Best Practices und Tipps für die Gestaltung von SaaS-Websites
Veröffentlicht: 2020-06-19Die Entwicklung einer Website erfordert die Anerkennung der Anforderungen der Benutzer an gut formulierten Inhalten, Webdesign und Tests, aber die Aufgabe ist für Software-as-a-Service-Unternehmen (SaaS) besonders schwierig. Das SaaS-Website-Design ist ein entscheidender Weg, um die Dinge richtig zu machen, da das Geschäft vollständig online ist – was bedeutet, dass es keine Ziegel und Mörtel gibt, auf die man sich verlassen kann – und ohne Hände – was bedeutet, dass Verkäufe idealerweise ohne die Intervention eines tatsächlichen Verkäufers getätigt werden, der hin und her kommuniziert mit einem potenziellen Kunden.
Bei der Gestaltung Ihrer SaaS-Website ist der Eindruck, den die Website bei Ihren potenziellen Kunden hinterlässt, sehr wichtig. Das Design von SaaS-Websites sollte ansprechend, zusammenhängend und innovativ sein.
SaaS stellt eine kostengünstige und flexible Möglichkeit für Benutzer dar, auf Software zuzugreifen – und für SaaS-Unternehmen bedeutet dies, dass es viel Raum für Möglichkeiten und Wettbewerb gibt. Das bedeutet, dass Ihre Website nicht nur das richtige Design haben muss, sondern auch Schmerzpunkte ansprechen sollte – insbesondere, weil es die erste Interaktion ist, die Besucher mit Ihrem Unternehmen haben. Das Verständnis der Best Practices kann für Webdesigner (und SaaS-Gründer) eine großartige Möglichkeit sein, ihre eigene Markenpräsenz zu identifizieren.
