Wirklich nützliche SVG-Bibliotheken, die Webdesigner verwenden können
Veröffentlicht: 2020-10-22Die Animation ist in den letzten Jahren immer weiter fortgeschritten. Von Logos bis hin zu vielen Symbolen und SVG-Text haben Animationen eine Vielzahl von Verwendungsmöglichkeiten.
Animation ist ein Werkzeug, das jeden visuellen Inhalt gleich aussehen lässt, egal welches Gerät eine Person verwendet. Dies ist ein Instrument, das sich im Webdesign als nützlich erweist. Seine Nützlichkeit reicht von Webgrafiken bis hin zu Websymbolen. Darüber hinaus ist es auch hilfreich, um Animationen auf Websites zu erstellen.
Und es sind nicht nur CSS- und JS-Animationsbibliotheken. Viele Browser unterstützen heute SVG. Deshalb ist es einfach, Vektorgrafiken zu beleben. Kurz gesagt, SVGs sind Vektordateiformate. Sie werden in alle Arten von Webdesign integriert.
Viele Web-Icons können im SVG-Format gestaltet werden. Außerdem können Sie die Größe auf Ihre bevorzugte Größe ändern und dabei die hohe Qualität beibehalten.
Diese Funktion ist es, wenn nicht, was SVGs am besten macht. Viele Telefone, Tablets und Laptops haben unterschiedliche Auflösungen für ihre Bildschirme. Aber SVG sieht in allen gleich aus.
Hier einige der besten SVG-Bibliotheken, die in Ihren Webdesign-Projekten verwendet werden können.
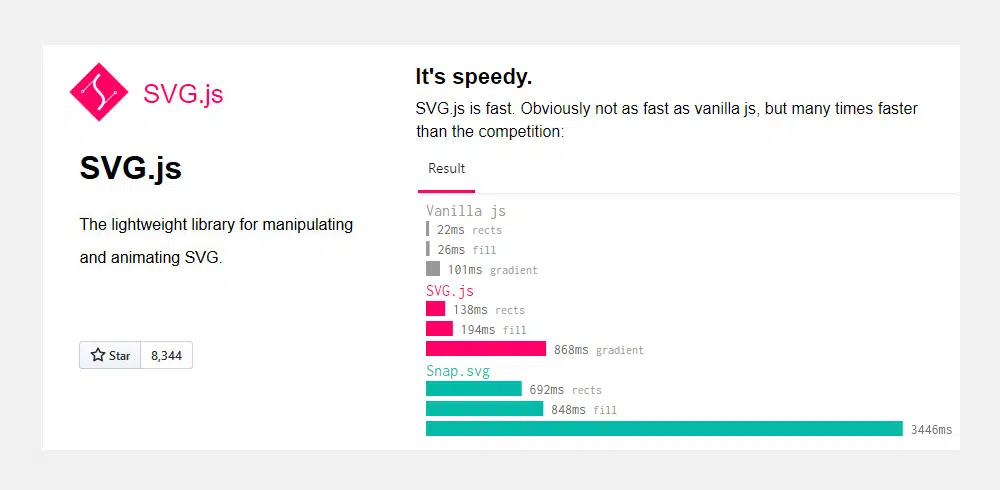
SVG.js
Dies ist eine SVG.js-Bibliothek. Es bietet visuelle Live-Filter. Sie können diese Filter verwenden, um Ihre SVG-Dateien zu ergänzen. Es ist ein Filterpaket mit den gängigsten Animationseffekten und Filtern.
Vivus.js
Vivus.js ist eine Bibliothek mit Animationseffekten. Sie können diese Filter verwenden, um Ihre Grafiken und Visuals zu ergänzen. Es ist eine Bibliothek vom Typ Javascript. Es soll bei der Neuerstellung von Animationen verwendet werden. Es ist eine einfache Bibliothek, aber es kann einige Zeit dauern, sie einzurichten. Der Einrichtungsprozess ist normalerweise das einzige Problem, auf das Menschen stoßen.
