Diverse Frameworks zur Testautomatisierung für React Native Apps
Veröffentlicht: 2022-03-10Die Messlatte für die heutigen mobilen Apps liegt hoch. Erstens müssen Apps den Qualitätsstandard erfüllen, den App-Märkte erwarten. Zweitens sind die Nutzer mobiler Apps sehr anspruchsvoll. Es stehen viele Alternativen zum Download zur Verfügung, sodass Benutzer eine fehlerhafte App nicht tolerieren werden. Da mobile Apps zu einem so wichtigen Teil des Lebens der Menschen geworden sind, scheuen sich die Benutzer nicht, ihre Liebe oder Abneigung für eine App zu teilen – und dieses Feedback erreicht Millionen von Benutzern innerhalb von Sekunden.
Weiterführende Literatur zum Smashing:
- Erstellen Sie Ihre erste iOS-App mit JavaScript
- Warum Sie React Native für Ihre mobile App in Betracht ziehen sollten
- Testautomatisierung für Apps, Spiele und das mobile Web
- Serverseitiges Rendern mit React, Node und Express
- Hinweise zur Client-gerenderten Barrierefreiheit
Mobil ist wichtiger denn je. Aber eine App genau richtig zu machen, sie auf allen möglichen Geräten mit unterschiedlichen Betriebssystemversionen, Bildschirmauflösungen, Chipsätzen und anderen Hardwareeigenschaften zum Laufen zu bringen und die Benutzererfahrung über alle möglichen Konfigurationen hinweg reibungslos zu gestalten, ist eine herausfordernde Aufgabe.

Für die Erstellung nativer mobiler Apps stehen unzählige großartige Technologien, Tools, Frameworks und Open-Source-Komponenten zur Verfügung. Welchen Wert bringt React Native in die Szene und wie können wir sicherstellen, dass damit erstellte Apps bei ihren Zielgruppen gut ankommen?
In diesem Artikel sehen wir uns an, was zum Testen von React Native-Apps verfügbar ist. Zunächst erkläre ich einige Schlüsselfunktionen von React Native, bevor ich mir anschaue, wie diese Tests implementiert werden. Zweitens werde ich Testmethoden und Frameworks auf drei Ebenen (Unit, Integration, Functional) kategorisieren und Beispiele für jede Ebene liefern. Abschließend werde ich einfache Beispiele für die Implementierung von Tests mit den beliebtesten Open-Source-Frameworks zur Testautomatisierung für funktionale App-Tests bereitstellen.
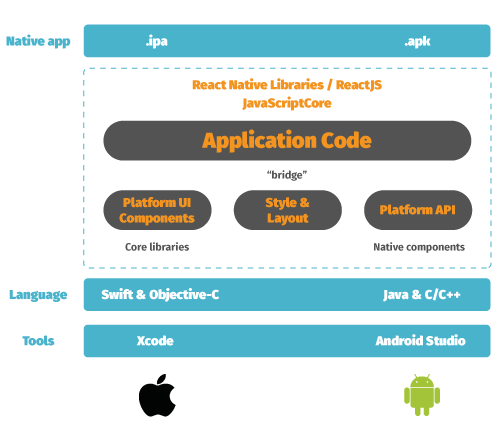
Die grundlegende Architektur von React Native Apps
Alles begann mit React vor mehr als drei Jahren, als Facebook sein Framework Webentwicklern vorstellte. Es war zwangsläufig beliebt, nicht nur, weil es von Facebook verfasst und entwickelt wurde, sondern auch wegen der Möglichkeiten, die es Webentwicklern bot – und vor allem, weil es die Art und Weise, wie wir Apps erstellen, verändert hat.
Das Konzept dieser Art von „Einmal lernen, überall schreiben“-Framework war jedoch nicht neu; Wir hatten bereits gesehen, dass JavaScript-Bibliotheken ähnliche Dinge tun (unter anderem Sencha, PhoneGap und Appcelerator), aber etwas war besser an React, das sich auf die Gewohnheiten der Entwickler auswirkte und wie sie die Benutzeroberfläche einer Anwendung in einzelne Komponenten aufteilen.
React Native verwendet das DOM nicht zum Rendern. Stattdessen wird es mit nativen UI-Ansichten gerendert, was bedeutet, dass Sie die vom Betriebssystem bereitgestellten nativen Komponenten verwenden. Diese Art von Produkterstellungsfluss, bei dem Sie die DOM-API durch eine deklarativere API ersetzen, bietet Entwicklern eine kohärentere und vereinfachte Abstraktionsebene.

