30 einfache reaktionsschnelle Navigationslösungen und Tutorials
Veröffentlicht: 2021-11-02Abhängig von der Art der Website oder App, die Sie erstellen, gibt es immer einige Schlüsselbereiche, denen Sie mehr Aufmerksamkeit schenken müssen als anderen. Ein Bereich, der für alle Arten von Websites entscheidend ist und mehr Aufmerksamkeit erfordert als andere, ist die Navigation.
Menüpunkte führen im Allgemeinen zu den wichtigsten Seiten oder Bereichen einer Website und helfen den Besuchern, sich leichter zurechtzufinden. Und da Sie beim Entwerfen eines Menüs mehrere Bildschirmgrößen berücksichtigen müssen, kann eine reaktionsschnelle Navigation die Dinge oft viel komplizierter machen, insbesondere auf größeren Websites.
Da es keine universelle Lösung gibt, hängt die Art oder der Stil des Menüs, das Sie verwenden, von der Art der Website ab, die Sie erstellen. Wenn es sich um eine kleine Website wie ein persönliches Portfolio handelt, reicht wahrscheinlich ein <select> -Dropdown-Menü oder ein einfaches Hamburger-Toggle-Menü aus. Aber wenn es sich um eine größere Website wie einen E-Commerce-Shop handelt, die auf ein Mega-Menü für die Navigation angewiesen ist, dann wird Ihnen eine Navigation im Schubladenstil oder ein animiertes Seitenmenü höchstwahrscheinlich helfen.
Sie werden hoffentlich die reaktionsschnelle Navigationslösung finden, die am besten zu der Website passt, an der Sie gerade arbeiten. Wir haben eine Sammlung von JavaScript- und jQuery-Plug-ins, eine Auswahl an Tutorials, die Sie durch jeden Schritt der Menüerstellung führen, und einige nützliche Ressourcen zu responsiven Navigationsmustern.
Weitere Navigationslösungen:
- CSS- und JavaScript-Snippets zum Erstellen einer responsiven Navigation →
- CSS & JavaScript Snippets zum Erstellen von Icon-basierten Navigationen →
- CSS & JavaScript Snippets zum Erstellen paginierter Navigationen →
- CSS- und JavaScript-Snippets zum Erstellen von Slide-Out-Sidebars →
Responsive Menü-Plugins für JavaScript und jQuery
Sidr – Responsive Seitenmenüs
Sidr ist ein einfach zu bedienendes Plugin, das ein ansprechendes Facebook-ähnliches Seitenmenü erstellt. Es ermöglicht Ihnen, mehrere 'Sidr'-Menüs auf beiden Seiten Ihres Layouts zu erstellen.

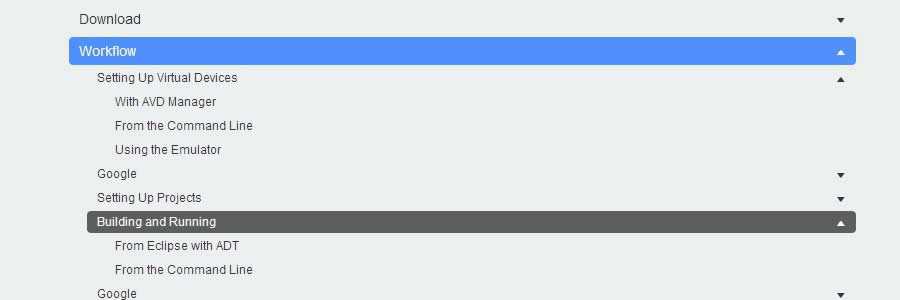
Navgoco Vertikale Foliennavigation auf mehreren Ebenen
Navgoco ist ein einfaches jQuery-Plugin, das eine verschachtelte, ungeordnete Liste von Navigationselementen in eine schöne vertikale Foliennavigation mit mehreren Ebenen verwandeln kann.

