Verwendung von "fleckigen" Hintergründen im Webdesign, um Aufmerksamkeit zu erregen
Veröffentlicht: 2020-04-15Bei einer guten Website dreht sich alles um die kleinen Dinge. Jedes Detail zählt, auch wenn es den Anschein haben mag, dass die einzige Rolle, die es erfüllen sollte, darin besteht, im Schatten zu bleiben. Heute richtet sich unser Rampenlicht auf den Hintergrund.
Es ist schon eine Weile her, dass wir über Hintergründe in Sachen Trends gesprochen haben. Kreative sind besessen von Dingen, die im Vordergrund stehen, da sie dazu beitragen, den ersten Eindruck zu hinterlassen. Wichtig sind aber immer die Kernelemente der Schnittstelle. Sie erinnern uns jedes Mal an sich selbst, wenn wir etwas Neues bauen. Und es ist nur eine Frage der Zeit, bis sie wieder in den Fokus rücken.
Es ist also endlich an der Zeit, etwas Interessantes mit dem einzigen Hintergrund zu machen. Der größte Knackpunkt ist, dass es eine solide Grundlage für das gesamte Projekt bietet, sodass es schwierig ist, drastische Maßnahmen zu ergreifen. Sie müssen zwischen dem pragmatischen und dem unterhaltsamen Teil abwägen, um etwas Extravagantes zu schaffen und gleichzeitig nicht alles zu ruinieren.
Und es scheint, dass die Designer unten eine perfekte Lösung gefunden haben – fleckige Hintergründe. Sie erfüllen beide Anforderungen und wirken wie ein frischer Wind, indem sie sich als kleiner Trend deklarieren. Lasst uns genauer hinschauen.
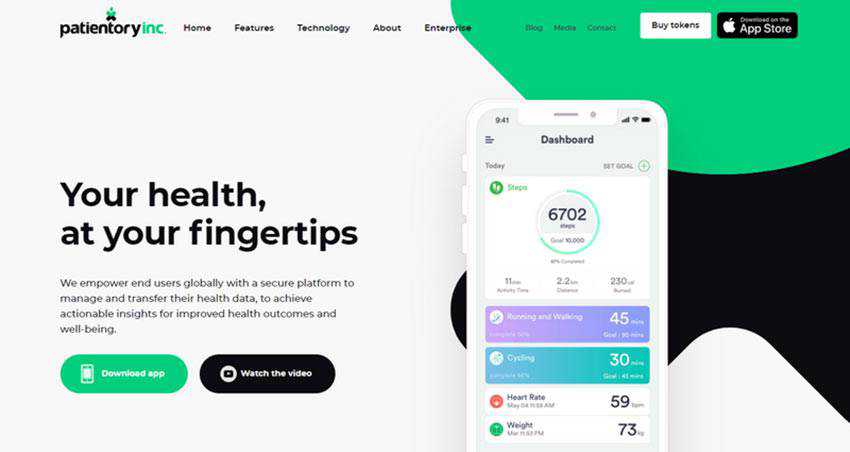
Patientin
Dies ist eine Standard-Werbe-Website für eine mobile Anwendung. Im Wesentlichen gibt es hier nichts Außergewöhnliches. Sie finden ein Standardpaket mit Tricks, um das Produkt zu präsentieren, beispielsweise ein iPhone-Mockup, das die Anwendung in ihrer natürlichen Umgebung zeigt. Plus mehrere lebendige Call-to-Action-Buttons und eine grundlegende Struktur.

Was jedoch sofort auffällt, ist der Hintergrund. Es sieht aus wie ein großer Fleck, der den Blick natürlich auf die App lenkt. Und verleiht der Gesamtästhetik gleichzeitig eine schöne Würze. Dank glatter Kurven und weicher Farbgebung fühlt es sich elegant und raffiniert an und bewahrt die Standard-Website davor, trivial auszusehen.
Beachten Sie, dass es nur ein winziges Detail ist, aber es macht hier sicherlich den Unterschied. Es ist statisch und nimmt nur ein Drittel des Bildschirms ein, reicht aber aus, um sich von der Masse abzuheben.

