Scrollen Sie auf Ihren Websites
Veröffentlicht: 2022-03-10overscroll-behavior , die im Dezember 2017 in Chrome und im März 2018 in Firefox implementiert wurde. Ein gutes Verständnis dieses Effekts ist sehr hilfreich beim Erstellen oder Gestalten von Websites mit festen Elementen.Scroll-Bouncing (manchmal auch als „Rubber-Banding“ oder „elastisches Scrollen“ bezeichnet) wird oft verwendet, um auf den Effekt zu verweisen, den Sie sehen, wenn Sie auf einer Seite oder einem HTML-Element ganz nach oben oder ganz nach unten scrollen B. eine Seite oder ein Element, auf einem Gerät mit Touchscreen oder Trackpad, und ein leerer Raum ist für einen Moment zu sehen, bevor das Element oder die Seite zurückspringt und sich wieder an seiner Ober-/Unterseite ausrichtet (wenn Sie Ihre Berührung/Finger loslassen). Sie können sehen, dass ein ähnlicher Effekt beim CSS-Scroll-Snapping zwischen Elementen auftritt.
Dieser Artikel konzentriert sich jedoch auf das Springen des Scrollens, wenn Sie ganz nach oben oder ganz nach unten auf einer Webseite scrollen. Mit anderen Worten, wenn der Scrollport seine Scrollgrenze erreicht hat.
Daten sammeln, der leistungsstarke Weg
Wussten Sie, dass CSS zum Sammeln von Statistiken verwendet werden kann? Tatsächlich gibt es sogar einen reinen CSS-Ansatz zum Verfolgen von UI-Interaktionen mit Google Analytics. Lesen Sie einen verwandten Artikel →
