SVG-Generatoren
Veröffentlicht: 2022-03-10Inhaltsverzeichnis
Nachfolgend finden Sie eine alphabetische Liste aller unten aufgeführten SVG-Generatoren. Überspringen Sie das Inhaltsverzeichnis oder scrollen Sie einfach nach unten, um sie einzeln zu erkunden. Abonnieren Sie auch unseren Newsletter, um die nächsten nicht zu verpassen.
- Animation
- Avatare
- Hintergründe
- Code Ausschnitte
- Kompression
- Zuschneidewerkzeuge
- Datenvisualisierung
- Gekritzelmuster
- Redakteure
- Favicon
- Filter Farbmatrixmischer
- geometrische Formen
- Symbolübergänge
- JPG/PNG → SVG
- Pfadvisualisierer
- Polygone
- sich wiederholende Muster
- squircicles
- Abschnittsteiler
- SVG-Asset-Manager
- SVG → JSX
- SVGs → SVG-Sprites
- Textverzerrung
- Wellen
- Holzbearbeitungsmuster
SVG-Hintergrundgeneratoren
Eine coole Hintergrundgrafik kann die Aufmerksamkeit auf einen Blogbeitrag lenken, Ihr Social-Media-Profil verbessern oder einfach den Startbildschirm Ihres Telefons auffrischen. Um das Erstellen abstrakter und farbenfroher Hintergründe zum Kinderspiel zu machen, vereint Moe Amayas Projekt Cool Backgrounds jetzt einige großartige Hintergrundgeneratoren an einem Ort.

Generator für generative Doodle-Muster
Was kann man aus geometrischen Grundformen erschaffen? Laut Sy Hong und Ye Joo Park sind ganze Welten! Die Designer haben sich zusammengetan, um Tabbied zu entwickeln, ein kleines Tool, das farbenfrohe geometrische Kritzeleien aus bereits vorgefertigten Voreinstellungen generiert.

Zuerst wählen Sie eine Voreinstellung aus; Anschließend können Sie die Farben anpassen und Einstellungen wie die Häufigkeit eines Musters, das tatsächliche Raster und die Farben auswählen und schließlich das Design als PNG-Datei herunterladen. Müssen Sie fortgeschrittener werden? Patternpad, Paaatterns, Repper und MagicPattern stehen auch hinter Ihnen.
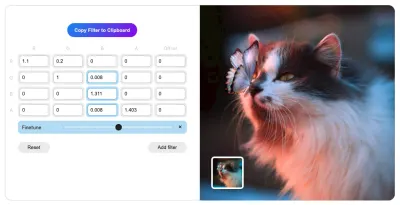
SVG-Filter Color Matrix Mixer
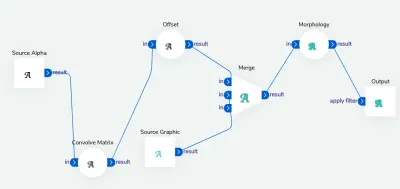
SVG-Filter (und CSS-Filter) werden häufig verwendet, um Bitmap-Bilder durch Unschärfe oder Farbmanipulation zu verfeinern. Sie können jedoch noch viel mehr. Ein SVG-Filter wird innerhalb eines <filter> -Elements definiert und wir können darin ein oder mehrere Filterprimitive verwenden. Aber genauso wie SVG-Filter sehr leistungsfähig sind, kann es schwierig sein, genau die richtige Kombination dieser Filter zu finden, um den gewünschten visuellen Effekt zu erzielen.

SVG Color Matrix Mixer ist ein kleines Tool von Rik Schennink, mit dem Sie komplexe Farbmatrixfilter für jede Komponente auf der Seite visuell generieren und dann den feColorMatrix SVG-Filter als Wert für die CSS filter verwenden können, um die Farbe Ihrer HTML-Elemente zu ändern . Das Tool stellt auch ein Code-Snippet bereit, damit der Filter sofort angewendet werden kann.

Brauchen Sie etwas viel Anspruchsvolleres? Nun, Sie können auch JustCode SVG-Filter für grundlegende und komplexe Effekte und SVG Filters Builder verwenden, ein visuelles Tool für so ziemlich alle nerdigen SVG-Filteranforderungen.
SVG-Generatoren für sich wiederholende Muster
Jetzt gibt es viele weitere Möglichkeiten für SVG-Muster – zum Beispiel für sich wiederholende Hintergrundbilder. HeroPatterns bietet Dutzende sich wiederholender Muster, die sich gut als Hintergrundbilder, Kacheln oder Texturen eignen. Sie können auch die Vorder- und Hintergrundfarben anpassen.

