Einrichten von Tailwind CSS in einem React-Projekt
Veröffentlicht: 2022-03-10In der Dispensation von CSS-Bibliotheken und Frameworks wurde eine Menge fantastischer Bibliotheken erstellt, um die Arbeit eines Entwicklers bei der Suche nach intuitiven Schnittstellen zu vereinfachen. Viele von ihnen (Bootstrap, Foundation) erzwingen jedoch Designentscheidungen, die schwer rückgängig zu machen sind; Sie werden mit vordefinierten Komponenten geliefert, sodass keine dynamische Anpassung erforderlich ist. Aus diesem Grund gilt Tailwind CSS als eine gute Wahl für die Erstellung von Webschnittstellen des 21. Jahrhunderts.
Mit Tailwind CSS können Sie die Komponenten erstellen, die Ihren Wünschen entsprechen oder woran Sie arbeiten. Diese Komponenten können erstellt werden, indem die Leistungsfähigkeit der Utility-First- Fähigkeit von Tailwind CSS genutzt wird. Wenn Sie es leid sind, Bootstrap und ähnliches zu verwenden, werden Sie feststellen, dass Tailwind CSS gut geeignet ist, um an schönen Schnittstellen zu arbeiten, während Sie die benötigten Designs mit den bereitgestellten Hilfsklassen implementieren.
In diesem Tutorial erfahren Sie, was Tailwind CSS ist und wie Sie damit arbeiten. Am Ende haben Sie eine Profilkarte erstellt, die CSS-Hilfsklassen von Tailwind verwendet. Danach können Sie eine Portfolio-Website erstellen, die Ihre Fähigkeiten und andere Dinge, an denen Sie gearbeitet haben, präsentiert.
Hinweis : Während wir in diesem Tutorial kein CSS schreiben, werden gute CSS-Kenntnisse nützlich sein, wenn Sie durcharbeiten, was wir behandeln werden.
Styling in modernen Web-Apps
Es gibt verschiedene Möglichkeiten, das Styling in modernen Anwendungen zu organisieren, die oft komplexe Schnittstellen und Designmuster haben. Sehen wir uns BEM, Präprozessoren, CSS-in-JS und sogar Designsysteme an, um herauszufinden, was für Sie am besten funktioniert. Lesen Sie einen verwandten Artikel →
Was ist Tailwind CSS?
Tailwind CSS ist ein Utility - basiertes Low-Level-CSS-Framework, das das Erstellen von Webanwendungen mit Geschwindigkeit und weniger Fokus auf das Schreiben von benutzerdefiniertem CSS erleichtern soll, ohne die Komfortzone Ihres HTML-Codes zu verlassen, und dennoch fantastische Schnittstellen bietet.
Beispielsweise könnten Sie eine Schaltfläche mit nur wenigen Klassen gestalten (anstatt immer eine einzelne große Klasse separat von Ihrem HTML deklarieren und eine Reihe von Eigenschaften schreiben zu müssen, um etwas zu machen):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>Andere CSS-Frameworks (z. B. Bootstrap, Foundation, Bulma usw.) präsentieren Ihnen verschiedene vordefinierte Komponenten (z. B. Modals, Schaltflächen, Benachrichtigungen, Karten). Aber mit Tailwind CSS können Sie Ihr eigenes erstellen , oder Sie sind gezwungen , je nach Projektmodell Ihr eigenes zu erstellen. Anders ausgedrückt: Sie besitzen die Komponenten tatsächlich und können Ihre Anpassungsfähigkeit für jede Komponente Ihrer Wahl nutzen. Dies bedeutet, dass Sie nicht mehr gegen das Framework kämpfen und herausfinden müssen, welche Klassen überschrieben werden müssen, um die ursprünglich angestrebten Ergebnisse zu erzielen.
Warum Tailwind CSS verwenden?
Vielleicht sind Sie noch nicht ganz bereit, andere Frameworks zu verraten, oder Sie waren noch nicht überzeugt, die Vorteile von Tailwind CSS anzunehmen. Erlauben Sie mir, Ihnen einige Gründe zu nennen, warum Sie Tailwind CSS in Betracht ziehen sollten.
Keine Namenskonventionen
Einer der stressigsten Teile beim Schreiben von benutzerdefiniertem CSS ist das Benennen von Klassen. An jedem Punkt überlegen Sie, welche Klasse generisch oder spezifisch sein soll. Wie organisieren Sie sie und stellen sicher, dass sie kaskadiert sind? Tailwind CSS löst diese Probleme nahtlos, indem es Utility-basierte Klassen bereitstellt, die jederzeit verwendet werden können .