Ein gutes Verständnis des Scroll-Bouncing ist sehr nützlich, da es Ihnen hilft, zu entscheiden, wie Sie Ihre Websites erstellen und wie die Seite scrollen soll.
Scroll-Bouncing ist unerwünscht, wenn Sie nicht möchten, dass sich fixed Elemente auf einer Seite bewegen. Einige Beispiele sind: Wenn Sie möchten, dass eine Kopf- oder Fußzeile an einer bestimmten Position fixiert wird, oder wenn Sie möchten, dass ein anderes Element wie ein Menü fixiert wird, oder wenn Sie möchten, dass die Seite beim Scrollen und Scrollen an bestimmten Positionen einrastet Sie möchten nicht, dass ganz oben oder ganz unten auf der Seite weiter gescrollt wird, was die Besucher Ihrer Website verwirren würde. Dieser Artikel schlägt einige Lösungen für die Probleme vor, die beim Umgang mit Scroll-Bouncing ganz oben oder unten auf einer Webseite auftreten.
Meine erste Begegnung mit dem Effekt
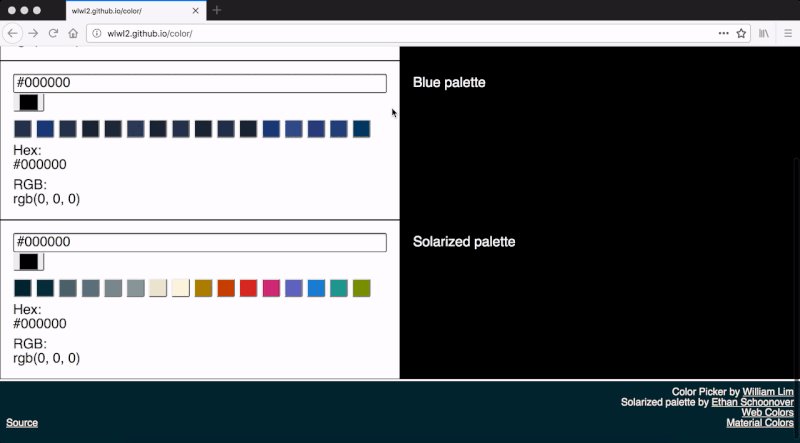
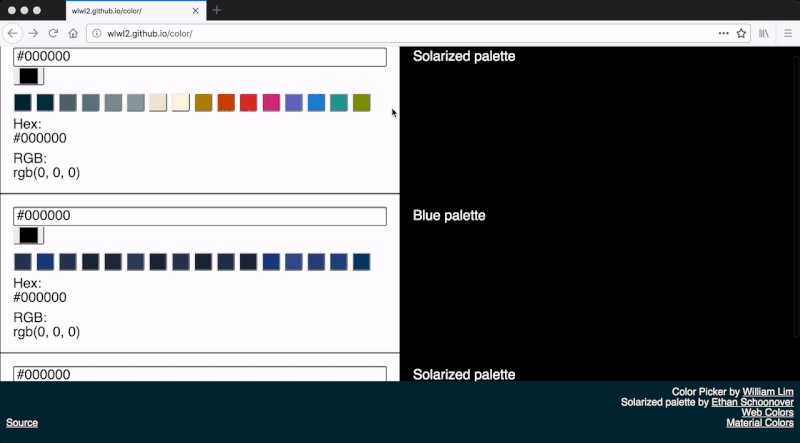
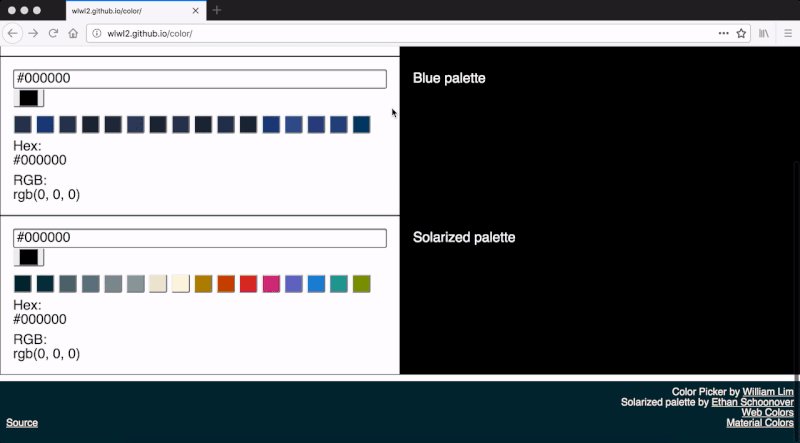
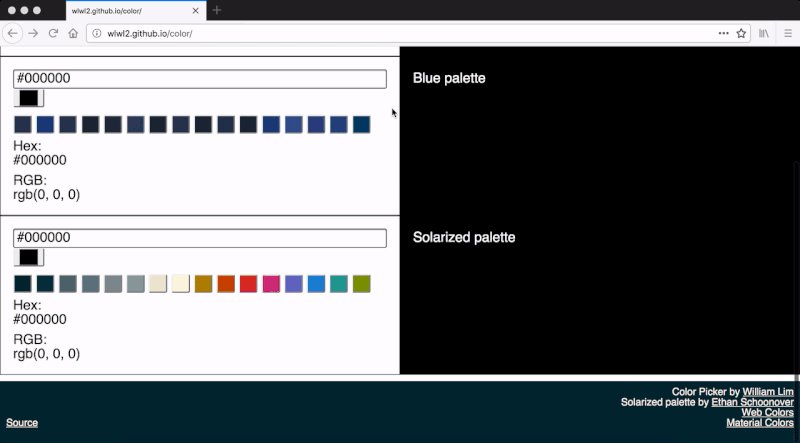
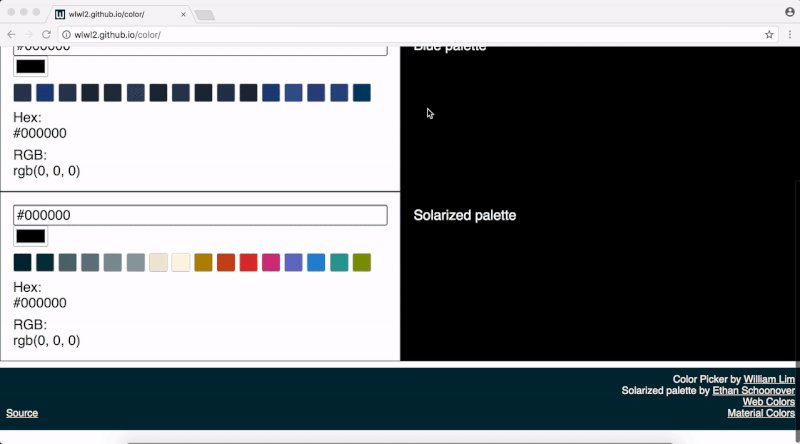
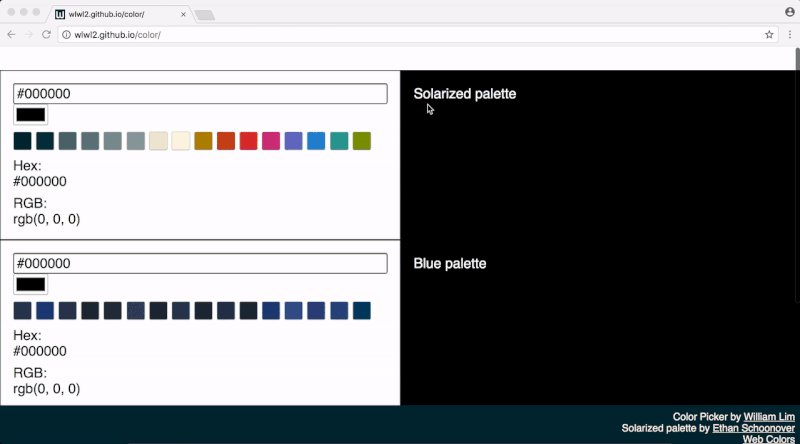
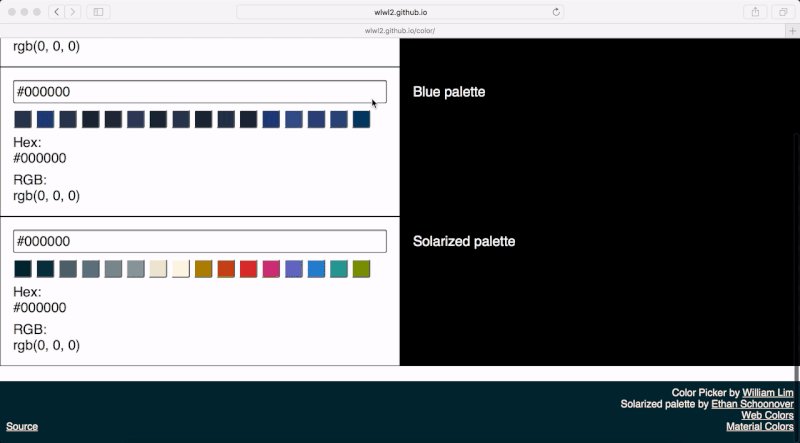
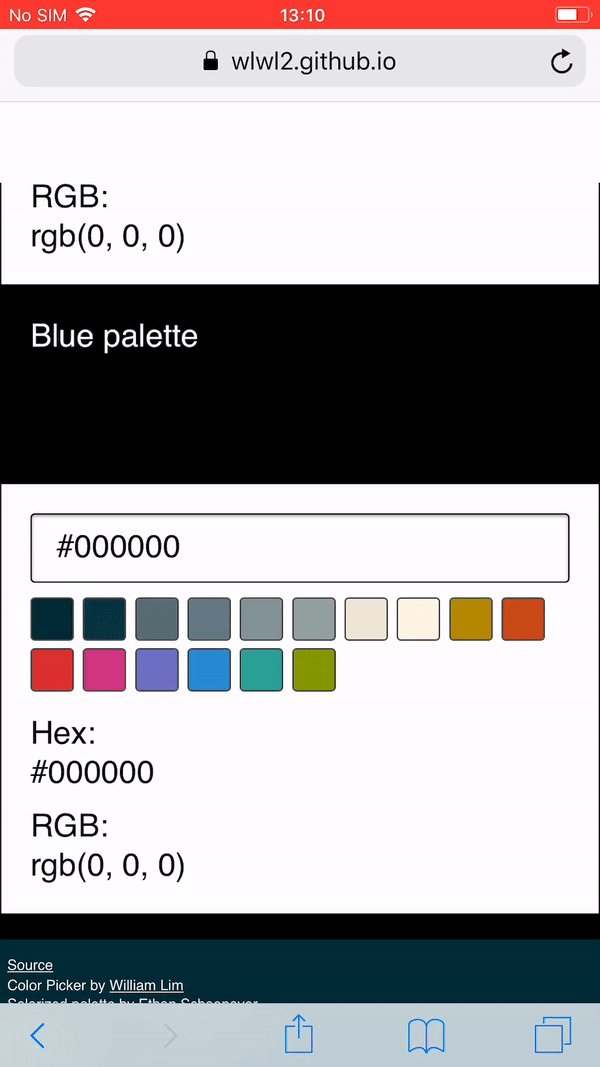
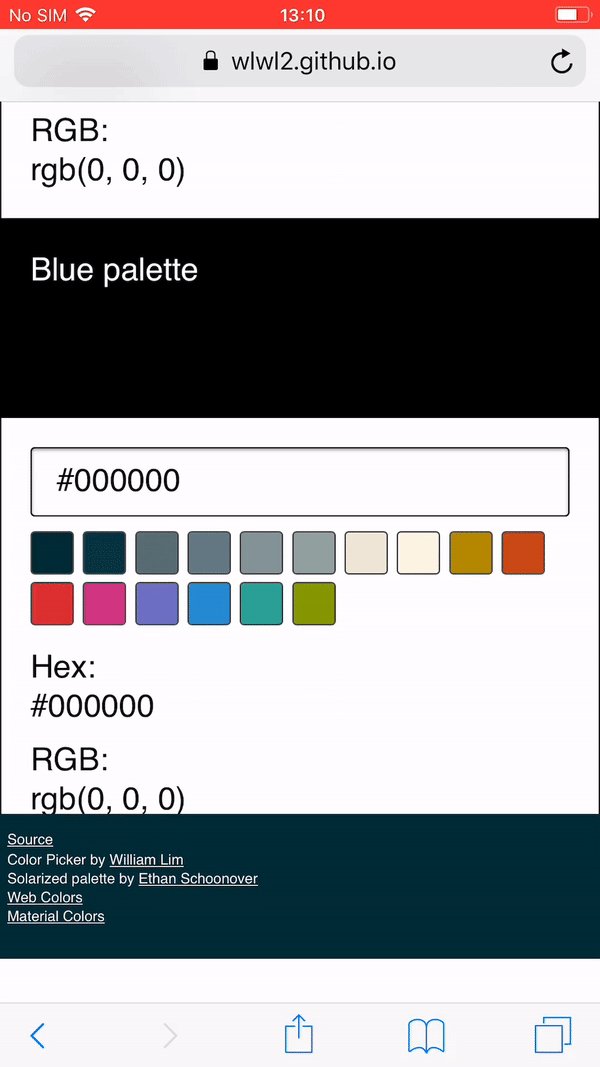
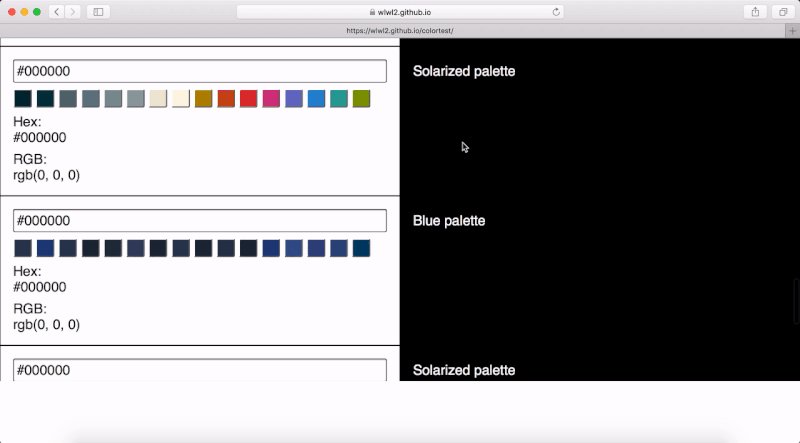
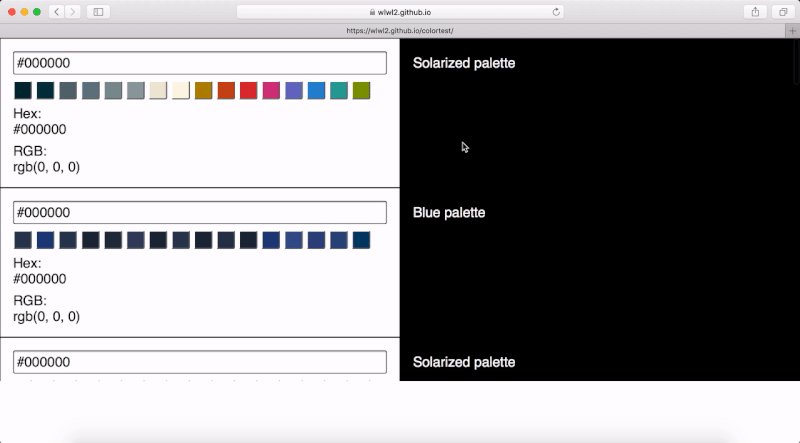
