Was uns Saul Bass über Webdesign beibringen kann
Veröffentlicht: 2022-03-10Webdesign existiert an einer schönen Schnittstelle verschiedener Disziplinen. In früheren Artikeln habe ich über die Lehren geschrieben, die man aus Zeitungen und von antiken römischen Architekten lernen kann. Dieses Mal schauen wir uns einen der großartigsten Grafikdesigner aller Zeiten an – Saul Bass.
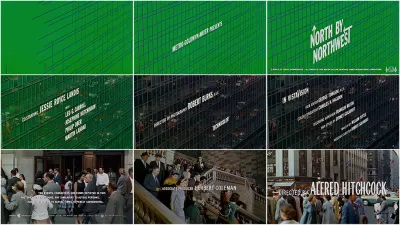
Saul Bass ist eine Grafikdesign-Legende. Verantwortlich für Titelsequenzen in Filmen wie North by Northwest und Anatomy of a Murder sowie für eine Reihe ikonischer Poster und Markenlogos im Laufe der Jahre. Sein Werk, so Martin Scorsese, „destillierte die Poesie der modernen, industrialisierten Welt“.

Wir befinden uns jetzt in einer anderen Welt, einer halsbrecherischen digitalen Welt, aber das trägt ihre eigene Poesie mit sich. Obwohl sich der Hintergrund geändert hat, haben sich die Methoden und die Denkweise von Saul Bass bewährt, und Webdesigner täten gut daran, sich daran zu erinnern.
Das Alltägliche außergewöhnlich machen
Bevor wir auf die Einzelheiten von Saul Bass und seiner Arbeit eingehen, lohnt es sich, seine Herangehensweise an Design im weiteren Sinne zu skizzieren. Große Charaktere inspirieren große Ideen, aber wie so oft steckt der wahre Trick im Detail.
Zu seiner Herangehensweise an Titelsequenzen sagte Bass:
„Kümmern Sie sich um gewöhnliche Dinge, Dinge, die wir so gut kennen, dass wir aufgehört haben, sie zu sehen; Gehen Sie so mit ihnen um, dass wir sie neu verstehen können – in gewissem Sinne, indem Sie das Gewöhnliche zum Außergewöhnlichen machen.“
— Saul Bass (Quelle)
Ein ähnliches Ethos kann und sollte auf das Webdesign angewendet werden. Wenn wir uns seine Arbeit ansehen, ja, stellen Sie sich auf jeden Fall Splashes auf der Homepage vor, aber denken Sie auch an Schaltflächen und Anmeldeformulare und Haftungsausschlüsse. Genauso viel Schönheit steckt in den kleinen Dingen. Manchmal mehr.

