Smashing Book 6 ist da: Neue Grenzen im Webdesign
Veröffentlicht: 2022-03-10Stell dir vor, du würdest in einer perfekten Welt leben. Eine Welt, in der jeder schnelle, stabile und ungedrosselte Verbindungen, zuverlässige und leistungsstarke Geräte, exquisite Bildschirme und leistungsfähige, widerstandsfähige Browser hat. Die Bildschirme sind unterschiedlich in Größe und Pixeldichte, doch unsere Schnittstellen passen sich schnell und nahtlos an unterschiedliche Bedingungen an. Was für eine glorreiche Zeit für uns alle – Designer, Entwickler, leitende Webpack-Konfiguratoren und alle dazwischen – am Leben zu sein, finden Sie nicht?
Nun, wir alle wissen, dass die Realität etwas nuancierter und komplizierter ist. Aus diesem Grund haben wir Smashing Book 6 erstellt, unser glänzendes neues Buch, das unerforschte Gebiete erkundet und versucht, neue zuverlässige Front-End- und UX-Techniken zu entdecken. Und jetzt, nach 10 Monaten Arbeit, ist das Buch fertig und wird verschickt. Zum Inhaltsverzeichnis springen und das Buch gleich holen.

Gebundene Ausgabe
$39 Holen Sie sich den Druck (inkl. eBook)Gedrucktes, hochwertiges Hardcover. Kostenloser Versand per Luftpost weltweit.
Über das Buch
Heutzutage ist es herausfordernd und zeitaufwändig, sich durch Frontend und UX zurechtzufinden. Aber ehrlich gesagt haben wir alle einfach keine Zeit, es uns zu leisten, auf eine falsche Strategie zu setzen. Smashing Book 6 wirft ein wenig Licht auf neue Herausforderungen und Möglichkeiten , deckt aber auch neue Fallen und Fallstricke in unserer mutigen neuen Front-End-Welt auf.
Unsere Bücher befassen sich nicht mit kurzlebigen Trends , und unser neues Buch bildet da keine Ausnahme. Smashing Book 6 konzentriert sich auf echte Herausforderungen und echte Front-End-Lösungen in der realen Welt: von barrierefreien Apps über Performance bis hin zu CSS-Grid-Layout, fortgeschrittenen Servicemitarbeitern und reaktionsschneller Art Direction . Kein Geplauder oder Theorie. Dinge, die in tatsächlichen Projekten funktioniert haben. Zum Inhaltsverzeichnis springen.

In dem Buch untersuchen Laura und Marcy Strategien für wartbare Designsysteme und barrierefreie Single-Page-Apps mit React, Angular usw. Mike, Rachel und Lyza geben Einblicke in die Verwendung von CSS Custom Properties und CSS Grid in der heutigen Produktion. Yoav und Lyza tauchen tief in Leistungsmuster und Service Worker in Zeiten von Progressive Web Apps und HTTP/2 ein.

Ada, Adrian und Greg untersuchen, wie man Uhren und neue Formfaktoren sowie AR/VR/XR, Chatbots und Konversations-UIs entwirft. Das letzte Kapitel führt Sie durch einige praktische Strategien, um aus generischen, vorhersehbaren und seelenlosen Schnittstellen auszubrechen – mit Dutzenden von Beispielen für responsive Art Direction . Aber am wichtigsten: Es ist das Buch, das sich den Problemen und Lösungen in dem zerbrechlichen, inkonsistenten, fragmentierten und wunderbar vielfältigen Netz widmet, in dem wir uns heute befinden.
Inhaltsverzeichnis
Möchten Sie einen Blick hineinwerfen? Laden Sie ein kostenloses PDF-Beispiel (PDF, ca. 21 MB) mit einem Kapitel über die Persönlichkeit zurück ins Internet herunter. Insgesamt enthält das Buch 10 Kapitel:
- Konstruktionssysteme in der Realität funktionieren lassen
von Laura Elisabeth - Barrierefreiheit in Zeiten von Single-Page-Anwendungen
von Marcy Sutton - Produktionsreife CSS-Grid-Layouts
von Rahel Andrew - Strategischer Leitfaden für benutzerdefinierte CSS-Eigenschaften
von Mike Riethmüller - Aufbau eines Advanced Service Workers
von Lyza Gardner - Laden von Assets im Web
von Yoav Weiss - Designmuster für Konversationsschnittstellen
von Adrian Zumbrunnen - Chatbots bauen und Uhren designen
von Greg Nudelman - Cross Reality und das Web (AR/VR)
von Ada Rose Cannon - Bringing Personality Back to the Web (kostenloses PDF-Beispiel, 21 MB)
von Vitali Friedman










