Top 12 Ideen und Funktionen für das Design von Schulwebsites für 2022
Veröffentlicht: 2022-02-16Wenn Sie sich fragen, was eine Schulwebsite in diesem Jahr in Bezug auf Struktur, Funktionalität, Aussehen, Design und Inhalt beinhalten sollte, dann haben wir Ihre Fragen beantwortet. Hier bei WebDesignDev behandeln wir die 12 wichtigsten Gestaltungselemente für Schulwebsites, die jeder Webentwickler berücksichtigen sollte.
Websites im Allgemeinen haben sich inzwischen von etwas zu einem Muss hin zu einem unverzichtbaren digitalen Vermögenswert entwickelt, egal in welchem Sektor Sie tätig sind. Dies gilt sogar für Schulen und Universitäten. Schulwebsites haben in den letzten Jahren einen bedeutenden Wandel erlebt. Abgesehen von der Covid-Pandemie haben zwei Dinge diese Transformation vorangetrieben:
- Die Schulbehörden haben nun verstanden, wie wichtig es ist, hochfunktionale und reaktionsschnelle Websites zu haben.
- Das Erstellen und Pflegen schicker, mobilfreundlicher und interaktiver Websites ist jetzt einfacher denn je.
Websites dienen mehreren Zwecken für alle Schulen. Erstens bieten sie eine gute Marketingmöglichkeit, um ihre Kurse, Programme, Zugehörigkeiten, Mitarbeiter, den Campus und andere Einrichtungen zu präsentieren. Angesichts des gegenwärtigen Wettbewerbs im Bildungsbereich ist es für alle Schulen, von der Grundschule bis zu den örtlichen Hochschulen und Universitäten, wichtig geworden, für eine optisch ansprechende Website zu sorgen, und ich möchte hinzufügen – Spaß an der Nutzung, die ihr Bildungsangebot besser darstellt als die Konkurrenz . Wie Sie wissen, ist der erste Eindruck entscheidend und im digitalen Zeitalter beginnt er mit einer Website.
Anmerkung des Herausgebers: Es ist wichtig zu verstehen, dass Sie, wenn Sie die Website Ihrer Schule noch nicht gestartet haben, zuerst überlegen, wie Sie sie erstellen, auf welcher Plattform sie verwaltet werden soll und ob Sie einen leistungsstarken All-Inclusive-Site-Builder wie die in erwähnten verwenden werden #4 unten. Wenn Sie ein Webdesigner sind, der bereits weiß, wie man codiert, haben Sie mit den empfohlenen Top-Site-Buildern auch diese Wahl.
Ein weiterer Zweck der Schulwebsites besteht darin, ein Wissensressourcenzentrum für ihre Schüler zu sein. Als digitales Schwarzes Brett können Schüler, Mitarbeiter und Eltern über Veranstaltungen, Kursinformationen, Sportpläne, Dokumente und wichtige Neuigkeiten informiert werden.
Es gibt jedoch ein gewisses Maß an Ungleichheit bei der Reife von Schulwebsites. Einige wohlhabende Schulen haben sehr ausgefeilte Websites, während die kleineren Schulen noch alte HTML-basierte Websites verwenden, die kaum funktional, mobilfreundlich oder optisch ansprechend sind.
Dieser Blog enthält einige einfache Designideen für Schulwebsites, Tipps und Funktionen, mit denen Sie das Design und die Funktionalität Ihrer vorhandenen Schulwebsite verbessern können. Wenn Sie gerade erst anfangen und bereit sind, eine Schulwebsite zu erstellen, ist dies ebenfalls ein großartiger Ausgangspunkt.
Während für diese Websites die üblichen Regeln für die Entwicklung von Websites gelten, konzentrieren sich die folgenden Tipps mehr darauf, die Funktionalität der Schulwebsite zu verbessern, damit sie ihren Zweck und die Benutzer besser erfüllen kann.
