Sollte Ihre Portfolio-Site eine PWA sein?
Veröffentlicht: 2022-03-10Dies wird seltsam erscheinen, wenn man bedenkt, wie viel Arbeit erforderlich ist, um eine progressive Web-App anstelle einer responsiven Website zu erstellen. Aber für viele von Ihnen sollte Ihre Portfolio-Site als PWA erstellt werden.
Dies hat eine Reihe von Vorteilen, die ich im Folgenden skizzieren werde, aber das Entscheidende ist Folgendes:
Wenn Sie weniger Zeit damit verbringen möchten, nach Kunden zu suchen, sich für Design-Auftritte zu bewerben und potenzielle Kunden davon zu überzeugen, Sie einzustellen, wäre eine PWA eine sinnvolle Investition für Ihr Unternehmen.
Warum müssen Webdesigner PWAs für sich selbst erstellen?
Wenn Sie mit Kunden über den Aufbau von PWAs für ihre Unternehmen gesprochen haben, kennen Sie die üblichen Verkaufsargumente:
Eine progressive Web-App ist von Natur aus schnell, zuverlässig und ansprechend.
Aber für einen Webdesigner oder -entwickler gibt es andere Gründe, eine PWA für Ihr Unternehmen zu erstellen.
Grund Nr. 1: Zeigen und erzählen
Wenn es darum geht, Kunden auf einer PWA zu verkaufen, müssen Sie bedenken, dass das Konzept zumindest in Bezug auf das öffentliche Bewusstsein noch relativ neu ist.
Erinnern Sie sich, als wir den Wechsel von mobilen „freundlichen“ Websites zu responsiven Websites vollzogen haben? Sie können nicht einfach zusammenfassen, was eine responsive Website ist, und dann erwarten, dass die Kunden damit einverstanden sind, mehr zu bezahlen als für eine nicht responsive Website. Man musste ihnen tatsächlich den Unterschied im Design zeigen und vor allem die Vorteile aufzeigen.
Ich denke, Verbraucher sind heute mehr oder weniger mit Responsive Design vertraut, auch wenn sie es nicht beim Namen kennen. Schauen Sie sich einfach die Statistiken an, wie viele Menschen mehr Websites auf Mobilgeräten besuchen oder wie Google Mobile-First-Websites belohnt. Ohne Responsive Design wäre dies nicht möglich.
Bei PWAs wird es einige Zeit dauern, bis die Verbraucher wirklich verstehen, was sie sind und welchen Wert sie dem Web hinzufügen. Und ich denke, das wird natürlich passieren, wenn mehr PWAs auftauchen.
Im Moment brauchen Ihre potenziellen Kunden jedoch mehr als nur die Gewissheit, dass PWAs die Zukunft des Internets sind. Und sie werden auf jeden Fall die Vorteile benötigen, die in Begriffe aufgeschlüsselt sind, die sie verstehen (also keine Rede von Servicemitarbeitern, Caching oder Desktop-Präsenz).
Eine der besten Möglichkeiten, Interessenten auf einer PWA zu verkaufen, ohne es zu verkomplizieren, ist zu sagen: „Unsere Website ist eine PWA.“ Dies ist nicht nur eine großartige Möglichkeit, die PWA als etwas vorzustellen, mit dem sie bereits vertraut sind, sondern es ist im Grunde so, als würde man sagen:
Wir versuchen nicht, Ihnen einen heißen neuen Trend zu verkaufen. Wir gehen tatsächlich den Spaziergang.
Und wenn Sie das Gespräch auf diese Weise eröffnen, sollte ihre Antwort hoffentlich so lauten:
Beeindruckend! Ich habe mich gefragt, wie Sie XYZ dazu gebracht haben, zu geschehen.
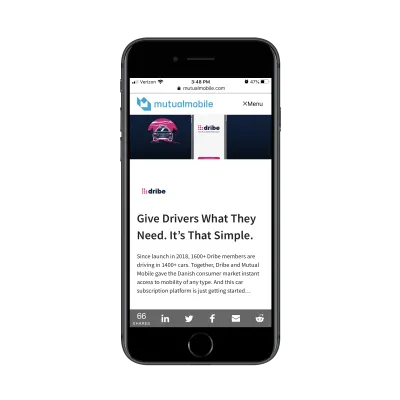
Nehmen Sie zum Beispiel Mutual Mobile.
