Dinge, die Sie von einem großartigen Workshop erwarten können: Form Design Masterclass
Veröffentlicht: 2022-03-10Ich habe ungefähr sechs Monate gebraucht, um die Inhalte für den Workshop zu schreiben. Nach langem Überlegen habe ich mich entschieden, es so zu strukturieren, wie ich es in meinem Buch „Form Design Patterns“ tue.
Es war ein 4-tägiger Workshop, der in zwei 45-minütige Abschnitte aufgeteilt war, mit 15-minütigen Pausen, gefolgt von 30-minütigen Fragen und Antworten mit optionalen Hausaufgaben zwischen den Tagen. Jeden Tag machen wir uns daran, ein großes Problem zu lösen. Dies bot eine Möglichkeit, das Problem so anzugehen, wie wir es im wirklichen Leben tun: indem wir die Optionen analysieren und diskutieren, bevor wir zu einer guten Lösung kommen.
Insgesamt war es eine lustige Erfahrung. Ich habe viel gelernt und hatte eine tolle Zeit mit allen zu unterrichten und zu plaudern. Ich freue mich schon auf das nächste, das voraussichtlich Ende 2021 geplant ist.
Einige der Höhepunkte eines jeden Tages
Hier ist ein kurzer Überblick über jeden Tag, einschließlich einiger Highlights.
Tag 1: Die Grundlagen des Formulardesigns festnageln
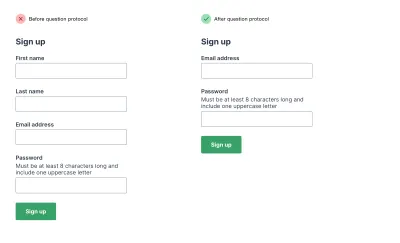
Am ersten Tag haben wir ein einfaches Registrierungsformular von Grund auf neu gestaltet. Dies bot eine perfekte Möglichkeit, die Grundlagen des Formulardesigns festzuhalten. Es behandelte Dinge wie Beschriftungspositionierung , Formulargestaltung und Eingabetypen. Am Ende des ersten Tages hatten wir selbst ein Registrierungsformular, das die Grundlagen abdeckte und das Formular für die Benutzer so einfach wie möglich machte.
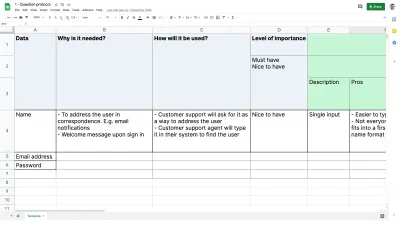
Mein Highlight dieser Sitzung war die Frageprotokollübung . Anstatt sich darauf zu konzentrieren, wie man künstlich Platz auf Formularen spart (indem Dinge wie Float-Labels, QuickInfos, linksbündige Labels und Platzhaltertext verwendet werden), haben wir eine Tabelle verwendet, um zu wissen, warum jede Frage gestellt wird und wie man sie am besten erhebt Antworten.

Für unser Registrierungsformular bedeutete dies eine gründliche Analyse der Abfrage von Namen, E-Mail-Adresse und Passwort. Und am Ende der Übung hatten wir die Anzahl der Formularfelder halbiert und hatten eine klare Begründung für die verbleibenden.

Tag 2: Formularvalidierung und Schreiben guter Fehlermeldungen
Am zweiten Tag nahmen wir unser gut gestaltetes Registrierungsformular und sahen uns an, wie wir Benutzern auf zwei Arten helfen können, Fehler zu beheben:
- Wir haben entschieden, wann Formulare validiert und wie Fehlermeldungen angezeigt werden;
- Wir haben gelernt, wie man klare, prägnante, konsistente und spezifische Fehlermeldungen schreibt, die den Benutzern helfen, schnell wieder auf Kurs zu kommen.
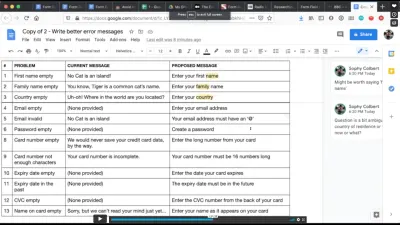
Mein Highlight dieser Sitzung war die Übung, die Fehlermeldungen auf dem Anmeldeformular für Mitglieder des Smashing Magazine neu zu gestalten .
Sophy Colbert, eine Inhaltsdesignerin, die an dem Workshop teilnahm, erklärte sich freiwillig bereit, ihre neuen Fehlermeldungen zu teilen und ihre Gründe für jede einzelne zu erläutern.

