Wie die Verbesserung der Website-Leistung helfen kann, den Planeten zu retten
Veröffentlicht: 2022-03-10Sie denken vielleicht nicht oft darüber nach, aber das Internet verbraucht eine kolossale Menge an Strom. Dieser Strom muss irgendwo produziert werden. In den meisten Ländern bedeutet dies die Verbrennung fossiler Brennstoffe. Dies wiederum bedeutet, dass der CO2-Fußabdruck des Internets bis zu einem Punkt angewachsen ist, an dem er möglicherweise den globalen Flugverkehr in den Schatten gestellt hat, und dies macht das Internet zur größten kohlebefeuerten Maschine der Erde.
Der Mozilla Internet Health Report 2018 stellt fest, dass – insbesondere da das Internet in neue Gebiete vordringt – „Nachhaltigkeit eine größere Priorität haben sollte“. Aber wie es aussieht, werden Websites immer dicker, was bedeutet, dass der Energiebedarf des Internets weiterhin exponentiell wächst.
Dabei werden die Auswirkungen des Klimawandels von Jahr zu Jahr schlimmer und zahlreicher. Die überwiegende Mehrheit der Klimawissenschaftler führt die zunehmende Heftigkeit und Häufigkeit extremer Wetterereignisse auf der ganzen Welt auf den Klimawandel zurück, den sie größtenteils auf menschliche Aktivitäten zurückführen. Während einige die Wissenschaft in Frage stellen, akzeptieren dies mittlerweile sogar die größten Ölkonzerne der Welt und räumen ein, dass sich ihre Geschäftsmodelle ändern müssen.
Alle Länder der Erde (mit Ausnahme der USA) sind dem Pariser Klimaabkommen beigetreten. Obwohl sich die USA kontrovers zurückgezogen haben, haben viele der einflussreichsten Personen, Städte, Bundesstaaten und Unternehmen Amerikas – die mehr als die Hälfte der US-Bevölkerung und -Wirtschaft repräsentieren – ihr Engagement für das Abkommen im Rahmen der America's Pledge-Initiative beibehalten.
Als Webentwickler haben Sie verständlicherweise das Gefühl, dass dies kein Thema ist, auf das wir Einfluss haben, aber das stimmt nicht. Es werden viele Anstrengungen unternommen, um die Situation im Web zu verbessern. Die Green Web Foundation unterhält eine ständig wachsende Datenbank von Webhostern, die entweder vollständig mit erneuerbarer Energie betrieben werden oder sich zumindest zur CO2-Neutralität verpflichtet haben. 2013 veröffentlichte A List Apart Sustainable Web Design von James Christie. In den letzten drei Jahren haben auf der SustainableUX-Konferenz Experten für Web-Nachhaltigkeit ihr Wissen in einer Reihe webbasierter Disziplinen geteilt.
Seit 2009 übt Greenpeace mit der Clicking-Clean-Kampagne Druck auf große Internetkonzerne aus, ihren Energiemix aufzupolieren. Teilweise als Ergebnis dieser Kampagne gab Google letztes Jahr bekannt, dass es zum ersten Mal genug erneuerbare Energie gekauft hat, um 100 % seines weltweiten Verbrauchs für den Betrieb zu decken.
Was können Webentwickler also, abgesehen davon, Server mit erneuerbarer Energie zu betreiben, noch gegen den Klimawandel tun?
„Man kann nicht managen, was man nicht messen kann“
Der vielleicht größte Gewinn, wenn es darum geht, Websites nachhaltiger zu gestalten, besteht darin, dass Leistung, Benutzererfahrung und Nachhaltigkeit nahtlos miteinander verflochten sind. Die Schlüsselmetrik zur Messung der Nachhaltigkeit eines digitalen Produkts ist sein Energieverbrauch. Dazu gehört die Arbeit des Servers, des Clients und der zwischengeschalteten Kommunikationsnetzwerke, die Daten zwischen den beiden übertragen.
In Anbetracht dessen ist vielleicht als Erstes zu überlegen, wie wir den Energieverbrauch unserer Website messen? Dies ist tatsächlich ein kniffligeres Unterfangen, als Sie sich vorstellen können, und es ist schwierig, hier genaue Daten zu erhalten. Es gibt jedoch einige gute Fallbacks, die wir verwenden können, um den Energieverbrauch zu demonstrieren. Dazu gehören die Datenübertragung (dh wie viele Daten muss der Browser herunterladen, um Ihre Website anzuzeigen) und die Ressourcennutzung der Hardware, die die Website bereitstellt und empfängt. Eine offensichtliche Metrik ist hier die CPU-Auslastung, aber auch die Speichernutzung und andere Formen der Datenspeicherung spielen eine Rolle.
