40 grundlegende Sketch-App-Tutorials für Anfänger
Veröffentlicht: 2016-03-12Egal, ob Sie ein erfahrener Designer oder ein Anfänger sind, Sketch ist ein fantastisches Tool, mit dem Sie alles mit Leichtigkeit entwerfen können. Immer mehr Designer verlassen sich für ihre Projekte eher auf Sketch als auf Photoshop, da es den Designfluss verbessert. Sketch ist großartig, weil es Ihnen hilft, ein Bild in seine grundlegendsten Teile zu zerlegen, und es Ihnen ermöglicht, die Teile Schritt für Schritt zusammenzusetzen, was großartig ist, wenn Sie ein Anfänger sind.
Mit Sketch können Sie Websites, mobile Apps und andere Benutzeroberflächen effizient gestalten. Sketch ist ein hochflexibles Designtool , das unendliches Zoomen, 2-fachen Export und gestylte Vektorformen unterstützt, die sich perfekt für mehrere Auflösungen eignen. Auf diese Weise müssen Sie nicht jedes Mal auf Qualität verzichten, wenn Sie versuchen, Bilder zu bearbeiten oder ihre Größe zu ändern – das ist die Magie von Vektorgrafiken.
Darüber hinaus macht Sketch im Gegensatz zu Photoshop das Exportieren von Assets einfacher als je zuvor . Photoshop, obwohl es insgesamt ein großartiges Programm ist, ist berüchtigt dafür, ein sehr benutzerunfreundliches Slicing-Tool zu haben, das den Export von Dateien unendlich erschwert. Sketch verfügt jedoch über eine Funktion „Alle exportieren“, mit der viele Dateitypen auf einmal exportiert werden können, unabhängig davon, ob es sich um PDF, JPG oder PNG handelt. Dies erleichtert Ihnen das Leben, insbesondere wenn Sie nicht viel Erfahrung mit Design-Apps haben. Im Wesentlichen ist Sketch eine Mischung aus 3 verschiedenen Apps: Photoshop für das Design von Benutzeroberflächen, Omnigraffle für Wireframing und Illustrator für Vektoren, Logos und Druck. Dadurch können Sie viel mehr in deutlich kürzerer Zeit erledigen.
Nachdem wir nun die Vorteile der Verwendung von Sketch App unterstrichen haben, finden Sie hier die 40 wichtigsten Sketch App-Tutorials für Anfänger . Wir fanden diese Tutorials außergewöhnlich nützlich, praktisch und unkompliziert. Sie werden Ihnen helfen zu lernen, wie Sie Ihre eigenen Symbole, Plugins, Musterbibliotheken, Postermodelle, Logos und mehr entwerfen! Wir hoffen, dass diese Tools Ihnen das Leben erleichtern und Sie auf Ihrem Weg zu einem erfahreneren Designer begleiten.
5 ganz besondere, 10 Sketch-Tipps
Dieser Artikel enthält 10 Sketch-Tipps, die Ihnen helfen, effizient zu arbeiten, und Ihnen einige der tiefgreifenden Mechanismen dieser App beibringen.
Erstellen und pflegen Sie ein Slide Deck aus Ihrer Sketch-Datei heraus
In diesem Lernprogramm erfahren Sie, wie einfach es ist, in wenigen einfachen Schritten ein Foliendeck aus Ihrer Sketch-Datei zu erstellen und zu verwalten.
Erforschen von Formen zum Erstellen von Star Wars-Charakteren: Ein Leitfaden für Nicht-Designer
Dieses Tutorial gibt Ihnen die Möglichkeit, Formen zu erkunden, um einen Star Wars-Charakter zu erstellen.
Entwerfen von Weihnachtssymbolen mit der Sketch App
Finden Sie heraus, wie Sie Weihnachtssymbole mit der Sketch-App entwerfen und in Ihren Designs verwenden können.
VERBESSERN SIE IHREN DESIGN-WORKFLOW MIT SKETCH
Entdecken Sie Sketch und verbessern Sie Ihren Workflow. Diese App ist für viele Designer schnell zu einem primären Designwerkzeug geworden.
