Entfesseln Sie das volle Potenzial von Symbolen in Sketch
Veröffentlicht: 2022-03-10Aber zuerst ein bisschen Hintergrundgeschichte. Ich habe vor ein paar Jahren begonnen, Sketch als Ersatz für meine damalige Lieblings-Designsoftware Fireworks zu verwenden, die von Adobe eingestellt worden war – und eine ganze Generation von Designern mit gebrochenem Herzen zurückgelassen hat. Seit meinen ersten Tagen mit Sketch war ich sehr überrascht, wie einfach und unkompliziert es zu bedienen ist. Ich hatte wieder einmal eine Anwendung gefunden, die sich auf das Design von Benutzeroberflächen (und Symbolen) konzentrierte – und sonst nichts.
Der offensichtliche Mangel an Funktionen in Sketch im Vergleich zu den Alternativen voller Menüs und gestapelter Bedienfelder, an die ich gewöhnt war, war in der Tat einer seiner Hauptvorteile und half mir, schneller zu entwerfen. Unter diesen wenigen Funktionen waren Symbole das, was ich sehr häufig benutzt habe und immer noch praktisch jeden Tag tue (ja, sogar sonntags … Sie wissen schon, das Leben eines Freiberuflers).
Was sind Symbole? Kurz gesagt, Symbole ermöglichen es Ihnen, ein Element in einem Projekt zu verwenden und wiederzuverwenden, wobei ein Hauptsymbol beibehalten wird, das andere Instanzen des Symbols automatisch aktualisiert , wenn Änderungen daran vorgenommen werden.

Dieses Konzept ist nicht gerade neu (um ehrlich zu sein, ist es auch nicht exklusiv für Sketch). Wenn Sie jedoch Schnittstellen entwerfen, werden Sie es äußerst nützlich finden, insbesondere wenn Sie Komponenten als Teil eines Entwurfssystems verwenden.
In diesem Artikel werde ich skizzieren, wie Sie Symbole in Sketch verwenden können, um ihr volles Potenzial auszuschöpfen, von den grundlegendsten Situationen bis hin zu einigen fortgeschritteneren Anwendungsfällen. Ich werde auch einige Tipps und Tricks einbeziehen, die ich auf dem Weg gelernt habe.
Weiterführende Literatur zu SmashingMag:
- Verwenden von Sketch für Responsive Webdesign
- Die ultimative Zusammenfassung der Druckdesign-Tutorials
- Responsive Webdesign-Richtlinien und Tutorials
- Skizze, Illustrator oder Feuerwerk? Erkunden einer neuen kostenlosen UI-Design-App: Gravit
Eine kurze Einführung in die Symbole
Bevor Sie tiefer graben, und falls Sie neu bei Sketch sind, lassen Sie mich Ihnen eine kurze Einführung in die Funktionsweise von Symbolen geben.
Symbole können aus fast allen Elementen in Sketch erstellt werden: Textobjekte, Formen, Bitmap-Bilder, sogar andere Symbole (darüber sprechen wir später). In jedem Symbol (doppelklicken Sie auf ein Symbol, um in den Bearbeitungsmodus zu wechseln) finden Sie eine Hauptzeichenfläche mit den Ebenen des Symbols. Diese Zeichenfläche definiert auch die Grenzen des Symbols.
Normalerweise werden Symbole für die Elemente in einer Benutzeroberfläche erstellt, die Sie später wiederverwenden möchten (z. B. Schaltflächen, Listenelemente, Registerkarten usw.) und die in Ihren Designs über verschiedene Bildschirme, Seiten und Zeichenflächen verteilt werden.
Hinweis: Denken Sie zum späteren Nachschlagen daran, dass „Kopien“ eines Symbols als Instanzen bezeichnet werden .
Das Beste an der Verwendung von Symbolen (anstelle von gruppierten, unabhängigen und getrennten Objekten) ist, dass Sie sich irgendwann entscheiden, eine Eigenschaft in einem bestimmten Symbol zu ändern (z. B. die Farbe, Form, Textgröße, Abmessungen oder was auch immer Sie möchten ), müssen Sie den Master des Symbols nur einmal bearbeiten, und diese Änderung wird automatisch auf alle Instanzen des Masters repliziert, unabhängig davon, wo sie sich befinden. Ich weiß nicht wie es euch geht, aber ich finde das super praktisch!
Tipp 1: Seien Sie organisiert
Wie im Leben selbst gilt es, Ordnung zu halten. Gestalten Sie immer so, als müsste später jemand anderes Ihre Designdatei öffnen, damit arbeiten und sie ohne Ihre Hilfe verstehen! Dies gilt auch für die Benennung von Symbolen – die Benennung sollte bestimmte Kriterien erfüllen.
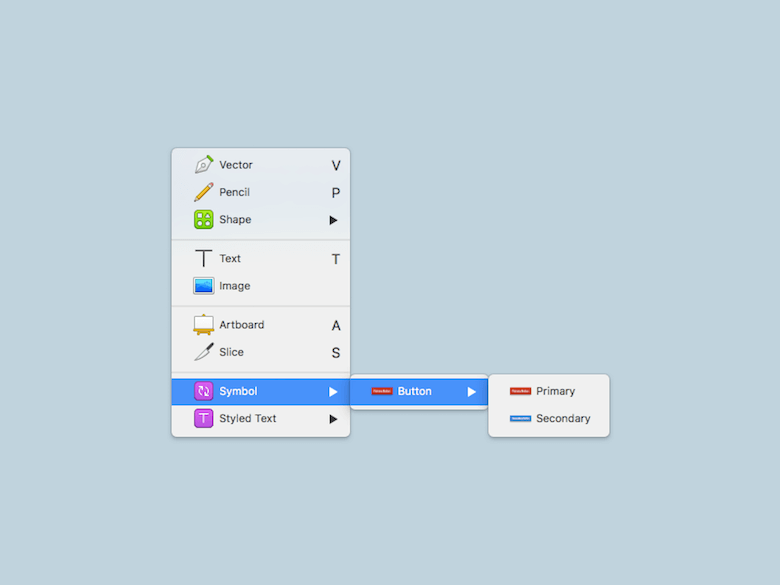
Eine Empfehlung ist die Verwendung eines Schrägstrichs ( / ) im Namen des Symbols. Sketch erstellt automatisch eine Kategorie mit dem Teil vor dem Schrägstrich und benennt und platziert das Symbol darin, wobei der Teil des Namens nach dem Schrägstrich verwendet wird. Wenn Sie beispielsweise zwei Symbole mit den Namen „Schaltfläche/Primär“ und „Schaltfläche/Sekundär“ haben, sehen sie wie folgt aus, wenn Sie versuchen, sie aus der Symbolleiste einzufügen:

Sie können dies viele Male wiederholen, um mehrere Symbole unter derselben Wurzel zu haben, die nach ähnlicher Logik gruppiert sind, damit sie leichter zu finden sind. Und wenn Ihr „Baum“ zu groß wird, nehmen Sie sich einen Moment Zeit, um Ihr Benennungssystem zu überdenken und zu sehen, ob es eine Möglichkeit gibt, es zu optimieren und überschaubarer zu machen.
Tipp 2: Namenskonventionen
Es gibt viele verschiedene Konventionen für die Benennung von Symbolen, vielleicht eine Konvention für jeden Designer da draußen. Persönlich verwende ich lieber keine Namen, die sich auf die visuellen Eigenschaften der Elemente beziehen – zum Beispiel „Red Button“ wäre meiner Meinung nach eine schlechte Wahl, denn wenn sich die Farbe des Buttons später aus irgendeinem Grund ändert, ändert sich der Name das Symbol wird falsch. Stattdessen versuche ich, die Funktion und den Status des Symbols zu unterscheiden (z. B. „Primär/Deaktiviert“).
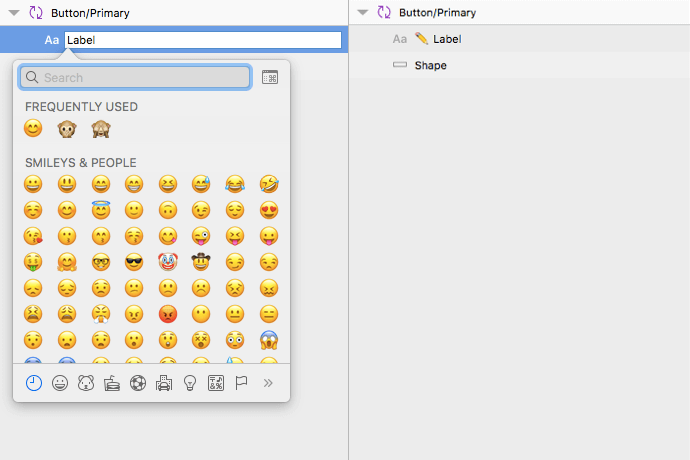
Seien Sie auf jeden Fall konsequent und finden Sie etwas, das sowohl für Sie als auch für Ihr Team funktioniert, und bleiben Sie dann dabei. Schalten Sie das Namenssystem nicht nach Fall um! Dies gilt auch für Ebenen innerhalb von Symbolen: Einige Designer verwenden sogar Emojis, um zu markieren, welche von ihnen bearbeitet werden sollen (z. B. indem sie dem Namen ein Bleistift-Emoji hinzufügen). Drücken Sie dazu Control + Command + Space , um einen Dialog zum Auswählen von Emojis zu öffnen.

Hinweis: Bezüglich der Namen von Symbolen sollten Sie bedenken, dass Instanzen ihre Namen vom Hauptsymbol übernehmen, aber Sie können sie später beliebig ändern. Auf diese Weise können Instanzen desselben Symbols unterschiedliche Namen haben.
Tipp 3: Eine Alternative zur Symbolseite
Wenn Sie ein Symbol erstellen, fragt Sketch, ob Sie es an die Symbolseite senden möchten. Mein Rat ist, dieses Kästchen anzukreuzen, auch wenn sich diese spezielle Seite nach einer Weile (und ein paar Symbole später) in ein Durcheinander verwandelt. (Sketch platziert ein Symbol neben dem anderen, während sie erstellt werden, und wenn Sie ein Symbol löschen, werden Sie bemerken, dass an seiner Stelle ein leerer Platz verbleibt.)
Was ich stattdessen tue, um dies zu klären, ist, meine eigene Symbolseite zu erstellen (die nur eine normale Seite ist, die ich normalerweise „Symbole“ nennen würde), auf der ich Symbolinstanzen in der gewünschten Reihenfolge anordnen und somit ignorieren kann offizielle Symbolseite.

