Wechsel von WordPress zu Hugo
Veröffentlicht: 2022-03-10Als WordPress 5 veröffentlicht wurde, freute ich mich darauf, den Gutenberg-Editor zu verwenden, um benutzerdefinierte Blöcke zu erstellen, da Posts in meinem persönlichen Blog einige Funktionen hatten, die ich in einen Block umwandeln konnte, wodurch es einfacher wurde, meine Inhalte einzurichten. Es war definitiv eine coole Sache zu haben, aber es fühlte sich immer noch ziemlich aufgebläht an.
Etwa zur gleichen Zeit fing ich an, mehr und mehr über Static Site Generators und den JAMstack zu lesen (dieser Artikel von Chris Ferdinandi hat mich überzeugt). Mit persönlichen Nebenprojekten können Sie eine Vielzahl von Problemen abtun, aber als Profi müssen Sie sicherstellen, dass Sie die bestmögliche Qualität erzielen. Leistung, Sicherheit und Zugänglichkeit sind die ersten Dinge, an die man denken muss. Sie können WordPress definitiv so optimieren, dass es ziemlich schnell ist, aber schneller als eine statische Site auf einem CDN, das nicht jedes Mal die Datenbank abfragen oder Ihre Seite generieren muss? Nicht so einfach.
Ich dachte, dass ich das mit einem persönlichen Projekt von mir in die Praxis umsetzen könnte, um es zu lernen und es dann für professionelle Projekte nutzen zu können, und vielleicht möchte der eine oder andere von euch auch wissen, wie. In diesem Artikel werde ich erläutern, wie ich den Übergang von WordPress zu einem bestimmten Static-Site-Generator namens Hugo vollzogen habe.
Hugo ist in Go integriert, eine ziemlich schnelle und einfach zu verwendende Sprache, sobald Sie sich an die Syntax gewöhnt haben, die ich erklären werde. Alles wird lokal kompiliert, sodass Sie Ihre Website direkt auf Ihrem Computer in der Vorschau anzeigen können. Das Projekt wird dann in einem privaten Repository gespeichert. Außerdem werde ich Sie durch das Hosten auf Netlify führen und Ihre Bilder auf einem Git LFS (Large File Storage) speichern. Abschließend schauen wir uns an, wie wir mit Netlify CMS ein Content-Management-System zum Hinzufügen von Beiträgen und Bildern (ähnlich dem WordPress-Backend) einrichten können.
Beachten Sie, dass all dies absolut kostenlos ist, was ziemlich erstaunlich ist, wenn Sie mich fragen (obwohl Sie extra bezahlen müssen, wenn Sie Ihren gesamten LFS-Speicher verbrauchen oder wenn Ihr Website-Verkehr intensiv ist). Außerdem schreibe ich dies aus der Sicht eines Bitbucket-Benutzers, der auf einem Mac ausgeführt wird. Einige Schritte können etwas anders sein, aber Sie sollten in der Lage sein, mitzumachen, egal welches Setup Sie verwenden.
Sie müssen mit HTML, CSS, JS, Git und dem Befehlsterminal vertraut sein. Es könnte auch nützlich sein, ein paar Begriffe mit Vorlagensprachen wie Liquid zu haben, aber wir werden Hugos Vorlagen überprüfen, um Ihnen den Einstieg zu erleichtern. Ich werde trotzdem so viele Details wie möglich liefern!
Ich weiß, es klingt nach viel, und bevor ich anfing, mich damit zu beschäftigen, war es das auch für mich. Ich werde versuchen, diesen Übergang für Sie so reibungslos wie möglich zu gestalten, indem ich die Schritte aufschlüssele. Es ist nicht sehr schwierig, alle Ressourcen zu finden, aber ich musste ein wenig raten, wenn ich von einer Dokumentation zur nächsten ging.
- Exportieren des Inhalts aus WordPress
- Vorbereiten Ihres Blog-Designs
- Einrichten eines neuen Repositorys
- Aktivieren von Git LFS (optional)
- Erstellen der Site auf Netlify
- Vorbereiten für Netlify Large Media (optional)
- Hugo auf Ihrem Computer einrichten
- Erstellen Ihres benutzerdefinierten Designs
- Anmerkungen zur Hugo-Syntax
- Inhalt und Daten
- Bereitstellung auf Netlify
- Einrichten einer benutzerdefinierten Domäne
- Bearbeiten von Inhalten auf Netlify CMS
Hinweis : Wenn Sie Probleme mit einigen davon haben, lassen Sie es mich bitte in den Kommentaren wissen und ich werde versuchen zu helfen, aber bitte beachten Sie, dass dies dazu bestimmt ist, auf einen einfachen, statischen Blog angewendet zu werden, der kein Dutzend Widgets oder hat Kommentare (das können Sie später einrichten) und keine Unternehmensseite oder ein persönliches Portfolio. Das könnten Sie zweifellos, aber der Einfachheit halber bleibe ich bei einem einfachen, statischen Blog.
Voraussetzungen
Bevor wir irgendetwas tun, erstellen wir einen Projektordner, in dem sich alles von unseren Tools bis zu unserem lokalen Repository befinden wird. Ich nenne es „WP2Hugo“ (Sie können es beliebig nennen).
In diesem Tutorial werden einige Befehlszeilentools wie npm und Git verwendet. Wenn Sie sie noch nicht haben, installieren Sie sie auf Ihrem Computer:
- Installieren Sie Git
- Node.js und npm installieren (Node.js enthält npm)
- Installieren Sie Homebrew (empfohlen für Benutzer von macOS/Linux)
Wenn diese installiert sind, können wir loslegen!
1. Exportieren des Inhalts aus WordPress
Zunächst müssen wir Ihre Inhalte aus WordPress exportieren: Beiträge, Seiten und Uploads. Es gibt ein paar Tools, die Hugo erwähnt, aber persönlich hat nur eines funktioniert: blog2md. Dieser funktioniert, indem Sie eine JavaScript-Datei mit Node.js in Ihrem Befehlsterminal ausführen. Es nimmt die von WordPress exportierten XML-Dateien und gibt Markdown-Dateien mit der richtigen Struktur aus, konvertiert Ihren HTML-Code in Markdown und fügt das sogenannte Front Matter hinzu, mit dem Metadaten am Anfang jeder Datei formatiert werden können.
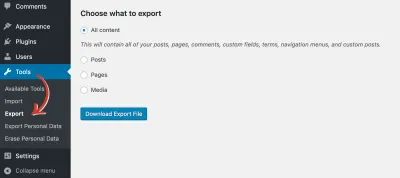
Gehen Sie zu Ihrem WordPress-Adminbereich und öffnen Sie das Menü „Extras“, das Untermenü „Exportieren“. Sie können von dort exportieren, was Sie wollen. Ich bezeichne die exportierte Datei als YOUR-WP-EXPORT.xml .

Sie können genau auswählen, welche Daten Sie aus Ihrem WordPress-Blog exportieren möchten.
In unserem WP2Hugo-Ordner empfehle ich, einen neuen Ordner mit dem Namen blog2md zu erstellen, in dem Sie die Dateien aus dem blog2md-Tool sowie Ihren XML-Export aus WordPress ( YOUR-WP-EXPORT.xml ) ablegen. Erstellen Sie dort auch einen neuen Ordner mit dem Namen out in dem Ihre Markdown-Posts abgelegt werden. Öffnen Sie dann Ihr Befehlsterminal und navigieren Sie mit dem Befehl cd zu Ihrem neu erstellten Ordner „blog2md“ (oder geben Sie cd mit einem Leerzeichen ein und ziehen Sie den Ordner in das Terminal).
