Designer-Leitfaden zu den Prinzipien des responsiven Webdesigns
Veröffentlicht: 2018-04-10Responsive Design ermöglicht es Designern, mit mehreren Bildschirmgrößen zu arbeiten. Responsive Design ist einfach zu erforschen, wenn es um digitales Design geht.
Schwieriger ist es jedoch, wenn es um die Arbeit im Druck geht. Der Druck hat feste Seitengrößen, Ränder, Vorlagen und andere physische Einschränkungen.
Für Digitaldesigner ist das Designen für den Desktop oder das Handy jedoch begrenzt, da ständig mehr Gadgets erfunden werden. Wearables, Tablets und mehrere Bildschirmgrößen haben Responsive Design entscheidend gemacht.
Lassen Sie uns einige der Prinzipien des responsiven Designs untersuchen und wie Designer sich dadurch an die sich ständig ändernden Bildschirmgrößen anpassen können, die auf dem Markt auftauchen.
Responsive Design ist nicht auf die mobile Nutzung beschränkt
Obwohl Mobiltelefone oder Geräte viel mit den Gründen zu tun haben, warum Designer auf responsives Design setzen.
Responsive Design ist jedoch nicht nur auf mobile Benutzer beschränkt. Stattdessen geht es darum, von fast jedem Gerät aus auf großartige Webdesigns zugreifen zu können.
Wenn Sie also einige coole CSS-Texteffekte für Mobilgeräte und Desktops erstellen, sollten diese auch auf einem Breitbildfernseher gut aussehen.
Anstatt sich auf Mobiltelefone zu konzentrieren, denken Sie darüber nach, wie sich Ihr Design auf jede Bildschirmgröße auswirken soll.
Sie möchten, dass Ihre Bilder eine klare Botschaft vermitteln und Ihre Inhalte auf jedem Gerät lesbar sind. Dies verleiht Ihrer Website eine visuelle Wirkung, unabhängig davon, wie auf sie zugegriffen wird.
Beim Responsive Design geht es darum, eine großartige Benutzererfahrung zu schaffen, unabhängig davon, welche Geräte Benutzer verwenden, um auf Ihre Website zuzugreifen.
Denken Sie bei der Verwendung von Responsive Design daran, dass es nicht nur darum geht, verschiedene Versionen Ihrer Website für mobile oder Desktop-Geräte zu erstellen.
Mobile Geräte entwickeln sich ständig weiter und haben unterschiedliche Bildschirmgrößen. Das Erstellen eines Standarddesigns für Mobilgeräte wäre eine unmögliche Aufgabe.
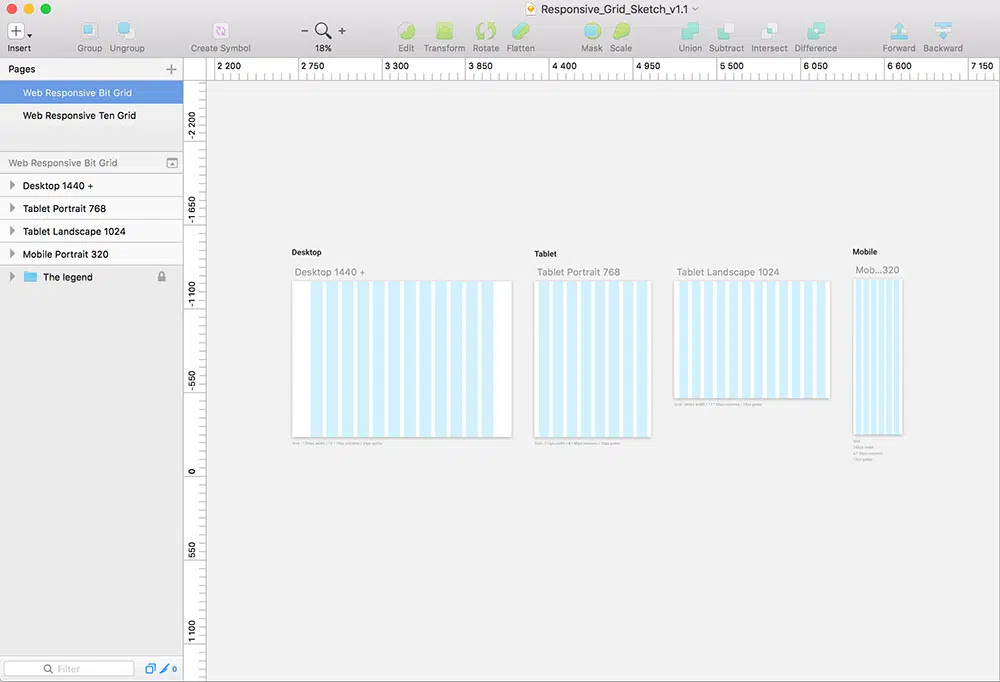
Fluid Grids im Responsive Design verwenden
Wenn Sie mit Responsive Design arbeiten, dreht sich die Grundlage um die Verwendung eines fließenden Rastersystems.