Es können jedoch Fälle auftreten, in denen Sie einige Klassen benennen müssen. Manchmal geschieht dies, wenn Sie bestimmte Komponenten extrahieren und später in Ihrem Design verwenden müssen (mit Hilfe der @apply Direktiven).
Cache-Vorteile
Wenn Sie benutzerdefiniertes CSS schreiben (oder ein anderes traditionelles CSS-Framework verwenden), müssen Sie immer Änderungen an Ihren CSS-Dateien vornehmen, wenn Sie Änderungen an Ihren Designs vornehmen. Mit Tailwind CSS müssen Sie sich darüber keine Gedanken machen, da Sie innerhalb des Markups immer wieder dieselben Klassen verwenden . Dies bedeutet, dass Sie nicht jedes Mal Ihren CSS-Cache platzen müssen, um kleine Änderungen an Ihrem Design vorzunehmen.
Wann man Tailwind CSS nicht verwenden sollte
Wollen Sie damit sagen, dass ich immer Tailwind CSS für jedes Projekt verwenden sollte? Natürlich nicht! Es gibt einige Anwendungsfälle, in denen Sie Tailwind CSS möglicherweise nicht verwenden möchten.
Wenn Sie an kleinen Projekten arbeiten
Wenn Sie mit einem Miniprojekt beginnen müssen, das eine sehr kurze Frist hat (insbesondere etwas, das nur wenige Benutzer oder nur Sie selbst verwenden würden), dann ist Tailwind CSS nicht die beste Option. In diesen Fällen würde ich empfehlen, stattdessen Bootstrap, Foundation oder ein anderes Framework zu verwenden. Das liegt daran, dass sie mit vordefinierten, gebrauchsfertigen Komponenten (Themes für den Einstieg) geliefert werden. Mit Tailwind CSS müssen Sie kreativ Ihr eigenes erstellen.
Wenn Sie ein CSS-Anfänger sind
Bevor Sie sich für ein Projekt mit Tailwind CSS befassen, sollten Sie sich mit CSS auskennen. Anfänger, die Tailwind CSS für webbasierte Projekte verwenden möchten, sollten CSS zunächst bis zu einem gewissen Grad beherrschen. Es bietet Dienstprogrammklassen, die mit dem zugrunde liegenden CSS verknüpft sind, daher können nur diejenigen mit soliden CSS-Kenntnissen problemlos damit bauen.
Wenn Sie Ihren Elementen nicht viele Klassen hinzufügen möchten
Beim Schreiben von Tailwind CSS müssen Sie immer viele Klassen schreiben, wodurch Ihre Codebasis (HTML) unübersichtlich und manchmal schwer lesbar aussieht. Wenn Sie es vorziehen, Ihren Code sauber zu halten, sollten Sie überlegen, benutzerdefiniertes CSS zu schreiben oder ein anderes CSS-Framework (z. B. Bootstrap) zu verwenden.
Aus diesen Gründen ist es an der Zeit, zum Tagesgeschäft überzugehen: Lassen Sie uns gemeinsam Tailwind CSS in einem React-Projekt einrichten !
Einstieg
Um unser Projekt einzurichten, bauen wir mit create-react-app eine neue React-App auf. Wenn Sie dies bereits getan haben, überspringen Sie diesen Vorgang, führen Sie andernfalls den folgenden Befehl aus:
npx create-react-app react-tailwindcss && cd react-tailwindcssAls nächstes installieren wir einige Entwicklungsabhängigkeiten. Sie können jede der Optionen verwenden, die für Sie geeignet sind.
Verwenden von npm
npm install tailwindcss postcss-cli [email protected] -DVerwendung von Garn
yarn add tailwindcss postcss-cli autoprefixer -DWir müssen Tailwind CSS initialisieren, indem wir die Standardkonfigurationen erstellen. Geben Sie den folgenden Befehl in Ihr Terminal ein:
npx tailwind init tailwind.js --fullDieser Befehl erstellt eine tailwind.js im Basisverzeichnis Ihres Projekts; Die Datei enthält die Konfiguration, z. B. unsere Farben, Themen, Medienabfragen usw. Es ist eine nützliche Datei, die mit vordefinierten Sätzen von Eigenschaften hilft, die bei der Notwendigkeit helfen, bestimmte Konventionen oder Eigenschaften umzubenennen, wenn dies erforderlich ist.