Auf diese Weise kann ich Zeichenflächen erstellen, die Kategorien (z. B. Listen, Schaltflächen, Eingaben usw.) folgen, und Symbole so platzieren, wie ich es für bequem und sinnvoll halte. Sie müssen immer noch etwas Zeit investieren, um diese Seite von Zeit zu Zeit zu aktualisieren, aber wenn sie einmal erstellt ist, wird alles viel einfacher und Sie können im Handumdrehen einen neuen Bildschirm erstellen.
Hinweis: Wenn Sie stattdessen lieber die Symbolseite verwenden, gibt es das Symbol Organizer-Plugin, das Ihnen helfen könnte, alles in Ordnung zu halten.
Tipp 4: Symbole ersetzen
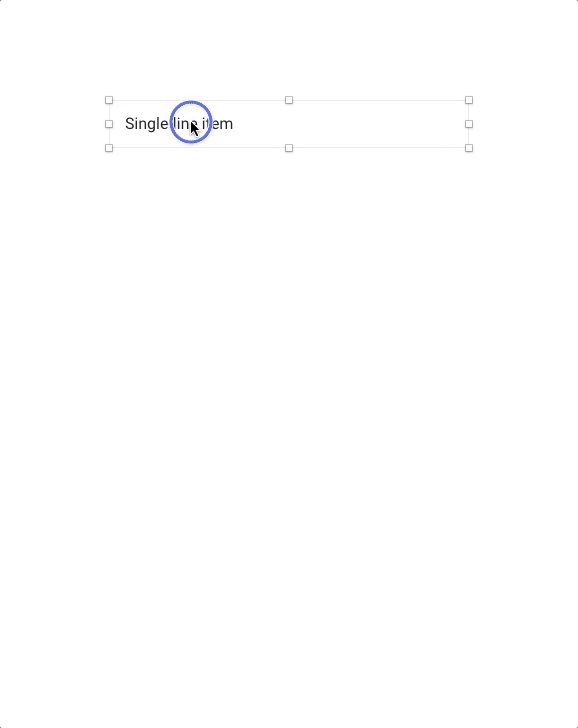
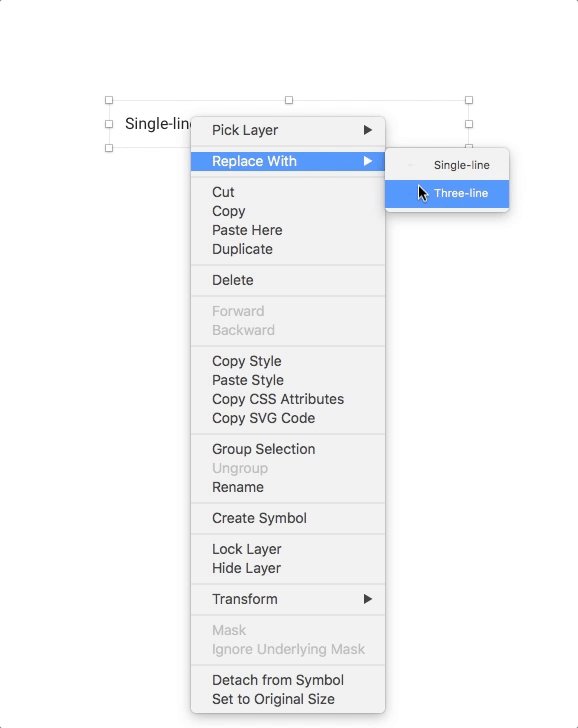
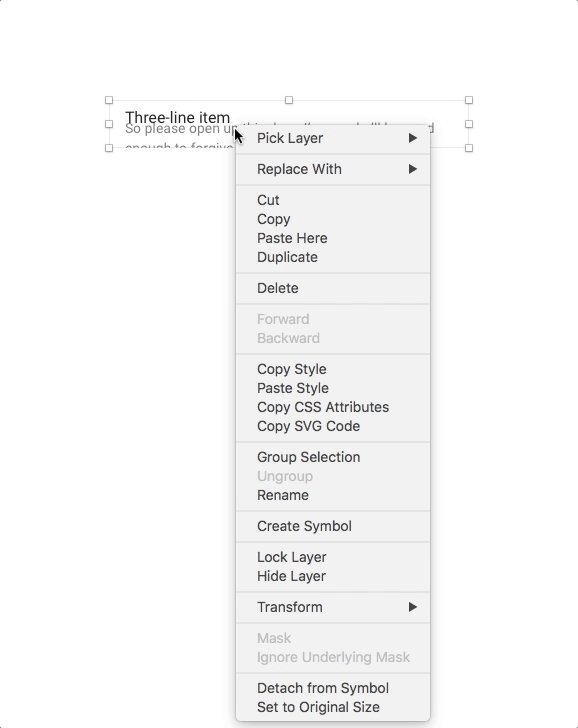
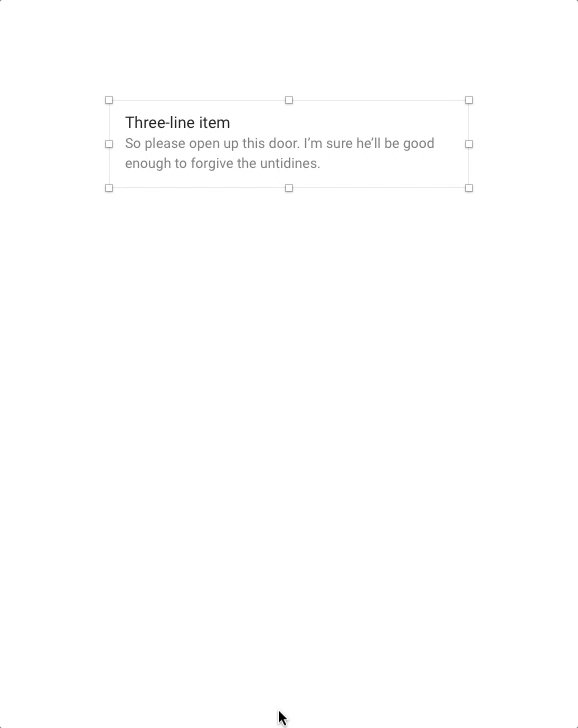
Das Ersetzen eines vorhandenen Symbols durch ein anderes ist einfach. Wählen Sie einfach das Symbol aus und wählen Sie „Ersetzen durch“ aus dem Kontextmenü, das erscheint, wenn Sie mit der rechten Maustaste auf die Symbolinstanz klicken. Wählen Sie dann das neue Symbol aus, das Sie verwenden möchten. Denken Sie daran, dass das neue Symbol die gleiche Größe und Position wie sein Vorgänger behält; Sie können dies beheben, indem Sie im selben Kontextmenü „Auf Originalgröße setzen“ auswählen.

Tipp 5: Ablösen
Sobald Sie ein Symbol erstellt haben, können Sie es lösen, um die Elemente wiederherzustellen, aus denen es als Gruppe besteht. Wählen Sie dazu einfach „Vom Symbol lösen“ im selben Kontextmenü, das ich zuvor erwähnt habe.
Tipp 6: Symbole als Assets exportieren
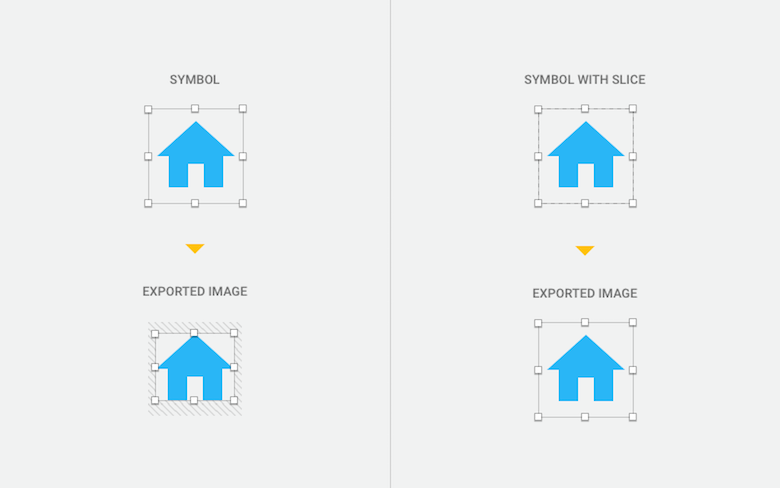
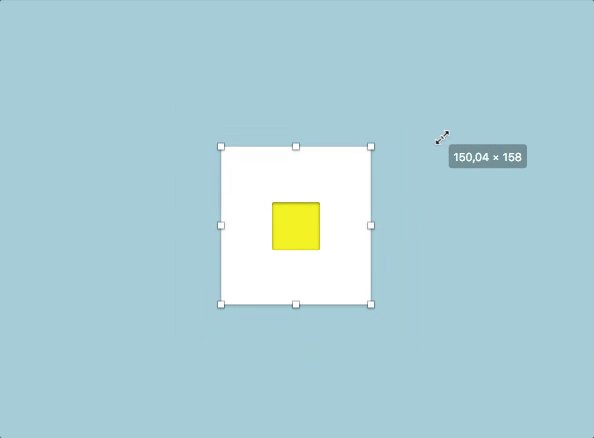
Symbole können wie andere Elemente auch als Bitmap-Bilder exportiert werden. Dazu müssen Sie Elemente als exportierbar markieren. (Wählen Sie die Symbolinstanz aus und wählen Sie dann unten im Inspektor „Exportierbar machen“.)
Das Problem, das ich während dieses Vorgangs gefunden habe, ist, dass, wenn das Symbol etwas Polsterung hat (z. B. wenn die Formen darin kleiner als die Gesamtgröße des Symbols sind), Sketch beim Exportieren das Leerzeichen weglässt und nur ein Bild erstellt nur mit dem sichtbaren Inhalt .

