6 Regeln, die Sie befolgen müssen, um eine schöne Benutzeroberfläche zu erstellen
Veröffentlicht: 2019-02-13Die Benutzeroberfläche ist die Oberflächenebene, die einen Benutzer mit dem Gerät verbindet, mit dem er oder sie interagiert. Das UI-Design einer App oder Webanwendung sollte normalerweise dazu beitragen, die Essenz der Marke, ihre Geschichte, Funktionalität und den Gesamtwert des Produkts zu vermitteln. Es ist ein entscheidender Schritt bei der Erstellung eines Produkts. Wenn es gut gemacht wird, kann die Gesamtfunktionalität der App verbessert werden. Benutzer sollten in der Lage sein, das Produkt effizient zu nutzen – das bedeutet, dass Sie als UI-Designer in der Lage sein sollten, intuitive Schnittstellen zu entwerfen, die nicht nur das Publikum begeistern, sondern auch einfach zu bedienen sind.
Das Design von Benutzeroberflächen ändert sich ständig, es gibt immer neue Dinge zu lernen und zu berücksichtigen, wenn man ein Design für Schnittstellen erstellt. Um Ihre Erfolgschancen zu erhöhen, haben wir einige wichtige Prinzipien zusammengestellt, die auf alle interaktiven Systeme anwendbar sind.
1. Universelle Verwendbarkeit
Ihr Design sollte responsive sein. Das bedeutet, wenn Sie eine Website oder App erstellen, sollte diese so gestaltet sein, dass sie auf verschiedene Bildschirmgrößen und Geräte reagieren kann. Die Zahl der Menschen, die ihre Mobiltelefone zum Surfen im Internet verwenden, wächst rasant, und um mit diesem Trend Schritt zu halten, müssen Designer von Benutzeroberflächen Schnittstellen erstellen, die sich an unterschiedliche Ladezeiten und Bildschirmgrößen anpassen können. Wenn Ihre Designs also auf verschiedene Geräte reagieren, die Benutzer möglicherweise verwenden, schaffen Sie natürlich eine großartige Benutzererfahrung für sie.
2. Konsistenz
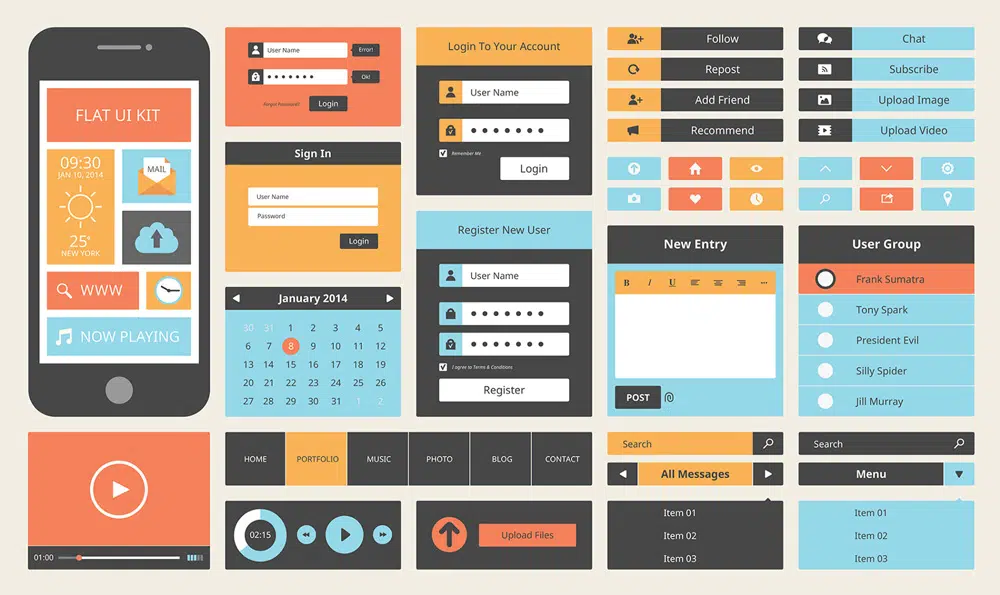
Wenn Sie konsistent entwerfen, müssen Sie Ihre Benutzeroberflächen intuitiv gestalten. Es bezieht sich direkt auf die Benutzerfreundlichkeit und Erlernbarkeit. Wenn ein Benutzer mit einem Entwurfsmuster vertraut ist, kann er oder sie die Benutzeroberfläche verwenden, ohne nachdenken zu müssen. Es gibt zwei Arten von Konsistenz – visuelle Konsistenz und funktionale Konsistenz. Indem Sie die visuellen Elemente in Ihrem Design konsistent halten, können Sie eine Benutzeroberfläche erstellen, deren Integrität Benutzer nicht in Frage stellen. Dies geschieht normalerweise, indem Sie die Farben, Typografie, Symbole und andere Auswahlmöglichkeiten in Ihrem Design konsistent halten. Wohingegen funktionale Konsistenz sich direkt darauf bezieht, wie ein Objekt innerhalb des Designs über die gesamte Benutzeroberfläche hinweg funktionieren würde. Benutzer neigen dazu, frustriert zu sein, wenn Dinge nicht funktionieren. Indem Sie die Bedienelemente der Benutzeroberfläche wie Schaltflächen und Menüelemente konsistent halten, erhöhen Sie Ihre Chancen, dass Ihre Benutzeroberfläche reibungslos funktioniert. Stellen Sie also sicher, dass Sie Designs erstellen, die den Erwartungen der Benutzer entsprechen.