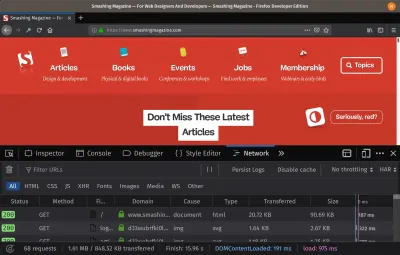
Die Datenübertragung ist eine Sache, die wir ganz einfach messen können. Alle großen Browser bieten Entwicklertools, mit denen wir die Netzwerkaktivität messen können. In diesem Screenshot unten können wir beispielsweise sehen, dass das erstmalige Laden der Smashing Magazine-Website knapp ein Megabyte an Datenübertragung verursacht. Die Entwicklertools von Firefox liefern uns eigentlich zwei Zahlen: Die erste ist die unkomprimierte Größe der übertragenen Dateien, die zweite die komprimierte Größe.

Das gebräuchlichste Tool zum Komprimieren von Assets auf ihrem Weg durch das Netzwerk ist gzip, sodass der Unterschied zwischen diesen beiden Zahlen normalerweise auf die Arbeit von gzip zurückzuführen ist. Diese letztere Zahl gibt an, wie viele Daten tatsächlich übertragen wurden, und ist diejenige, die Sie im Auge behalten sollten.
Hinweis : Es gibt viele andere Tools, die uns eine Metrik für die Datenübertragung liefern, einschließlich des viel verehrten WebPagetest.
Zur Messung der CPU-Auslastung stellt uns Chrome einen granularen Task-Manager zur Verfügung, der den Speicherbedarf, die CPU-Auslastung und die Netzwerkaktivität einzelner Registerkarten anzeigt. Für die Abenteuerlustigeren/Techniker bietet der Befehl top (Prozesstabelle) ähnliche Metriken auf den meisten Unix-ähnlichen Betriebssystemen wie macOS und Ubuntu. Generell können wir den top-Befehl auch auf jedem Server ausführen, auf den wir Shell-Zugriff haben.
Glücklicherweise gibt es Bemühungen wie WebsiteCarbon und Ecograder, die versuchen, diese Metriken in eine spezifische CO2-Zahl (im Fall von WebsiteCarbon) oder einen Score (im Fall von Ecograder) zu übersetzen.
Nachhaltiges Webdesign
Jetzt wissen wir, wie wir die Wirkung unserer Website messen können. Es ist an der Zeit, darüber nachzudenken, wie wir die Dinge optimieren können, um sie nachhaltiger, leistungsfähiger und allgemein benutzerfreundlicher zu machen.
Es gibt einige bestehende Werke, auf die wir zurückgreifen können, um uns hier zu helfen. 2016 veröffentlichte O'Reilly „Designing For Sustainability“ von Tim Frick. In diesem Buch nimmt uns Tim mit auf eine Tour durch das Warum und Wie von nachhaltigem Design. Aber wir können auch auf eine Fülle bestehender Ideen, Konferenzvorträge und Artikel zurückgreifen, die zwar keinen expliziten Fokus auf Nachhaltigkeit haben, aber eine große Überschneidung mit der Philosophie des nachhaltigen Webdesigns aufweisen. Besonders gute Beispiele hierfür sind Brad Frosts Nebenprojekt „Death To Bullshit“, Heydon Pickerings Artikel und Vorträge über das Schreiben von weniger verdammtem Code und Adam Silvers Blogbeitrag „Designing For Actual Performance“.