Dass Bass sogar für Titelsequenzen bekannt ist, zeugt von seiner Kreativität. Bevor Saul Bass die Szene betrat, waren Filmtitel normalerweise langweilige Angelegenheiten, Namen und statische Bilder, die mit all dem Bizazz von Scheidungspapieren geliefert wurden. Unter seinen Augen wurden sie zu Kunstwerken, Aussagen über den Ton und die Textur dessen, was kommen sollte. Wie er es so brillant ausdrückte,
"Design ist sichtbar gemachtes Denken."
- Saul Bass
Auf den folgenden Seiten und Videos können Sie mehr über Saul Bass' Vision seiner Arbeit und seine Einflüsse erfahren:
- Sprache der Vision von Gyorgy Kepes, einem frühen Mentor von Bass
- 'Saul Bass's Movie Posters', ein Video-Essay der Royal Ocean Film Society, passenderweise im Hochformat!
- Der Mann, der die Titelsequenz zum Filmstar machte von Alice Rawsthorn
- Why Man Creates , der Oscar-prämierte Kurzfilm von Saul Bass und Mayo Simon
Farbe
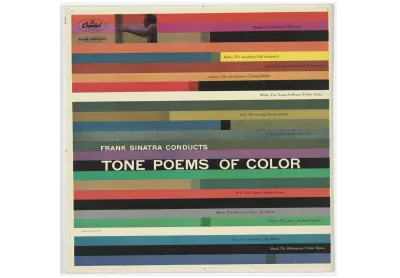
Beginnen wir mit dem grundlegendsten Aspekt – der Farbe. Bass hat einmal gesagt, dass „die Beteiligung des Publikums an einem Film mit dem ersten Frame beginnen sollte“. So sollte auch die Besucherbeteiligung beim ersten Laden beginnen. Wir bearbeiten die Farben und Anordnung einer Website, bevor wir Zeit haben, deren Inhalt zu bearbeiten. Sie werden keinen größeren Fürsprecher für qualitativ hochwertige Inhalte finden als mich, aber es wird behindert, wenn Sie keine hochwertige Leinwand zur Entfaltung erhalten.
For Bass wird normalerweise in einfache, lebendige Farbpaletten mit nicht mehr als drei von vier Farben übersetzt. Nicht zu beschäftigt, aber viel Pop. Rot, Weiß und Schwarz ist eine der goldenen Farbkombinationen – ein Bass, der viele Male verwendet wird. Helle Farben bedeuten nicht immer „laut“, manchmal bedeuten sie „auffällig“.


Was bedeutet das für das Webdesign? Nun, ein bisschen mehr als „helle Farben verwenden“, fürchte ich. Studiere die Farbtheorie und wende sie dann auf geschmackvolle, kühne Weise auf deine Projekte an. Mehrere ausgezeichnete Artikel zu den am Ende dieses Abschnitts aufgeführten Themen, und die Kategorie „Farben“ des Smashing Magazine beherbergt noch viel mehr. Es ist die Aufmerksamkeit wert. Die richtige Palette kann Akzente setzen, bevor Besucher überhaupt verarbeitet haben, was sie sehen.
Ein unheimliches Saul-Bass-artiges Beispiel für Farbe und Form in Aktion im Internet bietet das Ferienzentrum für berufstätige Jugend in Ottendorf. Wie lässt sich mutige, funktionale Architektur besser zelebrieren als durch mutiges, funktionales Design? Es ist wie ein Vertigo -Poster in digitaler Form.

Rot, Weiß und Schwarz ist nicht immer die Antwort (obwohl es eine unglaublich scharfe Kombination ist). Die richtige Mischung hängt von der Geschichte ab, die Sie zu erzählen versuchen, und davon, wie Sie sie zu erzählen versuchen. Saul Bass wusste ganz genau, dass Farbe ein unglaublich mächtiges Werkzeug ist, und es ist eines, das in der primitiven, weißen Raumwelt des heutigen Webs immer noch oft zu wenig genutzt wird.

Die Beteiligung des Publikums an einer Website beginnt mit Farbe, also machen Sie es sich zunutze. Für diejenigen, die sich nicht sicher sind, wo sie anfangen sollen, finden Sie hier eine Auswahl von Smashing-Artikeln zum Thema:
- Farbtheorie für Designer, Teil 1: Die Bedeutung von Farbe von Cameron Chapman
- Farbtheorie für Designer, Teil 2: Konzepte und Terminologie verstehen von Cameron Chapman
- Farbtheorie für Designer, Teil 3: Erstellen Sie Ihre eigenen Farbpaletten von Cameron Chapman
- Ein einfacher Farbleitfaden für Webentwickler von Laura Elizabeth
- Hex-Farbe: Die Code-Seite der Farbe von Ben Gremillio
Typografie
Worte, Worte, Worte. Design mag visuelles Denken sein, aber manchmal ist die beste Art, etwas auszudrücken, es direkt in Worte zu fassen. Bass hatte einen typografischen Stil, der fast so unverwechselbar war wie sein visueller. Rau, handgezeichnet und fast immer in Großbuchstaben, machte er Worte kraftvoll, ohne aufdringlich zu sein.