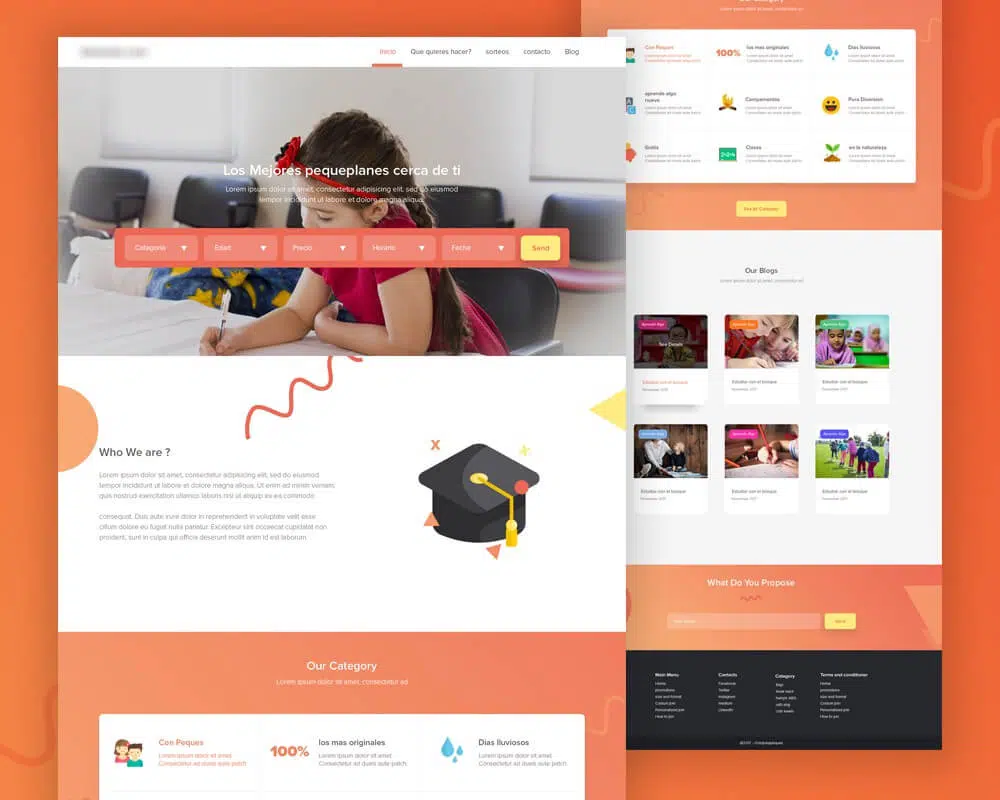
1. Überdenken Sie den Inhaltsfluss und machen Sie ihn visuell minimal
Einer der größten Nachteile bestehender Schulwebsites ist, dass sie versuchen, zu viele Inhalte einzufügen und die Website so aussehen zu lassen, als hätte sie ein Fünftklässler entworfen (obwohl die heutigen Fünftklässler ziemlich versiert sind und wahrscheinlich einen guten Job machen könnten). Angesichts der Tatsache, dass Schulseiten verschiedene Inhalte enthalten, kann es schwierig werden, diese strukturiert und einfach zu verwenden. Es wäre hilfreich, wenn Sie zunächst eine Inhaltsstrategie entwickeln, die die Bereiche „Info“, „Kurse“, „Kontakt“, „Ressourcen“ und alle anderen Abschnitte umfasst.
Der erste Schritt wäre, herauszufinden, welche Inhalte Sie auf der Website platzieren möchten, und dann einen Content-Flow zu erstellen. Erstellen Sie beispielsweise Abschnitte auf der Homepage und präsentieren Sie nur einige Inhalte mit „Weiterlesen“-Links. Versuchen Sie in Bezug auf das Design, Ihren Weißraum zu vergrößern und Dropdown-Felder mit Ihrer Sitemap zu verwenden. Der aktuelle Trend beim Website-Design geht dahin, minimal zu sein. Folgen Sie dem und gestalten Sie Ihre Website neu, damit sie ordentlich und sauber aussieht. Dies wird einen großen Beitrag zur Verbesserung Ihrer Benutzererfahrung leisten.
