Über 20 beeindruckende SVG-Effekte und Tutorials
Veröffentlicht: 2016-03-09SVGs oder skalierbare Vektorgrafiken können in einer Reihe von Animationen und interaktiven Designs verwendet werden. Das großartige Feature von SVG-Filtern ist, dass sie es Ihnen ermöglichen, Text zu manipulieren, indem Sie mehrere Rahmen, verschiedene Farben anwenden, Muster, Texturen und 3D-Effekte hinzufügen und vieles mehr. Darüber hinaus ermöglichen sie Ihnen, Bilder zu manipulieren und sie zum Leben zu erwecken. Grundsätzlich werden SVGs verwendet, um jedem HTML-Element Tonnen von coolen Effekten hinzuzufügen.
Es gibt unzählige tolle Designs, die Sie entwickeln und in eine Website oder ein anderes Designprojekt integrieren können, indem Sie SVGs verwenden, wie rotierende Uhren, Timer, Puzzles, animierte Texte, animierte Symbole und Vektoren, animierte Hamburger-Schaltflächen, Kontrollkästchen und Ladeschaltflächen, interaktiv Karten und Diagramme und vieles mehr.
Sie sind mit SVG-Effekten nicht vertraut oder möchten lernen, wie man sie erstellt, es gibt unzählige Online-Tutorials und Downloads, die Ihnen helfen können, wie Animate Plus, eine JavaScript-Bibliothek zum Animieren von CSS-Eigenschaften und SVG-Attributen, oder SVG Draggy. js, eine JavaScript-Bibliothek zum Ziehen von SVG-Elementen. In diesem Artikel stellen wir über 20 beeindruckende SVG-Effekte und Tutorials vor, die die erstaunlichen Dinge, die Sie bauen können, perfekt veranschaulichen und Sie bei der Erstellung Ihres eigenen Designs unterstützen werden.
Möchten Sie auch sehen, wie Sie SVG verwenden können, um erstaunliche, wunderschön animierte Website-Designs zu erstellen? Scrollen Sie nach unten und sehen Sie sich unsere handverlesene Sammlung von SVG-basierten Websites an.
Synchronisierte Animation und Audio
Mit Hilfe von SVGs können Sie buchstäblich alles erstellen, sei es für Spaß, ästhetische oder pädagogische Zwecke. Hier ist ein Tutorial, das Ihnen zeigt, wie Sie mit Hilfe von SVGs eine synchronisierte Animation und Audio erstellen.
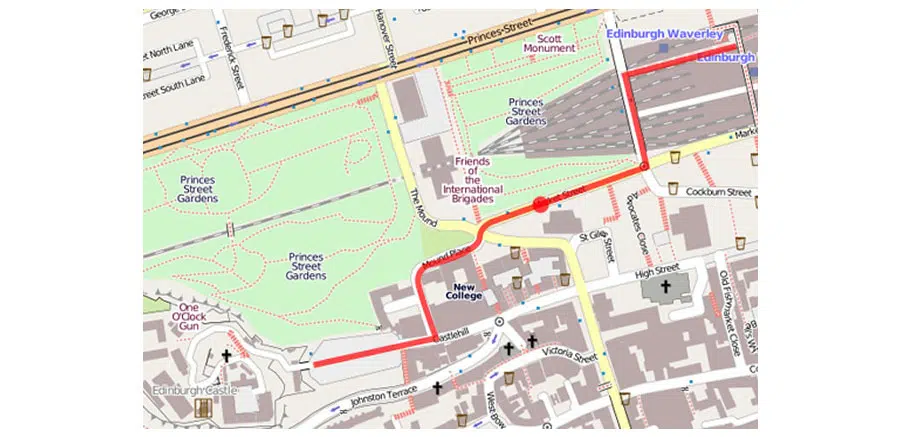
Pfadverfolgung von Kartenrouten mit SVG und Raphael
Das SVG-Format ist Rasterbildern wie GIFs aufgrund seiner leistungsstarken Animationsfähigkeiten überlegen, es muss jedoch mit den richtigen Bildern verwendet werden, da größere Dateien wie Fotos oder komplexe Vektorillustrationen für SVG zu groß sind. und funktionieren daher besser in einem Rasterbildformat. Dieses Projekt ist ein perfektes Beispiel für die Fähigkeiten von SVG. So können Sie mit SVG Pfadverfolgungskartenrouten erstellen.
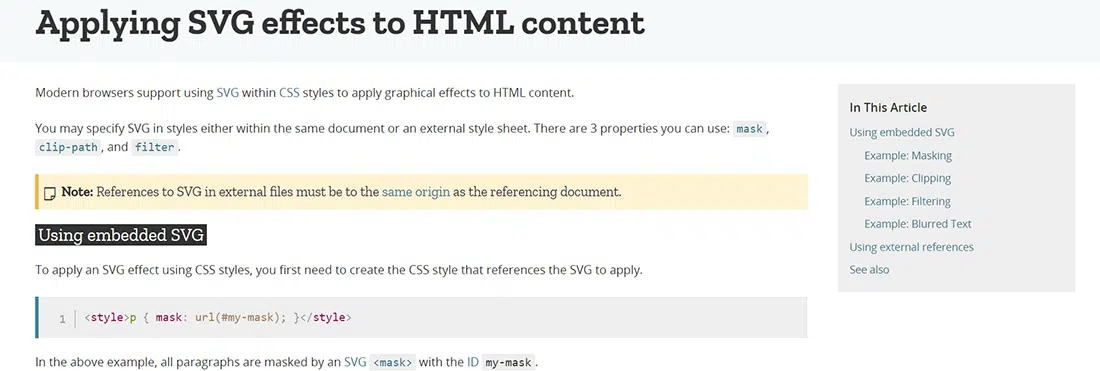
Anwenden von SVG-Effekten auf HTML-Inhalt
SVG-Effekte können für eine Vielzahl von Zwecken verwendet werden und verbessern sicherlich das Aussehen und die Benutzerfreundlichkeit einer Website, da sie sehr interaktiv sind und Spaß machen. So können Sie SVG-Effekte auf HTML-Inhalte anwenden.