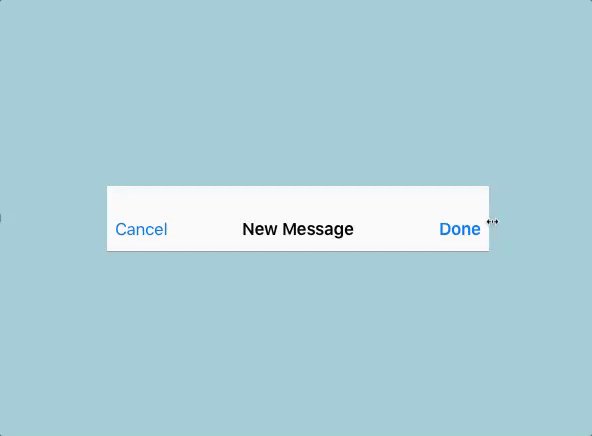
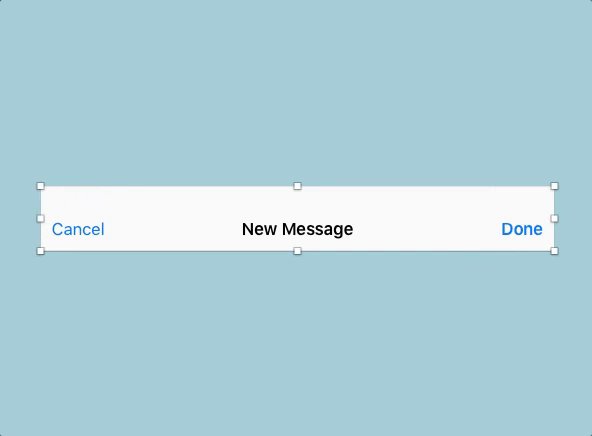
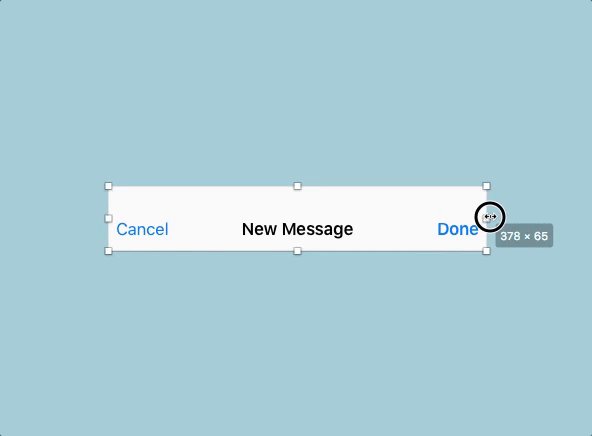
Eine Möglichkeit, dies zu umgehen, ist die Verwendung eines Slice. Platzieren Sie das Slice beim Erstellen über der Instanz und stellen Sie sicher, dass es der Größe der Grenzen der Instanz entspricht (Breite und Höhe); Wählen Sie dann das Segment aus und verwenden Sie die Exportoptionen nach Bedarf.
Randnotiz: Derselbe Trick gilt auch für andere Tools wie Zeplin.
Weiterführende Lektüre
- „Best Practices für Skizzensymbole (jetzt, wo verschachtelte Überschreibungen eine Sache sind)“, Lloyd Humphreys
Beschreibt mehrere andere Techniken und Praktiken zur sinnvollen Verwendung von Symbolen.
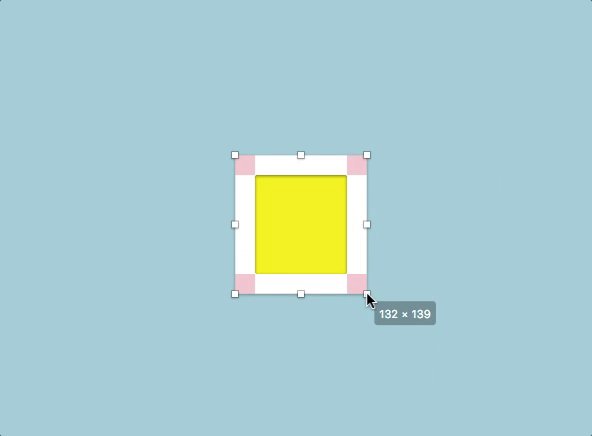
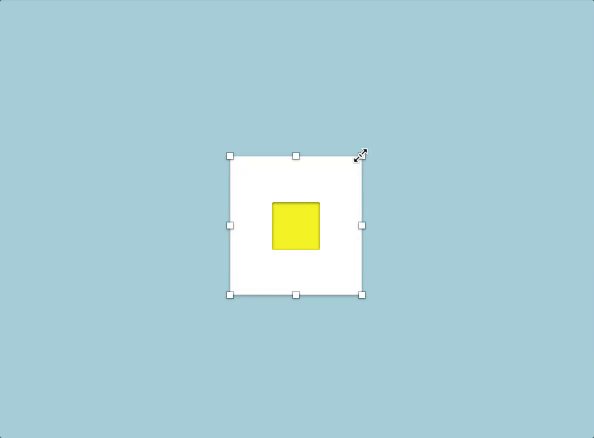
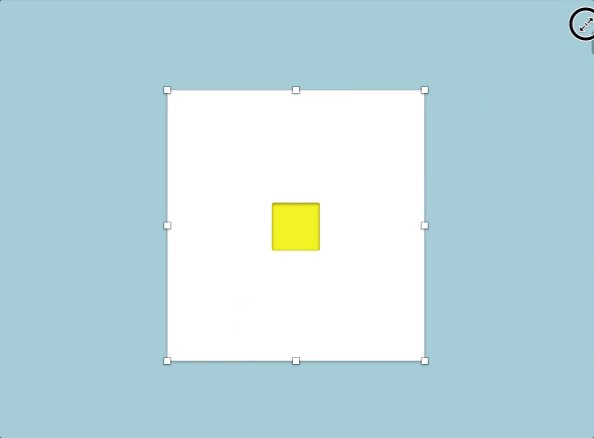
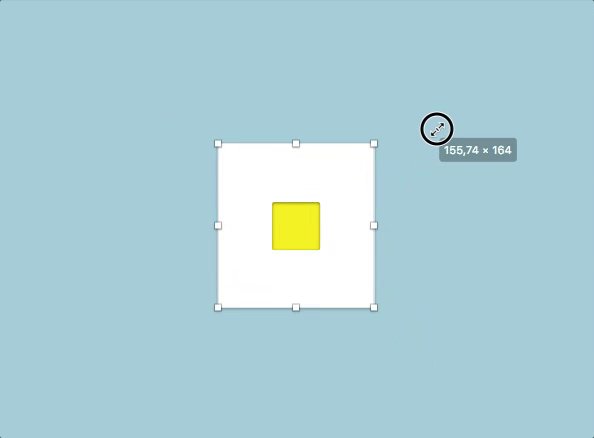
Umgang mit unterschiedlichen Größen
In dieser Welt voller Bildschirme mit unterschiedlichen Größen und Seitenverhältnissen ist es wichtig sicherzustellen, dass sich Ihr Design an viele verschiedene Szenarien anpasst. Dies ist einfacher zu erreichen, wenn Sie nicht jedes Mal alles von Grund auf neu entwerfen müssen, indem Sie Elemente (oder Symbole, wie Sie sicher schon erraten haben) wiederverwenden.

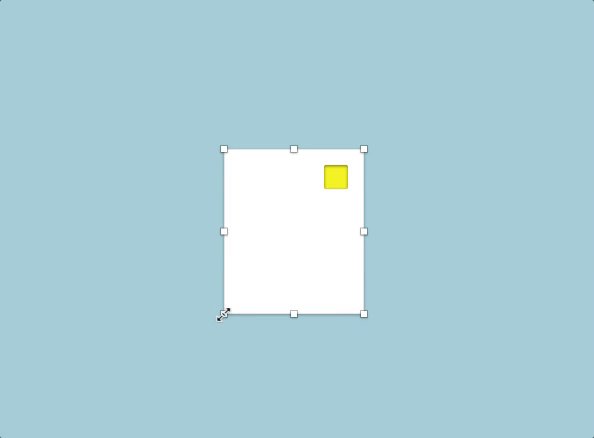
Hier sind die Größenanpassungsoptionen in Symbolen praktisch, die Ihnen helfen, dasselbe Element problemlos mit unterschiedlichen Breiten und Höhen zu verwenden: Wenn Sie nur eine Instanz in der Größe ändern, indem Sie sie auswählen, wirkt sich dies nicht auf die anderen Instanzen aus . (Denken Sie jedoch daran, dass Größenänderungsoptionen auf einzelne Ebenen innerhalb des Mastersymbols angewendet werden, nicht auf die Instanz selbst. Obwohl Sie die Größe also von Instanz zu Instanz individuell anpassen können, behalten Elemente darin immer das gleiche Verhalten bei.)
Hinweis: Die unten aufgeführten Optionen gelten nicht nur für Symbole, sondern auch für Gruppen. Verhaltensweisen sind nicht immer vorhersehbar, daher müssen Sie wahrscheinlich ein wenig herumspielen und erkunden, bevor Sie finden, was Sie brauchen, und in den meisten Fällen ein oder zwei verschiedene Einstellungen kombinieren.
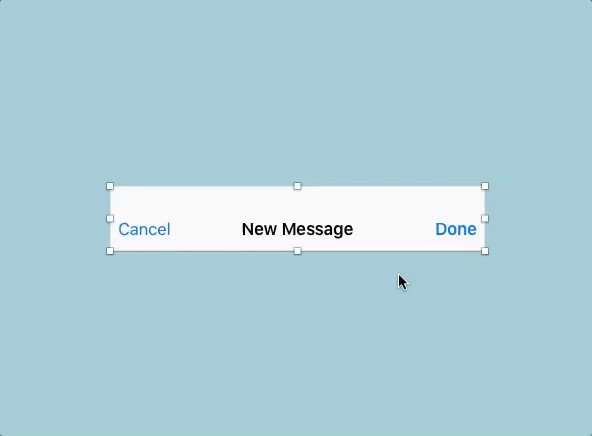
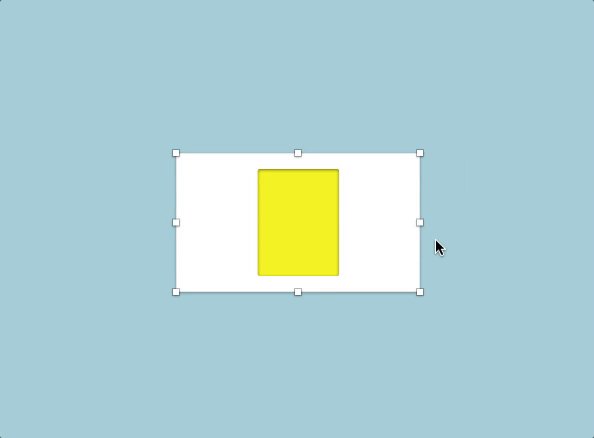
Strecken