- Wowpatterns bietet buchstäblich Tausende von Freevector-Mustern, basierend auf Formen, organischen Formen sowie Themen wie Tiere, Strand, Stadt und Menschen, Feste, Blumen usw.
- PatternMonster enthält 180 Muster, und Sie können sie nach Modus und Farbe filtern und sogar nach bestimmten Mustern suchen.
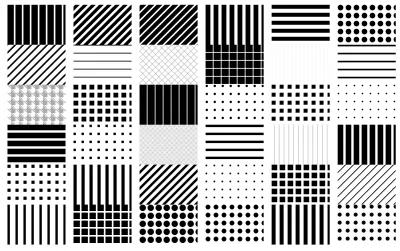
- PatternFills enthält viele Schwarz-Weiß-Muster, die auch über die Befehlszeile verfügbar sind.
- Mit Plain Pattern können Sie eine SVG-Form hochladen (oder eine der vorhandenen verwenden) und ein sich wiederholendes Muster erstellen, das als SVG exportiert werden kann.
- Patternify ist ein CSS-Mustergenerator, mit dem Sie ein Muster in einem 10×10-Raster definieren, eine Vorschau des Ergebnisses anzeigen und PNG oder CSS herunterladen können. Wenn Sie ein bisschen Inspiration brauchen.
- MagicPattern bietet eine Bibliothek mit reinen CSS-Hintergrundmustern wie ZigZag oder Diagonalen.
- Mit Generative SVG Noise Pattern Maker können Sie mit nur wenigen Klicks verrauschte Gittermuster erstellen. Sie können zwischen Linien und Punkten wählen und Zellengröße, Varianz und Farbe anpassen.

SVG Squircicle Maker
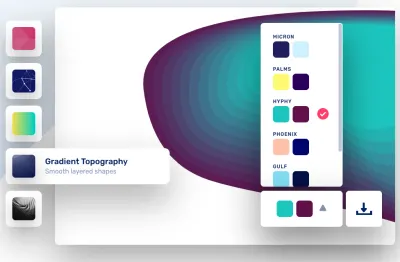
Es gibt Quadrate, es gibt Kreise und anscheinend gibt es auch Kringel! Squircley von George Francis ist ein Generator organischer Formen für jede Art von Visuals oder Hintergrundbildern. Sie wählen die Rotation, die Skalierung, die „Krümmung“ und die Füllfarbe, und das Tool kümmert sich um den Rest.

Der Generator exportiert SVGs, die direkt in Ihren HTML/CSS-Code eingefügt oder in Ihrer Designanwendung verwendet werden können. Nur eine lustige kleine Anwendung zu verwenden. Wenn das nicht gut genug ist, können Sie auch GetWaves verwenden, um SVG-Wellen zu generieren, oder Blobmaker, um einige ausgefallene Blobs zu generieren.

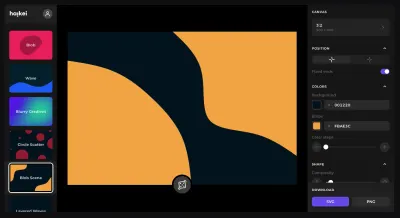
Wenn Sie einen fortgeschritteneren Editor zum Generieren von SVG-Assets benötigen, von geschichteten Wellen bis hin zu gestapelten Wellen und Blob-Szenen, ist Haikei ein vollwertiges Tool mit allen Arten von Generatoren, wobei Assets als SVGs und PNGs verfügbar sind.
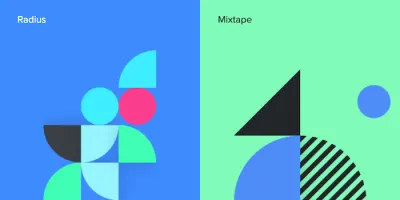
SVG-Generator für geometrische Formen
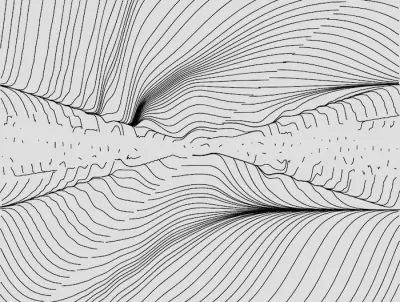
Um uns von der Masse der unzähligen Websites da draußen abzuheben, können wir eine einzigartige Sache definieren, die Signatur , die unseren digitalen Produkten ein wenig Persönlichkeit verleiht. Vielleicht ist es ein kleiner Glitch-Effekt oder ein Bleistiftgekritzel, ein Spiel oder ungewöhnliche Formen. Oder es könnte eine Reihe scheinbar zufälliger geometrischer Flusslinien sein.