Sie können jetzt die folgenden Befehle ausführen, um Ihre Beiträge abzurufen:
npm install node index.js w YOUR-WP-EXPORT.xml out Schauen Sie in das /WP2Hugo/blog2md/out , um zu überprüfen, ob alle Ihre Posts (und potenziellen Seiten) dort sind. Wenn ja, werden Sie vielleicht bemerken, dass in der Dokumentation etwas über Kommentare steht: Ich hatte einen kommentarfreien Blog, also brauchte ich sie nicht, aber Hugo bietet mehrere Optionen für Kommentare. Wenn Sie Kommentare zu WordPress hatten, können Sie diese zur späteren Neuimplementierung mit einem spezialisierten Dienst wie Disqus exportieren.
Wenn Sie mit JS vertraut genug sind, können Sie die Datei index.js anpassen , um zu ändern, wie Ihre Post-Dateien ausgegeben werden, indem Sie die Funktion wordpressImport bearbeiten. Möglicherweise möchten Sie das vorgestellte Bild erfassen, den Permalink entfernen, das Datumsformat ändern oder den Typ festlegen (wenn Sie Beiträge und Seiten haben). Sie müssen es an Ihre Bedürfnisse anpassen, aber wissen Sie, dass die Schleife ( posts.forEach(function(post){ ... }) ) alle Posts aus dem Export durchläuft, sodass Sie den XML-Inhalt von überprüfen können jeden Beitrag in dieser Schleife und passen Sie Ihre Titelseite an.
Wenn Sie außerdem die in Ihren Posts enthaltenen URLs (in meinem Fall wollte ich Bildlinks relativ statt absolut machen) oder die Datumsformatierung aktualisieren, ist dies ein guter Zeitpunkt dafür, aber verlieren Sie nicht den Schlaf darüber . Viele Texteditoren bieten Massenbearbeitung an, sodass Sie einen regulären Ausdruck einfügen und die gewünschten Änderungen an Ihren Dateien vornehmen können. Außerdem können Sie das blog2md Skript beliebig oft ausführen, da es alle zuvor vorhandenen Dateien im Ausgabeordner überschreibt.
Sobald Sie Ihre exportierten Markdown-Dateien haben, ist Ihr Inhalt fertig. Der nächste Schritt besteht darin, Ihr WordPress-Theme für die Arbeit in Hugo vorzubereiten.
2. Vorbereiten Ihres Blog-Designs
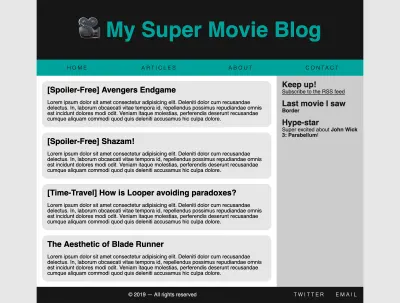
Mein Blog hatte ein typisches Layout mit einer Kopfzeile, einer Navigationsleiste, einer Inhalts- und Seitenleiste und einer Fußzeile – ganz einfach einzurichten. Anstatt Teile meines WordPress-Themes zu kopieren, habe ich alles von Grund auf neu erstellt, um sicherzustellen, dass es keine überflüssigen Stile oder nutzloses Markup gibt. Dies ist ein guter Zeitpunkt, um neue CSS-Techniken zu implementieren ( pssst… Grid ist ziemlich großartig! ) und eine konsistentere Benennungsstrategie einzurichten (etwas wie die Richtlinien von CSS Wizardry). Sie können tun, was Sie wollen, aber denken Sie daran, dass wir versuchen, unseren Blog zu optimieren, also ist es gut, zu überprüfen, was Sie hatten, und zu entscheiden, ob es sich noch lohnt, es zu behalten.
Beginnen Sie damit, Ihren Blog in Teile zu unterteilen, damit Sie klar sehen können, was wohin gehört. Dies wird Ihnen helfen, Ihr Markup und Ihre Stile zu strukturieren. Übrigens hat Hugo die eingebaute Fähigkeit, Sass zu CSS zu kompilieren, also zögern Sie nicht, diese Stile in kleinere Dateien aufzuteilen, so viel Sie wollen!

Wenn ich einfach sage, meine ich wirklich einfach.
Alternativ können Sie diesen Schritt vorerst komplett umgehen und Ihren Blog nach der Einrichtung Ihrer Hugo-Site gestalten. Ich hatte das grundlegende Markup an Ort und Stelle und bevorzugte einen iterativen Ansatz für Stile. Es ist auch eine gute Möglichkeit zu sehen, was funktioniert und was nicht.
3. Einrichten eines neuen Repositorys
Jetzt, da das aus dem Weg ist, müssen wir ein Repository einrichten. Ich gehe davon aus, dass Sie dafür ein neues Repository erstellen möchten, was eine großartige Gelegenheit sein wird, Git LFS (Large File System) zu verwenden. Der Grund, warum ich dazu rate, dies jetzt zu tun, ist, dass die Implementierung von Git LFS nicht so reibungslos ist, wenn Sie bereits Hunderte von Bildern haben. Ich habe es getan, aber es waren Kopfschmerzen, die Sie wahrscheinlich vermeiden möchten. Dies wird später mit Netlify auch andere Vorteile bieten.
Während ich all dies über Bitbucket und ihre proprietäre Git-GUI, Sourcetree, mache, können Sie dies absolut mit GitHub und GitLab und ihren eigenen Desktop-Tools tun. Sie können dies auch direkt im Befehlsterminal tun, aber ich möchte den Prozess so weit wie möglich automatisieren und vereinfachen, um das Risiko dummer Fehler zu verringern.
Wenn Sie Ihr neues Repository auf der Git-Plattform Ihrer Wahl erstellt haben, erstellen Sie einen leeren Ordner in Ihrem lokalen Projektordner (WP2Hugo), z. B. hugorepo , öffnen Sie dann Ihr Befehlsterminal oder Git-GUI-Tool und initialisieren Sie Ihr lokales Git-Repository; Verknüpfen Sie es dann mit dem Remote-Repository (Sie finden den genauen Befehl normalerweise im neu erstellten Remote-Repository).
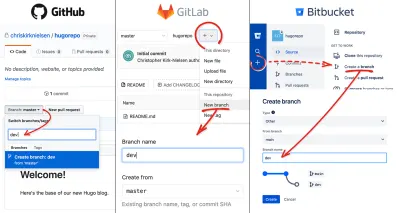
Ich würde empfehlen, einen Zweig dev (oder stage ) zu erstellen, damit Ihr Hauptzweig ausschließlich für Produktionsbereitstellungen verwendet wird. Außerdem werden neue Builds nur dann generiert, wenn Sie mit einer potenziellen Reihe von Änderungen fertig sind. Das Erstellen eines Zweigs kann lokal oder auf der Remote-Webseite Ihres Repositorys erfolgen.

GitHub macht es einfach, einen Branch zu erstellen, indem Sie auf den Branch-Umschalter klicken und einen neuen Namen eingeben. Auf GitLab müssen Sie das Dropdown-Menü „Plus“ öffnen, um auf die Option zuzugreifen. Bitbucket erfordert, dass Sie das „Plus“-Menü auf der linken Seite öffnen, um das Slideout-Menü zu öffnen, und im Abschnitt „An die Arbeit gehen“ auf „Zweig erstellen“ klicken.
4. Aktivieren von Git LFS (optional)
Git Large File System ist eine Git-Funktion, mit der Sie große Dateien effizienter speichern können, z. B. Photoshop-Dokumente, ZIP-Archive und in unserem Fall Bilder. Da Bilder möglicherweise eine Versionierung benötigen, aber kein Code sind, ist es sinnvoll, sie anders als normale Textdateien zu speichern. Die Funktionsweise besteht darin, das Bild auf einem Remote-Server zu speichern, und die Datei in Ihrem Repository ist eine Textdatei, die einen Zeiger auf diese Remote-Ressource enthält.