Kugelförmig
Hier ist eine weitere Anwendung von SVG im Webdesign. Sie können sie verwenden, um interaktive Websites und sogar Spiele zu erstellen!
Animierte SVG-Uhr
Schauen Sie sich diese bewegliche animierte SVG-Uhr an, die Ihnen die Möglichkeiten von SVGs zeigt!
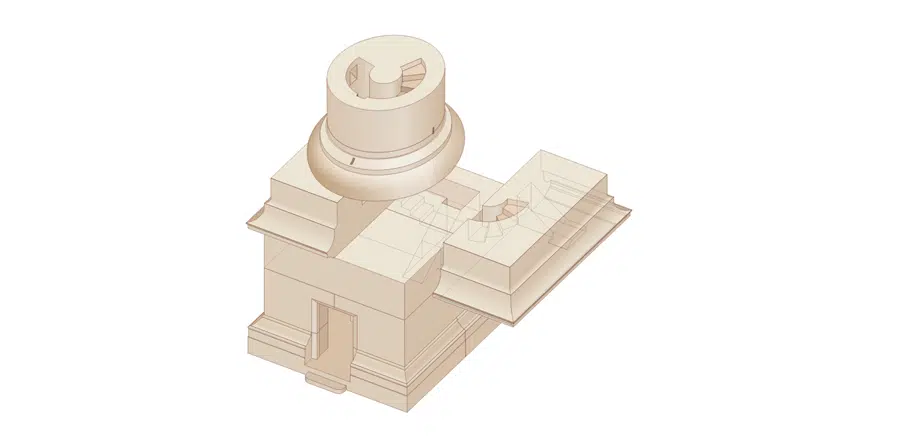
Hinzufügen einer dritten Dimension zu SVG-Grafiken
SVG-Bilder können programmgesteuert geändert und mit der Webseite geladen werden. In diesem Tutorial lernen Sie, wie Sie flache SVG-Pfade deklarieren und ihnen dann mit Javascript eine dritte Dimension hinzufügen.
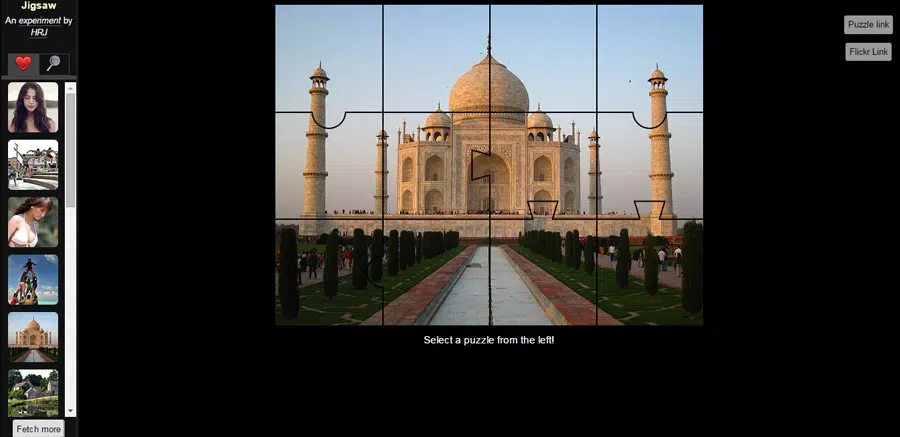
Ein interaktives SVG-Puzzle
Die Bilder, die am besten mit dem SVG-Format kompatibel sind, sind einfache, vektorbasierte Illustrationen, UI-Steuerelemente, Logos und Symbole sowie Infografiken. Sie können sie beliebig manipulieren. Hier ist zum Beispiel, wie Sie ein SVG-Puzzle erstellen können.