Flow Lines Generator erzeugt zufällige geometrische Linien, und wir können die Formeln und Abstände zwischen den gezeichneten Formen anpassen und das Ergebnis dann als SVG exportieren. Vielleicht könnte jede einzelne Seite Ihrer Website auf irgendeine Weise eine Variation dieser Zeilen haben? Es könnte ausreichen, um sich von der Masse abzuheben, vor allem, weil niemand sonst genau diese visuelle Behandlung hat. Anschauen könnte sich lohnen!
SVG-Avatare
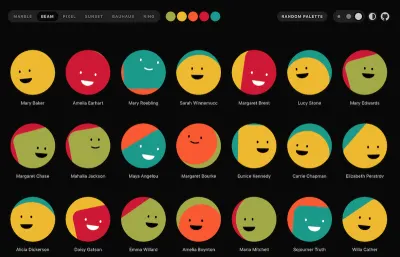
Benötigen Sie einige SVG-basierte Avatare für Ihr Projekt? Boring Avatars hat dich abgedeckt. Aber lassen Sie sich nicht vom Namen täuschen: Die Avatare sind alles andere als langweilig.

Die winzige React-Bibliothek generiert benutzerdefinierte, SVG-basierte, runde Avatare aus jedem Benutzernamen und jeder Farbpalette. Sechs verschiedene Stile stehen zur Auswahl, abstrakte Muster ebenso wie freundliche Smileys. Sie können entweder eine zufällige Farbpalette auswählen oder Ihre eigene von Grund auf neu erstellen, um die Avatare an Ihr Design anzupassen. Ein freundliches kleines Detail.
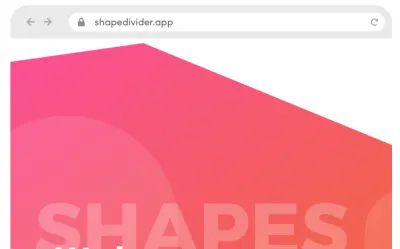
SVG-Abschnittsteiler-Generator
Wenn Sie einige Abschnitte auf einer Seite haben, ist es nicht ungewöhnlich, sie durch eine leichte Änderung der Hintergrundfarbe zu trennen. Wir können jedoch jede Art von Form als ausgefalleneren Teiler zwischen diesen Abschnitten verwenden. Mit ShapeDivider können Sie benutzerdefinierte Formteiler erstellen und in SVGs exportieren. Sie können eines der 10 Geschenke auswählen, Farbe definieren, Breite und Höhe sowie einige andere Einstellungen anpassen und die Ergebnisse in Echtzeit auf schmalen und großen Bildschirmen anzeigen.

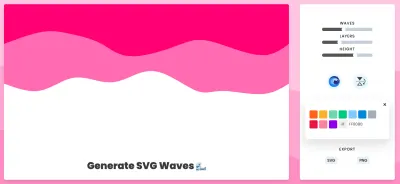
SVG-Wellen-Generatoren
Anscheinend erfordern Abschnittsteiler heutzutage ziemlich viel Aufmerksamkeit – bis zu dem Punkt, dass in den letzten Jahren eine riesige Menge an Wellengeneratoren herausgebracht wurde, die einen eigenen Abschnitt verdienen. SVGwave ist einer von ihnen. Sie können die Farben, Ebenen und einige Einstellungen anpassen, eine zufällig generierte Option auswählen und sie als SVG oder PNG exportieren. Getwaves ist ähnlich, bietet aber etwas mehr Granularität mit Formen.