Wie ich ein Sketch-Plugin für mein Team erstellt habe, ohne Code zu kennen
Sie müssen nicht wirklich Code kennen, um ein Plugin in Sketch zu erstellen, und dieses Tutorial zeigt Ihnen, wie es geht.
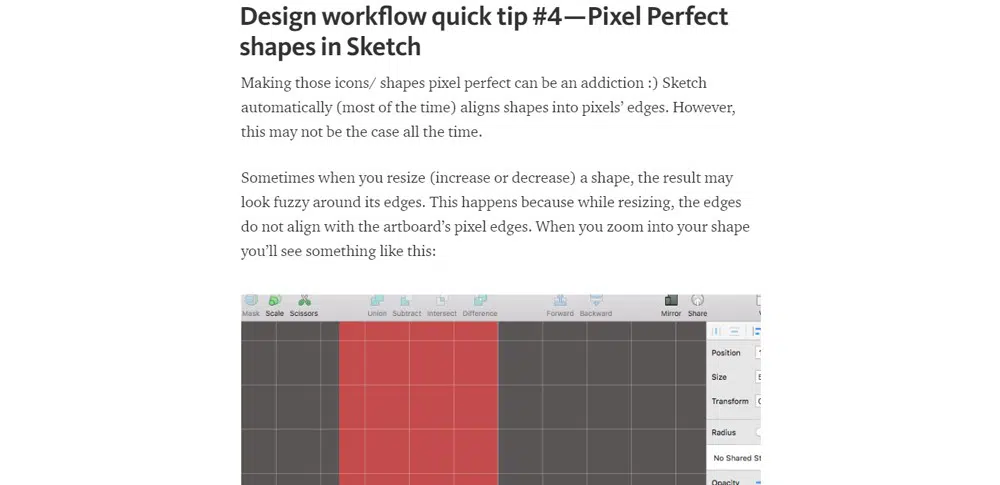
Kurztipp Nr. 4 für den Design-Workflow?—?Pixel Perfect-Formen in Sketch
Das Erstellen perfekter Pixelformen kann Ihnen manchmal Kopfschmerzen bereiten, aber die Dinge werden definitiv einfacher, wenn Sie diesem Tutorial folgen.
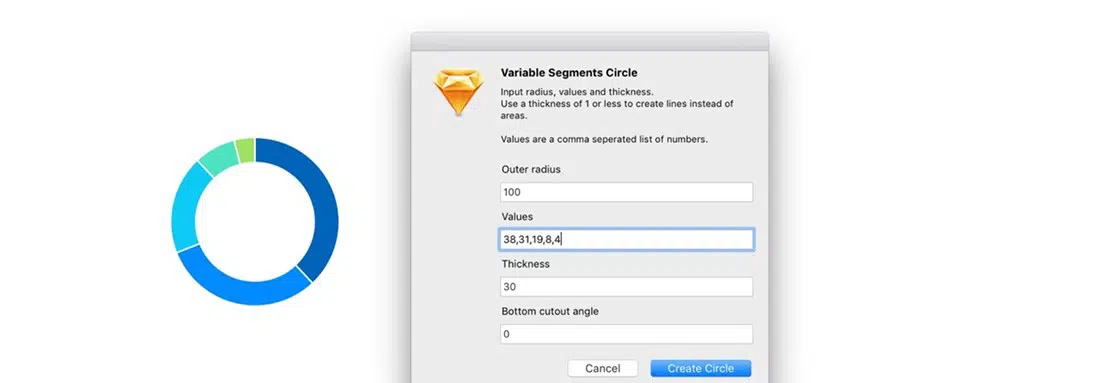
So erstellen Sie fantastische Diagramme für Ihre Präsentation nur mit Circle in Sketch
Das Entwerfen von Diagrammen war noch nie so einfach. In diesem Tutorial lernen Sie, mit Kreisen zu arbeiten.
Prototyping mit Marvel und Sketch: Teil 1 von 2
Kombiniere Marvel und Sketch und erziele tolle Ergebnisse! In diesem Tutorial lernen Sie, wie Sie sie dazu bringen, harmonisch zusammenzuarbeiten.
