Styleguide Toolbox – Vorlagen, UI-Kits, Tools & Generatoren
Veröffentlicht: 2020-06-02Styleguides sind ein wesentliches Werkzeug, um sicherzustellen, dass alle in einer Organisation auf derselben Seite sind. Schließlich ist die Beibehaltung eines einheitlichen Stils entscheidend für die Wiedererkennung und Lesbarkeit der Marke und sieht einfach professioneller aus.
Das Tolle an diesen Styleguide-Ressourcen ist, dass es zweifellos eine gibt, mit der Sie so arbeiten können, wie Sie es möchten. Egal, ob Sie Stile mit Ihrem bevorzugten Bildbearbeitungsprogramm manuell nachbauen oder sie automatisch über einen Browser generieren möchten, hier ist für jeden etwas dabei.
Hier sind einige Ressourcen, die Ihnen bei Ihrer Suche nach Konsistenz helfen!
Schnellsprung: Styleguide-UI-Vorlagen, Styleguide-Webvorlagen, Styleguide-Generierungstools, Living Styleguide-Tools und Styleguide-Generatoren.
Styleguide-UI-Vorlagen
Styleguide-Vorschauvorlage (Skizze) von Tony Jones
Wenn Sie die Sketch-App verwenden, hilft Ihnen diese kostenlose Styleguide- Vorschauvorlage bei der Entwicklung eines schönen, sauberen Styleguides.

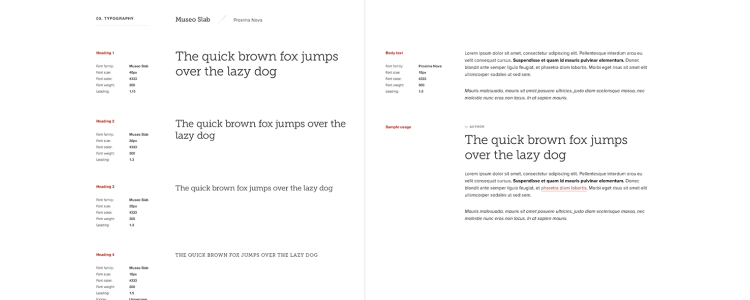
UI-Styleguide-Vorlage (PSD) von Tony Thomas
Die UI-Styleguide-Vorlage ist eine Photoshop-Vorlage (PSD) mit Farbfeldern, Typografie, Ikonografie, Form und UI-Elementen.

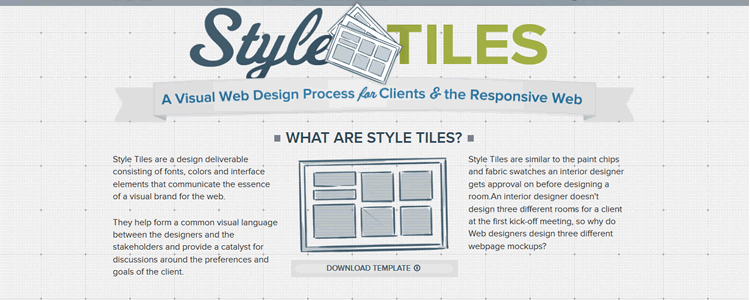
Style Tiles (PSD) von Samantha Warren
Stilfliesen sind insofern interessant, als sie eher als Katalysator für Diskussionen zu Beginn des Designprozesses dienen sollen, bevor ein endgültiges Aussehen festgelegt wurde. Eine großartige Möglichkeit, Ihren Kunden die Möglichkeiten zu zeigen, bevor sie sich auf ein Design festlegen.

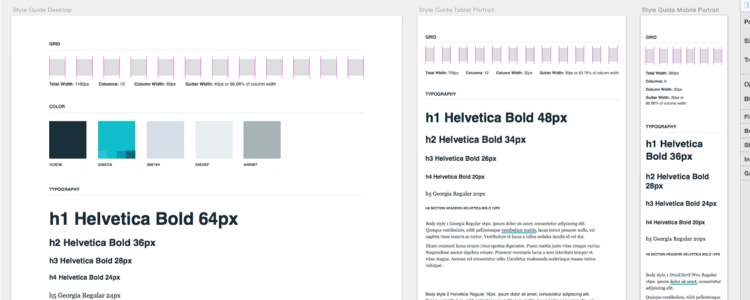
Responsive Digital Style Guide (Skizze) von Mark Ludemann
Manchmal neigen wir dazu, Styleguides nur als eine allgemeine Palette für alle zu betrachten. Responsive Digital Style Guide geht noch einen Schritt weiter und definiert Stile für mobile Geräte.