Dies ist eine Bibliothek, mit der Sie einen bestimmten Animationstyp erstellen können. Und das ist der gezeichnete Kontureffekt. Sie können es relativ schnell einrichten. Und das Ergebnis ist eine Grafik, die aussieht, als wäre sie traditionell mit der Hand gemalt worden. Dies hat einen Nachteil. Und das heißt, es verbessert weder die UX noch die Benutzerfreundlichkeit. Trotzdem ist es eine skurrile Bibliothek, und Sie werden es genießen, damit zu arbeiten.
Snap.svg
Dies ist eine weitere umfangreiche SVG-Bibliothek. Wie Vivus.js ist es auch eine JavaScript-Bibliothek. Diese Bibliothek hat eine riesige Unterstützungsgemeinschaft. Die Bibliothek ist voll von Animationen und verschiedenen Effekten. Sie können diese verwenden, um ein SVG mit Ihrem gewünschten Design einzurichten.
Chartist.js
Dies ist eine kurze, kompakte, aber reichhaltige Bibliothek von Animationen. Seine Filter sind für Diagramme und Grafiken auf Websites gedacht. Chartist.js funktioniert einzigartig. Die Bibliothek stützt sich auf eine Reihe von Algorithmen und Standards. Derselbe Standard verwendet und löst das Problem.
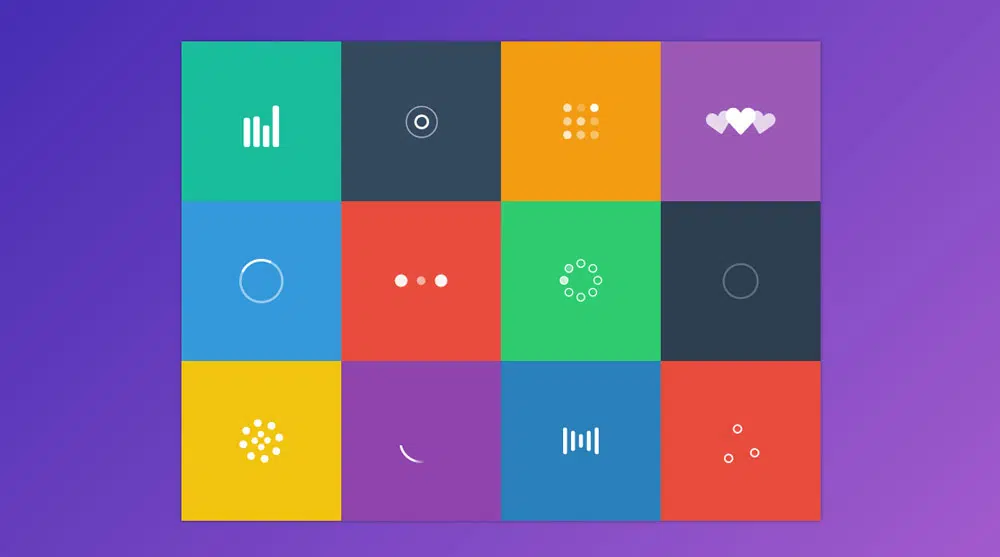
SVG-Loader
Dies ist ein weiteres bemerkenswertes Archiv von SVG-Loader-Animationen. Es hat eine Packung mit zwölf Ladern. Alle von ihnen sind anpassbar.
Die Demoseite wird nur mit SVG erstellt. Es gibt keine einzige Spur von JavaScript oder CSS. Dies beweist nur noch einmal, dass Sie zum Erstellen einer modernen Website nur SVG benötigen. Es ist eine ausgezeichnete Wahl für die Entwicklung. Es ist einfach zu bedienen und Sie können es im Handumdrehen einrichten. Sie können damit herumspielen. Passen Sie die Anforderungen an Ihre Bedürfnisse und Vorlieben an und genießen Sie Ihre frisch animierte Website.