Einführung in das Design mobiler Apps mit Sketch 3
Dies ist ein 60-minütiger grundlegender Kurs zum Design mobiler Apps und Sie erfahren, wie Sie mit der Sketch-App arbeiten, um die Benutzeroberfläche einer App zu entwerfen.
So erstellen Sie ein einfaches Einstellungssymbol in Sketch
Egal, ob Sie gerade erst angefangen haben, Sketch zu lernen, oder nach einer Möglichkeit suchen, Ihre Fähigkeiten zu verbessern, in diesem Tutorial lernen Sie, wie Sie Bohemian Coding verwenden.
So erstellen Sie eine Musterbibliothek in Sketch
In diesem Tutorial zeigt Ihnen der Designer Richard Child, wie Sie eine Musterbibliothek in Sketch erstellen.
Ich habe ein Sketch-Plugin erstellt. Du kannst auch.
Sie können Ihr Plugin in Sketch mit wenigen einfachen Schritten entwerfen. Probieren Sie es aus und verbessern Sie Ihre Fähigkeiten.
Verwenden von Sketch & Keynote für das Prototyping
Haben Sie schon einmal Sketch und Keynote für das Prototyping ausprobiert? Probieren Sie es aus und sehen Sie, wie sich Ihre Fähigkeiten schnell verbessern.
So erstellen Sie einen Icon-Design-Workflow in Sketch App 3
Das Entwerfen des Symbols einer App war noch nie so einfach. Probieren Sie dieses Tutorial aus und erfahren Sie die neuesten Tipps und Tricks.
So verwenden Sie nur Rechteck, Kreis und Linie, um Illustrationen in Sketch zu zeichnen
In diesem Tutorial lernen Sie, wie Sie Rechtecke, Kreise und Linien verwenden, um eine schöne Illustration zu erstellen.
So erstellen Sie ein Cartoon-Bombensymbol mit der Sketch-App

In diesem Tutorial lernen Sie die Grundlagen zum Erstellen eines benutzerdefinierten Cartoon-Bombensymbols in Sketch kennen.
Beginnen Sie mit Sketch in 5 Minuten
Dieses Tutorial vermittelt Ihnen die Grundlagen der Verwendung der Sketch-App und bringt Sie im Handumdrehen zum Arbeiten!
Erstellen einer E-Commerce-App in Sketch: Teil 1 von 3
Erfahren Sie in diesem dreiteiligen Tutorial, wie Sie schnell eine E-Commerce-App in Sketch erstellen, und finden Sie alle Tipps und Tricks heraus.
Daten mit Sketch entwerfen
Haben Sie nach einem Tutorial gesucht, das Ihnen beibringt, wie Sie Daten mit Sketch entwerfen? Dann hast du es vielleicht gerade gefunden.
Moderne Design-Tools: Echte Daten verwenden
Es gibt nicht viele Möglichkeiten, die es Designern ermöglichen, einfach mit echten Daten zu arbeiten, aber Sketch hat das definitiv abgedeckt. Wenn Sie mehr erfahren möchten, lesen Sie diesen Artikel.
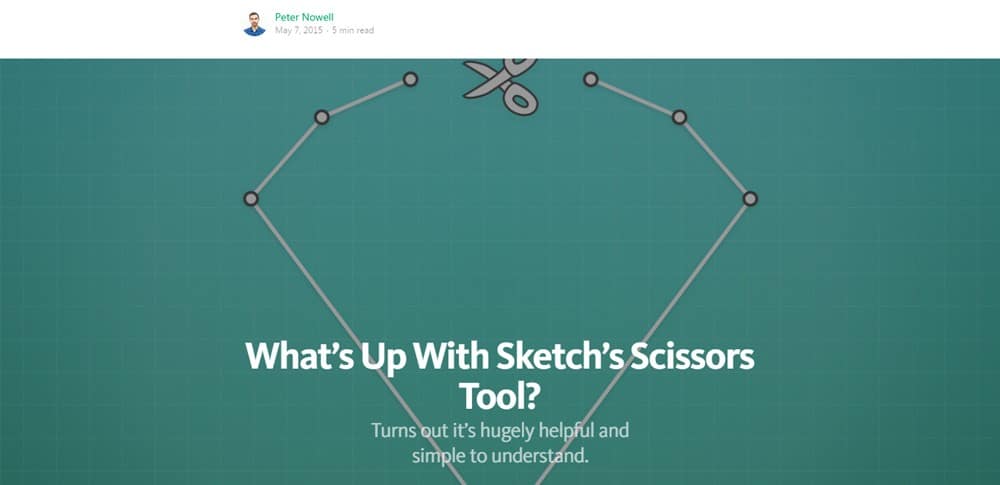
Was hat es mit dem Scherenwerkzeug von Sketch auf sich?