Das Wichtigste an React Native ist, dass es das React-Programmiermodell in mobile Apps, Entwicklung und Tests bringt. Es funktioniert nicht direkt als plattformübergreifendes Tool oder Framework, aber es beschleunigt den Trend, mobile Apps auf dieser neuen Plattform zu erstellen. Und das ist einer der Eckpfeiler dessen, was React Native auf dieser neuen Plattform so leistungsfähig, leicht zu erlernen und leicht zu schreiben macht.
Der Hauptunterschied, aber auch Vorteil, von nativen Mobilgeräten gegenüber dem Web besteht darin, dass wir uns jetzt auf den eingebetteten JavaScriptCore in Apps verlassen, anstatt eine JavaScript-basierte Implementierung in einem Browser auszuführen und HTML-Elemente bereitzustellen, die plattformspezifisch werden UI-Elemente.
Testautomatisierung auf verschiedenen Ebenen: Unit, Integration, Component und Functional
Die gesamte mobile Software wird mithilfe von Komposition erstellt. Auf Android und iOS bedeutet dies, dass kleine Softwarekomponenten zu größeren, übergeordneten Komponenten mit größerer Funktionalität zusammengefügt werden, bis die Ziele und Anforderungen der Anwendung erfüllt sind. Eine gute Testpraxis besteht darin, Tests durchzuführen, die die Funktionalität auf allen Ebenen der Komposition abdecken.
In diesem Artikel werde ich Testmethoden und Automatisierungsframeworks auf drei Ebenen behandeln. Der Hauptfokus liegt auf der höchsten Ebene, dem funktionalen Testen, aber React Native Apps können getestet – und das Testen kann automatisiert werden – auf mindestens den folgenden Ebenen:
- Unit-Tests
Dies könnte sogar so einfach sein wie das Testen von JavaScript-Objekten und -Methoden auf Komponentenebene. - Bauteilprüfung
Jede Komponente kann entweder visuell oder funktionell getestet werden. ReactTestUtils bietet ein einfaches Framework zum Testen von React-Komponenten. - Integrationstest
Der Integrationstest kommt als nächstes und ist eine Phase, in der eine Gruppe verschiedener Einheiten typischerweise als Einheit getestet wird. - Funktionsprüfung
Funktionstests sind eine Art Black-Box-Tests, die sich auf Benutzeranforderungen und -interaktionen konzentrieren und die gesamte zugrunde liegende Software, alle Benutzerinteraktionen und die Anwendung als Einheit abdecken.
Zusätzlich zu ReactTestUtils bietet React Native nützliche Unit-Testing-Methoden, aber keine davon deckt die eigentliche Logik der Anwendung vollständig ab. Daher profitieren mobile Apps, die auf React Native basieren, stärker von funktionalen UI-Tests. Eine Vielzahl von funktionalen Testautomatisierungs-Frameworks ist verfügbar, und wir werden uns in diesem Artikel einige der beliebtesten ansehen.
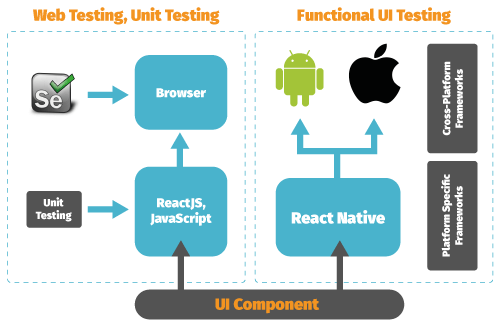
Während Komponententests auf Komponentenebene durchgeführt werden können, bietet die Funktionstestautomatisierung bessere Möglichkeiten zum Testen der größeren Entitäten in einer React Native-App. Mit React Native kann das Testen von Komponentenlogikeinheiten isoliert durchgeführt werden, indem herkömmliche JavaScript-Bibliotheken verwendet werden und React Native gezwungen wird, reguläre Komponenten anstelle von nativen zurückzugeben. Mit funktionalen Testautomatisierungs-Frameworks sind UI-Komponenten Teil der App und können als Ganzes einfach getestet werden.
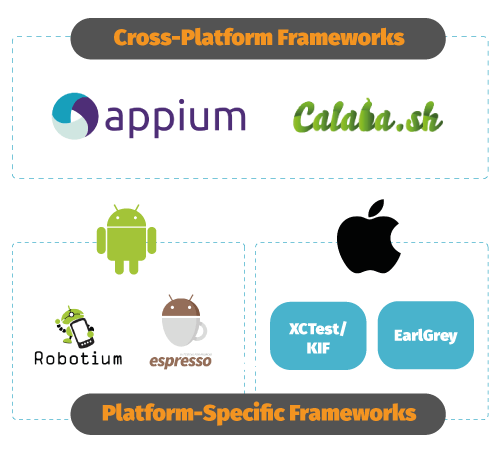
Ich unterteile diese Frameworks in plattformübergreifende Frameworks und plattformspezifische Frameworks, wie im Bild unten dargestellt.

