10 Codeschnipsel zum Erstellen atemberaubender Textmaskierungseffekte
Veröffentlicht: 2021-01-25Textmaskierung ist ein ziemlich beliebter Designtrend. Die Entwickler experimentierten mit verschiedenen Ebenen (am beliebtesten war natürlich der Videohintergrund) und verschiedenen Schriftarten.
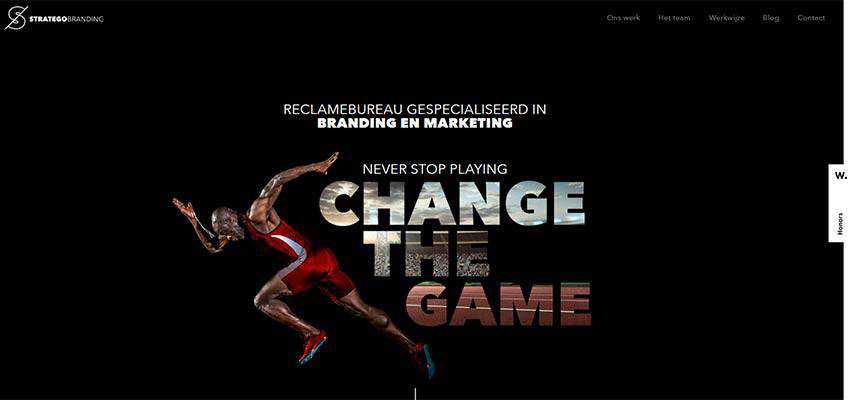
Heute beobachten wir einen leichten Rückgang der Nutzung, da es viele andere Optionen gibt. Es ist jedoch immer noch beeindruckend und lässt Sie mühelos etwas Unglaubliches schaffen. Schauen Sie sich zum Beispiel Stratego Branding an:

Hier verwendet das Designteam Maskierung, um den Slogan gewichtiger, stärker und attraktiver zu machen.
- Sie haben es geschafft, drei einfache Wörter in den Mittelpunkt der Aufmerksamkeit zu rücken und sie leicht von Hintergrund und Inhalt zu trennen. „Change the game“ ist das Erste, was einem auffällt.
- Sie stellten die sportliche Atmosphäre mit einem geeigneten Bildhintergrund wieder her, ohne die Besucher zu überwältigen.
- Sie werteten die Sportmetapher optisch auf und setzten ein gehöriges Statement. Das ist nicht alles. Maskierung wird auch verwendet, um die Anzeige von Portfolio-Arbeiten zu bereichern und das Design zu vervollständigen.
Stratego Branding ist ein repräsentatives Beispiel für eine Website, die die Einfachheit der Lösung in einen Vorteil verwandelt. Ihre Website ist elegant, stark und sachlich. Und bei all dem hat es Charisma und Persönlichkeit. Schön gemacht.
Wenn Sie also Ruhe in einem Heimbereich schaffen möchten, aber nicht möchten, dass alles statisch, zu stark vereinfacht und langweilig ist, dann ist die Textmaskierung eine praktikable Lösung. Erkunden Sie für einen guten Start in diesem Bereich diese fantastischen Code-Snippets. Die Entwickler teilen verschiedene Experimente mit dem Publikum und faszinieren es mit spannenden Ideen und praktischen Lösungen.
SVG-Textmaske mit Videofüllung von Dudley Storey
Der Erste in unserer Kollektion ist ein absoluter Klassiker dieser Richtung. Wir haben diesen Effekt millionenfach gesehen, und Dudley Storey zeigt uns, wie man ihn mit Hilfe von HTML, SCSS und ein bisschen JavaScript reproduziert. Dieser Stift ist editierbar, sodass Sie damit spielen können. Im Hintergrund finden Sie ein HTML5-Video.

Sehen Sie sich die Stift-SVG-Textmaske mit Videofüllung von Dudley Storey an
Maskieren eines Bildes mit SVG-Text von Jesgrapa
Ein weiterer absoluter Klassiker präsentiert sich auf diesem von Jesus Gracia gebauten Kugelschreiber. Hier gehen Maskierungsbild und SVG-Text Hand in Hand. Als Ergebnis können wir uns an einer fantastischen benutzerdefinierten Schriftart erfreuen. Der Schriftzug sieht hervorragend aus. Der Künstler verwendet das bewährte Trio aus HTML, CSS und JS. Die Lösung ist ein hervorragender Ausgangspunkt für diejenigen, die den oben auf dem Startbildschirm von Stratego Branding gezeigten Effekt nachbilden möchten.
Sehen Sie sich das Stiftmaskierungsbild mit SVG-Text von Jesgrapa an
Maskeneffekt von Alex Tkachev
Mask Effect von Alex basiert auf einem Hover-Effekt. Es ist eine reine CSS-Realisierung, was bedeutet, dass es sowohl leicht als auch schnell ist. Die Lösung ermöglicht es den Besuchern, den Schriftzug zu vergrößern und zu verkleinern. Es verwendet während des gesamten Projekts denselben Hintergrund, um ein interessantes Ergebnis zu erzielen. Beachten Sie, dass der Effekt zum jetzigen Zeitpunkt in Chrome am besten funktioniert.