3. Klarheit
Klarheit unterscheidet sich von Konsistenz. Klarheit bezieht sich darauf, Ihre Benutzer jederzeit wissen zu lassen, was zu tun ist. Wenn Ihre Designs einfach sind, machen Sie es den Benutzern leicht, verschiedene Elemente in Ihrem Design zu verstehen. Wenn Sie die kognitive Belastung für einen Benutzer reduzieren, werden die Leute nicht über den Zweck der Seite verwirrt. Eine Möglichkeit, Klarheit zu erreichen, besteht darin, Unordnung zu beseitigen. Anstatt beispielsweise eine Checkout-Schaltfläche am Ende einer Seite zu haben, lassen Sie Ihre Benutzer von der Produktseite zur Checkout-Seite navigieren. Dadurch wissen Sie genau, wo sie im Prozess stehen, und beseitigen die Mehrdeutigkeit.

4. Feedback
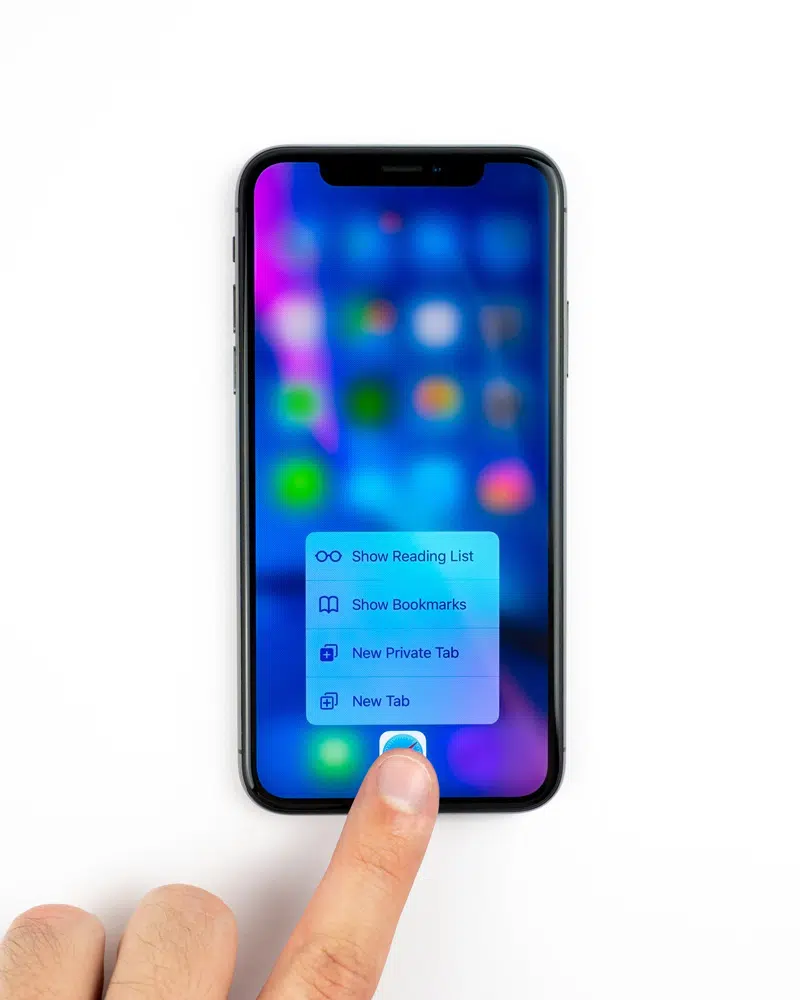
Das Letzte, was Sie in Ihrer App wollen, ist Mehrdeutigkeit. Wenn Ihre Benutzer nicht verstehen, was vor sich geht, werden sie die App zwangsläufig nicht verwenden. Geben Sie beim Drücken einer Schaltfläche an, dass die Schaltfläche gedrückt wurde. Niemand mag es, sich über seine Handlungen im Unklaren zu sein, daher lassen Feedback-Mitteilungen die Benutzer wissen, dass ihre Handlungen bemerkt und bestätigt wurden. Wenn ein System Feedback geben kann, das relevant, informativ, sinnvoll und in Bezug auf Wichtigkeit und Dringlichkeit angemessen ist, verbessert es die Gesamterfahrung des Benutzers, der mit dem Gerät interagiert.