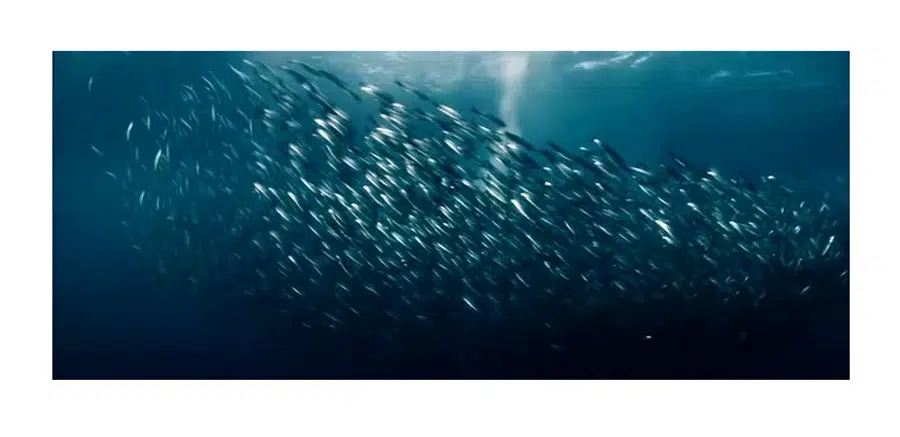
Anwenden von SVG-Masken auf HTML5-Videos
SVG (oder Scalable Vector Graphics) ist ein XML-basiertes Dateiformat, das zweidimensionale Vektoren enthält und es Entwicklern ermöglicht, erstaunliche Grafiken und grafische Anwendungen zu erstellen, die dynamisch und animiert sind. In diesem Tutorial erfahren Sie, wie Sie SVG-Masken auf HTML5-Videos anwenden.
Dekonstruktion von Trajanssäulen mit SVG
SVG ist ein mächtiges Bildformat, das mit Code manipuliert werden kann, entweder in einem Texteditor oder mit CSS / JS, und es wird immer mehr im Webdesign verwendet. Hier ist eine einzigartige Möglichkeit, wie Sie es verwenden können. Wetten, dass Sie nicht darüber nachgedacht haben!
Animierte Liedtexte in SVG
Ja, Sie können sogar animierte Texte in SVG erstellen. Stellen Sie sich die Anpassungsmöglichkeiten vor!
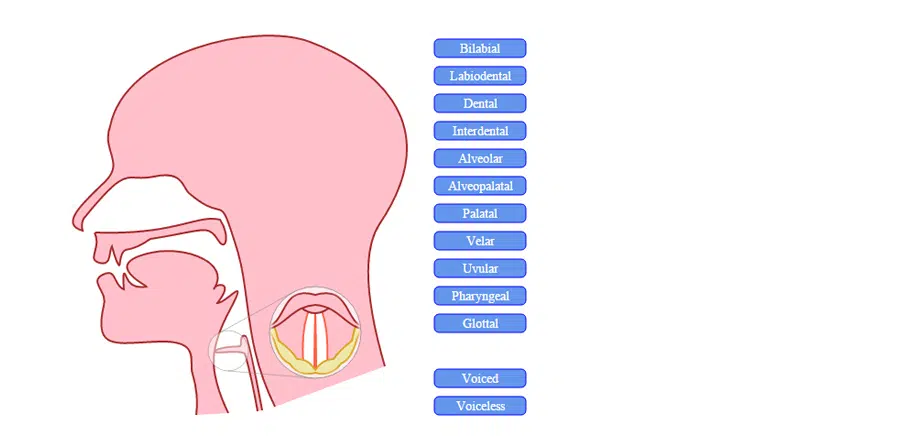
Der gruselige Mund in SVG
Einer der größten Pluspunkte von SVG ist, dass es bei allen Bildschirmauflösungen scharf aussehen kann. Es kann sehr kleine Dateigrößen enthalten und kann leicht bearbeitet und geändert werden. So können Sie SVGs verwenden, um tolle Animationen auf Websites zu erstellen!
Animierte Strichzeichnung in SVG
SVG-Bilder bieten so viel mehr Freiheit, wenn es um die Größe der verwendeten Bilder geht, sowie die Art und Weise, wie sie mit Ihrem endgültigen Design interagieren. Hier ist ein tolles Beispiel!
Die Kunst der SVG-Filter und warum sie großartig sind
Erfahren Sie in diesem umfassenden Artikel des Smashing Magazine alles über die Kunst der SVG-Filter und warum sie so großartig sind.
Animierte SVGs: Benutzerdefiniertes Easing und Timing
Sie können SVGs auch verwenden, um interaktive, animierte Diagramme und Grafiken zu erstellen. Hier ist ein tolles Beispiel!
SVG-Zeichnungsanimation
Stellen Sie sich vor, Sie präsentieren Ihren Kunden Ihre App-Designkonzepte so!
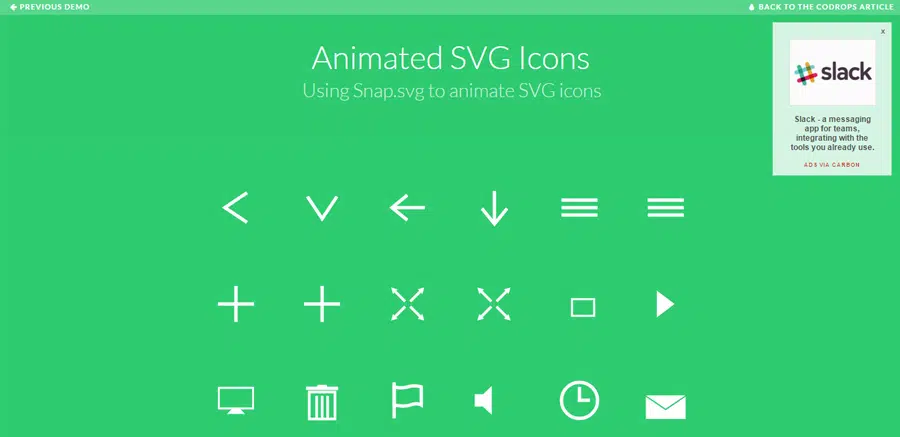
Animierte SVG-Icons mit Snap.svg
Dieser Artikel untersucht, was Sie mit SVG machen können, und zeigt Ihnen als praktisches Beispiel, wie Sie einige SVG-Symbole animieren.