Sowohl die Botschaften als auch die Begründung waren hervorragend, und ich denke, die Gruppe hat viel davon profitiert, da sie einen Einblick in Sophys Denkweise als Inhaltsdesignerin bekommen konnte.
Tag 3: Neugestaltung eines realen Checkout-Formulars
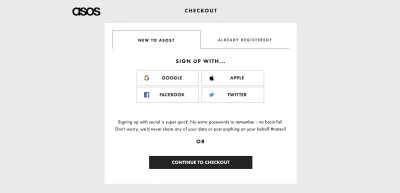
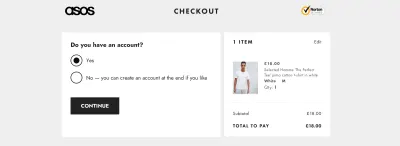
An Tag 3 haben wir den ASOS-Kassenablauf von Grund auf neu gestaltet. Dies beinhaltete das Auschecken als Gast (Ersterfahrung) und das Auschecken als jemand mit einem Konto (Wiederholungserfahrung). Wir haben viele Themen behandelt, z. B. ob Tabulatoren, Akkordeons oder Optionsfelder verwendet werden sollen. Und wir haben uns auch Checkouts auf einer Seite im Vergleich zu Checkouts auf mehreren Seiten angesehen.
Mein Highlight dieser Sitzung war, dass der Prozess der Neugestaltung mehrerer Interaktionen neue Herausforderungen für das Inhaltsdesign und das Servicedesign aufzeigte. Zum Beispiel haben wir die Registerkarten konvertiert, die den Benutzer auffordern, anzugeben, ob er ein Konto hat oder nicht:

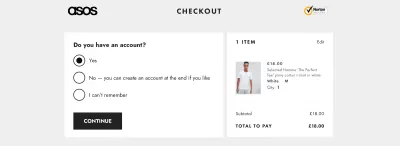
Und wir haben sie in ein Formular mit Optionsfeldern umgestaltet:

Und dies offenbarte das Problem, dass Entscheidungen im wirklichen Leben selten binär sind. Also fragte ich die Gruppe, was die fehlende Option sei, und sie sagten zu Recht: „Was ist, wenn sich der Benutzer nicht erinnern kann?“

Obwohl wir dies ursprünglich hauptsächlich als Problem des Interaktionsdesigns betrachteten, wurde es zu einer Frage des Content- und Service-Designs.
All diese Probleme haben eine der UX-Regeln des Formulars gut zusammengefasst: „Freunde dich mit anderen Abteilungen an“. Als Designer müssen wir effektiv mit Stakeholdern im gesamten Unternehmen zusammenarbeiten, um sicherzustellen, dass wir so viel Komplexität wie möglich vermeiden. Und auch hier glänzt das Fragenprotokoll wirklich.
Tag 4: Kurzschriftsyntax verwenden und lange und komplexe Formulare entwerfen
Tag 4 war in zwei Teile aufgeteilt, die ich in umgekehrter Reihenfolge besprechen werde.
Im zweiten Teil haben wir uns verschiedene Muster angesehen, die Benutzern helfen, lange und komplexe Formulare auszufüllen – die Art von Formularen, deren Ausfüllen Tage, Wochen oder sogar Monate dauert. Ich habe mich wirklich darauf gefreut, dies zu leiten, da die Designherausforderungen in diesem Zusammenhang interessant und nicht gut ausgetreten sind.
Im ersten Teil haben wir das Registrierungsformular des Smashing Magazine mit Kurzschrift-Syntax neu gestaltet.
Mein Highlight dieser Sitzung war, dass Vitaly, Mr. Smashing Magazine höchstpersönlich, als unser geschäftlicher Interessenvertreter zu uns kam. Die Gruppe stellte ihm Fragen, um herauszufinden, warum das Formular so gestaltet wurde, wie es war, und fragte, warum bestimmte Fragen gestellt wurden.

Hier sind ein paar Beispiele:
- Sophy O fragte, warum nach dem Länderfeld gefragt werde. Vitaly sagte, dass es davon abhängt, was der Benutzer tut. Wenn der Benutzer ein Buch kauft, müssen wir wissen, wohin es geht. Und die Steuern auf dem Buch richten sich nach dem Zielland. Dies führte dazu, dass entweder das Feld entfernt und nach diesen Informationen gefragt wurde, wenn jemand das Buch kauft – oder einfach im Hinweistext deutlicher gemacht wurde, warum wir nach diesen Informationen fragen.
- Milos Lazarevic stellte die Notwendigkeit des „Magst du Katzen?“ in Frage. Kontrollkästchen. Und Dana Cottreau und Jaclyn Ziegler genossen die Verspieltheit der Checkbox . Aber ich würde die Freude, die es einigen Menschen bereitet, gegen das Risiko abwägen, Menschen zu verärgern, die beispielsweise weniger digital versiert sind oder es einfach eilig haben, auf die Inhalte zuzugreifen.
- Emma Stotz stellte die Verwendung von Live-Validierung angesichts all der damit verbundenen Usability-Probleme in Frage. Und Vitaly war sehr daran interessiert, stattdessen die Felder beim Senden sofort zu validieren.
Mein Gesamteindruck
Für mich ist der Workshop insgesamt sehr gut gelaufen und ich war sehr zufrieden mit dem Verlauf und dem Feedback, das ich von den Teilnehmern erhalten habe. Alle waren so freundlich und tolerant gegenüber ein paar technischen Schwierigkeiten, die ich am ersten Tag hatte ( nochmals vielen Dank an alle! ). Den Workshop aus der Ferne über Zoom zu betreiben, hat seine Probleme (wir werden nicht darüber sprechen, wie ich das Meeting am Tag 1 versehentlich in Panik verlassen habe), aber eigentlich fand ich den Remote-Aspekt im Großen und Ganzen nützlich.