Wenn wir eine Website komplett neu gestalten oder von Grund auf neu beginnen, können wir hier mit einigen wirklich hochrangigen Fragen beginnen. Was zum Beispiel verdient oder muss eigentlich auf einer Homepage stehen? Und genauer gesagt, welchen Wert bringt jedes Element auf einer Homepage? Wie Heydon Pickering es ausdrückt:
„Die leistungsfähigste, zugänglichste und am einfachsten zu wartende Funktion einer Website ist die, die Sie gar nicht erst erstellen.“
Ich arbeite im VIP-Team von WordPress.com, also beschloss ich, mich selbst herauszufordern, indem ich ein minimalistisches WordPress-Theme zusammenstellte, um zu sehen, wie weit ich die Techniken des nachhaltigen Webdesigns bringen könnte. Das Ergebnis ist ein Thema namens Susty, das auf der begleitenden Website, die ich zusammengestellt habe, in Aktion zu sehen ist: sustywp.com. In diesem speziellen Beispiel wird die Website mit etwas mehr als 6 KB Datenübertragung bereitgestellt, was sich gut anfühlt, wenn man bedenkt, dass die mittlere Website etwa 1,5 MB groß ist.
Also, was habe ich getan? Nun, ich werde es dir sagen.
Reduzieren Sie Netzwerkanforderungen
Wie ich oben beschrieben habe, sind Netzwerkanforderungen etwas, das wir leicht messen können, daher sind sie ein guter Ausgangspunkt. Als ich Susty zusammenstellte, bemerkte ich, dass eine Reihe von HTTP-Anforderungen liefen, die nicht notwendig zu sein schienen. Zum Beispiel bündelt WordPress etwas CSS und JavaScript, das die Verwendung von Emojis erkennt und sicherstellt, dass sie nicht als illegale Zeichen erscheinen. Daran ist an sich nichts auszusetzen, aber wenn Sie nicht vorhaben, Emojis zu verwenden, oder Sie glücklich und zuversichtlich sind, dass die verschiedenen Systemstandards Sie abdecken, können Sie verhindern, dass diese geladen werden.

Dies stellt eine relativ magere Einsparung dar, aber durch die Etablierung einer Philosophie, unerwünschten Code und Anfragen von unseren Seiten zu entfernen, können wir viel bedeutendere Leistungsverbesserungen erzielen. Zum Beispiel:
- Laden wir das gesamte jQuery für einige grundlegende DOM-Operationen?
Könnten wir die gleichen Ziele mit reinem JavaScript erreichen? In diesem Beitrag für Google von Jeremy Wagner können Sie mehr über die fortgeschrittenere Eliminierung von totem Code (auch bekannt als Tree Shaking) lesen. - Haben wir ein Bilderkarussell?
Brauchen wir wirklich all diese Bilder? Verbessern sie die Benutzererfahrung erheblich? Oder könnten wir es auf nur ein starkes Bild reduzieren? Oder sogar zufällig eines aus einer Auswahl von Bildern zeigen, um wiederkehrenden Benutzern ein Gefühl von Dynamik zu vermitteln? Übrigens zeigen die hier durchgeführten Untersuchungen, dass die meisten Benutzer Karussells weder mögen noch sich mit ihnen beschäftigen. - Wenn wir viele Bilder verwenden, würden wir davon profitieren, unsere Bilder im WebP-Format für die Browser bereitzustellen, die es unterstützen?
Für die längste Zeit war die Unterstützung von WebP frustrierend begrenzt. Aber da Firefox in Version 65 (voraussichtlich im Januar 2019) mit der Unterstützung beginnen soll, ist es nur eine Frage der Zeit, bis verbleibende Nachzügler wie Safari aufholen. - Laden wir Hunderte von Kilobyte an Webfonts?
Verwenden wir alle Webfonts, die wir laden? Brauchen wir überhaupt Webfonts? Die meisten Geräte haben heutzutage einen Stapel halbwegs anständiger Schriftarten. Könnten wir einfach eine Liste von Schriftarten angeben, die wir gerne nach Präferenz angeordnet sehen möchten? Wenn wir Webfonts verwenden müssen, sollten wir sicherstellen, dass unsere Fonts so leistungsfähig wie vernünftigerweise möglich sind. - Betten wir YouTube-Videos ein?
Ein eingebettetes YouTube-Video fügt normalerweise etwa ein Megabyte an Datenübertragung hinzu, bevor jemand überhaupt damit interagiert. Wenn nur ein Bruchteil unserer Benutzer tatsächlich sitzen und sich das eingebettete Video auf unserer Website ansehen wird, könnten wir stattdessen einfach darauf verlinken?
Hinterfragen Sie alles
Auf diese Weise können wir auch jeden Aspekt unserer Seiten abfragen. Was hat es wirklich verdient, dabei zu sein? Bringt unsere Seitenleiste einen echten Mehrwert, oder haben wir nur eine eingefügt, weil die Konvention vorschreibt, dass Websites Seitenleisten haben? Also haben wir einen hinzugefügt und ihn mit Mist gefüllt.