SVG -Tutorial
Diese Seite enthält auch einen „Try it Yourself“-Editor, mit dem Sie das SVG bearbeiten und auf eine Schaltfläche klicken können, um das Ergebnis anzuzeigen!

Der ultimative Leitfaden für SVG
Dieser Leitfaden lehrt Sie so viele nützliche Dinge über die Leistungsfähigkeit von SVG. Erfahren Sie, wie Sie SVGs verwenden, um ein Bild in eine Webseite einzubetten, diese Seite auf jede beliebige Größe zu skalieren und nie an Bildqualität zu verlieren!
Svgtutorial
Dies ist eine SVG-Grundierung für alle, erstellt von Mijingo. Daraus kann man viel lernen!
So arbeiten Sie mit SVG-Symbolen
Es gibt viele Möglichkeiten, SVG-Symbole in HTML und CSS zu verwenden, und dieses Tutorial zeigt Ihnen, wie Sie mit SVG-Symbolen arbeiten.
Optimieren von SVG für die Webnutzung – Teil 1
Dieser zweiteilige Artikel behandelt die grundlegenden Konzepte der SVG-Pfadoptimierung, die für jeden Webdesigner und Webentwickler wichtig sind.
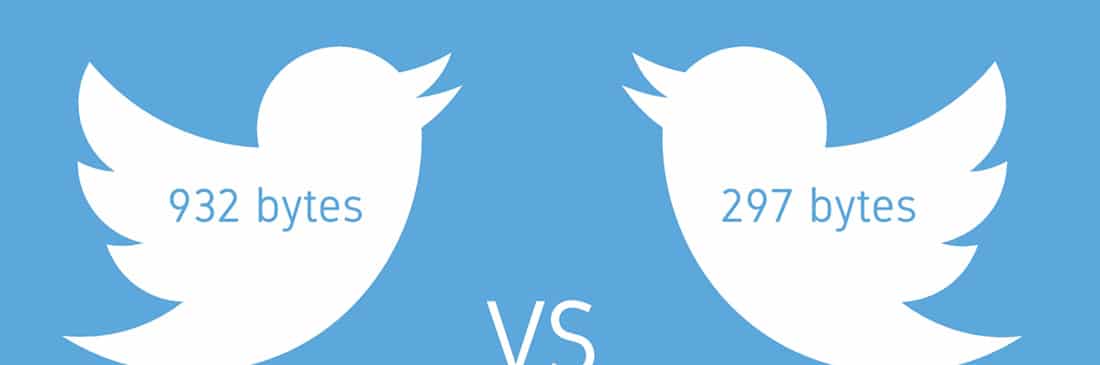
Inline-SVG vs. Icon-Fonts
Lesen Sie dieses Tutorial, bevor Sie ein Symbolsystem für eine Website erstellen. Es wird Ihnen sehr nützlich sein!
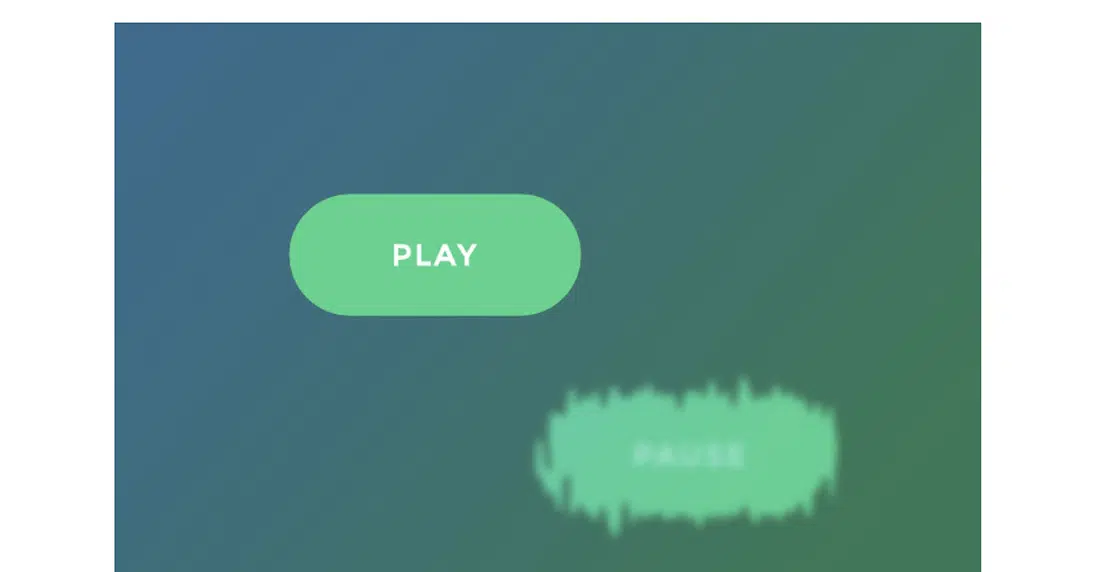
Verzerrte Schaltflächeneffekte mit SVG-Filtern
Hier ist eine Reihe äußerst experimenteller Verzerrungseffekte für Schaltflächen, die SVG-Filter verwenden. Wie werden Sie diese in Ihren Projekten einsetzen?