Wenn die Option Dehnen verwendet wird, behält eine Form, die beispielsweise 50 % der Gesamtbreite des Symbols angegeben hat, dieselbe Beziehung bei, wenn die Instanz vertikal oder horizontal erweitert wird. Dies ist das Standardverhalten.
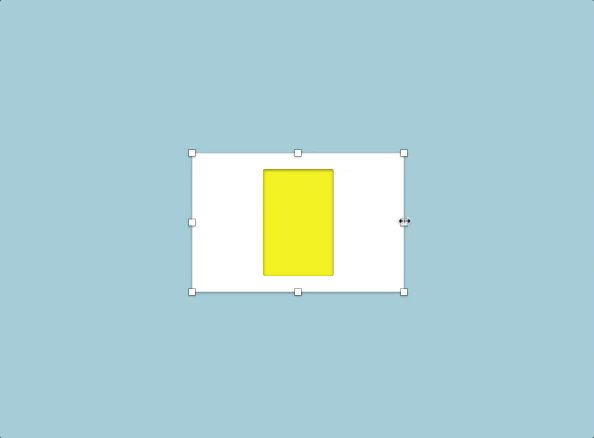
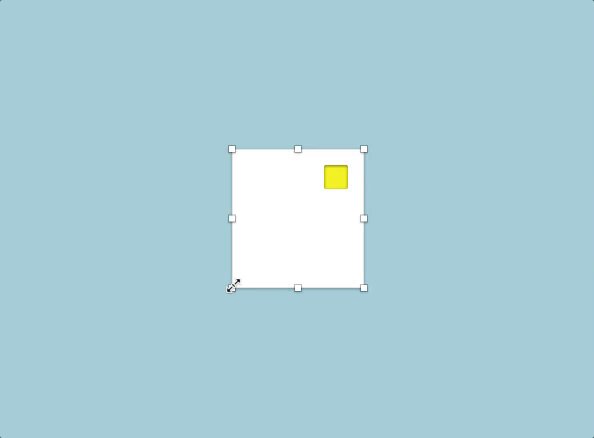
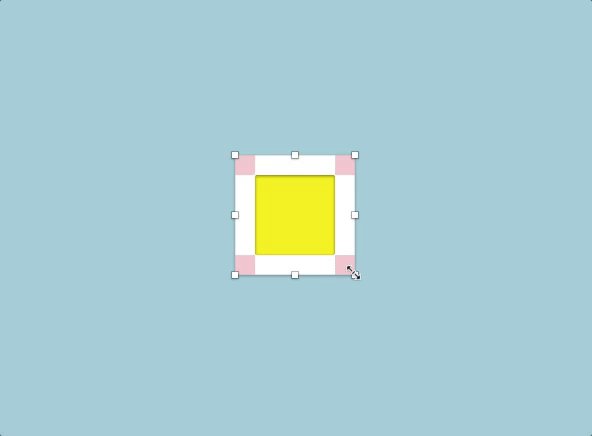
An Ecke anpinnen

„Pin to Corner“ fixiert (wie der Name schon sagt) ein Element an der nächsten Ecke, und das Element ändert sich nicht in der Größe, sondern behält den gleichen Abstand zu dieser Ecke bei. Denken Sie daran, dass, wenn das Objekt zentriert ist (mit gleichem Abstand von beiden Seiten), es nicht weiß, welche Ecke die nächste ist, also bleibt es in der Mitte.
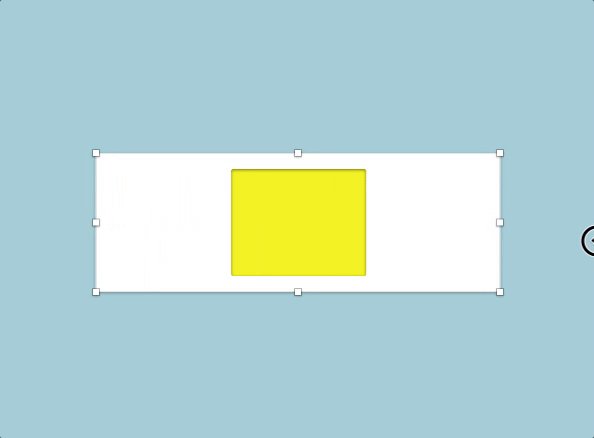
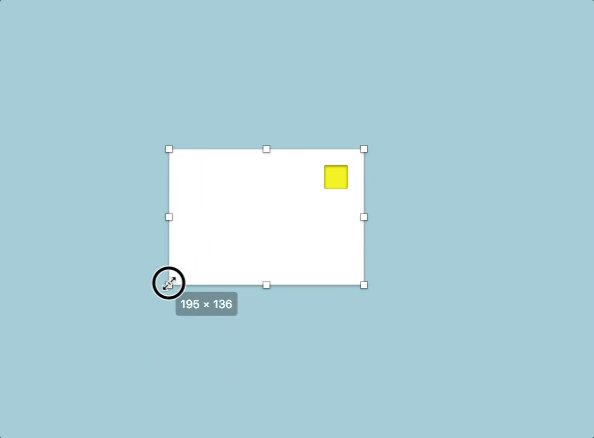
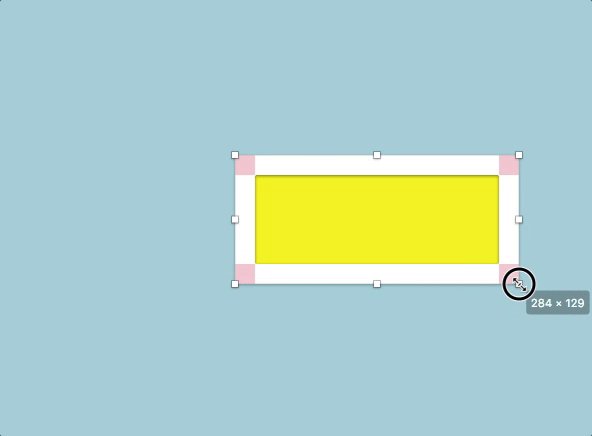
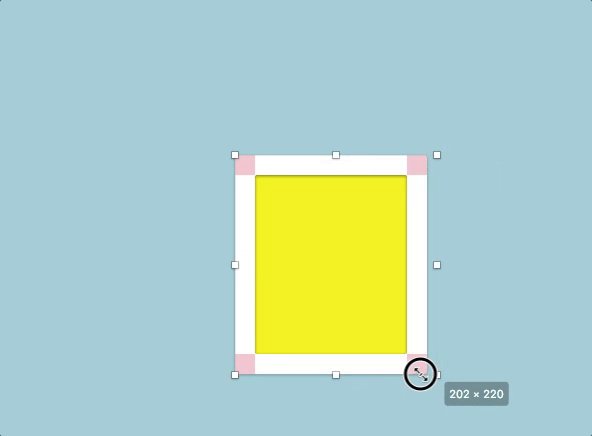
Objektgröße ändern

Wenn „Objektgröße ändern“ verwendet wird, wachsen die Elemente, während ein gleicher (oder fester) Abstand von den Seiten beibehalten wird.
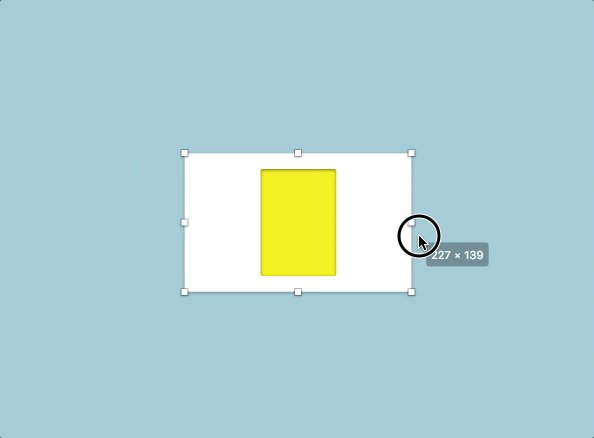
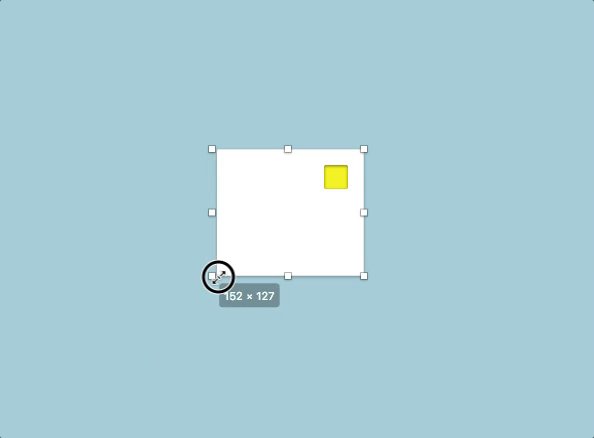
An Ort und Stelle schweben

„An Ort und Stelle schweben“ sorgt dafür, dass ein Objekt die gleiche Größe behält und seine relative Position zu den Grenzen des Symbols behält.
Tipp 1: Zurück zur Originalgröße
Wenn Sie die Größe Ihres Symbols geändert haben, aber mit dem Ergebnis nicht zufrieden sind, können Sie jederzeit zum Anfang zurückkehren, indem Sie im Kontextmenü „Auf Originalgröße setzen“ wählen.