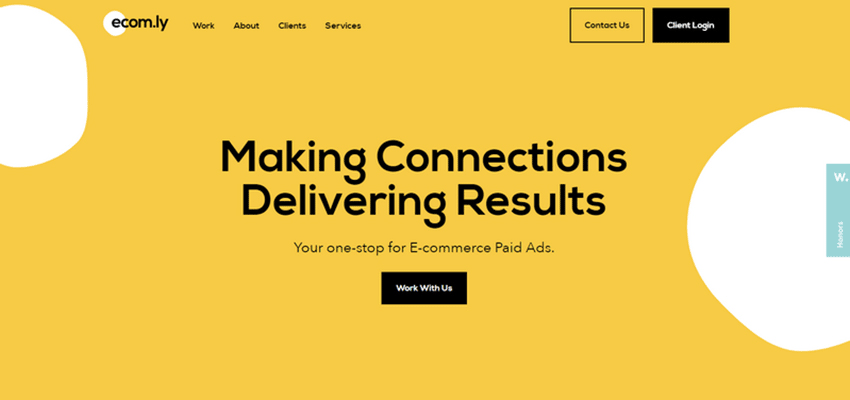
Ecomly
Ähnlich wie im vorherigen Beispiel ist dies eine einfache Website. Diesmal handelt es sich jedoch um eine digitale Agentur. Der Aufbau der Website ist konventionell und das gleiche gilt für das Design. Es gibt keine fantasievollen Details oder dramatischen Illustrationen.
Die einzige Extravaganz hier ist der Hintergrund. Es weist zwei weiße Tropfen mittlerer Größe auf, die sich sanft von oben nach unten bewegen. Sie befinden sich an den Seiten, sodass sie die Aufmerksamkeit nicht vom Haupt-Slogan und CTA ablenken. Aber sie verleihen der Benutzeroberfläche immer noch etwas Würze.
Darüber hinaus können Sie den gleichen Ansatz im Abschnitt direkt vor der Fußzeile und auf einigen Innenseiten sehen. Auf diese Weise wird alles zusammengebunden und es entsteht ein harmonisches Design.
Der dynamische fleckige Hintergrund fügt sich perfekt in die sachliche Atmosphäre der Website ein. Es passt zum Ton des Projekts und spiegelt das Logo wider, was auch die Markenidentität unterstützt.

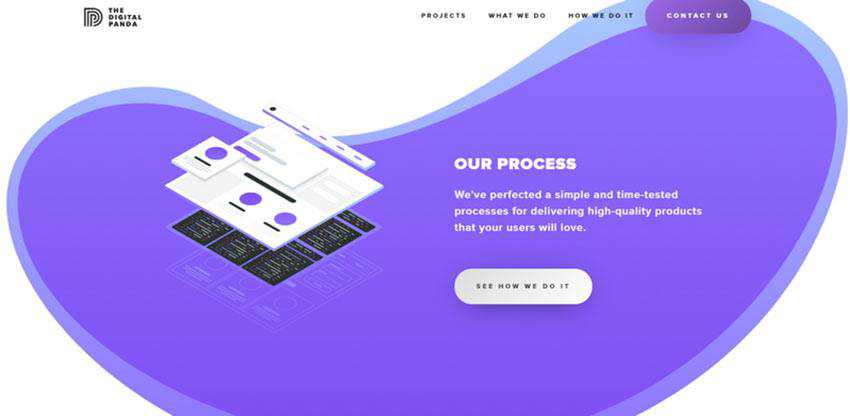
Der digitale Panda
Während die beiden zuvor erwähnten Beispiele mehrere Spots verwenden, verwendet das Kreativteam von The Digital Panda lieber nur einen (aber einen ziemlich großen). Der schöne violette Klecks unterstützt die Vordergrundelemente und bewahrt gleichzeitig die saubere weiße Oberfläche davor, zu stark vereinfacht zu wirken. Es passt perfekt zu Illustrationen, CTAs und Typografie.
Sie werden vielleicht bemerken, dass dieser Trick auf der gesamten Website nachverfolgt wird. Verschiedene Abschnitte profitieren vom fleckigen Hintergrund, was zu einem stimmigen Benutzererlebnis führt.