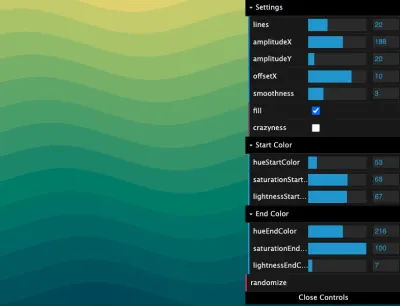
Brauchen Sie etwas Anspruchsvolleres? Mit Wavelry können Sie zwischen scharfen, linearen und glatten Wellen wählen, und der SVG Gradient Wave Generator geht sogar noch weiter und ermöglicht die Anpassung von Amplituden, Glätte, Sättigung und Farbtönen. Schließlich bietet Loading.io nicht nur die Möglichkeit, Wellen zu erzeugen, sondern diese auch zu animieren. Wenn Sie also überhaupt Wellen in Ihren Designs benötigen, sollten Sie ziemlich abgedeckt sein.

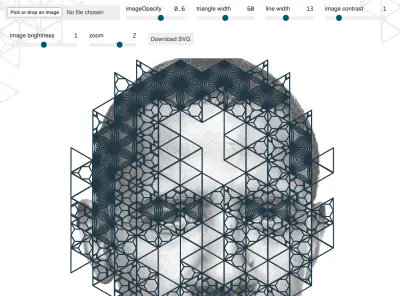
SVG-Holzbearbeitungsmuster
Amelie Wattenberger hat einen kleinen Kumiko-Generator veröffentlicht, der dabei hilft, sogenannte Kumiko-Muster zu erzeugen, Muster, die in einer alten japanischen Holzbearbeitungstechnik verwendet werden, bei der viele kleine Teile zu einem Gitter zusammengefügt werden. Sobald Sie Ihr Bild hochgeladen haben, können Sie mit einer Reihe vorgefertigter Muster spielen und ein SVG-Ergebnis exportieren.

Maks Surguy hat auch SVG-Generatoren wie diesen gesammelt. Wenn Sie also nach ähnlichen Generatoren suchen oder vielleicht etwas in der Nähe von isomorphen Gittern, Mosaiken, Kammliniendiagrammen oder Stadtstraßen suchen, finden Sie eine Reihe solcher Tools in Maks ' Sammlung.
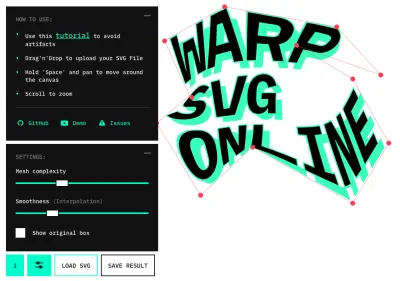
SVG-Warping-Generator
Wenn Sie mit SVG-Text spielen möchten, indem Sie ihn verziehen, biegen oder verzerren, kann dies manuell ziemlich zeitaufwändig sein. Mit Warp SVG können Sie die Anzahl der Ankerpunkte anpassen, um sie zum Verformen zu ziehen, aber Sie können auch die Glättung anpassen, um sicherzustellen, dass das Ergebnis nicht gebrochen erscheint. Indem Sie die Leertaste gedrückt Space , können Sie den Text auf der Leinwand anpassen. Der gesamte Code ist auch auf GitHub verfügbar.

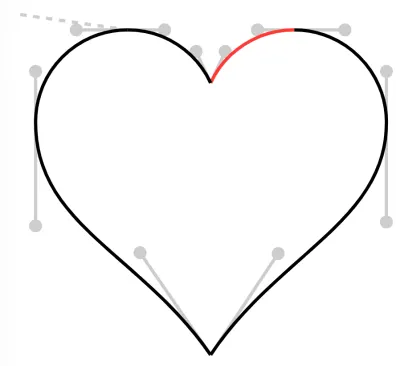
SVG-Pfadvisualisierer
Können Sie SVG lesen und visualisieren? Wahrscheinlich nicht. Aber wenn Sie etwas schnell reparieren müssen, ohne einen SVG-Editor verwenden zu müssen, oder die Farbe einer Form anpassen oder eine Form ganz entfernen müssen, ist es möglicherweise eine sehr gute Idee zu verstehen, wie eine SVG-Illustration tatsächlich auf dem Bildschirm gezeichnet wird. Hier kann SVG Path Visualizer helfen. Sie können SVG-Pfaddaten eingeben (das ist die Zeichenfolge innerhalb des d -Attributs) und das Tool erklärt die Magie hinter den Kulissen in einer für Menschen verständlichen Sprache.


