Eine Konferenz ohne Folien: Treffen Sie die SmashingConf Toronto 2018 (26.-27. Juni)
Veröffentlicht: 2022-03-10Was wäre der beste Weg, um Ihre Fähigkeiten zu erlernen und zu verbessern? Indem wir Designern und Entwicklern über die Schulter schauen! Auf der SmashingConf Toronto, die vom 26. bis 27. Juni stattfindet, werden wir genau das tun. Alle Vorträge sind Live-Codierungs- und Design-Sessions auf der Bühne , die zeigen, wie Redner wie Dan Mall , Lea Verou , Rachel Andrew und Sara Soueidan Dinge entwerfen und bauen – einschließlich der Einrichtung von Musterbibliotheken, Design-Workflows und Verknüpfungen, Debugging, Namenskonventionen und alles dazwischen. Zu den Eintrittskarten →

Am Abend vor der Konferenz veranstalten wir eine FailNight , eine Aufwärmparty mit einem Twist – jede einzelne Sitzung wird hervorheben, wie wir alle im kleinen oder großen Maßstab gescheitert sind. Denn, nun, es sind Fehler, die uns helfen, besser und klüger zu werden, richtig?
Lautsprecher
Ein Track, zwei Konferenztage (26.–27. Juni ), 16 Redner und nur 500 verfügbare Plätze . Wir decken alles ab, von einem effizienten Design-Workflow und den ersten Schritten mit Vue.js bis hin zur Verbesserung von eCommerce UX und produktionsreifen CSS- Grid-Layouts. Auch auf unserer Liste: Wirtschaftlichkeitsprüfungen , Datenvisualisierung, multikulturelle Designs und andere Bereiche, die in Ihrer täglichen Arbeit auftauchen können.
Hier ist, was Sie erwarten sollten:
- Erstellen einer Musterbibliothek mit CSS Grid Fallback (Live)
Rachel Andrew (Barsch) - CSS-Geheimnisse leben
Lea Verou (MIT) - Machen Sie die richtigen Details und überholen Sie die Konkurrenz
Joe Blutegel - SVG-Tricks live
Sara Soueidan - Verbesserungen der Zugänglichkeit
Marcy Sutton - Live-Sketchnotes
Eva Lotta Lamm - Erstellen einer Datenvisualisierung von Grund auf neu (Live)
Nadie Bremer - Erstellen einer SVG-Animation von Anfang bis Ende
Sarah Drasner - Multikulturelle Designbarrieren überwinden
Yiying Lu - Live-Lettering
Gemma O'Brien - Visuelle Gestaltung
Aaron James Draplin (Draplin Design Co.) - Design-Workflow
Dan Mall (superfreundlich) - Live-Leistungsprüfung
Tim Kadlec - JS-Animation
Seb Lee-Delisle - Geheimnisvoller Sprecher
Jemand, den Sie definitiv kennen und respektieren.

Konferenztickets
C$699 Holen Sie sich Ihr Ticket Zwei Tage mit großartigen Rednern und Networking
Überprüfen Sie alle Lautsprecher →
Conf + Workshop-Tickets
Sparen Sie C$100 Conf + Workshop Drei Tage voller Lernen und Netzwerken
Überprüfen Sie alle Werkstätten →
Workshops auf der SmashingConf Toronto
An den beiden Tagen vor und nach der Konferenz haben Sie die Möglichkeit, tief in ein Thema Ihrer Wahl einzutauchen. Tickets für die ganztägigen Workshops kosten 599 CAD. Wenn Sie es mit einem Konferenzticket kombinieren, sparen Sie 100 C$ gegenüber dem regulären Workshop-Preis. Die Plätze sind begrenzt.