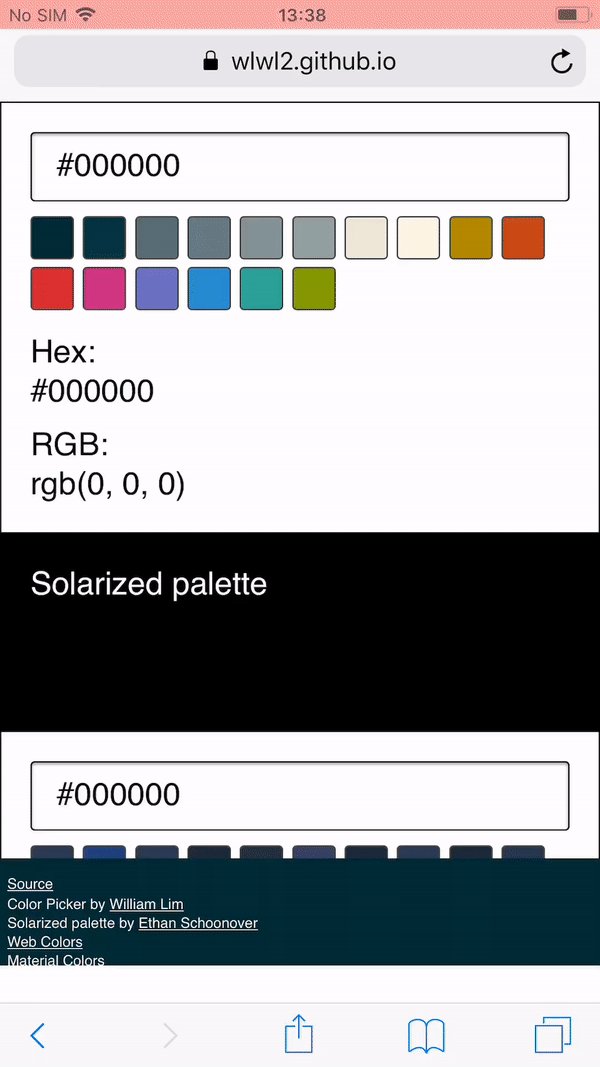
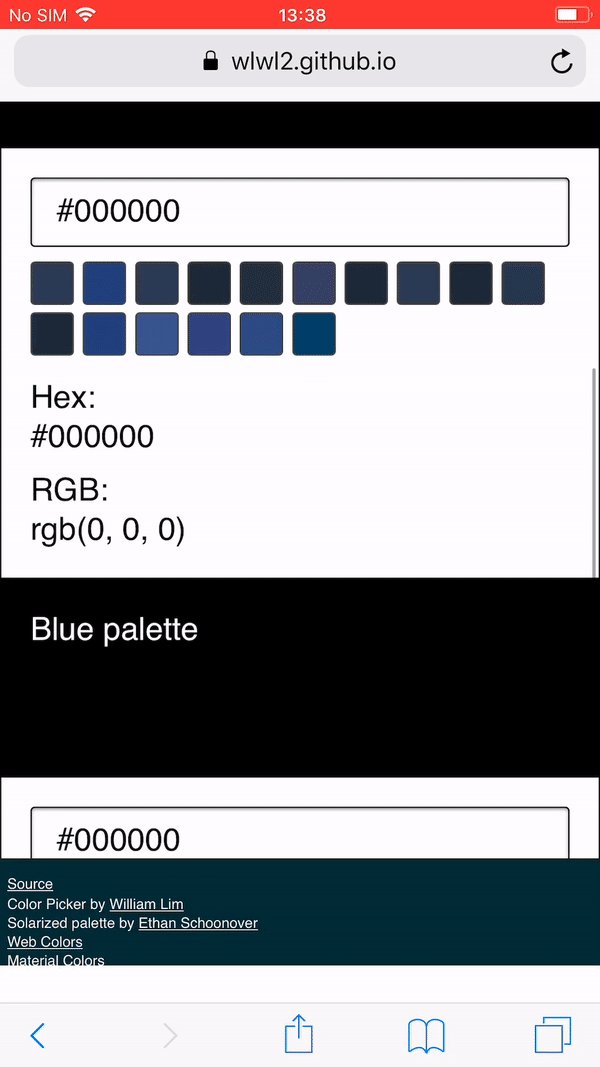
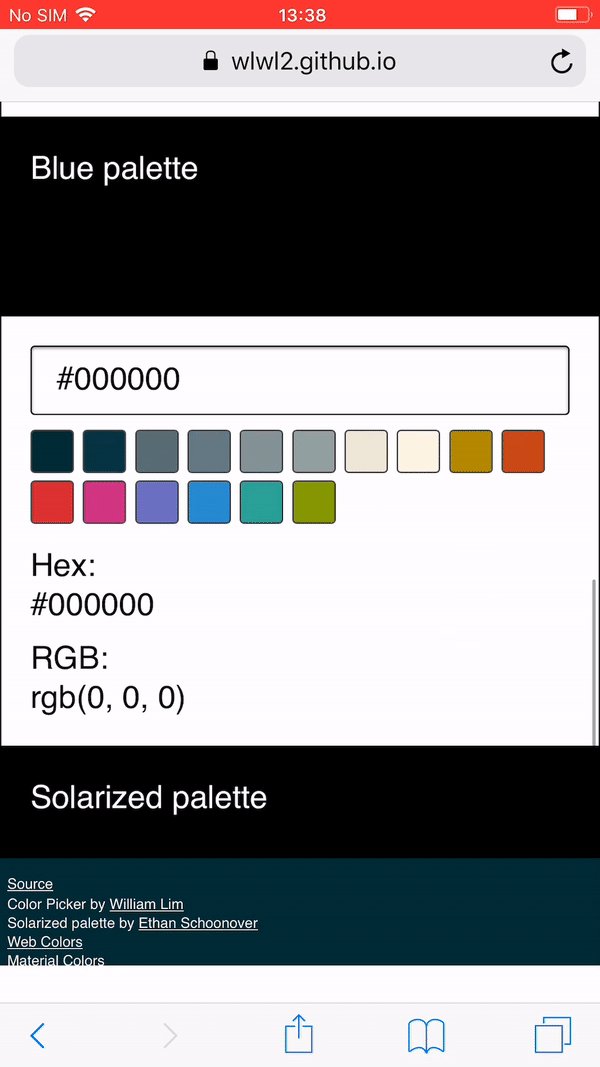
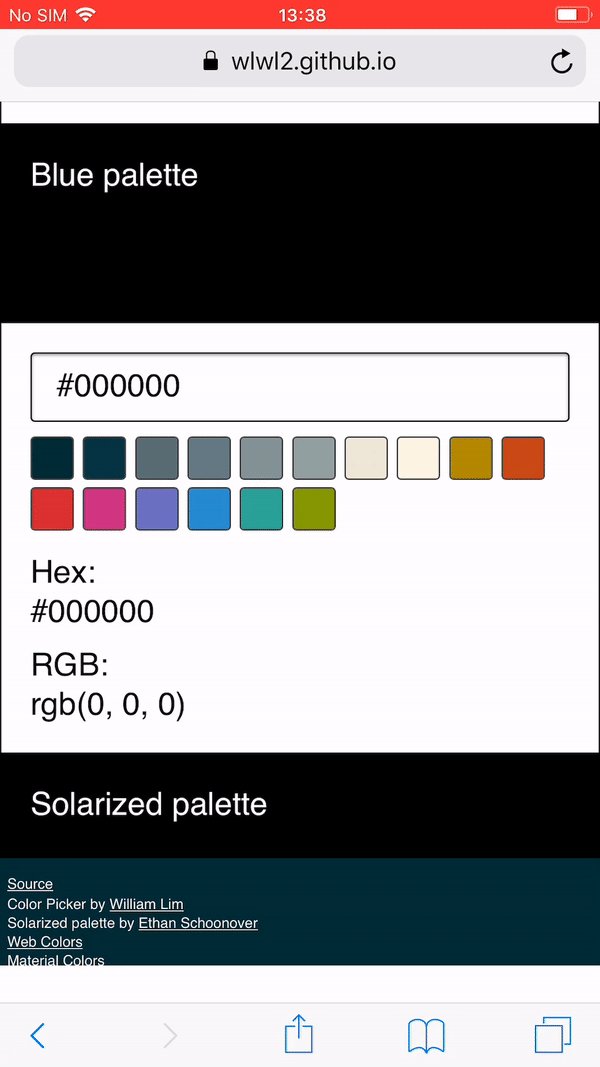
Ich habe diesen Effekt zum ersten Mal bemerkt, als ich eine Website aktualisierte, die ich vor langer Zeit erstellt hatte. Sie können die Website hier einsehen. Die Fußzeile am Ende der Seite sollte in ihrer Position am Ende der Seite fixiert werden und sich überhaupt nicht bewegen. Gleichzeitig sollten Sie in der Lage sein, durch die Hauptinhalte der Seite nach oben und unten zu scrollen. Idealerweise würde es so funktionieren:

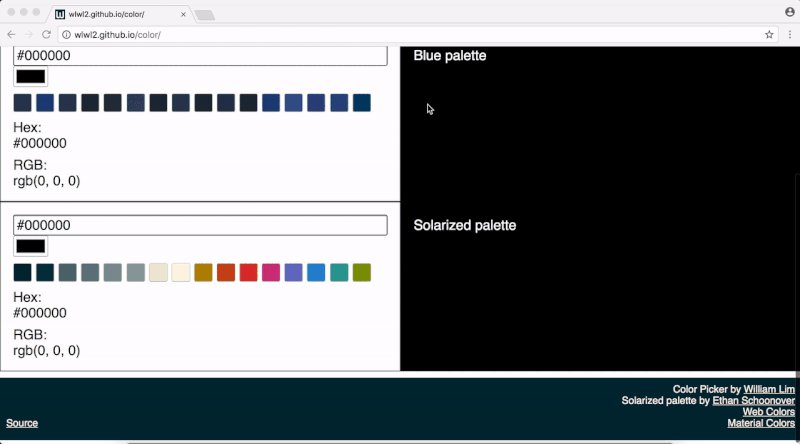
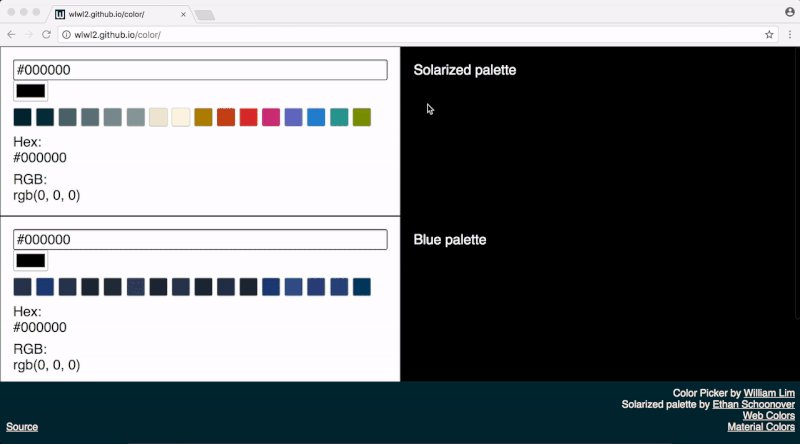
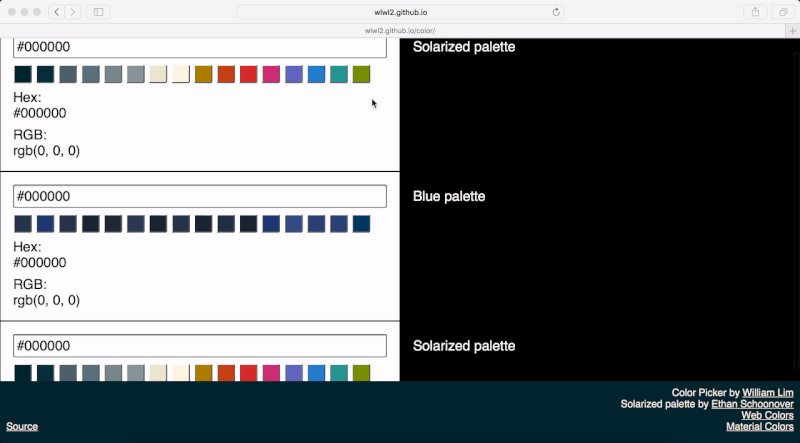
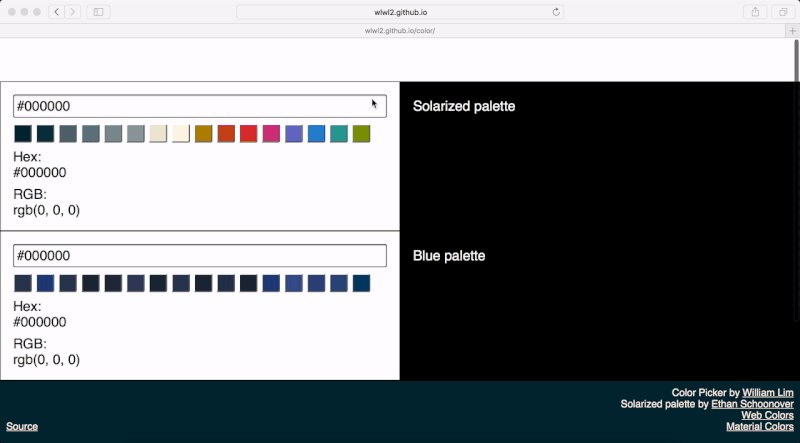
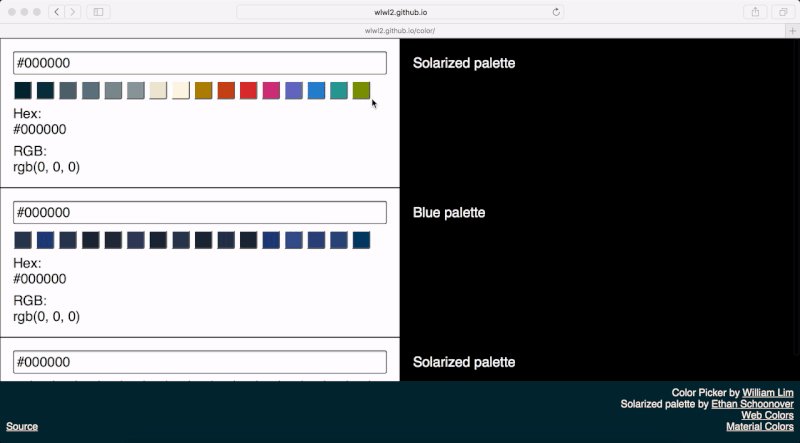
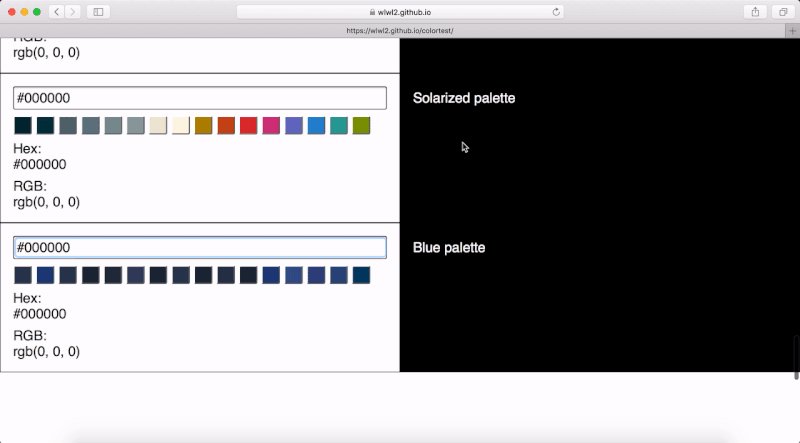
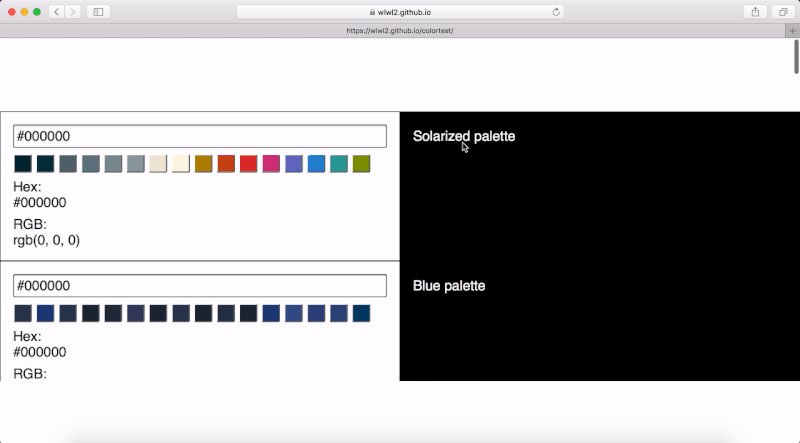
Dies funktioniert derzeit in Firefox oder in jedem Browser auf einem Gerät ohne Touchscreen oder Trackpad. Allerdings habe ich damals Chrome auf einem MacBook verwendet. Ich scrollte mit einem Trackpad zum Ende der Seite, als ich feststellte, dass meine Website nicht richtig funktionierte. Was passiert ist, kannst du hier sehen:

Ach nein! Das sollte nicht passieren! Ich hatte die Position der Fußzeile so eingestellt, dass sie sich am Ende der Seite befindet, indem ich ihre CSS- position auf den Wert fixed gesetzt habe. Dies ist auch ein guter Zeitpunkt, um zu überdenken, welche position: fixed; ist. Gemäß der CSS 2.1-Spezifikation ist ein fixiertes „Feld“ (in diesem Fall die dunkelblaue Fußzeile) „in Bezug auf das Ansichtsfenster fixiert und bewegt sich beim Scrollen nicht“. Das bedeutet, dass sich die Fußzeile nicht bewegen sollte, wenn Sie auf der Seite nach oben und unten scrollen. Das war es, was mich beunruhigte, als ich sah, was auf Chrome passierte.
Um diesen Artikel vollständiger zu machen, zeige ich Ihnen unten, wie die Seite auf Mobile Edge, Mobile Safari und Desktop Safari scrollt. Dies unterscheidet sich von dem, was beim Scrollen in Firefox und Chrome passiert. Ich hoffe, dies gibt Ihnen ein besseres Verständnis dafür, wie genau derselbe Code derzeit auf unterschiedliche Weise funktioniert. Es ist derzeit eine Herausforderung, ein Scrolling zu entwickeln, das in verschiedenen Webbrowsern auf die gleiche Weise funktioniert.

Suche nach einer Lösung
Einer meiner ersten Gedanken war, dass es eine einfache und schnelle Möglichkeit geben würde, dieses Problem in allen Browsern zu beheben. Das bedeutet, dass ich dachte, ich könnte eine Lösung finden, die ein paar Zeilen CSS-Code benötigt und kein JavaScript beinhaltet. Deshalb war eines der ersten