Sobald Sie verstehen, wie SVG-Pfade gezeichnet werden, können Sie einen SVG-Pfad-Editor verwenden, um die Pfade leicht anzupassen. Wenn Sie SVG-Pfade programmgesteuert anpassen müssen, können Sie alternativ svgpathtools verwenden, eine Sammlung von Werkzeugen zum Bearbeiten und Analysieren von SVG-Pfadobjekten und Bezier-Kurven.
Werkzeuge zum Zuschneiden von SVG
Was ist, wenn Sie ein paar SVG-Dateien von einem Illustrator oder einem Drittanbieter erhalten haben, dann aber feststellen, dass sie ziemlich viel Leerraum um die Illustration herum enthalten, was zu unnötigem Leerraum um die Illustration herum führt, sobald sie auf einer Seite platziert wurde? Oder haben die Bilder alle leicht unterschiedliche Größen und Sie müssen sie normalisieren? Natürlich gibt es genau dafür ein Tool.
Mit Steve Dennetts SVG Crop können Sie Leerzeichen automatisch entfernen . Sie laden eine SVG-Datei hoch und das Tool findet die Abmessungen des SVG-Inhalts und manipuliert die viewBox des SVG entsprechend. Sie können mehrere SVGs gleichzeitig hochladen und dann das SVG in eine Zwischenablage kopieren oder beschnittene SVGs als .zip-Datei herunterladen. Manchmal haben wir seltsame Artefakte um Farben herum gesehen, wenn mehrere Bilder hochgeladen wurden, aber selbst dann wissen Sie genau, wie Sie die viewbox anpassen, um Leerzeichen um das Bild herum zu entfernen.

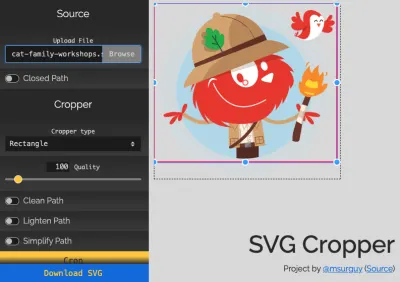
Wenn Sie eine verfeinerte Steuerung des Zuschneidens mit zusätzlichen Optionen für den Zuschneidestil benötigen – Kreis, Polygon, benutzerdefinierte Form, um nur einige zu nennen – ist der SVG Cropper von Maks Surguy eine großartige Alternative. Sie können die Griffe der Leinwand ziehen, um genau die richtige viewbox zu definieren, aber auch nur geschlossene Pfade sowie saubere Pfade auswählen, sie aufhellen und vereinfachen.
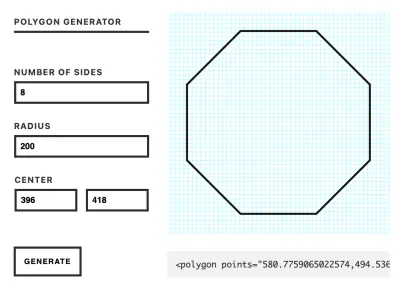
SVG-Polygongeneratoren
Im Vergleich zu Wellen sind Polygone etwas einfacher zu bauen – aber Sie müssen sie auch nicht selbst bauen. Mit SVG Polygon Generator können Sie die Anzahl der Seiten, den Radius und den Abstand definieren und ein <polygon> SVG-Element für Sie generieren.

SVG-Datenvisualisierungsgenerator
Sie haben also viele Daten gesammelt und sitzen jetzt bequem in seitenlangen Tabellenkalkulationen. Um die Daten zu verstehen und bequemer zu erkunden, ist es wahrscheinlich eine gute Idee, sie in eine Art Visualisierung umzuwandeln . Genau dabei kann uns RAWgraphs helfen. Sie fügen die Daten ein, wählen eines der verfügbaren visuellen Modelle aus – zum Beispiel Sunburst, kreisförmiges Dendrogramm oder mehrere konvexe Hüllen – oder erstellen Ihr eigenes – stimmen Sie Ihr Diagramm ab und voila, das SVG wird für Sie generiert.

