Must-Have Sublime Text Extensions für Webentwickler
Veröffentlicht: 2021-04-28Die Welt der IDE-Software ist riesig mit Programmen für jedes Betriebssystem. Mein persönlicher Favorit ist Sublime Text und ich verwende es für alle meine Programmierprojekte.
Abgesehen von den vielen optionalen Themen, Tastaturkürzeln und dem blitzschnellen Workflow von Sublime hat es auch eine riesige Community von Entwicklern, die Erweiterungen erstellen, die die Software noch besser und benutzerfreundlicher machen.
Wenn Sie sich umsehen, finden Sie Hunderte von Erweiterungen zur Auswahl. Und für diesen Beitrag habe ich einige der besten Sublime-Erweiterungen kuratiert, die Zeit und Mühe in jedem Webentwicklungs-Workflow sparen.
Wenn Sie nach Sublime Text-Erweiterungen für WordPress suchen, probieren Sie diese Sammlung aus.
1. Emmet-Erweiterung

Sublime Text und Emmet sind praktisch ein und dasselbe. Die Emmet-Erweiterung dient nicht nur einer Funktion oder einem Zweck.
Es ist ein riesiges Toolkit für Webentwickler mit einer Reihe praktischer Programmierfunktionen, zusätzlichen Tastenkombinationen und Funktionen zur Automatisierung Ihres Arbeitsablaufs. Dies kann Ihnen helfen, Ihre Code-Snippets zu verwalten oder zusätzliche Funktionen wie automatische Bildattribute hinzuzufügen.
Wenn Sie Emmets umfangreiche Dokumentation durchsehen, werden Sie sicher eine Reihe praktischer Dinge finden, die Sie übernehmen können. Es wird einige Anpassungen erfordern, um dies zu einem normalen Teil Ihres Arbeitsablaufs zu machen, aber am Ende lohnt es sich, es zu lernen.

Es gibt keine bessere Erweiterung für Sublime Text als Emmet. Besonders für alle, die Websites häufig von Grund auf neu programmieren.
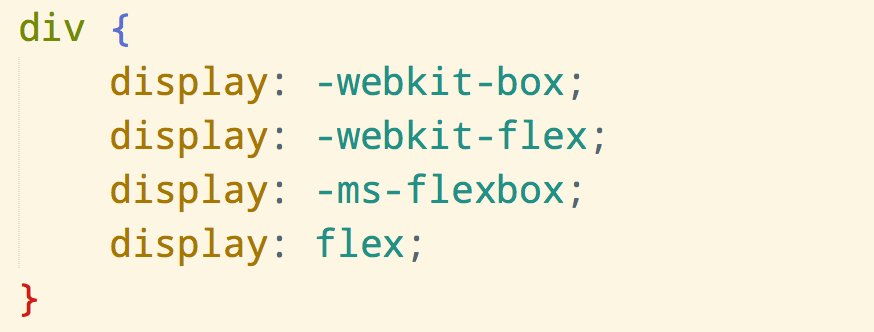
2. Autoprefixer

Viele der neueren CSS3-Eigenschaften haben Präfixe, um mit verschiedenen Rendering-Engines umzugehen. Diese werden hauptsächlich für die WebKit-, Gecko- und Microsoft-Engines verwendet, die als Herstellerpräfixe zusammengefasst sind.
Nicht mehr jede Eigenschaft benötigt diese Präfixe. Browser haben in wenigen Jahren einen langen Weg zurückgelegt, und die meisten CSS3-Eigenschaften können ohne vorangestellten Code ausgeführt werden.
Aber wenn Sie das größtmögliche Publikum unterstützen wollen, dann brauchen Sie Autoprefixer. Dies kann mit nur wenigen Klicks über den Sublime-Paketmanager installiert werden und ist noch einfacher in Ihre Codebasis einzufügen.
3. Themr