5. Designstandards und -hierarchie
Es ist nicht notwendig, etwas umzugestalten, wenn ein alter Standard funktioniert. Dies gilt für alles, von Symbolen bis hin zu Standardplatzierungen von Elementen auf Ihrer Webseite. Wenn Sie einen Designstandard neu gestalten, laufen Sie Gefahr, dass Ihre Benutzer mit einem Design interagieren, an das sie nicht gewöhnt sind. Diese Standards wurden eingeführt und um die Erwartungen der Benutzer herum entworfen, sodass eine Änderung nur zu noch mehr Verwirrung führen wird. Es ist nichts Falsches daran, gegen den Strich zu gehen und über den Tellerrand zu schauen, um innovative Designs zu erstellen, aber es ist ziemlich bedeutungslos und verfehlt seinen Zweck, wenn es schwer zu bedienen ist.
Verschiedene Elemente in Ihrem Design müssen eine klare Hierarchie haben. Dies verbessert die Nützlichkeit der Seite. Indem Sie die wichtigsten Elemente oben auf der Seite halten, führen Sie Ihre Benutzer organisch durch die verschiedenen Elemente und Angebote auf der Seite. Dies trägt auch dazu bei, unnötige Unordnung zu beseitigen und die Gesamtfunktionalität und Benutzerfreundlichkeit der Webseite oder Anwendung zu verbessern.
6. Fehler vermeiden
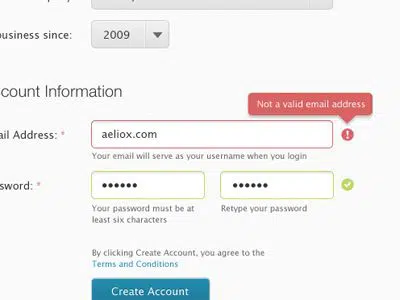
Fehler wirken als Hindernis für Besucher, die die gewünschte Aktion ausführen. Wenn die App oder eine Website nicht so funktioniert, wie Benutzer es erwarten, verlassen sie sie normalerweise. Um zu verhindern, dass Besucher Webseiten verlassen, ist es wichtig, Fehler zu minimieren. Achten Sie also beim Entwerfen einer Webseite darauf, die Möglichkeit eines Fehlers zu vermeiden, und entwerfen Sie ein System, das nach einem Fehler sucht, bevor er überhaupt erstellt wird. Zum Beispiel, wenn ein Designsystem erfordert, dass ein Benutzer ein Passwort mit mindestens 8 Zeichen und einer festgelegten Länge festlegt. Wenn das Designsystem in der Lage ist, den Benutzer zu benachrichtigen, während er das Passwort eingibt, erleichtert es ihm, seinen Fehler zu verstehen, und dies verbessert die Gesamterfahrung des Benutzers.
Fazit:
In der sich ständig verändernden Welt des UI-Designs werden wir weiterhin neue Wege finden, Schnittstellen zu erstellen und zu bauen, die Benutzer ansprechen und sinnvolle Erfahrungen schaffen. Das Ziel eines guten UI-Designers ist es, großartige Erlebnisse für den Benutzer zu schaffen. Durch kontinuierliche Erforschung sind wir in der Lage, neue Wege zu finden, um einen Benutzer zu begeistern. Diese 6 wichtigen Prinzipien sind auf verschiedene interaktive Systeme anwendbar und können dazu beitragen, zukünftige Schnittstellen ansprechend, benutzerfreundlich und intuitiv zu gestalten.