Tipp 2: Grenzen
Denken Sie daran, dass Symbole dedizierte Zeichenflächen haben und diese die Grenzen der Symbole definieren (selbst wenn Formen darin überlaufen). Sie können die Zeichenfläche des Symbols auf die gleiche Größe wie seinen Inhalt bringen, indem Sie es auswählen und im Inspektor „Größe anpassen“ wählen.
Tipp 3: Verwendung von Zeichen und Operatoren
In den Eingabefeldern für Breite und Höhe im Inspektor können Sie Operatoren verwenden, um Werte zu ändern. Sie können beispielsweise 100*2 verwenden, um die Abmessungen eines Elements auf 200 Pixel festzulegen. Andere Operatoren sind + (addieren), - (subtrahieren) und / (dividieren).
Neben mathematischen Operatoren können Sie in denselben Eingabefeldern auch L verwenden, um ein Objekt von links zu skalieren (dies ist die Voreinstellung), R , um es von rechts zu skalieren, T , um es von oben zu skalieren (dies ist die Voreinstellung), B , um es von unten zu skalieren, und C und M , um es von der Mitte oder Mitte aus zu skalieren.

Wenn Sie beispielsweise eine Form mit einer Breite von 200 Pixeln haben und diese so skalieren möchten, dass sie von rechts nach links skaliert, können Sie im Eingabefeld für die Breite so etwas wie 300r verwenden.
Weiterführende Lektüre
- „Skizze 39 Größenänderung: Spickzettel“ Peter Nowell
Dieser Artikel ist eine gute Referenz, um die Unterschiede bei der Größenänderung zu verstehen. Es enthält auch einige andere Tipps und Tricks, also probieren Sie es aus!
Verschachtelte Symbole
Was könnte besser sein als ein Symbol? Vielleicht ein Symbol mit einem anderen darin!
Diese Funktion ist etwas neu in Sketch und bietet Ihnen viele Möglichkeiten beim Kombinieren von Symbolen. Sie können ein Symbol übereinander platzieren, beide auswählen und dann ein neues Symbol erstellen, das die beiden Instanzen enthält. Sie können dies so oft wiederholen, wie Sie möchten. Seien Sie jedoch gemäßigt, sonst werden Sie sich in Ebenen und Ebenen verschachtelter Symbole eingraben, eines in dem anderen. Dies könnte die Wartung erheblich erschweren und auch ein Symptom für größere organisatorische Probleme sein.
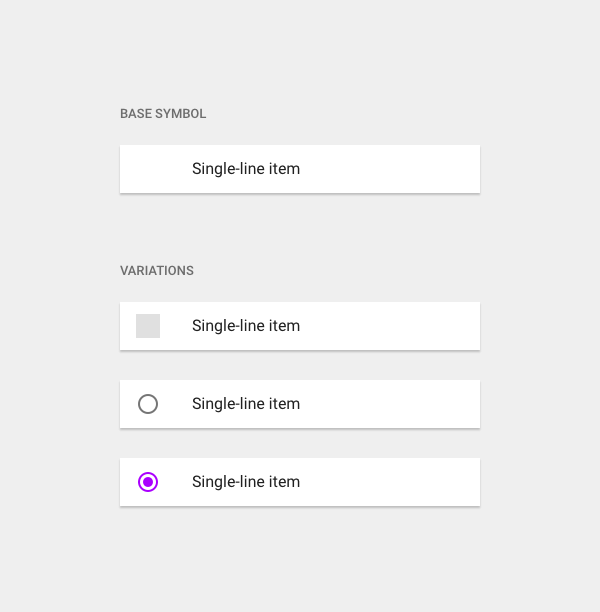
Das Verschachteln von Symbolen kann besonders nützlich sein, wenn Sie Variationen eines Symbols erstellen müssen. Sie könnten beispielsweise einem Prozess wie diesem folgen:
- Nimm ein Symbol, das als Basis dient. (Dieses Symbol bleibt in allen Fällen gleich.)
- Überlappen Sie es mit anderen Symbolen (z. B. Symbolen oder Abzeichen), die je nach Fall vorhanden sein können oder nicht.
- Erstellen Sie schließlich ein weiteres Symbol mit dem resultierenden Design.
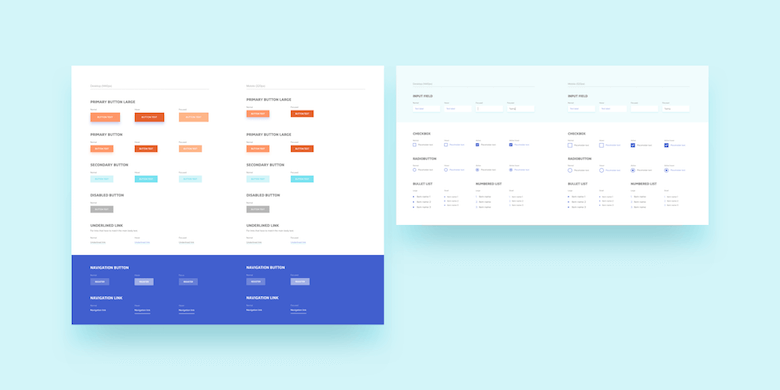
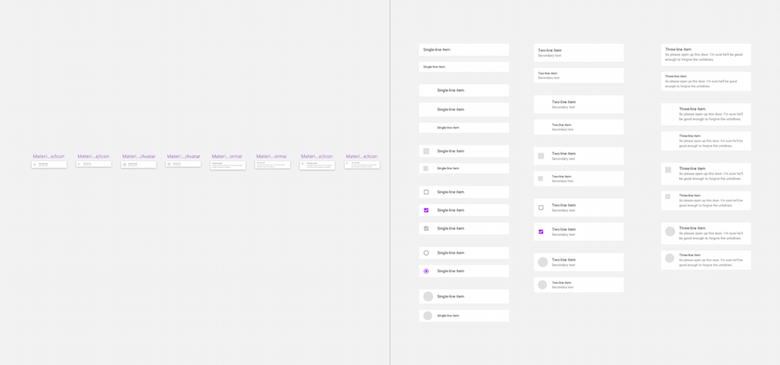
In der Abbildung unten können Sie sehen, dass alle Zeilen die gleichen Eigenschaften haben (sie haben die gleiche Größe, die gleichen Texteigenschaften und die gleiche Füllmenge auf der linken Seite), also habe ich ein Basissymbol erstellt, das nur diese Elemente enthält (dh Elemente, die gemeinsam mit den anderen Symbolen). Mit diesem Symbol als Ausgangspunkt habe ich dann einige überlappende Elemente erstellt, die unterschiedlich sind, und das Ergebnis in jedem Fall als ein anderes Symbol gespeichert. Daher sind alle Symbole unter „Variationen“ eigentlich unterschiedliche Symbole.

Aber Sie müssen nicht unbedingt für jeden Zustand der Zeile ein neues Symbol erstellen. Möglicherweise gibt es einen einfacheren Weg: die Verwendung von Überschreibungen.
Verschachtelte Überschreibungen
Wenn Sie viele verschiedene Symbole erstellen müssten, nur weil sich ein Teil ihres Inhalts ändert, würden Sie wahrscheinlich verrückt werden. Einer der Hauptzwecke von Symbolen besteht darin, so wenig wie möglich entwerfen zu müssen und weniger Elemente zu haben – und daher mehr Kontrolle über sie. Geben Sie verschachtelte Überschreibungen ein!