Bei Susty habe ich mit dem etwas unorthodoxen Ansatz experimentiert, die Navigation auf eine eigene Seite zu verlagern. Dies ermöglicht mir Seiten, die buchstäblich auf das Nötigste reduziert sind, wobei zusätzliche Inhalte nur auf ausdrücklichen Wunsch des Benutzers geladen werden. Susty ist so leicht und so schnell, dass mir durch einige Benutzerrecherchen (auch bekannt als mein Partner) klar wurde, dass sich das Laden des Menüs nicht wirklich wie eine neue Seite anfühlte, also entschied ich mich, es wie eine Überlagerung aussehen zu lassen, mit einem Kreuz zu entlassen, das Sie eigentlich nur zur vorherigen Seite zurückbringt.
Die relegierte Navigation hilft mir nicht nur dabei, angenehm leichte Seiten zu erstellen, sondern beseitigt auch die Notwendigkeit für ausgefallenen Code zum Verbergen/Enthüllen, um sie anzuzeigen. An dieser Stelle möchte ich klarstellen, dass Susty ein Beispiel dafür ist, nachhaltige Webdesign-Techniken auf die Spitze zu treiben (ich behaupte nicht, dass es sich um einen Archetyp einer guten Website handelt).
Schreiben Sie CSS wie Ihre Großmutter
Wenn es um ernsthafte Leistungssteigerung geht, sollten wir bedenken, dass buchstäblich jedes Zeichen des Codes zählt. Jedes Zeichen stellt ein Byte dar, und selbst nachdem es von gzip komprimiert wurde, nimmt es immer noch Gewicht ein. CSS ist eine Domäne, in der wir oft viel Aufblähen sehen. Glücklicherweise gibt es eine wachsende Zahl immer komplexerer Tools, mit denen Sie ungenutztes CSS aussortieren können. Dieser fantastische Beitrag von Sarah Dayan beschreibt, wie sie ihr CSS-Bundle von 259 KB auf 9 KB reduziert hat!
Wenn wir bei null anfangen, sollten wir vielleicht genauer darüber nachdenken, wie wir CSS überhaupt schreiben. Heydon Pickering hat einen ausgezeichneten Beitrag darüber geschrieben, wie wir CSS so schreiben können, dass die Stärken des Syntaxdesigns ausgenutzt werden, und wie dies Entwicklern helfen kann, Wiederholungen zu vermeiden. Heydon weist auch darauf hin, wie viel Verschwendung durch die übermäßige Verwendung von divs und Klassen entsteht – sowohl in HTML als auch in CSS.
Was analysieren Sie?
Es scheint im Web mehr oder weniger allgegenwärtig geworden zu sein, mit Tools wie Google Analytics, KISSmetrics, Piwik usw. zu analysieren, was die Besucher ihrer Website tun. Obwohl ich keinen Zweifel daran habe, dass es legitime Anwendungsfälle gibt, haben wir das wirklich? Benötigen Sie Analysen auf jeder Website? Ich für meinen Teil habe normalerweise Google Analytics zu jeder Website hinzugefügt, die ich als Selbstverständlichkeit verwalte. Aber erst vor relativ kurzer Zeit dämmerte mir, dass dies für die meisten der betreffenden Websites ein fast völlig sinnloses Unterfangen war: „Oh, sechs Leute sind heute über Facebook auf diesen Beitrag gekommen.“ Wen interessiert das?
Wenn Sie es nicht wirklich brauchen und die Daten analysieren und darauf reagieren wollen, lassen Sie die Analyse einfach hinter sich und finden Sie einen besseren Weg, Ihre Zeit zu verbringen, als die Alltäglichkeit zu bestaunen, wie viele Menschen heute Website X besucht haben.
Die Verwendung von etwas wie Google Analytics erhöht nicht nur das Gewicht Ihrer Seite, sondern wirft auch ethische Fragen in Bezug auf die Daten auf, die Sie im Auftrag von Google über Ihre Benutzer sammeln, dh es gibt einen Grund, warum Google Ihnen Analytics kostenlos zur Verfügung stellt.