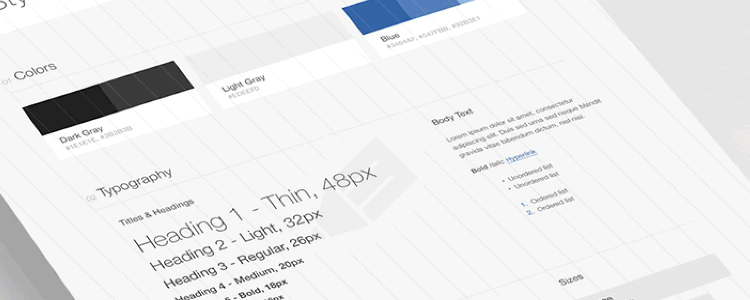
Web- Styleguide (PSD) von Rafal Tomal
Der Web Style Guide zielt darauf ab, vielbeschäftigten Designern einen einfachen „Spickzettel“ zur Verfügung zu stellen, um die Konsistenz in ihren Projekten aufrechtzuerhalten.

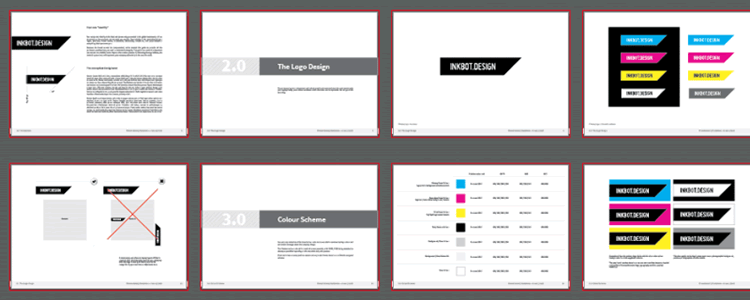
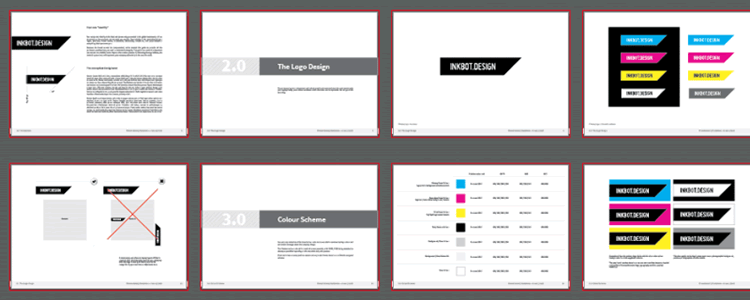
Basic Five Page Style Guide Template (AI) von James George
Basic Five Page Style Guide Template ist eine schöne Gruppe von Vorlagen, die Sie in Adobe Illustrator verwenden können.

Vorlage für Markenrichtlinien (AI)
Die Vorlage für Markenrichtlinien ist eine Ressource, die Sie Kunden mit klaren Anweisungen für Farben, Schriftarten und Beispielen dafür, was Sie nicht tun sollten, übergeben können.


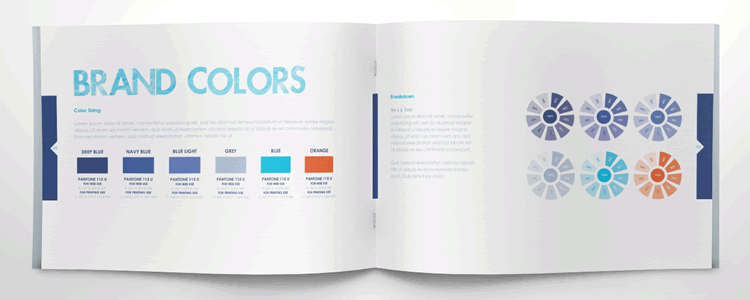
Brandbooks Free Brand Guidelines Template (AI & InDesign) von ZippyPixels
Brandbooks Free Brand Guidelines Template ist eine beeindruckende Sammlung von Dateien, die Sie verwenden können, um eine achtseitige Broschüre mit Markenstilen und Dokumentation auszudrucken.