Sie haben sich wahrscheinlich gefragt, was mit dem Scherenwerkzeug in Sketch los ist. Nun, die Wahrheit ist, dass man viele coole Dinge damit machen kann. Finde es in diesem Tutorial heraus!
Tutorials – LearnSketch
In diesem Tutorial finden Sie Tutorials zum Skizzieren für alle Ebenen und Zwecke.
So erstellen Sie ein glattes segmentiertes Diagramm mit der Sketch 3 App
Erfahren Sie, wie Sie mit dem Vektorwerkzeug, Farbverläufen und Masken ein einfaches Liniendiagramm erstellen.
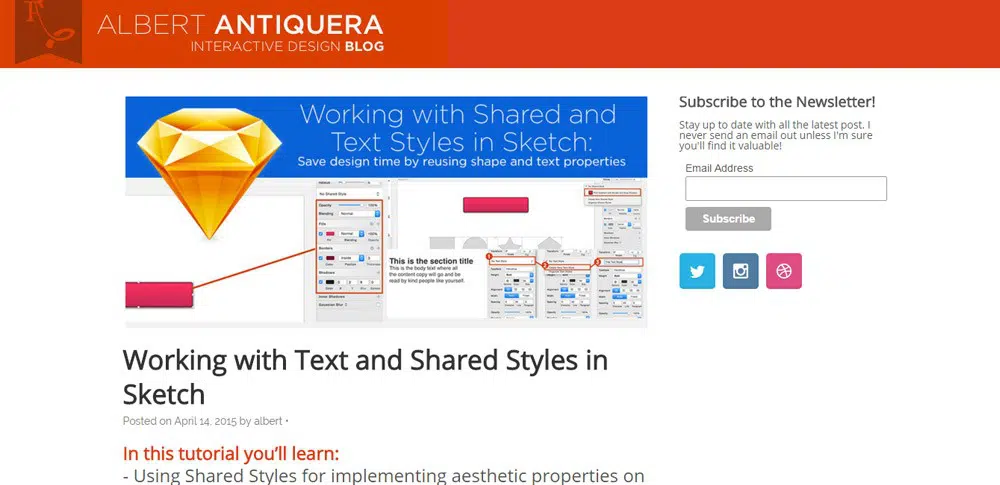
Arbeiten mit Text und freigegebenen Stilen in Sketch
Dieses Tutorial könnte sehr nützlich sein und Ihre Fähigkeiten verbessern. Einige der Dinge, die Sie lernen werden, sind die Verwendung gemeinsamer Stile und Textstile.
Infinity-Logo-Design Teil 2 (Skizze)
In diesem Tutorial lernen Sie, wie Sie ein Infinity-Logo-Design erstellen. Dieses Beispiel sieht ziemlich gut aus und wird Ihnen die Grundlagen für die Erstellung großartiger Logoprojekte beibringen.