Das Beste an React Native-Apps ist, dass sie für beide großen mobilen Plattformen (Android und iOS) vollständig nativ sind. Das bedeutet, dass wir mehr Frameworks, Tools und native Methoden für Testzwecke erhalten. Wir werden Frameworks zur Automatisierung von Funktionstests im Abschnitt unten mit dem Titel „Verwendung von Frameworks zur Automatisierung von Funktionstests mit nativen React-Apps“ betrachten.
Beginnen wir mit den Unit-Testing-Funktionen und verwenden zur Veranschaulichung einen JavaScript-Test.
Unit-Tests mit Jest und Jasmine
Standardmäßig stellt React Native Jest-Tests für Komponententests bereit, und dies funktioniert sowohl für Android als auch für iOS. Derzeit ist die Testabdeckung nicht perfekt, aber laut Facebook werden weitere Unit-Testing-Funktionen in React Native eingeführt, und Benutzer können bereits ihre eigenen erstellen.
Jest verwendet das verhaltensgesteuerte Framework von Jasmine als Grundlage für das Testen von JavaScript-Code. Jeder Testfall beginnt mit einem Funktionsaufruf von describe() , ähnlich wie JUnit die TestCase -Klasse verwendet. Die Funktion describe() benötigt zwei Parameter: die Beschreibung und den Titel des Testfalls und die auszuführende Funktion. Die it() Funktion beinhaltet alle Testschritte und stellt (ähnlich wie JUnit) eine Reihe von expect() Funktionen zur Verfügung.
Hier ist ein Beispiel für ein Jasmine-Testskript für eine Player-Anwendung.
describe("Player", function() { var player; var song; beforeEach(function() { player = new Player(); song = new Song(); }); it("should be able to play a song", function() { player.play(song); expect(player.currentlyPlayingSong).toEqual(song); //demonstrates use of custom matcher expect(player).toBePlaying(song); }); describe("when song has been paused", function() { beforeEach(function() { player.play(song); player.pause(); }); it("should indicate the song is paused", function() { expect(player.isPlaying).toBeFalsy(); // demonstrates use of 'not' with a custom matcher expect(player).not.toBePlaying(song); }); it("should be possible to resume", function() { player.resume(); expect(player.isPlaying).toBeTruthy(); expect(player.currentlyPlayingSong).toEqual(song); }); }); // demonstrates use of spies to intercept and test method calls it("tells the current song whether the user has made it a favorite", function() { spyOn(song, 'persistFavoriteStatus'); player.play(song); player.makeFavorite(); expect(song.persistFavoriteStatus).toHaveBeenCalledWith(true); }); //demonstrates use of expected exceptions describe("#resume", function() { it("should throw an exception if song is already playing", function() { player.play(song); expect(function() { player.resume(); }).toThrow("song is already playing"); }); }); });Dieses grundlegende Beispiel zeigt, wie Jasmine zum Testen der Funktionalität einer App verwendet werden kann, konzentriert sich jedoch weiterhin auf das Testen auf Methodenebene. Darüber hinaus bietet React Native einige grundlegende Funktionen zum Testen integrierter Komponenten. Dies funktioniert sowohl für native als auch für JavaScript-Komponenten und ermöglicht die Kommunikation zwischen ihnen über eine Bridge.
Integrationstests
Im Moment sind die in der React Native-Community hervorgehobenen Integrationstests nur für iOS verfügbar und in ihrer Fähigkeit, Komponenten zu testen, sehr eingeschränkt. Die Kommunikation läuft über die Brücke und erfordert sowohl native als auch JavaScript-Komponenten. Für diese Funktionalität stehen zwei Komponenten zur Verfügung, um benutzerdefinierte Integrationstests zu implementieren, RCTestRunner und RCTestModule.
Ein einfaches Objective-C-Beispiel zum Erstellen eines Testskeletts einer iOS-App würde folgendermaßen beginnen:
@implementation ExampleTests { RCTTestRunner *_runner; } - (void)setUp { [super setUp]; _runner = RCTInitRunnerForApp(@"IntegrationTestHarnessTest", nil); } - void()testExampleTests { [_runner runTest:_cmd module:@"ExampleTests"] } @endEs gibt jedoch andere Möglichkeiten, Integrationstests durchzuführen und auf Android und iOS zu erweitern. Eine gute Alternative zum Ausführen von Unit- und Integrationstests ist Mocha, das ein funktionsreiches JavaScript-Testframework bietet, das auf Node.js ausgeführt wird. Mocha bietet auch verhaltensgesteuerte Entwicklung (BDD), testgesteuerte Entwicklung (TDD) und QUnit-Schnittstellen zum Testen.
