5 großartige Websites, von denen Sie Ideen für die Website-Navigation stehlen können
Veröffentlicht: 2018-02-19Designer können Navigationsmenüs leicht übersehen.
Es gibt ein paar Standardlayouts, nach denen wir jedes Mal greifen und uns sagen: „Das ist es, was die Benutzer erwarten“. Und es ist wahr, dass es sinnvoller ist, an dem festzuhalten, was funktioniert, als nach Neuheiten um ihrer selbst willen zu streben, und dass wir beim Designen die Erwartungen der Benutzer berücksichtigen müssen.
Aber wenn Kopfnavigationsmenüs die primäre Methode sind, mit der Benutzer auf einer Website navigieren, sollten wir dann nicht noch einmal hinschauen und sehen, ob wir unsere verbessern können? Benutzer werden schließlich nichts von unseren anderen Design-Prunkstücken sehen, wenn sie nicht einmal die Homepage verlassen können.
Ich plädiere nicht dafür, einfach eines davon zu stehlen. Aber ich schlage vor, eine Lektion von ihnen zu nehmen und auf ihren Ideen aufzubauen, um Kopfzeilenmenüs zu erstellen, die tatsächlich besser als die Norm sind.
In diesem Sinne sind hier sieben der besten innovativen Kopfzeilenmenüs, die Sie heute im Internet sehen werden.
1: Reiß

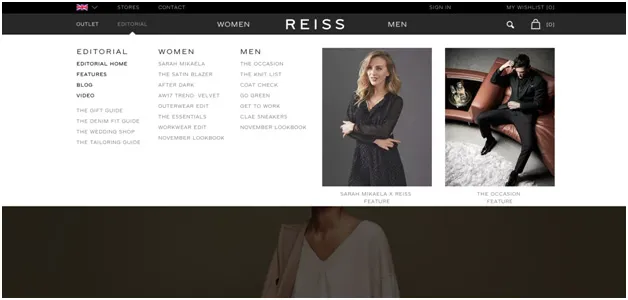
Reiss ist ein Bekleidungsunternehmen mit Sitz in Großbritannien. Ihr Dropdown-Menü mit mehreren Optionen ist vertraut, wenn Sie jemals Kleidung online gekauft haben.
Aber anders als die überwiegende Mehrheit der E-Commerce-Unternehmen verwendet Reiss Bilder direkt im Dropdown-Menü des Menüs.
Anstatt eine Textbeschreibung lesen zu müssen, sich nur darauf basierend durchzuklicken und erst dann mit einem Bild des gewünschten Produkts konfrontiert zu werden, kann ein Besucher von Reiss die Artikel einfach sofort sehen.
Wir wissen, dass Nutzer stark von E-Commerce-Bildern beeinflusst werden. Sie sind ein wichtiger Verkaufsfaktor. Ist es also nicht sinnvoll, sie so früh wie möglich in die Customer Journey einzuführen?
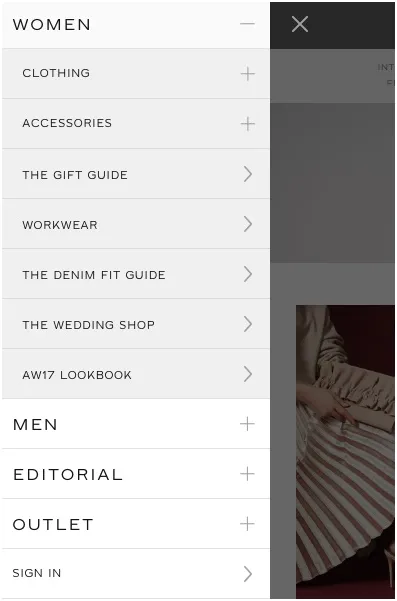
Enttäuschenderweise übertragen sie diesen innovativen Ansatz jedoch nicht auf ihre mobile Website, wo das Menü ein Standard-Textmenü von einem Hamburger in der oberen linken Ecke ist.