Da beispielsweise alle mit Zoom verbunden waren, konnten die Teilnehmer nahtlos Fragen stellen, während sie ihren Bildschirm teilten , um die Probleme zum Leben zu erwecken.
Ich habe es auch sehr genossen , Leute auf der ganzen Welt zu treffen , was meiner Meinung nach mit persönlichen Workshops schwierig gewesen wäre. Außerdem musste ich in der Pause schnell rennen, um meine Kinder ins Bett zu bringen, also denke ich, dass das auch für die Teilnehmer gut funktioniert hat.
Aber es gibt eine Sache, die ich gerne früher gewusst hätte. Ich war besorgt, dass es bei einer so großen Gruppe von Menschen (81 um genau zu sein) in einem Chaos enden würde, die Leute frei reden zu lassen. Infolgedessen las ich am ersten Tag während der Fragen und Antworten die Fragen der Gruppe aus dem gemeinsamen Google-Dokument vor und beantwortete sie. Das bedeutete, dass die Stimmen anderer Leute nicht gehört wurden und es eine größere Barriere zwischen mir und der Gruppe gab.
Dies ist etwas, das ich für Tag 2 korrigiert habe, und es hat wirklich einen Unterschied gemacht. Es war schön, die Stimmen und Gedanken der Leute in ihren eigenen Worten zu hören, und es entstand ein eher offener Dialog, in dem andere Leute anfingen, die Fragen anderer Leute zu beantworten, was ich liebte.
Ich erinnere mich, dass Alex Price einmal hereingesprungen ist, um über seine Erfahrungen im Umgang mit einem komplizierten Formular zu sprechen, das von verschiedenen Personen ausgefüllt werden musste.
Was ich beim nächsten Mal ändern werde
Obwohl mein Gesamteindruck vom Workshop sehr positiv war, gab es einige Dinge, die ich beim nächsten Mal verbessern würde.
1. Zeigen Sie die Grundlagen, lernen Sie nicht die Grundlagen
Tag 1 behandelte viele Grundlagen, bevor ich an den folgenden Tagen ins Detail ging, aber es störte mich ein wenig, einige dieser Dinge zu lehren, da ich dachte, dass viele Teilnehmer bereits viel von diesem Zeug wussten. Das nächste Mal möchte ich anerkennen, dass einige Leute mit viel Wissen gekommen sind und die Szene so gestaltet haben, dass „so lehre ich die Grundlagen“ im Gegensatz zu „so lerne ich die Grundlagen“ – dank Caroline Jarrett für diesen Tipp.
Außerdem werde ich die Gruppe wahrscheinlich fragen, ob es einen Ansatz für das Formulardesign gibt, von dem sie Schwierigkeiten hatten, Teamkollegen zu überzeugen , da ich damit sicherlich schon früher Probleme hatte.
2. Teilen Sie die Leute in größere Gruppen auf
Bei einer der Übungen teilten sich die Teilnehmer in 2er-Gruppen in den Zoom-Breakout-Räumen auf, aber da die Leute aus der ganzen Welt zu diesem Workshop kamen, konnten einige der Zuhörer nicht an den Übungen teilnehmen.
Zum Beispiel mussten manche Leute wirklich eine Mittagspause machen, weil ihre Zeitzone vor meiner lag. Das bedeutete, dass ein oder zwei Personen, die teilnehmen wollten, sich in einer Gruppe alleine wiederfanden. Das nächste Mal würde ich die Leute in Gruppen von sagen wir 4 Personen einteilen und sicherstellen, dass die Übungen noch funktionieren.
3. Fügen Sie weitere Gruppenübungen hinzu
Trotz des gerade erwähnten Problems funktionierten die Gruppenübungen gut. Den Leuten hat es gefallen, und es hat einige wirklich interessante Ideen von den Teilnehmern geweckt. Einige Leute haben mir eine Nachricht geschrieben, nachdem sie sagten, dass sie sich mehr Gruppenübungen wünschen würden, also werde ich versuchen, genau das zu tun.
Ein Poster aller Regeln
Während wir uns durch den Workshop bewegten, kreuzten wir über 40 Regeln und Prinzipien der Formulargestaltung an, die den Sitzungen eine schöne zusätzliche Struktur verliehen.
Einige der Teilnehmer fragten mich, ob ich ein Poster mit allen Regeln hätte, und ich hatte keins – also habe ich jetzt eines gemacht.