Auch Schriften können Geschichten erzählen. Sie kommunizieren unter anderem Tonfall, Formalität, Wichtigkeit und Struktur. In Kombination mit einem starken Farbschema können sie Kopien zum Tanzen bringen, wo sie sonst in Selbstmitleid herumlungern würden.

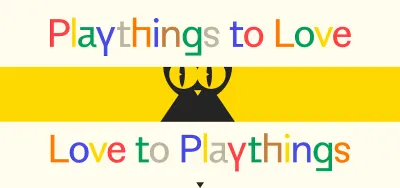
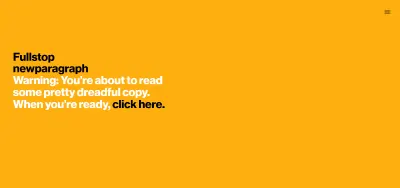
Texter Jon Ryder präsentiert dies auf seiner persönlichen Website, die das Gesamtpaket aus kräftigen Farben und mutiger, verspielter Typografie darstellt. Wenn Sie auf die Eingabeaufforderungen klicken, wird die Kopie neu angeordnet und bearbeitet. Es ist eine brillante Idee, elegant ausgeführt. Wenn Saul Bass in der Nähe wäre, um Portfolios zu entwerfen, würde man erwarten, dass er sich etwas einfallen lässt.


Art of the Title bezeichnet den Ansatz von Bass als „kinetische Typografie“, und ich denke, das ist eine schöne Wendung, die man bei der Auswahl von Schriftkombinationen für das Web im Hinterkopf behalten sollte. Ja, Times New Roman oder Arial werden einen Job machen, aber mit der Fülle an kostenlosen Schriftarten und CSS-Stilen, warum sollten Sie nicht versuchen, Ihren Worten mehr Leben einzuhauchen? Es ist nicht immer angemessen, aber manchmal kann es genau das Richtige sein.
Ressourcen
- Kostenlose Schriftarten mit Persönlichkeit und Stil von Cosima Mielke
- Ein Referenzhandbuch für Typografie im mobilen Webdesign von Suzanne Scacca
- Open Foundry, kuratierte und Open-Source-Schriftarten
- Google-Schriftarten
- Hitchcock-Schrift von Designer Matt Terich, zum Spaß
Zeichnung
In diesem Fall geht es sowohl um den Prozess als auch um die Websites selbst. Saul Bass war ein großer Anhänger des Zeichnens. Auch als sich die Technologien weiterentwickelten und sich Möglichkeiten zur Rationalisierung des Designprozesses ergaben, verstand er, dass es keinen Ersatz dafür gibt, mit den Händen zu arbeiten, wenn man versucht, Ideen aus dem Kopf und in die Welt zu tragen. Aufstrebenden Designern riet er:
"Lerne zu zeichnen. Wenn du das nicht tust, wirst du dein Leben damit verbringen, das zu umgehen und zu versuchen, das zu kompensieren.“

Womit auch immer Sie es zu tun haben – Seitenlayout, Logos, Symbole – es gibt keinen schnelleren Weg, die Ideen aus Ihrem Kopf zu bekommen, als sie zu zeichnen. Heutzutage bedeutet das nicht unbedingt Stift und Papier, Sie können immer Tablets und ähnliches verwenden, aber das zugrunde liegende Prinzip ist dasselbe. Es gibt keine Voreinstellungen – nur Sie und Ihre Ideen. Ich bin kein Saul Bass, aber ich hatte in meiner Zeit ein paar gute Ideen (mindestens zwei oder drei), und die meisten davon sind fast zufällig in der Flusszeichnung entstanden.

