Supercharge Testing React-Anwendungen mit Wallaby.js
Veröffentlicht: 2022-03-10Hinweis : Um folgen zu können, müssen Sie mit JavaScript-Tests vertraut sein und über praktische Kenntnisse im Erstellen von React-Anwendungen verfügen.
Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei Wallaby unterstützt, die großartige Entwicklertools entwickeln, die die Grenzen des technisch Machbaren erweitern und dadurch Softwareentwickler effizienter, effektiver und glücklicher machen. Danke!
Eine Sache, die Sie sehr schnell feststellen werden, wenn Sie mit dem Schreiben von Tests für eine Anwendung beginnen, ist, dass Sie Ihre Tests während des Codierens ständig ausführen möchten. Das Wechseln zwischen Ihrem Code-Editor und dem Terminalfenster (oder im Fall von VS Code dem integrierten Terminal) erhöht den Overhead und verringert Ihre Produktivität beim Erstellen Ihrer Anwendung. In einer idealen Welt hätten Sie direkt in Ihrem Editor sofortiges Feedback zu Ihren Tests, während Sie Ihren Code schreiben. Geben Sie Wallaby.js ein.
Was ist Wallaby.js?
Wallaby.js ist ein intelligenter Testrunner für JavaScript, der Ihre Tests kontinuierlich ausführt. Es meldet die Codeabdeckung und andere Ergebnisse direkt an Ihren Code-Editor, sobald Sie Ihren Code ändern (auch ohne die Datei zu speichern). Das Tool ist als Editor-Erweiterung für VS Code, IntelliJ-Editoren (wie WebStorm und IntelliJ IDEA), Atom, Sublime Text und Visual Studio verfügbar.

Warum Wallaby.js?
Wie bereits erwähnt, zielt Wallaby.js darauf ab, Ihre Produktivität bei Ihrer täglichen JavaScript-Entwicklung zu verbessern. Abhängig von Ihrem Entwicklungsworkflow kann Wallaby Ihnen jede Woche Stunden Zeit sparen, indem es den Kontextwechsel reduziert. Wallaby bietet auch Codeabdeckungsberichte, Fehlerberichte und andere zeitsparende Funktionen wie Zeitreise-Debugging und Testgeschichten.
Erste Schritte mit Wallaby.js in VS Code
Mal sehen, wie wir die Vorteile von Wallaby.js mit VS Code nutzen können.
Hinweis: Wenn Sie VS Code nicht verwenden, finden Sie hier Anweisungen zur Einrichtung für andere Editoren.
Installieren Sie die Wallaby.js-VS-Code-Erweiterung
Zu Beginn installieren wir die Wallaby.js VS Code-Erweiterung.
Nach der Installation der Erweiterung wird die Wallaby.js Core Runtime automatisch heruntergeladen und installiert.
Wallaby-Lizenz
Wallaby bietet eine Open-Source-Lizenz für Open-Source-Projekte, die Wallaby.js verwenden möchten. Besuchen Sie hier, um eine Open-Source-Lizenz zu erhalten. Sie dürfen die Open-Source-Lizenz mit dem Demo-Repo für diesen Artikel verwenden.
Sie können auch eine voll funktionsfähige 15-Tage-Testlizenz erhalten, indem Sie hier besuchen.
Wenn Sie Wallaby.js für ein Nicht-Open-Source-Projekt über den Zeitraum der 15-tägigen Testlizenz hinaus verwenden möchten, können Sie einen Lizenzschlüssel von der Wallaby-Website erhalten.
Lizenzschlüssel zum VS-Code hinzufügen
Nachdem Sie einen Lizenzschlüssel erhalten haben, gehen Sie zu VS Code und suchen Sie in der Befehlspalette nach „Wallaby.js: Manage License Key“, klicken Sie auf den Befehl und Ihnen wird ein Eingabefeld angezeigt, in das Sie Ihren Lizenzschlüssel eingeben können, und drücken Sie dann die Eingabetaste und Sie erhalten eine Benachrichtigung, dass Wallaby.js erfolgreich aktiviert wurde.
Wallaby.js und reagieren
Nachdem wir nun Wallaby.js in unserem VS-Code-Editor eingerichtet haben, können wir das Testen einer React-Anwendung mit Wallaby.js beschleunigen.
Für unsere React-App werden wir eine einfache Upvote/Downvote-Funktion hinzufügen und wir werden einige Tests für unsere neue Funktion schreiben, um zu sehen, wie sich Wallaby.js in der Mischung abspielt.
Erstellen der React-App
Hinweis : Sie können das Demo-Repo klonen, wenn Sie möchten, oder Sie können unten folgen.
Wir werden unsere React-App mit dem CLI-Tool create-react-app erstellen.
npx create-react-app wallaby-js-demoÖffnen Sie dann das neu erstellte React-Projekt in VS Code.
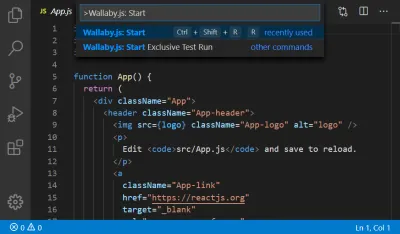
Öffnen src/App.js und starten Sie Wallaby.js, indem Sie Folgendes ausführen: „Wallaby.js: Start“ in der VS Code-Befehlspalette (alternativ können Sie die Tastenkombination Strg + Umschalt + R R verwenden, wenn Sie sich auf einem Windows- oder Linux-Computer befinden , oder Cmd + Shift + R R auf einem Mac).