Das RAWGraphs-Team bietet auch eine Reihe von Video-Tutorials zur Verwendung des Tools, ein Befehlszeilenprogramm und eine Galerie der mit RAWGraphs erstellten Visualisierungen. Unter der Haube verwendet das Tool D3.js, das selbst eine bemerkenswerte JavaScript-Bibliothek zur Manipulation von Dokumenten auf der Grundlage von Daten ist.
JPG/PNG → SVG-Transformation
Was ist, wenn Sie ein Bitmap-Bild haben und es in ein Vektor-Gegenstück umwandeln möchten, vielleicht um es leicht zu animieren? Es ist unmöglich, sie ineinander „umzuwandeln“, aber wir können sie verfolgen, um eine Vektoralternative zu erzeugen. Glücklicherweise gibt es keinen Mangel an Tools, mit denen Sie genau das tun können – und jeder Vektoreditor wird über eine solche Funktion verfügen. Standardmäßig verwenden viele dieser Tools Potrace oder eine ähnliche Bibliothek.

PicSVG ist eines der vielen Online-Tools, die es gibt. Sie können ein Bild mit einer Größe von bis zu 4 MB hochladen, und das Tool versucht, das Bild für Sie zu verfolgen. SVGurt bietet außerdem viele Knöpfe und Steuerelemente zum Anpassen des SVG, indem Rauschen entfernt, Lücken gefüllt und Striche verfeinert werden. Es ist auch als CLI-Tool verfügbar.
Mit dynamischen SVG-Platzhaltern können Sie sogar noch einen Schritt weiter gehen, indem Sie kleine SVG-Platzhalter generieren, sie animieren und mit einem eingeblendeten CSS-Übergang von ihnen zu einem tatsächlichen Bild übergehen. Auch als Gatsby-Bildkomponente verfügbar. Ein bisschen zu viel Overhead? Nun, Blurhash ist auch eine großartige Alternative.
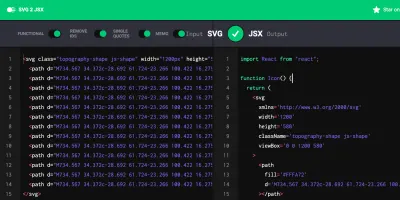
SVG → JSX-Transformation
Um SVGs in React zu verwenden, müssen wir SVG-Attribute durch ihre JSX-gültigen Äquivalente ersetzen. Offensichtlich gibt es ein paar Tools, die diese Transformation für Sie erledigen. SVG to JSX ist eines der einfachen Online-Tools, das offline verfügbar ist und als PWA über die URL-Leiste installiert werden kann. Darüber hinaus können Sie mit SVG2JSX zwischen Funktions-/Klassengeschmack Ihrer Komponente, einfachen oder doppelten Anführungszeichen und einigen anderen Einstellungen wählen.

SVGR bietet zusätzliche Varianten für React Native und TypeScript , ermöglicht das Ersetzen von Attributwerten und das Hinzufügen von SVG-Requisiten, bietet eine hübschere Konfiguration sowie die Optimierung von SVG auf dem Weg. Natürlich ist es auch über die Kommandozeile verfügbar, für Node, Webpack und als VS Code Extension. Und für den Fall, dass Sie ein gründliches Tutorial benötigen, bietet How to use SVGs in React alle Details in einem einzigen Artikel.
SVG-Favicon-Generator
Das Erstellen eines einfachen, buchstabenbasierten Favicons nimmt normalerweise mehr Zeit in Anspruch, als es sollte. Hossein Sham weiß das aus Erfahrung, also hat er, um sein Leben – und auch Ihres – zu erleichtern, einen kostenlosen Favicon Maker entwickelt, der das Erstellen eines Favicons in Sekundenschnelle macht.

Der Favicon Maker hilft Ihnen, Buchstaben- und Emoji-basierte Favicons zu erstellen, entweder als SVG oder PNG, je nach Ihren Vorlieben. Sie können einen Buchstaben oder ein Emoji, eine Schriftart (Google Fonts werden unterstützt), Schriftgröße, fette oder kursive Variante sowie die Farbe und Form des Hintergrunds auswählen. Wenn Sie mit dem Ergebnis zufrieden sind, können Sie den Code entweder direkt in Ihr Projekt kopieren oder die SVG- oder PNG-Datei herunterladen. Benötigen Sie etwas mehr Anleitung? How To Favicon im Jahr 2021 wird Sie abdecken.
SVG-Sprites-Generator
In Zeiten von HTTP/2 und dem sich abzeichnenden HTTP/3 scheinen Gespräche über CSS-Sprites, gelinde gesagt, etwas veraltet zu sein. Wenn Sie jedoch buchstäblich Dutzende von Symbolen in Ihrer Benutzeroberfläche haben, kann es entscheidend sein, sie schnell und gleichzeitig zu laden – und dann könnten die guten alten CSS-Sprites immer noch nützlich sein. Wahrscheinlich jedoch nicht für PNGs, sondern für SVGs – und verwenden Sie dann <use> , um zu vermeiden, dass viele SVGs Ihr Markup verstopfen.

