Favorit von mir ist GreenSock, das sehr gut mit Berührungsinteraktionen umgehen kann, wie z. B. das Ziehen von Elementen, und das sehr ausgefallene Animationen und Tweening ausführen kann.
Mitteilungen
Push-Benachrichtigungen sind eine großartige Möglichkeit, um erneut mit Benutzern in Kontakt zu treten. Indem Sie den Benutzer auffordern, bringen Sie Ihre App in den Vordergrund. Sie könnten eine unvollendete Transaktion abschließen oder Benachrichtigungen über relevante neue Inhalte erhalten.
Stellen Sie sicher, dass Ihre Push-Benachrichtigungen für den Benutzer für Ereignisse relevant sind, die in diesem Moment stattfinden. Verschwenden Sie ihre Zeit nicht mit Dingen, die später erledigt werden können. Worüber Sie sie benachrichtigen, sollte ihre Aktion erfordern (jemandem antworten oder zu einer Veranstaltung gehen). Senden Sie auch keine Push-Benachrichtigung, wenn Ihre Web-App sichtbar oder im Fokus ist.
Bei der Interaktion sollte eine Benachrichtigung den Benutzer zu einer Seite führen, die offline funktioniert. Benachrichtigungen können ungelesen herumhängen; Sie könnten mit ihnen interagieren, wenn der Benutzer keine Netzwerkverbindung hat. Der Benutzer wird frustriert sein, wenn Ihre Push-Benachrichtigung nicht funktioniert, nachdem er versucht hat, damit zu interagieren.
Das allerbeste Erlebnis für Push-Benachrichtigungen befreit den Benutzer davon, Ihre Web-App überhaupt öffnen zu müssen ! „Du hast eine neue Nachricht“ ist nutzlos und so nervig wie eine Clickbait-Überschrift. Anzeige der Nachricht und des Absenders.
Aktionsschaltflächen in der Benachrichtigung können Interaktionsaufforderungen bereitstellen, die nicht unbedingt den Browser öffnen („Gefällt mir diesen Beitrag“, „Mit Ja antworten“, „Mit Nein antworten“, „Später erinnern“). Diese dienen dem Benutzer zu seinen Bedingungen, halten ihn beschäftigt und minimieren seinen Zeitaufwand.
Wenn Sie den Benutzer mit regelmäßigen oder irrelevanten Benachrichtigungen spammen, werden möglicherweise Benachrichtigungen für Ihre App im Browser deaktiviert. Danach wird es fast unmöglich sein, sie erneut zu engagieren, und Sie können sie nicht einfach erneut um Erlaubnis bitten!
Um dies zu vermeiden, machen Sie den Weg zur Schaltfläche „Benachrichtigung deaktivieren“ Ihrer App klar und einfach. Sobald Sie alle Probleme behoben haben, die Benutzer frustrieren, können Sie versuchen, sich wieder zu engagieren.
Die Push-Benachrichtigungs-API erfordert einen Servicemitarbeiter. Da es möglich ist, Push-Benachrichtigungen zu erhalten, wenn kein Browser-Tab geöffnet ist, verarbeitet der Servicemitarbeiter die Benachrichtigungsanforderung in einem Hintergrund-Thread. Es kann asynchrone Vorgänge ausführen, z. B. eine Abrufanforderung an Ihre API senden, bevor die Benachrichtigung für den Benutzer angezeigt wird.
Um eine Push-Benachrichtigung zu erstellen, stellen Sie eine Anfrage an einen vom Browserhersteller bereitgestellten Endpunkt. Für Chromium-basierte Browser (Opera, Samsung und Chrome) wäre dies Firebase Cloud Messaging. Diese Browser verhalten sich auch ein wenig außerhalb der Spezifikation.
Einzelheiten hierzu finden Sie, indem Sie die Erlaubnis für Push-Benachrichtigungen anfordern:
serviceWorkerRegistration .pushManager .subscribe({ // Required parameter as receiving updates // but not displaying a message is not supported everywhere. userVisibleOnly: true }) .then(function(subscription) { return sendSubscriptionToServer(subscription); })Das Abonnement ist ein Objekt, das wie folgt aussieht:
{ "endpoint": "https://example.com/some/uuid" } Im obigen Beispiel identifiziert die uuid eindeutig den aktuell verwendeten Browser.
Hinweis: Chromium-basierte Browser verhalten sich etwas anders. Sie benötigen eine Firebase-App-ID, die in die Manifestdatei Ihrer Web-App eingegeben werden muss (z. B. "gcm_sender_id": "90157766285" ).
Außerdem funktioniert der Endpunkt nicht in dem angegebenen Format. Ihr Server muss es leicht manipulieren, damit es funktioniert. Es muss eine POST -Anfrage sein, mit Ihrem API-Schlüssel im head und der uuid im body .
Beim Senden einer Push-Benachrichtigung ist es möglich, Daten im Text der Push-Benachrichtigung selbst zu senden. Dies ist komplex und beinhaltet die Verschlüsselung der Inhalte in der API-Anfrage. Das Web-Push-Paket für Node.js kann damit umgehen, aber ich bevorzuge es nicht.