Dinge, die ich tat, zu versuchen, dies zu erreichen. Zu den Browsern, die ich zum Testen verwendet habe, gehörten Chrome, Firefox und Safari unter macOS und Windows 10 sowie Edge und Safari unter iOS. Die Versionen dieser Browser waren zum Zeitpunkt der Erstellung dieses Artikels (2018) die neuesten.
Nur HTML- und CSS-Lösungen
Absolute und relative Positionierung
Eines der ersten Dinge, die ich versucht habe, war, die Fußzeile mit absoluter und relativer Positionierung zu positionieren, da ich es gewohnt war, solche Fußzeilen zu erstellen. Die Idee wäre, meine Webseite auf 100 % Höhe einzustellen, sodass die Fußzeile immer am unteren Rand der Seite mit einer festen Höhe ist, während der Inhalt 100 % abzüglich der Höhe der Fußzeile einnimmt und Sie durch diese scrollen können. Alternativ können Sie statt calc einen padding-bottom setzen und die body-container height auf 100% setzen, damit sich der Inhalt der Anwendung nicht mit der Fußzeile überschneidet. Der CSS-Code sah in etwa so aus:
html { width: 100%; height: 100%; overflow: hidden; position: relative; } body { width: 100%; margin: 0; font-family: sans-serif; height: 100%; overflow: hidden; } .body-container { height: calc(100% - 100px); overflow: auto; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: absolute; bottom: 0; height: 100px; width: 100%; } Diese Lösung