8 hervorragende Beispiele für die Verwendung von gestapelten Textblöcken im Webdesign
Veröffentlicht: 2021-04-03Es ist so aufregend, moderne Website-Designs zu untersuchen und über winzige Dinge zu stolpern, die Entwickler bezaubernd finden. „Kleine Details machen den Unterschied“ – das hört man heutzutage oft.
Tatsächlich ist es wahr. Diese kleinen einzigartigen Lösungen und Tricks heben Projekte von der Masse ab. Sie machen Erlebnisse originell und Benutzeroberflächen spannend und unvergesslich. Heutzutage setzen sich kleine Trends über die großen durch.
Entwickler halten sich nicht mit einer großen Sache auf; Sie experimentieren mit vielen kleineren Ideen. Daher können wir erstaunliche mikroskopische Lösungen erleben, die das Web vielfältig machen. Einer dieser winzigen Trends sind gestapelte Textblöcke auf einer Homepage.
Mehr als nur Worte
Gestapelte Textblöcke sind überall zu sehen. Das Problem dabei ist jedoch, dass sich Designer manchmal hinreißen lassen und eine Fülle von Informationen einfügen, was zu TL;DR-ähnlichen Inhalten führt. Das will keiner lesen. Bei zwei Linien ist es jedoch eine andere Geschichte. In der Kürze liegt die Würze. Es funktioniert immer. Wählen Sie einfach die Schlüsselwörter aus, verfassen Sie einen einprägsamen Slogan und voila, Sie sind bereit, Kunden zu gewinnen. Es ist so elegant, einfach und effektiv. Kein Wunder, dass viele Designer auf diesen Trick hereinfallen.
Künstler verlassen sich jedoch nicht nur auf kluge Phrasen. Sie spielen mit seinem Erscheinungsbild, peppen es mit interessanten Features auf und betonen es dezent mit raffinierten Tweaks. Dabei kommen verschiedene Techniken zum Einsatz, zum Beispiel:

- Verschiedene Schriftarten;
- Unterschiedliche Farben für jede Zeile;
- Farbe, die sich vom Hintergrund oder anderen Inhalten abhebt;
- Große, fast überwältigende Schriftgrößen;
- Fettschrift;
- Verschiedene Schriftarten;
- Schriftbasierte Kunstwerke;
- Vollständig hervorgehobener Text;
- Und sogar der bewährte und unerwartet nicht so langweilige Unterstrich.
Wir werden alle diese Optionen prüfen, damit Sie das Potenzial jeder einzelnen sehen und die beste Übereinstimmung für Ihren speziellen Fall auswählen können.
Denton-Design
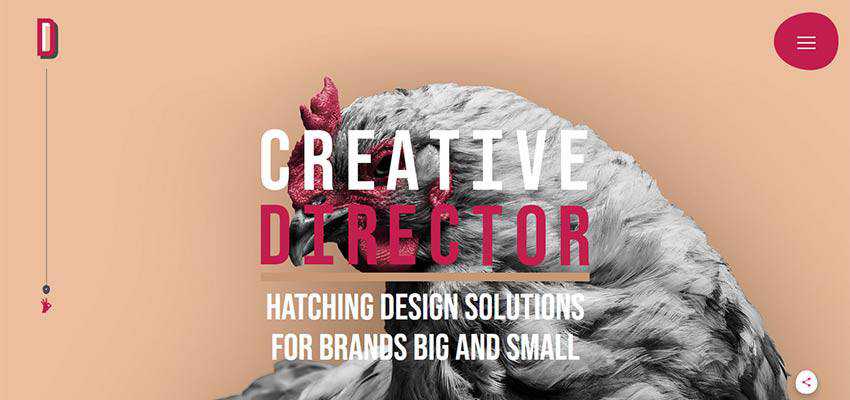
Beginnen wir mit einem der klügsten Vertreter davon im Mainstream – Nathan Dentons Denton Design. Erstellt von Rene Hernandez und Ryan Haskell-Glatz, ist es ein wahres Meisterwerk, das mit Originalität und Skurrilität fasziniert.
„Creative Director“ sind die beiden Worte, die dem Publikum begegnen und den Beginn des Dialogs markieren. Alle Buchstaben sind in Großbuchstaben und einer relativ großen Schriftgröße gesetzt. Sie sind in zwei Grundfarben bemalt: Weiß und Rubinrot. Hier ist der zweizeilige Stapelblock nicht nur eine Begrüßung. Es ist ein integraler Bestandteil des Designs, das das Ensemble vervollständigt und Nathans Beruf herausschreit.