Art4Web
Das Team hinter Art4Web setzt stark auf einen parallaxen Ansatz, um Online-Besucher zu beeindrucken. Hier liegt es im Kern des Heldenbereichs und klebt die Mockups zusammen. Der fleckige Hintergrund weist mehrere Kleckse auf, die sich langsam bewegen, um die Flüssigkeitsoberfläche zu imitieren. Es passt auch zum Logotyp und bringt die Markenidentität in das Gesamtdesign.
Die Lösung passt wie angegossen. Es hebt die Komposition im Vordergrund hervor und verleiht dem Projekt einen Hauch von Dynamik, indem es dem überstrapazierten Parallax-Ansatz eine schöne Wendung gibt.

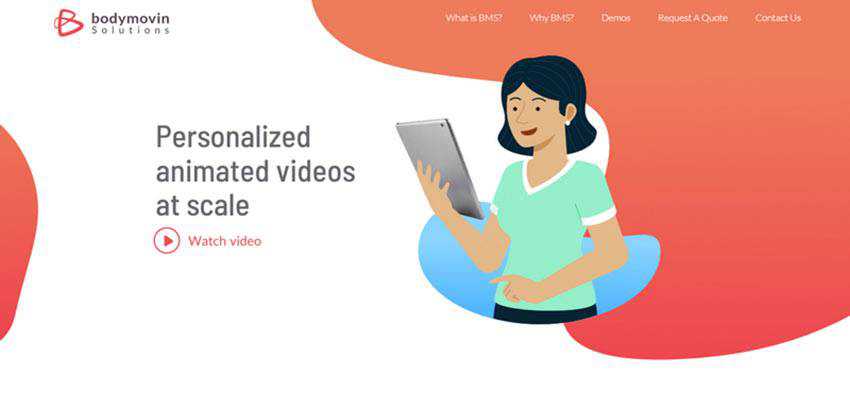
Bodymovin-Lösungen
Bodymovin Solutions setzt auf einen bebilderten Ansatz, der den Heldenbereich zwingt, seinem Namen alle Ehre zu machen. Ähnlich wie im vorherigen Beispiel ist der fleckige Hintergrund teilweise animiert. Und da diese Flecken eine klecksartige Form haben, erinnert ihr Verhalten vorhersehbar an die sanfte Bewegung einer Flüssigkeit. Es dient als solide Basis für kleine menschliche Illustrationen – und ergänzt diese perfekt.
Beachten Sie, dass hier der fleckige Hintergrund als Teil eines Begrüßungsbildschirms verwendet wird, der die Website auf verlockende Weise öffnet. Es schafft von Anfang an ein konsistentes Erlebnis.