Sehen Sie sich den Stiftmaskeneffekt von Alex Tkachev an
CSS -Schriftmaskenanimation von Wifeo
Wenn Sie Lust auf andere reine CSS3-Realisierungen haben, dann ist die CSS3-Schriftmaskenanimation von Wifeo ein Projekt, von dem Sie sich inspirieren lassen können. Der Künstler verwendet nur HTML und CSS, um diesen fantastischen Effekt zu erzielen. Auch hier sollten Sie sich dieses in Chrome ansehen, um die volle Wirkung zu erzielen.
Sehen Sie sich die CSS3-Schriftmaskenanimation Pen von Wifeo an
Unschärfemaske von Matt DesLauriers
Um die Dinge interessanter zu machen, können Sie die vorherige Lösung problemlos mit einigen Mischmodi mischen. Sie können beispielsweise einen Unschärfeeffekt verwenden, wie es Matt DesLauriers getan hat. Seine Blur Mask ist einfach unglaublich. Der Künstler nutzt eine stark verwischte Leinwand und eine blitzsaubere Textmaske. Sieht stylisch und schick aus.
Sehen Sie sich die Pen Blur Mask von Matt DesLauriers an
Maskenanimation mit GSAP & SVG von Marti Fenosa
Marti Fenosa geht mit dem Konzept noch etwas weiter, indem es es mit GSAP-Magie auflädt. Mit SVG und Maskenübergängen hat Marti es geschafft, dem Text ein schönes Verhalten zu geben, das die Wörter spielerisch ein- und ausblendet. Auch dieses Beispiel wird am besten in Chrome angezeigt.
Sehen Sie sich die Pen Mask-Animation mit GSAP & SVG von Marti Fenosa an
Bilder und Videos sind zwei beliebte Möglichkeiten zum Maskieren; Dies bedeutet jedoch nicht, dass Sie nur auf diese beiden beschränkt sind. In der Tat haben Sie einige andere praktikable Optionen wie zum Beispiel Farbverläufe.
Integrierbare Granim.js-Textmaskierung von Miles Manners
Ähnlich wie im vorherigen Beispiel wird hier ein Farbverlauf verwendet, um die Buchstabenformen anzureichern. Miles Manners verwendet Granim.js, um die Maske zu generieren. Sie können mit den Einstellungen spielen, die Schriftart, die Größe und natürlich den Text ändern. Die Lösung kann problemlos in Ihrem Projekt verwendet werden – besuchen Sie einfach die offizielle Seite für alle Details.
Siehe Pen Includable Granim.js Text Masking von Miles Manners (@milesmanners)
Animierte SVG-Maske von DroidPinkman
Der Künstler zeigt, was getan werden kann, wenn Sie die Dinge ein wenig optimieren und einen Farbverlauf verwenden, um Text ein- / auszublenden, anstatt die Symbole zu füllen.
Sehen Sie sich die stiftanimierte SVG-Maske von DroidPinkman (@dennisgaebel) an
Textmaskierung mit snap.svg von Rachel Smith
Eine weitere Alternative zu Videos und Bildern können Animationen sein. Sehen Sie sich Textmaskierung mit snap.svg von Rachel Smith an. Rachels Arbeit ist wunderbar. Es ist so lustig und spielerisch, dass Sie es sofort mitnehmen und in Ihrem Projekt verwenden möchten. Hier wird fast alles mit Hilfe von Snap.svg erledigt.
Sehen Sie sich die Stifttextmaskierung mit snap.svg von Rachel Smith (@rachsmith) an
SVG-Videomaskenanimation von Susan Lee
Kommt Ihnen bekannt vor? Ich wette, das erste, was mir in den Sinn kommt, ist eine ikonische Apple iPhone-Promo. Und du hast recht. Susan Lee erstellte eine Replik mit SVG, GSAP und ScrollMagic. Ordentlich, raffiniert und raffiniert.
Siehe die Stift-SVG-Videomaskenanimation – ScrollMagic & Greensock von Susan Lee (@susan8098)
Was steckt hinter der Maske?
Textmaskierung ist nicht so einfach, wie es auf den ersten Blick erscheinen mag. Sie sind alle unterschiedlich. Ja, viele Entwickler ziehen es vor, Videohintergründe zu verwenden, aber sie unterscheiden sich dennoch voneinander. Viele Tricks machen diese Lösung einzigartig: Parallax-Scrolling-Effekte, Farbverläufe, Animationen usw.
Durch das Mischen und Anpassen verschiedener Techniken können Entwickler fantastische Umsetzungen erstellen, die die Besucher nicht überwältigen oder die Website belasten. Textmaskierung ist eine elegante, einfache und bewährte Methode, um Slogans oder Slogans in den Star der Show zu verwandeln.
