Der Tiny Short Animation Trend im Webdesign
Veröffentlicht: 2020-12-09Animation hat sich im Bereich des Webdesigns eine Nische geschaffen. Wir sehen es überall. Es bereichert nicht nur Heldenbereiche, sondern auch andere Abschnitte, Innenseiten und eigenständige Komponenten.
Es ist nicht mehr nur ein Werkzeug, um den ersten Eindruck zu hinterlassen. Es arbeitet effizient mit anderen Elementen zusammen und hat seine Sphäre dramatisch erweitert. Ja, es hat seinen Neuigkeitsfaktor verloren – es ist jetzt eine normale Sache wie der Hamburger-Button, Videohintergrund oder Parallax-Scrolling. Obwohl es sich nicht mehr um eine Extravaganz handelt, hat es immer noch die Fähigkeit, Online-Besucher zu beeindrucken.
Wie jedes integrale Element der Benutzeroberfläche unterliegt auch der animierte Ansatz Trends. Vor einigen Jahren haben wir zahlreiche Partikelanimationen gesehen, dann regierten GSAP-Animationen die Show.
Heutzutage verwenden Entwickler lieber kurze als lange Animationen. Der Grund ist einfach. Die Welt dreht sich schnell und die Menschen bevorzugen schnelle Lösungen. Sie wollen zeitnah Antworten bekommen. Und kurze Animationen fügen sich ideal ein.
Sie bieten eine ziemlich schnelle und unaufdringliche Möglichkeit, ein Online-Publikum zu erreichen. Sie nehmen nicht viel Zeit in Anspruch und treffen direkt auf den Punkt. Darüber hinaus machen sie Eindruck und lassen gleichzeitig den Inhalt in den Vordergrund treten. Sie sind ideale Werkzeuge, um Botschaften zu verstärken, die Sie vermitteln möchten.
Betrachten wir einige fantastische Beispiele, bei denen Entwickler das Beste aus kurzen Animationen herausholen. Sie nutzen diesen kleinen Trend geschickt aus, um ihre Projekte stilvoll aussehen zu lassen und die Benutzererfahrung angenehm zu gestalten.
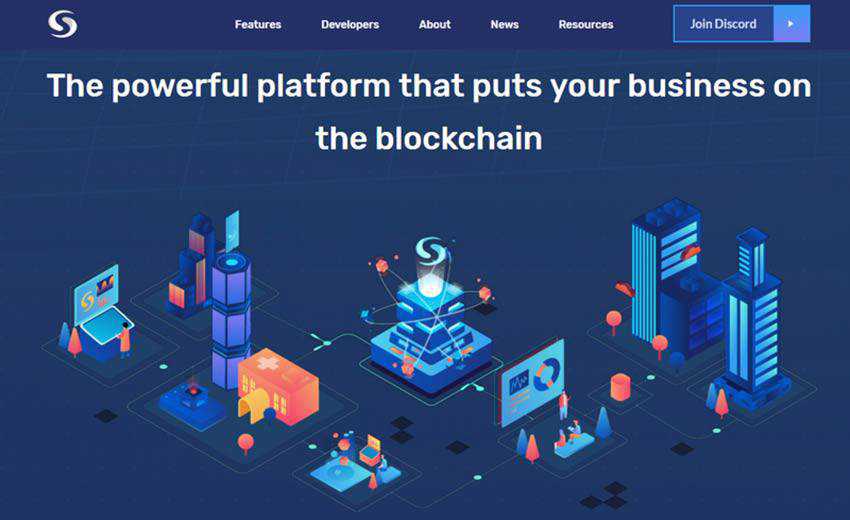
Syscoin
Syscoin befasst sich mit Blockchains, ein Thema, das für technisch versierte Menschen ein wenig einschüchternd sein kann. Hier sorgen kurze Animationen für Auflockerung, unterstützen den Slogan im Hero-Bereich und schließen die Lücke zwischen Service und regulären Nutzern. Gepaart mit zahlreichen ausgefallenen Illustrationen, die über die gesamte Website verstreut sind, verwandelt es komplexe Konzepte in einfache. Dadurch rückt das Projekt näher an sein Publikum.