Für funktionale UI-Tests werde ich die bekanntesten und am häufigsten verwendeten Testautomatisierungs-Frameworks behandeln, darunter Appium, Calabash, XCTest und einige andere.
Verwenden von funktionalen Testautomatisierungs-Frameworks mit React Native Apps
Um den App-Entwicklungsprozess zu rationalisieren und die Testabdeckung zu maximieren, haben wir zahlreiche Open-Source-Frameworks zur Testautomatisierung zur Auswahl.
Die beste Wahl – wenn Ihre App auf mehreren Betriebssystemplattformen ausgeführt werden soll – ist ein Framework, das mehrere Plattformen unterstützt und eine robuste Grundlage für die Testautomatisierung bietet. Auf Mobilgeräten bezieht sich der Begriff „plattformübergreifend“ auf ein Framework, das dieselben APIs, Tools und Funktionen für Android und iOS bereitstellt.
Darüber hinaus ist eine Reihe großartiger plattformspezifischer Frameworks verfügbar. Natürlich wurde jedes Framework für eine bestimmte Plattform erstellt und ist in den meisten Fällen für diese Plattform einfacher zu übernehmen. Neben Appium und Calabash werde ich in diesem Artikel vier plattformspezifische Frameworks behandeln: Robotium und Espresso für Android sowie XCTest und EarlGrey für iOS.

Denken Sie bei der Testautomatisierung daran, dass mit React Native erstellte Apps sowohl auf iOS als auch auf Android vollständig nativ sind; Daher funktionieren funktionale Testautomatisierungs-Frameworks gut mit ihnen.
Das Beispiel, das ich mit jedem Framework verwenden werde, ist eine Implementierung einer sehr einfachen Optionsschaltflächen-Benutzeroberfläche.
<Radio onSelect={this.onSelect.bind(this)} defaultSelect={this.state.optionSelected - 1}> <Option color="black" selectedColor="#000000"> <Item title="First option" description="First radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Second option" description="Second radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Third option" description="Third radio button"/> </Option> </Radio>Das Test-Snippet, das unten in jedem Framework-Abschnitt enthalten ist, zeigt, wie das Testskript mit jedem UI-Element umgeht und wie Klicks und andere Benutzereingaben verarbeitet werden. Die Beispiele sollen keine Schritt-für-Schritt-Anleitungen liefern, sondern Beispiele vergleichen und zeigen, was heute für die Testautomatisierung verfügbar ist und welche Programmiersprachen zum Testen verwendet werden können.
Plattformübergreifende Frameworks
Wie bereits erwähnt, ist React Native eigentlich kein plattformübergreifendes Framework, aber die Übernahme auf anderen Plattformen ist einfach. In den nächsten beiden Abschnitten werden wir zwei beliebte plattformübergreifende Testautomatisierungs-Frameworks für mobiles Testen und mobile Testautomatisierung durchgehen.
Appium
Appium ist ein Open-Source-Testautomatisierungs-Framework mit einem Inspektionstool, das sich gut für native, hybride und mobile Web-Apps eignet. Es verwendet intern JSONWireProtocol, um mit iOS- und Android-Apps unter Verwendung von Selenium WebDriver zu interagieren. Aus diesem Grund funktioniert Appium auch hervorragend für das mobile Web, und die Anwendungsfälle sind sehr ähnlich, wenn Selenium für Webtests verwendet wird.

Tatsächlich war Appium im letzten Jahr ein aufgehender Stern in der mobilen Testautomatisierung. Ursprünglich wurde es entwickelt, um plattformübergreifende Unterstützung für beide großen Plattformen, Android und iOS, bereitzustellen.
Plattformübergreifend zu sein bedeutet, dass das Framework und seine Skripte auf beiden Plattformen genau gleich funktionieren. Darüber hinaus bietet Appium eine fantastische Unterstützung für Programmiersprachen – Entwickler können Tests mit ihrer bevorzugten Sprache (z. B. Java, Ruby, Python, C#), Tools und Umgebung schreiben. Es ist auch einfach, loszulegen, wiederverwendbare Tests zu erstellen und zu verwalten und diese Tests auf echten physischen Geräten auszuführen.