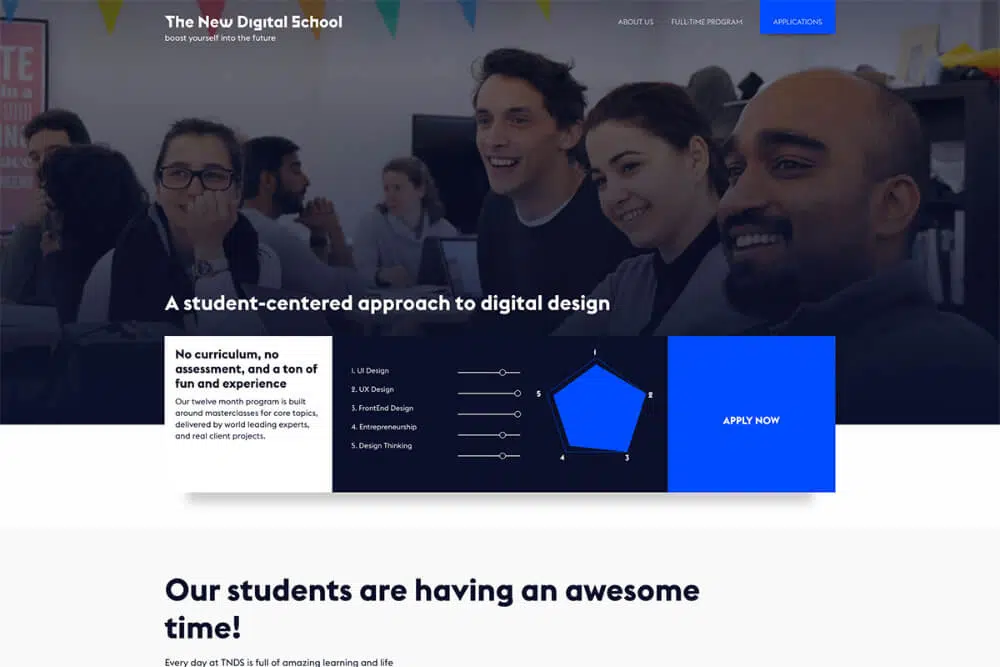
2. Machen Sie Ihren Schulstandort so menschlich wie möglich
Mehr menschliche Gesichter zu zeigen, ist eine Technik, die von allen Experten für digitales Marketing vorgeschlagen wird. Dies hilft dabei, eine bessere menschliche Verbindung zu den Zuschauern aufzubauen. Für Schulen ist dieser Aspekt umso wichtiger. Daher ist es gut, in den meisten Bildern, die Sie verwenden, menschliche Gesichter zu haben. Aus Sicht der Website-Entwicklung sollten Sie im gesamten Inhaltsfluss mehr Platz für Bilder schaffen.
Am besten machen Sie ein Foto der Schule, das die Schüler, die Fakultät und ihre Infrastruktur abdeckt. Wenn das nicht möglich ist, können Sie gute Stockfotos aus Quellen wie Shutterstock, Adobe Stock oder DepositPhotos verwenden. Alle von ihnen haben eine erstaunliche Sammlung von Bildern, die Ihre Website optisch ansprechend aussehen lassen. Abgesehen von den Fotos können Sie auch Ihren Textinhalt umgestalten, um ihn persönlicher und erzählerischer zu gestalten, anstatt den typischen formalen Stil zu verwenden.
3. Stellen Sie die mobile Kompatibilität und Freundlichkeit sicher
Ihre Schulwebsite sollte eine gute mobile Kompatibilität aufweisen und für Benutzer mobilfreundlich sein. Viele Entwickler sind der Meinung, dass Schulwebsites hauptsächlich auf dem Desktop angezeigt werden, was die Priorität sein sollte. Wir werden dem nicht widersprechen, aber es bedeutet auch, dass Sie die mobile Kompatibilität nicht ignorieren sollten. Sie müssen bedenken, dass mobile Geräte anfangs nur spärlich waren, aber jetzt verwenden sogar Mittelschüler und jüngere regelmäßig mobile Geräte.
Der Online-Lernantrieb hat die Website wichtiger gemacht, und die Schüler werden sie von allen Arten von Geräten aus öffnen. Daher müssen Sie ein nahtloses und konsistentes Website-Browsing-Erlebnis auf allen Geräten bieten, einschließlich Desktops, Mobiltelefonen, Tablets und Laptops. Die Übernahme des Mobile-First-Ansatzes bei der Website-Entwicklung ist eine gute Idee.
Einige Schulen gehen weiter und erstellen eine separate Website für die mobile Anzeige, die eher wie eine mobile Anwendung wirkt. Die meisten modernen Theme-Entwickler, CMS-Plattformen (Content-Management-System) und Site-Builder wurden bereits so entwickelt, dass sie für Mobilgeräte geeignet und mit allen Mobilgeräten kompatibel sind.