Nehmen wir an, ein potenzieller Kunde hat die PWA in den Suchergebnissen gefunden und beschlossen, das Portfolio zu durchsuchen, um zu sehen, welche Art von Arbeit das Beratungsunternehmen in der Vergangenheit geleistet hat.
Das würden sie sehen:

Zusätzlich zu der klebrigen Kopfzeile, die das Logo zusammen mit dem Menü immer präsent hält, gibt es eine neue untere Leiste, die auf dieser Seite erscheint.
Diese klebrige untere Leiste dient einer Reihe von Zwecken:
- Die Anzahl der Shares dient als Social Proof.
- Die schnellen Links zu sozialen Medien ermutigen Besucher, die Seite mit anderen zu teilen, besonders wenn sie jemanden kennen, der einen Designer braucht.
- Das E-Mail-Symbol macht es einfach, eine Kopie der Seite an sich selbst oder an jemand anderen zu senden – wiederum als Empfehlung oder Erinnerung, dass es sich lohnt, diese Seite weiterzuverfolgen.
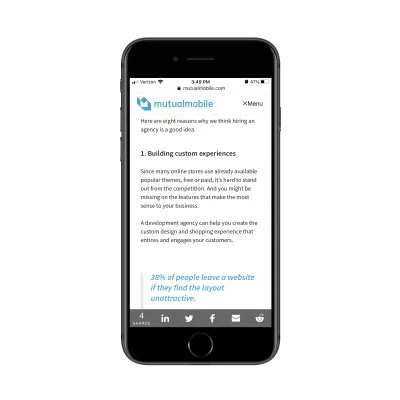
Dies ist nicht der einzige Ort, an dem die untere Leiste auf der Mutual Mobile-Website erscheint. Wie Sie vielleicht erraten haben, taucht es auch im Blog auf – ein Ort, an dem Engagement und Austausch stattfinden sollten.

Ich mag diese Verwendung der unteren Leiste besonders, wenn man bedenkt, wie schwierig es sein kann, Social-Share-Symbole auf responsiven Websites zu platzieren. Entweder befinden sie sich ganz oben oder ganz unten im Beitrag, wo sie wahrscheinlich nicht gesehen werden, oder sie werden als schwebender vertikaler Balken hinzugefügt, der die Lesbarkeit des Inhalts beeinträchtigen kann.
Dies mag wie ein so unbedeutendes Merkmal einer PWA erscheinen, das es hervorzuheben gilt, aber es kann einen großen Unterschied machen, wenn Ihre reaktionsschnelle Website (oder die Ihres Kunden) an Engagement mangelt.
Außerdem zeigt die Tatsache, dass die untere Leiste nur zu bestimmten Zeiten erscheint, das Verständnis dieses Unternehmens dafür, wie PWAs funktionieren und wie man das Beste aus ihren App-ähnlichen Funktionen macht.
Allerdings möchten Sie Ihre PWA nicht dazu verwenden, mit Ihren Fähigkeiten bei der Entwicklung progressiver Webanwendungen zu prahlen.
Präsentieren Sie stattdessen einfach Ihre PWA als Beispiel dafür, was getan werden kann, und erklären Sie dann den Wert der Verwendung von PWA-spezifischen Funktionen zur Steigerung von Engagement und Konversionen.
Und wenn Sie eine Geschichte darüber zu erzählen haben, warum Sie eine PWA für Ihr Unternehmen erstellt haben, von der Sie wissen, dass sich der potenzielle Kunde darauf beziehen kann, haben Sie keine Angst, sie anzusprechen. Storytelling ist eine wirklich starke Verkaufstaktik, weil es sich nicht so anfühlt, als ob Sie überhaupt verkaufen würden. Es ist echter.

Grund Nr. 2: Erstellen Sie etwas, was Heimwerker nicht können
Ich habe die meisten großen Drag-and-Drop-Builder getestet und verstehe, warum Geschäftsinhaber diesen scheinbar kostengünstigeren DIY-Ansatz jetzt in Betracht ziehen würden. Vor einigen Jahren? Auf keinen Fall. Aber diese Technologien werden wirklich besser, wenn es darum geht, eine professionell aussehende Website zu „designen“. (Geschwindigkeit, Sicherheit und Funktionalität sind jedoch eine ganz andere Geschichte.)