Styleguide-Webvorlagen
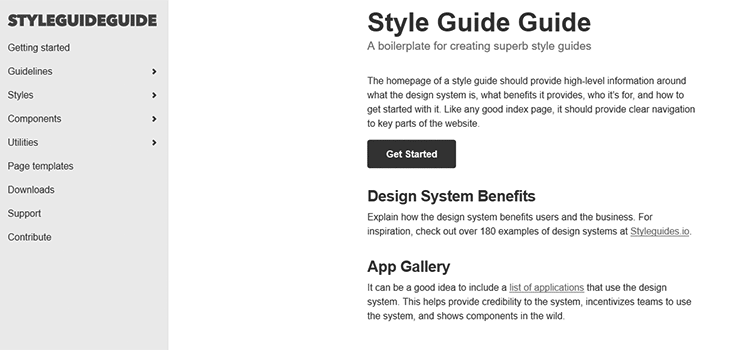
Styleguide Guide von Brad Frost
Style Guide Guide ist ein Musterbeispiel für die Erstellung hervorragender Style Guides.

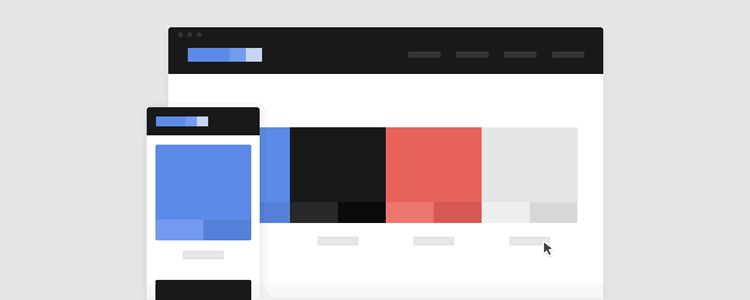
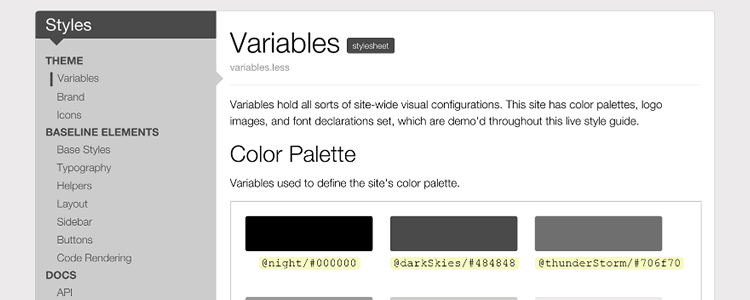
Styleguide-Vorlage in CSS von CodyHouse
Die Styleguide-Vorlage in CSS wurde im Hinblick auf Flexibilität und einfache Aktualisierungen erstellt.

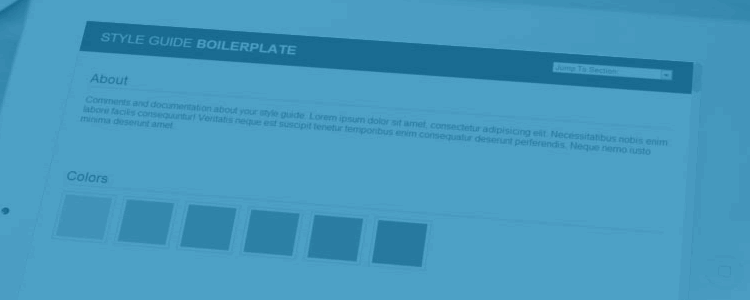
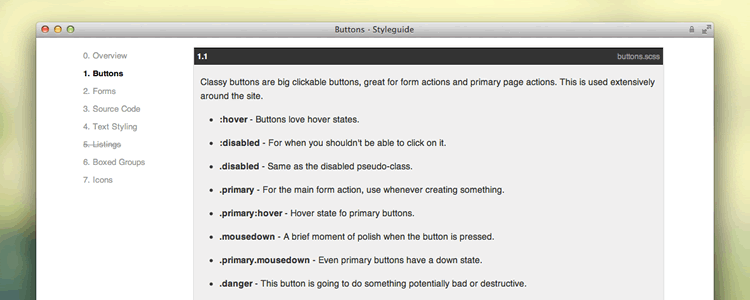
Style Guide Boilerplate von Brett Jankord
Style Guide Boilerplate bietet eine interaktive Möglichkeit, Standardschriften, Farben, Basisstile und Muster für Ihr Webprojekt anzuzeigen.