- 536 Seiten. Hochwertiges Hardcover + eBook (PDF, ePUB, Kindle).
Veröffentlicht Ende September 2018 . - Geschrieben von und für Designer und Frontend-Entwickler.
Entworfen mit Liebe aus Italien von Chiara Aliotta. - Kostenloser Versand per Luftpost weltweit aus Deutschland.
Überprüfen Sie die Lieferzeiten für Ihr Land. - Wenn Sie ein Smashing-Mitglied sind, vergessen Sie nicht, Ihren Mitgliedschaftsrabatt anzuwenden.
- Gut genug? Hol dir gleich das Buch.

Gebundene Ausgabe
$39 Holen Sie sich den Druck (inkl. eBook)Gedrucktes, hochwertiges Hardcover. Kostenloser Versand per Luftpost weltweit.
Über den Designer
 Das Cover wurde mit viel Liebe aus Italien von der einzigartigen Chiara Aliotta gestaltet. Sie gründete das Designstudio Until Sunday und leitete das gesamte künstlerische Erscheinungsbild verschiedener Technologieunternehmen und gemeinnütziger Organisationen auf der ganzen Welt. Wir freuen uns sehr, dass sie Smashing Book 6 diesen besonderen, magischen Touch verliehen hat.
Das Cover wurde mit viel Liebe aus Italien von der einzigartigen Chiara Aliotta gestaltet. Sie gründete das Designstudio Until Sunday und leitete das gesamte künstlerische Erscheinungsbild verschiedener Technologieunternehmen und gemeinnütziger Organisationen auf der ganzen Welt. Wir freuen uns sehr, dass sie Smashing Book 6 diesen besonderen, magischen Touch verliehen hat.
Hinter den Kulissen des Designprozesses
Wir haben Chiara gebeten, einige Einblicke in den Designprozess des Covers und des Innendesigns zu geben, und sie war sehr freundlich, einige Gedanken mit uns zu teilen:
„Alles begann mit ein paar E-Mails und einem Skype-Meeting, bei dem Vitaly seine Idee zum Buch und den allgemeinen Inhalt teilte. Ich hatte viele Freiheiten, was immer aufregend und beängstigend zugleich ist. Die einzige Bindung (wenn wir wollen es so nennen) war, dass das "S" des Smashing Magazine der Hauptprotagonist des Covers sein sollte, neu erfunden und kreativ präsentiert wie bei allen anderen vorherigen Smashing Books.