Workshops am Montag, 25.06
Sara Soueidan über die CSS- und SVG-Power-Kombination  Der Workshop mit der stärksten Kreativitätspower. In der CSS & SVG Power Combo lernen Sie die neuesten, hochmodernen CSS- und SVG-Techniken kennen, um kreative, gestochen scharfe und schöne Schnittstellen zu erstellen. Wir werden uns auch alle bestehenden Browser-Inkonsistenzen sowie Leistungsaspekte ansehen, die es zu beachten gilt. Und es wird viele Übungen und praktische Beispiele geben, die direkt in realen Projekten angewendet werden können.Weiterlesen…
Der Workshop mit der stärksten Kreativitätspower. In der CSS & SVG Power Combo lernen Sie die neuesten, hochmodernen CSS- und SVG-Techniken kennen, um kreative, gestochen scharfe und schöne Schnittstellen zu erstellen. Wir werden uns auch alle bestehenden Browser-Inkonsistenzen sowie Leistungsaspekte ansehen, die es zu beachten gilt. Und es wird viele Übungen und praktische Beispiele geben, die direkt in realen Projekten angewendet werden können.Weiterlesen…
Sarah Drasner über Einführung in Vue.js  Vue.js vereint auf elegante Weise die besten Eigenschaften der Javascript-Framework-Landschaft. Wenn Sie daran interessiert sind, wartbaren, sauberen Code auf spannende und ausdrucksstarke Weise zu schreiben, sollten Sie erwägen, an diesem Kurs teilzunehmen. Weiterlesen…
Vue.js vereint auf elegante Weise die besten Eigenschaften der Javascript-Framework-Landschaft. Wenn Sie daran interessiert sind, wartbaren, sauberen Code auf spannende und ausdrucksstarke Weise zu schreiben, sollten Sie erwägen, an diesem Kurs teilzunehmen. Weiterlesen…
Tim Kadlec über die Entmystifizierung der Front-End-Sicherheit  Wenn Benutzer auf Ihre Website kommen, vertrauen sie darauf, dass Sie ihnen eine gute Erfahrung bieten. Sie erwarten eine Website, die schnell geladen wird, die in ihrem Browser funktioniert und die gut gestaltet ist. Und obwohl sie es vielleicht nicht aussprechen, erwarten sie sicherlich, dass die Erfahrung sicher ist: dass alle von ihnen bereitgestellten Informationen nicht gestohlen oder auf eine Weise verwendet werden, die sie nicht erwartet haben. Weiterlesen…
Wenn Benutzer auf Ihre Website kommen, vertrauen sie darauf, dass Sie ihnen eine gute Erfahrung bieten. Sie erwarten eine Website, die schnell geladen wird, die in ihrem Browser funktioniert und die gut gestaltet ist. Und obwohl sie es vielleicht nicht aussprechen, erwarten sie sicherlich, dass die Erfahrung sicher ist: dass alle von ihnen bereitgestellten Informationen nicht gestohlen oder auf eine Weise verwendet werden, die sie nicht erwartet haben. Weiterlesen…
Aaron Draplin über „Hinter den Kulissen mit der DDC“.  Werfen Sie mit dem DDC einen Blick hinter die Kulissen und erfahren Sie mehr über Aarons Verfahren zur Erstellung von Marken, Logos und mehr. Jeder Schüler greift ein Logo unter Anleitung von Aaron selbst an. Könnte etwas sein, an dem Sie gerade arbeiten oder das Sie schon immer machen wollten. Weiterlesen…
Werfen Sie mit dem DDC einen Blick hinter die Kulissen und erfahren Sie mehr über Aarons Verfahren zur Erstellung von Marken, Logos und mehr. Jeder Schüler greift ein Logo unter Anleitung von Aaron selbst an. Könnte etwas sein, an dem Sie gerade arbeiten oder das Sie schon immer machen wollten. Weiterlesen…