4. Richten Sie ein gutes Content-Management-System ein
Wichtig – Ein gutes Content-Management-System (CMS) hilft bei der Vereinfachung der Website-Pflege und ermöglicht schnelle und häufige Aktualisierungen von Inhalten. Das derzeit beste CMS ist ohne Zweifel WordPress. WordPress ist das größte und beliebteste CMS und wird von über 40 % aller Websites weltweit verwendet, und ihr Marktanteil beträgt 65 %, wie von Kinsta berichtet – das ist unglaublich!
Es gibt jedoch viele andere gute CMS-Plattformen, die bereits einen Website-Builder sowie Hosting und alle einzigartigen Funktionen enthalten, die Ihre Schule möglicherweise benötigt. Dies wird eine radikale Veränderung für Schulen sein, die noch eine HTML- oder andere sprachbasierte Programmierwebsite auf kostenlosen Plattformen verwenden, deren Ausführung viele Ressourcen erfordert, wie z. B. Plugins. Wenn Sie den Wechsel zu einem seriösen, sicheren und benutzerfreundlichen CMS in Betracht ziehen müssen, sind hier einige Optionen, die Schulen außer WordPress in Betracht ziehen sollten:
- Wix (Free To Start) – Der Marktführer in der Website-Erstellung und am bekanntesten für seine leistungsstarke All-in-One-CMS-Plattform, die alles enthält, was zum Erstellen einer schönen Schul-Website erforderlich ist.
- WebFlow (Free To Start) – Sie bieten einen der modernsten interaktiven Site-Builder und bieten auch alles, was Sie brauchen würden, einschließlich Hosting.
- Squarespace (Free To Start) – Ein weiterer langfristiger Anbieter in der gesamten Website-Erstellungsbranche. Wie bei allen anderen bieten sie Themen und Vorlagen, die großartig aussehen.
- Weebly (Start frei) – Dies ist eine All-in-One-Website-Erstellungsplattform im Besitz von Square, Inc., einem großen Kreditkartenverarbeitungsunternehmen. Sie haben eine sichere und einfache Plattform zum Navigieren.
Die Verwendung einer seriösen CMS-Plattform für Ihre Schulwebsite ermöglicht es Ihnen, mehr Menschen mit der Verantwortung für die Pflege und Aktualisierung der Website zu befähigen. Die meisten Schulen in den USA lassen diese Aufgaben von ihren Schülern übernehmen. Dies vermittelt den Schülern ein Gefühl der Eigenverantwortung, und sie entwickeln immer wieder neue Ideen, Kampagnen und Inhalte für die Website, wodurch die Schulwebsite lebendiger und nützlicher wird. Daher ist es eine gute Idee, eine gute Website-Backend-Zugriffshierarchie einzurichten.
5. Vergessen Sie nicht die ADA-Compliance-Funktionen
Eine gute Zugänglichkeit von Websites ist im Allgemeinen wichtig und es geht nicht nur um die Kompatibilität mit Mobilgeräten oder Browsern oder die Navigation. Vielmehr geht es darum sicherzustellen, dass auch Nutzer mit jeglicher Art von Behinderung auf die Website im Sinne der ADA zugreifen können. Leider entsprechen viele Schulwebsites nicht vollständig den WCAG 2.0 oder den erweiterten WCAG 2.1-Richtlinien für die Zugänglichkeit von Inhalten für ADA, selbst wenn dies eine funktionale und gesetzliche Anforderung ist.
Als Entwickler sollte dies auf Ihrer Prioritätenliste stehen, da es Ihre Website von den anderen abhebt und Ihnen hilft, eine Website zu erstellen, die alle nutzen können. Sie sollten die Grundprinzipien und Richtlinien für Barrierefreiheit befolgen. Führen Sie außerdem einen gründlichen Test durch und prüfen Sie, wie Ihre Website im Hinblick auf die festgelegten technischen Richtlinien abschneidet. Vollständig barrierefreie Schulwebsites würden den Wert der Inklusion der Schule unterstreichen, der in der heutigen Zeit als sehr wichtig erachtet wird.