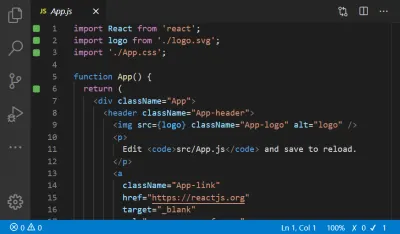
Wenn Wallaby.js startet, sollten Sie die Testabdeckungsindikatoren links neben Ihrem Editor sehen, ähnlich wie im folgenden Screenshot:

Wallaby.js bietet 5 verschiedenfarbige Indikatoren am linken Rand Ihres Code-Editors:
- Grau: bedeutet, dass die Codezeile von keinem Ihrer Tests ausgeführt wird.
- Gelb: bedeutet, dass ein Teil des Codes in einer bestimmten Zeile ausgeführt wurde, andere Teile jedoch nicht.
- Grün: bedeutet, dass der gesamte Code einer Zeile von Ihren Tests ausgeführt wurde.
- Pink: bedeutet, dass sich die Codezeile im Ausführungspfad eines fehlgeschlagenen Tests befindet.
- Rot: bedeutet, dass die Codezeile die Quelle eines Fehlers oder einer fehlgeschlagenen Erwartung ist oder sich im Stack eines Fehlers befindet.
Wenn Sie sich die Statusleiste ansehen, sehen Sie Wallaby.js-Metriken für diese Datei und es zeigt, dass wir eine 100-prozentige Testabdeckung für src/App.js und einen einzigen bestandenen Test ohne fehlgeschlagenen Test haben. Woher weiß Wallaby.js das? Als wir Wallaby.js gestartet haben, hat es festgestellt, dass src/App.js eine Testdatei src/App.test.js hat, es führt diese Tests dann im Hintergrund für uns aus und gibt uns bequem die Rückmeldungen, indem es seine Farbindikatoren verwendet und uns auch gibt eine zusammenfassende Metrik zu unseren Tests in der Statusleiste.
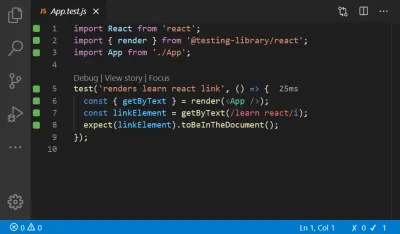
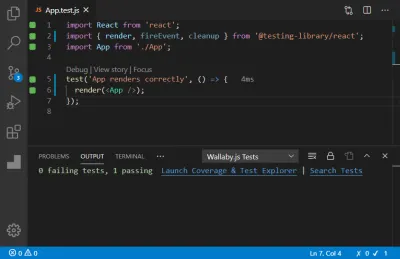
Wenn Sie auch src/App.test.js öffnen, sehen Sie ein ähnliches Feedback von Wallaby.js