Wenn Sie dies wissen und wissen, in welche Richtung sich das Web entwickelt, wäre es für Webdesigner ein kluger Schritt, ihr Geschäft auf PWAs umzustellen. Zunächst nicht ganz. Es gibt immer noch Kunden, die bereit sind, einen Webdesigner dafür zu bezahlen, eine Website für sie zu erstellen (anstatt es selbst zu versuchen und zu tun).
Aber wenn Sie anfangen könnten, auf Ihrer Website für das Design progressiver Webanwendungen oder Entwicklungsdienste zu werben und Ihre Website dann in eine PWA umzuwandeln, würden Sie sich in eine großartige Position bringen. Sie würden nicht nur als zukunftsorientierter Designer angesehen, sondern auch bereit sein, später mit einem höherwertigen Kunden zusammenzuarbeiten.
Und vorerst hätten Sie eine PWA, die Sie mit Sicherheit beeindrucken wird, da sie sorgfältig die Grenze zwischen der Bequemlichkeit einer Website und der Eleganz einer nativen App überschreitet.
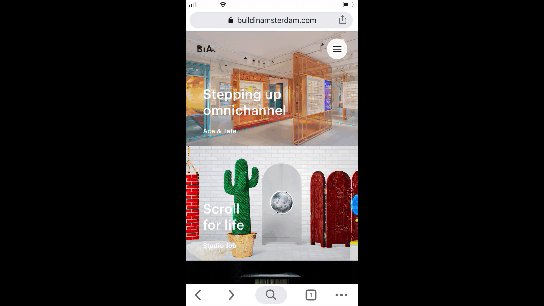
Lassen Sie mich Ihnen ein Beispiel zeigen.
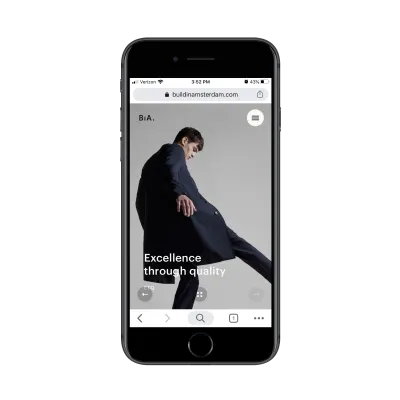
Dies ist die PWA für Build in Amsterdam:

Inhaltlich ist es einfach genug. Es gibt nur Seiten für Fälle (die gleichzeitig als Startseite dienen), Über uns und Kontakt. Mit der Qualität der Fälle und dem Kontext zu diesen bereitgestellten Fällen ist das wirklich alles, was diese digitale Agentur braucht.
Wenn Sie sich entscheiden, Ihre Portfolio-Website in eine PWA umzuwandeln, sollten Sie etwas Ähnliches in Betracht ziehen. Mit weniger Seiten und dem Fokus darauf, nur die relevantesten Informationen bereitzustellen, wird sich die Erfahrung genauso effizient und optimiert anfühlen wie eine native App.
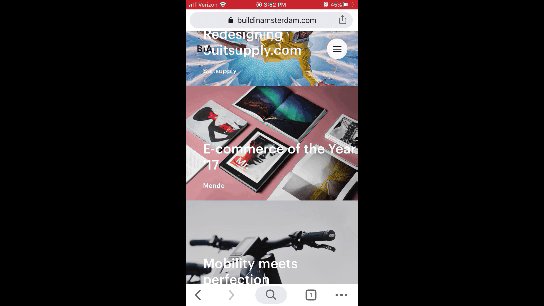
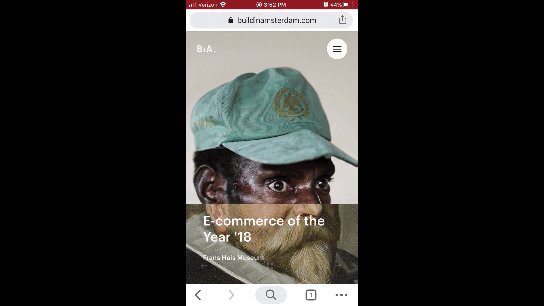
Zurück zu Bauen in Amsterdam:
Das Design ist unglaublich ansprechend. Jedes Mal, wenn auf eines der Cases-Bilder geklickt wird, fühlt es sich an, als würden Besucher ein neues Portal betreten.
Während ein klares oberes und unteres Banner nicht deutlich vorhanden ist, wie es in einer mobilen App der Fall wäre, ist es genauso einfach, diese App zu umgehen.