Ansprechende Homepage
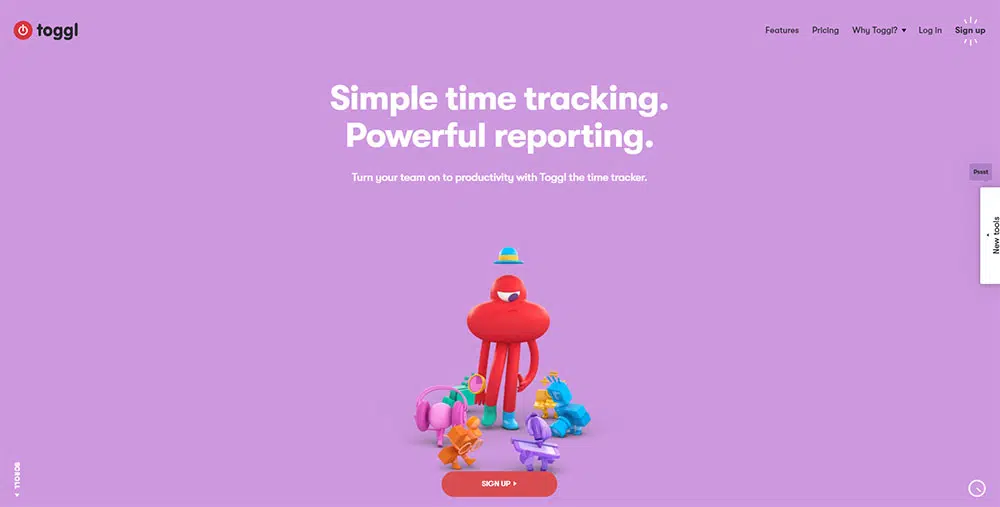
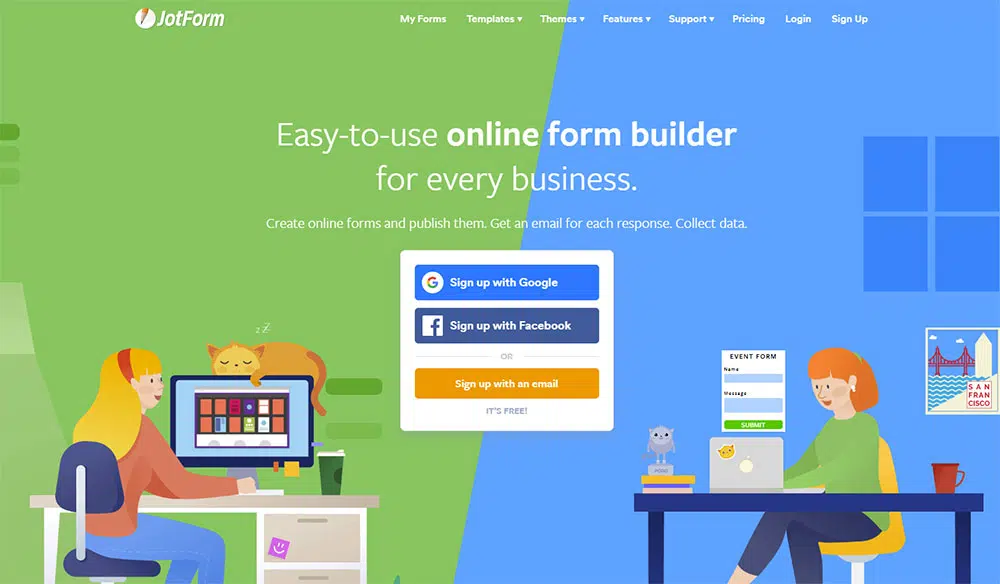
Eine überzeugende Überschrift, ein auffälliger Produkt-Hero-Shot (oder ein erklärender Videoclip), eine offensichtliche Demo oder ein Call-to-Action (CTA) für eine kostenlose Testversion sowie eine übersichtliche Benutzeroberfläche – die Konzentration auf die Bereitstellung einer einfachen Benutzererfahrung wäre eine eine gute Möglichkeit, die Homepage Ihres SaaS-Startups darzustellen.
Schauen Sie sich toggl an, eine Zeiterfassungs-App, die im obigen Screenshot dargestellt ist. Sie schneiden in fast jedem Kapitel gut ab.
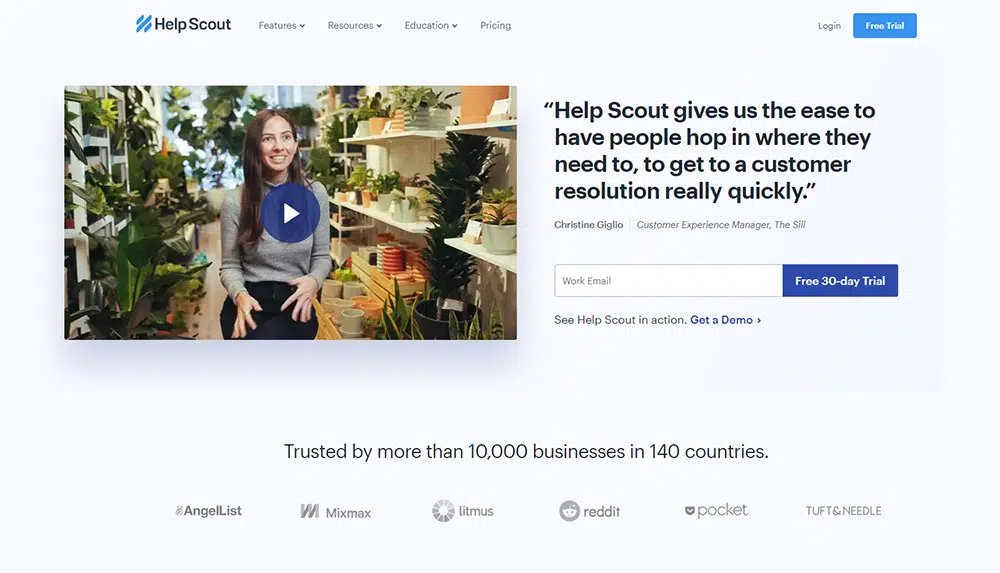
Ob Demo oder Case Study in Form eines Videos auf der Homepage, mehr als die Hälfte der Seiten haben den Ansatz gewählt. Die Mehrheit der SaaS-Unternehmen nutzt ein Video, jedoch nicht in nennenswertem Umfang, um es als Best Practice zu betrachten. Und die meisten SaaS-Unternehmen wissen auch um die Wirkung von Social-Proof-Elementen – wie Testimonials und Kundenlogos. Dies sind standardmäßige Best Practices und wichtige Designelemente, die Vertrauen aufbauen und Besucher anziehen.