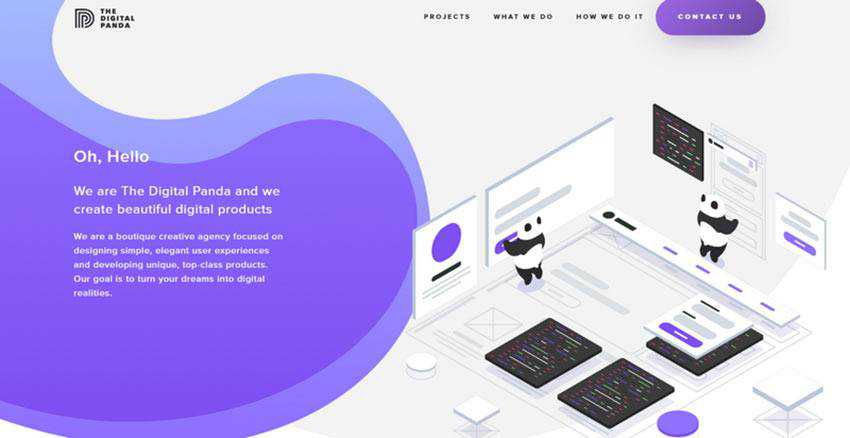
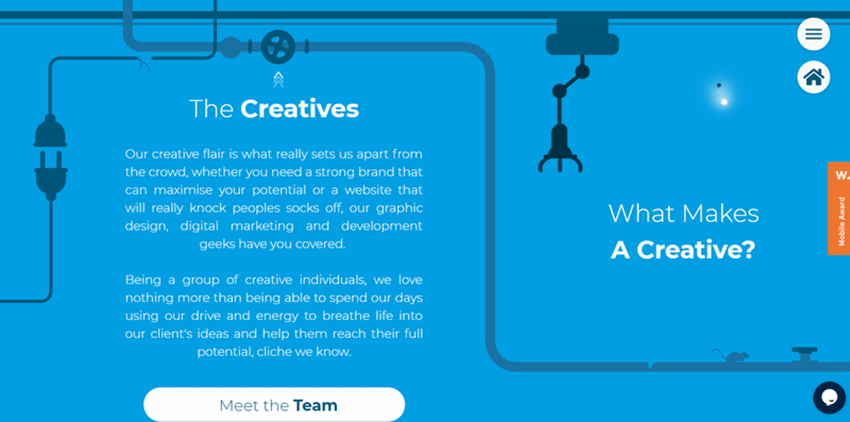
Der digitale Panda
Im Gegensatz zum vorherigen Beispiel handelt es sich bei The Digital Panda um eine Standard-Unternehmenswebsite einer Kreativagentur. Daran ist nichts zweideutig. Das Team hat sich jedoch entschieden, den animierten Ansatz zu verwenden, um die Dinge noch deutlicher zu machen. Sie zeigen damit auf phantasievolle Weise den Tagesablauf ihres Unternehmens. Hier sehen Sie eine kurze Animation, in der zwei niedliche Pandas am Entwicklungsprozess beteiligt sind.

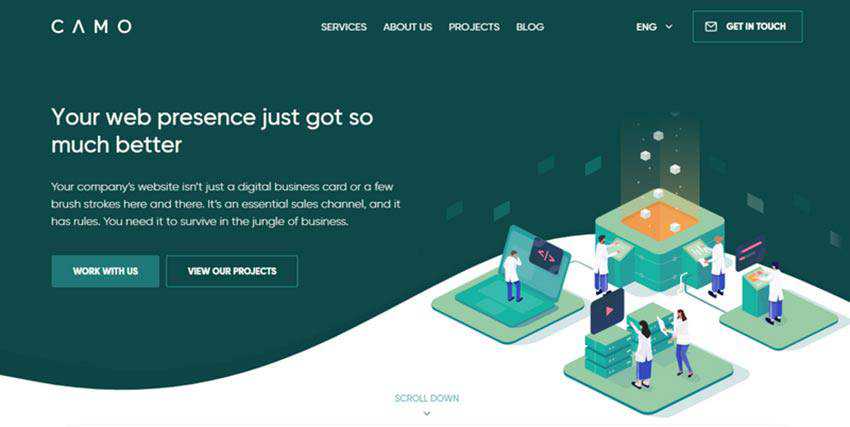
CAMO
Das Team hinter CAMO hat die gleiche Taktik übernommen. Im Heldenbereich ihrer Website ist eine kleine Illustration gekonnt in Bewegung gesetzt. Es hilft, die Botschaft auf der linken Seite zu unterstützen und den Kompetenzbereich des Unternehmens für die Benutzer sichtbar zu machen. Und vor allem dient es als Begleitmaterial, das nicht von anderen wichtigen Dingen ablenkt.