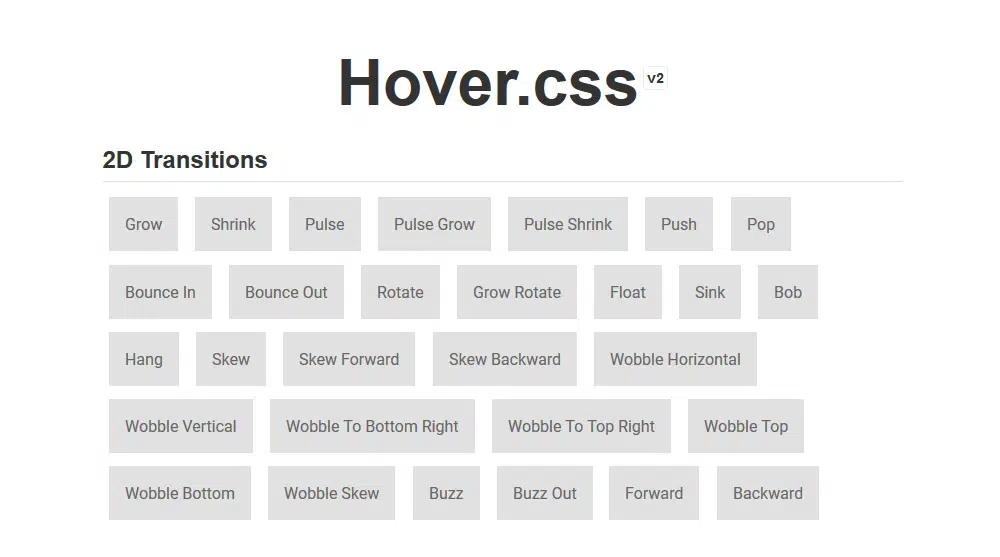
Hover.css
Hover.css ist eine weitere Bibliothek mit einer Sammlung von Effekten, die für die Animation von Websites verwendet werden. Es ist auf CSS aufgebaut. Sie können diese Animationen auf Schaltflächen und andere Website-Elemente anwenden, die eine Benutzeroberfläche enthalten.
Aber das ist noch nicht alles. Sie können diese Bibliothek mit visuellen Effekten für Logos und kleine Bilder verwenden. Sie können es auch in andere SVG-Komponenten integrieren. Hover hat auch 2D-Übergänge. Sie erkennen Hover an seinen Sprechblasen und Locken.
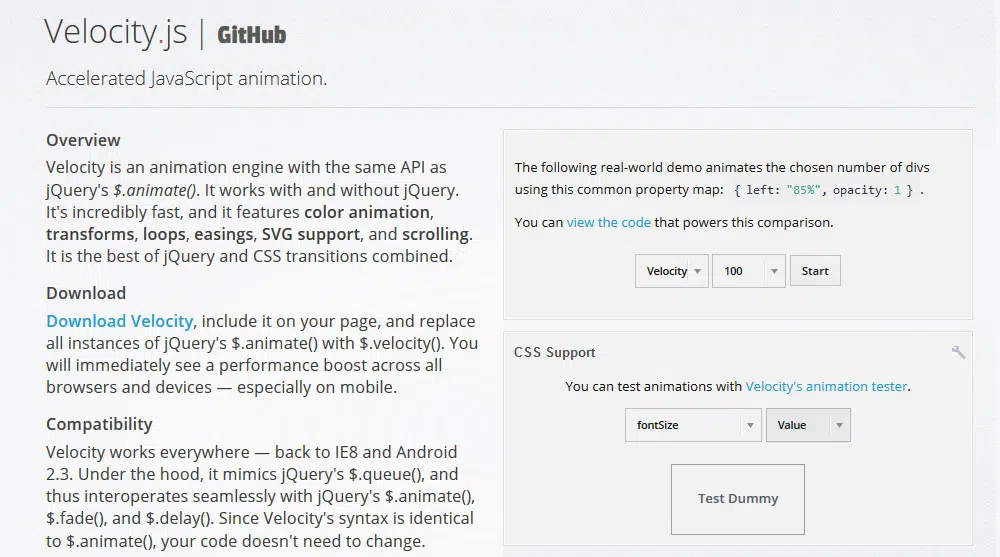
Geschwindigkeit
Velocity ist eine Bibliothek, die SVG-Animationen unterstützt. Es behält auch seine einzigartigen Eigenschaften und Merkmale wie Strichbreite, x, rx usw. bei. Es gibt auch Farbanimationen, die für farbenfrohe Websites nützlich sind. Sie können Farbe ausfüllen, streichen und stoppen. Diese Bibliothek unterstützt all dies.