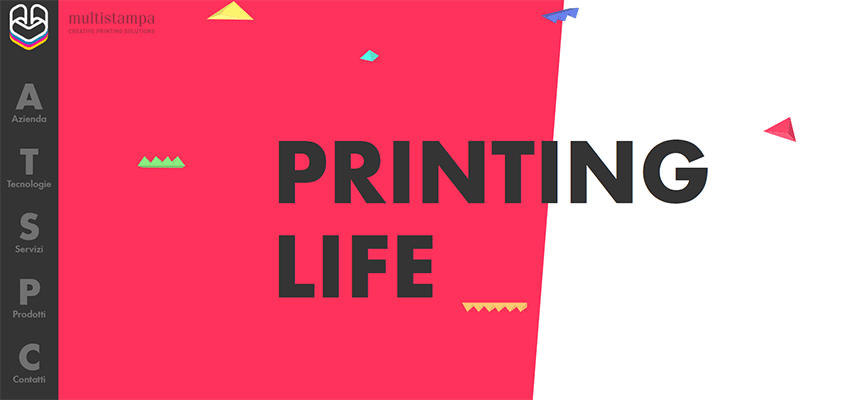
Mehrfachstempel
Das Team hinter Multistampa setzt auf Großbuchstaben, große Formate und neutrale Farben, die sich vom Hintergrund abheben. Der Ausdruck „Printing Life“ ist hier daher ein natürlicher Blickfang, der sich perfekt in die von der Geometrie inspirierte Ästhetik einfügt.

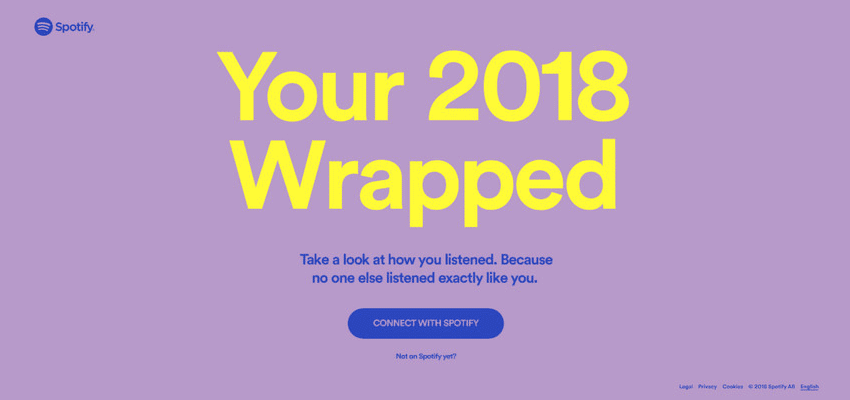
Spotify verpackt
Dies ist der große Name in unserer Kollektion. Spotify ist berühmt für seine bahnbrechenden Lösungen, die beweisen, dass es ein Trendsetter im Webbereich ist. Dieses neueste Beispiel zeigt, dass Duotone und leuchtende Farben die Köpfe ihrer Kreativabteilung immer noch begeistern.
Wieder einmal können wir einen zweizeiligen gestapelten Textblock auf ihrer Website sehen. Es sind zwei Blöcke übereinander angeordnet. Der erste ist groß und prominent, während der zweite klein ist. dennoch auffällig. Das schöne Gelb passt gut zu der als Hintergrundfarbe verwendeten Pantone-Orchidee. Der Slogan fühlt sich sanft und gleichzeitig mutig an.