Wie konfiguriere ich PostCSS?
In der PostCSS-Dokumentation heißt es:
„PostCSS ist ein Tool zum Transformieren von Stilen mit JS-Plugins. Diese Plugins können Ihr CSS linten, Variablen und Mixins unterstützen, zukünftige CSS-Syntax transpilieren, Inline-Bilder und mehr.“
Warum Autoprefixer?
Es ist notwendig, Autoprefixer zusammen mit Tailwind CSS zu installieren, da Autoprefixer normalerweise caniuse.com nachverfolgt, um zu sehen, welche CSS-Eigenschaften mit einem Präfix versehen werden müssen. Daher bietet Tailwind CSS keine Herstellerpräfixe. Wenn Sie neugierig auf PostCSS sind , navigieren Sie zu deren Dokumentation.
Erstellen Sie manuell oder mit dem folgenden Befehl eine PostCSS-Konfigurationsdatei in Ihrem Basisverzeichnis:
touch postcss.config.jsFügen Sie Ihrer PostCSS-Datei die folgenden Codezeilen hinzu:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };Weil PostCSS notwendig ist, um unser CSS zu linten, daher diese Konfiguration.
Codeschritte
- Wir haben das Tailwind-CSS-Paket abgerufen und in einer Variablen abgelegt.
- Wir haben tailwind.js (unsere standardmäßige Basiskonfiguration) in unsere
tailwindcss-Variable eingeschlossen. - Wir haben das
autoprefixer-Paket abgerufen.
So integrieren Sie die Komponenten, Dienstprogramme und Basisstile von Tailwind in Ihre App
Erstellen Sie in Ihrem src Ordner einen Ordner mit dem Namen assets , in dem alle Ihre Stile gespeichert werden. Erstellen Sie in diesem Ordner eine tailwind.css -Datei bzw. eine main.css -Datei. Die tailwind.css -Datei wird von uns zum Importieren von Tailwind-CSS-Stilen sowie für benutzerdefinierte Konfigurationen und Regeln verwendet. Die main.css enthält die Stile, die als Ergebnis dessen generiert werden, was wir in der tailwind.css -Datei haben.
Als nächstes müssen wir die Basisstile und -konfigurationen importieren. Wir werden das in einer der CSS-Dateien tun, die wir oben erstellt haben. Fügen Sie Ihrer tailwind.css -Datei Folgendes hinzu.
@tailwind base; @tailwind components; @tailwind utilities; Beachten Sie, dass wir die Direktive @tailwind verwendet haben, um die Stile base , components und utilities von Tailwind in unser CSS einzufügen:
-
@tailwind base
Dadurch werden die Basisstile von Tailwind eingefügt, die eine Kombination ausNormalize.cssund einigen zusätzlichen Basisstilen sind.
Hinweis : Wenn Sie die vollständigen Referenzen aller von Preflight angewendeten Stile erhalten möchten, lesen Sie dieses Stylesheet. -
@tailwind components
Dies fügt alle Klassen von Komponenten (wiederverwendbare Stile wie Karten und Formularelemente usw.) ein, die von Plugins basierend auf unserer Konfigurationsdatei registriert werden. -
@tailwind utilities
Dadurch werden alle Dienstprogrammklassen von Tailwind (einschließlich der Standard- und Ihrer eigenen Dienstprogramme) eingefügt, die basierend auf unserer Konfigurationsdatei generiert werden.
Tailwind CSS tauscht diese Anweisungen zur Build-Zeit mit all seinen generierten CSS aus. Wenn Sie postcss-import verwenden, verwenden Sie stattdessen Folgendes:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";So konfigurieren Sie Ihre App, um Ihr CSS zu erstellen
Als Nächstes müssen wir unser Projekt so konfigurieren, dass unsere CSS-Stile jedes Mal erstellt werden, wenn wir entweder den Befehl npm start oder yarn start Befehl thread start ausführen.
Öffnen Sie Ihre Datei „package.json “ und verwenden Sie das folgende Snippet anstelle des Skriptteils Ihrer Datei „package.json “:
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }Importieren unseres CSS
Wir müssen unsere CSS-Datei entsprechend importieren, um sicherzustellen, dass sie richtig überwacht und erstellt wird, wenn wir yarn start oder npm start ausführen.
