Website-Suchdesign: Best Practices
Veröffentlicht: 2019-06-29Wenn Ihre Website viele Informationen enthält, wird es für Ihre Besucher schwierig, nach bestimmten Fragen oder Fakten zu suchen. Eine Suchschaltfläche ist ein nützliches Navigationswerkzeug. Das Hinzufügen dieser einfachen Funktion zu Ihrer Website bietet Ihren Benutzern ein reibungsloses Erlebnis. Es kann jedoch schwierig sein, eine Suchleiste zu entwerfen. Hier sind einige der bewährten Methoden, die Sie zum Entwerfen einer Website-Suche für Ihre Website verwenden können.
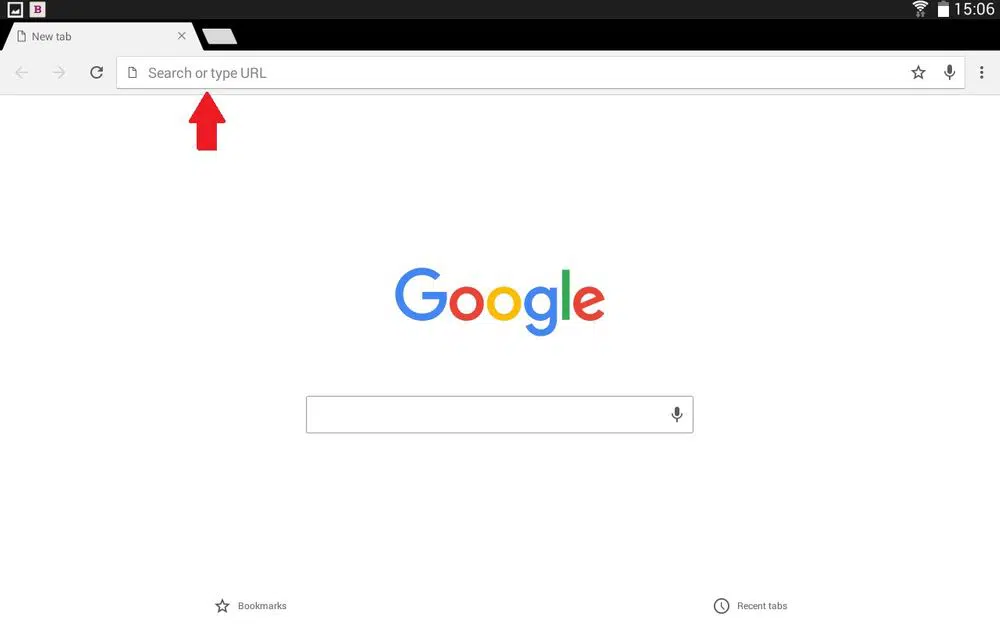
Erstellen Sie eine lange Suchleiste:
Eine ausreichend lange Suchleiste auf Ihrer Website ist eine gute Idee. Wenn Ihre Besucher eine Frage in Ihre Suchleiste eingeben, möchten Sie ausreichend Platz bieten, damit sie sehen können, was sie schreiben. Auf diese Weise können Ihre Besucher ihre Fragen überprüfen oder bearbeiten. Ein Textfeld mit einer Kapazität von 27 Zeichen ist angemessen, da dies die durchschnittliche Länge der meisten Fragen ist. Nehmen Sie die Breite mit der Größe des Buchstabens m oder mit ems, dies hilft Ihnen, Ihren Raum effektiv zu bestimmen. Wenn Sie der Meinung sind, dass Sie nicht so viel Platz für ein Suchfeld haben, können Sie ein Suchfeld in Betracht ziehen, das während der Eingabe wächst.