Mit svg spreact können Sie SVG-Dateien ablegen, um ein Sprite zu erstellen, und das Tool wird das SVG aufräumen, optimieren, ein Sprite zusammen mit dem Markup und einer Demo auf CodePen erstellen. Alternativ können Sie auch einen SVG-Sprite-Loader mit Webpack oder das npm-Modul svg-sprite verwenden.
SVG-Icon-Übergangsgenerator
Sie haben also zwei SVG-Symbole und möchten einen Übergang zwischen ihnen erstellen? Dann ist der Icon Transition Generator genau das Richtige für Sie. Sie laden Ihre SVG-Symbole hoch und das browserbasierte Tool exportiert eine einzelne SVG-Datei, die den JavaScript-Code für die Animation enthält. Um den Übergang an die Bedürfnisse Ihres Projekts anzupassen, können Sie die Art der Interaktion (Hover oder Klick) und die Art der Animation (Skalieren oder Drehen) auswählen.
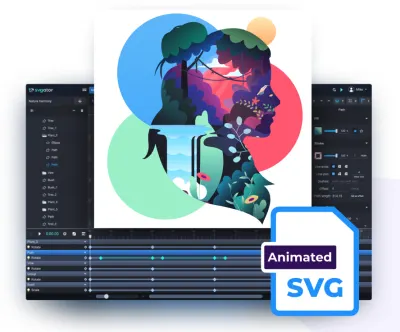
SVG-Animationswerkzeuge
Die Schönheit von SVG liegt in seiner Natur: Mit einfachem Text vor Ihnen können Sie Pfade animieren, übergehen und morphen sowie Animationen erstellen, indem Sie direkt mit dem Code arbeiten. Wir müssen jedoch nicht jede Animation von Grund auf neu schreiben. Vivus Instant ist ein einfaches Tool, mit dem Sie SVG-Striche animieren können (danke für den Tipp, Chris Mickens).
SVGArtista ist ein kostenloses Tool von Sergej Skrjanec und Ana Travas, das bereits einige grundlegende Füll- und Strichanimationen enthält. Sie können eine Animationsbeschleunigung und Animationsrichtung, -dauer und -verzögerungen definieren. Der generierte Code kann minimiert werden und verwendet standardmäßig auch Autoprefixer.

SVGator ist ein dedizierter Editor für SVG-Animationen mit vielen speziellen Bedienfeldern für alles, vom Neigen bis zum Strichpfad und Filtern, aber in einer kostenlosen Version ist die Zeitleiste auf 10 Sekunden beschränkt und es sind nur Beschleunigungsfunktionen verfügbar.
Wenn Sie direkt mit dem Code spielen möchten, ist GSAP ein fantastisches Tool zum Animieren mit JavaScript – sei es SVG, CSS-Eigenschaften, React, Canvas oder irgendetwas anderes. Außerdem können Sie sich SVG.js ansehen, das leichtgewichtig und speziell für die Bearbeitung und Animation von SVG vorgesehen ist. Und wenn Sie nach der After Effect-ähnlichen Qualität von Animationen suchen, ist Lottie definitiv einen Blick wert – sowohl für das Web als auch für iOS, Android und React Native.
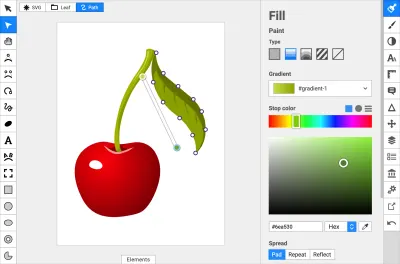
Einfache Online-SVG-Editoren
Wenn Sie nur etwas in einer SVG-Datei reparieren müssen, aber keine großen Anwendungen verwenden möchten, ist Boxy SVG oder Editor Method möglicherweise genau das, wonach Sie suchen. Es handelt sich um Webanwendungen mit grundlegenden SVG-Bearbeitungsfunktionen und einem visuellen Editor.