Öffnen Sie Ihre index.js -Datei und nehmen Sie die folgenden Änderungen vor:
- Importieren Sie unsere main.css -Datei und löschen
import './index.css';.
Ihre *index.js* sollte nach den Änderungen so aussehen:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - Gehen Sie zu App.js und löschen Sie
import logo from './logo.svg';es bleibt nurimport React from 'react';. Löschen Sie auch alles innerhalb derAppKomponente. (Machen Sie sich keine Sorgen, wenn unsere App.js jetzt unfruchtbar aussieht – wir werden etwas Code hinzufügen, während wir in diesem Beitrag fortfahren.)
Lassen Sie uns ein Profilkartenprojekt erstellen
Nachdem unser Setup nun gut funktioniert und alles gut aussieht, erstellen wir eine Profilkarte. Ich möchte Ihnen jedoch den Status unserer App zeigen, bevor wir beginnen.

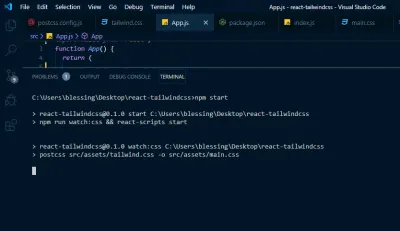
Um Ihre App zu starten, geben Sie diesen Befehl npm start oder yarn start .


Sie werden feststellen, dass unser Tailwind CSS die notwendigen Dateien erstellt, die in main.css benötigt werden.
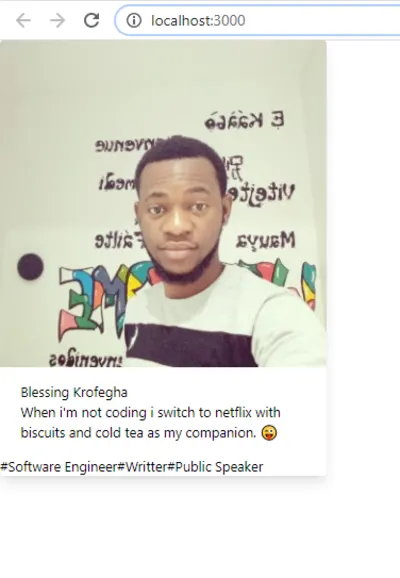
Beginnen wir mit unserem Projekt. So sieht unser Code ( App.js ) ohne die Implementierung von Tailwind-CSS-Klassen aus.
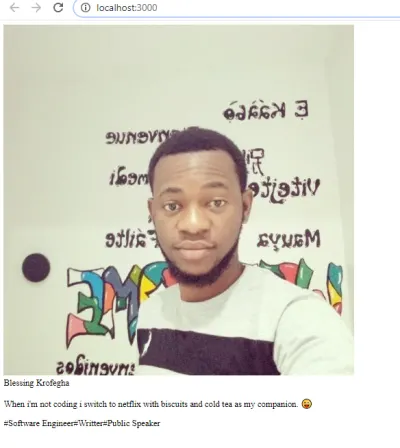
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Das Ergebnis des obigen Codeschnipsels ist also folgendes:

Wie Sie sehen können, wurde der gesamte Text standardmäßig linksbündig ausgerichtet. Das Bild ist ziemlich groß, weil es kein Styling gibt. Die App -Komponente hat vier Haupt- divs , zu denen wir Klassen hinzufügen werden. Dadurch ändert sich natürlich das Styling der Elemente.
Erste div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Codeschritte
Wir haben dem div max-width mit max-w-sm für kleine Bildschirme gegeben und haben border-radius mit der rounded Klasse hinzugefügt. Um zu verhindern, dass Bildlaufleisten angezeigt werden, haben wir overflow-hidden verwendet.
Beim ersten div haben wir unseren Hintergrund mit einem Schatteneffekt versehen, indem wir box-shadow mit der shadow-lg Klasse verwendet haben. Wenn Sie dies verwenden, haben wir einen Box-Schatten (Schatteneffekt) von 0px von oben, 10px von rechts, 15px von unten und -3px von links (mit einem schwachen Schwarz auf der left axis ).
Auf der right axis haben wir 0px von oben, 4px von rechts, 6px von unten und -2px von unten (mit einem helleren Schwarzton rgba(0,0,0, 0.05) ).
Meinen Sie, dass ein einfacher Klassenname wie max-w-sm rounded overflow-hidden shadow-lg für all diese Großartigkeit verantwortlich ist? Jawohl! Das ist die Großartigkeit von Tailwind CSS!