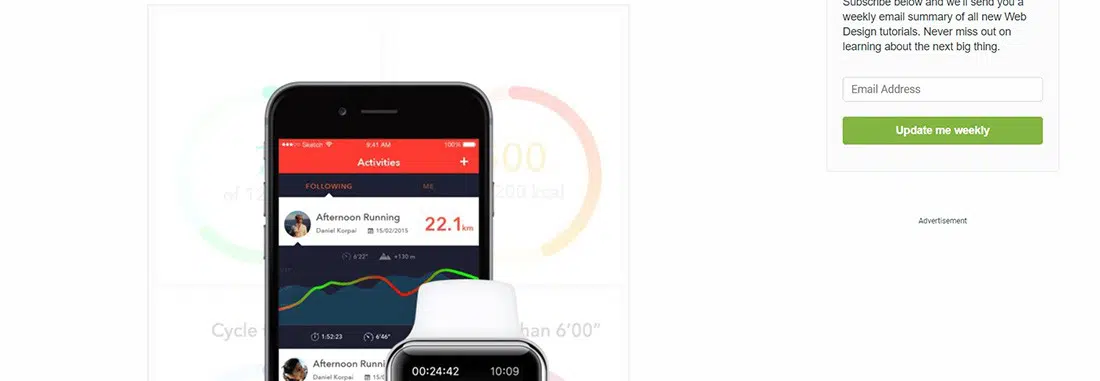
Entwerfen einer iOS-Fitnessanwendung mit Apple Watch-Kompatibilität
Erfahren Sie mit diesem Tutorial, wie Sie eine Fitness-App erstellen, und experimentieren Sie dann mit dem, was Sie in anderen Projekten gelernt haben!
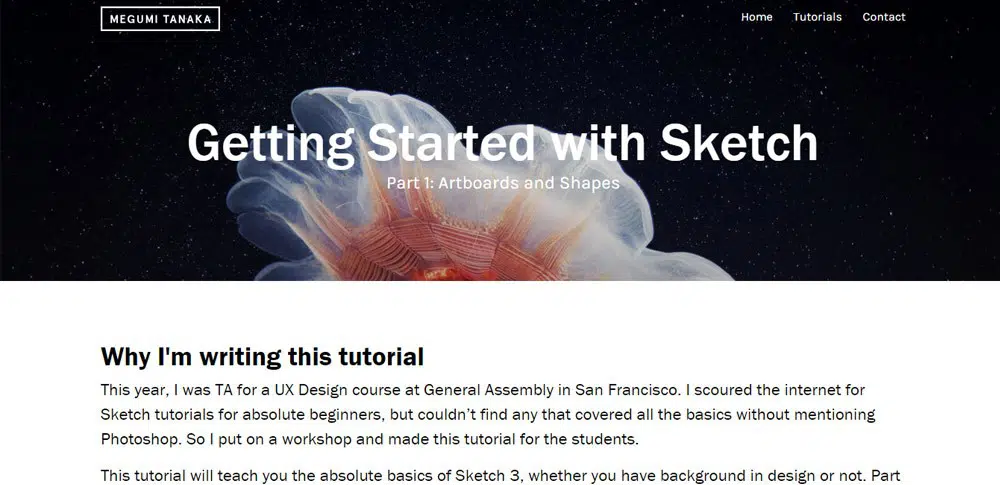
Erste Schritte mit Sketch
Dies ist ein weiteres großartiges Sketch-Tutorial, das Ihnen die Grundlagen der Verwendung von Sketch beibringt.
Skizze für Anfänger: Entwerfen Sie einen auffälligen E-Mail-Newsletter
Und jetzt, da Sie die Grundlagen gelernt haben, probieren Sie dieses Newsletter-Tutorial aus!