- Vecta ist etwas fortschrittlicher, mit Kollaborationstools für Teams und unterstützt auch Diagramme, Autocad-Zeichnungen, Vision-Schablonen und Zeichnungen.
- MacSVG ist eine leichte Open-Source-MacOS-Anwendung für SVG-Bearbeitung und -Animationen
- SVG-Edit ist ein vollwertiger SVG-Editor für die anspruchsvolle SVG-Bearbeitung.
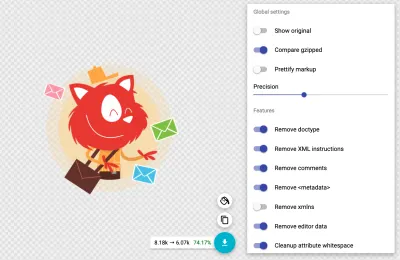
SVG-Komprimierung
Standardmäßig können exportierte SVGs viele Metainformationen und unnötige Details enthalten, seien es leere Elemente, Kommentare, versteckte Pfade oder Duplikate. Jake Archibalds SVGOMG bereinigt SVG-Dateien für immer. Sie können die Genauigkeitsstufe angeben und auswählen, welche Funktion Sie aus SVGs entfernen möchten (es gibt viele davon) und welche Sie behalten möchten.

Wenn Sie das Tool über die Befehlszeile verwenden müssen, ist SVGO ein Node.js-Tool, das als Teil Ihres Build-Prozesses konfiguriert und verwendet werden kann, wobei alle Funktionen als Standard-Plugin verfügbar sind. Es gibt auch andere Möglichkeiten, SVGO zu verwenden, zB als GitHub-Aktion, Webpack-Loader, VS-Code-Plugin, Sketch-Plugin oder Figma-Plugin.
SVG-Asset-Manager
Sie haben also viele SVGs auf Ihrem Computer verstreut. Wie behalten Sie den Überblick? Woher weißt du, was wo ist, und wie findest du es leicht? SVGX ist ein kostenloser Desktop-SVG-Asset-Manager, mit dem Sie alle SVGs an einem Ort aufbewahren können. Sie können SVG-Symbole mit Lesezeichen versehen, suchen und in der Vorschau anzeigen, das SVG-Markup live bearbeiten, eine Vorschau der Symbole im Dunkelmodus anzeigen und Markup und CSS mit einem Klick kopieren/einfügen. Standardmäßig verwendet es auch SVGO für SVG-Optimierungen. Verfügbar für Mac und Windows.
Wenn Sie eine Alternative benötigen, ist Iconset ähnlich, jedoch ohne den Codeteil. Sie können Symbole aus Iconset direkt in Sketch, Figma, Adobe XD und so ziemlich alles andere ziehen, ohne Plug-in- oder Erweiterungsinstallationen. Außerdem können Sie Symbole über Dropbox oder ähnliche Dienste geräteübergreifend synchronisieren und Ihre Symbolsätze veröffentlichen und freigeben. Verfügbar für Mac und Windows.
Und wenn Sie genau die richtigen Symbole benötigen, finden Sie sie wahrscheinlich auf SVGRepo, Iconfinder und Vecteezy. Alle diese Seiten bieten buchstäblich Tausende und Abertausende von Symbolen, kostenlos und kommerziell, für so ziemlich alle Ihre Bedürfnisse.
Code-Snippet-Generator
Nicht wirklich ein Tool für alles, was mit SVG zu tun hat, aber ziemlich praktisch, wenn Sie ein Code-Snippet teilen möchten – und sicherstellen möchten, dass es … hübsch aussieht. Ray.so übernimmt die meisten Aufgaben. Sie können zwischen einigen Voreinstellungen, dunklem oder hellem Modus, Polsterung und der Sprache (die auch automatisch erkannt werden kann) wählen. Die Ausgabe ist ein hochauflösendes PNG, das Sie sofort direkt in den Slack-Kanal stellen können.

Einpacken
Es gibt buchstäblich Hunderte von Ressourcen, und wir hoffen, dass sich einige der hier aufgeführten bei Ihrer täglichen Arbeit als nützlich erweisen werden – und Ihnen vor allem dabei helfen, einige zeitraubende Routineaufgaben zu vermeiden. Viel Spaß beim Generieren!
Mehr zu SVG:
- Zugängliche SVGs: Inklusivität jenseits von Mustern
- Ein praktischer Leitfaden für SVG- und Design-Tools
- SVG-Kreiszerlegung in Pfade
- Abonnieren Sie auch unseren Newsletter, um die nächsten nicht zu verpassen.