Als nächstes gaben wir img eine Breite von 100% mit w-full und einem src -Attribut und natürlich einem alt -Attribut.
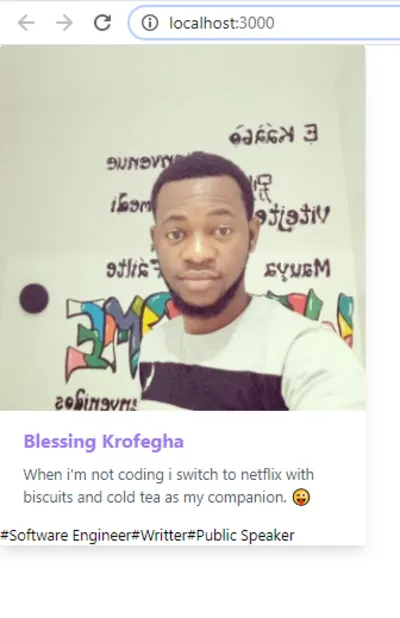
So sollte unsere neue Profilkarte aussehen:

Zweite div
Fügen Sie diese Klasse px-6 py-4 zu unserem zweiten div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Codeschritte
In unserem zweiten div haben wir ihm eine padding-right/left von 1rem , die px-6 auf der x-axis darstellt, und eine padding-top/bottom von 1.5rem , was py-4 auf der y-axis entspricht.

Dritte div
Fügen Sie unserem zweiten div die Klasse font-bold text-purple-500 text-xl mb-2 hinzu:
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Codeschritte
Wir setzen das font-weight auf einen Wert von 700 mit der Klasse font-bold . Als nächstes haben wir unserem div mit text-purple-500 eine hellviolette Farbe gegeben und unsere font-size mit text-xl extra klein gemacht. Wir haben unserem div einen margin-bottom von 0.5rem , indem wir mb-2 verwendet haben. Wir haben auch einen paragraph hinzugefügt und seine Farbe mit text-gray-700 in einen dunkleren Grauton geändert.
Wir haben unserem Absatz mit text-gray-700 und einer Schriftgröße von 1em mit text-base eine helle Textfarbe hinzugefügt. Daher ist text-base gleich font-size: 1rem und text-gray-700 gleich color: #4a5568;
Mal sehen, welche Änderungen mit unserem 3. div vorgenommen wurden:

Vierte div
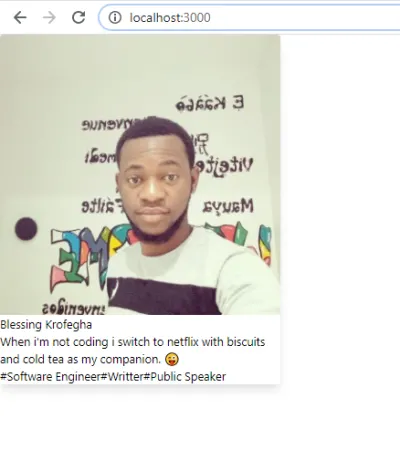
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Codeschritte
Wie beim vorherigen oben erwähnten div haben wir ein padding padding-right/left von 1rem , das px-6 auf der x-axis darstellt, und padding padding-top/bottom von 1.5rem , das jeweils py-4 auf der y-axis darstellt.
Zuletzt haben wir unseren spans einige Klassen hinzugefügt, darunter inline-block . Dadurch wird die Anzeige der span , was bedeutet, dass das Element wie andere inline Elemente behandelt wird, aber die Verwendung von block ermöglicht.
Wir haben eine background-color von Grau mit bg-gray-200 hinzugefügt und einen Rahmenradius von border-radius mit der Klasse 9999px rounded-full erstellt; px3 fügt Padding auf der x-axis hinzu, während py-1 Padding auf der y-axis hinzufügt. text-sm wird hinzugefügt, um die font-size des Textes klein zu machen, und text-gray-700 wurde verwendet, um dem Text einen dunklen Grauton hinzuzufügen. Wir fuhren fort, margin-right zum span-Element hinzuzufügen.