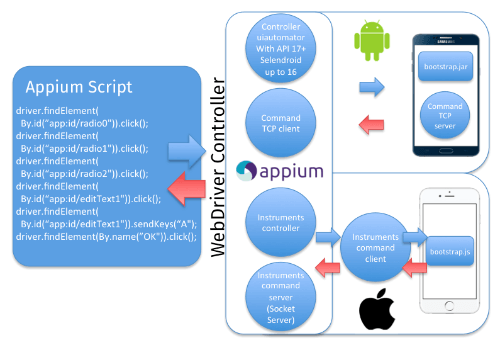
Wenn es um React Native-basierte Apps geht, ist JavaScript nicht unbedingt erforderlich; Tests können in jeder Sprache geschrieben werden. Appium-Skripte können beispielsweise so aussehen:
driver.findElement(By.id("com.example.app:id/radio0")).click(); driver.findElement(By.id("com.example.app:id/radio1")).click(); driver.findElement(By.id("com.example.app:id/radio2")).click(); driver.findElement(By.id("com.example.app:id/editText1")).click(); driver.findElement(By.id("com.example.app:id/editText1")).sendKeys("Simple Test"); driver.findElement(By.name("Answer")).click(); // or alternatively like this: driver.findElement(By.id("com.example.app:id/button1")).click();Wie greifen diese WebDriver-Funktionen also auf Apps zu, die auf Geräten ausgeführt werden? Grundsätzlich startet Appium ein Testskript auf dem Gerät oder Emulator, das dann einen Server erstellt und auf Befehle vom Appium-Hauptserver wartet. Es ist dasselbe wie der Selenium-Server, der HTTP-Anforderungen von Selenium-Client-Bibliotheken erhält. Der Unterschied zwischen Android und iOS ist im folgenden Bild dargestellt:

Bei iOS erhält Selenium WebDriver einen Befehl aus dem Appium-Skript (z. B. click() ) und sendet ihn in Form von JSON über einen HTTP-Request an den Appium-Server. Appium kennt den Automatisierungskontext und sendet diesen Befehl an den Instruments-Befehlsserver, der darauf wartet, dass der Instruments-Befehlsclient ihn aufnimmt und mit bootstrap.js in der iOS-Instrumentenumgebung ausführt. Sobald der Befehl ausgeführt ist, sendet der Instruments-Befehlsclient die Nachricht zurück an den Appium-Server, der alles, was mit dem Befehl zusammenhängt, in seiner Konsole protokolliert. Dieser Zyklus wird fortgesetzt, bis das Testskript abgeschlossen ist.
Auf Android funktionieren die Dinge fast genauso, außer dass die verwendeten Frameworks Selendroid und UiAutomator sind. Kurz gesagt, Appium übersetzt WebDriver-Befehle in UiAutomator- (API-Level 17 oder höher) oder Selendroid-Befehle (API-Level 16 oder niedriger). Auf einem physischen Gerät startet bootstrap.jar einen TCP-Server, der Befehle von einem TCP-Client erhält. Der Vorgang ist bei iOS ähnlich.
Wenn Sie an den ersten Schritten mit Appium interessiert sind, steht Ihnen reichlich Material zur Verfügung, darunter Schritt-für-Schritt-Anleitungen und Appium-Tutorials.
Kalebasse
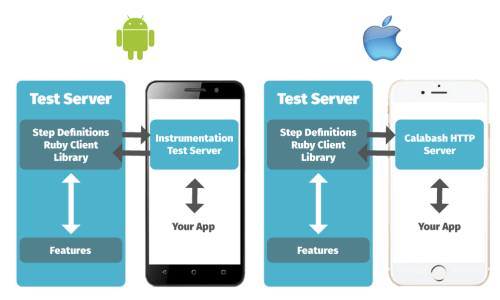
Ein weiteres großartiges plattformübergreifendes Testframework ist Calabash, mit dem jeder Tests für mobile Anwendungen schreiben kann. Der Hauptunterschied besteht darin, dass Calabash-Tests in Cucumber geschrieben werden. Die Idee hinter der Verwendung dieser Art von Sprache für Tests ist großartig: Der Test selbst ist wie eine Spezifikation, und alle Tests sind einfach und leicht zu lesen und dennoch vom Automatisierungssystem ausführbar.
Im Vergleich zu Appium bietet Calabash eine einfachere Möglichkeit, plattformübergreifende Tests für Android und iOS zu erstellen. Dies liegt an dem einfachen Vokabular und der spezifikationsorientierten Sprache, wodurch Calabash-Tests auf beiden Plattformen identisch sind. Die eigentlichen Tests werden in Gherkin geschrieben und in Cucumber ausgeführt.