Dan Mall über den Design-Workflow für eine Welt mit mehreren Geräten  In diesem Workshop gibt Dan Einblicke in seine Tools und Techniken zur Integration von Design Thinking in Ihren Produktentwicklungsprozess. Sie lernen, wie Sie durch kollaborative Brainstorming-Techniken leistungsstarke Designansätze entwickeln und Ihr gesamtes Team in den Designprozess einbeziehen. Weiterlesen…
In diesem Workshop gibt Dan Einblicke in seine Tools und Techniken zur Integration von Design Thinking in Ihren Produktentwicklungsprozess. Sie lernen, wie Sie durch kollaborative Brainstorming-Techniken leistungsstarke Designansätze entwickeln und Ihr gesamtes Team in den Designprozess einbeziehen. Weiterlesen…
Vitaly Friedman über Smart Responsive UX Design Patterns  In diesem Workshop behandelt Vitaly Friedman, Mitbegründer des Smashing Magazine, praktische Techniken, clevere Tricks und nützliche Strategien, die Sie bei der Arbeit an responsiven Websites beachten müssen. Von responsiven Modulen bis hin zu cleveren Navigationsmustern und Designtechniken für Webformulare; Der Workshop vermittelt Ihnen alles, was Sie heute wissen müssen, um morgen mit der Gestaltung besserer responsiver Erlebnisse zu beginnen. Weiterlesen…
In diesem Workshop behandelt Vitaly Friedman, Mitbegründer des Smashing Magazine, praktische Techniken, clevere Tricks und nützliche Strategien, die Sie bei der Arbeit an responsiven Websites beachten müssen. Von responsiven Modulen bis hin zu cleveren Navigationsmustern und Designtechniken für Webformulare; Der Workshop vermittelt Ihnen alles, was Sie heute wissen müssen, um morgen mit der Gestaltung besserer responsiver Erlebnisse zu beginnen. Weiterlesen…

Workshops am Donnerstag, 28.06
Eva-Lotta Lamm über Selbstsicheres, klares und phantasievolles Skizzieren  Skizzieren zu können ist wie eine zusätzliche Sprache zu sprechen, die es Ihnen ermöglicht, Ihre Gedanken und Ideen klarer, schneller und ansprechender zu strukturieren und auszudrücken. Für alle, die in den Bereichen UX, Design, Marketing und Produktentwicklung im Allgemeinen arbeiten, ist Skizzieren eine wertvolle Technik, mit der man sich wohl fühlt. Weiterlesen…
Skizzieren zu können ist wie eine zusätzliche Sprache zu sprechen, die es Ihnen ermöglicht, Ihre Gedanken und Ideen klarer, schneller und ansprechender zu strukturieren und auszudrücken. Für alle, die in den Bereichen UX, Design, Marketing und Produktentwicklung im Allgemeinen arbeiten, ist Skizzieren eine wertvolle Technik, mit der man sich wohl fühlt. Weiterlesen…
Nadieh Bremer über kreative Datenvisualisierungstechniken  Bei so vielen verfügbaren Tools zur Visualisierung Ihrer Daten ist es leicht, über Diagrammtypen nachzudenken und sich immer nur für dieses Balken- oder Liniendiagramm zu entscheiden, ohne wirklich über Effektivität nachzudenken. In diesem Workshop wird Nadieh Ihnen beibringen, wie Sie einen kreativeren und praktischeren Ansatz für das Design von Datenvisualisierungen verfolgen können. Weiterlesen…
Bei so vielen verfügbaren Tools zur Visualisierung Ihrer Daten ist es leicht, über Diagrammtypen nachzudenken und sich immer nur für dieses Balken- oder Liniendiagramm zu entscheiden, ohne wirklich über Effektivität nachzudenken. In diesem Workshop wird Nadieh Ihnen beibringen, wie Sie einen kreativeren und praktischeren Ansatz für das Design von Datenvisualisierungen verfolgen können. Weiterlesen…