Ohne ein fließendes Raster müssen Sie Ihren Bildschirm jedes Mal anpassen, wenn Ihre Website geladen wird.
Dies bedeutet, dass Sie an bestimmten Stellen in Ihren Bildschirm hineinzoomen, damit Sie Aspekte Ihres Inhalts sehen können, während Sie an anderen Stellen herauszoomen, um eine vollständige Perspektive zu erhalten.
Wenn Sie jedoch mit einem fließenden Raster entwerfen, passt sich jede Spalte Ihres Rasters an verschiedene Geräte und die damit verbundenen verschiedenen Bildschirmgrößen an.
Wenn Sie drei Spalten in einem Website-Design für einen Desktop-Bildschirm verwenden, werden Sie möglicherweise feststellen, dass diese drei Spalten auf einem mobilen Bildschirm eng und gequetscht aussehen.
Anstatt zu verkrampfen, können diese Säulen für mobile Geräte übereinander gestellt werden. Ihr Benutzer kann dann die Seite scrollen, um Ihren Inhalt zu lesen.
Die Unterschiede zwischen responsivem und adaptivem Design
Das Design kommt mit viel Terminologie daher. Vielleicht haben Sie schon einmal von dem Begriff „adaptives Design“ gehört. Es wird oft synonym mit Responsive Design verwendet. Diese beiden Prinzipien sind jedoch nicht identisch.
Die adaptive Design-Untersuchung definiert, wo Ihr Design je nach Gerät aufgeteilt wird. Jedes einzelne Gerät wird mit CSS angesteuert.
Möglicherweise haben Sie unterschiedliche Bildschirmauflösungen für Desktop-Bildschirme, Tablets oder Mobiltelefone. Dies wird in Ihr Design integriert.
Sowohl adaptives als auch responsives Design fügen einem Design verschiedene Elemente hinzu. Die unterschiedlichen Ansätze, die Sie verwenden, hängen vom Inhalt Ihrer Website ab.

Bei der Gestaltung einer Website ist es jedoch auch wichtig zu berücksichtigen, dass es Bildschirme in mehreren Größen gibt. Es gibt keine einheitliche Größe für ein Telefon, Tablet oder sogar einen Desktop-Bildschirm.
Die Aufgabe, ein Design an einen bestimmten Bildschirmtyp anzupassen, ist unglaublich komplex. Aus diesem Grund verwenden Designer Responsive Design.
Progressive Verbesserung und elegante Degradation
Bei der progressiven Verbesserung werden die grundlegenden Strukturen auf einer Website eingerichtet. Designer entwickeln dann die Website von Grund auf neu.
Der Fokus liegt auf der Bewegung von der Einfachheit hin zu einer größeren Komplexität im Design. Je mehr Funktionen verfügbar werden, desto mehr werden der Website hinzugefügt. Dieser Ansatz ist aus der Mobile-First-Perspektive großartig.
Graceful Degradation bewegt sich von der Komplexität zur Einfachheit. Ein Designer verwendet diese Strategie, wenn er Webseiten für eine Reihe verschiedener Browser erstellt.
Designer erstellen die Website mit einer Reihe von Funktionen, die in modernen Browsern beobachtet werden können. Wenn eine Website jedoch von einem älteren Browser angezeigt wird, ist sie immer noch funktionsfähig.
Es werden jedoch weniger Funktionen oder andere Anzeigen verwendet. Als Designer ist es wichtig, Positive Enhancement und Graceful Degradation im Auge zu behalten.
Beide streben danach, Ihre Inhalte nach besten Kräften zeigen zu können. Dies gilt unabhängig davon, welches Gerät für den Zugriff auf Ihre Inhalte verwendet wird.
Das Web verschiebt und ändert sich ständig und diese beiden Funktionen helfen Designern, mit diesen Änderungen zu arbeiten. Laut Progressive Enhancement bedeutet dies, dass das Layout selbst eine Erweiterung ist.
Anstatt Medienanfragen in älteren Browsern nachzuahmen, gestalten Sie die Website einfach. Eine einzelne Spalte ermöglicht es den Betrachtern, nach unten zu scrollen und die Website zu lesen.