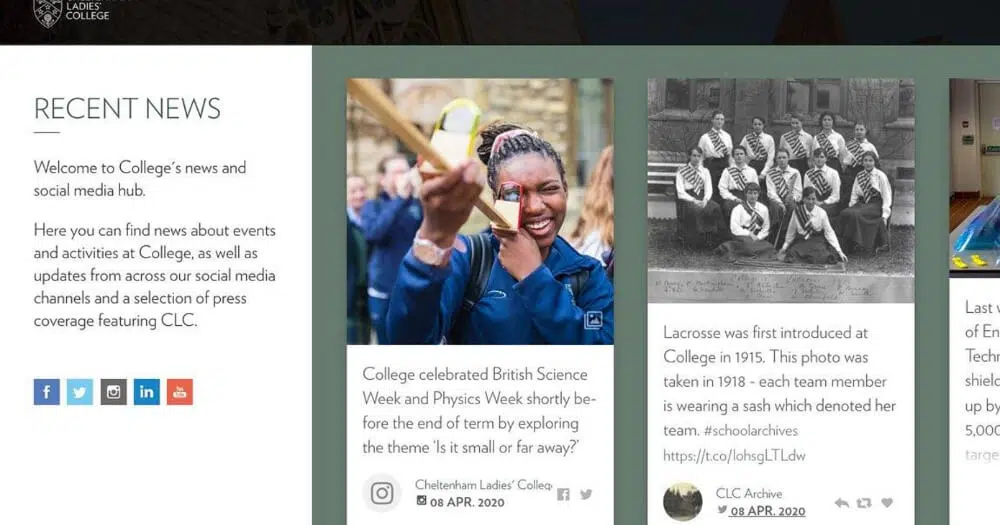
6. Integrieren Sie die sozialen Medien der Schule
Abgesehen von einer guten Website müssen Schulen nicht in sozialen Medien aktiv sein. Dazu gehören alle großen Plattformen wie Twitter, Instagram, Facebook, YouTube und sogar LinkedIn. Dies liegt daran, dass die meisten Schulkinder bereits auf solchen Plattformen präsent sind und vor allem sogar ihre Eltern sie nutzen würden. Soziale Medien werden zu einer weiteren breiteren Plattform, über die die Schule mit all ihren Interessengruppen in Kontakt treten kann.
Es wäre gut, Ihre Social-Media-Plattformen in Ihre Website einzubinden. Das Bereitstellen von Links zu sozialen Konten ist mittlerweile Routine. Ein Schritt weiter wäre jedoch die Einrichtung eines Live-Social-Media-Feeds auf der Website. Viele gute Plugins und Widgets sind verfügbar, die Ihnen dabei helfen können. Auf diese Weise richten Sie zwei Verbindungen zwischen Social-Media-Handles und der Website ein und machen sie dynamischer.
7. Fügen Sie Push-Benachrichtigungen hinzu und verwenden Sie Zielseiten
Wussten Sie, dass Sie auch Push-Benachrichtigungen für Ihre Website-Updates einrichten können? Sie funktionieren genau so, wie Sie Updates und Benachrichtigungen auf Ihrem Handy erhalten. Indem Sie diese Funktion auf Ihrer Website einrichten, benachrichtigen Sie alle Benutzer, die die Benachrichtigung abonniert haben, über die neuesten Updates auf der Website. Dadurch wird die Website attraktiver und die Anzahl der Benutzer erhöht.
Eine weitere bewährte Methode, der Sie folgen können, ist das Erstellen von Zielseiten für bestimmte Ereignisse oder Updates. Wenn Sie beispielsweise eine schulweite Veranstaltung wie ein Seminar organisieren, erstellen Sie eine einfache Zielseite mit allen konsolidierten Details der Veranstaltung. Geben Sie dann eine entsprechende Benachrichtigung heraus und veranlassen Sie die Benutzer, diese Zielseite zu öffnen. Auf diese Weise erhalten sie schnell und einfach alle benötigten Informationen. Dies ist eine effektive Praxis, die von E-Commerce-Websites verwendet wird, um den Umsatz zu steigern, aber Sie können sie sicherlich auch für Ihre Schul-Website ausleihen.