Rachel Andrew über erweiterte CSS-Layouts mit Flexbox und CSS-Raster Dieser Workshop richtet sich an Designer und Entwickler, die bereits über gute Kenntnisse in HTML und CSS verfügen. Wir werden eine Reihe von CSS-Methoden zum Erzielen von Layouts behandeln, von denen, die Sie jetzt sicher verwenden können, selbst wenn Sie ältere Versionen von Internet Explorer unterstützen müssen, bis hin zu Dingen, die zwar immer noch als experimentell eingestuft werden, aber wahrscheinlich in Browsern des ausgeliefert werden kommende Monate. Weiterlesen…
Dieser Workshop richtet sich an Designer und Entwickler, die bereits über gute Kenntnisse in HTML und CSS verfügen. Wir werden eine Reihe von CSS-Methoden zum Erzielen von Layouts behandeln, von denen, die Sie jetzt sicher verwenden können, selbst wenn Sie ältere Versionen von Internet Explorer unterstützen müssen, bis hin zu Dingen, die zwar immer noch als experimentell eingestuft werden, aber wahrscheinlich in Browsern des ausgeliefert werden kommende Monate. Weiterlesen…
Joe Leech über Psychologie für UX und Produktdesign  Dieser Workshop bietet Ihnen eine praktische und praktische Möglichkeit, die Funktionsweise des menschlichen Gehirns zu verstehen und dieses Wissen auf die Benutzererfahrung und das Produktdesign anzuwenden. Lernen Sie die psychologischen Prinzipien kennen, die dahinter stehen, wie unser Gehirn die Welt versteht, und wenden Sie diese auf das Design von Produkten und Benutzeroberflächen an. Weiterlesen…
Dieser Workshop bietet Ihnen eine praktische und praktische Möglichkeit, die Funktionsweise des menschlichen Gehirns zu verstehen und dieses Wissen auf die Benutzererfahrung und das Produktdesign anzuwenden. Lernen Sie die psychologischen Prinzipien kennen, die dahinter stehen, wie unser Gehirn die Welt versteht, und wenden Sie diese auf das Design von Produkten und Benutzeroberflächen an. Weiterlesen…
Seb Lee-Delisle über Javascript-Grafiken und -Animationen  In diesem Workshop wird Seb eine Vielzahl schöner visueller Effekte mit JavaScript und HTML5-Canvas demonstrieren. Sie lernen Animations- und Grafiktechniken kennen, mit denen Sie Ihren Projekten Dynamik verleihen können. Weiterlesen…
In diesem Workshop wird Seb eine Vielzahl schöner visueller Effekte mit JavaScript und HTML5-Canvas demonstrieren. Sie lernen Animations- und Grafiktechniken kennen, mit denen Sie Ihren Projekten Dynamik verleihen können. Weiterlesen…
Vitaly Friedman über neue Front-End-Abenteuer im Responsive Design  Mit HTTP/2, Service Workers, Responsive Images, Flexbox, CSS Grid, SVG, WAI-ARIA-Rollen und API zum Laden von Schriftarten, die jetzt in Browsern verfügbar sind, versuchen wir alle immer noch, genau die richtige Strategie für das effiziente Entwerfen und Erstellen von responsiven Websites zu finden . Wir wollen all diese Technologien und intelligenten Prozesse wie Atomic Design nutzen, aber wie können wir sie effizient nutzen und wie erreichen wir dies in angemessener Zeit? Weiterlesen…