Website-Kopfzeilen
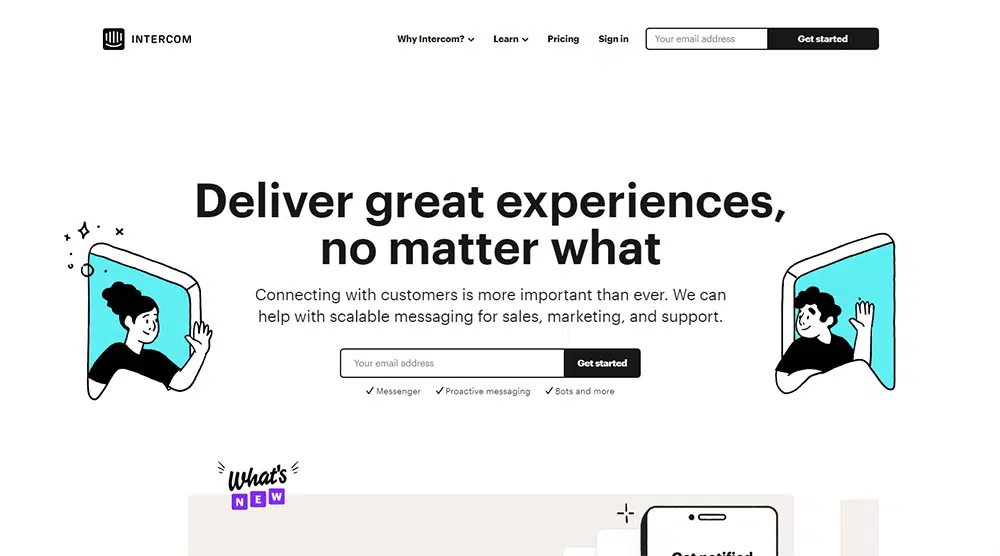
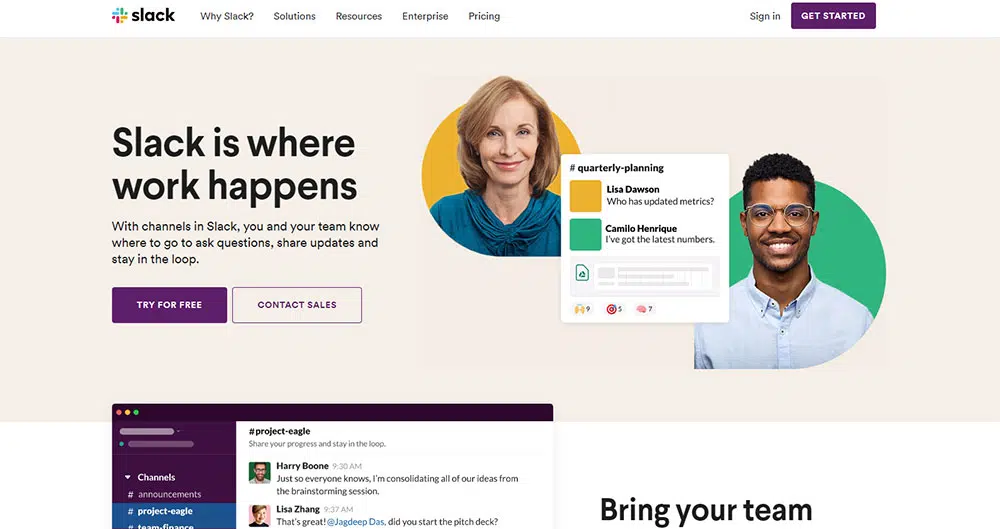
Heben Sie Ihre Website-Kopfzeilen hervor, da die meisten Verbraucher Ihre Website überfliegen und Ihre Kopfzeilen dies verhindern und ihre Aufmerksamkeit erregen und sie dazu bringen, länger auf der Seite zu surfen. Das Erstellen von auffälligen, lustigen und dialogorientierten Überschriften für Ihre Website kann eine großartige Möglichkeit sein, Menschen tiefer in die Website einzubeziehen. Präsentieren Sie Ihre Markenpersönlichkeit, um mit Besuchern auf einer persönlicheren Ebene in Kontakt zu treten.
