A/B-Tests für Mobile-First-Erlebnisse
Veröffentlicht: 2022-03-10Die Website Ihres Kunden ist fertig. Sie sind begeistert davon. Sie und Ihr Team sind mit den Ergebnissen zufrieden. Und der Besucherempfang sieht bisher gut aus.
Ich weiß zwar, dass viel Recherche, Experimente, Analysen und Überprüfungen in die Erstellung der Website geflossen sind, aber ist das heutzutage alles, um eine erfolgreiche Website zu erstellen? Ich würde argumentieren, dass das Mobile-First-Web eine Ebene der Komplexität hinzugefügt hat, auf die nur wenige vollständig vorbereitet sind.
Deshalb sollte Ihre Arbeit nicht aufhören, wenn Sie auf die Schaltfläche „Veröffentlichen“ klicken.
Wenn Sie noch keine Post-Launch-A/B-Tests für Ihre Website-Kunden durchführen, ist das ein großer Fehler. Obwohl uns eine riesige Menge an Fallstudien und anderen Forschungsergebnissen zur Verfügung stehen, die bestätigen, wie man für die Konvertierung auf dem Desktop designt, ist das mobile Erlebnis noch relativ neu. Zumindest das Mobile-First-Erlebnis, wie wir es heute kennen.
Der folgende Leitfaden enthält Tipps für A/B-Tests für mobile Websites und bringt Sie dazu, über die Conversion-Rate-Optimierung auf andere Weise als nur „Jetzt kaufen“ nachzudenken.
Eine kurze Einführung in A/B-Tests für Mobilgeräte
Sobald eine Website online gegangen ist, beginnen Google Analytics und alle Tools zur Optimierung der Conversion-Rate (CRO), die Sie mit der Website verbinden, damit, Ihnen Daten über Ihre Benutzer zu liefern. Wenn Sie sich entscheiden, etwas mit diesen wertvollen Erkenntnissen zu tun, haben Sie zwei Möglichkeiten:
- Identifizieren Sie Hindernisse in der Erfahrung und implementieren Sie Änderungen an der Website, um sie zu lösen.
- Identifizieren Sie ein einzelnes Hindernis in der Erfahrung, stellen Sie eine Hypothese auf, warum es aufgetreten ist, und erstellen Sie eine alternative Version der Website, um die Lösung zu testen.
Die erste Option scheint ausgemacht zu sein. Die Daten sagen Ihnen, dass es ein Problem gibt; Sie erstellen eine Lösung dafür. Aber wie ich bereits erwähnt habe, funktionieren die Erfolgschancen bei solchen Aufnahmen aus der Hüfte nur mit erprobten und echten Techniken des Desktop-Designs. Selbst dann kann es immer noch riskant sein, wenn sich Ihr Publikum nicht dem Verhalten des durchschnittlichen Online-Benutzers anpasst.
Die zweite Option hingegen ermöglicht es Designern, Änderungen an einer mobilen Website sicherer umzusetzen. Bis Sie ein klares Bild von der Reise der mobilen Benutzer durch Ihre Website haben (was realistischerweise bedeuten könnte, dass sie irgendwann von einem mobilen Gerät auf einen Desktop wechseln), muss mobiles A/B-Testen ein wesentlicher Bestandteil Ihrer Arbeit als Web sein Designer.
So funktioniert A/B-Testing:
- Identifizieren Sie einen Teil der Website, von dem Sie glauben, dass er geändert werden muss. (Dies sollte auf Erkenntnissen in Ihren Daten oder direkten Berichten von Benutzern über problematische Erfahrungen basieren.)
- Stellen Sie eine Hypothese auf, warum es Reibungen gibt und wie sie Ihrer Meinung nach gelöst werden können.
- Wählen Sie nur ein Element zum Ändern aus.
- Richten Sie mithilfe von A/B-Testsoftware Ihre Testvariablen ein. Sie sollten die Kontrolle (dh die Originalversion der Site) gegen eine Variation des Elements stellen.
- Führen Sie den Test gegen gleiche Teile mobiler Besucher durch.
- Lassen Sie den Test zwei bis vier Wochen laufen.
- Überwachen Sie die Ergebnisse, um sicherzustellen, dass Sie genügend Daten generieren, und achten Sie dabei auf Anomalien.
- Beenden Sie den Test und überprüfen Sie die Ergebnisse.
- Wenn zwischen den Kontroll- und Variationsergebnissen eine erhebliche Spanne besteht, verwenden Sie Ihr mobiles A/B-Testtool (wie VWO), um den Gewinner zu implementieren.
Es ist in Ordnung, wenn Sie feststellen, dass die Kontrolle der Gewinner ist. Nehmen Sie, was Sie gelernt haben, und wenden Sie es in Zukunft auf Ihre A/B-Testbemühungen an.
Empfohlene Lektüre : So führen Sie Usability-Studien mit Teilnehmern mit Behinderungen durch
Tipps für A/B-Tests für Mobile-First-Erlebnisse
Sie sind hier, weil Sie wissen möchten, wie Sie die Conversions auf den Websites steigern können, die Sie für Kunden erstellen. Die folgenden Tipps zwingen Sie dazu, die typische Planung der Conversion-Rate-Optimierung zu verlassen und über den Tellerrand zu schauen, während Sie Ihre Theorien testen.
Tipp Nr. 1: Hören Sie auf, über mobile vs. Desktop-A/B-Tests nachzudenken
Bei herkömmlichen A/B-Tests haben Sie in der Regel einen überprüfbaren Beweis dafür, was funktioniert und was nicht. Sie optimieren den Wortlaut eines Call-to-Action und mehr Benutzer klicken, um das Produkt zu kaufen. Sie ändern die Farbe des Hemdes auf einem Foto und der Umsatz steigt um 25 %. Sie verschieben die Platzierung des CTA an das Ende des Beitrags und mehr Leser abonnieren.
Mit anderen Worten, Sie wissen, dass sich eine von Ihnen vorgenommene Änderung direkt auf das Geschäftsergebnis auswirkt.
Wenn es um Handys geht, ist es jedoch nicht so einfach.
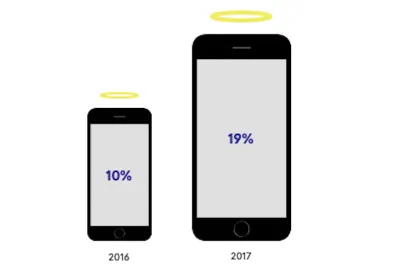
Qubit veröffentlichte 2018 einen Bericht mit dem Titel The Influence of Mobile Discovery .