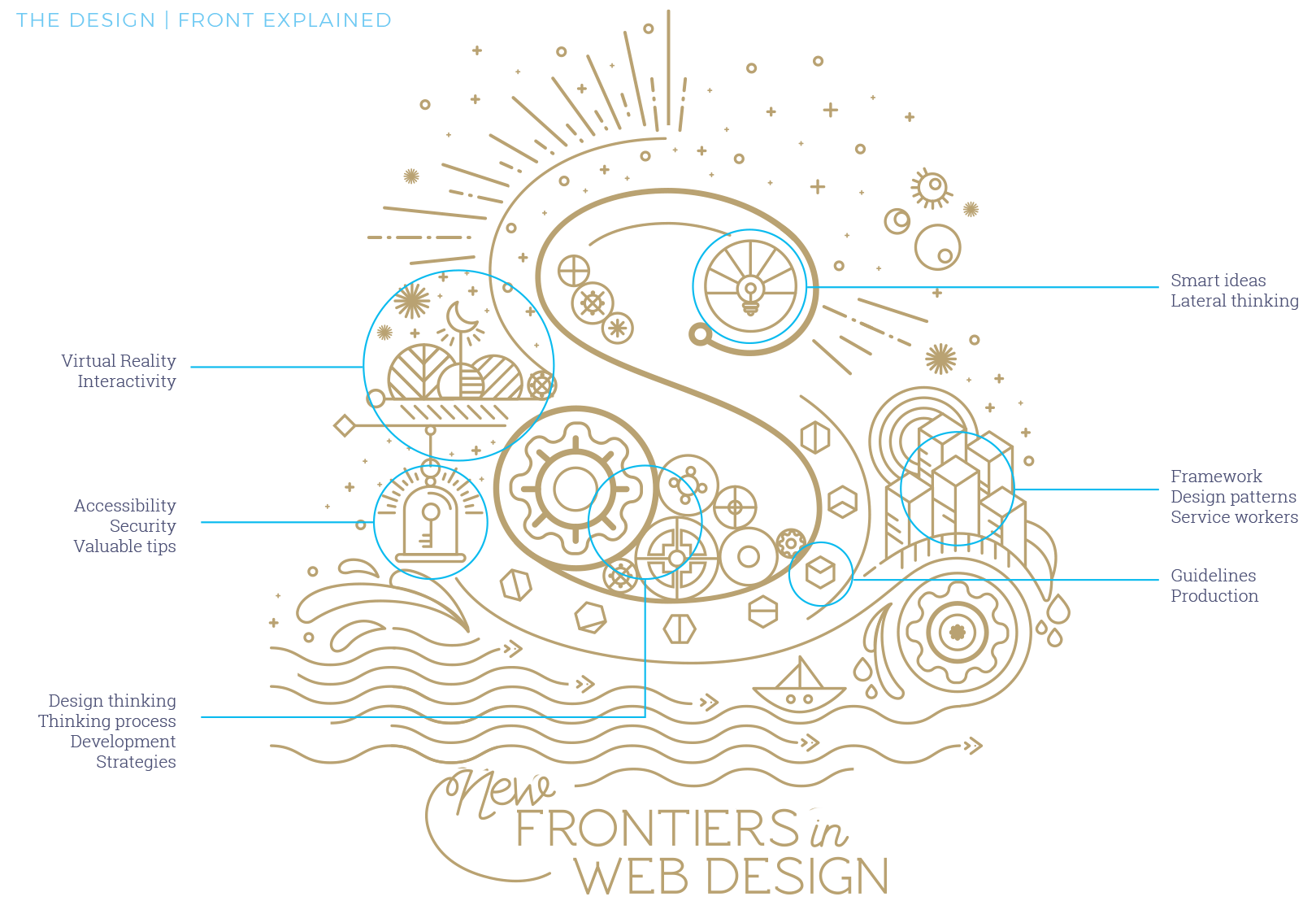
Ich arbeitete an einigen Schlüsselwörtern herum, die Vitaly verwendete, um das Buch während unserer Treffen zu beschreiben, und entwickelte dann eine Idee zu klassischen Abenteuerromanen, in denen der Hauptheld sein Zuhause verlässt, großen Gefahren und Risiken ausgesetzt ist und schließlich klüger und/oder reicher als er zurückkehrt /sie war vorher.
Also dachte ich an Smashing Book 6, um diese grundlegende und mythische Struktur in einem neuen Licht darzustellen: Durch die Artikel dieses Buches wird der moderne Webdesigner wahre und tiefe Abenteuer erleben.
Ich stellte mir das "S" als Motor vor, den Ausgangspunkt dieser Erfahrung, von wo aus verschiedene Welten entstehen und sich ausdehnen. Das Cover war also die Karte dieser unerforschten Gebiete, die das Buch erforscht.