Kundeninteressierende Inhalte
Der Inhalt Ihrer Website sollte in erster Linie Ihren Besuchern helfen, wo immer sie sich auf ihrer Reise befinden.
Sie können durch Whitepapers, Blogbeiträge und andere nützliche Inhalte helfen.
Ihre Website sollte für mehr als nur eine Broschüre über das, was Ihr Unternehmen tut, verwendet werden; es kann ein sehr ansprechendes und überzeugendes Verkaufsinstrument sein.
Einfaches Surfen
Erstellen Sie eine Website, die für Kunden einfach zu navigieren ist. Ein einfaches Design kann von Kunden leicht interpretiert werden. Die Erwähnung aller Ihrer Unternehmensinformationen auf der Startseite Ihrer Website wird nicht erfolgreich sein. Ein sauberes Design mit einem Haupt-Call-to-Action wird einen langen Weg zurücklegen.
Ein Beispiel für bewährte Verfahren sind Spa-Planungs-Apps, die darauf ausgerichtet sind, den Benutzer so schnell wie möglich zur Konvertierung zu bewegen. Dies gilt natürlich für viele Nischen, aber Sie wären überrascht, wie viele Unternehmen den Punkt des einfachen Surfens verfehlen.
Schlankes Design
Halten Sie Ihre Designs aktuell, modern und ästhetisch ansprechend; Das erwarten Interessenten von einem Softwareunternehmen. Wenn ein Besucher oder Kunde die Präsentation Ihrer Website nicht mag, wird er eine negativere Meinung über die von Ihnen angebotenen Dienstleistungen haben. Das Website-Design korreliert sehr eng mit der Art und Weise, wie Interessenten Ihrem Unternehmen vertrauen und sich an den Ansichten Ihres Unternehmens ausrichtet. Daher kommt Ihnen ein frisches Design zugute.
Effektive Präsentation
Um Farben effektiv auf Ihrer SaaS-Homepage zu verwenden, müssen Sie Ihre Farbpalette auf 2–4 Farben beschränken und jeder Farbe Rollen zuweisen.
Wenn beispielsweise Orange die Farbe Ihres ersten primären Call-to-Action-Buttons ist, sollten Sie Orange weiterhin für den Call-to-Action und nur für Calls-to-Action verwenden. Optisch wird es unübersichtlich, wenn dieselbe Farbe für mehr als einen Zweck verwendet wird. Wenn Sie möchten, können Sie dieses Orange auf der Website mit einer grünen Farbpalette kombinieren.
Sich anpassendes Design
Beim Responsive Design geht es darum, wie gut Ihre Website an verschiedene Geräte angepasst ist. Die Zahl der mobilen Geräte wird bis 2023 voraussichtlich 16,8 Milliarden erreichen, und die Menschen würden nicht mehr nur von ihren Desktop-Computern aus im Internet surfen. Tatsächlich erfolgten 2018 fast 58 % der Website-Besuche von Mobilgeräten, und diese Geräte machten 42 % der gesamten Online-Zeit aus.
Daher ist es notwendig, Ihre Website für mobile Geräte kompatibel und benutzerfreundlich zu gestalten. Eine responsive Website unterscheidet sich vom Erstellen einer separaten mobilen Website: Es geht darum, eine Website zu erstellen, die auf verschiedenen Geräten effizient läuft.
Effiziente Ladezeit

Langsam ladende Websites sind vergesslich und frustrierend, was den Kunden nicht anspricht. Um es einfach zu erklären: Langsame Websites sind schlecht fürs Geschäft. Sie machen Ihre potenziellen Kunden unzufrieden.
Sie können versuchen, Ihre Website zu optimieren, um ihre Leistung zu verbessern, und beobachten, wie die Anzahl der Seitenaufrufe und die auf der Website verbrachte Zeit steigen, während Ihre Absprungrate sinkt. Jetzt verwenden Sie vielleicht React für Ihre Web-App, um alles zu rationalisieren, aber von der eigentlichen Website aus sollten Sie sich für einen einfacheren Ansatz entscheiden.