Das obige Bild zeigt die Unterschiede im mobilen Halo-Effekt von 2016 bis 2017.
Der mobile Halo-Effekt ist ein Begriff, den Qubit verwendet, um zu beschreiben, wie die Aktivität, die auf dem Mobilgerät stattfindet, direkt beeinflusst, was auf dem Desktop passiert. Qubits Recherche von über 1,2 Milliarden Kundeninteraktionen mit dem Internet ergab:
Die Analyse der Kohorte von Benutzern in unserem Datensatz, die sich auf mehr als einem Gerätetyp bei ihren Konten angemeldet haben, zeigt, dass mobile Aktivitäten durchschnittlich 19 % der Computereinnahmen direkt beeinflussen. In einigen Teilbranchen ist dieser Einfluss viel größer, wobei Mode durchschnittlich 24 % ausmacht, während einige Einzelhändler bis zu 1 von 3 ihrer Computertransaktionen als Ergebnis des mobilen Surfens erhalten.
Darüber hinaus berücksichtigen diese Informationen nur mobile Benutzer, die sich von mehreren Geräten aus auf einer Website angemeldet haben. Qubit vermutet, dass auch Menschen, die eine Website einfach per Handy entdecken, zu diesem Halo-Effekt führen. Dies wiederum steigert den Wert von Desktop-Conversions, da Mobilgeräte während der Entdeckungsphase der Customer Journey so hilfreich sind.
Aus diesem Grund können Sie sich bei einem Mobile-First-A/B-Test nicht nur die rein mobilen Ergebnisse ansehen.
Führen Sie Ihre Tests stattdessen folgendermaßen durch:
- Führen Sie Ihren Test mit mobilen Besuchern durch.
- Überprüfen Sie die Ergebnisse Ihres A/B-Testtools, um festzustellen, ob Sie das Hindernis für das mobile Erlebnis beseitigen konnten.
- Sehen Sie sich dann Ihre Google Analytics-Ergebnisse aus demselben Zeitraum an. Auch wenn der mobile Datenverkehr an der gleichen Stelle weiter zurückging, werden Sie möglicherweise feststellen, dass der Desktop-Datenverkehr und das Engagement infolgedessen gestiegen sind.
Alles in allem sollten Sie nicht in mobile A/B-Tests gehen und denken, dass alles, was Sie tun, zu einer größeren Anzahl von Verkäufen, Abonnenten oder Mitgliedern auf Mobilgeräten führen muss . Konzentrieren Sie sich stattdessen darauf, wie Sie das Erlebnis als Ganzes verbessern können, damit es Ihre Gesamt-Conversion-Rate verbessert.
Tipp Nr. 2: Beginnen Sie mit der Überschrift
Denken Sie daran, dass es vier Mikromomente (oder Motivationen) gibt, die mobile Benutzer auf eine Website treiben:
- Ich möchte wissen.
- Ich will gehen.
- Ich will das tun.
- Ich möchte kaufen.
Mit einem so klaren Ziel, das ihre Reise zu und hoffentlich durch Ihre mobile Website vorantreibt, zwingen Sie sie nicht, auf das zu warten, wonach sie fragen. In Bezug auf das Design bedeutet dies eine Verkürzung ihres Weges – entweder zur Konvertierung oder zur Vervollständigung des mobilen Erlebnisses vor dem Wechsel zum Desktop.
Wenn Sie mit Mobile-First-A/B-Tests beginnen, schauen Sie sich Elemente an, die eine Antwort auf die Mikromomente geben, die für Ihre Website am relevantesten sind.
Gibt es eine Möglichkeit, sie in der Kopfzeile der Website oder innerhalb der ersten oder zweiten Bildlaufleiste der Startseite zu platzieren? Oder können Sie zumindest eine Ein-Klick-Verknüpfung in der Navigation entwerfen, um sie dorthin zu bringen?
Hier sind ein paar Ideen:
1. Ich möchte es wissen.
Websites mit vielen Inhalten tun gut daran, zu testen, ob eine Neuordnung der Navigation und die Betonung relevanter und aktueller Kategorien bei der Konversion hilft oder nicht.
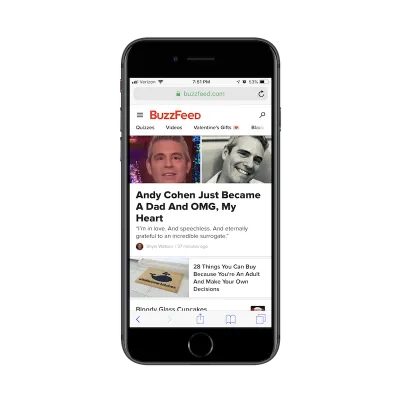
BuzzFeed geht mit dieser Theorie noch einen Schritt weiter:

Neben der regelmäßigen Anpassung der Navigation hat sich BuzzFeed dafür entschieden, die Hauptnavigation auf Mobilgeräten offen zu lassen, mit einer lustigen Auswahl an Emojis, um die Aufmerksamkeit auf die aktuellsten Kategorien zu lenken.
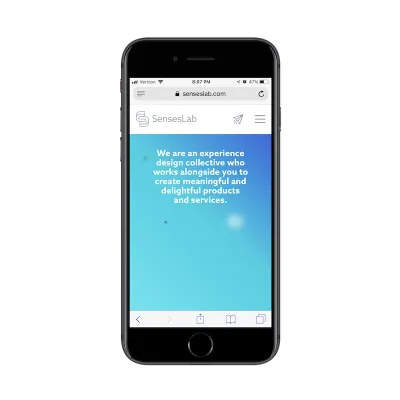
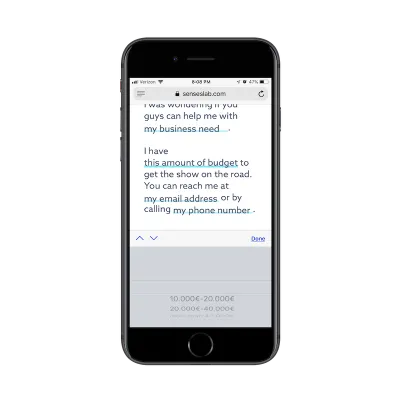
Eine andere Möglichkeit, die „Ich möchte wissen“-Suche zu beantworten, besteht darin, einen Kontaktpunkt so einfach wie möglich bereitzustellen, wie es SensesLab getan hat:

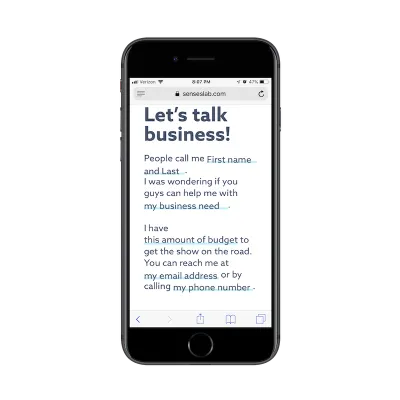
Das „Mail“-Symbol in der oberen rechten Ecke führt mobile Besucher zur Kontaktseite. Dies ist jedoch keine gewöhnliche Kontaktseite. Während eine Einführung in ihren Ansprechpartner und ihre E-Mail-Adresse gegeben wird, ist es das Kontaktformular unten, das wirklich glänzt:

Das gesamte Formular passt in einen ganzen Screenshot auf meinem iPhone oben. Es gibt keine Zeitverschwendung, indem Sie Anweisungen zum Ausfüllen des Formulars oder ähnliches geben. Benutzer müssen nur auf die hervorgehobenen Felder klicken, um ihre Antworten zu personalisieren.
Noch besser:

SensesLab hat ihre Antworten vorweggenommen und vorab ausgefüllte Antworten zusammen mit benutzerdefinierten Tastaturen bereitgestellt, um die Zeit zu verkürzen, die jeder mit dem Ausfüllen verbringen muss.
2. Ich möchte gehen.
Ich denke, die Lösung, die man mit diesem testen sollte, liegt auf der Hand. Mit anderen Worten:
Wo im Header bzw. Above the fold platzierst du die Reservierungsbuttons?
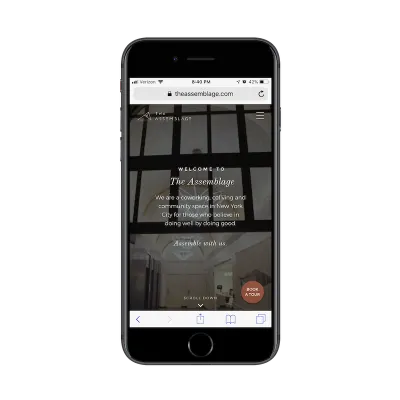
Haben Sie einfach keine Angst, damit über den Tellerrand zu schauen. Dies ist zum Beispiel die Website von The Assemblage:

The Assemblage ist ein Coworking Space in New York City. Während die mobile Website Konversionen ganz oben hätte priorisieren können (z. B. „Holen Sie sich jetzt Ihre Mitgliedschaft!“), bietet sie stattdessen eine sinnvollere Verknüpfung.
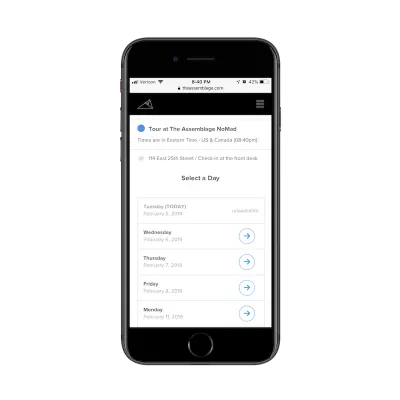
Da der Schwerpunkt auf der Buchung einer Tour liegt, können mobile Besucher problemlos ein Datum und eine Uhrzeit anfordern. Machen Sie sich dann Gedanken darüber, alles über den Arbeitsbereich zu erfahren und ihn später persönlich zu sehen.

Der Abschluss des Buchungsprozesses ist auch auf dem Handy unglaublich einfach.

Es gibt andere Möglichkeiten, über den Tellerrand hinauszuschauen, wenn es um das Entwerfen und Testen von „Ich will gehen“ geht. Dieses nächste Beispiel kombiniert zwei Mikromomente und tut dies meiner Meinung nach auf wirklich einzigartige Weise.
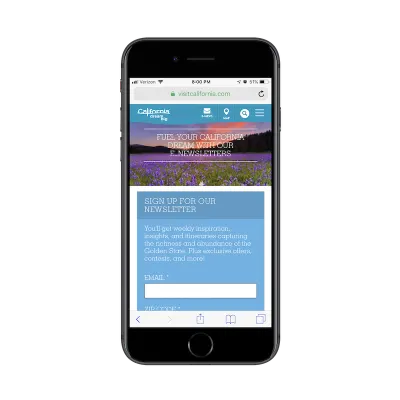
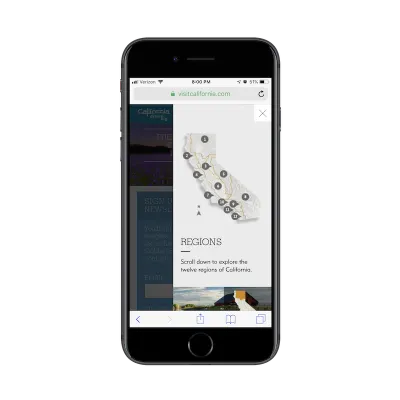
Das ist Visit California:

Unter den gut ausgewählten Symbolen, die in der Kopfzeile der Website platziert sind, enthält Visit California auch ein „Karten“-Symbol. Was ist schließlich einer der Hauptgründe, warum jemand diese Seite besuchen würde?
„Ich möchte nach Kalifornien und brauche Vorschläge!“
Nun, hinter diesem Kartensymbol verbirgt sich kein Reservierungssystem, mit dem Benutzer ihre Reise nach Kalifornien buchen können. Mit einer Website, die Reisen zu einem so weitläufigen Ort bewirbt, ist es wahrscheinlicher, dass Benutzer diese Website verwenden, um Informationen zu sammeln, um zu entscheiden, wohin sie gehen sollen. Das Kartensymbol ist also ihr Schlüssel, um tiefer in diese Antworten einzudringen:

Dies ist eine einzigartige und visuell anregende Möglichkeit, Forschungsthemen und Antworten in die Hände von Menschen zu bringen, die es wollen.
3. Ich möchte tun.
Diese Frage ist interessant für Design und A/B-Tests.
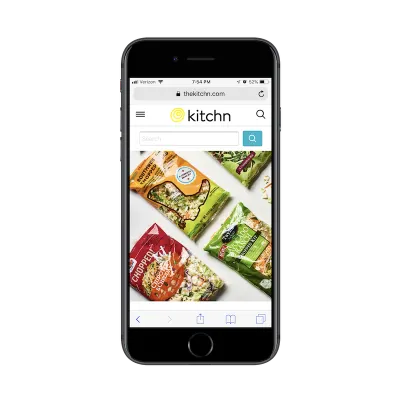
Auf der einen Seite würden Sie annehmen, dass „Ich möchte tun“ von Artikeln beantwortet würde, die eine Anleitung für die gewünschte Aufgabe liefern. Wenn dies der Fall ist, ist die großzügig dimensionierte Suchleiste von Kitchn eine gute Idee zum Testen:

Es ist klar, was Kitchn-Benutzer tun möchten, wenn sie hierher kommen: nach Rezepten suchen. Und bei einem Magazin von der Größe von Kitchn könnte dies mit der herkömmlichen Navigation eine schwierige Aufgabe sein. Stattdessen bietet diese Suchleiste, die in ihrer Größe fast mit der gesamten Kopfleiste vergleichbar ist, eine schnellere Lösung.
Aber dann müssen Sie die andere Art von „Ich möchte tun“-Situation entwerfen – diejenige, in der der Besucher Ihrer mobilen Website in die reale Welt hinausgehen und etwas erledigen möchte. Dies ähnelt der „I want to go“-Lösung von The Assemblage.
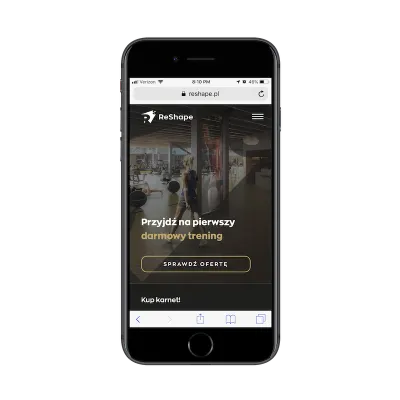
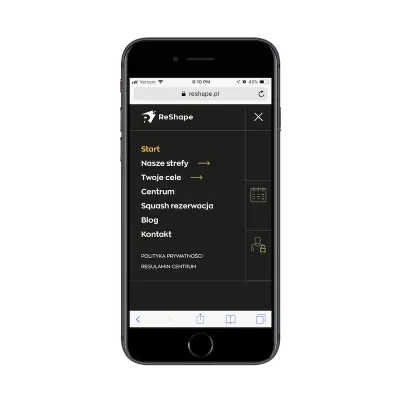
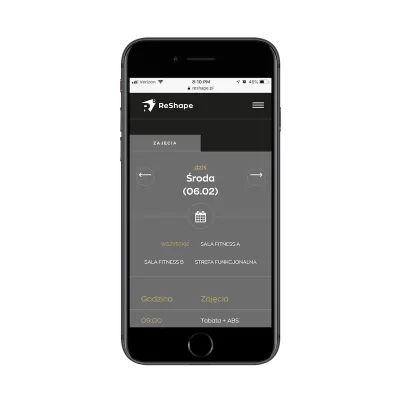
ReShape ist ein Fitnesscenter in Polen:

Sobald Sie die Navigation auf dieser Website öffnen, finden Benutzer eine Reihe von Optionen, um sich über das Fitnesscenter und seine Dienstleistungen zu informieren.