Aufgrund dieser Fähigkeiten sind die Unterschiede zwischen Calabash, das auf Android- und iOS-Anwendungen funktioniert, gering. Auch hier gibt es keine Auswirkungen auf React Native-Apps, da alle Komponenten und Benutzeroberflächen vollständig nativ für diese Plattformen sind.

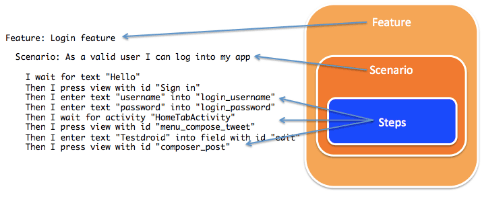
Der grundlegende Test- und Testerstellungsablauf bleibt jedoch gleich. Calabash- (und Gherkin-) Tests umfassen Funktionen, Szenarien und Schritte. Der empfohlene Ansatz besteht darin, zuerst die Beschreibungen auf höchster Ebene zu vervollständigen: Features, gefolgt von Szenarien und dann den eigentlichen Schritten. Eine gute Faustregel ist, zuerst Calabash-Features zu erstellen.

Das folgende Beispiel zeigt, wie unsere Anwendung und ihre UI-Komponenten (Optionsfelder, Textfeld und Schaltfläche) in Calabash implementiert würden:
Feature: Answer the question feature Scenario: As a valid user, I want to answer app question, I wait for text "What is the best way to test application on a hundred devices?" Then I press radio button 0 Then I press radio button 1 Then I press radio button 2 Then I enter text "Simple Test" into field with id "editText1" Then I press view with id "Button1" Schritte beginnen normalerweise mit einem der given Schlüsselwörter, then , when , and oder but . Das müssen sie jedoch nicht; sie können stattdessen * verwenden.
Calabash wird auch von Nicht-Entwicklern häufig verwendet und kann aufgrund seiner leicht verständlichen Sprache und Logik für Produktspezifikationen und Dokumentationen verwendet werden. Schließlich werden die Funktionen und Szenarien in Ruby-Code verpackt.
Calabash einzurichten und damit zu arbeiten ist einfach. Wenn Sie Bundler und Ruby (oder rbenv) installiert haben, drücken Sie einfach diese wenigen Zeilen in Ihrer Konsole, und eine Calabash-Umgebung wird bald eingerichtet:
$ gem install calabash-android $ gem install calabash-cucumberDies kümmert sich um die Installation von Calabash-Android und Calabash-iOS, und Ihre Reise mit der Testautomatisierung kann beginnen.
Plattformspezifische Frameworks
Wenn es um die Automatisierung von Tests für Android- und iOS-Apps geht, bietet die Verwendung plattformspezifischer Frameworks bestimmte Vorteile gegenüber plattformübergreifenden. Beispielsweise sind einige Frameworks eng an SDKs und IDEs aufgebaut, die während der Entwicklung einer Anwendung leicht verfügbar sind. Sehen wir uns einige Beispiele für diese Arten von Frameworks für Android und iOS an.
Robotium und ExtSolo (Android)
Robotium war eines der ersten Test-Frameworks, das für native und hybride Android-Apps funktionierte. Die mit Robotium erstellten UI-Tests ermöglichen Funktions-, System- und Benutzerakzeptanztests für Android-Apps, die mehrere Android-Aktivitäten umfassen und verarbeiten. Tatsächlich bietet Robotium Unterstützung für sehr frühe Versionen von Android, beginnend mit API-Level 8.
Kürzlich wurde Robotium um die ExtSolo-Bibliothek erweitert, die verschiedene nützliche Funktionen für das Testen von Apps bereitstellt:
- automatische Skalierung von x- und y-Klicks für jede Bildschirmauflösung;
- Multipath-Ziehen;
- automatische Screenshot-Erfassung im Moment des Testfehlers;
- Scheinstandorte (GPS-Koordinaten);
- Änderung der Android-Gerätesprache;
- Steuerung der Wi-Fi-Verbindung;
Mit Java-Code lassen sich Tests mit jedem Java-SDK und jeder Java-IDE einfach erstellen. Die primäre Funktion, die in diesem Beispiel verwendet wird, ist findViewById , die eine Ansicht findet, die durch das id -Attribut identifiziert wird. Das UI-Element könnte auch durch einen Namen, eine Klasse oder ein anderes Attribut identifiziert werden. Unser Codebeispiel mit einem id -Attribut würde so aussehen:
solo.clickOnView(solo.findViewById("com.example.app:id/radio0")); solo.clickOnView(solo.findViewById("com.example.app:id/radio1")); solo.clickOnView(solo.findViewById("com.example.app:id/radio2")); solo.enterText((EditText) solo.findViewById("com.example.app:id/editText1"), "Simple Test"); solo.clickOnView(solo.findViewById("com.example.app:id/button1")); Robotium versucht hier, UI-Elemente basierend auf der id , der Beschreibung und anderen Merkmalen zu lokalisieren. Leider ist dies nicht immer der beste Ansatz und funktioniert nicht unbedingt gut mit Webview-Komponenten. Mit Hilfe der ExtSolo-Bibliothek können Benutzer jedoch Klicks und andere Interaktionen auf UI-Elementen definieren, die mit der Auflösung skalieren. Es ist auch möglich, Koordinaten fest zu codieren, und diese skalieren, wenn sich die Anzeigeauflösung ändert.