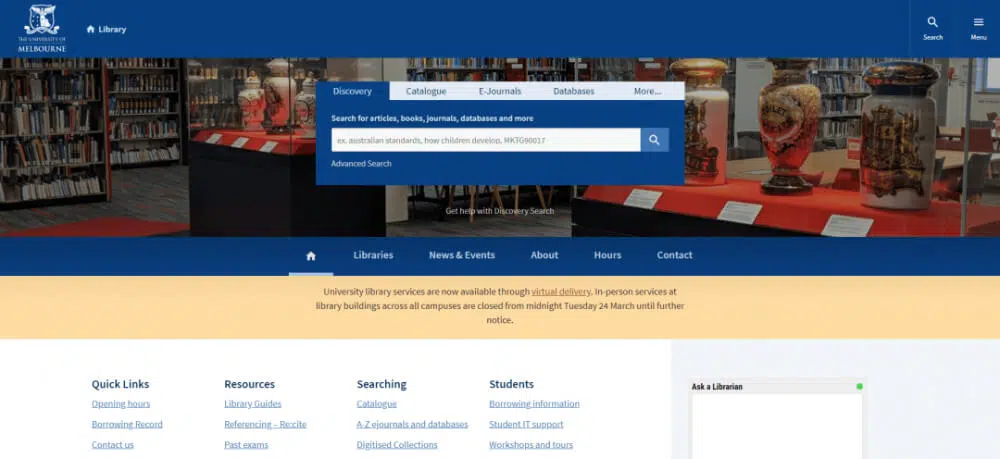
8. Stellen Sie erweiterte Suchoptionen bereit
Die Schulwebsite sollte sich im Laufe der Zeit in ein großes Wissenszentrum verwandeln, in dem die Schüler alle erforderlichen Ressourcen und Informationen finden können, die sie benötigen. Sie möchten jedoch nicht, dass sich die Schüler oder Benutzer in einem solchen Szenario völlig verloren fühlen. Daher ist es nur dann hilfreich, gute Ressourcen auf der Website zu haben, wenn die Benutzer darauf zugreifen können.
Dies kann durch die Bereitstellung einer erweiterten Suchfunktion gemildert werden. Während die routinemäßige Suche viele vage Ergebnisse liefern würde, können Sie der Suche Filter hinzufügen. Diese Filter können auf der Inhaltsklassifizierung basieren, z. B. Wissensartikel, Fallstudien, Schulrichtlinien und mehr. Darüber hinaus gibt es viele leistungsstarke Suchmaschinen-Add-ons, die Sie für Ihre Schulwebsite erhalten können, mit denen Sie Ihre Suchfunktion auf der Website vollständig anpassen können.
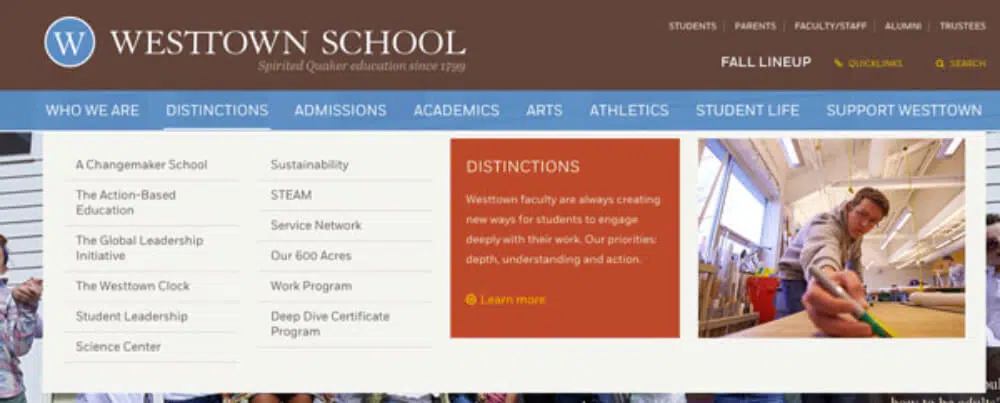
9. Haben Sie eine klare Handlungsaufforderung und Navigation
Eine Erweiterung des oben genannten Punktes wird die Notwendigkeit einer optimierten Navigation sein. Dadurch wird sichergestellt, dass der Benutzer nicht auf der Website verloren geht. Während Sie den Inhaltsfluss erstellen, eignet er sich ideal zum Erstellen eines Navigationspfads. Befolgen Sie einen strukturierten Ansatz für die Bereitstellung der Informationen. Gestalten Sie das Menü nach diesem Navigationsplan. Es wäre eine gute Idee, Breadcrumbs bereitzustellen, damit sich der Benutzer zurechtfindet.