Sublime wird mit einigen Standarddesigns mit bestimmten Syntax-Hervorhebungsstilen geliefert. Aber vielleicht möchten Sie Ihr Arsenal erweitern und dabei kann Themr helfen.
Mit diesem kleinen Add-On können Sie verfügbare UI-Designs sortieren und nach Ihren Favoriten organisieren und bei Bedarf sogar Tastaturkürzel zuweisen.
Außerdem können Sie neue Themen hinzufügen, sobald Sie sie finden, und sie alle zusammen organisieren. Ihre „Lieblingsthemen“ können sogar als Voreinstellungen gespeichert werden, basierend auf den von Ihnen verwendeten Dateitypen (z. B. HTML-, JS- und PHP-Dateien).
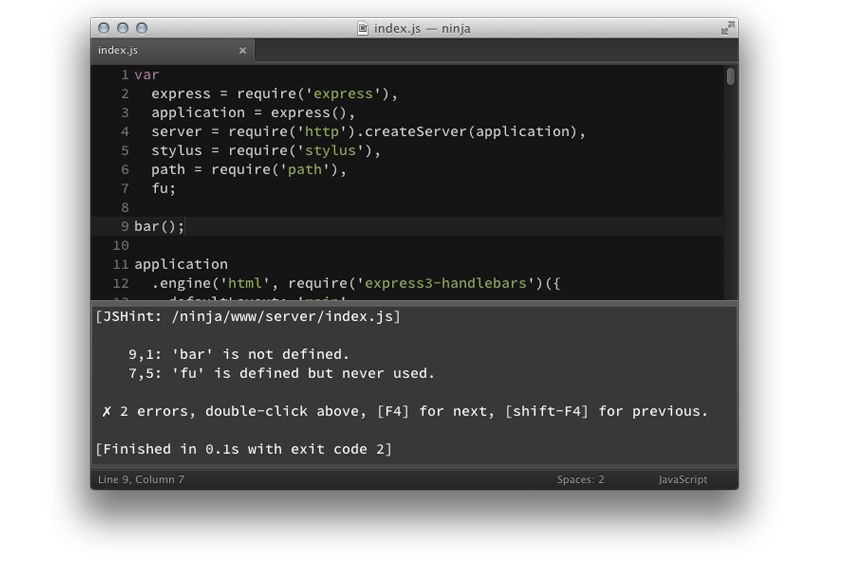
4. JSHint-Erweiterung

Das Debuggen von JavaScript ist ein Schmerz. Wenn Sie das Debuggen üben, werden Sie natürlich besser in diesem Prozess, aber es ist immer noch nicht einfach.
Mit der JSHint-Erweiterung von Sublime können Sie JavaScript-Debugging direkt in Ihre IDE bringen. Mit diesem einfachen Add-on können Sie Ihren JavaScript-Code aus jeder beliebigen JS-Datei testen.
In der IDE wird ein neues Konsolenfenster angezeigt, in dem Sie Fehler durchsuchen, ihre Bedeutung finden und sie schnell korrigieren können.
Sie können dies sogar vom Terminalfenster aus ausführen, wenn Sie eine Datei außerhalb von Sublime überprüfen möchten. Ein hervorragendes Tool für Entwickler, die ständig mit JavaScript arbeiten.
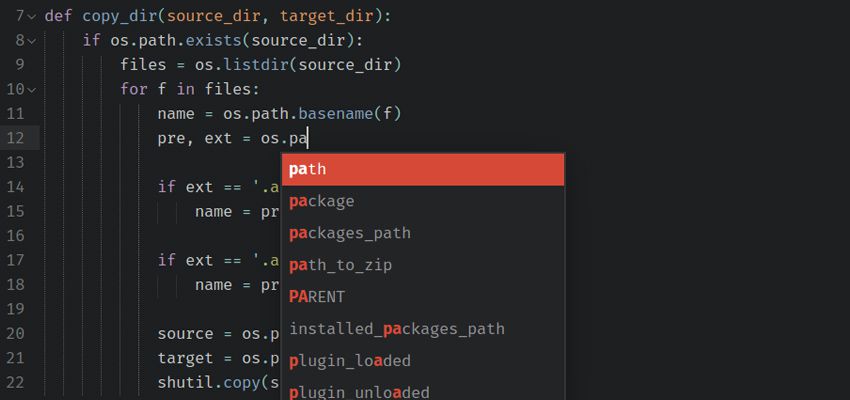
5. Automatischer Dateiname
Fast jede Webseite verweist irgendwo im Code auf andere Dateien. Diese Dateien können Bilder, JS-Skripte, Stylesheets oder sogar andere dynamische Seiten wie .php-Dateien sein.
Mit Auto Filename sparen Sie viel Zeit bei der manuellen Eingabe dieser Dateien. Beginnen Sie einfach mit der Eingabe des Namens, und diese Erweiterung erledigt den Rest mit einem Autocomplete-Feld. Es funktioniert für alle Elemente in Ihrem HTML, sodass Sie schnell Verzeichnispfade für Bilder, CSS-Dateien, JavaScript-Plugins usw. hinzufügen können.
6. Verbesserungen der Seitenleiste
Sublime Text wird mit einer optionalen Seitenleistenansicht geliefert, die wie ein Verzeichnis funktioniert. Dies ist praktisch, wenn Sie an einem größeren Projekt mit mehreren Dateien und Includes arbeiten.
Sidebar Enhancements nimmt die standardmäßige Sublime-Sidebar und verbessert sie! Dadurch erhalten Sie mehrere Ordneransichten, mehr Optionen im Rechtsklick-Kontextmenü, einfaches Kopieren von Pfad-URIs und andere praktische Optionen wie „Öffnen mit“ für Grafiken.
Nicht jeder Entwickler verwendet die Sidebar-Funktion. Ich schalte es sogar aus, wenn ich nur einzelne Dateien bearbeite. Aber wenn Sie die Seitenleiste von Sublime kontinuierlich verwenden, wird sich diese Erweiterung für Ihren Arbeitsablauf als unschätzbar erweisen.
7. Farbwähler