funktioniert fast genauso wie die ursprüngliche Lösung (die nur position: fixed; ). Ein Vorteil dieser Lösung im Vergleich dazu ist, dass nicht die gesamte Seite gescrollt wird, sondern nur der Inhalt der Seite ohne Fußzeile. Das größte Problem bei dieser Methode ist, dass sich bei Mobile Safari sowohl die Fußzeile als auch der Inhalt der Anwendung gleichzeitig verschieben. Dies macht diesen Ansatz beim schnellen Scrollen sehr problematisch:

Ein weiterer Effekt, den ich nicht wollte, war zunächst schwer zu bemerken, und ich bemerkte erst, nachdem ich mehr Lösungen ausprobiert hatte. Dies lag daran, dass es etwas langsamer war, durch den Inhalt meiner Anwendung zu scrollen. Da wir die Höhe unseres Scroll-Containers auf 100 % von sich selbst festlegen, behindert dies das Flick/Momentum-basierte Scrollen auf iOS. Wenn diese 100 %-Höhe kürzer ist (wenn beispielsweise eine 100 %-Höhe von 2000 Pixel zu einer 100 %-Höhe von 900 Pixel wird), verschlechtert sich das Momentum-basierte Scrollen. Flick/Momentum-basiertes Scrollen geschieht, wenn Sie mit Ihren Fingern über die Oberfläche eines Touchscreens streichen und die Seite von selbst scrollt. In meinem Fall wollte ich, dass ein Momentum-basiertes Scrollen auftritt, damit Benutzer schnell scrollen können, also habe ich mich von Lösungen ferngehalten, die eine Höhe von 100 % festlegen.