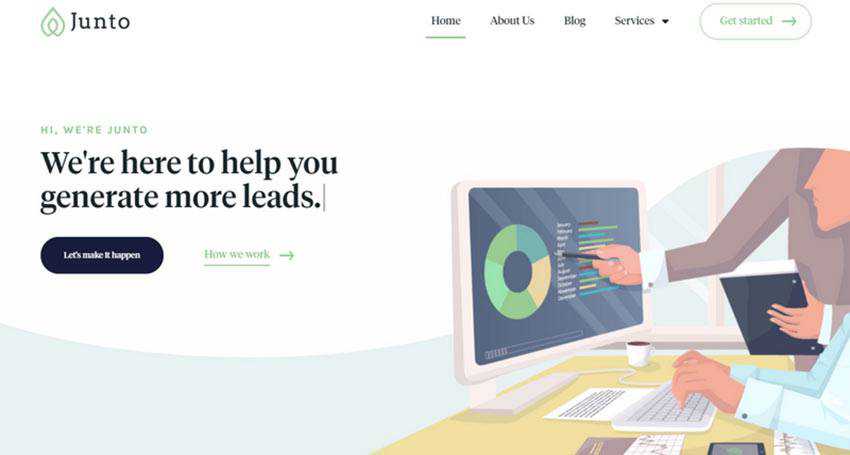
Zapare Tech / Junto
Zapare Tech und Junto setzen immer kürzere Animationen ein. Es reicht jedoch aus, um die Idee zu verbreiten und das richtige Gefühl für die Zielgruppe zu erzeugen. Beide Websites zeigen Arbeitsplätze und Menschen, die im Büroalltag tätig sind.
Während Zapare Tech ein kleines Team von Menschen zeigt, die an einer Aufgabe zusammenarbeiten, hat sich das Team von Junto entschieden, eine Nahaufnahme eines einzelnen Arbeiters zu zeigen, der in einen Dialog mit einem Teamkollegen verwickelt ist.
In beiden Situationen sind kleine Illustrationen zu sehen, bei denen nur bestimmte Details zum Leben erweckt wurden. Diese dynamischen Details machen jedoch den ganzen Unterschied. Sie bringen die richtige Botschaft nach Hause. Darüber hinaus schaffen sie genug Ästhetik, um das Design zu ergänzen.


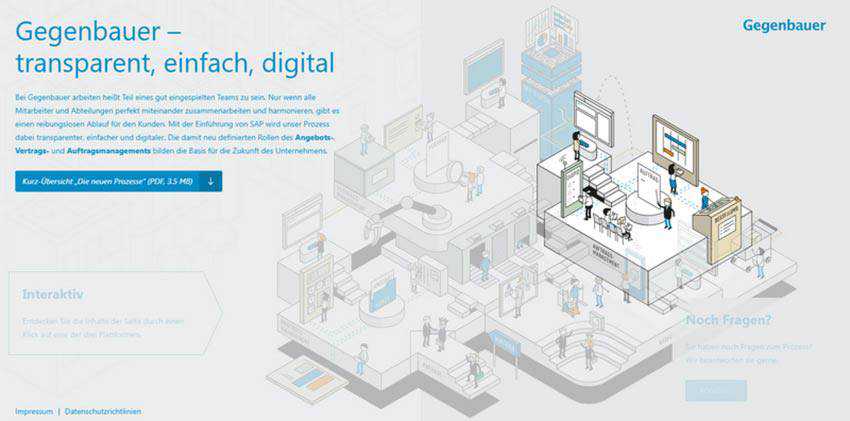
Gegenbauer
Die zuvor genannten Beispiele konzentrieren sich auf eine konkrete Situation im Agenturalltag. Das Kreativteam von Gegenbauer hat sich jedoch entschieden, nicht nur eine, sondern mehrere Abteilungen des Unternehmens zu demonstrieren.
Zunächst wird die Illustration kaum in Bewegung gesetzt – nur einige kleine Details bewegen sich. Wenn der Benutzer jedoch die Abteilung auswählt, indem er mit dem Mauszeiger darüber fährt, wird dieser Teil dynamisch. Charaktere beginnen sich zu bewegen und Gadgets beginnen zu funktionieren. Außerdem werden alle anderen Teile der Illustration unscharf, um dem ausgewählten Teil einen scharfen Fokus zu geben.
Dies ist ein hervorragendes Beispiel für die Symbiose zwischen einem interaktiven Element und einer kurzen Animation. Es schafft nicht nur eine sachliche Atmosphäre, sondern verleiht dem Erlebnis auch etwas Verspieltes.