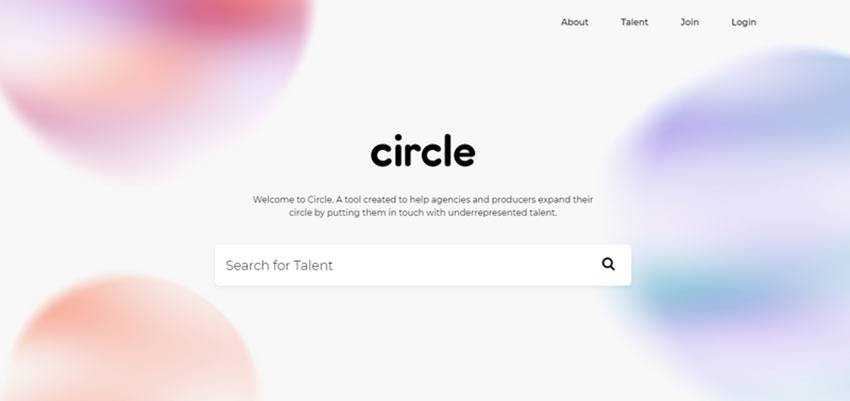
Erweitern Sie Ihren Kreis
Wie Sie vielleicht anhand des Typenschilds erraten haben, ist hier ein Kreis das Herz und die Seele des Projekts. Kein Wunder also, dass diese Form auf der Startseite zu sehen ist. Der Hintergrund ist keine Ausnahme.
Mehrere große, stark verschwommene Kreise mit schöner Farbgebung bilden die Leinwand auf der Rückseite. Ähnlich wie in den vorherigen Beispielen werden sie auch in Bewegung gesetzt. Sie tragen zur visuellen Identität bei und stärken die Markenidentität, ganz zu schweigen davon, dass die Seite hervorragend aussieht.

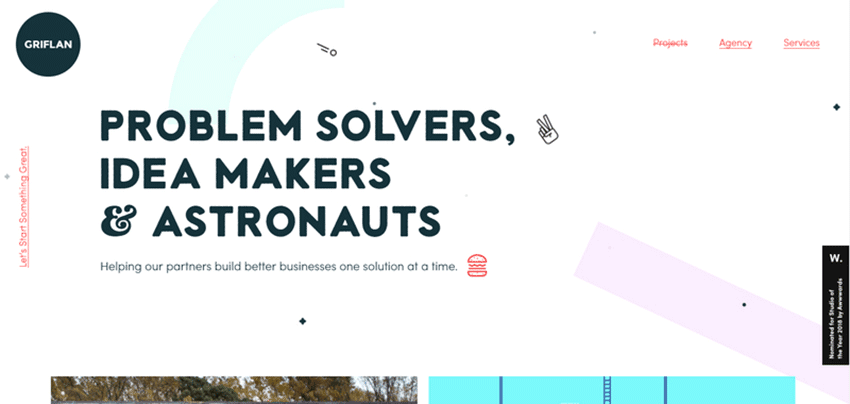
Griflan-Design
Während wir im Allgemeinen fleckige Hintergründe in Betracht gezogen haben, auf denen Kleckse die Show bestimmen, hindert Sie tatsächlich niemand daran, andere Formen anzunehmen, wie es das Team hinter Griflan Design getan hat.
Ein origineller fleckige Hintergrund markiert den Heldenbereich ihrer offiziellen Website. Zwei geometrische Formen (ein Rechteck und ein halber Ring) bilden zusammen mit winzigen, umrissenen Symbolen die Basis für den Inhalt. Wie es sich gehört, bewegt sich alles. Während sich die großen Formen langsam bewegen, bewegen sich die kleinen sehr schnell, was der Leinwand ein ziemlich aufregendes Aussehen verleiht.

Spot an
Wenn es um fleckige Hintergründe geht, scheint die bevorzugte Form ein Klecks zu sein. Dafür gibt es mehrere Gründe.
Erstens lenken die glatten Kurven weniger ab, was für einen perfekten Hintergrund sorgt. Einerseits bereichert eine solche Kulisse das Design. Andererseits konkurriert es nicht mit den Inhalten im Vordergrund. Zweitens eignen sich Blobs perfekt, um ein flüssiges Verhalten anzuwenden, das heutzutage sehr beliebt ist.
Dann eignen sie sich auch hervorragend für Experimente. Sie können sie zwingen, sich in verschiedene Richtungen zu bewegen, oder sie im Gegenteil zusammenführen und trotzdem optisch faszinierend aussehen.
Schließlich sehen sie auch im statischen Modus großartig aus und verleihen der sauberen weißen Oberfläche eine besondere Note.