Profi-Tipps für die Verwendung skalierbarer Vektorgrafiken
Dieses Tutorial gibt Ihnen einige Profi-Tipps für die Verwendung von SVGs. Sie erfahren, wie skalierbare Vektorgrafiken für weit mehr als nur das Erstellen und Animieren von Formen verwendet werden können.
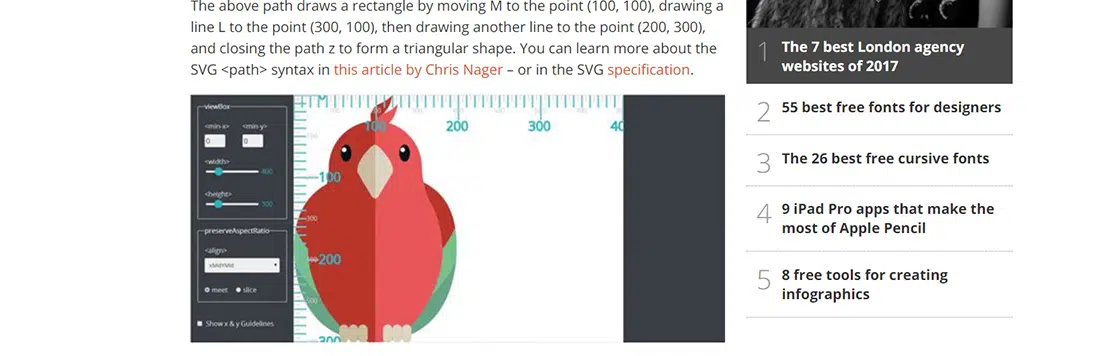
Der praktische SVG-Leitfaden für Anfänger
Warum sind SVGs so beliebt? In diesem coolen SVG-Leitfaden erfahren Sie alles, was es über sie zu lernen gibt.
SVG-gestützte Website-Designs
Nehmen wir uns einen Moment Zeit, um uns auf einige der inspirierendsten und aufregendsten Websites zu konzentrieren, die die Leistungsfähigkeit von SVG nutzen . Genießen!
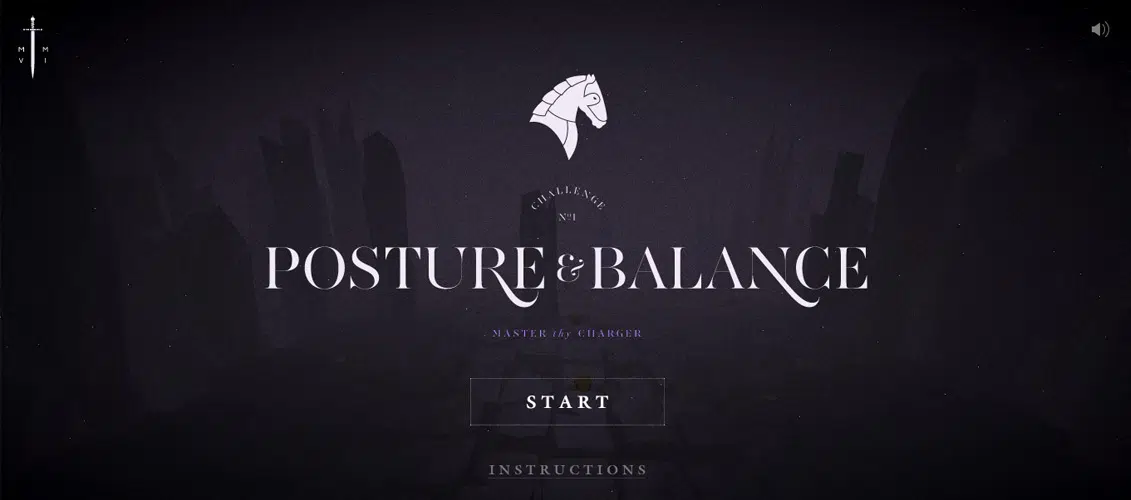
Kavalier: Eroberer der Exzellenz
Diese Spieleserien wurden mit SVG für Animationen und Grafiken erstellt. Posture & Balance ist das erste Spiel, das für eine Plattform namens Cavalier entwickelt wurde, die mit innovativen Technologien entwickelt wurde.
Poignée de main männlich
Diese animierte und fotografische neue Website wurde für das in Frankreich ansässige Grafikdesign- und digitale Kreativstudio Poignee de main virile erstellt. Das Ergebnis ist unglaublich!