Kreativer Baldachin
Dies ist eine anschauliche Darstellung einer vollständig illustrierten Benutzeroberfläche. Für einige Unternehmen könnte dies zu viel sein. Für das Creative Canopy-Team ist dies jedoch sicherlich nicht der Fall. Ihre offizielle Website ist vollgepackt mit kurzen Animationen.
Dabei haben die Kreativen nicht nur ganze Szenen zum Leben erweckt, sondern auch Ikonen und kleine begleitende Zeichnungen. Dies führt zu einer konsistenten Benutzererfahrung. Trotz der Anzahl von Animationen macht ihre kurze Lebensdauer das Erkunden des Projekts angenehm und unauffällig, anstatt überwältigend und nervig.

Mutify für Mac
Hier finden Sie keine Abbildungen. Im Gegensatz zu den zuvor erwähnten Seiten setzt Mutify für Mac auf Bilder und Mockups als wichtigste visuelle Antriebskraft. Um jedoch ein insgesamt statisches Erscheinungsbild zu vermeiden, hat das Team eine kurze Animation verwendet, die den Tag rettet.
Dadurch strahlt der Heldenbereich eine Energie und Lebendigkeit aus, die der Musikindustrie innewohnt. Es unterstützt perfekt das Gesamtthema und dient als hervorragendes Gefolge für die Bewerbung einer Bewerbung.

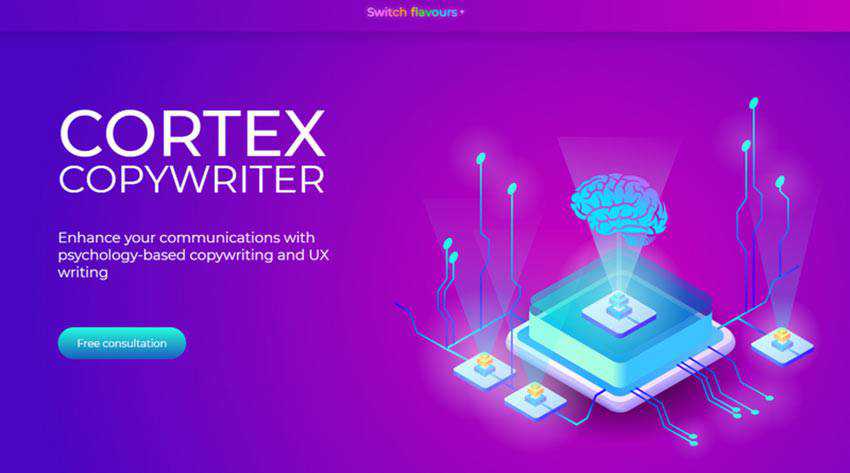
Cortex-Texter
Das Team hinter Cortex Copywriter präsentiert seine Vision des Firmennamensschilds anhand einer kleinen animierten Illustration mit starkem Tech-Vibe. Auf diese Weise wird die Botschaft gut kommuniziert und das Thema fühlt sich lebendig an.

Eine kleine Bewegung kann viel bewirken
Gib es zu, egal was passiert, Leute mögen Animationen. Sie können stark überbeansprucht und sogar dumm sein, aber trotzdem wollen die Leute sie. Sie sind wie Zeichentrickfilme, und wer mag keine Zeichentrickfilme? Es ist ein bisschen Magie aus unserer Kindheit, die positive Emotionen auf einer unbewussten Ebene fördert.
Kurzanimationen gewinnen an Bedeutung. Ein Trend mit vielversprechender Zukunft. Recht knapp gehalten, kommt es direkt auf den Punkt. Gepaart mit dem illustrativen Ansatz ist es in der Lage, die digitale Welt weniger „kalt“ und mehr „warm“ zu machen.