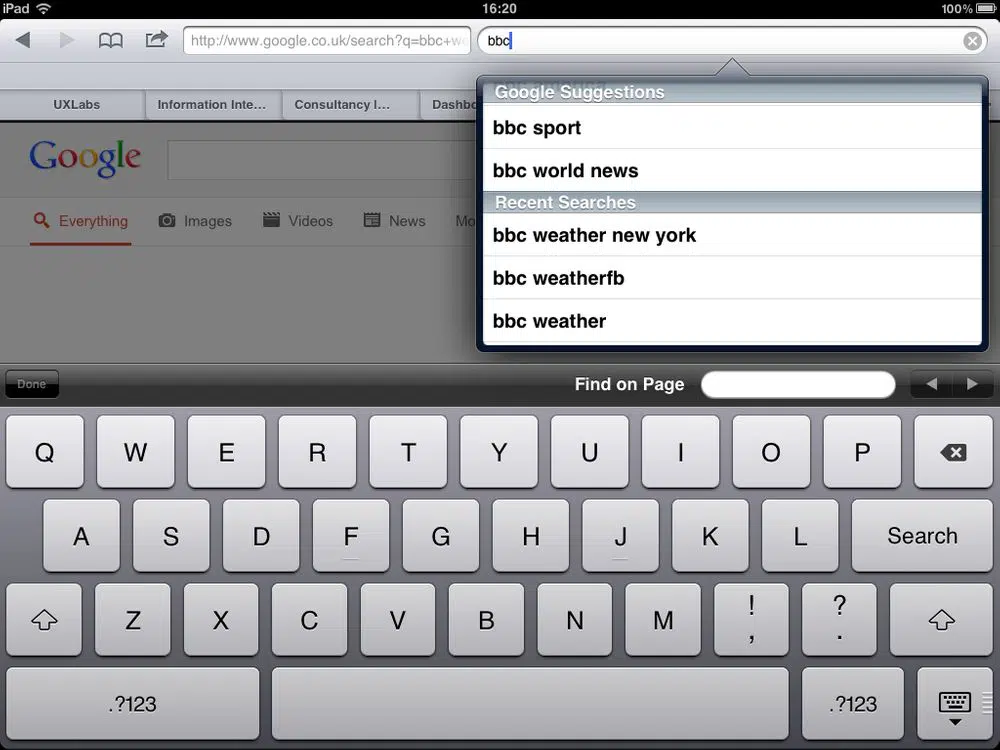
Automatische Vorschläge verwenden:
Automatische Vorschläge führen Ihre Besucher zu ihren Suchanfragen. Normalerweise wissen Besucher nicht, wie sie ihre Fragen formulieren sollen, und sie wissen auch nicht, welche Schlüsselwörter sie verwenden sollen, um Ergebnisse zu finden. Die meisten Leute wissen nicht, wie sie ihre Frage umformulieren sollen, wenn sie beim ersten Versuch keine Ergebnisse finden. Diese Probleme können gelöst werden, indem Sie in Ihrem Suchfeld automatische Vorschläge bereitstellen. Wenn Sie automatische Vorschläge erstellen, versuchen Sie, Schlüsselwörter zu verwenden, die Ihren Besuchern helfen würden. Fügen Sie außerdem Texterkennung, häufig gestellte Fragen und automatische Rechtschreibkorrekturen hinzu. Dies hilft den Benutzern bei der Suche nach bestimmten Begriffen in Ihrer Suchleiste und hilft auch Personen, die keine Ahnung haben, wo sie mit der Suche beginnen sollen.
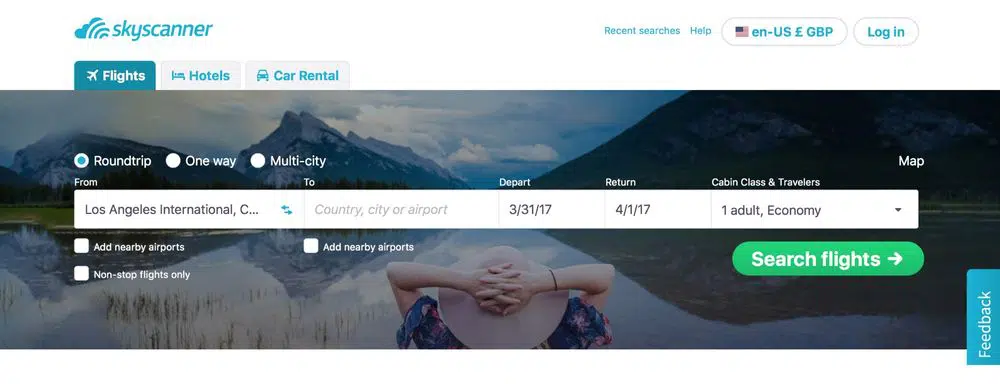
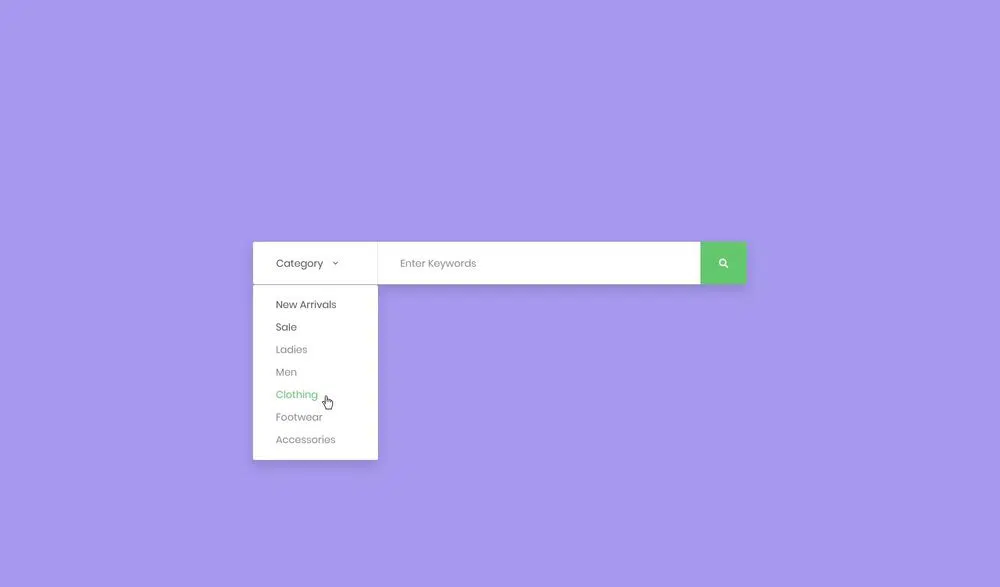
Optionen bereitstellen:
Geben Sie Ihren Benutzern eine Reihe von Optionen auf Ihrer Symbolleiste, die ihnen die Suche erleichtern würden. Diese Optionen sollten eine Reihe von Fragen sein, die zu einem bestimmten Begriff oder Thema vorbereitet wurden. Benutzer müssen die Möglichkeit haben, Fragen über die Tastatur oder die Bildlauftaste auszuwählen. Fügen Sie eine Funktion hinzu, mit der sie automatisch zum Anfang der Seite zurückkehren, sobald sie das Ende erreicht haben. Geben Sie Ihren Zuschauern Vorschläge in kreativer Schriftart, um ihre Aufmerksamkeit zu erregen. Dadurch wird die Suche für Ihre Benutzer viel nützlicher.
Machen Sie die Suchleiste zu einer konstanten Funktion für jede Seite:
Stellen Sie auf jeder Seite Ihrer Website eine Suchleiste bereit, damit Ihre Website effizient und einfach zu navigieren ist. Es ist möglich, dass Ihre Benutzer auf einer falschen Seite landen, also sollten Sie ihnen erlauben, ihre Fehler von dieser Seite aus zu korrigieren, anstatt sie dazu zu bringen, auf Ihre Startseite zurückzukehren. Es ist auch möglich, dass sie die gesuchten Informationen finden und weitere Themen erkunden möchten. Fügen Sie auch Ihre Suchleiste in den Sackgassen-Link wie 404-Seiten ein.