Organisation
Stellen Sie sicher, dass das Design Ihrer SaaS-Website größtmögliche Klarheit bietet. Schließlich besteht Ihr ganzer Zweck darin, den Verkauf Ihrer SaaS-Angebote zu vereinfachen.
Ihr Unternehmen hat möglicherweise viel zu verkaufen, aber wenn es nicht strategisch auf Ihrer Website platziert ist, erreicht es die Käufer möglicherweise nicht auf die bestmögliche Weise. Überladene und geschäftige Websites können Besucher überwältigen. Bringen Sie daher Ihre Website in Fluss und präsentieren Sie Ihre Inhalte in einer logischen Reihenfolge.
Darstellung Ihres Motivs
Machen Sie es allen Besuchern Ihrer Website leicht, von Anfang an zu wissen, was Sie anbieten. Wenn jemand eine Website besucht, möchte er nicht viel Zeit damit verbringen, herumzuschnüffeln, um den eigentlichen Zweck der Website herauszufinden. Machen Sie das Design Ihrer SaaS-Website benutzerfreundlich und nutzen Sie es, um das Motiv Ihres Unternehmens zu unterstützen.
Zahlungsseite
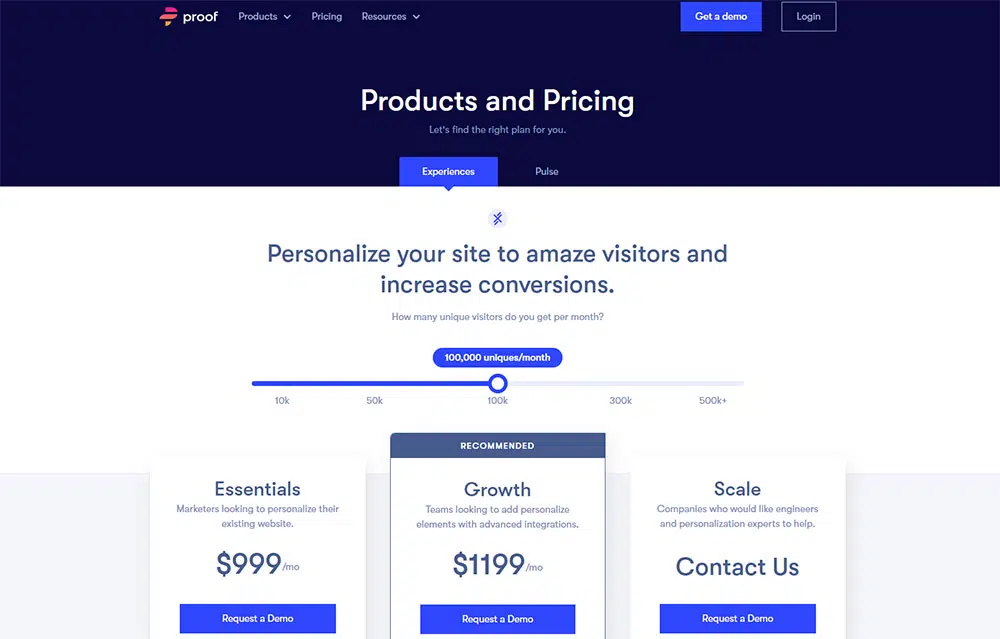
Alle SaaS-Websites sollten Informationen zu Preisen enthalten, unabhängig davon, ob diese explizit in Dollar angegeben sind oder nicht. Bei übergeordneten SaaS-Produkten für Unternehmen ist es aufgrund der Komplexität benutzerdefinierter Integrationen oft nicht möglich, Zahlen anzugeben. Aber das bedeutet nicht, dass Sie keine Zahlungsseite haben sollten. Wenn möglich, sollten Sie eine Produktvergleichsseite verwenden, um zu zeigen, wie Ihre Preisspanne im Vergleich zu anderen Wettbewerbern abschneidet. Basecamp macht das besser als jedes andere SaaS-Produkt.
Präsentieren zukünftiger Ergebnisse
Was die meisten Kunden beeindrucken wird, sind nicht Ihre Eigenschaften oder die Unternehmensmission.