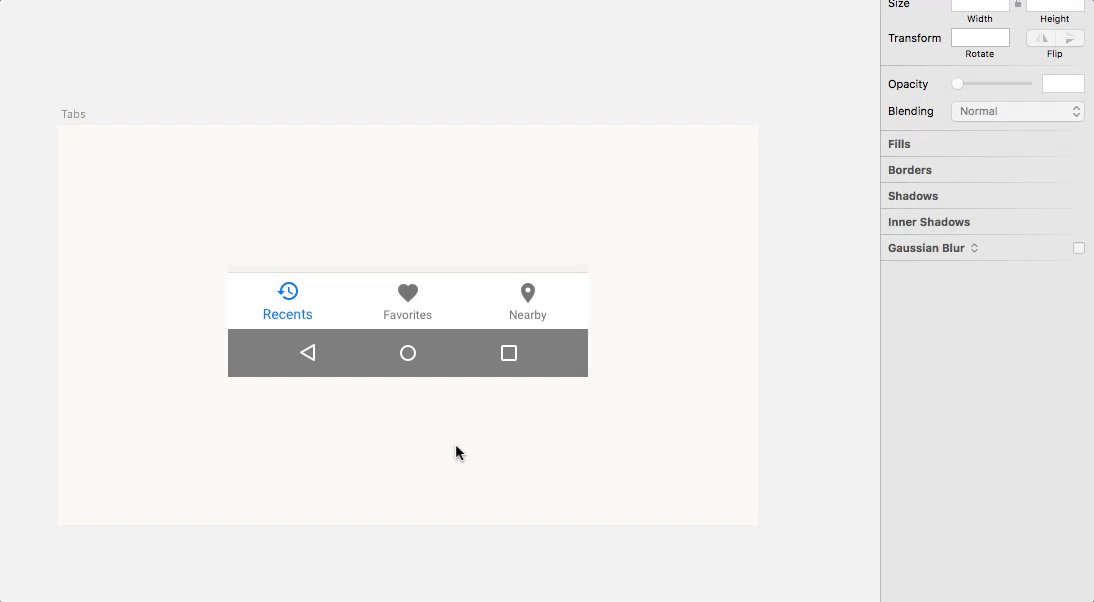
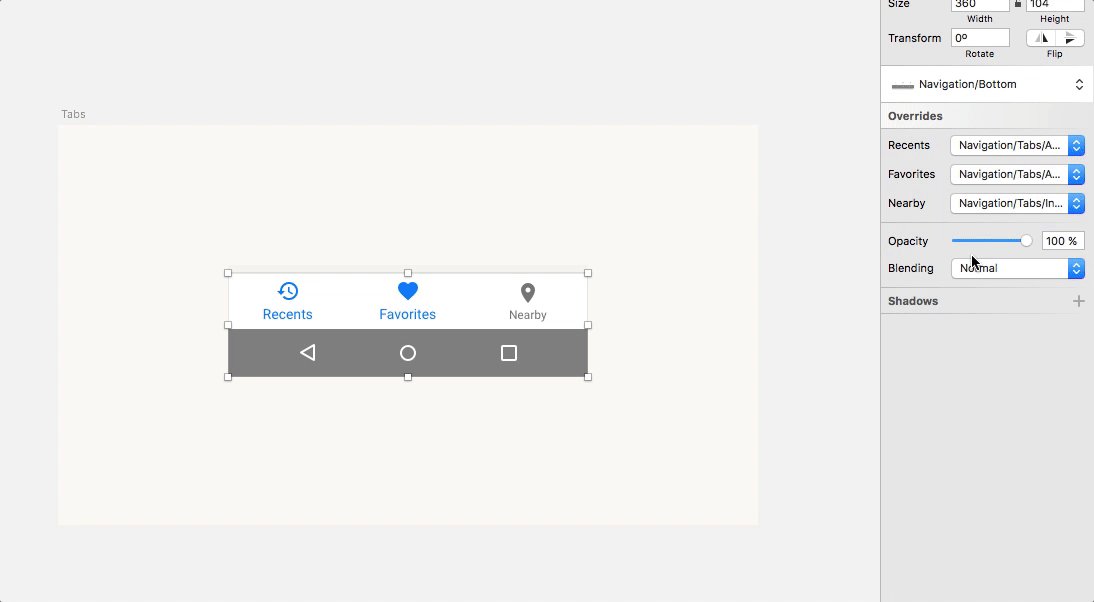
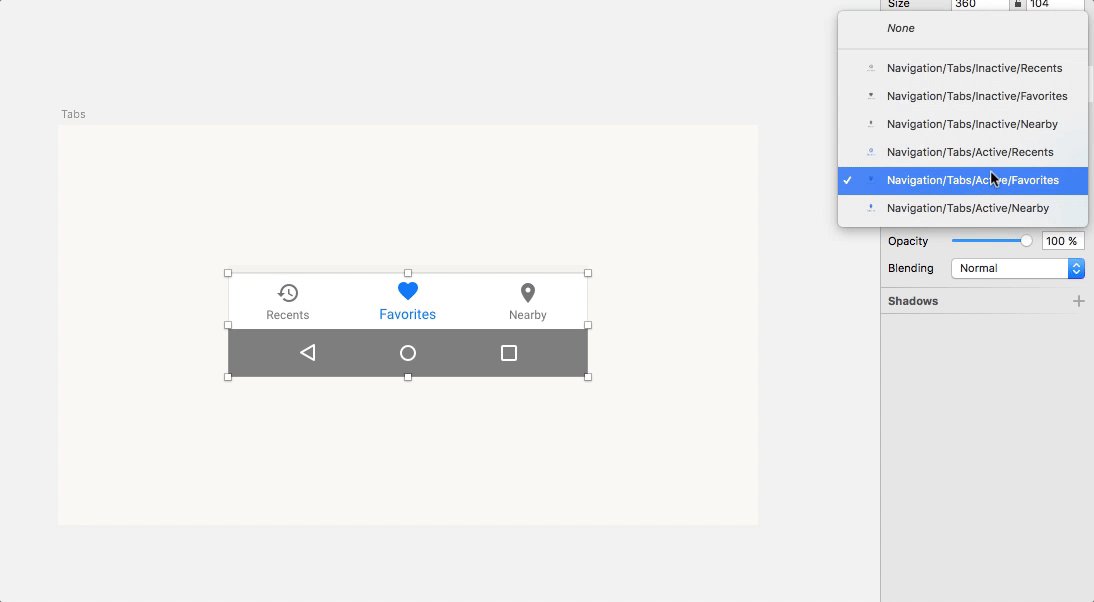
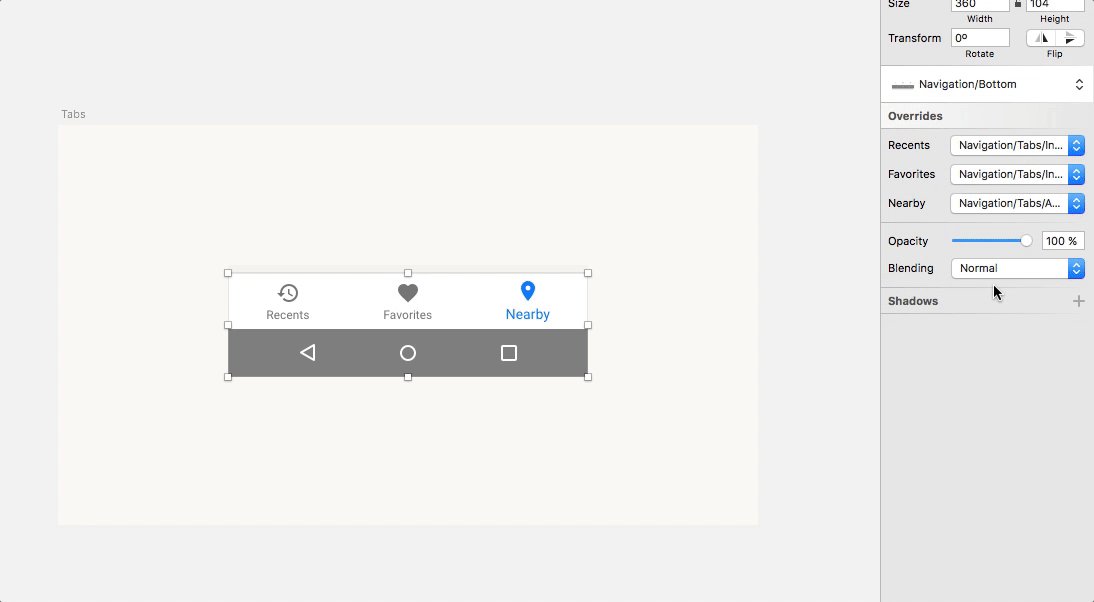
Ein praktisches Beispiel für diesen Workflow könnte das Entwerfen einer Registerkartenleiste mit unterschiedlichen Zuständen sein. In diesem Fall würde das Hauptsymbol mit den inaktiven Registerkarten als Basis fungieren, und dann gäbe es für jede der hervorgehobenen Registerkarten ein anderes Symbol. Wählen Sie einfach die gewünschte aus den „Überschreibungen“-Optionen im Inspektor aus.
Hinweis: Damit diese Technik funktioniert, denken Sie daran, dass die inaktiven Registerkarten innerhalb des Hauptsymbols (der Navigationsleiste) ebenfalls Symbole sein müssen. Stellen Sie außerdem sicher, dass alle Symbole (sowohl inaktive als auch aktive) genau die gleichen Abmessungen (Breite, Höhe) haben . Andernfalls werden sie nicht als verfügbare Optionen im Dropdown-Menü „Überschreibungen“ angezeigt.
Schauen wir uns einen anderen Anwendungsfall an. Wenn Sie mehrere Schaltflächen in einem Design haben, aber mit unterschiedlichen Textbeschriftungen darauf, können Sie mit der Option Überschreibungen den Textwert ändern (nicht die Schriftfamilie oder Schriftgröße – Sie müssen diese innerhalb des Symbols selbst ändern, wenn Sie die bearbeiten Symbolmaster), ohne jedes Mal ein neues Symbol erstellen zu müssen. Dies ist so einfach wie das Auswählen der Instanz und das Ändern des Textinhalts im Inspektor.
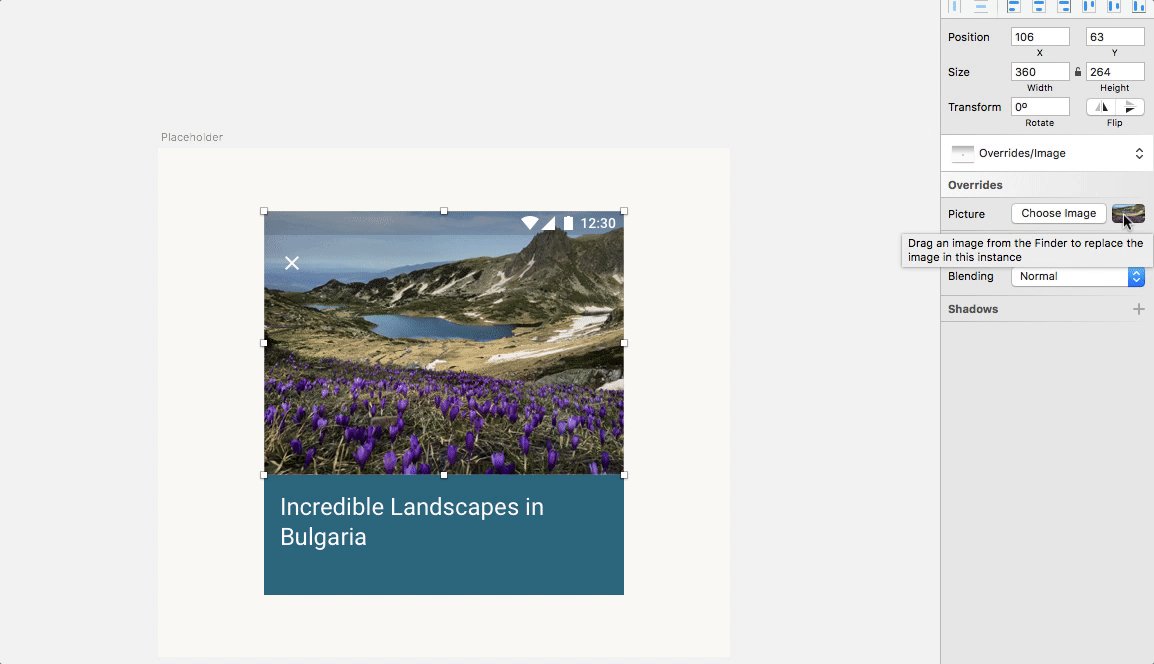
Außerkraftsetzungen gelten nicht nur für Text; Sie können sie auch für Bitmap-Bilder und sogar für andere Symbole verwenden, wie bereits erwähnt. Auf diese Weise können Sie mehrere Instanzen eines Symbols mit jeweils einem anderen Bild haben – und das alles, ohne den Master des Symbols ändern zu müssen.