Es ist möglich, asynchrone Anfragen auszuführen, sobald die Benachrichtigung empfangen wurde, daher ziehe ich es vor, eine minimale Benachrichtigung, bekannt als „Tickle“, an den Client zu senden, und dann sendet der Servicemitarbeiter eine Abrufanfrage an meine API, um eine abzurufen neueste Updates.
Hinweis: Der Service Worker kann jederzeit vom Browser geschlossen werden. Die Funktion event.waitUntil im Push-Ereignis weist den Servicemitarbeiter an, nicht zu schließen, bis das Ereignis beendet ist.
self.addEventListener('push', function(event) { event.waitUntil( // Makes API request, returns Promise getMessageDetails() .then(function (details) { self.registration.showNotification( details.title, { body: details.message, icon: '/my-app-logo-192x192.png' }) }) ); });Sie können auch bei den Benachrichtigungsereignissen auf einen Klick oder eine Interaktion mit der Presse achten. Verwenden Sie diese, um zu entscheiden, wie Sie reagieren. Sie können einen neuen Browser-Tab öffnen, einen vorhandenen Tab fokussieren oder eine API-Anfrage stellen. Sie können auch wählen, ob Sie die Benachrichtigung schließen oder geöffnet lassen möchten. Verwenden Sie diese Funktionalität mit Aktionen für die Benachrichtigung, um großartige Funktionen in die Benachrichtigung selbst einzubauen. Dies wird zu einem großartigen Erlebnis, da der Benutzer Ihre App nicht jedes Mal öffnen muss.
Ignorieren Sie nicht die Stärken des Webs
Der letzte und wichtigste Punkt ist, dass wir in unserer Eile nach einem App-ähnlichen Erlebnis nicht vergessen sollten, in einem sehr wichtigen Aspekt webähnlich zu bleiben: URLs.
Installierte Web-Apps verstecken oft die Browser-Shell. Es gibt keine Adressleiste für den Benutzer, um die aktuelle URL zu teilen, und der Benutzer kann die aktuelle Seite nicht für später speichern.
URLs haben einen einzigartigen Webvorteil: Sie können Leute dazu bringen, Ihre App zu verwenden, indem sie darauf klicken, anstatt zu beschreiben, wie sie darin navigieren. Trotzdem kann man sehr leicht vergessen, dies den Benutzern anzuzeigen. Sie könnten die beste App der Welt schreiben, aber wenn niemand sie teilen kann, haben Sie sich selbst einen großen Bärendienst erwiesen.
Es kommt darauf an: Bieten Sie Möglichkeiten zum Teilen Ihrer App entweder über Freigabeschaltflächen oder eine Schaltfläche zum Anzeigen der URL.
Was ist mit Browsern, die Progressive Web Apps nicht unterstützen?
Sehen Sie sich an, ob ServiceWorker bereit ist? für den aktuellen Supportstatus für Servicemitarbeiter in allen Browsern.
Sie haben bei all dem vielleicht bemerkt, dass ich Chrome, Firefox und Edge erwähnt, aber Safari ausgelassen habe. Apple hat Web-Apps weltweit eingeführt und Interesse an progressiven Web-Apps gezeigt, aber es unterstützt immer noch keine Servicemitarbeiter oder das Web-App-Manifest. Was kannst du tun?
Es ist möglich, mit AppCache eine Offline-Website für Safari zu erstellen, aber dies ist sowohl schwierig als auch mit seltsamen Grenzfällen behaftet, die die Seite beschädigen oder nach dem ersten Laden dauerhaft veraltet halten können.
Erstellen Sie stattdessen ein großartiges Web-App-Erlebnis. Ihre Arbeit wird nicht verschwendet worden sein, da die Erfahrung in Safari, einem sehr guten Browser, immer noch großartig sein wird. Wenn Servicemitarbeiter zu Safari kommen, sind Sie bereit, sie zu nutzen.
Schließlich können wir uns auf viele spannende Entwicklungen in der Welt der Web-Apps freuen, mit zunehmender Unterstützung für die dahinter stehenden Technologien und neuen Funktionen für die Web-Plattform, wie z. B. die Web-Bluetooth-API für die Interaktion mit Hardware, WebVR für virtuelle Anwendungen Reality und WebGL 2 für Hochgeschwindigkeitsspiele. Jetzt ist ein guter Zeitpunkt, um die Möglichkeiten von Web-Apps zu erkunden und die Zukunft des Webs mitzugestalten.
Verknüpfungen
Sonstiges Schreiben auf Progressive Web Apps
- „Noch ein weiterer Blog über den Stand und die Zukunft progressiver Web-Apps“, Ada Rose Edwards
Links auf die in Artikel verwiesen wird
- „Die Form des App Store“, Charles Perry
- Servicemitarbeiter-Helfer, Google, GitHub
- Service Worker Toolbox, Google, GitHub
- „Die Klickverzögerung von 300 Millisekunden und iOS 8“, TJ VanToll
- „Best Practices für das Caching und Fallstricke mit dem maximalen Alter“, Jake Archibald