Bonsai.js
Dies ist eine schlanke Bibliothek, mit der Sie einzigartige Kunstwerke mit SVG erstellen können. Sie können auch das Canvas-Element verwenden, um Ihre Arbeit zu verbessern. Sie können beispielsweise einfache Elemente wie Symbole und Symbolleisten erstellen. Oder Sie können dies verwenden, um kompliziertere Dinge wie Diagramme oder sogar Kreisdiagramme zu entwerfen.
Das Tolle daran ist auch, dass Sie während der Arbeit die vollständige Kontrolle über alles haben. Sie haben auch eine Sammlung von Animationen kostenlos zu Ihren Diensten.
Paper.js
Eine weitere beeindruckende Bibliothek von SVG-Animationen ist Paper.js. Designer auf der ganzen Welt verwenden es. Ein DOM-Modell baut es auf. Und es wurde entwickelt, um mit HTML5-Elementen für Canvas zu arbeiten. Das bedeutet, dass Sie das Aussehen ändern können.
Es ist einfach zu bedienen. Sie können es für grundlegende Animationen verwenden oder es verwenden, um weitaus komplexere Grafiken zu erstellen. Wenn Sie Anfänger sind und sich fragen, welche Bibliothek Sie zum Animieren verwenden sollen, ist Paper.js der richtige Ausgangspunkt. Es ist eine großartige Möglichkeit, SVG in Ihre Website zu implementieren.
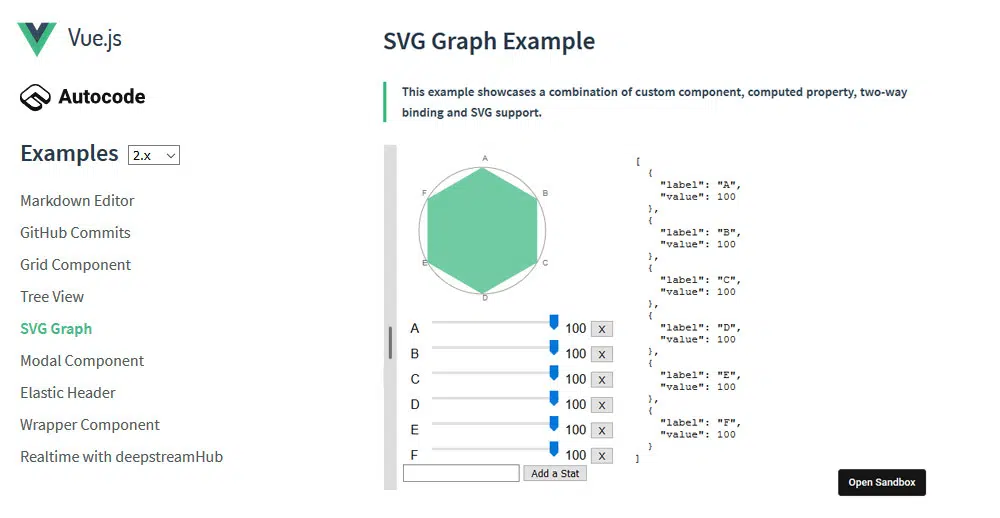
Vue.js

Wenn Sie Ihren Daten Animationen oder visuelle Grafiken hinzufügen möchten, ist Vue.js der richtige Weg. Es ist eine Open-Source-Bibliothek. Es ist brillant und einfach zu bedienen. Diese Bibliothek funktioniert, indem sie Grafiken mit einem JSON- und JavaScript-Code generiert.