Eine wichtige Navigationskomponente ist der richtige Einsatz von Call To Action (CTA)-Abschnitten. Stellen Sie sicher, dass CTAs an den erforderlichen Stellen platziert werden und den Nutzer auf die richtigen Seiten führen. Dies hilft dabei, ihnen eine Orientierung zu geben und sie dazu zu bringen, die richtigen Aktionen auszuführen, z. B. sich anzumelden, ein Formular auszufüllen oder einen Artikel zu lesen. Das Hinzufügen von CTAs im Frontend reicht nicht aus; Sie müssen sie mit einem CRM im Backend verknüpfen. Auf diese Weise werden alle Aktionen, die Sie den Benutzer ausführen lassen, aufgezeichnet, und die bereitgestellten Details können zum Einleiten von Aktionen nach Bedarf verwendet werden.
10. Schulwebsites sollten immersiv sein
Einer der Website-Trends, die wir im Jahr 2022 sehen werden, ist die Erstellung immersiver Websites. Dies gilt sogar für Schulwebsites. Vorbei sind die Zeiten, in denen Sie ein paar Bilder und Text verwenden und hoffen konnten, dass Ihre Website die Benutzerinteraktion fördert. Die Aufmerksamkeitsspanne der Benutzer nimmt ab und die digitalen Inhalte, die sie konsumieren, nehmen spiralförmig zu. Das bedeutet, dass Sie etwas Einzigartiges und Anderes bieten müssen, um ihre Aufmerksamkeit zu erregen und zu behalten.
Für Schulwebsites können immersive Inhalte in Form von Videos vorliegen. Bei diesen Videos kann es sich um Infrastruktur, Erfahrungsberichte von Schülern oder Sitzungen zum Wissensaustausch handeln. Außerdem können Sie einen 360-Grad-Rundgang über den Schulcampus anbieten. Auf diese Weise können Nutzer einen virtuellen Rundgang über den Campus machen. Sie können auch einen personalisierten Chatbot einrichten, der alle Fragen der Benutzer beantworten und ihnen wichtige Schulinformationen liefern kann.
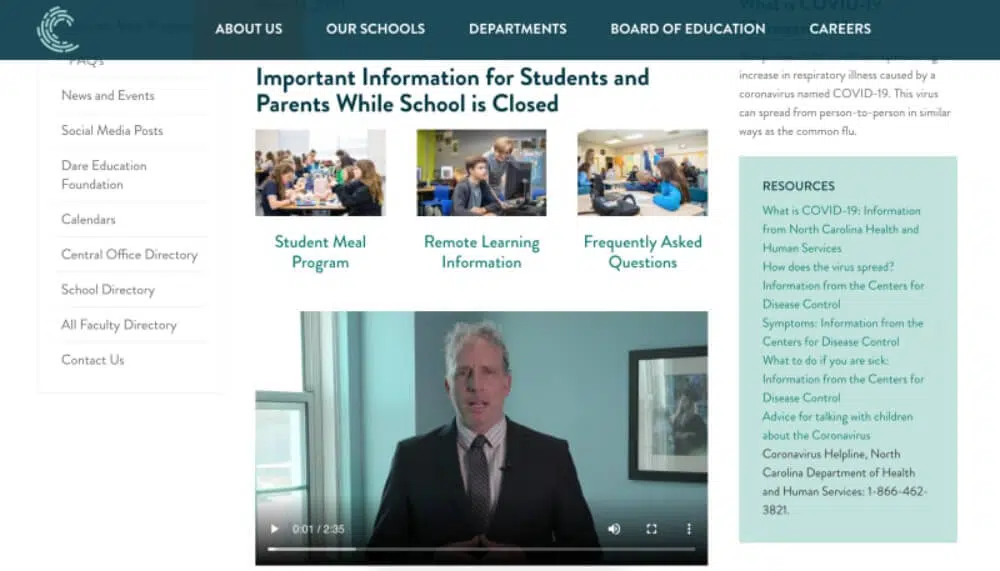
11. Erstellen Sie eine COVID19-Antwortseite
Die Einrichtung einer COVID19-Antwortseite ist mittlerweile fast eine Pflicht für alle Organisationen. Dies ist umso wichtiger für die Schulen, da sie stark von der Pandemie betroffen sind. Außerdem haben die Schüler und ihre Eltern Bedenken hinsichtlich der Unterrichtsmethode und anderer Aktualisierungen der Schule. Diese Seite kann verwendet werden, um sie anzusprechen.