Leider ist es keine Option, auf die Sie einfach klicken, um sie zu aktivieren. Sie müssen Ihr Repository einrichten, um LFS zu aktivieren, und dies erfordert einige lokale Arbeit. Wenn Git installiert ist, müssen Sie eine Git-LFS-Erweiterung installieren:
git lfs installWenn dieser Befehl wie ich bei Ihnen nicht funktioniert hat, versuchen Sie es mit der Homebrew-Alternative (für macOS oder Linux):
brew install git-lfs Sobald dies erledigt ist, müssen Sie angeben, welche Dateien in Ihrem Repository verfolgt werden sollen. Ich werde alle Bilder, die ich in den /upload -Ordner von WordPress hochgeladen habe, in einem gleichnamigen Ordner in meinem Hugo-Setup hosten, außer dass sich dieser Ordner in einem /static -Ordner befindet (der nach dem Kompilieren in das Stammverzeichnis aufgelöst wird). Entscheiden Sie sich für Ihre Ordnerstruktur und verfolgen Sie Ihre Dateien darin:
git lfs track "static/uploads/*" Dadurch werden alle Dateien im Ordner /static/uploads verfolgt. Sie können auch Folgendes verwenden:
git lfs track "*.jpg"Dadurch werden alle JPG-Dateien in Ihrem Repository verfolgt. Sie können beispielsweise JPGs nur in einem bestimmten Ordner mischen und anpassen.
Damit können Sie Ihre LFS-Konfigurationsdateien an Ihr Repository übergeben und diese an Ihr Remote-Repository übertragen. Wenn Sie das nächste Mal eine Datei lokal übergeben, die der LFS-Verfolgungskonfiguration entspricht, wird sie in eine LFS-Ressource „konvertiert“. Wenn Sie an einem Entwicklungszweig arbeiten, führen Sie diesen Commit mit Ihrem Hauptzweig zusammen.
Werfen wir nun einen Blick auf Netlify.
5. Erstellen der Site auf Netlify
An diesem Punkt ist Ihr Repository eingerichtet, sodass Sie fortfahren und ein Konto bei Netlify erstellen können. Sie können sich sogar mit Ihrem GitHub-, GitLab- oder Bitbucket-Konto anmelden, wenn Sie möchten. Klicken Sie im Dashboard oben rechts auf die Schaltfläche „Neue Site von Git“ und erstellen Sie Ihre neue Netlify-Site.
Hinweis : Sie können alle Optionen vorerst auf ihren Standardwerten belassen.

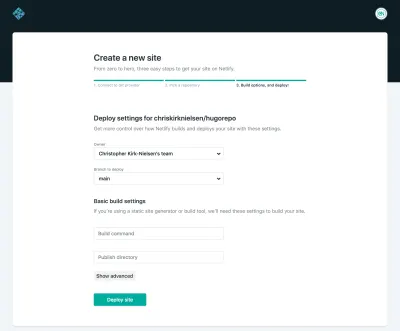
Wählen Sie Ihren Git-Anbieter aus: Dies öffnet ein Popup-Fenster, um Sie zu authentifizieren. Wenn dies erledigt ist, wird das Fenster geschlossen und Sie sehen eine Liste der Repositories auf diesem Git-Anbieter, auf den Sie Zugriff haben. Wählen Sie Ihr neu erstelltes Repo aus und fahren Sie fort. Sie werden nach einigen Dingen gefragt, von denen Sie die meisten einfach standardmäßig belassen können, da alle Optionen später bearbeitet werden können.
Klicken Sie zunächst in den Site-Einstellungen auf „Site-Namen ändern“ und benennen Sie Ihre Site nach Belieben – ich wähle chris-smashing-hugo-blog . Wir können jetzt über chris-smashing-hugo-blog.netlify.com auf die Seite zugreifen: eine wunderschöne 404-Seite!
6. Vorbereitung für Netlify Large Media (optional)
Wenn Sie Git LFS einrichten und planen, Netlify zu verwenden, sollten Sie diesen Schritten folgen. Es ist etwas komplizierter, aber es lohnt sich auf jeden Fall: Es ermöglicht Ihnen, Abfragezeichenfolgen für Bild-URLs festzulegen, die automatisch umgewandelt werden.
Angenommen, Sie haben einen Link zu portrait.jpg , bei dem es sich um ein Bild mit 900 × 1600 Pixeln handelt. Mit Netlify Large Media können Sie die Datei portrait.jpg?nf_resize=fit&w=420 nennen, wodurch sie proportional skaliert wird. Wenn Sie sowohl w als auch h definieren und nf_resize=smartcrop , wird die Größe durch Zuschneiden geändert, um den Fokus auf den interessanten Punkt des Bildes zu legen (wie durch einen ausgefallenen Algorithmus bestimmt, auch bekannt als Robotergehirnmagie! ). Ich finde, dass dies eine großartige Möglichkeit ist, Miniaturansichten wie die von WordPress generierten zu haben, ohne mehrere Dateien für ein Bild in meinem Repository zu benötigen.
Wenn das für Sie attraktiv klingt, lassen Sie es uns einrichten!
Der erste Schritt ist die Installation der Befehlszeilenschnittstelle (CLI) von Netlify über npm:
npm install netlify-cli -g Wenn es funktioniert hat, sollte das Ausführen des Befehls netlify zu Informationen über das Tool führen.
Sie müssen dann sicherstellen, dass Sie sich in Ihrem lokalen Repository-Ordner befinden (den ich zuvor „hugorepo“ genannt habe) und Folgendes ausführen:
netlify loginAutorisieren Sie das Token. Als nächstes müssen wir das Netlify Large Media-Plugin installieren. Laufen:
netlify plugins:install netlify-lm-plugin netlify lm:install Am Ende der resultierenden Nachricht sollte eine Befehlszeile angezeigt werden, die Sie kopieren müssen (die auf dem Mac wie folgt aussehen sollte /Users/YOURNAME/.netlify/helper/path.bash.inc ) – führen Sie sie aus. Beachten Sie, dass der Schlüsselbund Sie unter macOS möglicherweise nach dem Administratorkennwort Ihres Computers fragt.
Der nächste Schritt besteht darin, Netlify zu verknüpfen:
netlify link Sie können hier Ihren Site-Namen angeben (ich habe den Namen chris-smashing-hugo-blog , den ich ihm zuvor gegeben habe). Wenn dies vorhanden ist, müssen Sie nur noch die Large Media-Funktion einrichten, indem Sie Folgendes ausführen:
netlify lm:setup Übernehmen Sie diese neuen Änderungen in Ihr lokales Repository und übertragen Sie sie per Push an den Remote-Entwicklungszweig. Ich hatte ein paar Fehler mit Sourcetree und Keychain im Sinne von git "credential-netlify" is not a git command . Wenn dies der Fall ist, versuchen Sie, mit diesen Befehlen manuell zu pushen:
git add -A git commit -m "Set up Netlify Large media" git pushWenn das nicht funktioniert hat, müssen Sie möglicherweise Netlify Credential Helper installieren. So geht's mit Homebrew:
brew tap netlify/git-credential-netlify brew install git-credential-netlifyVersuchen Sie, Ihr Commit jetzt durchzusetzen (entweder mit Ihrer GUI oder Ihrem Befehlsterminal): Es sollte funktionieren!
Hinweis : Wenn Sie Ihr Netlify-Passwort ändern, führen Sie netlify netlify logout und netlify login erneut aus.
