SASS-Tutorials | 20 nützliche Anleitungen zum Erlernen von SASS
Veröffentlicht: 2017-06-30SASS (Syntactically Awesome Style Sheets) ist ein beliebter CSS-Präprozessor, der entwickelt wurde, um die CSS-Funktionalitäten zu vereinfachen und zu erweitern. So wurden verschiedene Merkmale wie geschweifte Klammern aus der Syntax gestrichen. Mit SASS arbeiten Sie mit Variablen, Funktionen, Verschachtelungen, Partials, Mixins, Vererbung, Operatoren und mehr.
Die Kenntnis von SASS hilft Ihnen dabei, besser organisiert zu bleiben, und Sie werden keine Probleme haben, Ihren Code zu verwalten. Es erfordert ein wenig Studium, wenn Sie Anfänger sind, aber Sie können mit der Zeit schnell fortgeschrittenere Kenntnisse erlangen.
Diese Sammlung enthält 20 hervorragende SASS-Tutorials, die Ihnen helfen, mehr über seine Funktionen zu erfahren und wie Sie sie richtig anwenden, um hervorragende Ergebnisse zu erzielen.
Meistern Sie SASS, indem Sie diesen erstaunlichen Tutorials folgen. Diese variieren von Anfänger bis Fortgeschrittene. Lasst uns beginnen!
Der Anfängerleitfaden für SASS
Dies ist ein wunderbares Tutorial, das perfekt für Anfänger geeignet ist. Es wird Sie durch viele Informationen führen, von grundlegenden bis hin zu fortgeschritteneren Techniken.
Lernen Sie Sass in 15 Minuten
Folgen Sie diesem übersichtlichen Sass-Tutorial und erfahren Sie mehr über Sass als zuvor. Es dauert nur 15 Minuten und Sie erfahren weitere wichtige Informationen, die Ihnen bei Ihren zukünftigen Projekten helfen werden.
Erste Schritte mit SASS
Hier ist ein wunderbares Sass-Tutorial, das Ihnen alles beibringt, was Sie wissen müssen, um loszulegen. Erfahren Sie, wie Sie Ihren Code in wenigen einfachen Schritten verwalten.
SASS lernen
Sass erleichtert Ihnen das Schreiben von Code und hilft Ihnen, ihn besser zu verwalten und zu organisieren. Es ist für jeden Webentwickler nützlich und wird Ihren Arbeitsablauf erheblich verbessern.
Sass-Projekte für Anfänger
Dieses Tutorial enthält eine kurze Zusammenfassung über Sass, nützliche Informationen zum Einrichten, Arbeiten mit Variablen, Mixins, Organisieren der Projektdateien und mehr.
So erstellen Sie eine einfache Benachrichtigung mit Sass
Wenn Sie diesem Tutorial folgen, lernen Sie, wie Sie mit Sass eine einfache Warnung erstellen. Werfen Sie einen Blick auf die Anleitung und sehen Sie, ob dies etwas ist, das Sie in Ihren Projekten benötigen.
Animieren Sie mit CSS mit Sass und Compass
Es gibt mehrere Möglichkeiten, Animationen zu Ihrer Website hinzuzufügen. Dieses Tutorial zeigt Ihnen eine einfache Methode, mit der Sie Ihre Website interaktiver gestalten können.
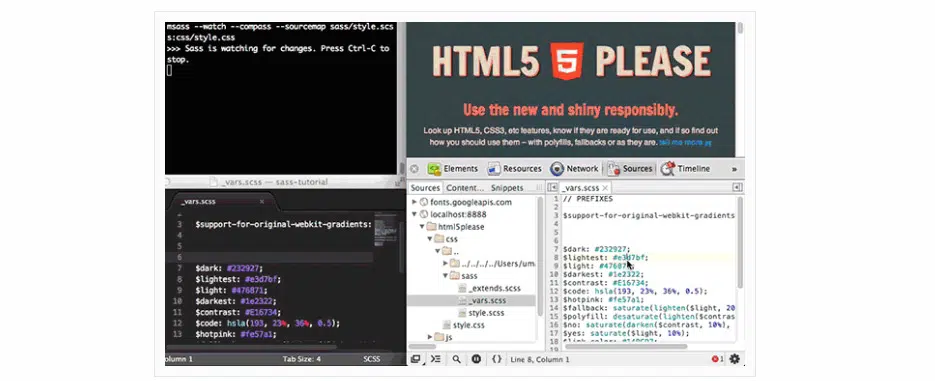
Entwickeln mit Sass und Chrome DevTools
Hier ist ein weiteres wunderbares Sass-Tutorial, dem Sie folgen können, um mehr darüber zu erfahren, wie Sie erfolgreich mit seinen professionellen Funktionen arbeiten können.