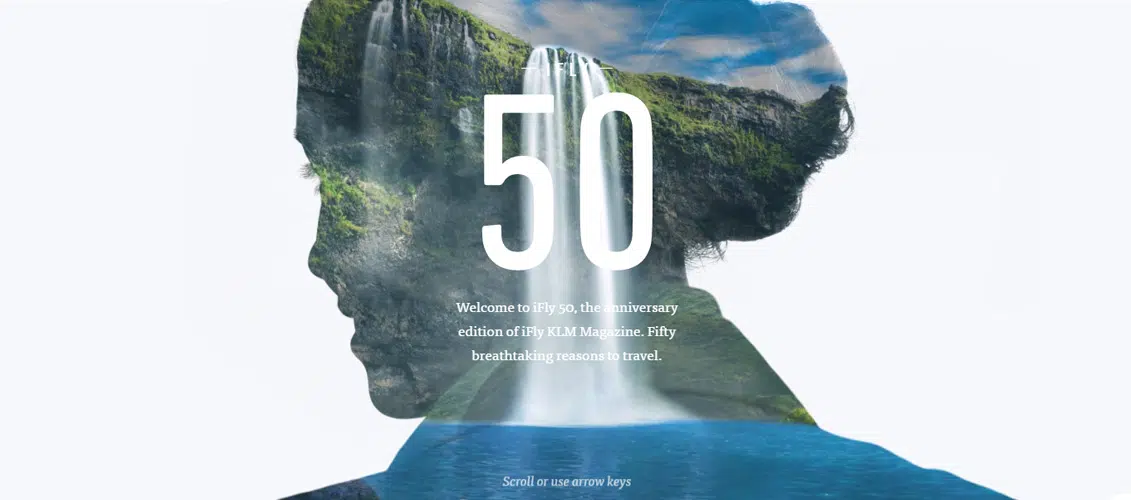
iFly50
Als das FLY KLM Magazine seine fünfzigste Ausgabe feierte, entwarf es eine lebendig animierte Website für die ultimative Reisekollektion. Auf diese Weise wurden die 50 schönsten und faszinierendsten Orte der Erde präsentiert.
Die Sternenkarte von ARK: Star Citizen
Unter Verwendung einer unglaublichen ARK-Oberfläche präsentiert diese Website Robert's Space Industries, einen Hersteller von Raumfahrzeugen, innerhalb des Spiels „Star Citizen“. Dies ist ein Portal für Informationen, Updates und Käufe Ihres eigenen Raumschiffs, mit dem Sie die Bürger von Star Citizen schützen können.
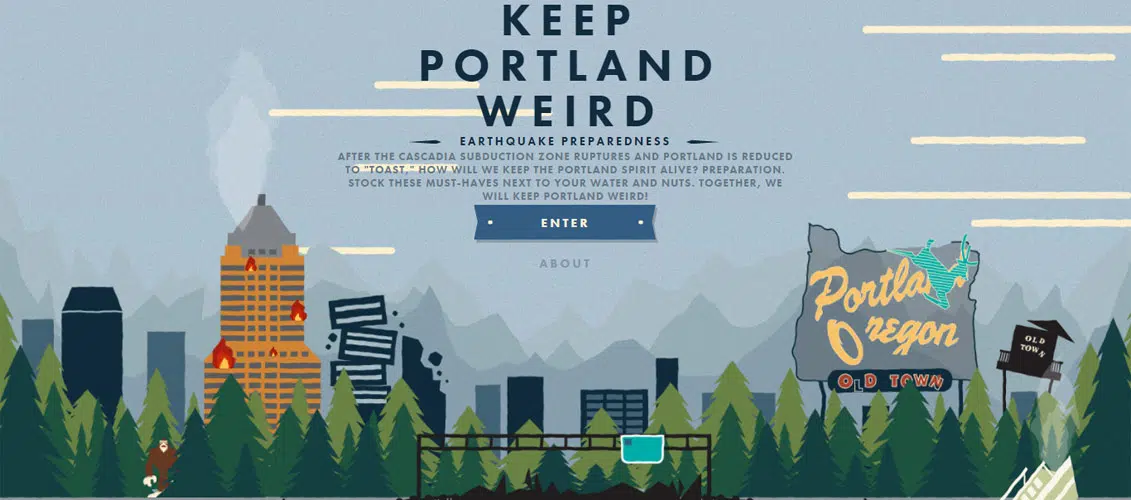
Keep Earthquakes Weird
Keep Earthquakes Weird ist eine Plattform, die mit atemberaubenden SVG-Grafikeffekten erstellt wurde, die mit dem Ziel erstellt wurden, die Bevölkerung von Portland im Falle eines Erdbebens vorzubereiten. Der Inhalt ist sehr lehrreich.