Sie könnten fragen: „All das, und wir haben noch nicht einmal unseren Hugo-Build initialisiert?“ Ja, ich weiß, es hat eine Weile gedauert, aber alle Vorbereitungen für den Übergang sind abgeschlossen. Wir können jetzt unseren Hugo-Blog einrichten!
7. Einrichten von Hugo auf Ihrem Computer
Sie müssen Hugo zunächst mit einer der bereitgestellten Optionen auf Ihrem Computer installieren. Ich werde Homebrew verwenden, aber Windows-Benutzer können Scoop oder Chocolatey verwenden oder ein Paket direkt herunterladen.
brew install hugoSie müssen dann eine neue Hugo-Site erstellen, aber sie wird es nicht mögen, sie in einem nicht leeren Ordner einzurichten. Erste Option: Sie können es in einem neuen Ordner erstellen und seinen Inhalt in den lokalen Repository-Ordner verschieben:
hugo new site your_temporary_folderZweite Option: Sie können die Installation in Ihrem lokalen Repository mit einem Flag erzwingen, stellen Sie einfach sicher, dass Sie das im richtigen Ordner ausführen:
hugo new site . --forceSie haben jetzt eine Hugo-Site, die Sie mit diesem Befehl starten können:
hugo server Sie erhalten eine lokale Vorschau auf localhost . Leider haben Sie keinen Inhalt und kein eigenes Thema. Keine Sorge, wir werden das sehr bald einrichten!
Werfen wir zunächst einen Blick auf die Konfigurationsdatei (in meinem Fall config.toml ): Lassen Sie uns den Namen und die Basis-URL des Blogs einrichten (diese muss mit der URL auf Ihrem Netlify-Dashboard übereinstimmen):
title = "Chris' Smashing Hugo Blog" baseURL = "https://chris-smashing-hugo-blog.netlify.com"Dieser Link wird während der lokalen Entwicklung überschrieben, daher sollten keine 404-Fehler auftreten.
Geben wir Hugo unsere exportierten Artikel im Markdown-Format. Sie sollten sich vom ersten Schritt an im Ordner /WP2Hugo/blog2md/out . Greifen Sie im Hugo-Ordner (auch als lokales Repository-Verzeichnis bezeichnet) auf den content zu und erstellen Sie einen Unterordner mit dem Namen posts . Platzieren Sie Ihre Markdown-Dateien dort und lassen Sie uns dann ein Design einrichten.
8. Erstellen Sie Ihr benutzerdefiniertes Design
Für diesen Schritt empfehle ich, die Saito-Boilerplate herunterzuladen, bei der es sich um ein Thema mit allen Teiltönen handelt, die Sie für den Einstieg benötigen (und ohne Stile) – ein sehr nützlicher Ausgangspunkt. Sie können sich natürlich diese Sammlung fertiger Themen für Hugo ansehen, wenn Sie diesen Teil des Prozesses überspringen möchten. Es liegt alles bei dir!
Klonen Sie das Design aus dem lokalen Repository-Ordner in themes/saito :
git submodule add https://github.com/hakuoku/saito-boilerplate.git themes/saito Sie können diesen Ordner beliebig umbenennen, z. B. cool-theme . Sie müssen Ihrer Hugo-Konfiguration mitteilen, welches Design Sie verwenden möchten, indem Sie Ihre Datei config.toml/yaml/json bearbeiten . Bearbeiten Sie den Themenwert in saito oder cool-theme oder wie auch immer der Ordnername Ihres Themas lautet. Ihre Vorschau sollte jetzt den Titel Ihres Blogs zusammen mit einer Copyright-Zeile anzeigen. Es ist ein Anfang, oder?
Öffnen Sie die layout/partials/home.html -Datei des Themas und bearbeiten Sie sie, um Ihren Inhalt anzuzeigen, und beschränken Sie sich auf die fünf ersten Elemente, die vom Typ posts sind (im Ordner content/posts/ ), mit range , first und where :
<div class="container"> {{ range first 5 (where .Paginator.Pages "Type" "posts") }} <article class="post post--{{ .Params.class }}"> <h2 class="post__title">{{ .Title }}</h2> <section class="post__content"> {{ .Content }} </section> </article> {{ end }} </div>Ihre Inhalte sind jetzt auf einfachste Weise sichtbar. Es ist an der Zeit, es zu Ihrem zu machen – lassen Sie uns eintauchen!
Templatieren mit Hugo
Wenn Sie möchten, können Sie zuerst die Einführung in das Hugo-Templating lesen, aber ich werde versuchen, ein paar wichtige Punkte durchzugehen, die Ihnen helfen werden, die Grundlagen zu verstehen.
Alle Operationen in Hugo sind innerhalb von Trennzeichen definiert: doppelte geschweifte Klammern (z. B. {{ .Title }} ), die Ihnen vertraut vorkommen sollten, wenn Sie zuvor ein wenig mit Vorlagen gearbeitet haben. Wenn Sie dies nicht getan haben, können Sie es als eine Möglichkeit betrachten, Operationen auszuführen oder Werte an einem bestimmten Punkt in Ihrem Markup einzufügen. Für Blöcke enden sie mit dem Tag {{ end }} , für alle Operationen außer Shortcodes.
Themen haben einen layout -Ordner, der die Teile des Layouts enthält. Der Ordner _default wird Hugos Ausgangspunkt sein, baseof.html ist ( Sie haben es erraten! ) die Basis Ihres Layouts. Es wird jede Komponente namens „partials“ aufrufen (mehr dazu in Hugos Dokumentation über Partial Template), ähnlich wie Sie include in PHP verwenden würden, was Sie vielleicht bereits in Ihrem WordPress-Theme gesehen haben. Teiltöne können andere Teiltöne aufrufen – machen Sie es nur nicht zu einer Endlosschleife.
Ein Partial kann mit {{ partial "file.html" . }} {{ partial "file.html" . }} Syntax. Der partial ist ziemlich einfach, aber die beiden anderen müssen möglicherweise erklärt werden. Sie erwarten vielleicht, dass Sie partials/file.html schreiben müssen, aber da sich alle Partials im Ordner „partials“ befinden müssen, kann Hugo diesen Ordner problemlos finden. Natürlich können Sie Unterordner innerhalb des Ordners „partials“ erstellen, wenn Sie mehr Organisation benötigen.
Sie haben vielleicht einen verirrten Punkt bemerkt: Dies ist der Kontext, den Sie an Ihr Partial übergeben. Wenn Sie ein Menüpartial und eine Liste mit Links und Labels hätten, könnten Sie diese Liste an das Partial übergeben, sodass es nur auf diese Liste zugreifen könnte und auf nichts anderes. Ich werde im nächsten Abschnitt mehr über diesen schwer fassbaren Punkt sprechen.
Ihre baseof.html -Datei ist eine Shell, die alle verschiedenen Partials aufruft, die zum Rendern Ihres Blog-Layouts erforderlich sind. Es sollte minimales HTML und viele Partials haben:
<!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}"> <head> <title>{{ block "title" . }}{{ .Site.Title }}{{ end }}</title> {{ partial "head.html" . }} </head> <body> {{ partial "header.html" . }} {{ partial "nav.html" . }} <main> {{ block "main" . }}{{ end }} </main> <aside> {{ partial "sidebar.html" . }} </aside> {{ partial "footer.html" . }} </body> </html> Der {{ block "main" . }}{{ end }} Die Zeile {{ block "main" . }}{{ end }} ist anders, da es sich um einen Block handelt, der mit einer Vorlage definiert wird, die auf dem Inhalt der aktuellen Seite (Startseite, einzelne Beitragsseite usw.) mit {{ define "main" }} basiert.

