Vereinfachung von Formularstilen mit Akzentfarbe
Veröffentlicht: 2022-03-10accent-color “ macht es schnell und einfach, unsere Markenfarben für bestimmte Formulareingaben bereitzustellen, indem sie Stile von Benutzeragenten nutzt. In diesem Artikel werfen wir einen Blick darauf, was es tut und wie es neben color-scheme für einfache, zugängliche Kontrollkästchen und Optionsfelder verwendet wird – und stellen uns vor, wie wir es in Zukunft verwenden könnten. Ich weiß nicht, wie es euch geht, aber ich liebe es, wenn neue CSS-Eigenschaften auftauchen, die unser tägliches Leben als Entwickler einfacher machen und es uns ermöglichen, eine ganze Menge überflüssigen Code zu entfernen. Das aspect-ratio Hack überflüssig gemacht hat). accent-color könnte die nächste sein.

accent-color . (Große Vorschau)Formatieren von Formulareingaben
Nehmen wir Kontrollkästchen. In jedem Browser werden diese vom User-Agent-Stylesheet (zuständig für die Standardstile des Browsers) anders gestaltet.

In der Vergangenheit gab es keine wirkliche Möglichkeit, diese Eingaben zu formatieren. Stattdessen greifen viele Webentwickler auf einen bekannten Hack zurück, der darin besteht, die Eingabe selbst visuell (aber zugänglich) zu verbergen und dann ein Pseudo-Element auf dem Etikett zu gestalten. (All dies gilt auch für Optionsfelder.)
Siehe Pen [Old skool custom checkbox styling](https://codepen.io/smashingmag/pen/QWgrrKp) von Michelle Barker.
Dies ist tatsächlich weniger ausführlich als frühere Lösungen. ModernCSS bietet ein detailliertes Tutorial zur Implementierung benutzerdefinierter Kontrollkästchen und Optionsfelder mit dieser Technik.
Diese Technik funktioniert browserübergreifend und ist immer noch notwendig, wenn Kontrollkästchen vollständig benutzerdefiniert sein müssen (mit Animationen usw.). Aber in vielen Fällen brauchen wir kein ausgefallenes Styling – wir müssen einfach in der Lage sein, eine Markenfarbe anzuwenden und weiterzumachen. Wäre es nicht großartig, all dieses klobige CSS loszuwerden? accent-color !
Einfache Verwendung
Für den einfachsten Anwendungsfall können wir die Eigenschaft accent-color “ auf das Element „ :root “ setzen und sie überall auf unserer Webseite anwenden:
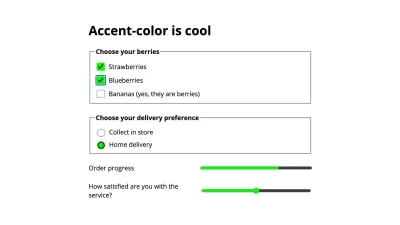
:root { accent-color: rgba(250, 15, 117); }Dies wendet die gewählte Farbe auf (zum Zeitpunkt des Schreibens) Kontrollkästchen, Optionsfelder, Bereichs- und Fortschrittselemente an.