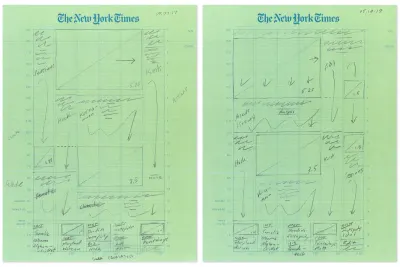
Der Wert des Zeichnens taucht an den unwahrscheinlichsten Orten auf und ich liebe es jedes Mal, wenn ich es tue. Jede Titelseite der New York Times beginnt zum Beispiel mit einer handgezeichneten Bleistiftskizze. Gibt es ausgefallene Computerprogramme, die einen ähnlichen Job machen könnten? Sicher, und sie werden schließlich verwendet, aber sie werden nicht zuerst verwendet. Egal, ob sie ein Brainstorming für Firmenlogos durchführen, die Homepage einer Website neu gestalten oder die Titelseite einer Zeitung vorbereiten – Designer zeichnen.
Hier sind einige gute Artikel über den Wert des Zeichnens im Webdesign-Kontext:
- Die Bedeutung des Skizzierens im Webdesign von Carrie Cousins
- Bedeutung der Skizze im Kreativitätsprozess im Zusammenhang mit der Grafikdesignausbildung von Ezgi Karaata
Ein interdisziplinärer Ansatz
Es ist nahezu unmöglich, Saul Bass ein Etikett aufzudrücken. Zu jeder Zeit war er Grafikdesigner, Filmemacher, Fotograf, Architekt. Die Liste geht weiter und weiter. In so vielen Bereichen gebildet zu sein, war eine Notwendigkeit, aber es war auch eine echte Leidenschaft, eine ständige Neugier.
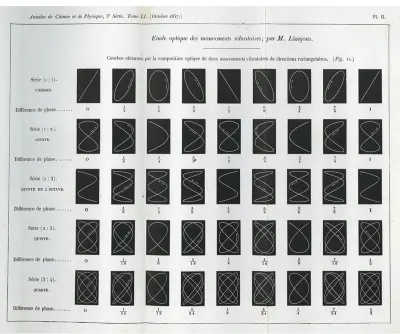
Nehmen Sie die Titelsequenz von Vertigo . Seine ikonische Spiralästhetik entstand Jahre zuvor, als Bass auf Spiraldiagramme des französischen Mathematikers Jules-Antoine Lissajous aus dem 19. Jahrhundert stieß. Als ich gebeten wurde, an Vertigo zu arbeiten, hat sich die Idee sofort eingebürgert. Die mathematische Theorie fand ihren Weg in ein Filmplakat von Alfred Hitchcock, und wen sollen wir mit den Ergebnissen bestreiten?

Eine Spezialisierung zu haben ist natürlich in jedem Bereich wichtig, aber es gibt so viel zu gewinnen, wenn man seine Spur verlässt. Jeder, der auch nur ein gelegentliches Interesse an der Webentwicklung hat, hat mit ziemlicher Sicherheit festgestellt, dass er einen ähnlich proteischen Ansatz benötigt – ob er wollte oder nicht.