Vielleicht liegt das daran, dass Reiss auf Mobilgeräten nicht viel verkauft – aber wir wissen, dass E-Commerce-Käuferreisen oft auf Mobilgeräten beginnen. Wenn Sie also daran denken, diese Menüidee auszuleihen, versuchen Sie, sie auf dem kleinen Bildschirm genauso gut umzusetzen.
2: Ruja

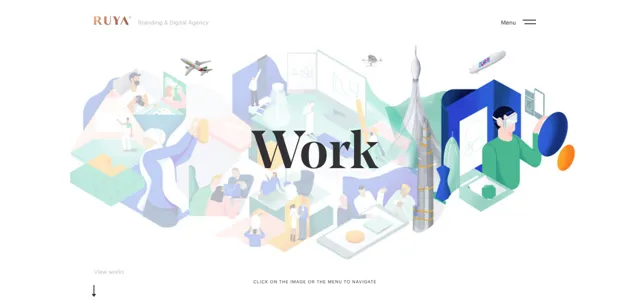
Ruyas Navigation passt zu einer Agentur, die stolz auf ihr Design ist. Das Kopfbild der Startseite ist eine Landkarte der Reise durch die Website als große Grafik; Anstatt Text zu lesen, können Benutzer einen Ort auf der Karte auswählen, den sie besuchen möchten.
Dies ist eine nette Geste, da es das Spiel repliziert – viele Benutzer werden mit Videospielen vertraut sein, die interaktive Karten wie diese bieten.
Für vorsichtige Benutzer, die das interaktive animierte Menü im neuen Stil nicht ausprobieren möchten, gibt es oben ein traditionelles Hamburger-Menü.
Dieses Menü-Layout hat einige großartige Vorteile. Es ist intuitiv, nicht weil es generisch ist, sondern weil die Idee vertraut und sinnvoll ist. Beeindruckend: Nach dem Anblick vergisst man den Namen der Agentur nicht mehr. Ist ihr interaktives Menü eine Form des Content-Marketings? Ich würde es sagen.
Aber es bringt auch einige Probleme mit sich. Es verlangsamt die Seite. Der Effekt ist geringer als erwartet, aber wenn Ihr Computer oder Ihre Internetverbindung nicht zumindest ziemlich schnell ist, werden Sie außer Frustration nicht viel davon haben. Und die Implementierung bedeutet, dass umfangreicher benutzerdefinierter Code für die Homepage geschrieben werden muss – das ist eine Menge Arbeit, die man in eine Designidee stecken muss, von der man nicht weiß, dass sie sich auszahlen wird.
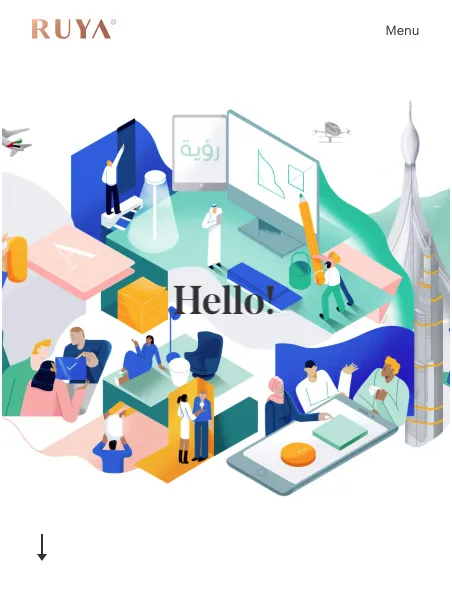
Auf Mobilgeräten ist Ruyas stilvolles, originelles Menü leider auf ein statisches Hintergrundbild reduziert.