Bootstrap Style Guide Boilerplate von Kemie Guaida
Bootstrap Style Guide Boilerplate verwendet das beliebte Framework, um ein effizientes Mittel zum Erstellen eines Styleguides zu ermöglichen.

Tools zur Erstellung von Styleguides
StyleDocco
Mit Node.js liest StyleDocco Ihr CSS und generiert einen visuellen Styleguide für Sie.
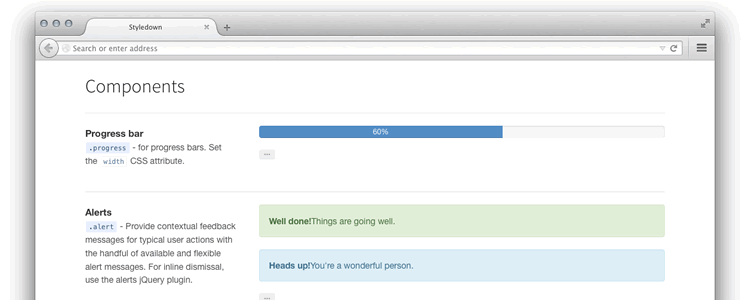
Styledown
Mit Styledown können Sie einen Styleguide erstellen, indem Sie Markdown in Ihren CSS-Dateien verwenden.

Hersteller
Fabricator ist ein Node.js-Tool, mit dem Sie auf einfache Weise Projektdokumentationen schreiben und einen interaktiven Styleguide erstellen können.

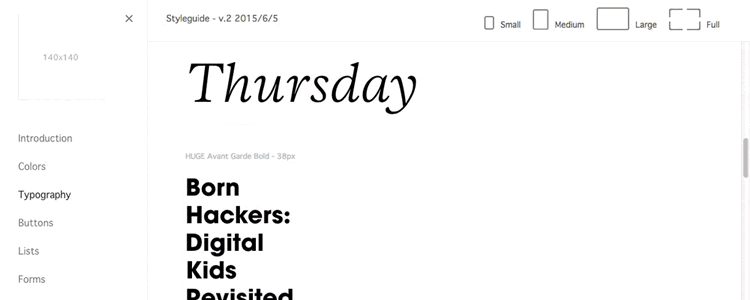
Styleguide von Huge
Styleguide kann zusammen mit Ihrem Projekt verwendet werden, um ein Live-Repository mit automatisch aktualisierten Stilen zu erstellen.

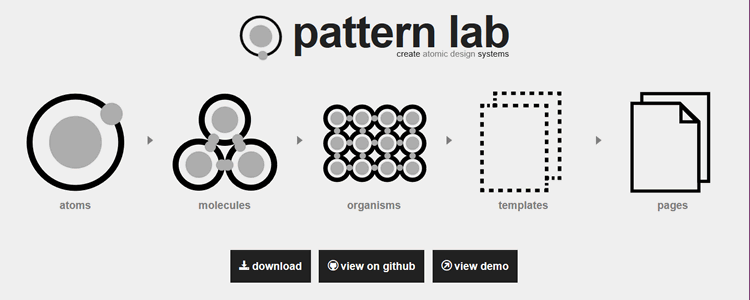
Musterlabor
Atomic Design ist der Begriff, den Pattern Lab verwendet, um sein komponentengesteuertes Styleguide-System zu beschreiben. Das bedeutet, dass es etwas ausführlicher ist und die winzigen Details Ihres Designs abdeckt.

Living Styleguide-Tools
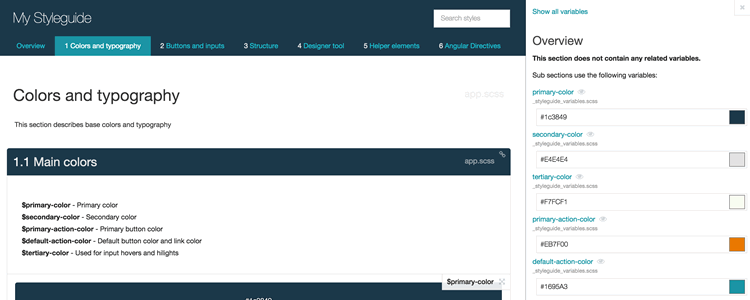
SC5-Styleguide-Generator
Mit dem SC5 Style Guide Generator können Sie Ihren Styleguide direkt in einem Webbrowser erstellen und bearbeiten.