Raphael.Js
Dies ist eine Bibliothek, die VML verwendet. VML ist ein Rendering-Verfahren, bei dem Sie SVG-Grafiken erstellen. Internet Explorer unterstützt es.
Dies ist nicht die beste Bibliothek. Beides ist nicht das beliebteste. Aber es ist schnell und macht den Job ziemlich gut.
Zwei.js
Two.js kann für Canvas-Elemente verwendet werden. Aber das ist noch nicht alles. Es funktioniert einfach am besten für diese Art von Projekt. Two.js kann auch verwendet werden, um verschiedene Website-Formate zu manipulieren und zu ändern. Von Canvas bis SVG und sogar WebGL wird es enorm genutzt.
Andere Tools und Bibliotheken für SVG-Icons
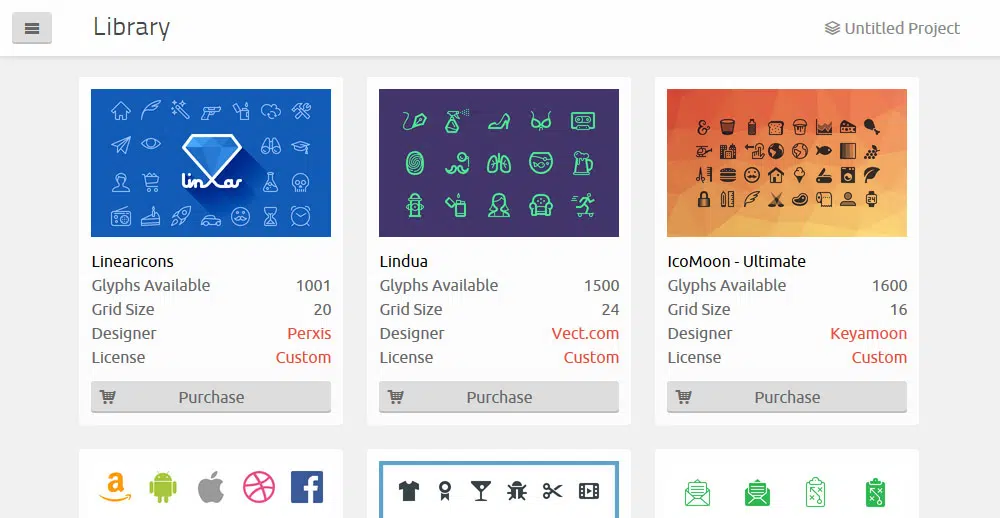
Icomoon – Kostenlose Icon-Bibliotheken
Dies ist ein Satz von 500 Symbolen. Dies ist jedoch nur in der kostenlosen Version möglich. Alle diese Symbole sind handgefertigt. Sie werden auf einem 16×16-Raster hergestellt. Sie sind einzigartig, weil sie in allen möglichen Formaten erhältlich sind. Sie können in ESP, PDF, SVG, PSD und vielem mehr verwendet werden. Die Symbole sind leicht anpassbar. Das Tolle an diesem Paket ist auch, dass es ständig aktualisiert und verbessert wird.