Das Schöne daran ist jedoch, dass die Website es aktuellen Kunden ermöglicht, die Warteschlange zu kürzen und sofort über das Kalendersymbol einen Kurs zu planen. Es ist nicht erforderlich, eine separate mobile App herunterzuladen und zu verwenden. Auf der mobilen Website ist alles in Ordnung und auch ganz einfach:

Wenn der Erfolg der Website und des Unternehmens davon abhängt, dass Kunden tatsächlich etwas tun, vergraben Sie ihn nicht in der mobilen Erfahrung.
4. Ich möchte kaufen.
Schließlich gibt es noch das „Ich möchte kaufen“-Szenario, das Sie testen müssen.
Während die Hypothese für diese Art von Test einfach genug ist, um herauszufinden – „Ich möchte mehr mobile Kunden dazu bringen, einen Kauf zu tätigen“ – wird es schwierig sein, wie Sie Ihr Design verwenden, um sie dazu zu zwingen. Denn auch hier müssen Sie bedenken, dass die mobile Konvertierung nicht einfach ist.
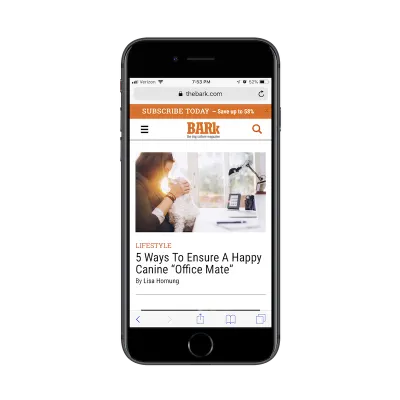
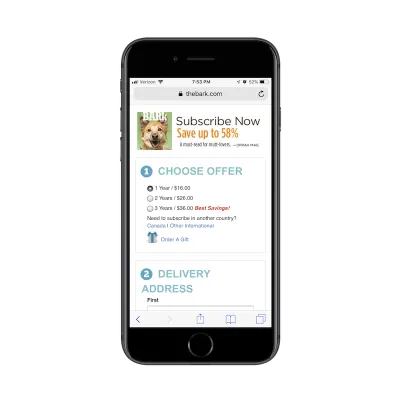
Ein Beispiel, das mir sehr gefällt, stammt aus The Bark, einem Magazin für Hundebesitzer.

Das Schöne an diesem Design ist, dass zwei Aktionen gegeneinander antreten:
- Der Inhalt der Website, der es Besuchern ermöglicht, Artikel kostenlos zu lesen.
- Der unauffällige und dennoch mutig designte Kleberiegel mit attraktivem Umtauschangebot.

