Scrollen im Webdesign: Wie viel ist zu viel?
Veröffentlicht: 2021-03-23Scrollen mag wie ein sehr grundlegendes Merkmal einer Website erscheinen, und im Wesentlichen ist es das auch. Trotz seiner grundlegenden Funktionalität kann das Scrollen auf Ihrer Website jedoch entweder zum Vorteil der Benutzer wirken oder sie in den Wahnsinn treiben und sie auf die Websites Ihrer Konkurrenten drängen.
Einige Websites verwenden „unendliches“ Scrollen – Sie scrollen zum Ende einer langen Homepage, nur um zu sehen, wie die Bildlaufleiste zurück in die Mitte ihrer Spur springt, wenn unten mehr Inhalt geladen wird. Diese Art des Scrollens kann in einigen Fällen effektiv sein, aber es wird die Benutzer meistens frustrieren. Es ist wichtig zu erkennen, wo Scrollen effektiv ist und welchen Typ Sie verwenden sollten.
Komplexität erfordert Einfachheit
Websites sind robuster und inhaltsreicher als je zuvor, und daher haben Designer neue Wege gefunden, einen Bildschirm mit Informationen zu füllen, ohne die Benutzer zu überfordern. Dies gilt insbesondere angesichts der Tatsache, dass die Zahl der Benutzer von Mobilgeräten die von Desktop-Benutzern übertrifft. Designer müssen viele Inhalte auf relativ kleinen Bildschirmen unterbringen, was ein gewisses Scrollen erfordert.
Gekacheltes Design ist die Idee, mundgerechte Inhalte (die normalerweise interaktive Links zu detaillierteren Inhalten sind) für ein schnelles und effizientes Browsen zu erstellen. Kombinieren Sie dieses Konzept mit Scrollen und Sie können Benutzern einen scheinbar endlosen Inhaltsstrom bieten.
Scrollen ist natürlich auch auf Mobilgeräten attraktiv. Das Wischen mit dem Finger ist eine einfache, leichte und dennoch präzise Bewegung. Benutzer lernen schnell, wie man durch Wischen schnell zum Ende einer Seite oder langsam zum nächsten relevanten Inhalt gelangt.
Arten des Scrollens
Abhängig von Ihrem Markenimage und Ihrem Kundenstamm wird die Art des Scrollens, die Sie auf Ihrer Website verwenden sollten, variieren. Wenn Sie sich für eine Methode entscheiden, denken Sie darüber nach, wie sie mit den von Ihnen bereitgestellten Inhalten interagiert. Es gibt vier grundlegende Arten des Scrollens:
1. Langes Scrollen
Der Vorteil des langen Scrollens besteht darin, dass Sie eine einzelne Seite mit nahtlosem Inhalt erstellen können. Dies bietet den Benutzern ein reibungsloses, lineares Surferlebnis und eignet sich natürlich für das Geschichtenerzählen.

Das Boot ist ein fantastisches Beispiel für Long-Scrolling
Wenn ein Benutzer scrollt, kann er auf natürliche Weise mehr von der Geschichte aufnehmen und bietet so ein intensiveres Surferlebnis. Viele Websites entscheiden sich für eine einzelne Seite mit langem Scrollen, aber ein großer Nachteil dieser Konfiguration ist, dass sie der SEO Ihrer Website schaden kann. Websites mit mehreren Seiten schneiden in Bezug auf SEO tendenziell besser ab.
2. Langes Scrollen behoben
Anstatt die gesamte Seite scrollen zu lassen, hält eine feste Long-Scrolling-Konfiguration einige Inhalte statisch, während andere Inhalte scrollen. Alternativ können Sie Ihr Scrolling so einrichten, dass der statische Inhalt in einen neuen Abschnitt wechselt, wenn ein Benutzer einen bestimmten Punkt erreicht.
Dies ist ideal für Websites, die aufgrund von SEO-Bedenken nicht in eine einzelne Seite konvertieren möchten.