Derzeit sind alle Tests im Moment bestanden, sodass wir alle grünen Anzeigen erhalten. Sehen wir uns an, wie Wallaby.js mit fehlgeschlagenen Tests umgeht. Lassen Sie uns in src/App.test.js den Test fehlschlagen lassen, indem Sie die Erwartung des Tests wie folgt ändern:
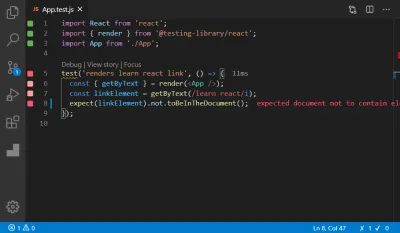
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); Der folgende Screenshot zeigt, wie Ihr Editor jetzt mit geöffnetem src/App.test.js aussehen würde:

Sie werden sehen, dass die Anzeigen für die fehlgeschlagenen Tests rot und rosa werden. Beachten Sie auch, dass wir die Datei für Wallaby.js nicht speichern mussten, um zu erkennen, dass wir eine Änderung vorgenommen haben.
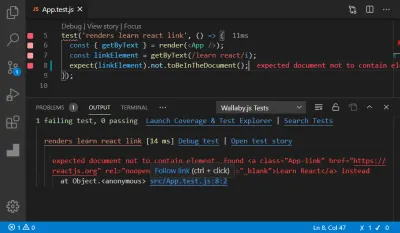
Sie werden auch die Zeile in Ihrem Editor in src/App.test.js , die den Fehler des Tests ausgibt. Dies geschieht dank der erweiterten Protokollierung von Wallaby.js. Mit der erweiterten Protokollierung von Wallaby.j können Sie neben Ihrem Code auch Laufzeitwerte melden und untersuchen, indem console.log verwenden, ein spezielles Kommentarformat //? und der VS-Code-Befehl Wallaby.js: Show Value .
Sehen wir uns nun den Wallaby.js-Workflow zum Beheben fehlgeschlagener Tests an. Klicken Sie auf die Wallaby.js-Testanzeige in der Statusleiste, um das Wallaby.js-Ausgabefenster zu öffnen. („✗ 1 ✓ 0“)

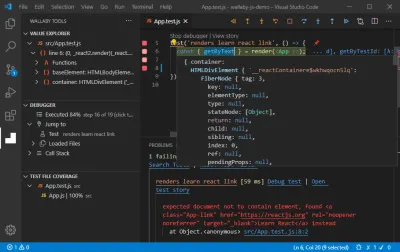
Im Ausgabefenster von Wallaby.js sollten Sie direkt neben dem fehlgeschlagenen Test einen Link „Debug Test“ sehen. Durch Drücken der Strg -Taste und Klicken auf diesen Link wird der Zeitreise-Debugger von Wallaby.js gestartet. Wenn wir das tun, wird das Wallaby.js-Tools-Fenster neben Ihrem Editor geöffnet, und Sie sollten den Wallaby.js-Debugger-Abschnitt sowie die Abschnitte Value Explorer und Test File Coverage sehen.
Wenn Sie den Laufzeitwert einer Variablen oder eines Ausdrucks sehen möchten, wählen Sie den Wert in Ihrem Editor aus und Wallaby.js zeigt ihn für Sie an.

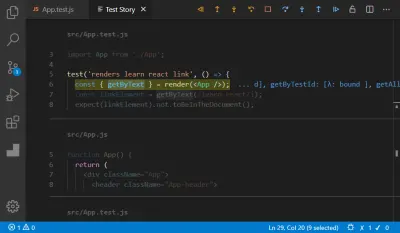
Beachten Sie auch den Link „Teststory öffnen“ im Ausgabefenster. Mit der Teststory von Wallby.j können Sie alle Ihre Tests und den Code, den sie testen, in einer einzigen Ansicht in Ihrem Editor anzeigen.
Sehen wir uns das in Aktion an. Drücken Sie Strg und klicken Sie auf den Link – Sie sollten sehen können, wie sich die Wallaby.js-Teststory in Ihrem Editor öffnet. Der Test Story Viewer von Wallaby bietet eine einzigartige und effiziente Möglichkeit, in einer einzigen logischen Ansicht zu überprüfen, welchen Code Ihr Test ausführt.