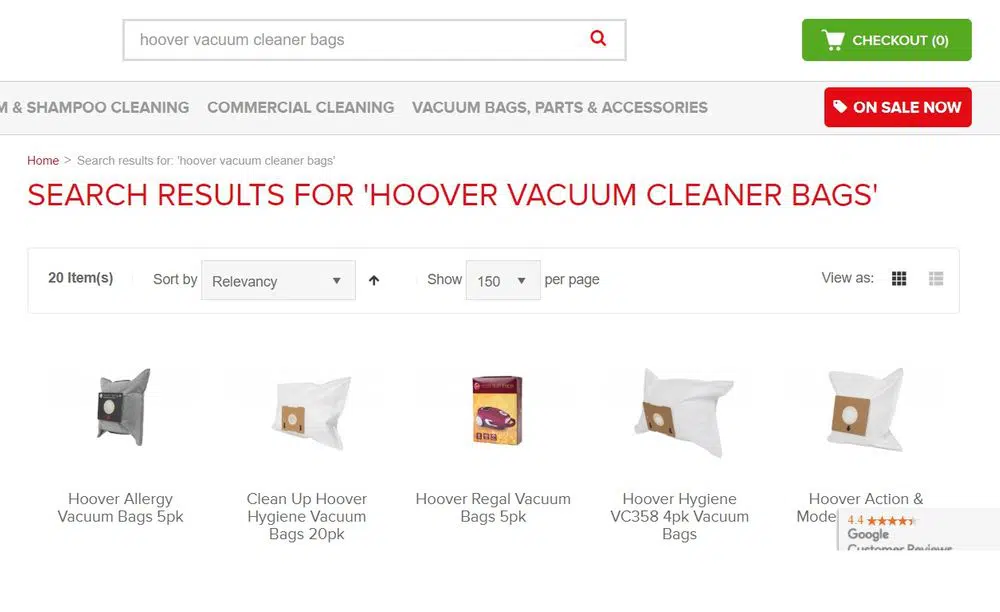
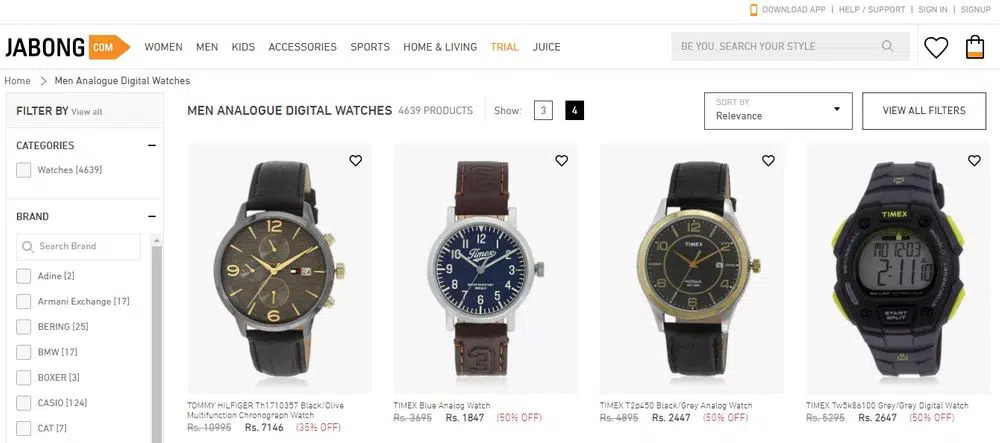
Sortier- und Filteroptionen hinzufügen:

Die meisten Menschen finden es schwierig, Informationen in einem breiten Themenspektrum zu suchen. Außerdem machen irrelevante Ergebnisse und Verarbeitungszeiten die Erfahrung für die Benutzer unangenehm. Sortier- und Filteroptionen helfen den Benutzern, die Suche einzugrenzen und genau das zu finden, was sie suchen. Stellen Sie getrennte Sortier- und Filteroptionen bereit, da sie nicht identisch sind. Das Sortieren ändert die Reihenfolge der Ergebnisse, während das Filtern die angezeigten Ergebnisse einschränkt. Bieten Sie auch nicht mehr als 7 Filteroptionen an, da unser Kurzzeitgedächtnis nicht mehr als diese aufnehmen kann. Wenn Sie mehr als 7 Optionen benötigen, reduzieren Sie den Rest mit der Option „Alle Filter anzeigen“. Platzieren Sie Ihre Optionen entsprechend der Priorität, die die Leute ihnen geben. Machen Sie Ihre Sortierlogik klar, damit Besucher ihre Optionen entsprechend ändern können.