Andere Versuche
Eine der im Web vorgeschlagenen Lösungen, die ich versucht habe, in meinem Code zu verwenden, ist unten als Beispiel dargestellt.
html { width: 100%; position: fixed; overflow: hidden; } body { width: 100%; margin: 0; font-family: sans-serif; position: fixed; overflow: hidden; } .body-container { width: 100vw; height: calc(100vh - 100px); overflow-y: auto; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: fixed; bottom: 0; height: 100px; width: 100%; }Dieser Code funktioniert in Chrome und Firefox unter macOS genauso wie die vorherige Lösung. Ein Vorteil dieser Methode besteht darin, dass das Scrollen nicht auf 100 % der Höhe beschränkt ist, sodass das impulsbasierte Scrollen ordnungsgemäß funktioniert. Auf Safari verschwindet die Fußzeile jedoch:

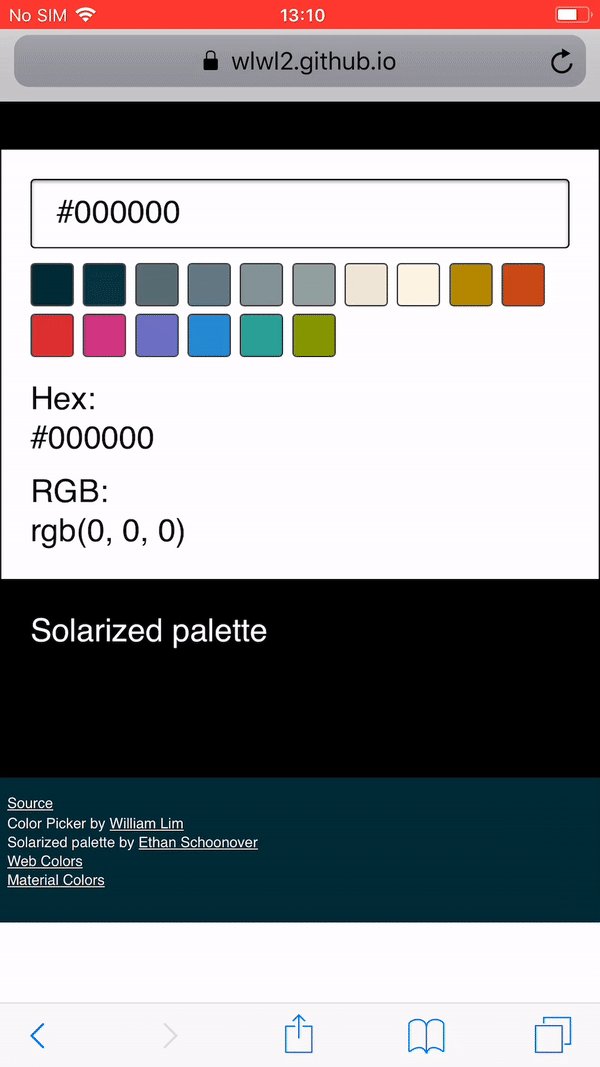
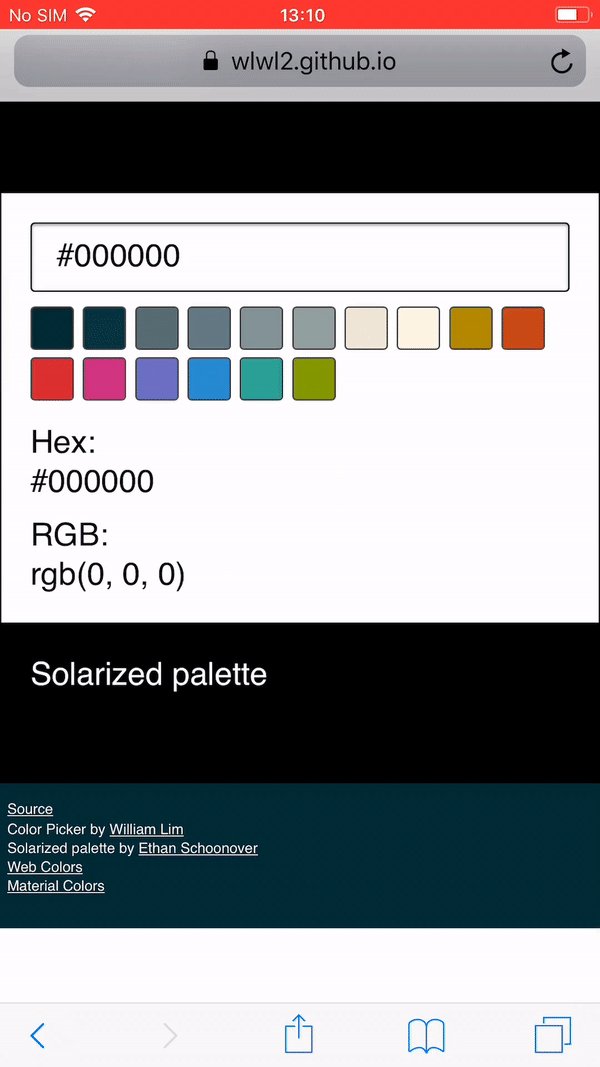
Auf iOS Safari wird die Fußzeile kürzer und es gibt unten eine zusätzliche transparente (oder weiße) Lücke. Außerdem geht die Möglichkeit, durch die Seite zu scrollen, verloren, nachdem Sie ganz nach unten gescrollt haben. Sie können die weiße Lücke unter der Fußzeile hier sehen:

Eine interessante Codezeile, die Sie möglicherweise häufig sehen, ist: -webkit-overflow-scrolling: touch; . Die Idee dahinter ist, dass es ein impulsbasiertes Scrollen für ein bestimmtes Element ermöglicht. Diese Eigenschaft wird in der MDN-Dokumentation als „nicht standardmäßig“ und als „nicht auf einer Standardspur“ beschrieben. Es wird in Firefox und Chrome als „ungültiger Eigenschaftswert“ angezeigt und erscheint nicht als Eigenschaft in Desktop Safari. Ich habe diese CSS-Eigenschaft am Ende nicht verwendet.