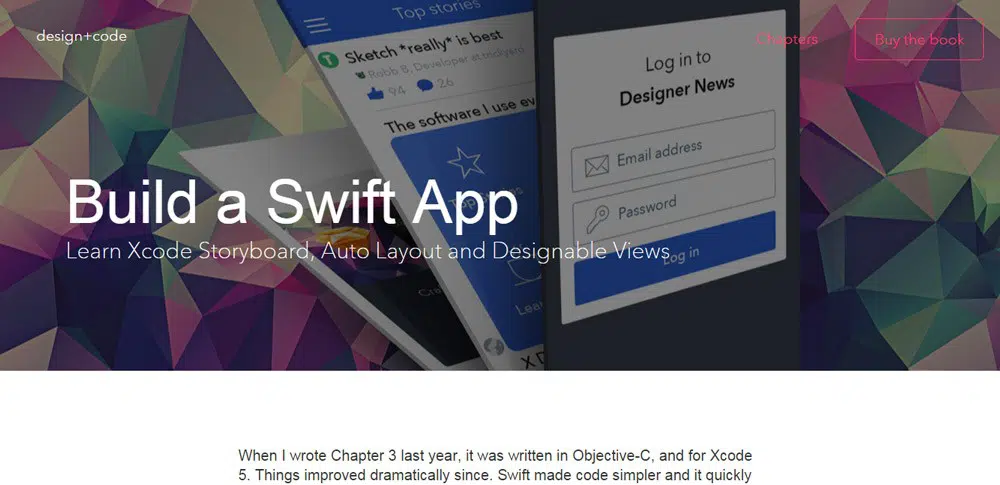
Erstellen Sie eine Swift-App
Sketch ist wirklich das beste Designtool und jetzt, da Swift.Code veröffentlicht wurde, wurde es noch besser!
Erstellen eines Vektorlogos in Sketch 3
Dieses Tutorial wird sich definitiv als nützlich erweisen und Ihnen beibringen, wie Sie Vektorlogos in Sketch 3 erstellen.
So erstellen Sie eine Website mit Sketch
Erstellen Sie ein einfaches Website-Mockup, ohne Photoshop mit Bohemian Coding zu verwenden!
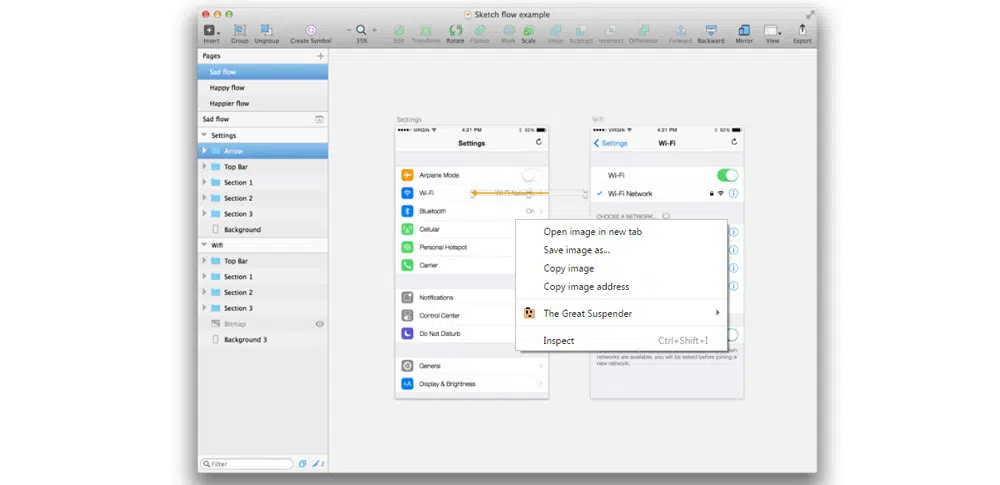
App-Benutzer fließt mit Sketch
Entwerfen Sie App-Benutzerflows in Sketch. Zeichenflächen eignen sich perfekt zum Entwerfen von Bildschirmen und App-Zuständen, aber dank dieses Tutorials können Sie jetzt noch weiter gehen und dokumentieren, wie Benutzer von einer Ansicht zur anderen navigieren.
Eckenradius-Trick
Lernen Sie einen einfachen Trick kennen, der Ihnen beibringt, einen ungleichen Eckenradius bei Rechtecken einzustellen.
Entwerfen einer realistischen Chronographenuhr in Skizze
Dieses Tutorial ist sehr detailliert und perfekt für einen Sketch-Fan. Sie werden lernen, wie Sie in kürzester Zeit eine realistische Uhr erstellen!