Sowohl veraltete Browser als auch mobile Geräte können die Website auf diese Weise anzeigen. Dieses Site-Layout wird hackfrei sein.
Es ist außerdem JavaScript-frei und setzt daher auf den kleinsten gemeinsamen Nenner, um eine großartige Website zu erstellen.
Beim Erstellen mit progressiver Erweiterung ist es wichtig, daran zu denken, dass sich Browser ständig ändern und weiterentwickeln. Es gibt mehrere Versionen von Internet Explorer, darunter zwei mobile Versionen.
Chrome kann Browser dazu verleiten, zu glauben, es sei Firefox. Android hat über 1000 verschiedene Mobilgeräte auf den Markt gebracht. Es ist daher nicht hilfreich, eine Reihe verschiedener Browser zu verwenden, um zu sehen, ob Benutzer auf Ihre Website zugreifen können.
Stattdessen ist es oft hilfreicher, ein Tool namens Modernizr zu verwenden. Dieses Tool ist in der Lage, Funktionen zu erkennen. Sie können herausfinden, welche HTML-, CSS- und JavaScript-Funktionen jeder Browser zu bieten hat.
Stellen Sie beim Entwerfen Ihrer Website sicher, dass Ihre Benutzer Ihre Website-Inhalte unabhängig vom verwendeten Browser verwenden können.
Der Fluss
Der Fluss bedeutet, dass eine Website so gestaltet ist, dass alle Informationen, die auf einem kleinen Bildschirm angezeigt werden, nach unten gedrückt werden.
Dies verhindert gequetschte Inhalte und macht eine Website leichter lesbar. Der Benutzer scrollt einfach nach unten, um auf weitere Informationen zuzugreifen.
Wenn Sie es gewohnt sind, mit Pixeln zu entwerfen, ist dies möglicherweise nicht sinnvoll. Die Idee wird Ihnen jedoch schnell vertraut, wenn Sie damit arbeiten.
Wichtige Punkte beim Arbeiten mit responsivem Webdesign
Das Arbeiten mit einem fließenden Raster bedeutet, dass Sie mit Prozentsätzen statt mit Pixeln arbeiten. Dadurch bleibt Ihre Website sauber, ordentlich und einfach zu lesen.
Wenn Sie Bilder einfügen, möchten Sie, dass Ihr Benutzer die Nachricht sieht, die Sie zu kommunizieren versuchen.
Daher ist es wichtig, dass Bilder und Videos sich selbst anpassen oder skalieren, um dieselbe visuelle Botschaft zu senden, unabhängig davon, auf welchen Bildschirmen sie angezeigt werden.
Medienabfragen verwenden CSS, um visuelle Layouts je nach Bildschirmgröße zu ändern. Dies bedeutet, dass eine Website, die für ein Gerät als 3 Spalten konzipiert ist, für ein anderes eine einzelne Spalte ist. Dies dient der Lesbarkeit.
Entfernen Sie beim Entwerfen für responsive Websites alle überflüssigen Inhalte. Wenn Sie Ihre Website einfach und benutzerfreundlich halten, werden Sie Ihre Besucher ansprechen.
Auf kleinen Bildschirmen kann überschüssiger Inhalt oft überwältigend wirken. Halte es einfach. Kerninhalte sind dann leicht zugänglich.
Responsive Navigation bedeutet, dass Besucher leicht auf Ihre Website zugreifen und sich auf ihr zurechtfinden können. Nicht alle Websites erfordern eine responsive Navigation. Dies ist jedoch sehr hilfreich für diejenigen mit großen Menüs.
Zusammenfassung
Die Nutzung mobiler Geräte zur Suche im Internet nimmt rapide zu. Wenn Websites jedoch nicht für die mobile Nutzung optimiert sind, werden sie umständlich und schwierig zu bedienen.
Bildschirmgrößen können sich einschränkend anfühlen und dies wirkt sich darauf aus, wie Inhalte auf dem Bildschirm wahrgenommen werden.
Es gibt derzeit eine große Auswahl an Bildschirmgrößen. Von tragbarer Technologie bis hin zu einer Vielzahl von Telefonen und Tablets erfordern mehrere Displaygrößen einen innovativen Ansatz für das Webdesign.
Es wird jetzt immer wichtiger, dass alle Websites (einschließlich Design-Portfolio-Websites) so gestaltet sind, dass sie sich an eine Reihe von Bildschirmgrößen anpassen lassen.
Responsive Design ermöglicht es einer Website, sich unabhängig von der verwendeten Option an das Gerät eines Benutzers anzupassen. Layouts passen sich sowohl an die Bildschirmgröße als auch an die Fähigkeiten eines Geräts an.