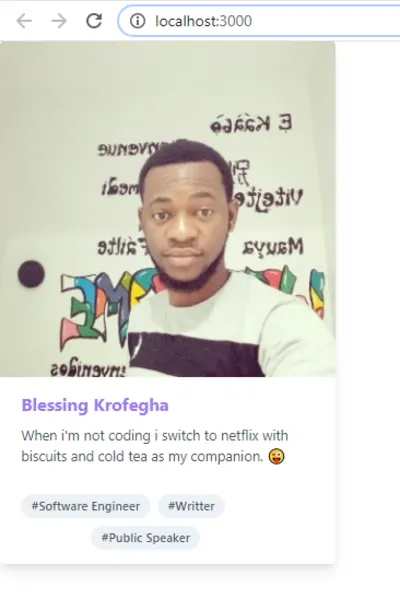
Wenn Sie sorgfältig gefolgt sind, sollten Sie etwas Ähnliches haben:

Hinweis : Sie können das Bild durch ein Bild Ihrer Wahl (vorzugsweise Ihr eigenes) ersetzen und den Inhalt nach Belieben personalisieren.
Optimierung für die Produktion
Beim Erstellen für die Produktion ist es ratsam, Ihre Build-Dateien zu kürzen, insbesondere die css und js Dateien. Beide Dateien haben derzeit unverschämte Größen.

Sie werden mir zustimmen, dass die CSS-Dateigröße für die Produktion beängstigend ist, aber die gute Nachricht ist, dass es einen Ausweg gibt. Um unsere CSS-Größe zu minimieren, führen npm i @fullhuman/postcss-purgecss in Ihrem Terminal aus und fügen Sie dann den folgenden Code in postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Codeschritte
- Der erste Schritt, den wir unternommen haben, war die Anforderung von
@fullhuman/postcss-purgecss, als Nächstes haben wir es als Funktion aufgerufen und eine Konfiguration übergeben. - Die
content-Eigenschaft gibt Pfade zu unseren Vorlagendateien an, und in diesem Fall sind die Vorlagendateien unserejsundhtml-Datei, und als solche haben wir die Pfade angegeben. - Als nächstes müssen wir
purgecssmitteilen, wie es ungenutzte CSS-Klassen finden und entfernen soll. Wir tun dies mit dem SchlüsseldefaultExtractorund übergeben eine Funktion, die den Inhalt der Datei abruft und Klassennamen zurückgibt, die sie in dieser Datei mit einemregEx. - Mit der Regex prüfen wir, ob der gefundene Inhalt mit einem Muster übereinstimmt (Klassen mit Großbuchstaben, Kleinbuchstaben, Zahlen, Unterstrichen, Doppelpunkten und Schrägstrichen) und wenn es keine Übereinstimmung gibt, geben wir ein leeres Array zurück.
- Wenn wir jetzt
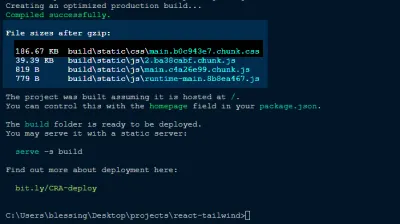
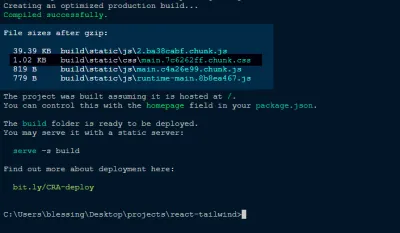
npm run buildin unserem Terminal ausführen, sollten Sie Folgendes sehen.

Sie können jetzt sehen, dass unsere CSS-Größe von 186.67 KB auf 1,02 KB 1.02KB . Das ist viel, wenn Sie mich fragen! Jetzt können Sie Ihre App an die Produktion senden.
Fazit
Ich hoffe, Ihnen hat dieses Tutorial gefallen. Natürlich können Sie immer noch ein bisschen weiter gehen, indem Sie dies zu einer kleinen Profilanwendung machen, die viel mehr über Sie aussagt als die wenigen Informationen, die wir oben haben. Sie könnten beispielsweise eine list Ihrer Fähigkeiten teilen oder eine table zu Projekten hinzufügen, an denen Sie gearbeitet haben, und möglicherweise ein Kontaktformular. Lassen Sie Ihrer Kreativität freien Lauf und teilen Sie Ihre Projekte bitte in den Kommentaren unten – ich würde gerne sehen, was Sie sich einfallen lassen!
Das unterstützende Repository für diesen Artikel ist auf GitHub verfügbar.
Tailwind CSS-Dokumentation (offizielle Tailwind CSS-Website)
„Rückenwind-CSS in JavaScript“, Christoph Benjamin Weber