Die meisten von uns sind mit Farbauswahlwerkzeugen in Programmen wie Photoshop vertraut. Sie funktionieren hervorragend und sind oft alles, was wir für einen soliden UI-Prozess benötigen.
Mit der ColorPicker-Erweiterung von Sublime können Sie den Farbauswahlprozess direkt in Ihre IDE integrieren. Natürlich gibt es viele kostenlose Farb-Webapps, auf die Sie sich stattdessen verlassen können. Aber dieses Plugin ist hervorragend, da es direkt im Codefenster funktioniert.
8. Git

Wenn Sie die Git-Versionskontrolle noch nie verwendet haben, kann es ein langer Weg sein, das zu lernen. Die richtigen Ressourcen werden Ihnen helfen, und wenn Sie Git einmal vollständig verstanden haben, werden Sie nie wieder zurück wollen.
Eine der besten Ressourcen, die Sie verwenden können, ist die Git-Erweiterung für Sublime. Dies automatisiert den Workflow der Git-Versionskontrolle und macht es Ihnen super einfach, Pakete von Ihrer IDE aus zu verwalten.
Es ist ein supereinfaches Plugin, mit dem man arbeiten kann, und es ist mit allen Betriebssystemen kompatibel. Viele Entwickler ziehen es vor, die Befehlszeile für die Git-Verwaltung zu verwenden, aber Sublime ist eine weitere praktikable Wahl.
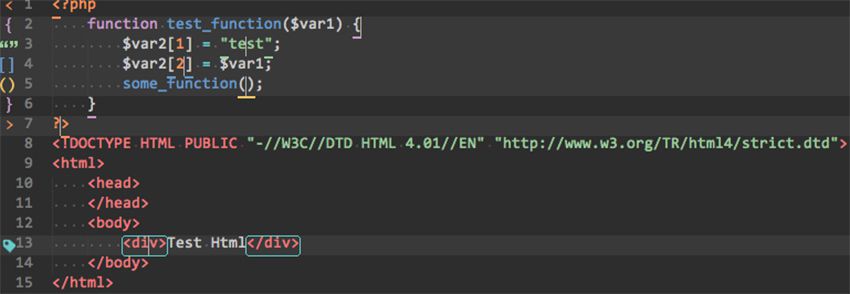
9. Klammer-Highlighter

Hier ist eine begehrte Funktion, die beim Codieren großer Seiten definitiv nützlich ist. Die Bracket Highlighter-Erweiterung hebt automatisch die öffnenden und schließenden Klammern in Ihrem Code hervor. Alles, was Sie tun müssen, ist, Ihren Cursor in die Start- (oder End-) Klammer zu setzen und dann die Datei zu durchsuchen, um das passende Tag zu finden.
Es hilft Ihnen, HTML-Container auf Ihrer Seite zu visualisieren und zu sehen, welche Elemente in anderen Elementen enthalten sind. Sublime hat zwar eine Hervorhebungsfunktion für kleine Klammern mit Emmet, aber ich bevorzuge diese Erweiterung, da die Hervorhebung viel klarer ist.