Wenn Sie Robotium verwenden, ist der Einstieg in Robotium ExtSolo einfach und mühelos. Klonen Sie einfach das Repository für sich selbst und erstellen Sie die Bibliothek:
$ git clone https://github.com/bitbar/robotium-extensions $ ant clean instrument Legen Sie danach die kürzlich erstellte .jar -Datei im Ordner libs in Ihrem Android Studio-Projekt ab und stellen Sie sicher, dass Ihr Projekt damit verknüpft ist. All diese großartigen zusätzlichen Funktionen und Dienste sind jetzt in Ihrem Arbeitsbereich verfügbar.
Espresso (Android)
Das Espresso-Testframework stellt APIs zum Schreiben von UI-Tests bereit, um Benutzerinteraktionen für eine Android-App zu simulieren. Die Espresso-API ist leichtgewichtig und bietet drei Hauptkomponenten: viewMatchers , viewActions und viewAssertions .
Das Schöne an Espresso ist, dass es eine automatische Synchronisierung von Testmethoden und UI-Elementen bietet, die getestet werden. Wenn das Testskript beispielsweise eine Schaltfläche drücken möchte, die Schaltfläche jedoch noch nicht auf dem Bildschirm sichtbar ist, wartet es, bis diese Schaltfläche gedrückt werden kann (dh sie ist sichtbar und ein Klick kann erfolgen). Dadurch wird die Testausführung sehr schnell, da keine Testskripte Sleep- oder Wait-Befehle enthalten müssen. Außerdem benötigen Entwickler keine zusätzliche Logik, um zeitbezogene Probleme zu behandeln.
// R class ID identifier for radio buttons onView(withId(R.id.radio0)).perform(click()); onView(withId(R.id.radio1)).perform(click()); onView(withId(R.id.radio2)).perform(click()); onView(withId(R.id.EditText1)).perform(click()); // Instead of R, we use getIdentifier onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/EditText1", null, null))).perform((typeText("Simple Test"))); onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/Button1", null, null))).perform(click());Espresso hat seine eigenen Vor- und Nachteile, und aufgrund der leichtgewichtigen API stehen Entwicklern nicht viele zusätzliche Dienste oder Funktionsaufrufe zur Verfügung. Beispielsweise müssen Sie alternative Methoden verwenden, um Screenshots zu erstellen, Tests zu verwalten, Testergebnisse auszugeben und vieles mehr.
Auf der Google IO 2016 stellte Google den Espresso Test Recorder als integralen Bestandteil von Android Studio vor. Das Feature ist zwar noch nicht verfügbar, aber das Warten wird sich auf jeden Fall lohnen.
XCTest und KIF (iOS)
XCTest ist eng mit Xcode gekoppelt, kann aber sowohl mit echten iOS-Geräten als auch mit Simulatoren verwendet werden. XCTest ermöglicht es Entwicklern, Tests für Komponenten auf jeder Ebene zu schreiben, und bietet außerdem ein Framework für UI-Testfunktionen. XCTest-Tests sind in Unterklassen von XCTestCase gruppiert. Das Schreiben von Tests mit XCTest sollte für iOS-Entwickler trivial sein, da XCTest sowohl mit Objective-C als auch mit Swift vollständig kompatibel ist.
KIF (kurz für „Keep it Functional“) ist ein iOS-Integrationstest-Framework, das eng mit XCTest-Testzielen verwandt ist und diese verwendet. KIF-Tests können direkt in XCTestCase oder einer beliebigen Unterklasse ausgeführt werden. KIF ermöglicht eine einfache Automatisierung von iOS-Anwendungen, indem es die Zugänglichkeitsattribute nutzt, die das Betriebssystem Personen mit Sehbehinderungen zur Verfügung stellt.