Stylesheets
Erstellen Sie in Ihrem Design einen Ordner mit dem Namen assets , in dem wir einen css Ordner platzieren. Es enthält unsere SCSS-Dateien oder eine vertrauenswürdige alte CSS-Datei. Jetzt sollte sich eine css.html -Datei im partials -Ordner befinden (die von head.html aufgerufen wird). Um Sass/SCSS in CSS zu konvertieren und das Stylesheet zu verkleinern, würden wir diese Reihe von Funktionen verwenden (unter Verwendung der Hugo Pipes-Syntax, anstatt die Funktionen umeinander zu wickeln):
{{ $style := resources.Get "css/style.scss" | toCSS | minify | fingerprint }} Als Bonus – da ich Schwierigkeiten hatte, eine klare Antwort zu finden – implementiert Hugo auch PostCSS, wenn Sie Autoprefixer verwenden möchten. Sie können eine zusätzliche Pipe-Funktion zwischen toCSS und minify in der ersten Zeile hinzufügen, etwa so:
{{ $style := resources.Get "css/style.scss" | toCSS | postCSS | minify | fingerprint }}Erstellen Sie eine „postcss.config.js“-Datei im Stammverzeichnis Ihres Hugo-Blogs und übergeben Sie die Optionen, wie zum Beispiel:
module.exports = { plugins: { autoprefixer: { browsers: [ "> 1%", "last 2 versions" ] } }, }Und schwupps! Von Sass zu präfixiertem, minimiertem CSS. Die Pipe-Funktion „Fingerabdruck“ soll sicherstellen, dass der Dateiname eindeutig ist, z. B. style.c66e6096bdc14c2d3a737cff95b85ad89c99b9d1.min.css . Wenn Sie das Stylesheet ändern, ändert sich der Fingerabdruck, sodass der Dateiname anders ist, und Sie erhalten somit eine effektive Cache-Busting-Lösung.
9. Anmerkungen zur Hugo-Syntax
Ich möchte sicherstellen, dass Sie „den Punkt“ verstehen, wie Hugo Variablen umfasst (oder in meinen eigenen Worten eine Kontextreferenz bereitstellt), die Sie in Ihren Vorlagen verwenden werden.
Der Punkt und Scoping
Der Punkt ist wie eine Variable der obersten Ebene, die Sie in jeder Vorlage oder jedem Shortcode verwenden können, aber ihr Wert ist auf ihren Kontext beschränkt. Der Wert des Punkts in einer Vorlage der obersten Ebene wie baseof.html unterscheidet sich von dem Wert innerhalb von Schleifenblöcken oder with Blöcken.
Nehmen wir an, dies ist in unserer Vorlage in unserem Head.html- Teil:
{{ with .Site.Title }}{{ . }} {{ Ende }}
Obwohl wir dies im Hauptbereich ausführen, ändert sich der Wert des Punkts basierend auf dem Kontext, der in diesem Fall .Site.Title ist. Um den Wert zu drucken, müssen Sie also nur schreiben . anstatt den Variablennamen erneut einzugeben. Das hat mich zuerst verwirrt, aber man gewöhnt sich sehr schnell daran, und es hilft, die Redundanz zu reduzieren, da man die Variable nur einmal benennt. Wenn etwas nicht funktioniert, liegt das normalerweise daran, dass Sie versuchen, eine Variable der obersten Ebene innerhalb eines bereichsbezogenen Blocks aufzurufen.
Wie verwenden Sie also den Geltungsbereich der obersten Ebene innerhalb eines bereichsbezogenen Blocks? Angenommen, Sie möchten nach einem Wert suchen, aber einen anderen verwenden. Sie können $ verwenden, das immer der Bereich der obersten Ebene ist:
{{ with .Site.Params.InfoEnglish }}{{ $.Site.Params.DescriptionEnglish }}{{ end }} Innerhalb unserer Bedingung ist der Gültigkeitsbereich .Site.Params.InfoEnglish , aber wir können immer noch auf Werte außerhalb davon mit $ zugreifen, wobei die intuitive Verwendung von .Site.Params.DescriptionEnglish nicht funktionieren würde, da es versuchen würde, in .Site.Params.InfoEnglish.Site.Params.DescriptionEnglish , wirft einen Fehler.
Benutzerdefinierte Variablen
Sie können Variablen zuweisen, indem Sie die folgende Syntax verwenden:
{{ $customvar := "custom value" }} Der Variablenname muss mit $ beginnen und der Zuweisungsoperator muss := sein, wenn er zum ersten Mal zugewiesen wird, = ansonsten so:
{{ $customvar = "updated value" }}Das Problem, auf das Sie stoßen könnten, ist, dass dies nicht aus dem Geltungsbereich herauskommt, was mich zu meinem nächsten Punkt bringt.
Kratzen
Mit der Scratch-Funktion können Sie Werte zuweisen, die in allen Kontexten verfügbar sind. Angenommen, Sie haben eine Liste mit Filmen in einer Datei „movies.json “:
[ { "name": "The Room", "rating": 4 }, { "name": "Back to the Future", "rating": 10 }, { "name": "The Artist", "rating": 7 } ]Jetzt möchten Sie den Inhalt der Datei durchlaufen und Ihren Favoriten speichern, um ihn später zu verwenden. Hier kommt Scratch ins Spiel:
{{ .Scratch.Set "favouriteMovie" "None" }}{{ /* Optional, just to get you to see the difference syntax based on the scope */ }} {{ range .Site.Data.movies }} {{ if ge .rating 10 }} {{ /* We must use .Scratch prefixed with a $, because the scope is .Site.Data.movies, at the current index of the loop */ }} {{ $.Scratch.Set "favouriteMovie" .name }} {{ end }} {{ end }} [...] My favourite movie is {{ .Scratch.Get "favouriteMovie" }} <!-- Expected output => My favourite movie is Back to the Future -->Mit Scratch können wir einen Wert aus der Schleife extrahieren und ihn überall verwenden. Wenn Ihr Thema immer komplexer wird, werden Sie wahrscheinlich feststellen, dass Sie nach Scratch greifen.
Hinweis : Dies ist nur ein Beispiel, da diese Schleife optimiert werden kann, um dieses Ergebnis ohne Scratch auszugeben, aber dies sollte Ihnen ein besseres Verständnis dafür vermitteln, wie es funktioniert.
Bedingungen
Die Syntax für Bedingungen unterscheidet sich etwas von dem, was Sie erwarten würden – aus der Sicht von JavaScript oder PHP. Es gibt im Wesentlichen Funktionen, die zwei Argumente annehmen (Klammern optional, wenn Sie die Werte direkt aufrufen):
{{ if eq .Site.LanguageCode "en-us" }}Welcome!{{ end }}Es gibt mehrere dieser Funktionen:
-
eqprüft auf Gleichheit -
neprüft auf Ungleichheit -
gtauf größer als prüfen -
geüberprüfen Sie auf groß als oder gleich -
ltauf kleiner als -
leprüft auf kleiner oder gleich
Hinweis : Sie können alles über die Funktionen, die Hugo bietet, in der Hugo Functions Quick Reference erfahren.
Leerzeichen
Wenn Sie bei der Ausgabe genauso wählerisch sind wie ich, werden Sie möglicherweise einige unerwünschte Leerzeilen bemerken. Dies liegt daran, dass Hugo Ihr Markup so analysiert, wie es ist, und beispielsweise leere Zeilen um nicht erfüllte Bedingungen lässt.