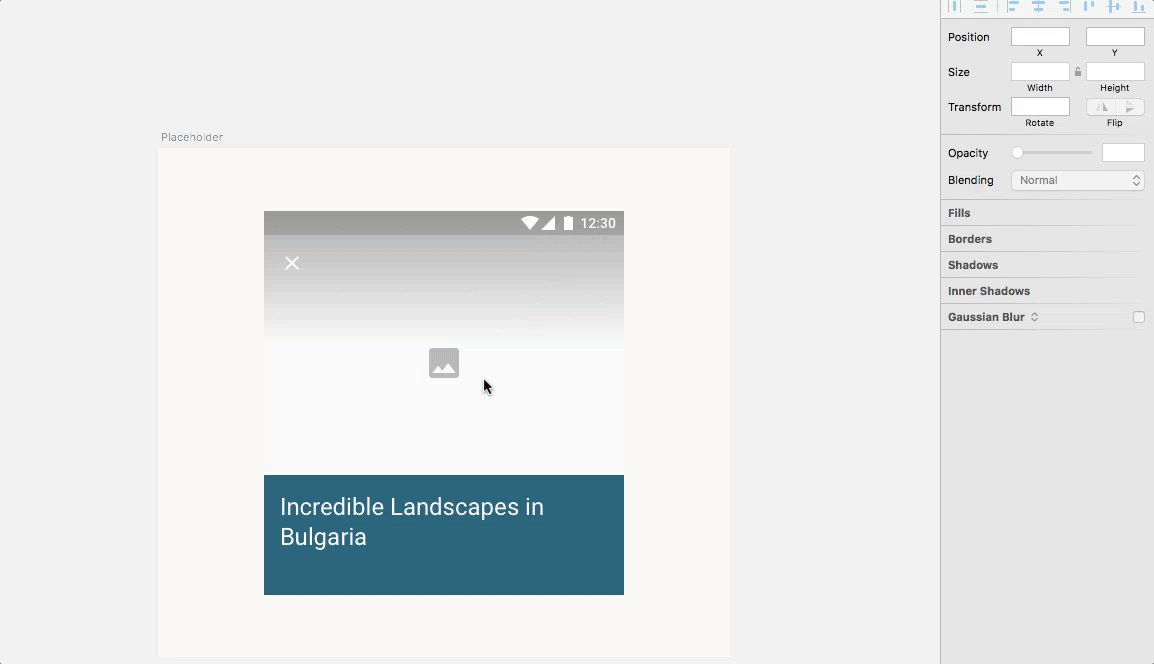
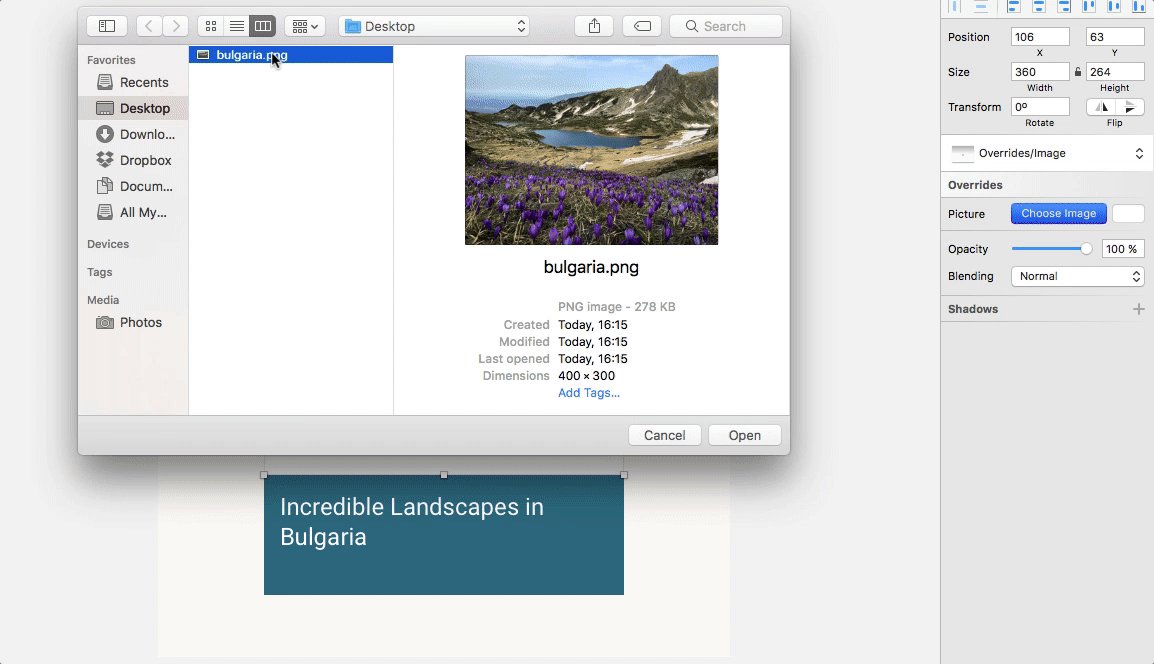
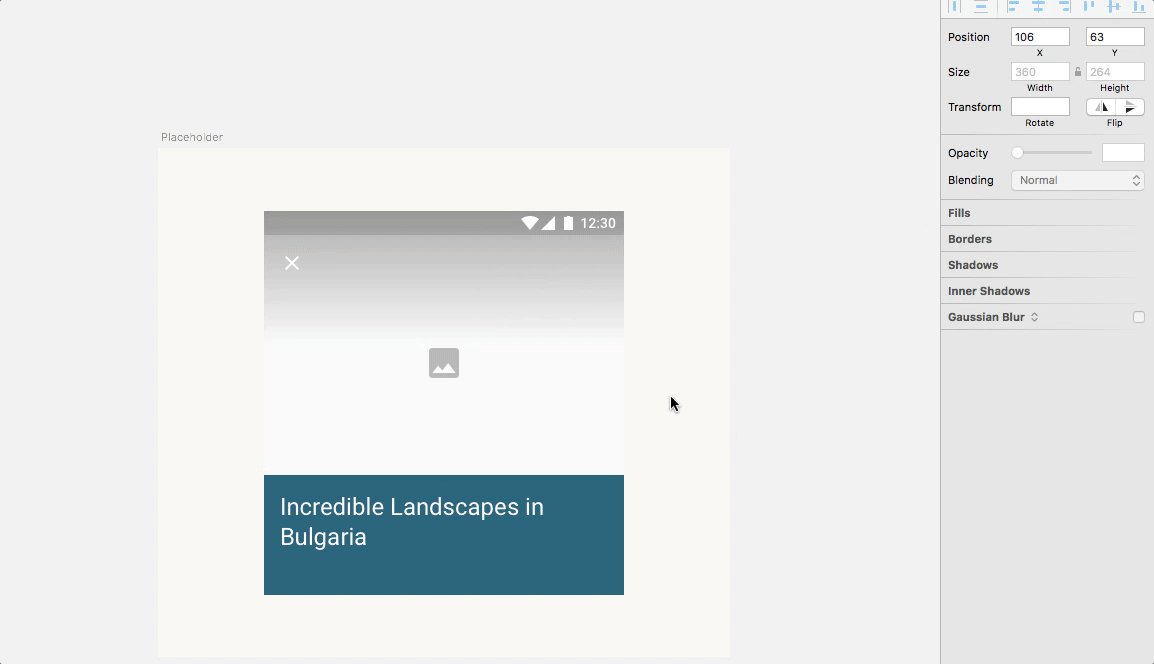
Es gibt Fälle, in denen ich kein bestimmtes Bild als Teil des Masters eines Symbols haben möchte. Normalerweise erstelle ich also eine leere PNG-Datei ohne sichtbaren Inhalt , erstelle eine Form und verwende dieses Bild als Musterfüllung (Sie finden diese Option in den „Fülloptionen“, wenn Sie eine Form auswählen). Wenn ich dann das Symbol überschreibe, ersetze ich dieses transparente Bild einfach durch das, das ich in jedem Fall haben möchte!
Um das Beste aus dieser Praxis herauszuholen, verwende ich auch ein Ebenensystem mit einem Symbol oder Element, das als Platzhalter unter dem Bild fungiert und nur sichtbar ist, wenn ich die ursprüngliche transparente Bitmap behalte. Ein Vorteil davon ist, dass ich diesen leeren Zustand simulieren kann, der erscheint, wenn Bilder in das fertige Produkt geladen werden, etwas, das ich sowieso für notwendig halte, um es zu entwerfen.
Tipp 1: Namen und Ebenenreihenfolge
Einer der Gründe, warum es eine gute Idee ist, organisiert zu sein, ist, dass die Art und Weise, wie Sie Ebenen benennen und anordnen, sich auf die Art und Weise auswirkt, wie sie im Bedienfeld „Überschreibungen“ angezeigt werden. Die Beschriftungen links neben den Eingabefeldern im Inspektor respektieren den Namen und die Reihenfolge, die Sie zuvor innerhalb des Symbols selbst definiert haben. Achten Sie also besser auf diese Reihenfolge, wenn Sie einen effizienteren Arbeitsablauf wünschen.
Tipp 2: Achten Sie auf die Größe
Sie können ein verschachteltes Symbol nur dann durch ein anderes Symbol ersetzen, wenn das neue Symbol genau dieselbe Breite und Höhe wie das aktuelle Element hat.
Tipp 3: Elemente je nach Textlänge verschieben
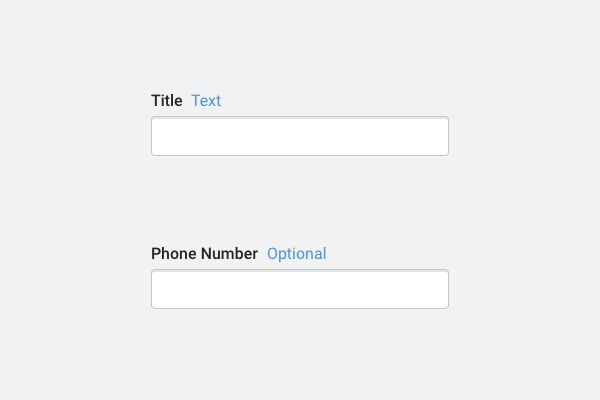
Wenn Sie den Wert des Textes in den Überschreibungsoptionen ändern, können Sie ein Element nach Bedarf verschieben, wenn das Element links davon länger ist (siehe folgende Abbildung).