Da wir uns immer mehr von Pop-ups entfernen und die Seitenleiste auf Mobilgeräten wenig bis gar keinen Platz mehr hat, gehen uns die Optionen aus, um in das Erlebnis einzusteigen und zu sagen:
Hey! Kaufen Sie das jetzt!
Sie könnten Banner inline mit den Inhalten platzieren, aber das könnte für Ihre Benutzer zu störend sein. Ich würde zwar davon ausgehen, dass ein Sticky-Balken, der einfach ausgeblendet werden kann, der bessere Weg ist, mobile Besucher zur Konversion zu zwingen, aber aus diesem Grund haben wir A/B-Tests. Um uns mitzuteilen, was genau unsere spezifische Zielgruppe tun wird, wenn sie mit einem Kauf (Abonnieren) CTA auf dem Handy konfrontiert wird.
Und wenn sie dort nicht konvertieren wollen, ist das in Ordnung. Zumindest haben Sie Ihre Due Diligence beim Testen alternativer Szenarien getan, um zu sehen, ob Sie Ihre Erfolgsquote verbessern können.
Tipp Nr. 3: Ermutigen Sie die Benutzer, stattdessen zu speichern
Dieser letzte Punkt ist ein guter Übergang zu dem, worüber ich als nächstes sprechen werde:
Es gibt nur einige Websites, die auf Mobilgeräten nicht gut konvertieren.
Obwohl die Forschung zur Generation Z als Verbraucher noch relativ neu ist, deuten viele darauf hin, dass sie echte Multichannel-Käufer sein werden. Die meisten ihrer Recherchen werden auf mobilen Geräten durchgeführt, aber das bevorzugte Einkaufserlebnis wird von einem Computer oder persönlich sein.
Unabhängig davon, ob dies für Gen Z, Millennials oder eine andere Generation von Verbrauchern gilt oder nicht, ich denke, es ist eine kluge Idee, diese Hypothese zu testen. Bis Ihre mobilen Conversion-Raten konsistent und deutlich höher sind als Desktop- und persönliche Conversions, ist es möglicherweise die bessere Design-Wahl, mobile Benutzer zu ermutigen, ihren Fortschritt auf Ihrer Website zu „speichern“.
Wenn Sie in diesem Jahr an der Gestaltung und Neugestaltung von Websites arbeiten, möchten Sie sich vielleicht die Mühe ersparen, sich ausschließlich auf einen Conversion-Funnel festzulegen. Integrieren Sie stattdessen Verknüpfungen zum „Speichern“ in der mobilen Erfahrung wie:
- Für einen Account anmelden.
- Speichern Sie Produkte in Ihrem Warenkorb oder auf Ihrer Wunschliste.
- Speichern Sie einen Artikel oder Feed zum späteren Lesen.
- Teilen Sie Ihre E-Mail-Adresse für zukünftige Updates.
- Melden Sie sich für eine kostenlose Demo an und wir kümmern uns um den Rest.
Testen Sie dann, wenn die Website live ist, wie sich die Conversion-Raten mit oder ohne sie auswirken.
Hier sind einige nette Beispiele für Websites, die „Speichern“-Funktionen auf Mobilgeräten gut nutzen.
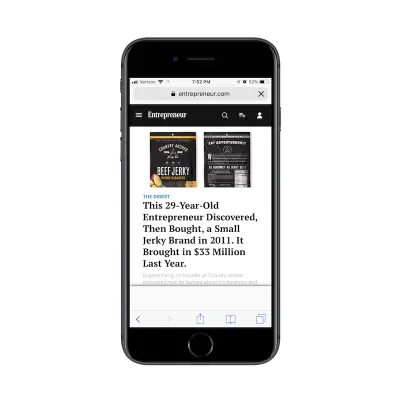
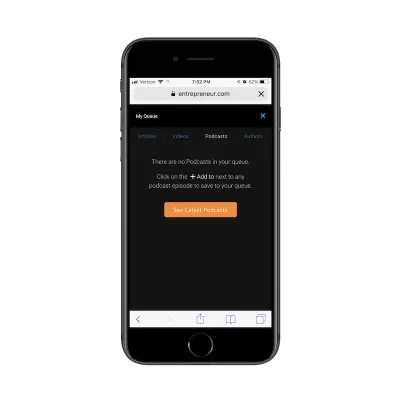
Das ist das Unternehmermagazin:

Sehen Sie das Symbol in der Kopfzeile zwischen der Suchlupe und den Kontoeinstellungen? Hier ermöglicht Entrepreneur regelmäßigen Lesern, Inhalte für den späteren Gebrauch zu speichern:

Wie Sie sehen können, können Leser alle Arten von Inhalten unter dieser Speicherfunktion speichern, sodass sie jederzeit, überall und von jedem Gerät aus problemlos zu Entrepreneur-Artikeln zurückkehren können.
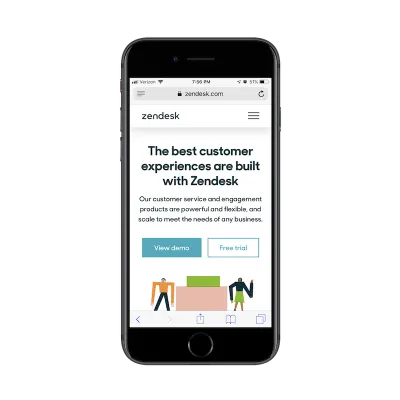
Dann gibt es das Beispiel von Zendesk:

Für diejenigen unter Ihnen, die Websites für Dienstanbieter und SaaS-Unternehmen entwerfen, ist dies eine hervorragende Möglichkeit, Ihren Benutzern zu helfen, ihren Fortschritt zu „speichern“. Ich weiß, dass es auf den ersten Blick vielleicht nicht so aussieht, aber lass es mich erklären:
Zendesk verschwendet niemandes Zeit mit einer überlangen Beschreibung dessen, was es tut und warum Menschen seine Helpdesk-Software kaufen müssen. Stattdessen wird übersichtlich zusammengefasst, was Nutzer erwarten können und bietet dann zwei ansprechende Calls-to-Action. Unabhängig davon, für welche Option sich der mobile Benutzer entscheidet, verlangt Zendesk von ihm die Angabe von Kontaktinformationen.
Nehmen wir also an, ein mobiler Benutzer füllt das Formular aus, um an der Demo teilzunehmen. Sie gehen hinein, stellen dann aber fest, dass sie wenig Zeit haben oder einfach nicht auf dem Handy damit interagieren möchten. Bußgeld. Zendesk hat jetzt ihre Informationen und wird sich bald mit Ihnen in Verbindung setzen, um über die Erfahrung zu berichten. Der mobile Benutzer kann die Erfahrung dann von seinem bevorzugten Gerät aus erneut eingeben, wenn die unvermeidliche Folge-E-Mail ihn daran erinnert.
Tipp Nr. 4: A/B-Testen Sie Ihre Seite und die Länge Ihres Beitrags
Ein weiterer Vorschlag, den ich für Mobile-First-A/B-Tests machen werde, ist die Inhaltslänge.
Ich habe das Thema Kürze tatsächlich in meinem vorherigen Artikel angesprochen, wie Webdesigner zum Mobile-First-Marketing beitragen können. Ich habe jedoch nicht darüber gesprochen, wie Sie A/B-Tests verwenden können, um zu bestätigen, ob dies der richtige Weg für Ihre Website ist oder nicht.
Es gibt unzählige Fallstudien und Forschungsberichte, die das Thema der idealen Inhaltslänge sowohl für Desktop als auch für Mobilgeräte diskutieren. Einige betonen, dass kürzer immer besser ist, weshalb ich denke, dass wir in den letzten Jahren einen so großen Schub für Videos gegenüber geschriebenen Inhalten gesehen haben.
Aber dann gibt es einige, die vorschlagen, dass die Länge von Fall zu Fall bestimmt werden sollte.
Nehmen Sie zum Beispiel den Blog von Neil Patel. Wenn ich raten müsste, würde ich sagen, dass seine Artikel im Durchschnitt zwischen 2.000 und 5.000 Wörtern umfassen – selbst auf dem Handy. Wenn man bedenkt, dass Patel ein Multimillionär ist, vermute ich nicht, dass seine langen Beiträge dem Erfolg seiner Marke im geringsten geschadet haben.
Aus diesem Grund brauchen wir A/B-Tests – nur um unseren Verdacht zu bestätigen und alle Befürchtungen, die wir hinsichtlich der Wirksamkeit des Designs oder Inhalts einer Website haben könnten, auszuräumen.
Sofern Ihr Kunde nicht als bekannte Marke zu Ihnen kommt und bereits bewiesen hat, dass er erfolgreiche 2K-Wort-Posts wie Patel produzieren kann, müssen Sie dies testen.
Sprechen Sie mit Ihren Autoren und Vermarktern und bitten Sie sie, in den ersten ein bis zwei Monaten zwei verschiedene Versionen Ihrer Inhalte zu erstellen. Dazu gehören die Homepage, Blog-Beiträge, Produktseiten und alle anderen wichtigen Seiten auf der Reise des Benutzers. Führen Sie einen Test durch, um zu sehen, ob die Länge der Seite auf Mobilgeräten sowohl die Lesbarkeit als auch die Conversions beeinflusst.
Sie können diese Ergebnisse dann verwenden, um den Rest des Inhalts auf Ihrer Website zu verfeinern und sicherzustellen, dass Sie mobilen Benutzern überall das ideale Leseerlebnis bieten.
Einpacken
Das Ziel von Mobile-First-A/B-Tests ist es, mobile Besucher zu inspirieren, sich durch das Erlebnis zu bewegen. Auch wenn das Element, das Sie zum Testen ausgewählt haben, nicht direkt zu einer Conversion führt, sollten die von Ihnen vorgenommenen Verbesserungen letztendlich bis zu diesem letzten Schritt durchsickern, unabhängig davon, auf welchem Gerät sie stattfinden.
Vergessen Sie nur nicht, Ihre Desktop-Analysen zu studieren, während Sie Mobile-First-A/B-Tests durchführen. Während die Testergebnisse Ihnen möglicherweise nicht das zeigen, was Sie zu sehen gehofft haben, kann ein Blick auf das Gesamtbild dies tun.