Tatsächlich ist es nichts, worüber Sie direkte Kontrolle haben. Es dreht sich alles um ihre Vorstellungskraft. So sehen sie sich nach der Verwendung Ihres Produkts verändert. Eine der effektivsten Möglichkeiten zur Steigerung Ihrer Konversionsrate besteht darin, diese Art der Visualisierung auf Ihrer Homepage zu fördern.
Sozialer Beweis
Social Proof ist ein Beweis dafür, dass andere Leute Ihren Service genutzt haben und hey, es hat ihnen gut gefallen. Soziale Beweise können auf folgende Weise vorgelegt werden:
- Kundenlogos
- Kundenfeedback?/?Zeugnisse
- Fallstudien
- Auszeichnungen, die Sie gewonnen haben
- Die angezeigte Anzahl aktiver Benutzer
Da SaaS Informationen über persönliche Faktoren fehlen, ist es wichtig, Ihren Besuchern zu zeigen, dass Menschen, die sie mögen, oder Organisationen, die sie respektieren, Ihnen den Gütesiegel verliehen haben.
Ein Handbuch oder FAQ
Auf jeden Kunden, der zum 100. Mal nach Ihrer Rückerstattungsrichtlinie fragt, gibt es viele, die dieselbe Frage haben, sich aber nie die Mühe machen, Sie zu kontaktieren. Diese Kunden werden sich höchstwahrscheinlich sofort an einen Wettbewerber wenden, um ihr Ziel zu erreichen. Schon eine kurze FAQ kann einige davon abhalten, sich sofort abzuwenden und Ihrem Service eine zweite Chance geben. Fügen Sie daher immer ein Handbuch bei, um die Verfahren Ihrer Website detailliert darzustellen.
Analysierte Blogbeiträge
Viele SaaS-Unternehmen machen den Fehler, ihre neusten Blog-Beiträge einfach in die Homepage einzuspeisen.
Wenn Sie Blog-Posts zeigen möchten, ist es unserer Meinung nach besser, die Blog-Artikel zu analysieren und zu finden, die die besten Ergebnisse in Bezug auf Engagement, Anmeldungen oder Lead-Magnet-Downloads erzielen, und sie auf der Startseite zu präsentieren.
Hover-Tipps
Wenn Ihre Benutzer Daten eingeben oder ein Formular ausfüllen müssen, ist es wichtig, Hover-Tipps einzuführen.
Wenn es ein Feld gibt, das ausgefüllt werden muss, bieten Sie eine Erklärung oder Klärung an, die angezeigt wird, sobald Sie mit der Maus darüber fahren. Es ist überraschend, wie wenig Sinn einige Formulare für einen Außenstehenden machen können oder wie Sie aus dem einen oder anderen Grund Menschen verlieren können, die einfach nicht verstehen, wie man ein Formular ausfüllt. Sie hätten verhindern können, einen solchen Kunden zu verlieren, indem Sie einen schnellen Hover-Tipp eingeführt hätten.
Die Fußzeile
Einerseits gibt Google seit geraumer Zeit Hinweise auf eine Abwertung von Footer-Links. Andererseits verwiesen sie auf Site-weite Fußzeilen-Links. Sie können die Fußzeile verwenden, um Ihrer SaaS-SEO-Strategie einen schönen Schub zu verleihen. Die Fußzeile bietet Ihnen die Möglichkeit, Referenzseiten zu präsentieren, für die Sie keinen Platz in der Hauptnavigation hatten. Und genau diesen Ansatz verfolgen viele Unternehmen.
Regelmäßige Updates
Eine der häufigsten Befürchtungen von Verbrauchern bei der Anmeldung für ein SaaS ist, ob das SaaS-Unternehmen aktiv und erfolgreich ist. Wenn ein Besucher keine Anzeichen dafür sieht, dass Ihre Website im letzten Jahr aktualisiert wurde, können Sie sicher sein, dass bei ihm die Alarmglocken schrillen werden. Kunden möchten nicht nur wissen, dass ihr Anbieter ihnen durch rechtzeitigen Kundensupport helfen kann, sondern auch, dass das Produkt erfolgreich (auch bekannt als profitabel) ist und sie nicht in absehbarer Zeit schließen wird. Daher sollte für zeitnahe Aktualisierungen und Informationsmanagement auf der Website gesorgt werden, um keine Kunden zu verlieren.