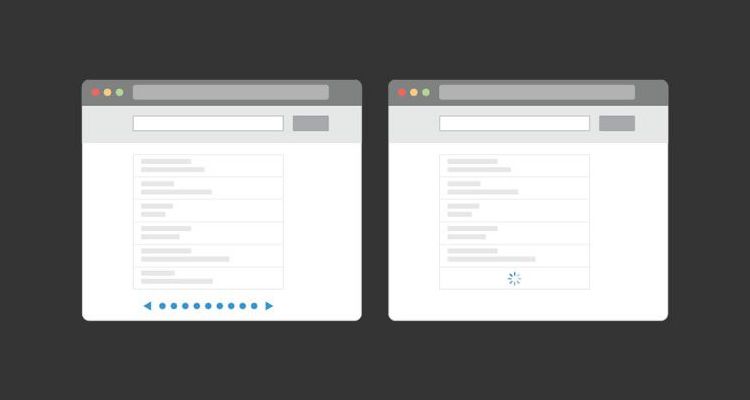
3. Unendliches Scrollen
Bei Websites, die extrem dichte Mengen an Inhalten bieten, kann es sein, dass zu viel auf einmal auf eine einzelne Seite geladen werden kann. Mit einem unendlichen Scrolling-Setup erstellen Sie im Wesentlichen einen Rhythmus. Die meisten sozialen Medien wie Facebook, Tumblr und Imgur sind alle für unendliches Scrollen konfiguriert. Auf diese Weise können Benutzer kontinuierlich nach neuen Inhalten suchen.


Der einzige Nachteil dabei ist, dass die Benutzer sehr frustriert sein werden, wenn sie ihren Platz verlieren. Wenn Sie der Meinung sind, dass unendliches Scrollen gut zu den Inhalten Ihrer Website passen würde, sollten Sie sich mit Sticky-Navigation, einer Symbolleiste oder einer Reihe von Schaltflächen befassen, mit denen Benutzer schnell zum Anfang oder zu bestimmten Bereichen zurückkehren können.
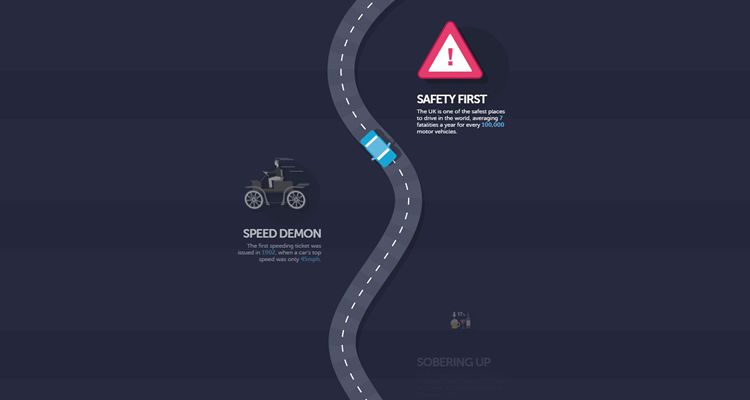
4. Parallax-Scrolling
Videospiel-Enthusiasten werden sich mit Parallax-Scrolling wie zu Hause fühlen. Ältere Videospiele, die in zweidimensionalen Umgebungen stattfanden, verfügten nicht über die Technologie, um die riesigen, dreidimensionalen, hyperrealistischen Umgebungen zu erstellen, die in neueren Spielen zu sehen waren.

Beispiel für Parallax-Scrolling: Schlechtes Bremsen
Ältere 8-Bit- und 16-Bit-Spiele wie Sonic the Hedgehog, Mega Man und Super Mario Bros wurden oft als „Side-Scroller“ bezeichnet. Dies liegt daran, dass sich der Spieler von links nach rechts bewegte, um eine Stufe abzuschließen, und Tiefe durch Bewegung erzeugt wurde. Vorder- und Hintergrund würden sich mit unterschiedlichen Geschwindigkeiten bewegen und so ein visuelles Gefühl von Tiefe erzeugen. Parallax-Scrolling im Website-Design glänzt wirklich, wenn Sie in durch Scrollen ausgelösten Animationen arbeiten können.
Best Practices für das Scrollen
Die Art des Scrollens, die Sie auf Ihrer Website verwenden, sollte von Ihrem Inhalt abhängen. Die grundlegende Funktion des Scrollens besteht darin, Benutzern zu ermöglichen, so viel oder so wenig von Ihren Inhalten zu verdauen, wie sie möchten, daher ist es wichtig, das Erlebnis auf Ihre Angebote zuzuschneiden.
Extrem inhaltsreiche Websites möchten möglicherweise unendlich langes Scrollen untersuchen. Diese Methode funktioniert für soziale Medien – insbesondere auf mobilen Plattformen – weil es einfach zu viel Inhalt gibt, um ihn auf einer einzigen Seite zu verdauen, und der Versuch, alles auf einzelne Seiten zu bringen, wäre sowohl unpraktisch als auch wenig ansprechend.