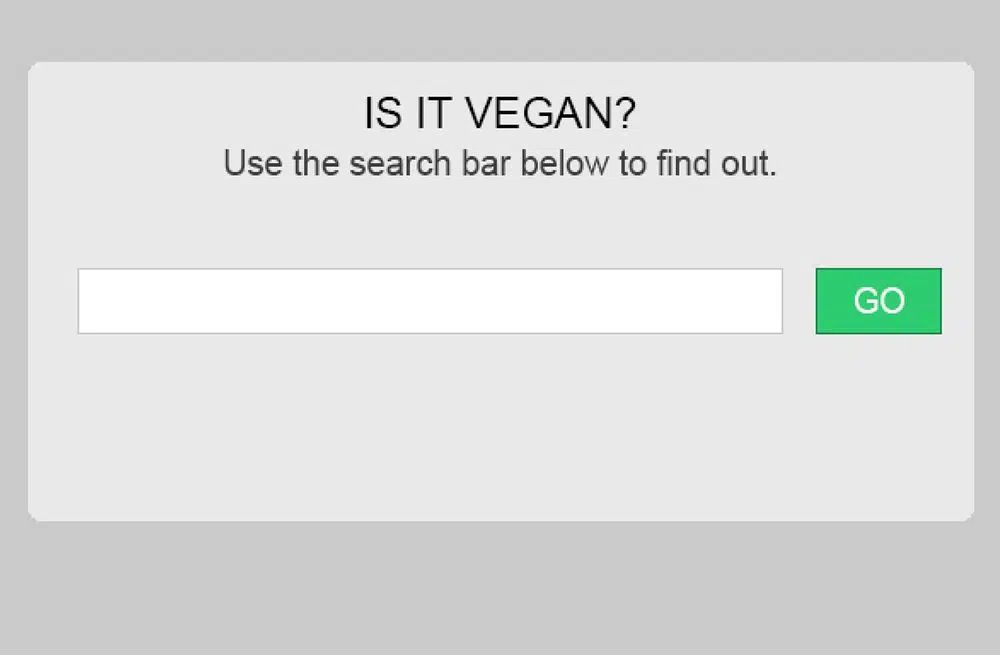
Fügen Sie einen Senden-Button hinzu:
Ähnlich wie bei Google durchsucht Ihre Suchleiste Ihre Website nach Antworten. Daher sollten Sie einen Submit-Button ähnlich wie bei Google bereitstellen, damit Benutzer ihre Anfragen auf Ihrer Website eingeben können. Ein kleiner Bereich für die Eingabe der Abfrage ist unpraktisch, insbesondere auf einem Tablet oder Telefon. Sie sollten eine Suchschaltfläche erstellen, die groß genug ist, damit Benutzer darauf zugreifen können. Diese Eingabetaste liefert Ihrem Benutzer korrekte Ergebnisse.
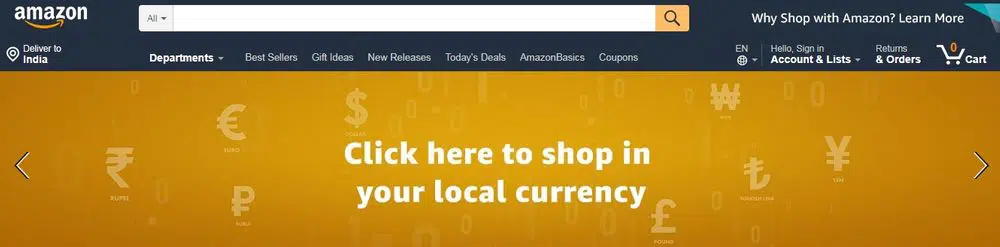
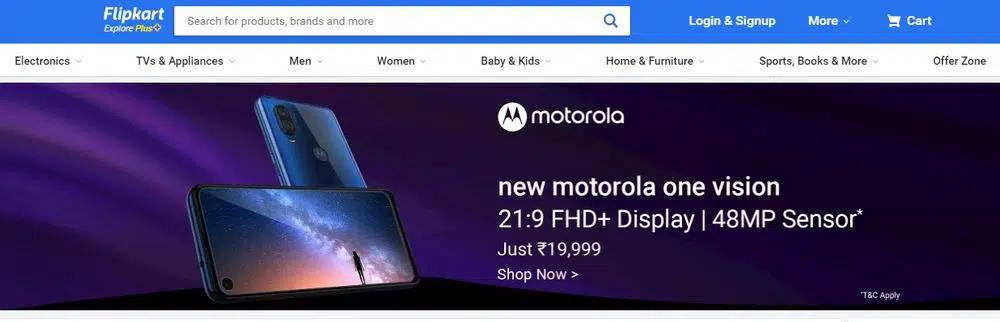
Haben Sie eine prominente Suchleiste:
Stellen Sie sicher, dass Sie eine auffällige Suchleiste haben, die leicht zu finden ist. Wenn Ihre Benutzer keine Antworten finden, sollte Ihr Suchfeld verfügbar sein, um einfache und schnelle Lösungen bereitzustellen. Zeigen Sie Ihr Textfeld und Ihr Suchsymbol an, damit die Leute wissen, wo sie Fragen stellen können. Webdesigner finden es schwierig, sich für eine ideale Position zum Platzieren ihrer Suchleiste zu entscheiden. Normalerweise ist die obere Ecke oder die obere Mitte der Ort, der die meiste Aufmerksamkeit auf sich zieht. Beliebte Websites wie YouTube verwenden die obere Ecke, um ihre Suchleiste zu platzieren. Stellen Sie sicher, dass Sie Ihre Suchleiste für Ihre Benutzer zugänglicher machen.