Form Design Masterclass-Poster (Klartext-Version)
Zu Ihrer Bequemlichkeit finden Sie hier eine einfache Textversion des Posters – Sie können es gerne anpassen und an Ihre Bedürfnisse anpassen.
Tag 1: Die Grundlagen des Formulardesigns festnageln
- Sorgen Sie dafür, dass Formulare für alle gut funktionieren
- Jedes Formularsteuerelement benötigt ein Label
- Fügen Sie nur Hinweistext hinzu, wenn es einen Mehrwert bringt
- Verwenden Sie keinen Platzhaltertext
- Setzen Sie den Hinweistext zwischen das Label und die Eingabe
- Setzen Sie Beschriftungen über die Eingabe
- Verwenden Sie QuickInfos nicht für Hinweistext
- Wissen, warum Sie jede Frage stellen *
- Geben Sie Textfeldern einen deutlichen Rahmen
- Positionsbeschriftungen, die der Eingabe zugeordnet werden sollen
- Geben Sie Eingaben einen klaren Fokusstatus
- Verwenden Sie den richtigen Eingabetyp für den Job
- Richten Sie die Schaltfläche am linken Rand der Eingänge aus
- Beschriften Sie die Schaltfläche mit genau dem, was sie tut
- Stellen Sie sicher, dass Ihr Formular tatsächlich notwendig ist
- Vermeiden Sie es, zwei Formulare auf einer Seite zu platzieren
- Verwenden Sie mehrere Eingaben als letzten Ausweg
- Verwenden Sie keine Eingabemasken
Tag 2: Formulare validieren und gute Fehlermeldungen schreiben
- Deaktivieren Sie nicht die Senden-Schaltfläche
- Lösen Sie keine Fehler aus, wenn der Benutzer antwortet
- Nur validieren, wenn der Benutzer sendet
- Setzen Sie Fehler über die Eingabe
- Verzeihen Sie triviale Fehler
- Verfolgen Sie Ihre Fehler
- Geben Sie Benutzern klare, prägnante und spezifische Fehler
Tag 3: Neugestaltung eines echten Kassenablaufs
- Verschieben Sie Fragen, die Sie später stellen könnten **
- Verwenden Sie Formularsteuerelemente innerhalb von Formularen
- Ohne Fortschrittsbalken starten *
- Beginnen Sie mit dem Prototyping mit einem Ding pro Seite **
- Stellen Sie Fragen in einer sinnvollen Reihenfolge
- Verwenden Sie Auswahlfelder als letzten Ausweg
- Verwenden Sie sinnvolle Voreinstellungen
- Bieten Sie Hilfe im Zusammenhang mit der Frage an
- Verzichten Sie nach Möglichkeit auf optionale Felder
- Blenden Sie die Schaltfläche „Senden“ nicht aus
- Passen Sie die Feldbreite dem erwarteten Wert an
- Lassen Sie die Benutzer ihre Antworten überprüfen
- Platzieren Sie den Backlink oben links im Formular
- Freunde dich mit anderen Abteilungen an
Tag 4: Kurzschrift verwenden und lange und komplexe Formulare entwerfen
- Zerlegen Sie große Formulare in kleine Aufgaben
- Sagen Sie den Benutzern, was sie brauchen, bevor sie beginnen
- Helfen Sie Benutzern, ihre Berechtigung zu überprüfen
* Dieses Prinzip stammt aus dem GOV.UK Service Manual
** Dieses Prinzip stammt aus dem NHS Service Manual.
Nochmals vielen Dank an alle, die für all ihre Beiträge gekommen sind. Ich freue mich schon auf das nächste.
Vielen Dank an Caroline Jarrett, die nicht nur jedes Detail meines Workshops überprüft, sondern auch diesen Artikel bearbeitet hat.
Anmerkung des Herausgebers : Sie können sich auch einen detaillierten Überblick über „How We Run Smashing Online Workshops“ ansehen, und wenn Sie daran interessiert sind, an einem teilzunehmen, haben wir bald viele Online-Workshops zu Front-End und UX. Wir würden uns freuen, Sie dort zu sehen!