Um ein weiteres Beispiel für eine Lösung zu zeigen, auf die Sie stoßen könnten, und ein anderes Ergebnis, das ich gefunden habe, habe ich auch den folgenden Code ausprobiert:
html { position: fixed; height: 100%; overflow: hidden; } body { font-family: sans-serif; margin: 0; width: 100vw; height: 100vh; overflow-y: auto; overflow-x: hidden; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 110px; } footer { position: fixed; }Dies funktioniert in den verschiedenen Desktop-Browsern tatsächlich gut, das impulsbasierte Scrollen funktioniert immer noch, und die Fußzeile ist unten fixiert und bewegt sich nicht in Desktop-Webbrowsern. Der vielleicht problematischste Teil dieser Lösung (und was sie einzigartig macht) ist, dass bei iOS Safari die Fußzeile immer leicht wackelt und verzerrt wird und Sie den Inhalt darunter sehen können, wenn Sie scrollen.
Lösungen mit JavaScript
Nachdem ich einige anfängliche Lösungen nur mit HTML und CSS ausprobiert hatte, probierte ich einige JavaScript-Lösungen aus. Ich möchte hinzufügen, dass dies etwas ist, was ich Ihnen nicht empfehle und das Sie besser vermeiden sollten. Aus meiner Erfahrung gibt es normalerweise elegantere und prägnantere Lösungen, die nur HTML und CSS verwenden. Allerdings hatte ich schon viel Zeit damit verbracht, die anderen Lösungen auszuprobieren, ich dachte, dass es nicht schaden würde, schnell zu sehen, ob es alternative Lösungen gibt, die JavaScript verwenden.
Tippen Sie auf Ereignisse
Ein Ansatz zur Lösung des Problems des Springens beim Scrollen besteht darin , die Ereignisse touchmove oder touchstart für das window oder document zu verhindern . Die Idee dahinter ist, dass die Berührungsereignisse auf dem gesamten Fenster verhindert werden, während die Berührungsereignisse auf den Inhalt, durch den Sie scrollen möchten, erlaubt sind. Ein Beispiel für einen solchen Code ist unten dargestellt:
// Prevents window from moving on touch on older browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, false) // Allows content to move on touch. document.querySelector('.body-container').addEventListener('touchmove', function (event) { event.stopPropagation() }, false) Ich habe viele Variationen dieses Codes ausprobiert, um zu versuchen, die Schriftrolle richtig zum Laufen zu bringen. Das Verhindern von touchmove am window machte keinen Unterschied. Die Verwendung von document hat keinen Unterschied gemacht. Ich habe auch versucht, sowohl touchstart als auch touchmove zu verwenden, um das Scrollen zu steuern, aber auch diese beiden Methoden machten keinen Unterschied. Ich habe erfahren, dass Sie event.preventDefault() aus Leistungsgründen nicht mehr auf diese Weise aufrufen können. Sie müssen die passive Option im Event-Listener auf false setzen:
// Prevents window from moving on touch on newer browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, {passive: false})Bibliotheken
Möglicherweise stoßen Sie auf eine Bibliothek namens „iNoBounce“, die entwickelt wurde, um „zu verhindern, dass Ihre iOS-Webapp beim Scrollen herumhüpft“. Wenn Sie diese Bibliothek jetzt verwenden, um das in diesem Artikel beschriebene Problem zu lösen, müssen Sie beachten, dass Sie -webkit-overflow-scrolling verwenden müssen. Eine andere Sache, die zu beachten ist, ist, dass die kürzere Lösung, die ich gefunden habe (die später beschrieben wird), eine ähnliche Sache macht wie auf iOS. Sie können dies selbst testen, indem Sie sich die Beispiele in seinem GitHub-Repository ansehen und diese mit der Lösung vergleichen, die ich letztendlich erhalten habe.
Overscroll-Verhalten
Nachdem ich all diese Lösungen ausprobiert hatte, erfuhr ich von der CSS-Eigenschaft overscroll-behavior . Die CSS-Eigenschaft overscroll-behavior wurde im Dezember 2017 in Chrome 63 und im März 2018 in Firefox 59 implementiert. Diese Eigenschaft, wie in der MDN-Dokumentation beschrieben, „ermöglicht es Ihnen, das Scroll-Overflow-Verhalten des Browsers zu steuern – was passiert, wenn die Grenze von a Scrollbereich erreicht ist.“ Dies war die Lösung, die ich letztendlich verwendet habe.
Alles, was ich tun musste, war, das overscroll-behavior im body meiner Website auf none zu setzen, und ich konnte die position der Fußzeile als fixed belassen. Auch wenn das impulsbasierte Scrollen auf der gesamten Seite statt auf den Inhalten ohne Fußzeile angewendet wurde, war diese Lösung für mich gut genug und erfüllte zu diesem Zeitpunkt alle meine Anforderungen, und meine Fußzeile hüpfte nicht mehr unerwartet auf Chrome. Es ist vielleicht nützlich zu beachten, dass Edge diese Eigenschaft jetzt als in Entwicklung gekennzeichnet hat. overscroll-behavior kann als Verbesserung angesehen werden, wenn Browser es noch nicht unterstützen.
Fazit
Wenn Sie nicht möchten, dass Ihre festen Kopf- oder Fußzeilen auf Ihren Webseiten herumspringen, können Sie jetzt die CSS-Eigenschaft overscroll-behavior verwenden.
Trotz der Tatsache, dass diese Lösung in verschiedenen Browsern unterschiedlich funktioniert (das Abprallen des Seiteninhalts erfolgt immer noch bei Safari und Edge, während es bei Firefox und Chrome nicht der Fall ist), bleibt die Kopf- oder Fußzeile unverändert, wenn Sie ganz nach oben scrollen oder Unterseite einer Website. Es ist eine übersichtliche Lösung und auf allen getesteten Browsern funktioniert das Momentum-basierte Scrollen immer noch, sodass Sie sehr schnell durch viele Seiteninhalte scrollen können. Wenn Sie auf Ihrer Webseite eine feste Kopf- oder Fußzeile erstellen, können Sie mit der Verwendung dieser Lösung beginnen.