Nehmen wir an, wir haben dieses hypothetische Partial:
{{ if eq .Site.LanguageCode "en-us" }} <p>Welcome to my blog!</p> {{ end }} <img src="/uploads/portrait.jpg" alt="Blog Author"> Wenn der Sprachcode der Website nicht en-us ist, ist dies die HTML-Ausgabe (beachten Sie die drei leeren Zeilen vor dem Bild-Tag):
<img src="/uploads/portrait.jpg" alt="Blog Author"> Hugo bietet eine Syntax, um dies mit einem Bindestrich neben den geschweiften Klammern auf der Innenseite des Trennzeichens anzugehen. {{- schneidet die Leerzeichen vor den geschweiften Klammern und -}} schneidet die Leerzeichen nach den geschweiften Klammern. Sie können eine oder beide gleichzeitig verwenden, aber stellen Sie sicher, dass zwischen dem Bindestrich und der Operation innerhalb des Trennzeichens ein Leerzeichen ist.
Wenn Ihre Vorlage also Folgendes enthält:
{{- if eq .Site.LanguageCode "en-us" -}} <p>Welcome to my blog!</p> {{- end -}} <img src="/uploads/portrait.jpg" alt="Blog Author">… dann ergibt das Markup Folgendes (ohne Leerzeilen):
<img src="/uploads/portrait.jpg" alt="Blog Author"> Dies kann in anderen Situationen hilfreich sein, z. B. bei Elementen mit display: inline-block , die keine Leerzeichen dazwischen haben sollten. Umgekehrt, wenn Sie sicherstellen wollen, dass jedes Element in einer eigenen Zeile im Markup steht (z. B. in einer {{ range }} -Schleife), müssen Sie Ihre Bindestriche sorgfältig platzieren, um ein „gieriges“ Trimmen von Leerzeichen zu vermeiden.
Das obige Beispiel würde Folgendes ausgeben, wenn der Sprachcode der Site mit „ en-us “ übereinstimmt (keine Zeilenumbrüche mehr zwischen den p und img -Tags):
<p>Welcome to my blog!</p><img src="/uploads/portrait.jpg" alt="Blog Author">10. Inhalte und Daten
Ihre Inhalte werden als Markdown-Dateien gespeichert, aber Sie können auch HTML verwenden. Hugo wird es beim Erstellen Ihrer Website richtig rendern.
Ihre Homepage ruft das Layout _default/list.html , das so aussehen könnte:
{{ define "main" }} {{ partial "list.html" . }} {{ end }} Der Hauptblock ruft die list.html partiell mit dem Kontext von auf . , auch bekannt als die oberste Ebene. Der list.html Teil kann wie folgt aussehen:
{{ define "main" }} <ol class="articles"> {{ range .Paginator.Pages }} <li> <article> <a href="{{ .URL }}"> <h2>{{ .Title }}</h2> <img src="{{ .Params.featuredimage }}" alt=""> <time datetime="{{ .Date.Format "2006-01-02" }}"> {{ .Date.Format "January 2 2006" }} </time> </a> </article> </li> {{ end }} </ol> {{ partial "pagination.html" . }} {{ end }} Jetzt haben wir eine Grundliste unserer Artikel, die Sie nach Belieben stylen können! Die Anzahl der Artikel pro Seite wird in der Konfigurationsdatei mit paginate = 5 (in TOML) definiert.
Sie könnten ebenso wie ich von der Datumsformatierung in Hugo völlig verwirrt sein. Jedes Mal, wenn die Einheit einer Zahl zugeordnet wird (erster Monat, zweiter Tag, dritte Stunde usw.), machte es für mich viel mehr Sinn, als ich die visuelle Erklärung unten sah, die die Go-Sprachdokumentation bietet – was irgendwie seltsam ist, aber irgendwie auch schlau!
Jan 2 15:04:05 2006 MST => 1 2 3 4 5 6 -7 Jetzt müssen Sie Ihren Beitrag nur noch auf einer einzigen Seite anzeigen. Sie können den Teil post.html bearbeiten, um das Layout Ihres Artikels anzupassen:
<article> <header> <h1>{{ .Title }}</h1> <p> Posted on <time datetime="{{ .Date.Format "2006-01-02" }}">{{ .Date.Format "2006. 1. 2" }}</time> </p> </header> <section> {{ .Content }} </section> </article>Und so präsentieren Sie Ihre Inhalte!
Wenn Sie die URL anpassen möchten, aktualisieren Sie Ihre Konfigurationsdatei, indem Sie eine Option [permalinks] (TOML) hinzufügen, wodurch die URLs in diesem Fall wie folgt aussehen: my-blog.com/post-slug/ :
[permalinks] posts = ":filename/"Wenn Sie einen RSS-Feed Ihrer Inhalte generieren möchten (weil RSS fantastisch ist), fügen Sie Folgendes in Ihre Site-Konfigurationsdatei ein (Saitos Standardvorlage zeigt die entsprechenden Tags in head.html an, wenn diese Optionen erkannt werden):
rssLimit = 10 [outputFormats] [outputFormats.RSS] mediatype = "application/rss" baseName = "feed"Aber was wäre, wenn Sie Inhalte außerhalb eines Beitrags hätten? Hier kommen Datenvorlagen ins Spiel: Sie können JSON-Dateien erstellen und ihre Daten extrahieren, um Ihr Menü oder ein Element in Ihrer Seitenleiste zu erstellen. YAML und TOML sind ebenfalls Optionen, aber bei komplexen Daten (z. B. verschachtelte Objekte) weniger lesbar. Sie könnten dies natürlich in der Konfigurationsdatei Ihrer Website festlegen, aber es ist – für mich – etwas weniger einfach zu navigieren und weniger nachsichtig.
Lassen Sie uns eine Liste mit „coolen Websites“ erstellen, die Sie möglicherweise in Ihrer Seitenleiste anzeigen möchten – mit einem Link und einem Label für jede Website als Array in JSON:
{ "coolsites": [ { "link": "https://smashingmagazine.com", "label": "Smashing Magazine" }, { "link": "https://gohugo.io/", "label": "Hugo" }, { "link": "https://netlify.com", "label": "Netlify" } ] } Sie können diese Datei in Ihrem Repository-Stammverzeichnis oder Ihrem Design-Stammverzeichnis in einem data wie /data/coolsites.json . Dann können Sie in Ihrem partiellen sidebar.html mit range iterieren, indem .Site.Data.coolsites verwenden:
<h3>Cool Sites:</h3> <ul> {{ range .Site.Data.coolsites.coolsites }} <li><a href="{{ .link }}">{{ .label }}</a></li> {{ end }} </ul>Dies ist sehr nützlich für jede Art von benutzerdefinierten Daten, die Sie durchlaufen möchten. Ich habe es verwendet, um eine Google Fonts-Liste für mein Thema zu erstellen, in welchen Kategorien die Beiträge sein können, Autoren (mit Bio, Avatar und Homepage-Link), welche Menüs angezeigt werden und in welcher Reihenfolge. Damit kann man wirklich viel machen, und es ist ziemlich einfach.
Ein letzter Gedanke zu Daten und dergleichen: Alles, was Sie in Ihren Hugo /static -Ordner einfügen, wird im Stammverzeichnis ( / ) des Live-Builds verfügbar sein. Gleiches gilt für den Themenordner.
11. Bereitstellung auf Netlify
Sie sind also fertig, oder möchten Sie vielleicht einfach nur sehen, welche Art von Magie Netlify betreibt? Klingt für mich gut, solange Ihr lokaler Hugo-Server keinen Fehler zurückgibt.
Übernehmen Sie Ihre Änderungen und übertragen Sie sie per Push an Ihren Remote-Entwicklungszweig ( dev ). Gehen Sie als nächstes zu Netlify und greifen Sie auf die Einstellungen Ihrer Website zu. Sie sehen eine Option für „Build & deploy“. Wir müssen hier ein paar Dinge ändern.