Mal sehen, wie unsere UI-Komponenten mit Objective-C aussehen würden:
- (void)testClicksOnRadioButtons { [tester tapViewWithAccessibilityLabel:@”Radio1”]; [tester tapViewWithAccessibilityLabel:@”Radio2”]; [tester tapViewWithAccessibilityLabel:@”Radio3”]; [tester enterText:@”Simple Test” intoViewWithAccessibilityLabel:@”editText1”]; [tester tapViewWithAccessibilityLabel:@”Answer”]; }Alternativ würde der Test mit Swift so einfach aussehen:
testClicksOnRadioButtons() { let app = XCUIApplication() app.radiobutton[0].tap() app.radiobutton[1].tap() app.radiobutton[2].tap() app.staticTexts[“Simple Test”] app.button[0].tap() }Beachten Sie, dass dieser High-Level-Pseudocode zusätzlichen Code erfordert, um vollständig zu funktionieren. Wenn Sie nach weiteren Informationen zu XCTest und allgemein zur Verwendung von Xcode-Testfunktionen suchen, sind Sie bei Apple genau richtig.
EarlGrey (iOS)
Es war erst Anfang dieses Jahres, als Google sein funktionales Framework zum Testen von iOS-Apps mit dem Namen EarlGrey als Open Source veröffentlichte. Da es intern von Google verwendet wird, hat es relativ gut mit nativen iOS-Apps funktioniert – YouTube, Google Kalender, Google Fotos, Google Play Music, um nur einige zu nennen – und hat ernsthaftes Interesse geweckt. Um mit EarlGrey zu beginnen, benötigen Sie die installierte Xcode-Umgebung und Grundkenntnisse der iOS-Entwicklung.
Es gibt viele Ähnlichkeiten zwischen EarlGrey und Espresso (ja, beide wurden von Google entwickelt), und ihre Eigenschaften sorgen dafür, dass beide Frameworks funktionieren und Tests schnell ausführen. Ähnlich wie bei Espresso warten EarlGrey-Tests automatisch auf Ereignisse (Animationen, Netzwerkanfragen usw.), bevor sie versuchen, mit der Benutzeroberfläche zu interagieren. Dies erleichtert das Schreiben von Tests, da sich Entwickler nicht um Schlaf- oder Wartebefehle kümmern müssen. Außerdem ist der Code selbst einfacher zu warten, da er prozedurale Beschreibungen der Testschritte bereitstellt.
EarlGrey enthält auch Matcher, die in der Klasse GREYMatchers verfügbar sind. Die Dokumentation empfiehlt die Verwendung von UI-Elementen mit den Barrierefreiheitsparametern. Um UI-Elemente zu identifizieren, können Entwickler grey_accessibilityID() oder grey_accessibilityLabel() .
- (void)testBasicSelectionAndAction { [[EarlGrey selectElementWithMatcher::grey_accessibilityID(@"ClickHere")] performAction:grey_tap()]; // Example of long press with EarlGrey matchers - (void)testLongPress { [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"Box")] performAction:grey_longPressWithDuration(0.5f)]; [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"One Long Press")] assertWithMatcher:grey_sufficientlyVisible()]; // Example of multi-select, visible click on items - (void)testCollectionMatchers { id visibleSendButtonMatcher = grey_allOf(grey_accessibilityID(@"Box"), grey_sufficientlyVisible(), nil); [[EarlGrey selectElementWithMatcher:visibleSendButtonMatcher] performAction:grey_tap()]; }Ähnlich wie bei XCTest ist unsere Optionsschaltflächenimplementierung nicht so einfach, und Schaltflächen für XCTest sollten als von iOS unterstützte UIElements definiert werden, um Klicks und Benutzerinteraktionen zu ermöglichen.
Fazit
Wir haben die Grundlagen von React Native-Anwendungen behandelt und wie sie mit verschiedenen Methoden und Frameworks getestet werden können. Dies kommt ziemlich oft vor, aber die Industriestandards für die mobile Testautomatisierung auf der Ebene der funktionalen Benutzeroberfläche funktionieren bei React Native-Apps genauso wie bei allen anderen nativen Apps. Die hier behandelten Testautomatisierungs-Frameworks werden häufig für native mobile Apps, Hybrid-Apps, das mobile Web sowie React Native-Apps verwendet.
Zusammenfassend lässt sich sagen, dass die Bestimmung der Programmiersprache, auf der eine mobile Anwendung aufbaut, nicht kritisch ist, da sie keinen Einfluss auf die Testautomatisierungs-Frameworks hat, mit denen sie getestet werden kann. Wie bereits erwähnt, sind heute viele leistungsstarke Testautomatisierungs-Frameworks verfügbar, mit denen React Native-Apps funktionieren, wenn sie als APK oder IPA verpackt sind.
Was verwenden Sie zum Testen von React Native-Apps? Wiegen Sie mit einem Kommentar unten!