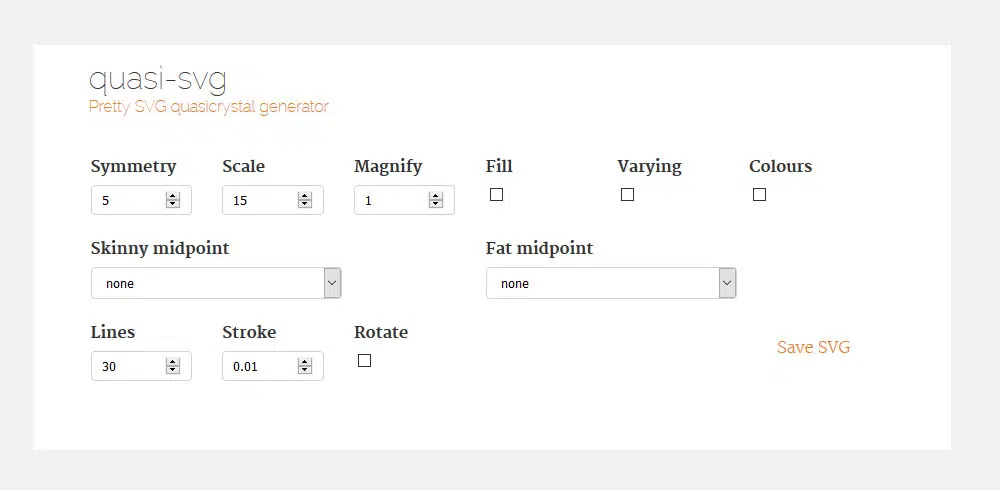
Quasi-SVG
Mit diesem Paket können Sie einzigartige quasi-kristalline Muster erstellen. Sie können diese Muster in Ihrem Hintergrund, Webdesign und sogar in Apps verwenden. Es gibt auch eine Option, mit der Sie Ihre Palette anpassen können. Aus diesem Grund sollten Sie diese Bibliothek verwenden, um Ihrer Kreativität Ausdruck zu verleihen.
Ionen
Ionicons ist eine weitere Open-Source-Bibliothek. Es wird von SVG betrieben und hat mehr als 400 Symbole. Die Symbole gibt es nur in drei Stilen. Das bedeutet jedoch nicht, dass ihre Verwendung eingeschränkt ist. Dies ist eine Bibliothek mit Symbolen, die für so viele Dinge verwendet werden können. Verwenden Sie dies, wenn Sie die üblichen SVGs überspringen möchten.
Feathericons
Dieses Symbolpaket enthält rund dreihundert verschiedene Symbole. Das Hauptformat dieser Symbole ist SVG. Dies ist jedoch die richtige Wahl, wenn Sie Ihrem Webdesign eine moderne Note verleihen möchten. Es ist einfach zu bedienen und hat einen sehr einfachen Einrichtungsprozess.
GreenSock (GSAP)
GSAP ist ein weiteres fantastisches Paket. Es ist glatt und erstellt anspruchsvolle Animationen. Mit GSAP haben Sie unbegrenzte Möglichkeiten, wenn es um Animation geht. Sie können Ihrem Design DOM-Elemente und sogar SVGs hinzufügen.
GreenSock wird auch mit einer großen Anzahl von Plugins geliefert. Mit ihnen kann man unglaubliche Sachen machen. Sie können SVGs zeichnen und morphen. Sie können eine hervorragende Scrollfunktion einrichten und sogar einen verschlüsselten Text entwerfen. Wählen Sie GSAP, wenn Sie etwas Schnelles und Funktionales wollen.
Gehweg
Verwenden Sie Walkway, wenn Sie eine Bibliothek wünschen, die einfach und dennoch praktisch ist. Es eignet sich zum Zeichnen von Pfaden, Linien und anderen Polylinienelementen. Es ist minimal und bietet dennoch hochwertige Funktionalität.