Mit HTTP/2, Service Workers, Responsive Images, Flexbox, CSS Grid, SVG, WAI-ARIA-Rollen und API zum Laden von Schriftarten, die jetzt in Browsern verfügbar sind, versuchen wir alle immer noch, genau die richtige Strategie für das effiziente Entwerfen und Erstellen von responsiven Websites zu finden . Wir wollen all diese Technologien und intelligenten Prozesse wie Atomic Design nutzen, aber wie können wir sie effizient nutzen und wie erreichen wir dies in angemessener Zeit? Weiterlesen…
Konferenztickets
C$699 Holen Sie sich Ihr Ticket Zwei Tage mit großartigen Rednern und Networking
Überprüfen Sie alle Lautsprecher →
Conf + Workshop-Tickets
Sparen Sie C$100 Conf + Workshop Drei Tage voller Lernen und Netzwerken
Überprüfen Sie alle Werkstätten →
Standort
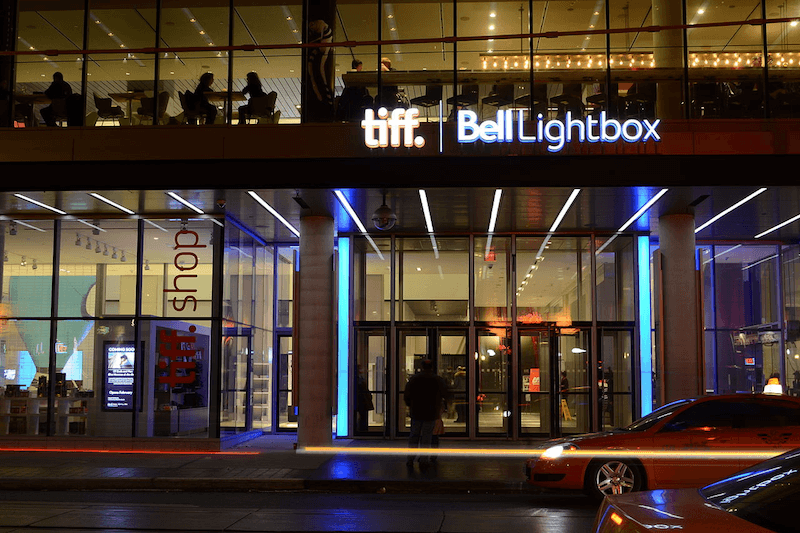
Vielleicht haben Sie sich schon gefragt, warum sich unser Freund, die Smashing Cat, als Filmregisseur für die SmashingConf Toronto verkleidet hat? Nun, das liegt daran, dass unser Konferenzort die TIFF Bell Lightbox sein wird. Es befindet sich im Zentrum von Toronto und ist eines der berühmtesten Kinos der Welt und auch der Ort, an dem das Toronto Film Festival stattfindet. Wir freuen uns, dort bewirtet zu werden!

Warum diese Konferenz für Sie sein könnte
SmashingConfs sind eine freundliche und intime Erfahrung. Es ist, als würde man gute Freunde treffen und neue finden. Freunde, die ihre Geschichten, Ideen und natürlich ihre besten Tipps und Tricks teilen. Auf der SmashingConf Toronto lernen Sie, wie Sie:
- Nutzen Sie CSS-Variablen voll aus,
- Erstellen Sie flüssige Animationseffekte mit Vue,
- Barrierefreiheitsprobleme erkennen und beheben,
- Strukturkomponenten in einer Musterbibliothek bei Verwendung von CSS Grid,
- Erstellen Sie ein stabiles, nutzbares Online-Erlebnis,
- Design für ein interkulturelles Publikum,
- Erstellen Sie von Grund auf eine effektive und schöne Datenvisualisierung,
- Verwandeln Sie Ihre Designs mit Psychologie,
- Unterstützen Sie Ihr Design mit der richtigen Etikette,
- Skizzieren Sie mit Stift und Papier,
- … und vieles mehr.
Laden Sie die PDF-Datei „Überzeugen Sie Ihren Chef“ herunter
Wir wissen, dass Unternehmen ihre Mitarbeiter manchmal ermutigen, jedes Jahr an einer anderen Konferenz teilzunehmen. Nun, sagen wir; Wenn Sie eine Konferenz gefunden haben, die Sie lieben, warum verirren…
Glauben Sie, Ihr Chef braucht etwas mehr Überzeugungskraft ? Wir haben ein ansprechendes „Convince Your Boss“-PDF vorbereitet, mit dem Sie die Waage zu Ihren Gunsten kippen können, um Sie zu der Veranstaltung zu schicken.
Vielfalt und Inklusivität
Bei unseren Veranstaltungen achten wir auf Vielfalt und Inklusion. SmashingConfs sind ein sicherer, freundlicher Ort . Wir tolerieren keinerlei Respektlosigkeit oder Fehlverhalten. Wir bieten auch Studenten- und Diversity-Tickets an.
Konferenztickets
C$699 Holen Sie sich Ihr Ticket Zwei Tage mit großartigen Rednern und Networking
Überprüfen Sie alle Lautsprecher →
Conf + Workshop-Tickets
Sparen Sie C$100 Conf + Workshop Drei Tage voller Lernen und Netzwerken
Überprüfen Sie alle Werkstätten →
Wir sehen uns in Toronto!
Wir würden uns freuen, Sie in Toronto zu treffen und zwei unvergessliche Tage voller Web-Güte, viel Lernen und freundlichen Menschen mit Ihnen zu verbringen. Ein Erlebnis, das Sie so schnell nicht vergessen werden. Versprochen.