KSS – Knyle-Stylesheets
KSS generiert einen Living Styleguide mit Ruby oder anderen Frameworks, die Gems verwenden.

DokumentCSS
DocumentCSS hilft Ihnen, Live-Styleguides zu erstellen, die sich zusammen mit Ihrer Website ändern.

LivingStyleGuide Juwel
LivingStyleGuide Gem erstellt einen Styleguide mit Sass und Markdown unter anderem mit Ruby, Middleman oder Padrino.

Styleguide-Generatoren
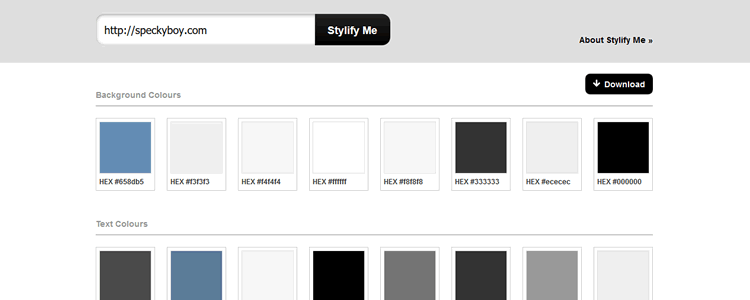
Stilisiere mich
Suchen Sie nach einer wirklich schnellen Möglichkeit, einen Styleguide zu erstellen? Geben Sie einfach Ihre URL in Stylify Me ein und innerhalb von Sekunden haben Sie eine!

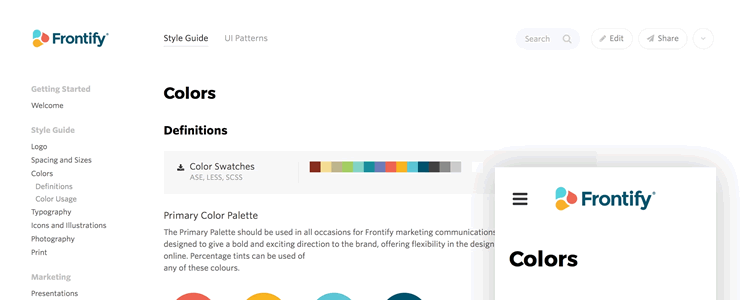
Frontify-Styleguide
Frontify Style Guide geht über die Grundlagen hinaus, indem es Ihnen ermöglicht, Ihren Styleguide mit ihrem Online-Service zu erstellen und zu optimieren.

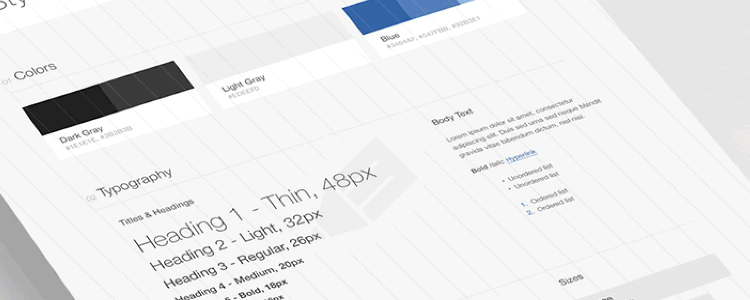
Styleguide-Vorschauvorlage (Skizze) von Tony Jones
Wenn Sie die Sketch-App verwenden, hilft Ihnen diese kostenlose Styleguide- Vorschauvorlage bei der Entwicklung eines schönen, sauberen Styleguides.