- Stellen Sie zunächst sicher, dass im Abschnitt „Build-Einstellungen“ der „Build-Befehl“ auf
hugound das „Publish-Verzeichnis“ auf „public“ eingestellt ist (die Standardeinstellung, die Sie in Ihrer Hugo-Konfigurationsdatei beibehalten sollten). - Legen Sie als Nächstes im Abschnitt „Bereitstellungskontexte“ den „Produktionszweig“ auf Ihren Hauptzweig in Ihrem Repository fest. Ich schlage auch vor, dass Sie Ihre „Branch deploys“ auf „Deploy only the production branch“ setzen;
- Bearbeiten Sie abschließend im Abschnitt „Umgebungsvariablen“ die Variablen und klicken Sie auf „Neue Variable“. Wir werden die Hugo-Umgebung mit dem folgenden Paar auf 0,53 setzen: set key auf
HUGO_VERSIONund value auf0.53.
Gehen Sie jetzt zu Ihrem Remote-Repository und führen Sie Ihren Entwicklungszweig mit Ihrem Hauptzweig zusammen: Dies ist der Hook, der Ihren aktualisierten Blog bereitstellt (dies kann angepasst werden, aber die Standardeinstellung ist für mich angemessen).
Zurück zu Ihrem Netlify-Dashboard, die „Produktionsbereitstellungen“ Ihrer Website sollten einige neue Aktivitäten aufweisen. Wenn alles richtig gelaufen ist, sollte dies verarbeitet und zu einem „Veröffentlicht“-Label aufgelöst werden. Durch Klicken auf das Bereitstellungselement wird eine Übersicht mit einem Protokoll der Vorgänge geöffnet. Oben sehen Sie „Preview deploy“. Gehen Sie weiter, klicken Sie darauf – Sie haben es sich verdient. Es lebt!
12. Einrichten einer benutzerdefinierten Domäne
Die URL my-super-site.netlify.com ist nicht nach Ihrem Geschmack und Sie besitzen bereits my-super-site.com ? Ich verstehe es. Lasst uns das ändern!
Gehen Sie zu Ihrem Domain-Registrar und gehen Sie zu den DNS-Einstellungen Ihrer Domain. Hier müssen Sie einen neuen Eintrag erstellen: Sie können entweder einen ALIAS/CNAME-Eintrag festlegen, der auf my-super-site.netlify.com verweist, oder einen A-Eintrag festlegen, der Ihre Domain auf den Load Balancer von Netlify verweist 104.198.14.52 zum Zeitpunkt des Schreibens.
Die neuesten Informationen finden Sie in der Netlify-Dokumentation zu benutzerdefinierten Domains. Die Load-Balancer-IP befindet sich im Abschnitt DNS-Einstellungen unter „Manuelle DNS-Konfiguration für benutzerdefinierte Root- und www-Domains“.
Wenn das erledigt ist, gehen Sie zum Dashboard Ihrer Website auf Netlify und klicken Sie auf „Domain-Einstellungen“, wo Sie „Benutzerdefinierte Domain hinzufügen“ sehen. Geben Sie Ihren Domänennamen ein, um ihn zu bestätigen.
Sie können Ihre Domains auch über Ihr Dashboard auf der Registerkarte Domains verwalten. Die Benutzeroberfläche fühlt sich auf dieser Seite weniger verwirrend an, aber vielleicht hilft sie dabei, Ihre DNS-Einstellungen besser zu verstehen, als es bei mir der Fall war.
Hinweis : Netlify kann auch alles für Sie erledigen, wenn Sie eine Domain über sie kaufen möchten. Es ist einfacher, aber es kostet extra.
Nachdem Sie Ihre benutzerdefinierte Domain eingerichtet haben, scrollen Sie in den „Domain-Einstellungen“ nach unten zum Abschnitt „HTTPS“ und aktivieren Sie das SSL/TLS-Zertifikat. Es kann einige Minuten dauern, aber Sie erhalten ein kostenloses Zertifikat: Ihre Domain läuft jetzt auf HTTPS.
13. Bearbeiten von Inhalten auf Netlify CMS
Wenn Sie Ihre Artikel bearbeiten, Bilder hochladen und Ihre Blog-Einstellungen ändern möchten, wie Sie es auf der Back-End-Oberfläche von WordPress tun würden, können Sie Netlify CMS verwenden, für das ein ziemlich gutes Tutorial verfügbar ist. Es ist eine einzelne Datei, die alles für Sie erledigt (und sie ist Generator-agnostisch: Sie funktioniert mit Jekyll, Eleventy und so weiter).
Sie müssen nur zwei Dateien in einen Ordner hochladen:
- das CMS (eine einzelne HTML-Datei);
- eine Konfigurationsdatei (eine YAML-Datei).
Letztere enthält alle Einstellungen Ihrer jeweiligen Site.
Gehen Sie zum /static -Ordner Ihres Hugo-Roots und erstellen Sie einen neuen Ordner, auf den Sie über my-super-site.com/FOLDER_NAME (ich nenne meinen admin ). Erstellen Sie in diesem admin -Ordner eine index.html -Datei, indem Sie das von Netlify CMS bereitgestellte Markup kopieren:
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Content Manager</title> </head> <body> <!-- Include the script that builds the page and powers Netlify CMS --> <script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script> </body> </html>Die andere Datei, die Sie erstellen müssen, ist die Konfigurationsdatei: config.yml . Damit können Sie die Einstellungen Ihrer Website (Name, URL usw.) definieren, sodass Sie festlegen können, was die Titelseite Ihrer Posts enthalten soll und wie Ihre Datendateien (falls vorhanden) bearbeitet werden können. Es ist etwas komplexer einzurichten, aber das bedeutet nicht, dass es nicht einfach ist.
Wenn Sie GitHub oder GitLab verwenden, starten Sie Ihre config.yml-Datei mit:
backend: name: git-gateway branch: dev # Branch to update (optional; defaults to master)Wenn Sie Bitbucket verwenden, ist es etwas anders:
backend: name: bitbucket repo: your-username/your-hugorepo branch: dev # Branch to update (optional; defaults to master)Dann müssen wir für unsere Uploads dem CMS mitteilen, wo sie gespeichert werden sollen:
media_folder: "static/images/uploads" # Media files will be stored in the repo under static/images/uploads public_folder: "/images/uploads" # The src attribute for uploaded media will begin with /images/uploadsWenn Sie einen neuen Beitrag erstellen, generiert das CMS den Slug für den Dateinamen, den Sie mit drei Optionen anpassen können:
slug: encoding: "ascii" # You can also use "unicode" for non-Latin clean_accents: true # Removes diacritics from characters like e or a sanitize_replacement: "-" # Replace unsafe characters with this string Schließlich müssen Sie definieren, wie die Daten in Ihren Beiträgen strukturiert sind. Ich werde auch definieren, wie die Datendatei coolsites strukturiert ist – nur für den Fall, dass ich der Liste eine weitere Site hinzufügen möchte. Diese werden mit dem collections festgelegt, das definitiv das ausführlichste sein wird, zusammen mit einer netten Handvoll Optionen, über die Sie hier mehr lesen können.
collections: - name: "articles" # Used in routes, eg, /admin/collections/blog label: "Articles" # Used in the Netlify CMS user interface folder: "content/posts" # The path to the folder where the posts are stored, usually content/posts for Hugo create: true # Allow users to create new documents in this collection slug: "{{slug}}" # Filename template, eg, post-title.md fields: # The fields for each document, usually in front matter - {label: "Title", name: "title", widget: "string", required: true} - {label: "Draft", name: "draft", widget: "boolean", default: true } - {label: "Type", name: "type", widget: "hidden", default: "post" } - {label: "Publish Date", name: "date", widget: "date", format: "YYYY-MM-DD"} - {label: "Featured Image", name: "featuredimage", widget: "image"} - {label: "Author", name: "author", widget: "string"} - {label: "Body", name: "body", widget: "markdown"} - name: 'coolsites' label: 'Cool Sites' file: 'data/coolsites.json' description: 'Website to check out' fields: - name: coolsites label: Sites label_singular: 'Site' widget: list fields: - { label: 'Site URL', name: 'link', widget: 'string', hint: 'https://…' } - { label: 'Site Name', name: 'label', widget: 'string' }Hinweis : Sie können mehr darüber lesen, wie Sie einzelne Felder in der Netlify CMS Widgets-Dokumentation konfigurieren, die auf jeden Widget-Typ eingeht und wie Sie sie verwenden – besonders nützlich für Datumsformate.