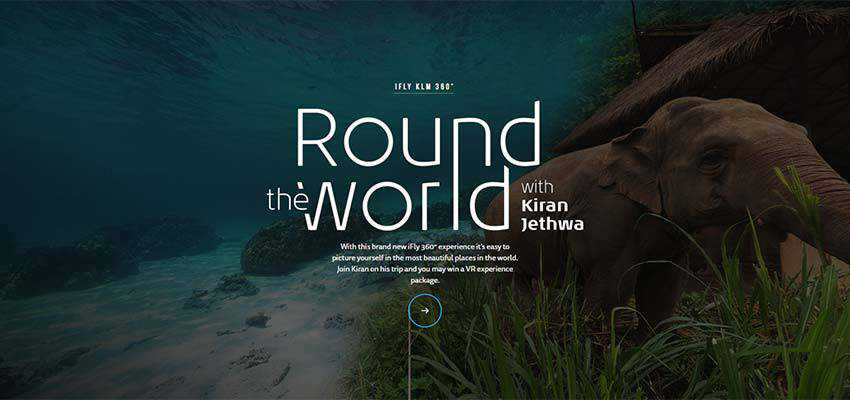
iFly KLM 360 Grad
Das Team hinter dem Design von iFly KLM 360 Grad verwendet die Schönheit typografischer Mittelstücke, die heutzutage leider selten sind. „Round the World with Kiran Jethwa“ zieht sofort unsere Aufmerksamkeit auf sich. Diese künstlerische Interpretation von zweizeiligem gestapeltem Text ist einfach unglaublich. Dünne, elegante Linien von Buchstabenformen, große Größe und kompliziertes Spiel mit Wörtern machen den Satz in unseren Augen zu einem absoluten Gewinner.

Claudia Noronha
Wenn Sie keine Typografie-Künstler zur Verfügung haben, bietet Claudia Noronha eine gültige Alternative – verwenden Sie eine schöne Schrift. Ihre elegante, glatte und etwas fette Schrift interagiert gut mit dem Rest des Inhalts. Gleichzeitig bleibt es der damenhaften Aura des UI treu – was schön zur femininen Gesamtatmosphäre beiträgt. Einfach, schön und effektiv.

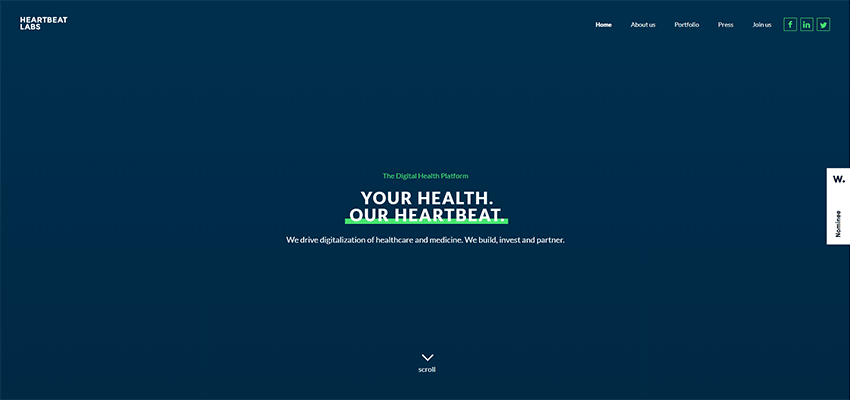
Heartbeat-Labs
Das Team von Heartbeat Labs entscheidet sich für eine altmodische Lösung, die das Unterstreichen von Wörtern impliziert. Hier funktioniert es super. Obwohl die Schrift klein ist, rückt die helle, dicke Linie, die vor einem sauberen, monochromen, dunkelblauen Hintergrund erstrahlt, den Satz ins Rampenlicht.