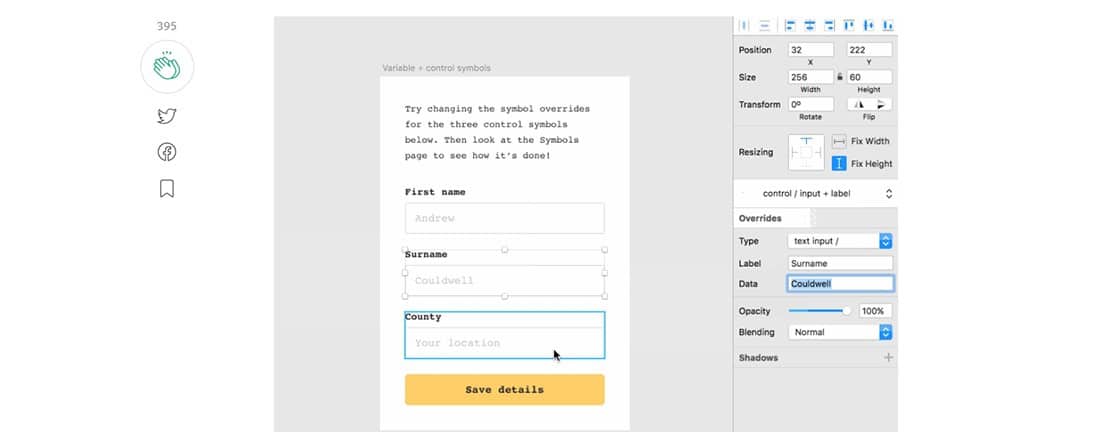
Nutzen Sie die Macht der Symbole
Nutzen Sie die Macht der Symbole und lernen Sie eine der coolsten Techniken, die Sie in Sketch verwenden können.
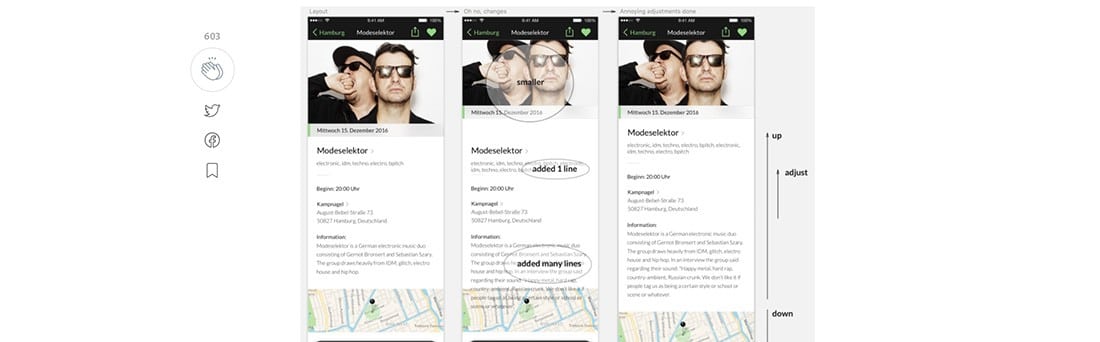
So machen Sie Ihr UI-Design mit Sketch vollständig responsive – Teil 1
Was passiert, wenn Sie ein Design für eine einseitige Website oder eine App erstellen, bei der Sie Höhen und andere Dinge ändern müssen? Dieses Tutorial führt Sie durch jeden Schritt, um Ihr UI-Design reaktionsfähig zu machen.
So machen Sie Ihr UI-Design mit Sketch vollständig responsive – Teil 2
Dies ist der zweite Teil des vorherigen Tutorials. In diesem erfahren Sie, wie Sie Größen an vertikale Inhalte anpassen.
Vorbereiten und Exportieren von SVG-Icons in Sketch
Jetzt, da Sie wahrscheinlich die Grundlagen des Icon-Designs gelernt haben, können Sie sie mit diesem einfachen Tutorial für die Verwendung im Web, iOS und Android exportieren.
Lernen Sie Sketch-Tutorials
Auf dieser Website finden Sie viele Sketch-Tutorials. Probieren Sie es aus und schauen Sie sich in der Zwischenzeit an, wie Sie flexible Bildraster erstellen können!