Vergessen wir nicht die Grundlagen
Es gibt heutzutage so viele Informationen über die folgenden, aber wir sollten niemals selbstgefällig werden und sie vergessen. Neben allem oben Genannten sollten wir HTML, CSS und JavaScript unbedingt immer minimieren und gegebenenfalls verketten. Wir sollten auch alle Bilder komprimieren, um sicherzustellen, dass sie so klein wie möglich sind, die richtigen Formate mit den richtigen Einstellungen verwenden und progressives Rendering verwenden.
Serverseitige Leistung
Bisher lag unser Fokus fast ausschließlich auf dem Frontend, aber vieles davon wird irrelevant, wenn wir nicht auch die Dinge auf der Serverseite optimieren. Ich habe es schon ein paar Mal erwähnt, aber wir sollten die gzip-Komprimierung unbedingt immer aktivieren.
Wir sollten die Bereitstellung unserer Website für unseren Server so einfach wie möglich machen. Ich verwende hauptsächlich Nginx, und ich habe eine besondere Vorliebe für FastCGI-Cache und habe festgestellt, dass er besonders effizient ist. Wenn Sie Shell-Zugriff auf Ihren eigenen Server haben, finden Sie hier einen Beitrag, der erklärt, wie Sie ihn konfigurieren. Es gibt weniger technische Optionen, wenn Sie nicht so viel Kontrolle über Ihren Server haben (oder nicht wollen). Ein besonderer Favorit im WordPress-Bereich ist WP Super Cache.
Wir sollten HTTP2 über HTTPS verwenden. Die Verwendung von HTTPS eröffnet eine Welt neuer Webtechnologien wie Servicemitarbeiter, die es uns ermöglichen, das Netzwerk selbst als nettes Extra zu behandeln. Wenn Sie mehr darüber erfahren möchten, empfehle ich Jeremy Keiths neues Buch „Going Offline“.
Hinweis : Möglicherweise möchten Sie auch das PageSpeed-Modul von Google untersuchen, das sowohl für Apache als auch für Nginx verfügbar ist.
Schließlich besteht der größte Einfluss, den wir hier haben können, darin, unsere Websites in Rechenzentren zu hosten, die mit erneuerbarer Energie betrieben werden. In Großbritannien kann ich Krystal und Kualo in Bezug auf Unternehmen, bei denen ich meine Websites direkt hoste, wärmstens empfehlen. (Ein vollständiges Verzeichnis grüner Webhoster finden Sie bei The Green Web Foundation.)
Abschließend
Ich hoffe, ich konnte Sie davon überzeugen, dass es sich lohnt, unsere Websites nachhaltiger zu gestalten. Zumal wir dabei auch unsere Webseiten:
- Leistungsstärker,
- Benutzerfreundlicher,
- Zugänglicher,
- Serverfreundlicher,
- Besser für Suchmaschinen optimiert.
Eine Antwort, die einige Leute auf die Idee des nachhaltigen Webdesigns haben – was nicht unvernünftig ist – ist, dass es ein sehr kleines Zugeständnis an die Umwelt zu sein scheint. Wie viel Einfluss Sie haben können, hängt natürlich davon ab, wie ausgelastet die Websites sind, an denen Sie arbeiten. Aber nachhaltiges Webdesign trägt nicht nur dazu bei, das Web ein bisschen umweltfreundlicher zu machen, sondern ist im Grunde Best Practice im Webdesign.
Denken Sie auch darüber nach, die CO2-Emissionen zu kompensieren, die Sie nicht vermeiden können. CO2-Kompensation wird manchmal verspottet, und das aus gutem Grund. Das Hauptproblem bei der Kompensation besteht darin, dass die Laufzeit, über die Kohlenstoff kompensiert wird, normalerweise ziemlich lang ist. Beim Pflanzen von Bäumen beispielsweise basiert die angegebene Menge an Kohlenstoffbindung typischerweise auf einem Zeitraum von 100 Jahren. In Bezug auf die Reduzierung der CO2-Emissionen ist dies also nicht wirklich eine Lösung. Aber es ist besser als nichts.
Das Motto von myclimate lautet: Gib dein Bestes und kompensiere den Rest. Ich habe einen Blog-Beitrag über die Einführung Ihres eigenen Klimaschutzprogramms geschrieben. Ich kann auch die 1% For The Planet-Initiative sehr empfehlen. Wenn Sie ein Geschäftsinhaber sind und sich einer Allianz von Unternehmen anschließen möchten, die eine bessere soziale, ökologische und wirtschaftliche Gerechtigkeit erreichen möchten, sehen Sie sich das Certified B Corporation-Programm an.