Sir Mary
SiR MaRy präsentiert einen weiteren absoluten Klassiker in unserer Kollektion. Hier sind die Schlagworte mit dicken schwarzen Linien hervorgehoben. Auch wenn es im Vergleich zu den oben genannten Beispielen etwas brutal und krude erscheinen mag, gibt der Trick dem Slogan dennoch eine solide Basis und grenzt ihn wirkungsvoll ab.

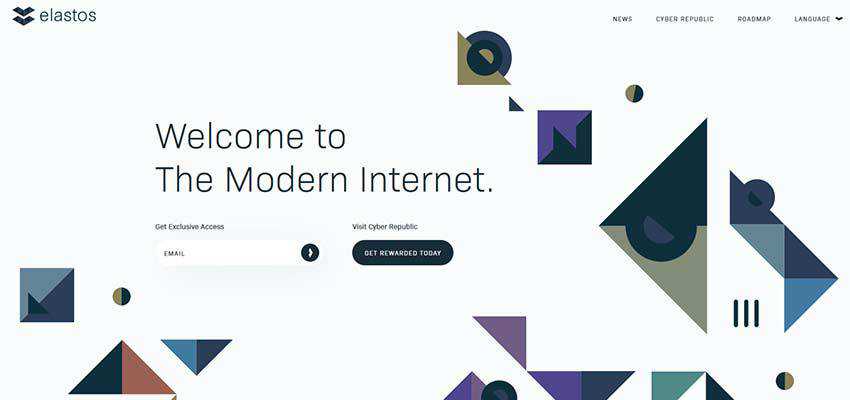
Elastos
Das Team hinter Elastos zeigt uns, wie man einen zweizeiligen gestapelten Textblock verwendet, wenn man einen ausgefallenen Hintergrund hat. Obwohl der Satz in einer ultraschmalen Schrift gesetzt ist, fällt er dennoch ins Auge. Dafür gibt es mehrere Gründe.
Zuallererst trägt die Größe der Schrift zu ihrer Hervorhebung bei. Zweitens weichen der saubere Hintergrund und der weiße Raum allem im Vordergrund. Drittens wird die Phrase nach links platziert – genau dort, wo wir natürlich anfangen zu lesen. Schließlich weisen die Grafiken selbst buchstäblich auf den Text hin.

André Soler
Andres Soler, ein multidisziplinärer Künstler, teilt seinen Namen in zwei Zeilen. Auch auf den kleinsten Gerätebildschirmen bleibt das Zwei-Zeilen-Konzept bestehen, sodass auf dem Handy als erstes „Andres Soler“ zu lesen ist. Hier sieht der Satz wie eine kühne Aussage aus, die keine visuellen „Unterstützungen“ oder zusätzliches Gefolge erfordert.

Wenn zwei besser sind als einer
Wenn Sie glauben, dass Trends nur die wesentlichen Elemente des Designs beeinflussen, denken Sie noch einmal darüber nach. Alle Komponenten des Webdesigns (ob klein oder groß) unterliegen den Trends. Sie müssen genau hinsehen und auf die kleinsten Details achten.
Selbst eine langweilige Sache, wie ein Textblock, wird Änderungen und Verbesserungen in Bezug auf Design und Benutzererfahrung unterzogen. Heute beobachten wir einen Trend zur Verwendung von gestapelten zweizeiligen Slogans, die schön hervorgehoben werden.
Sie treffen direkt auf den Punkt und tragen zur Gesamtästhetik bei. Am wichtigsten ist, dass sie der Präferenz eines Benutzers entsprechen, Text auf einer Website zu scannen, anstatt ihn zu lesen. Es ist ein Trend, der Pragmatismus und Kreativität vereint.