Die COVID19-Antwortseite kann je nach Bedarf eine einfache Zielseite oder eine kompliziertere Reihe von Webseiten sein. Wir empfehlen Ihnen, zumindest eine Zielseite zu haben, die über die Vorsichtsmaßnahmen spricht, die Sie für COVID19 und andere relevante Updates treffen.
Beispiele:
- Texas A&M
- Harding-Universität
- Universität Oxford
Ein anderer Ansatz kann darin bestehen, das gesamte Online-Lernökosystem auf einer solchen Seite zu integrieren. Die Schüler werden von dieser Seite zu ihren jeweiligen virtuellen Klassenzimmern oder Ressourcenzentren geleitet. Gleichzeitig erhalten die Eltern und andere Interessengruppen die neuesten Updates. Vergessen Sie schließlich nicht, eine Push-Benachrichtigungsfunktion für diese Seite einzurichten.
12. Nutzen Sie die Schulwebsite, um zu werben
Der Wert einer Website hängt nicht von den Funktionen und dem Design ab, sondern davon, wie oft sie genutzt wird. Doch auch nach Einarbeitung aller oben genannten Punkte verzeichnet Ihre Schulhomepage kaum Besucher, dann ist der ganze Aufwand umsonst. Daher müssen Sie Kampagnen entwickeln, die die Nutzung der Schulwebsite vorantreiben.
Es wäre eine gute Idee, die Formel „Zuckerbrot und Peitsche“ zu verwenden. Stellen Sie viele gute Ressourcen auf der Schulwebsite bereit, um die Schüler und Eltern weiterhin zu besuchen. Machen Sie gleichzeitig einige Dinge obligatorisch, die auf der Schulwebsite erledigt werden müssen, wie das Ausfüllen bestimmter Formulare oder das Bezahlen von Gebühren. Dies wird zwangsläufig Besucher auf Ihre Website lenken. Vergessen Sie auch nicht, Google Analytics einzurichten, damit Sie wissen, dass Sie wichtige Erkenntnisse über Ihre Website-Benutzer erhalten.
Fazit
Es ist ermutigend zu sehen, dass Schulwebseiten die richtige Priorität eingeräumt wird. Sie wandeln sich von langweiligen, schwerfälligen Websites zu hochgradig interaktiven Websites mit dynamischen Inhalten. Als Entwickler, der am Schulwebsite-Projekt arbeitet, müssen Sie die Standardregeln der Website-Entwicklung sicherstellen. Abgesehen davon geben die oben genannten Punkte konkrete Tipps, mit denen Sie Ihre Schulwebseiten aufwerten und hervorheben können. Der Schlüssel hier ist, die Website dynamisch und aktiv zu halten und eine gute Teilnahme zu fördern.
Beispiele für Live-School-Websites
- Boise State University
- ELA Academy – (Aufgebaut auf der Wix-Plattform)
- Südliche New Hampshire-Universität
- Booker T. Washington High School
- Greater Atlanta Christian School – (WebAwards-Gewinner)
- Die Masteruniversität
- Cary-Grove-Highschool
- Interlochen Center For The Arts – (WebAwards-Gewinner)
Schulwebsite-Themen und -Vorlagen – Website-Ersteller
- Wix
- WebFlow
- Platz
- Weebly
Schulwebsite-Themen und -Vorlagen – WordPress
- Pallikoodam – Schul-WordPress-Thema
- Edumax – WordPress-Thema für Bildungsuniversität und Online-Kurse
- Melody – WordPress-Thema für Kunst- und Musikschulen
- Divi Edu
- Ed School: Bildung WordPress-Theme
Checkliste der 12 Elemente, die eine Schulwebsite enthalten sollte:
1. Überdenken Sie den Inhaltsfluss und machen Sie ihn visuell minimal
2. Machen Sie Ihren Schulstandort so menschlich wie möglich
3. Stellen Sie die mobile Kompatibilität und Freundlichkeit sicher
4. Richten Sie ein gutes Content-Management-System ein
5. Vergessen Sie nicht die ADA-Compliance-Funktionen
6. Integrieren Sie die sozialen Medien der Schule
7. Fügen Sie Push-Benachrichtigungen hinzu und verwenden Sie Zielseiten
8. Stellen Sie erweiterte Suchoptionen bereit
9. Haben Sie eine klare Handlungsaufforderung und Navigation
10. Schulwebsites sollten immersiv sein
11. Erstellen Sie eine COVID19-Antwortseite
12. Nutzen Sie die Schulwebsite, um zu werben