Lassen Sie Ihren Inhalt Ihre Scrolllänge diktieren. Sie können das Scrollen auch mit einfachen Schaltflächen mit der Aufschrift „Scroll for More“ oder „See More“ trimmen. Lassen Sie die Benutzer entscheiden, ob sie weitermachen möchten oder nicht, und Ihre Seiten werden nicht nur schneller geladen, sondern die menschliche Neugier wird die Benutzer dazu bringen, häufiger zu klicken.
Ihre Benutzerdaten verraten Ihnen viel darüber, wie Ihre Benutzer mit Ihrer Website interagieren und ob Sie Ihre Scroll-Konfiguration überdenken sollten oder nicht. Wenn ein Benutzer Ihre Seite besucht, sieht er als Erstes die Oberseite. Der untere Teil ihrer Ansicht wird als „Fold“ bezeichnet, und Ihr Google Analytics kann Ihnen mitteilen, wie viele Benutzer darunter klicken und wie oft. Diese Metrik sagt Ihnen, ob Ihre aktuelle Scroll-Einstellung und Ihr Website-Layout Benutzer dazu ermutigen, weiter nach unten zu scrollen, um zu sehen, was Sie zu bieten haben.
Sticky Navigation ist ein großartiges Werkzeug
Unabhängig davon, welche Art des Scrollens Sie für Ihre Website wählen, ist die Sticky-Navigation eine großartige Möglichkeit, Benutzern das Gefühl zu geben, die Kontrolle zu behalten, während sie Ihre Website durchsuchen. Denken Sie an einen webbasierten E-Mail-Client wie Google Mail: Sie können in Ihrem Posteingang nach unten scrollen, aber die Leiste auf der linken Seite des Bildschirms enthält Schaltflächen zum Wechseln zwischen Konten oder zum Zugreifen auf verschiedene Ordner. Benutzer können nach Belieben scrollen, haben aber immer die Möglichkeit, zu einem genauen Abschnitt zu springen.

Jede Art von Website kann von Sticky-Navigation profitieren. Wenn Sie unendliches Scrollen verwenden, werden Benutzer wahrscheinlich die Möglichkeit haben, mit einem Fingertipp zum Anfang der Seite zurückzukehren, anstatt kontinuierlich zu wischen. Sie können auch eine Kopfzeile erstellen, die auf dem Bildschirm bleibt, egal wie weit ein Benutzer nach unten scrollt, und sofortigen Zugriff auf wichtige Funktionen bietet.
Vor-und Nachteile
Da sich immer mehr Menschen mobilen Geräten zum Surfen im Internet zuwenden, scheint Scrollen eine natürliche Wahl für Websites zu sein. Natürlich ist das Tippen auf verschiedene Links schnell und einfach, aber die meisten Benutzer ziehen es vor, so schnell wie möglich schnellen Zugriff auf den Großteil des Inhalts einer Website zu haben. Sie können Ihre Benutzer mit einem robusten Inhaltsangebot ansprechen, und Sie werden sie nicht überfordern, wenn Sie ein gewisses Maß an Kontrolle bieten.
Beachten Sie jedoch, dass große Inhalts- oder Multimediablöcke die Ladegeschwindigkeit Ihrer Seite verlangsamen können. Dies könnte sich nachteilig auf die Erfahrungen Ihrer Benutzer auf Mobilgeräten auswirken, da viele unterwegs entweder mit Mobilfunkdaten oder überdurchschnittlich schwächeren Wi-Fi-Verbindungen surfen.
Möglicherweise müssen Sie auch die Fußzeile Ihrer Website opfern. Fast jede Website hat unten auf der Seite eine Fußzeile mit genauen Links zum Unternehmensprofil, wo Sie eine Bewerbung, Kontaktinformationen und andere allgemeine Informationen einreichen können. Sie können die Notwendigkeit einer Fußzeile beseitigen, indem Sie Sticky-Navigationstools verwenden, auf die Benutzer klicken können, um zu bestimmten Bereichen Ihrer Website zu gelangen.
Wenn Sie für das Surfen auf Mobilgeräten entwerfen (was Sie auch sein sollten), überwiegen die Vorteile des Scrollens bei weitem die Nachteile – solange Sie das Scrollen Ihrer Website mit Bedacht konfigurieren. Mobile Geräte fördern von Natur aus die Interaktion, und mit einem klug gestalteten, reaktionsschnellen Webseitendesign werden Ihre Benutzer sich über einzigartige Möglichkeiten freuen, Ihre Inhalte aufzunehmen.