Authentifizierung
Das Letzte, was wir tun müssen, ist sicherzustellen, dass nur autorisierte Benutzer auf das Backend zugreifen können! Die Authentifizierung Ihres Git-Anbieters ist eine einfache Möglichkeit, dies zu tun.
Gehen Sie zu Ihrer Netlify-Site und klicken Sie auf die Registerkarte „Einstellungen“. Gehen Sie dann zu „Zugriffskontrolle“, dem letzten Link im Menü auf der linken Seite. Hier können Sie OAuth so konfigurieren, dass es über GitHub, GitLab oder Bitbucket ausgeführt wird, indem Sie einen Schlüssel und einen geheimen Wert angeben, der für Ihr Benutzerkonto definiert ist (nicht im Repository). Sie sollten denselben Git-Anbieter verwenden, auf dem Ihr Repo gespeichert ist.
GitHub
Gehen Sie zu Ihrer „Einstellungen“-Seite auf GitHub (klicken Sie auf Ihren Avatar, um das Menü anzuzeigen) und greifen Sie auf „Entwicklereinstellungen“ zu. Klicken Sie auf „Neue Anwendung registrieren“ und geben Sie die erforderlichen Werte ein:
- ein Name wie „Netlify CMS für meinen Superblog“;
- eine Homepage-URL, der Link zu Ihrer Netlify-Site;
- eine Beschreibung, wenn Sie Lust dazu haben;
- die Rückruf-URL der Anwendung, die „
https://api.netlify.com/auth/done“ lauten muss.
Speichern Sie, und Sie sehen Ihre Client-ID und Ihr Client-Geheimnis. Stellen Sie sie der Zugriffskontrolle von Netlify zur Verfügung.
GitLab
Klicken Sie auf Ihren Avatar, um auf die Seite „Einstellungen“ zuzugreifen, und klicken Sie im Menü „Benutzereinstellungen“ auf der linken Seite auf „Anwendungen“. Sie sehen ein Formular zum Hinzufügen einer neuen Anwendung. stellen Sie folgende Informationen bereit:
- ein Name wie „Netlify CMS für meinen Superblog“;
- eine Umleitungs-URI, die „
https://api.netlify.com/auth/done“ sein muss; - Die Bereiche, die überprüft werden sollten, sind:
-
api -
read_user -
read_repository -
write_repository -
read_registry
-
Wenn Sie Ihre Anwendung speichern, erhalten Sie Ihre Anwendungs-ID und Ihr Geheimnis, die Sie jetzt in der Zugriffskontrolle von Netlify eingeben können.
Bit Bucket
Gehen Sie zu Ihren Benutzerkontoeinstellungen (klicken Sie auf Ihren Avatar, dann auf „Bitbucket-Einstellungen“). Klicken Sie unter „Zugriffsverwaltung“ auf „OAth“. Klicken Sie im Abschnitt „OAuth-Consumer“ auf „Consumer hinzufügen“. Sie können die meisten Dinge auf ihren Standardwerten belassen, mit Ausnahme der folgenden:
- ein Name wie „Netlify CMS für meinen Superblog“;
- eine Rückruf-URL, die „
https://api.netlify.com/auth/done“ lauten muss; - Die Berechtigungen, die überprüft werden sollten, sind:
- Konto: E-Mail, Lesen, Schreiben
- Repositories: Lesen, Schreiben, Admin
- Pull-Requests: Lesen, Schreiben
- Webhooks: Lesen und schreiben
Nach dem Speichern können Sie auf Ihren Schlüssel und Ihr Geheimnis zugreifen, die Sie dann über die Zugriffskontrolle von Netlify zurückgeben können.
Nachdem Sie die Token bereitgestellt haben, gehen Sie zu Netlify und suchen Sie die Site-Einstellungen. Gehen Sie zu „Identität“ und aktivieren Sie die Funktion. Sie können nun einen externen Anbieter hinzufügen: Wählen Sie Ihren Git-Anbieter aus und klicken Sie auf „Aktivieren“.
Falls Sie weitere Details benötigen, hat Netlify CMS einen Authentifizierungsleitfaden, den Sie lesen können.
Sie können jetzt auf das Backend Ihrer Netlify-Site zugreifen und Inhalte bearbeiten. Jede Bearbeitung ist ein Commit in Ihrem Repo in dem in Ihrer Konfigurationsdatei angegebenen Branch. Wenn Sie Ihren main als Ziel für Netlify CMS beibehalten haben, wird bei jedem Speichern ein neuer Build ausgeführt. Bequemer, aber nicht so sauber mit „Zwischenzuständen“.
Wenn Sie es in einem dev speichern, können Sie genauer steuern, wann Sie einen neuen Build ausführen möchten. Dies ist besonders wichtig, wenn Ihr Blog viele Inhalte enthält und eine längere Erstellungszeit erfordert. So oder so wird funktionieren; Es ist nur eine Frage, wie Sie Ihren Blog betreiben möchten .
Bitte beachten Sie auch, dass Git LFS etwas ist, das Sie lokal installiert haben, sodass Bilder, die über Netlify CMS hochgeladen werden, „normal“ sind. Wenn Sie Ihren Remote-Zweig lokal abrufen, sollten die Bilder in LFS konvertiert werden, das Sie dann festschreiben und an Ihren Remote-Zweig übertragen können. Außerdem unterstützt Netlify CMS derzeit kein LFS, sodass das Bild nicht im CMS angezeigt wird, aber es wird in Ihrem endgültigen Build angezeigt.
Empfohlene Lektüre : Static Site Generators Bewertet: Jekyll, Middleman, Roots, Hugo
Fazit
Was für eine Fahrt! In diesem Tutorial haben Sie gelernt, wie Sie Ihren WordPress-Beitrag in Markdown-Dateien exportieren, ein neues Repository erstellen, Git LFS einrichten, eine Site auf Netlify hosten, eine Hugo-Site generieren, Ihr eigenes Design erstellen und den Inhalt mit Netlify CMS bearbeiten . Nicht so schlecht!
Was kommt als nächstes? Nun, Sie könnten mit Ihrem Hugo-Setup experimentieren und mehr über die verschiedenen Tools lesen, die Hugo anbietet – es gibt viele, die ich der Kürze halber nicht behandelt habe.
Entdecken! Habe Spaß! Bloggen!
Weitere Ressourcen
- Hugo-Dokumentation
- Installation
- Schnellstart
- Aufbau
- Vorlagen
- Taxonomien
- Kurzwahlen
- Hugo auf Netlify
- Netlify-Dokumentation
- Benutzerdefinierte Domänen
- Verwaltetes DNS
- netlify.toml Bereitstellungsskripts
- Netlify CMS-Dokumentation
- Widgets
- Git-LFS