Verwenden Sie ein Lupensymbol:
Symbole sind eine visuelle Darstellung von Aktionen, Objekten oder Ideen. Eine Lupe ist eines der universellen Symbole für die Aktion „Suchen“. Wenn Sie also dieses Symbol verwenden, wird Ihre Nachricht angezeigt. Stellen Sie beim Entwerfen Ihrer Suchleiste sicher, dass Sie rechts neben dem Feld ein Lupensymbol hinzufügen. Halten Sie die Größe der Lupe proportional zur Größe Ihrer Suchleiste, damit sie sauber und organisiert erscheint. Verwenden Sie ein Vergrößerungsglas mit weniger Grafikdetails, da dies die Erkennung beschleunigt.
Kategorievorschläge in der Suchleiste hinzufügen:
Fügen Sie eine Beispielkategorie in das Suchfeld ein, um den Benutzern vorzuschlagen, was sie suchen können. Achten Sie darauf, Ihr Beispiel auf wenige Wörter zu beschränken. Andernfalls wird die kognitive Belastung erhöht. Die meisten Webdesigner vernachlässigen die Bedeutung des Kontrastverhältnisses für Platzhaltertext. Gemäß den universellen Richtlinien für Barrierefreiheit im Web sollte das Verhältnis für Standardtext 4:5:1 betragen. Verwenden Sie außerdem keinen Platzhaltertext in Formularen, da dies Benutzern das korrekte Ausfüllen des Formulars erschwert.
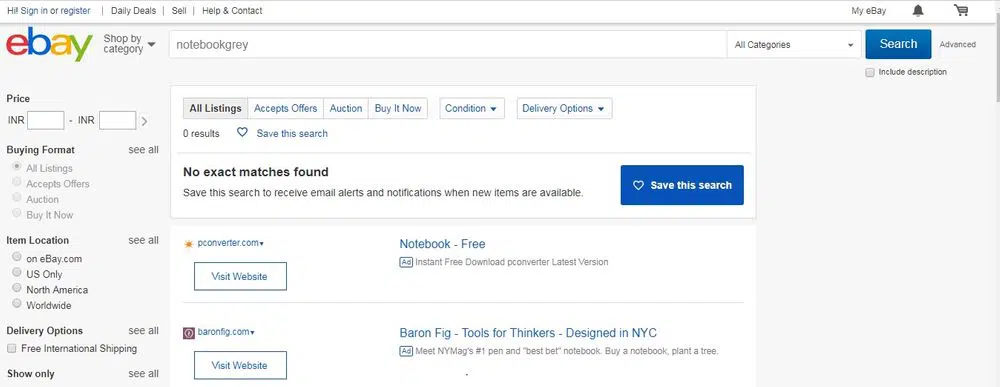
Nie „keine Übereinstimmungen gefunden“ anzeigen:
Auf einer leeren Seite mit „keine Übereinstimmungen gefunden“ zu landen, kann frustrierend sein, besonders wenn Ihre Benutzer ihre Fragen ein paar Mal anders formuliert haben. Daher sollten Sie Ihren Benutzern mit einer Reihe von alternativen Ergebnissen einen klaren Überblick darüber geben, dass Sie nichts zu ihrer Suche finden konnten. Gestalten Sie Ihr System so, dass alternative Ergebnisse generiert werden, wobei jedes in der Frage vorkommende Wort einzeln berücksichtigt wird.
Eine Suchleiste bietet Ihren Benutzern die Möglichkeit, auf Ihrer Website effizient zu navigieren, um Informationen zu finden. Dies gibt Ihren Benutzern ein Gefühl der Kontrolle. Daher ist das Erstellen einer einfachen und identifizierbaren Suchleiste eine hervorragende Möglichkeit, Ihre Benutzer zu unterstützen.