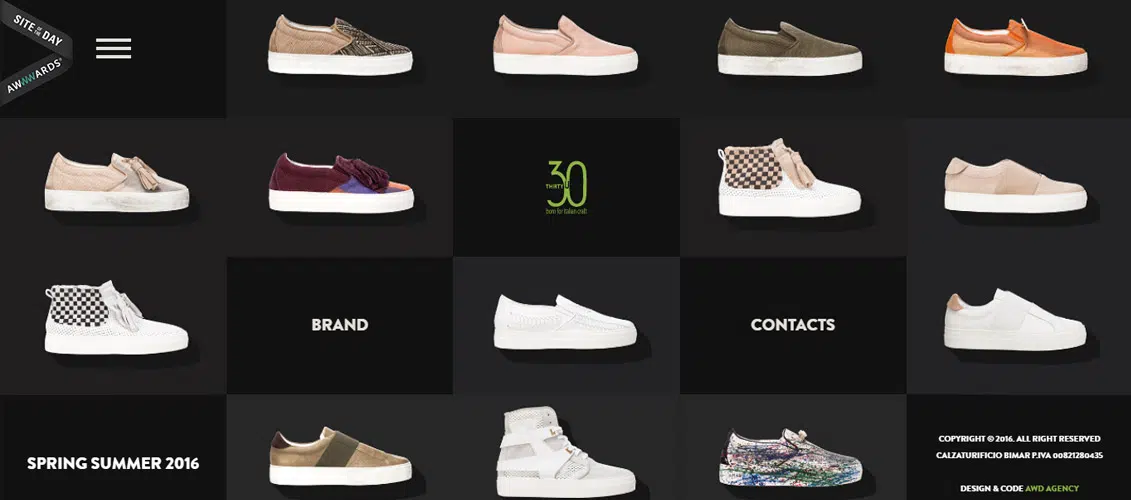
30 u
30u ist ein E-Shop, der Schuhe auf einer Website verkauft, die von Entwicklern erstellt wurde, die Wert auf Stil legen und einige interessante SVG-Funktionen verwenden.
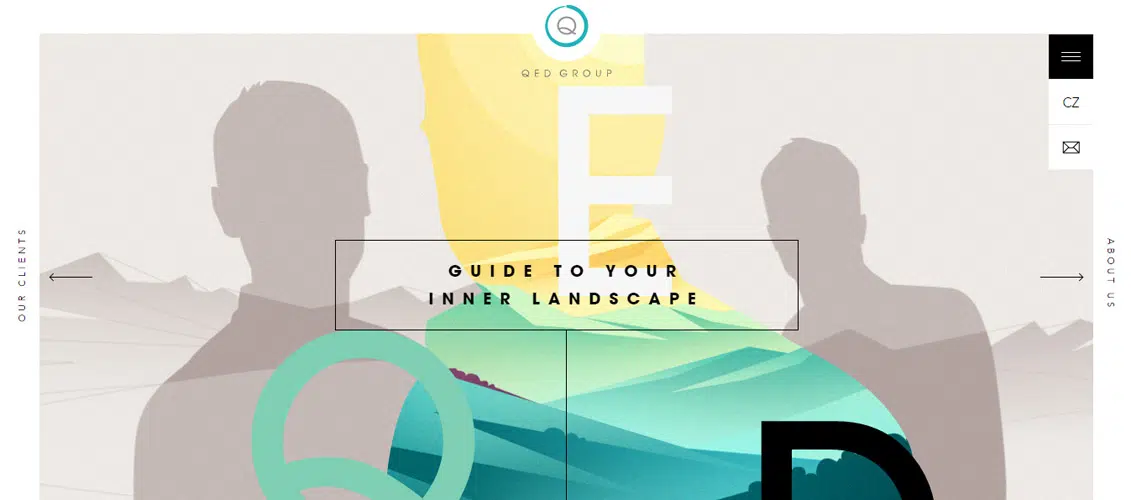
QED-Gruppe
Die QED GROUP-Website verfügt über erstaunliche, suggestive Illustrationen, die Ihnen ein großartiges Navigationserlebnis bieten. Das Layout der Seite ist edel und schick.
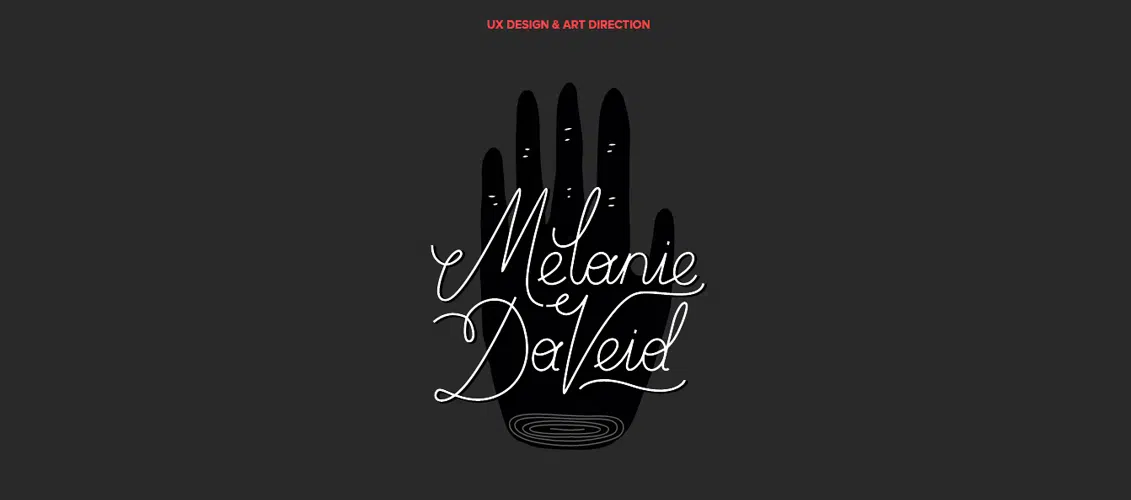
Melanie David
Die Website von Melanie Daveid ist eine der schönsten Portfolioseiten, die man im Internet finden kann. Die Website enthält fließende Übergänge und wunderschöne Handillustrationen
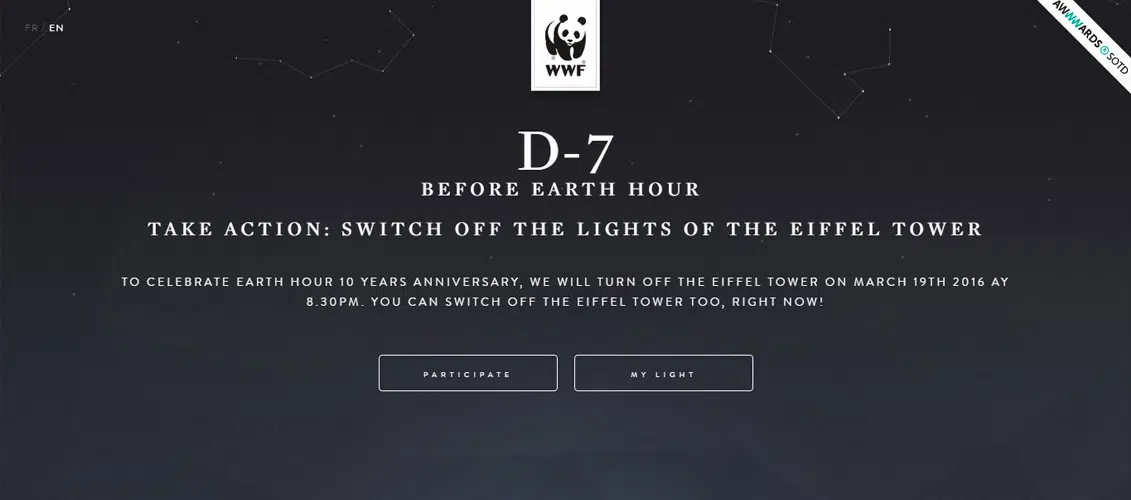
WWF Frankreich – Earth Hour Paris
Diese animierte Seite wurde für den WWF Frankreich erstellt und wurde verwendet, um anzukündigen, dass am 19. März die Lichter des Eiffelturms zur Earth Hour ausgeschaltet werden.
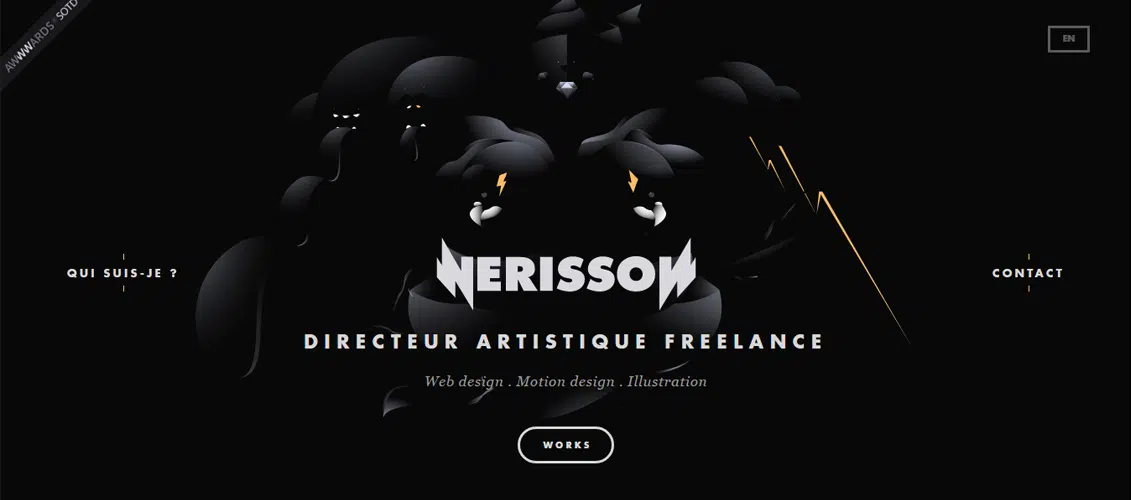
Nerison
Nerisson alias Jimmy Raheriarisoa ist ein französischer Art Director, der sich auf Web-/Mobildesign, Illustration und Motion Design spezialisiert hat. Dies ist eine großartige Portfolio-Site mit schönen Illustrationen und grafischen Funktionen.
Ein Designunternehmen
One Design Company ist ein erfahrenes und enthusiastisches Team aus Designern, Entwicklern, Projektmanagern, Autoren und Künstlern. Ihre Website ist lebendig und interaktiv und basiert auf gestochen scharfen SVG-Bildern.
LIX – Der kleinste 3D-Druckstift der Welt
LIX ist der kleinste und intelligenteste 3D-Druckstift auf dem Markt. Mit Hilfe einer suggestiven Animation auf der Homepage der Website können Sie erleben, wie interessant 3D-Druck ist.
MIDORI AOYAMA
Midori Aoyama ist eine in Tokio ansässige DJ und Produzentin. Er hat seine eigene Partei „EUREKA!“ ins Leben gerufen. das ist immer noch eine der besten House-Music-Partys in Japan. Seine Seite ist auch innovativ, ein interessantes Beispiel für SVG und wie Sie als Benutzer davon profitieren können.






















![Inline-SVG vs. Icon-Fonts [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)