Eine andere Sache, die wir untersuchen werden, bevor wir unseren fehlgeschlagenen Test beheben, ist die Wallaby.js-App. Beachten Sie den Link im Ausgabefenster von Wallaby.js: „Launch Coverage & Test Explorer“. Durch Klicken auf den Link wird die Wallaby.js-App gestartet, die Ihnen eine kompakte Vogelperspektive aller Tests in Ihrem Projekt bietet.

Klicken Sie anschließend auf den Link und starten Sie die Wallaby.js-App in Ihrem Standardbrowser über https://localhost:51245/ . Wallaby.js erkennt schnell, dass wir unser Demoprojekt in unserem Editor geöffnet haben, der es dann automatisch in die App lädt.
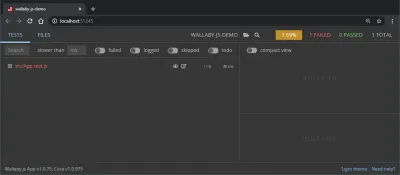
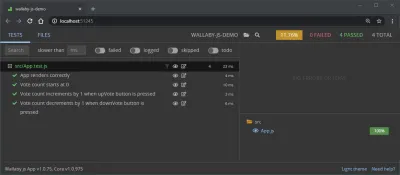
So sollte die App jetzt aussehen:

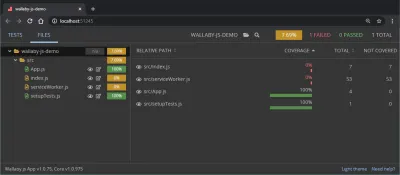
Sie sollten die Messwerte des Tests im oberen Teil der Wallaby.js-App sehen können. Standardmäßig wird die Registerkarte Tests in der App geöffnet. Wenn Sie auf die Registerkarte Dateien klicken, sollten Sie die Dateien in Ihrem Projekt sowie ihre Testabdeckungsberichte sehen können.

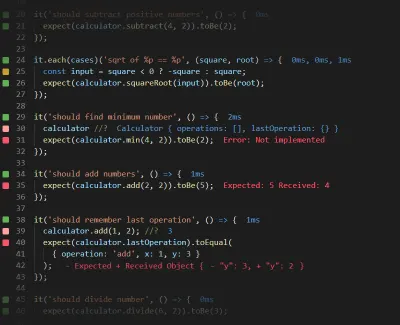
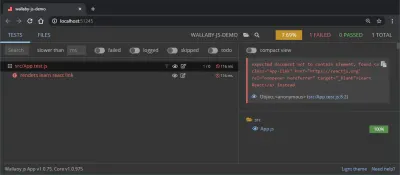
Kehren Sie zur Registerkarte Tests zurück, klicken Sie auf den Test und Sie sollten die Fehlerberichtsfunktion von Wallaby.js auf der rechten Seite sehen:

Jetzt haben wir all das behandelt, gehen Sie zurück zum Editor und beheben Sie den fehlgeschlagenen Test, um Wallaby.js glücklich zu machen, indem Sie die Zeile, die wir zuvor geändert haben, auf diese zurücksetzen:
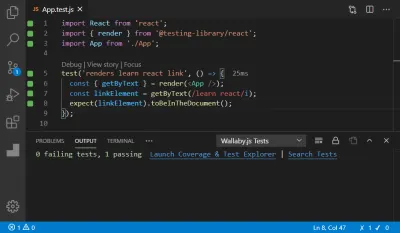
expect(linkElement).toBeInTheDocument();Das Ausgabefenster von Wallaby.js sollte jetzt wie im Screenshot unten aussehen und Ihre Testabdeckungsindikatoren sollten jetzt alle bestehen.