Ich bin eine Person, die Bücher nach ihrem Einband beurteilt, und da ich einige der Kapitel gelesen habe und einige der etablierten Autoren kenne, wollte ich ihren Inhalt und ihre Arbeit ehren, indem ich ein wunderschönes Einband und Kapitelillustrationen erstellte.
Für diese Ausgabe von Smashing Book habe ich mir einen Textileinband in Tiefblau vorgestellt, bei dem die Grafik mit einer sehr alten Technik gedruckt wird, der Heißgoldfolienprägung.
Zusammen mit Markus, Teil des Smashing Magazine-Teams und verantwortlich für die Veröffentlichung aller Smashing-Bücher, haben wir eng zusammengearbeitet, um die letzten Details der Bindung auszuwählen und ein elegantes und raffiniertes Ergebnis zu garantieren, das dem Buch einen Hauch von Glamour verleiht.

Als letzten Schliff fügte ich dem Buch eine Papierhülle hinzu, die die Leser einlädt, „ihr Abenteuer freizuschalten“, was eine physische Aktion vorschlägt: Der Leser muss das Papier abreißen, bevor er mit dem Lesen des Buches beginnt. Und für diese einzige Version haben wir ein individuelles Smashing Magazine-Lesezeichen eingeführt, das ebenfalls auf Goldpapier gedruckt ist. Wenige weitere Gründe, die Taschenbuchversion den digitalen vorzuziehen!"
Ein riesiger Applaus an Chiara für ihre wunderbare Arbeit und dafür, dass sie ihre Gedanken mit uns teilt. Wir waren mit allem, vom Design bis zum Inhalt, bemerkenswert zufrieden. Aber was dachten die Leser? Nun, ich bin froh, dass du gefragt hast!

Feedback und Erfahrungsberichte
Wir haben das glänzend neue Buch an über 200 Personen zum Schmökern und Lesen verschickt und konnten erste Einblicke gewinnen. Wir würden uns freuen, auch Ihre Meinung zu hören!
„Webdesign wird verdammt kompliziert. Das neue Buch von SmashingMag zielt darauf ab, die Lernkurve auf ein zugängliches Niveau zu bringen.“
— Aaron Walter, InVision
„Ich habe gerade das neue Smashing Book 6 von SmashingMag bekommen. Was für eine Explosion! Von CSS Grid Layout, CSS Custom Properties und Service Workern bis hin zu HTTP/2 und Conversational Interfaces und vielem mehr. Ich empfehle es allen Leuten, die Interfaces bauen.“
— Mihael Tomic, Osijek, Kroatien
„Die von SmashingMag und seinem Team veröffentlichten Bücher werden von Mal zu Mal besser. Ich war begeistert, es in der Vorschau sehen zu können ... JEDES KAPITEL IST GUT! Nachdem ich mich während eines Großteils meiner Karriere auf a11y konzentriert habe, ist Marcy Suttons Kapitel ein persönlicher Favorit.“
— Stephen Hay, Amsterdam, Niederlande

Danke für Ihre Unterstützung!
Wir fühlen uns sehr geehrt und sind stolz darauf, mit wunderbaren Menschen aus der Branche zusammengearbeitet zu haben, die geteilt haben, was sie bei ihrer Arbeit gelernt haben. Wir danken allen fleißigen Menschen, die an der Verwirklichung dieses Buches beteiligt waren. Wir danken Ihnen herzlich für Ihre fortwährende Unterstützung des Buches und unseres kleinen Magazins. Es wäre wunderbar, wenn Sie das Buch zufällig auch in Ihren sozialen Kreisen erwähnen und vielleicht genau auf diesen Beitrag verlinken könnten.
Wir haben auch ein kleines Medienkit .zip mit ein paar Fotos und Illustrationen vorbereitet, die Sie verwenden könnten, wenn Sie wollten – sagen Sie es einfach!
Wir können es kaum erwarten, Ihre Meinung zu dem Buch zu hören! Viel Spaß beim Lesen und wir hoffen, dass Sie das Buch genauso nützlich finden wie wir. Halten Sie einfach eine Tasse Kaffee (oder Tee) bereit, bevor Sie mit dem Lesen beginnen, natürlich, bleiben Sie smashing und ... miau !

Gebundene Ausgabe
$39 Holen Sie sich den Druck (inkl. eBook)Gedrucktes, hochwertiges Hardcover. Kostenloser Versand per Luftpost weltweit.