Es ist immer noch sichtbar und es sieht immer noch gut aus. Aber es funktioniert nicht als Menü. Als Header-Bild bewertet, sieht es irgendwie unruhig, chaotisch und – nun ja, in vielerlei Hinsicht anderen Optionen unterlegen aus.
Wenn Ihre Kunden normalerweise mit superschnellem Breitband kommen und Sie sich die Entwicklungsstunden sowie den Designaufwand ersparen können, um so etwas zu erstellen, könnte dies jedoch das Richtige sein, um Sie der Konkurrenz einen Schritt voraus zu sein. Aber noch einmal, wenn man bedenkt, dass Mobilgeräte jetzt eigentlich der erste Bildschirm sind, sollten Sie nicht sicherstellen, dass Ihre Kreativität tatsächlich von der Mehrheit Ihrer Besucher gesehen wird?
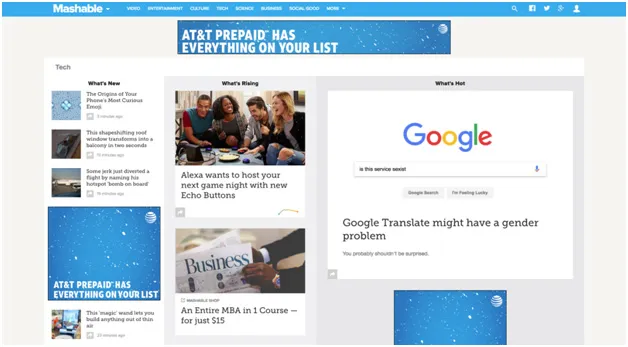
3: Maschbar

Giganto-Menüs sind bei inhaltsorientierten Websites beliebt. Der Grund liegt auf der Hand: Seiten wie diese haben einfach mehr Seiten. (Mashable.com hat 256.000 Seiten. Wirklich!) Und Benutzer wollen natürlich die neuesten Sachen, kategorisiert. In einer Zeit, in der sowohl die Zeitung als auch das Magazin ihre Funktionen von algorithmisch kuratierten Newsfeeds, die reich an Bildern, Anzeigen und Videos sind, an sich gerissen haben, braucht eine Magazin-Website wirklich mehr als ein trockenes Inhaltsverzeichnis.
Dieser Schritt ist zukunftsweisender, als es den Anschein haben mag. Als Tech-Magazine wie Wired zum ersten Mal online gingen, hielten sie einen Zeitschriftenveröffentlichungsplan ein und gestalteten die Website jede Woche wie eine neue Ausgabe neu. Als sie feststellten, dass Benutzer nur besuchten, wenn sie neue Inhalte hatten, wechselten sie zur kontinuierlichen Veröffentlichung.

Die Ausgabe war damals ein Veröffentlichungsplan, der für das Papiermagazin erstellt wurde. Im Web können Sie schrittweise veröffentlichen, und jeder tut es jetzt. Bei Zeitschriftenseiten müssen Kopfmenüs jedoch nicht die Inhaltsseiten tatsächlicher Zeitschriften imitieren. Unabhängig von Tinte und Papier können Kopfzeilenmenüs dynamisch, farbenfroh, faszinierend und informativ sein – ein eigenständiger Vorteil, der Ihnen dennoch dabei hilft, das zu finden, was Sie suchen.
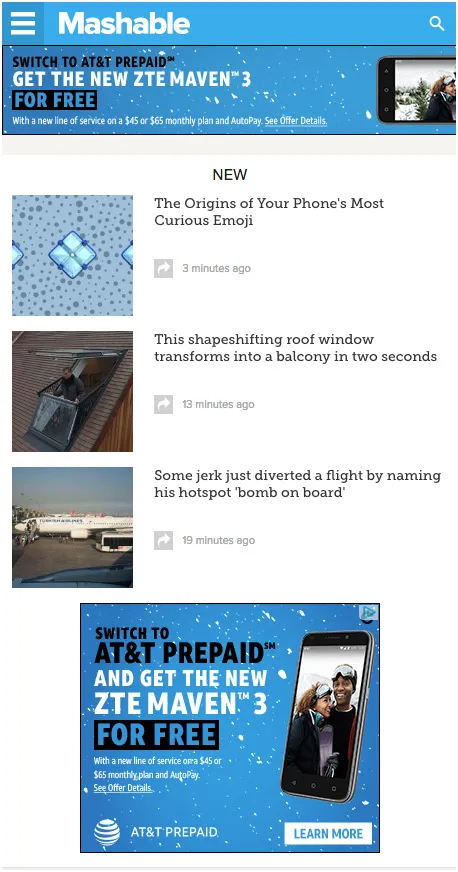
Leider ist das mobile Menü von Mashable, genau wie so viele andere auf dieser Liste, viel weniger interessant. Das bildschirmfüllende Meba-Menü der Desktop-Site wird auf Mobilgeräten zu einem Kachelstapel:

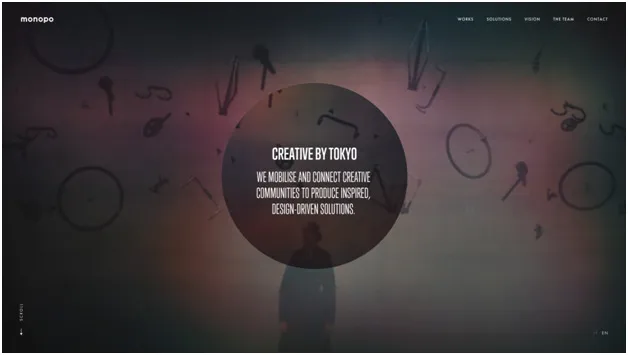
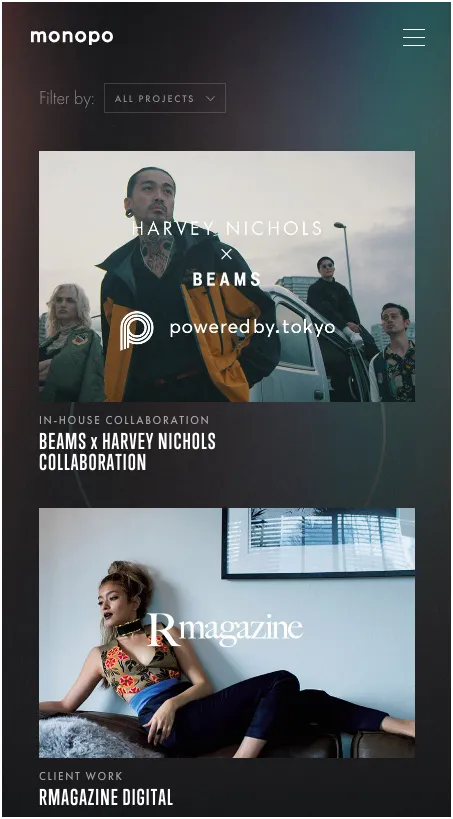
4: Monopos

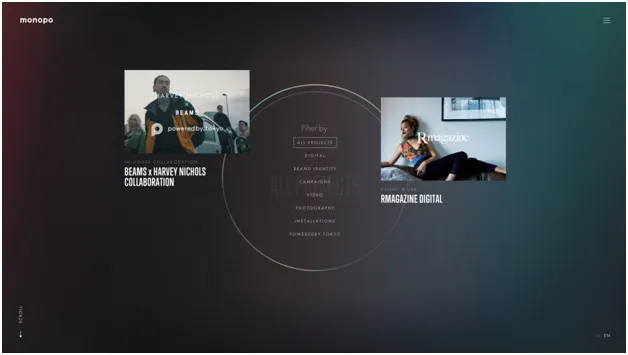
Monopo geht einen Schritt weiter, als es die meisten Marken wagen würden, wenn es darum geht, ihre Speisekarte in den Mittelpunkt zu stellen. Anfangs hat ihre Homepage ein Standard-Header-Menü. Klicken Sie jedoch auf ein Element, und Sie werden zu einem Menü weitergeleitet, das den Bildschirm ausfüllt. Es gibt Bilder für Menüpunkte mit Animationen, die die Aufmerksamkeit auf sich ziehen und den Betrachter hineinziehen. Wählen Sie eine Unterkategorie aus und das illustrierte Menü wird scrollbar, sodass Sie die Seite nach unten bewegen und mehr sehen können, ohne klicken zu müssen. Es ist ein Menü als Erfahrung, als Feature, kein widerwilliger nachträglicher Einfall.