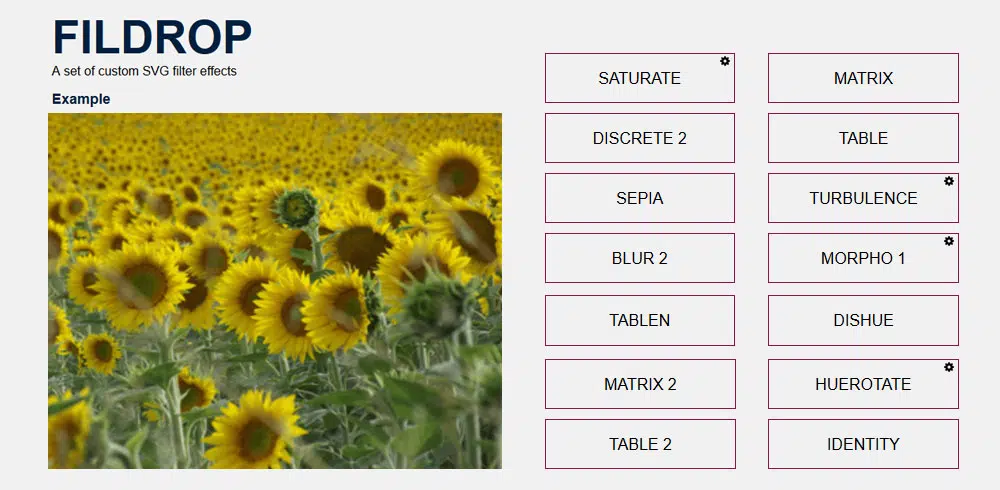
Fildrop
Fildrop ist ein Satz von 26 Filtern, mit denen Sie Ihren Bildern Leben einhauchen können. Die Filter reichen von Blur bis Matrix und Gamma. Es funktioniert nach einer einfachen Methode. Zunächst wählen Sie den gewünschten Filter aus. Dann gibt Ihnen die Bibliothek den HTML5-Code des Filters. Sie kopieren diesen Code und platzieren ihn in Ihrem Projekt. Die Verwendung erfordert nur minimalen Aufwand, ist aber um jeden Preis beeindruckend.
Glyphe
Dies ist eine weitere Bibliothek mit SVG-Schriftarten und -Symbolen. Sie stammen aus 16 verschiedenen Quellen. Diese werden zum Zuordnen von Sprites für SVG-Schriftarten verwendet. Das einzige, was Sie brauchen, ist die Glyphen zu laden. Dann müssen Sie eine Weile warten, bis sich die Schriftart entwickelt hat.
SVG Morpheus
Dies ist eine Bibliothek mit SVG-Effekten. Diese Effekte werden verwendet, um Bilder und andere visuelle Elemente interaktiv zu machen. Damit können Sie mehrere SVG-Bilder mischen. Das Endergebnis ist ein ausgefallener Effekt. Diese gesamte Bibliothek wird von GMD (Google Material Design) unterstützt.
Fauler Linienmaler
Dies ist ein Plugin für Animationen. Mit diesem Plugin können Sie Pfadanimationen erstellen. Alles, was Sie tun müssen, ist Strichzeichnungen aus dem Illustrator zu exportieren. Export ist als .svg. Verwenden Sie dann den „SVG to Lazy Converter“. Dies dient dazu, die Pfaddauern im Code zu definieren.
Es ist mühelos zu verwenden, da es nur drei Schritte umfasst, um es in Ihrer Arbeit einzurichten.
SVGs gibt es in vielen Formen und Größen. Sie können vielseitig eingesetzt werden. Sie können sie verwenden, um einfache Symbole für Ihre Website zu erstellen. Sie können sie auch für komplexere Dinge wie Vektoren und andere Grafiken verwenden.
Dieser Grafiktyp wird immer beliebter, da viele möchten, dass ihre Inhalte auf jedem Gerät sichtbar sind. Diese SVGs liegen in sehr kleinen Dateien vor. Sie eignen sich hervorragend für eine optimale Leistung auf der Seite.