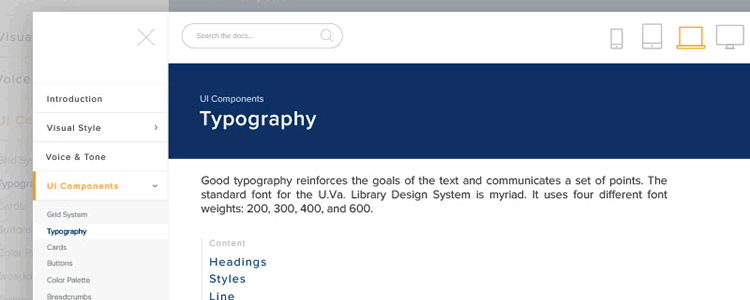
UI-Styleguide-Vorlage (PSD) von Tony Thomas
Die UI-Styleguide-Vorlage ist eine Photoshop-Vorlage (PSD) mit Farbfeldern, Typografie, Ikonografie, Form und UI-Elementen.

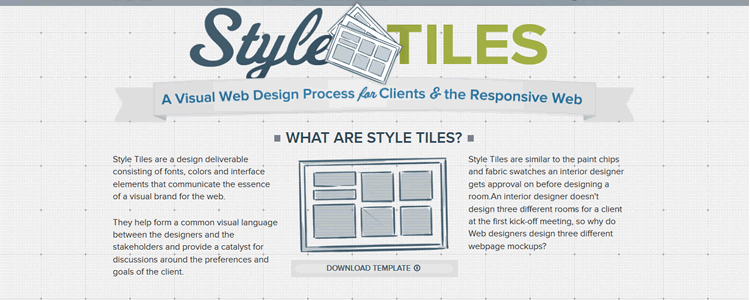
Style Tiles (PSD) von Samantha Warren
Stilfliesen sind insofern interessant, als sie eher als Katalysator für Diskussionen zu Beginn des Designprozesses dienen sollen, bevor ein endgültiges Aussehen festgelegt wurde. Eine großartige Möglichkeit, Ihren Kunden die Möglichkeiten zu zeigen, bevor sie sich auf ein Design festlegen.

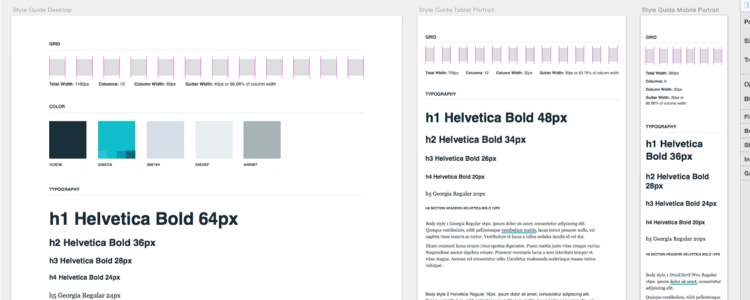
Responsive Digital Style Guide (Skizze) von Mark Ludemann
Manchmal neigen wir dazu, Styleguides nur als eine allgemeine Palette für alle zu betrachten. Responsive Digital Style Guide geht noch einen Schritt weiter und definiert Stile für mobile Geräte.

Web- Styleguide (PSD) von Rafal Tomal
Der Web Style Guide zielt darauf ab, vielbeschäftigten Designern einen einfachen „Spickzettel“ zur Verfügung zu stellen, um die Konsistenz in ihren Projekten aufrechtzuerhalten.

Basic Five Page Style Guide Template (AI) von James George
Basic Five Page Style Guide Template ist eine schöne Gruppe von Vorlagen, die Sie in Adobe Illustrator verwenden können.

Vorlage für Markenrichtlinien (AI)
Die Vorlage für Markenrichtlinien ist eine Ressource, die Sie Kunden mit klaren Anweisungen für Farben, Schriftarten und Beispielen dafür, was Sie nicht tun sollten, übergeben können.

Brandbooks Free Brand Guidelines Template (AI & InDesign) von ZippyPixels
Brandbooks Free Brand Guidelines Template ist eine beeindruckende Sammlung von Dateien, die Sie verwenden können, um eine achtseitige Broschüre mit Markenstilen und Dokumentation auszudrucken.

Abschließend
Machen Sie diesen zusätzlichen Schritt für Ihre Kunden und sich selbst, indem Sie Styleguides für Ihre Projekte erstellen. Lassen Sie uns in den Kommentaren wissen, wie Sie sie verwenden!
Wenn Sie nach etwas Styleguide-Inspiration suchen, sollten Sie sich diesen Beitrag ansehen: Inspirierende Beispiele für UI-Styleguides.