Implementierung unseres Features
Wir haben Wallaby.js in der von create-react-app für uns erstellten Standard-App untersucht. Lassen Sie uns unsere Upvote/Downvote-Funktion implementieren und Tests dafür schreiben.
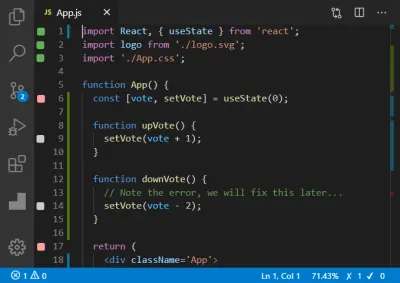
Die Benutzeroberfläche unserer Anwendung sollte zwei Schaltflächen enthalten, eine für Upvoting und die andere für Downvoting sowie einen einzelnen Zähler, der abhängig von der Schaltfläche, auf die der Benutzer klickt, erhöht oder verringert wird. Ändern wir src/App.js so, dass es so aussieht.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; Wir werden auch die Benutzeroberfläche ein wenig stylen. Fügen Sie die folgenden Regeln zu src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } Wenn Sie sich src/App.js , werden Sie einige graue Indikatoren von Wallaby.js bemerken, die uns darauf hinweisen, dass ein Teil unseres Codes noch nicht getestet wurde. Außerdem werden Sie feststellen, dass unser anfänglicher Test in src/App.test.js fehlschlägt und die Wallaby.js-Statusleistenanzeige anzeigt, dass unsere Testabdeckung gesunken ist.

Diese visuellen Hinweise von Wallaby.js sind praktisch für die testgetriebene Entwicklung (TDD), da wir sofortiges Feedback zum Status unserer Anwendung in Bezug auf Tests erhalten.
Testen unseres App-Codes
Lassen Sie uns src/App.test.js ändern, um zu überprüfen, ob die App korrekt gerendert wird.
Hinweis : Wir werden die React Testing Library für unseren Test verwenden, die aus der Box kommt, wenn Sie create-react-app ausführen. Siehe die Dokumentation für die Verwendungsanleitung.
Wir werden ein paar zusätzliche Funktionen von @testing-library/react benötigen, aktualisieren Sie Ihren @testing-library/react Import auf:
import { render, fireEvent, cleanup } from '@testing-library/react'; Dann ersetzen wir den einzelnen Test in src/App.js durch:
test('App renders correctly', () => { render(<App />); }); Sofort sehen Sie, dass der Indikator sowohl in der Zeile src/App.test.js wird, wo wir das Rendern der App testen, als auch dort, wo wir render in unserer src/App.js .

Als Nächstes testen wir, ob der Anfangswert des vote null (0) ist.
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });Als Nächstes testen wir, ob das Klicken auf die Upvote-Schaltfläche die Abstimmung erhöht:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });Wir werden auch die Downvote-Interaktion wie folgt testen:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Hoppla, dieser Test schlägt fehl. Lassen Sie uns herausfinden, warum. Klicken Sie über dem Test im Wallaby.js-Ausgabefenster auf den Link View story code lens oder auf den Link Debug Test und verwenden Sie den Debugger, um zur downVote Funktion zu gelangen. Wir haben einen Fehler ... wir hätten die Stimmenzahl um 1 verringern sollen, aber stattdessen verringern wir sie um 2. Lassen Sie uns unseren Fehler beheben und um 1 verringern.
src/App.js function downVote() { setVote(vote - 1); }Sehen Sie sich jetzt an, wie die Anzeigen von Wallaby grün werden und wir wissen, dass alle unsere Tests bestanden sind:
Unsere src/App.test.js sollte so aussehen:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);Nachdem wir diese Tests geschrieben haben, zeigt uns Wallaby.js, dass die fehlenden Codepfade, die wir ursprünglich identifiziert haben, bevor wir Tests geschrieben haben, nun ausgeführt wurden. Wir können auch sehen, dass unsere Abdeckung zugenommen hat. Auch hier werden Sie feststellen, dass Sie durch das Schreiben Ihrer Tests mit sofortigem Feedback von Wallaby.js direkt in Ihrem Browser sehen können, was mit Ihren Tests los ist, was wiederum Ihre Produktivität verbessert.

Fazit
In diesem Artikel haben Sie gesehen, wie Wallaby.js Ihre Entwicklererfahrung beim Testen von JavaScript-Anwendungen verbessert. Wir haben einige Schlüsselfunktionen von Wallaby.js untersucht, in VS Code eingerichtet und dann eine React-Anwendung mit Wallaby.js getestet.
Weitere Ressourcen
- VS-Code-Tutorial, Wallaby.js
- Die Demo-App für dieses Projekt finden Sie auf GitHub.