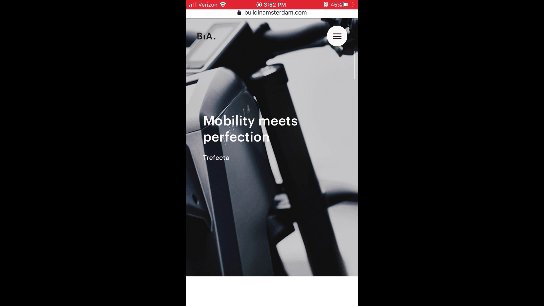
Die Menüschaltfläche ist beispielsweise immer verfügbar. Beachten Sie jedoch, wie eine neue Reihe von Navigationsoptionen am unteren Rand angezeigt wird, wenn sich der potenzielle Kunde auf der Seite nach unten bewegt:

Die bequem platzierten Zurück- und Vorwärtspfeile leiten Interessenten zu anderen Arbeitsproben. Die mittlere Schaltfläche bringt sie dann zurück zur Startseite/Fallseite.
Es ist nicht nur das Hinzufügen von Navigationstasten, das diese PWA einzigartig macht. Es ist der Stil des Übergangs in und aus Seiten, der es auch zu einem herausragenden macht.
Wenn Sie also jetzt einen wirklich starken Eindruck bei potenziellen Kunden hinterlassen möchten, bauen Sie sich eine PWA, die sie von Anfang an aus den Socken hauen wird. Je länger Sie Ihre Webpräsenz auf dem neuesten Stand des Designs halten, desto wahrscheinlicher werden Sie in nicht allzu ferner Zukunft als Designautorität angesehen (wenn endlich alle auf PWAs setzen).
Grund Nr. 3: Machen Sie die Konvertierung reibungsloser
Ich wette, es würde Ihnen nichts ausmachen, wenn Ihre Website mehr Verkäufe für Sie tätigen würde.
Sie können Ihre responsive Website sicherlich mit Kontaktformularen ausstatten, aber wie überzeugen Sie Besucher, den Sprung zu wagen? Für den Anfang müssen Botschaften und Design sie wirklich ansprechen, so sehr, dass sie denken:
Das klingt nach einer großartigen Passform. Wie nehme ich Kontakt auf?
Aber anstatt sie zu verlassen, um die Navigation zu öffnen und die Kontaktseite zu suchen (falls sie überhaupt dort ist, da viele Unternehmen sie jetzt in ihrer Fußzeile verstecken), sollte Ihr Kontaktformular nur einen einfachen Klick entfernt sein.
Es ist nicht so, dass Sie dies nicht mit einer Website tun könnten. Es ist jedoch der zusätzliche Stil, den eine PWA bietet, der Ihnen auf lange Sicht mehr Aufmerksamkeit und Engagement verschaffen wird.
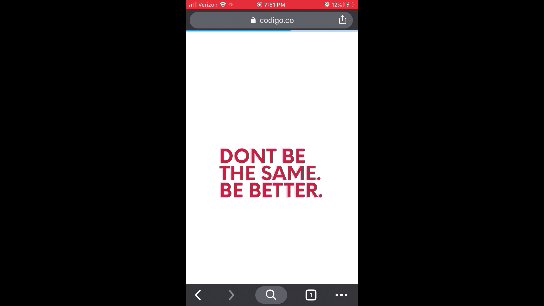
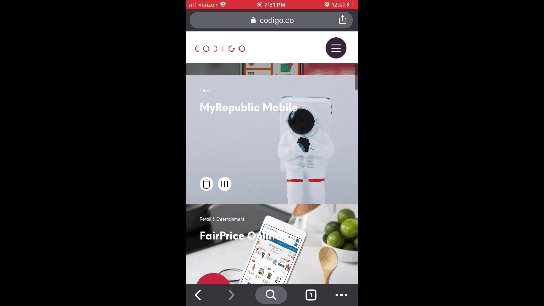
Nehmen Sie zum Beispiel die Codigo PWA.