Auf dem Handy sieht das Menü viel gewöhnlicher aus. Es gibt einen klassischen Hamburger oben rechts, eine Dropdown-Box vorne und in der Mitte, und dann scrollt der Benutzer den Bildschirm nach unten, vorbei an anklickbaren Bildern.

Es ist ein Layout, das eigentlich eher aus Blogs bekannt ist als der Hauptteil einer Website, aber immer noch nicht so neu und faszinierend wie das Desktop-Menü. Dafür spricht, dass es sehr visuell und intuitiv zu bedienen ist und die sorgfältig ausgewählten Bilder auch in der mobilen Version die Herangehensweise der Agentur vermitteln.
Was es jedoch nicht bietet, ist ein innovatives mobiles Menüerlebnis. Die Bilder sind großartig, aber sie sind immer noch nur ein Kachelstapel.
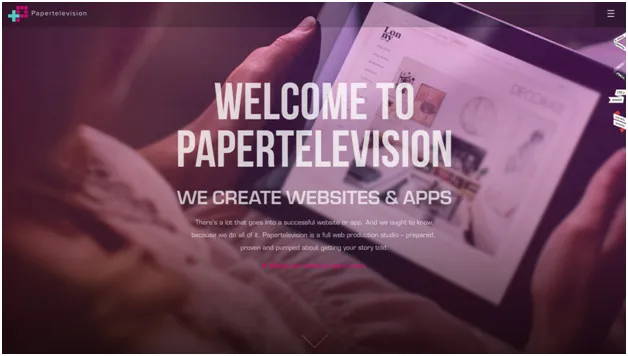
5: Papierfernsehen

Wir haben uns Websites angesehen, die ihre Menüs genau dort platzieren, wo Benutzer sie nicht übersehen können, und uns darauf konzentriert haben, eine Benutzererfahrung zu schaffen, die es Besuchern ermöglicht, von Anfang an die Kontrolle darüber zu übernehmen, wie sie auf der Website navigieren.
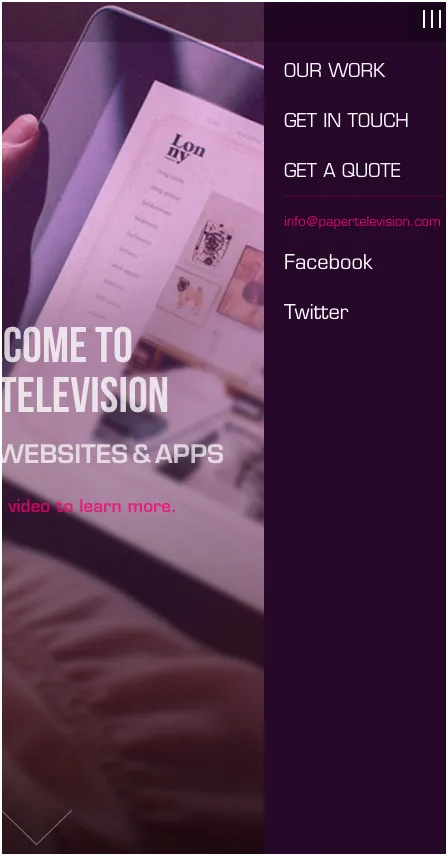
Aber Paper Television gehört zu einer wachsenden Zahl von Websites, die den gegenteiligen Ansatz verfolgen und sich für ein global verstecktes Menü entscheiden. Das Paper Television-Menü ist ein Hamburger in der oberen Ecke. Hält das Benutzer nicht davon ab, sich zurechtzufinden?
Theoretisch ist es ein gutes Design, ein Menü zu haben, das nicht zu übersehen ist und sich an einem standardmäßigen, erkennbaren Ort befindet. Aber für viele mobile Benutzer ist ein Hamburger Standard und erkennbar. Berücksichtigen Sie die Tatsache, dass der Verkehr von Paper Television hauptsächlich auf seine Homepage geht:

Und bedenken Sie die Tatsache, dass Zielseiten viel besser konvertieren, wenn Menüpunkte entfernt werden – manchmal sogar 100 % besser. Wenn ihre Homepage im Wesentlichen eine Zielseite ist, sollte Paper Television dann nicht die sichtbare Navigation so weit wie möglich entfernen, während die Möglichkeit erhalten bleibt, auf der Website zu navigieren, für diejenigen, die es tatsächlich wollen?
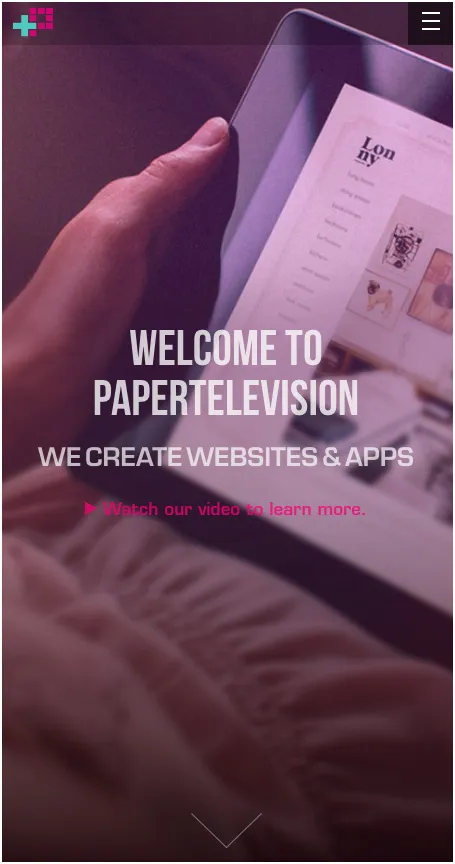
Darüber hinaus ist ihre Homepage auf dem Handy fast identisch – nur geringfügig andere Abmessungen.

Ein echtes Mobile-First-Erlebnis sollte über das bloße Design für die mobile Anzeige hinausgehen und sich mit dem Design für die Erwartungen und Gewohnheiten mobiler Benutzer befassen.

Ein immer ausgeblendetes Menü, eine Folge des reduzierten Platzes auf einem mobilen Bildschirm, macht in diesem Zusammenhang absolut Sinn, also werden wir vielleicht später mehr davon sehen!
Fazit
Hier wird eine Reihe verschiedener Menüstile angezeigt, von Menüs, die die Site übernehmen und den Bildschirm füllen, bis hin zu Menüs, die sich selbst verstecken. Das Wichtigste an all diesen Menüs ist, dass sie damit beginnen, dem Benutzer etwas Frisches und Anderes zu bieten – sie versuchen, einige der wertvollsten Immobilien auf einer Website zu nehmen und sie in etwas zu verwandeln, das mehr ist als nur eine Reihe von fünf bis sieben anklickbare Optionen.
Wo viele von ihnen scheitern, ist auf Mobilgeräten, wo die interessanten, stilvollen Kreationen, die ihre Designer auf ihre Desktop-Sites stellen, dazu neigen, denselben alten, denselben alten Scrolling-Karten Platz zu machen. Was können wir dagegen tun? Lassen Sie es uns in den Kommentaren unten wissen – und machen Sie Ihre Menüs fantastisch!