Damit dies funktioniert , muss der sekundäre Text oder die Form unbedingt rechts vom Text stehen . Außerdem sollten beide Elemente nicht mehr als 20 Pixel voneinander entfernt sein (siehe „Weiterführende Literatur“ unten).
Tipp 4: Vermeidung von Überschreibungen
Ein Symbol kann aufgrund der Optionen im Abschnitt „Überschreibungen“ etwas chaotisch aussehen. Wenn Sie nicht möchten, dass ein darin enthaltenes Element überschrieben werden kann, sperren oder blenden Sie diese Ebene einfach aus, und sie wird nicht in der Liste angezeigt.
Tipp 5: Verschachtelte Symbole ausblenden
Wählen Sie einfach „Keine“ aus dem Abschnitt „Überschreibungen“, um ein verschachteltes Symbol auszublenden. Natürlich wird es nur in diesem speziellen Fall unsichtbar sein.
Tipp 6: Text ausblenden
Es gibt eine Möglichkeit, ein Textelement in einer Instanz schnell verschwinden zu lassen, indem Sie Überschreibungen verwenden. Setzen Sie dazu einfach den Textwert auf ein Leerzeichen, drücken Sie die Leertaste und die Eingabetaste in den Überschreibungsoptionen.
Tipp 7: Wiederherstellen des Originalbildes
Wenn Sie Bitmap-Bilder in einem Symbol haben, können sie von anderen mithilfe der Optionen im Abschnitt „Überschreibungen“ geändert werden. Es ist auch möglich, das Originalbild (das Teil des bearbeitbaren Symbols ist) wiederherzustellen, indem Sie „Bildüberschreibung entfernen“ wählen – klicken Sie einfach mit der rechten Maustaste auf das Bildfeld neben „Bild auswählen“ im Inspektor.
Weiterführende Literatur (und ein Video)
- „Hacking the Button in Sketch“, Aleksandr Pasevin
Präsentiert einen einfachen Hack, um ein Symbol in nur wenigen einfachen Schritten links vom Text zu halten (statt rechts, was das normale Verhalten ist). - „Adaptive Textelemente“, Yaron Tamuz
Erläutert, wie ausgeblendete Elemente als Texttrennzeichen verwendet werden, um deren Überlappung zu vermeiden, wenn sich die Werte ändern. - „Skizze: Symbole mit verschachtelten Symbolen einfärben“, Francesco Bertocci
Eine einfache Technik, um die Farben eines Symbols innerhalb eines Symbols mithilfe von Masken zu ändern. - „Dies ist ohne Zweifel die coolste Zeichentechnik, die Sie den ganzen Tag sehen werden“, Jon Moore
Erklärt, wie Sie mit verschachtelten Symbolen Zeit sparen und sie an Ihre Bedürfnisse anpassen können. Der Artikel enthält auch interessante Techniken von anderen Designern. - „Erstellen eines Schaltflächensystems mit verschachtelten Symbolen in der Sketch-App“ (Video), Pablo Stanley
Führt Sie durch die Schritte, die Sie ausführen müssen, um ein Schaltflächensystem zu erstellen, wobei viele der Dinge verwendet werden, die wir bisher gelernt haben.
Plugins, die gut mit Symbolen spielen
Eine gute Sache an Sketch ist, dass es normalerweise ein Plugin gibt, um dies auszugleichen, wenn eine Funktion nicht ausreicht. Und einige von ihnen funktionieren besonders gut mit Symbolen, was sie noch mächtiger macht! Einige dieser Plugins wurden erwähnt, aber falls Sie eines davon verpasst haben, finden Sie hier eine Liste mit einigen Ergänzungen.

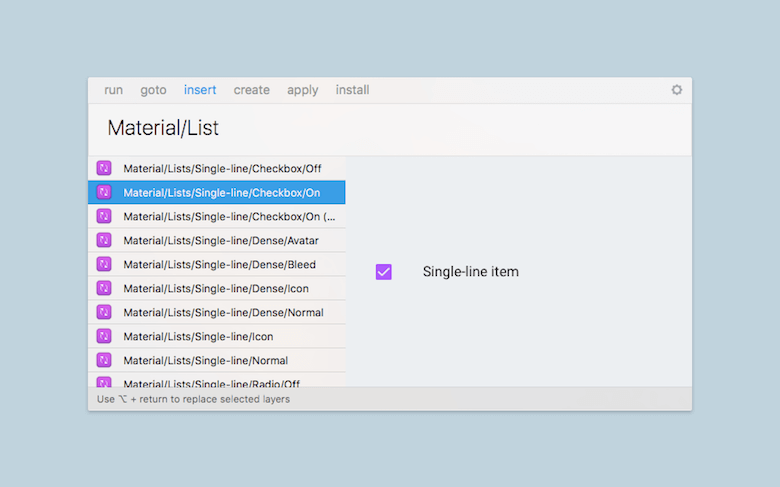
Skizzenläufer
Neben vielen anderen Funktionen hilft Ihnen das Sketch Runner-Plug-in, Symbole einfach mit einer Tastenkombination in ein Dokument einzufügen. Die Option „Gehe zu“ ist sehr nützlich, um direkt zu einem bestimmten Symbol zu springen – sehr nützlich, wenn Ihr Projekt viele davon enthält und es schwierig ist, Symbole mit anderen Mitteln zu finden.
InVision Craft-Bibliothek
Wenn Sie mit einem Team arbeiten, erleichtert die InVision Craft Library das Erstellen einer gemeinsam genutzten Bibliothek mit Assets, die jeder verwenden kann, sodass Sie Änderungen synchronisieren können, wenn Sie ein Symbol aktualisieren müssen, sodass Sie immer sicher sind, dass Sie es verwenden die neueste Version der Symbole.
Automatisieren
Automate ist sehr leistungsfähig und wird Ihre Arbeit wahrscheinlich effizienter machen. Zu den Optionen zum Verwalten von Symbolen gehören das Entfernen nicht verwendeter Symbole, das Auswählen aller Instanzen eines Symbols und vieles mehr.
Symbolinstanz-Umbenenner
Symbol Instance Renamer benennt alle Instanzen so um, dass sie mit dem Namen ihrer Mastersymbole übereinstimmen.
Symbol-Organizer
Organisieren Sie mit Symbol Organizer Ihre Symbolseite alphabetisch (einschließlich der Ebenenliste) und in separate Gruppen, die durch Ihre Symbolnamen bestimmt werden.
Automatisches Layout
Auto Layout lässt sich nahtlos in Sketch integrieren und ermöglicht das Definieren und Anzeigen verschiedener iPhone- und iPad-Größen, einschließlich Hoch- und Querformat. Es unterstützt auch erweiterte Funktionen wie Stapel (ein spezieller Gruppentyp, der die Layouts seiner untergeordneten Ebenen definiert) und Voreinstellungen für Android und iOS. Weitere Informationen finden Sie auf der Seite „Beispiele“.
Hinweis: Dies sind nur einige der Plugins, die meiner Meinung nach für Sie am hilfreichsten sein könnten, aber es gibt noch viele andere. Um mehr zu erfahren, besuchen Sie einfach regelmäßig die offizielle Plugin-Seite von Sketch oder die Sketch App Sources-Website.
Abschließende Gedanken
Skizzensymbole werden ständig weiterentwickelt, sodass wir weitere Verbesserungen erwarten können, die sie noch wertvoller und relevanter machen. Wenn ich jedoch nur eine Sache nennen müsste, die ich ihnen gerne hätte, wäre das die Möglichkeit, gemeinsam genutzte Symbolbibliotheken zu haben, so wie es Figma tut. Dies kann insbesondere für die Teamarbeit äußerst nützlich sein, wenn mehrere Designer, die an demselben Projekt arbeiten, Elemente aus einem primären, stets aktuellen Dokument auswählen müssen, das in der Cloud gespeichert ist.
( Anmerkung: In Bezug auf dieses Feature ist mir bewusst, dass das Team von Sketch daran arbeitet, also werden wir es hoffentlich bald sehen. Das offenere Format in Version 43 legt wahrscheinlich die Grundlage für dieses Feature. Ich freue mich darauf, denn dies könnte in vielen Designer-Workflows ein Game-Changer sein.)
Um ehrlich zu sein, gibt es derzeit einige Plugins, die Ihnen helfen, mehr oder weniger das oben erwähnte Verhalten zu erreichen, aber ich finde es immer zuverlässiger, wenn sie zu einem Teil der Kernfunktionalität von Sketch gemacht werden – was sicherstellt, dass die Funktion weiterhin funktioniert, wenn die Software wird auf die nächste Version aktualisiert.
Mir ist bewusst, dass es noch viele weitere Techniken und Tricks gibt. Die Art und Weise, wie man arbeitet, ist manchmal etwas persönlich, und es gibt nicht den einen richtigen Weg, etwas zu tun. Hier habe ich die Techniken geteilt, die meiner Meinung nach zuverlässig und interessant sind und nicht viel Hacking erfordern. Aus diesem Grund wurden einige Techniken in diesem Artikel weggelassen.
Ich hoffe, das war eine nützliche Lektüre! Wenn ja, dann werden Symbole wahrscheinlich zum Rückgrat Ihrer Designs, und Sie werden sie ziemlich oft verwenden. Fühlen Sie sich frei, Ihre Gedanken und andere Tipps und Tricks in den Kommentaren unten zu teilen. Sie können mich auch jederzeit auf Twitter erreichen, wenn Sie Hilfe benötigen!