Gründung mit Sass und Compass
Sass ist ein beliebter Präprozessor, mit dem Sie mit verschachtelten Stilen, Funktionen, Codezeilen usw. arbeiten können. Erfahren Sie viel mehr darüber, indem Sie diesem Tutorial folgen.

Sass, Wat? – Eine Einführung in Sass
Dies ist ein erstaunliches Tutorial, das nette Informationen über Sass bietet. Sie werden mit Variablen, Verschachtelungen, Partials, Mixins, Vererbung, Operatoren, Funktionen und mehr arbeiten.
Sass vs. LESS vs. Stylus: Präprozessor-Schießerei
Dies ist eine hervorragende Korrelation zwischen 3 der am häufigsten verwendeten Präprozessoren: Sass, Less und Stylus. Sie erhalten einen vollständigen Vergleich zwischen ihnen für alle ihre Merkmale und Funktionen, um alle Unterschiede zu sehen.
Der absolute Anfängerleitfaden für Sass
Dies ist ein weiteres großartiges Tutorial, das perfekt für Anfänger geeignet ist. Es wird Ihnen alle notwendigen Informationen geben, die Ihnen den Einstieg in Sass erleichtern.
Sass-Tutorial
Dies ist eine nützliche Anleitung zu den Funktionen von Sass und wie Sie sie verwenden können, um benutzerfreundlichere Websites zu erstellen. Dies ist ein Tutorial für fortgeschrittene Entwickler, die über Vorkenntnisse in Sass verfügen.
Sass-Grundlagen
Dies ist ein großartiger Leitfaden für Sass, der viele nützliche Informationen über seine Funktionalitäten enthält. Erfahren Sie, was es zu bieten hat und wie Sie es in Ihren Projekten einsetzen können.
Erste Schritte mit CSS-Präprozessoren (Less und Sass)
Dieses Tutorial konzentriert sich sowohl auf Sass als auch auf Less und bietet einen schnellen Vergleich zwischen den Vorteilen der Verwendung beider. Auf diese Weise können Sie mehr über die Fähigkeiten der einzelnen Präprozessoren erfahren und auch sehen, welcher für Sie am besten geeignet ist.
So erstellen Sie ein 12-Spalten-Rastersystem mit Sass
Grid-Systeme sind sehr nützlich, wenn es darum geht, Ihre Website zu erstellen. Erfahren Sie, wie Sie ein 12-Spalten-Rastersystem erstellen und wie Sie es richtig verwalten, indem Sie diesem Sass-Tutorial folgen.
5 Gründe für Sass
Dies ist ein weiteres erstaunliches Sass-Tutorial, das mit 5 Gründen demonstriert, warum Sie diesen Präprozessor in Ihren anstehenden Projekten verwenden sollten.
Das Sass- und Kompass-Tutorial für absolute Anfänger
Dieses übersichtliche Sass-Tutorial ist perfekt für Anfänger, da es Sie durch viele nützliche Informationen führt, von Grundkenntnissen bis hin zu komplexeren.
Ästhetik Sass 1 – Architektur und Stilorganisation
Sass verfügt über viele leistungsstarke Features und Funktionen, die Ihren Arbeitsablauf vereinfachen werden. Dieses Tutorial enthält nützliche Informationen zu seinen Eigenschaften.
Erste Schritte mit Sass
Hier haben Sie ein weiteres wunderbares Tutorial, das Ihnen zeigt, worum es bei Sass geht. Dieses Tutorial ist perfekt für Anfänger, da es von den Grundlagen bis hin zu komplexeren Begriffen beginnt.