Barrierefreiheit
Eine ziemlich coole Funktion ist, dass der Browser mithilfe seiner eigenen internen Algorithmen automatisch die beste Farbe für das Häkchen bestimmt, um einen ausreichenden Farbkontrast zu gewährleisten. Das bedeutet, dass kein zusätzliches Code-Styling erforderlich ist, um sicherzustellen, dass unsere Kontrollkästchen so zugänglich wie möglich sind.
In der folgenden Demo wenden wir zwei verschiedene Akzentfarben an. Wenn Sie dies in Chrome anzeigen, sollten Sie sehen, dass das Häkchen auf der linken Seite weiß ist, während das auf der rechten Seite schwarz ist. Browser verwenden hierfür unterschiedliche Algorithmen, sodass Sie in Chrome möglicherweise unterschiedliche Ergebnisse im Vergleich zu Firefox erhalten.
Siehe Pen [accent-color – zeigt zwei verschiedene Farben](https://codepen.io/smashingmag/pen/jOwxxVm) von Michelle Barker.
Benutzerdefinierte Eigenschaften
Wenn wir dieselbe Farbe auf andere UI-Elemente anwenden möchten, könnten wir eine benutzerdefinierte Eigenschaft verwenden. Wir können unsere Farbe als benutzerdefinierte Eigenschaft für das Stammelement festlegen und sie dann (zum Beispiel) auf Überschriften oder andere Formularelemente anwenden:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Siehe Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/YzQLLpm) von Michelle Barker.
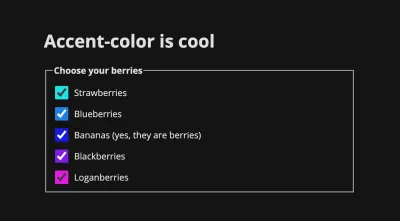
Wir können sogar lustige Effekte erzeugen. In der folgenden Demo weisen wir jeder Kontrollkästchengruppe eine benutzerdefinierte Eigenschaft zu, die dem Index des Elements ( --i ) entspricht, indem wir das style -Attribut im HTML verwenden. Dann verwenden wir es in unserem CSS, um den Farbtonwert in einer HSL-Farbfunktion zu berechnen, um die Akzentfarbe zu bestimmen. Regenbogen-Kontrollkästchen!
Siehe Pen [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv) von Michelle Barker.
Andere Formularelemente
Leider wird die accent-color nicht auf andere Elemente angewendet, die wir erwarten könnten, wie z. B. ausgewählte Dropdowns. Möglicherweise möchten wir unsere gewählte Farbe auch auf bereits formatierbare Formularelemente wie Schaltflächen und Texteingaben anwenden. Die benutzerdefinierte Eigenschaft ist hier nützlich, da wir sie beispielsweise auf den Rahmen unserer Texteingaben und den Hintergrund von Schaltflächen anwenden können:
Siehe Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ) von Michelle Barker.
Die Web.dev accent-color enthält dieses praktische Snippet von Adam Argyle zum Gestalten anderer Elemente, die nicht exklusiv für Formulare sind, einschließlich Listenmarkierungen, Textauswahlhervorhebungen und dem Fokusring:
html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Farbschemata
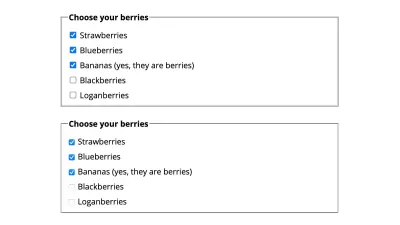
Um unsere Formularelemente weiter anzupassen, kann uns die color-scheme dabei helfen, sie entsprechend der Präferenz des Benutzers für den hellen oder dunklen Modus zu gestalten. Im Moment können wir Dark-Mode-Stile gemäß den Systemeinstellungen des Benutzers mit der Medienabfrage „prefers prefers-color-scheme “ bereitstellen:

/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Wenn wir es dabei belassen, haben unsere Checkboxen im ungeprüften Zustand immer noch einen hellen Hintergrund.