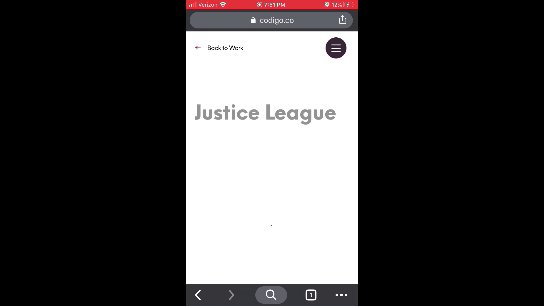
Das obige ist eine exemplarische Vorgehensweise von der Homepage zur Works-Seite. Der Übergang durch diese Seiten ist reibungslos, elegant und wird sicherlich die Aufmerksamkeit von jemandem auf sich ziehen, der nach einem Webdesigner sucht, der die Dinge für seine Marke aufmischen kann.
Unter jedem Beispiel finden Interessenten große rote Zurück- und Vorwärts-Schaltflächen. Dies erleichtert das schnelle Navigieren durch verschiedene Werke. Wenn sie lieber zur Hauptseite zurückkehren möchten, können sie die Schaltfläche „Zurück zur Arbeit“ verwenden, die immer in der oberen linken Ecke verfügbar ist.
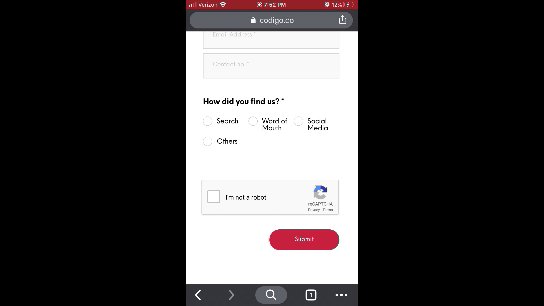
Unten hinter den großen roten Knöpfen lädt Codigo potenzielle Kunden ein, Kontakt aufzunehmen. Dieser Call-to-Action erfolgt jedoch nicht auf herkömmliche Weise. Anstelle eines großen CTA mit der Aufschrift „Lass uns chatten“ sind die Optionen wie folgt aufgeteilt:
- Bauen
- Co-inkubieren
- Anpassen
- Organisieren
Auf diese Weise kann die Agentur eine bestimmte Reihe von Fragen stellen, die darauf basieren, was der potenzielle Kunde tatsächlich in Bezug auf die Entwicklung mobiler Apps benötigt. Und auch hier ist der Übergang zwischen den Bildschirmen sehr ansprechend. Darüber hinaus erfolgen die Übergänge superschnell, sodass es keine Verzögerungszeit gibt, die potenzielle Kunden fragen lässt, ob ihre eigene App so langsam wäre.
Insgesamt hinterlässt es einen wirklich starken Eindruck davon, was eine PWA sein kann.
Wie Sie wissen, lassen sich PWAs wirklich gut in die Funktionen unserer Telefone integrieren, also haben Sie nicht das Gefühl, dass Sie sich voll und ganz auf ein Kontaktformular konzentrieren müssen, wenn ein Click-to-Call, Click-to-Text oder Click-to- E-Mail-Button wäre besser. Finden Sie einfach den richtigen CTA und programmieren Sie dann Ihre PWA, um diese Aktionen für Sie zu vereinfachen und zu optimieren.
Einpacken
Ich weiß, das war wahrscheinlich nicht das, was Sie hören wollten, besonders wenn Sie bereits zu sehr damit beschäftigt sind, bezahlte Arbeit für Kunden zusammenzutrommeln und abzuschließen. Aber Sie wissen, wie es ist:
Es ist schwierig, Zeit für die Arbeit an Ihrem Unternehmen zu finden, weil Sie niemand dafür bezahlt. Aber wenn Sie es endlich tun, werden Sie sich selbst dafür treten, dass Sie es nicht früher getan haben.
Und während wir in ein neues Jahrzehnt eintreten, gibt es keinen besseren Zeitpunkt als die Gegenwart, um sich Ihre Website anzusehen und herauszufinden, was getan werden muss, um sie zukunftssicher zu machen. Nach dem, was wir über das Mobile-First-Web wissen und wie leistungsfähig PWAs für Engagement und Konversion sind, ist es wahrscheinlich, dass Ihre Website früher oder später dorthin führt. Warum also nicht die Dinge beschleunigen und es jetzt erledigen?
Weiterführende Literatur zu SmashingMag:
- Ein umfassender Leitfaden für PWAs
- Werden PWAs native mobile Apps ersetzen?
- So integrieren Sie Social Media in das mobile Webdesign
- Können Sie mit einer mobilen App oder einer PWA mehr Geld verdienen?