Technik, Design, UX, Typografie, Texten, Ethik, Recht … ähnlich wie in der Architektur gibt es nur wenige Bereiche, die das Verständnis von Webdesign nicht bereichern, also scheuen Sie sich nicht, in das Unbekannte einzutauchen. Vielleicht finden Sie die perfekte Inspiration.
Iterieren, zusammenarbeiten
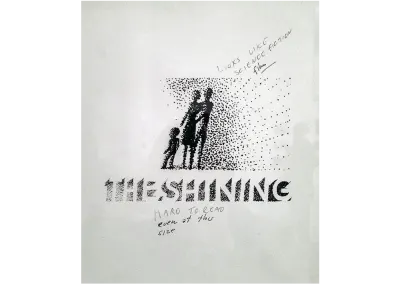
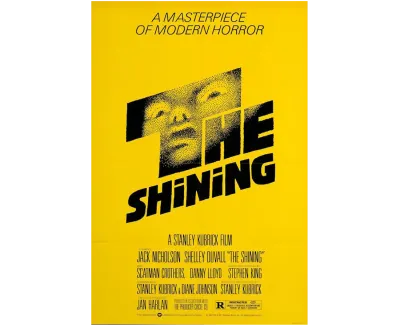
Sogar die Meister sind Studenten, die immer lernen, immer iterieren, oft zusammenarbeiten. Bass hatte natürlich genaue Vorstellungen davon, wie seine Projekte aussehen sollten, aber es war nicht sein Weg oder die Autobahn. Suchen Sie nicht weiter als nach Stanley Kubricks Feedback zu möglichen Postern für The Shining . Die beiden gingen gemeinsam Hunderte von Entwürfen durch. In einem Brief schrieb Kubrick: „Wunderschön gemacht, aber ich glaube nicht, dass einer von ihnen richtig ist.“

Man kann sich nur vorstellen, wie viele Stunden Bass an diesen Mockups gearbeitet hat, aber wenn man sich die abgelehnten ansieht, ist es schwer, Kubrick zu widersprechen; schön gemacht, aber nicht ganz richtig. Ich denke, das Endergebnis war die Arbeit wert, nicht wahr?

Wir leben und arbeiten in einer weitgehend korporativen Welt. Wie Bass muss das die Dinge, die Sie machen, nicht behindern. Bleiben Sie standhaft, wenn es der Moment erfordert, aber halten Sie immer Ausschau nach echten Partnern. Sie sind da draußen. Der Kunde hat nicht immer Recht, aber auch nicht immer Unrecht. Zusammenarbeit bringt oft das Beste aus einem Projekt heraus, und selbst Genies müssen höllisch arbeiten, um es richtig hinzubekommen.
Es gibt wenige Dinge, die wertvoller sind als das Feedback von Menschen, denen Sie vertrauen. Es ist schwer, diesen coolen, kommunikativen Fluss zu übertreffen, bei dem Egos und Unsicherheiten aus dem Bild sind und es darum geht, das Ding so gut wie möglich zu machen.
Hier sind ein paar Artikel über Iteration und Experimente im Webdesign, an denen ich wirklich gerne gearbeitet habe:
- Die Prinzipien der visuellen Kommunikation von Elizabeth Lin
- Verspieltheit im Code: Optimieren Sie Ihr Lernen, indem Sie Spaß haben von Jhey Tompkins
Schönheit um der Schönheit willen
Niemand träumt davon, Unternehmenskunst zu machen, aber Bass ist ein Musterbeispiel für Exzellenz, das in dieser Welt gedeiht. Jahrzehnte hält es sich noch und ist oft wirklich schön. Er zeigte besser als die meisten anderen, dass Design für seinen Lebensunterhalt nicht bedeutet, dass Kreativität nicht gedeihen kann. Egal, ob Sie Markenlogos oder Homepages erstellen, es spricht viel dafür, dass sich Kreative gegen ihre Grenzen wehren. Du bist es der Arbeit schuldig.
Bass hat es besser ausgedrückt, als ich es je könnte.
„Ich möchte, dass alles, was wir tun, schön ist. Es ist mir egal, ob der Kunde versteht, dass das etwas wert ist, oder dass der Kunde denkt, dass es etwas wert ist, oder ob es etwas wert ist. Es ist es mir wert. So möchte ich mein Leben leben. Ich möchte schöne Dinge machen, auch wenn es niemanden interessiert.“
Alles andere ergibt sich aus diesem Ethos, aus Schönheit um der Schönheit willen. Von der Farbe über die Iteration bis hin zur Freude an den kleinen Details hat Saul Bass den Weg für Grafik- und Webdesigner gleichermaßen gewiesen. Sei kühn, neugierig und lerne ständig. Machen Sie schöne Dinge, auch wenn es niemanden interessiert.