Wir können ein color-scheme , um sicherzustellen, dass unsere Kontrollkästchen je nach Vorliebe einen hellen oder dunklen Stil annehmen. Wenn Sie es auf das Stammelement in unserem CSS setzen, wird sichergestellt, dass es für die gesamte Seite gilt:
:root { color-scheme: light dark; }Dies drückt die Farbschemata in der bevorzugten Reihenfolge aus. Alternativ könnten wir es mit einem Meta-Tag in unserem HTML implementieren:
<meta name="color-scheme" content="light dark">Dies ist eigentlich vorzuziehen, da es vom Browser gelesen wird, unmittelbar bevor die CSS-Datei geparst und ausgeführt wird – daher könnte es uns helfen, einen Flash von nicht formatiertem Inhalt (FOUC) zu vermeiden.
In unserer Regenbogen-Checkbox-Demo stellen Sie vielleicht fest, dass der Browser auch die Farbe einiger der Häkchen anpasst, wenn wir das Farbschema wechseln, während immer noch ein ausreichender Kontrast beibehalten wird. Ziemlich cool!
color-scheme wirkt sich auf die Stile des Benutzeragenten aus. Wenn wir es verwenden, ohne andere Hintergrundfarben oder Textfarbstile für die Seite bereitzustellen, werden die Standardfarben der Seite invertiert, wenn der Benutzer ein dunkles Farbschema auswählt – also ist die Standardhintergrundfarbe schwarz und die Textfarbe schwarz Weiß. In der Praxis ist es sehr wahrscheinlich, dass wir diese mit CSS überschreiben wollen. Wir können das color-scheme neben der Medienabfrage "prefers prefers-color-scheme schema" verwenden. In dieser Demo verwende ich das prefers-color-scheme , um die Textfarbe nur festzulegen, wenn ein dunkles Schema bevorzugt wird.
Siehe Pen [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb) von Michelle Barker.
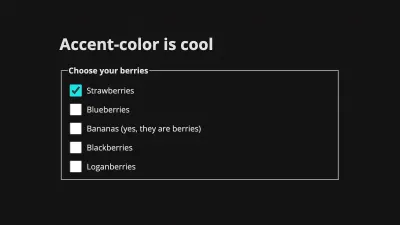
color-scheme kann auch für einzelne Elemente festgelegt werden, was nützlich ist, wenn es einige Bereiche in unserem Design gibt, in denen wir ein bestimmtes Farbschema beibehalten möchten, unabhängig davon, ob der Hell- oder Dunkelmodus umgeschaltet wird. In dieser Demo haben wir ein Formular mit dunklem Hintergrund, auch wenn das Gesamtfarbschema hell ist. Wir können ein dunkles Farbschema angeben, um sicherzustellen, dass unsere Kontrollkästchen immer in einer dunklen Farbe gestaltet sind:
.dark-form { color-scheme: dark; } Siehe den Stift [Akzentfarbe – zeigt zwei verschiedene Farben](https://codepen.io/smashingmag/pen/JjJvvWw) von Michelle Barker.
Einschränkungen
Wie bereits erwähnt, gibt es mehrere Elemente, die derzeit nicht von accent-color betroffen sind, für die diese Funktionalität nützlich wäre. Eine weitere Überlegung ist, dass wir derzeit darauf beschränkt sind, nur den aktivierten Zustand des Kontrollkästchens oder Optionsfelds zu gestalten – abgesehen von der Verwendung von color-scheme , das sich auf den Rahmen des Kontrollkästchens auswirkt, aber keine vollständige Anpassung ermöglicht. Es wäre großartig, die Rahmenfarbe und -stärke für die Eingabe in ihrem nicht aktivierten Zustand zu gestalten oder noch mehr benutzerdefiniertes Styling zu implementieren, z. B. das Ändern der Gesamtform, aber wir sind noch nicht ganz so weit. Zumindest wäre es vorzuziehen, dem Rahmen des Kontrollkästchens zu erlauben, die Farbe des Textkörpers zu erben.
Es wäre auch nützlich, die Verwendung von accent-color auf andere Elemente über Formulare hinaus erweitern zu können, wie z. B. Videosteuerelemente. Derzeit bedeutet das Erstellen benutzerdefinierter Steuerelemente für einen Entwickler einen erheblichen Arbeitsaufwand, um die Zugänglichkeit nativer Steuerelemente wiederherzustellen. Dieser ausgezeichnete Artikel von Stephanie Stimac beschreibt die Arbeit von Open UI zur Standardisierung von UI-Elementen, um es Entwicklern zu erleichtern, sie zu stylen.
Alternativen
Eine alternative Methode zum Gestalten eines Kontrollkästchens oder Optionsfelds besteht darin, die Standardgestaltung mit -webkit-appearance: none und durch ein Hintergrundbild zu ersetzen. (Siehe diese Demo.) Moderne Browser unterstützen dies ziemlich gut, aber es hat seine Grenzen im Vergleich zur ersten Methode der Verwendung eines Pseudo-Elements (beschrieben am Anfang dieses Artikels), da wir das Hintergrundbild nicht direkt manipulieren können mit CSS (z. B. Ändern der Farbe oder Deckkraft) oder Übergang des Bildes.
Die CSS-Paint-API – Teil des Houdini-Satzes von CSS-APIs – eröffnet mehr Optionen für die Anpassung, sodass wir benutzerdefinierte Eigenschaften übergeben können, um ein Hintergrundbild zu manipulieren. Schauen Sie sich diese schöne Demo (und das dazugehörige Worklet) von Matteo an. Die Unterstützung ist derzeit auf Chromium-Browser beschränkt.
Barrierefreiheit
Wir sollten darauf achten, zugängliche Fokusstile bereitzustellen, wenn wir das standardmäßige Erscheinungsbild von Formularsteuerelementen ausblenden. Ein Vorteil von accent-color besteht darin, dass die Standardeinstellungen des Browsers nicht ausgeblendet werden, wodurch die Zugänglichkeit erhalten bleibt.
Browser-Unterstützung
accent-color wird derzeit in den neuesten Versionen von Chrome und Edge unterstützt. Es kann in Firefox mit dem layout.css.accent-color.enabled Flag aktiviert werden und soll in der nächsten Version unterstützt werden. Leider gibt es derzeit keine Safari-Unterstützung. Das soll nicht heißen, dass Sie es nicht sofort verwenden können – Browser, die keine accent-color unterstützen, erhalten einfach die Standardeinstellungen des Browsers, sodass es sich hervorragend als progressive Verbesserung eignet.
Fazit
Wir haben hier hauptsächlich über Kontrollkästchen und Optionsfelder gesprochen, da sie zu den häufigsten Formularelementen gehören, die angepasst werden müssen. Aber accent-color hat das Potenzial, viele unserer Formularelemente schnell und einfach zu gestalten, insbesondere wenn keine umfangreichen Anpassungen erforderlich sind, und es dem Browser zu ermöglichen, die besten Optionen für die Barrierefreiheit auszuwählen.
Weiterführende Lektüre
Einige Ressourcen zu accent-color , color-scheme Formulareingaben:
- MDN-Dokumentation
- CSS-Tricks-Leitfaden für Akzentfarbe
- Web.dev: CSS-Akzentfarbe
- Web.dev: Verbesserter Dunkelmodus mit Farbschema
- Modernes CSS: Benutzerdefinierte CSS-Stile für Formulareingaben und Textbereiche
- Modernes CSS: Reine CSS-Optionsschaltflächen im benutzerdefinierten Stil