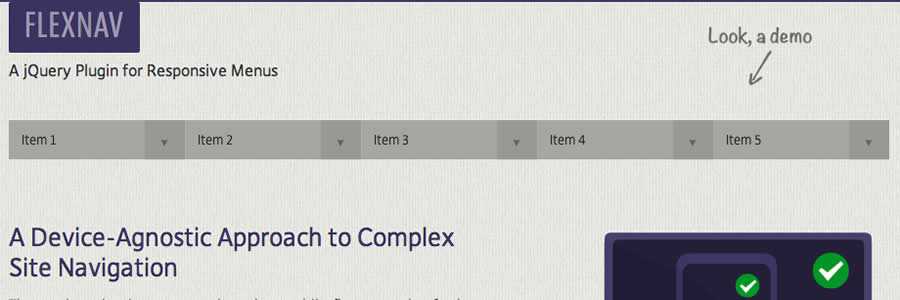
FlexNav Mobile-First-Menü
FlexNav ist ein Mobile-First-Beispiel für die Verwendung von Medienabfragen und jQuery, um ein robustes Dropdown-Menü zu erstellen. Vom Entwickler: Es handelt sich um einen „geräteunabhängigen Ansatz für die komplexe Site-Navigation mit Unterstützung für Berührungs- und Tastaturzugänglichkeit“.

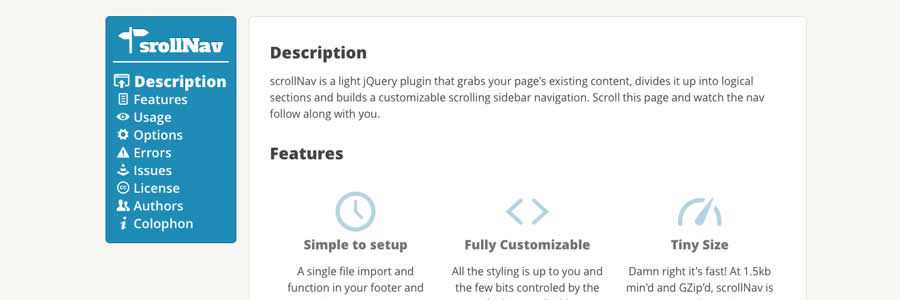
scrollNav.js – Scrollende responsive Seitennavigation
scrollNav ist ein leichtgewichtiges jQuery-Plug-in, das den vorhandenen Inhalt Ihrer Seite aufgreift, ihn in logische Abschnitte unterteilt und eine anpassbare Seitenleisten-Navigation mit Bildlauf erstellt.

Flaunt.js – Verschachtelte Click-to-Reveal-Navigation
Mit Flaunt.js können Sie eine stilvolle reaktionsschnelle Navigation mit verschachteltem Klicken zum Anzeigen erstellen.


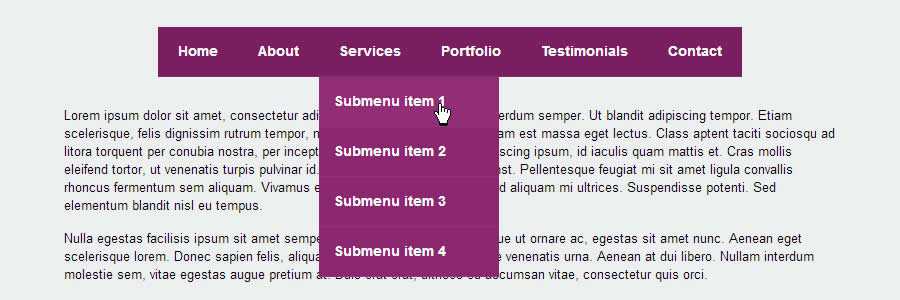
jVanille-Menü
jVanilla Menu ist ein einfaches jQuery-Menü-Plugin, das ein vorhandenes CSS-Dropdown-Menü verwendet und Verbesserungen wie Animationen, Untermenüebenen und Zeitüberschreitungsverzögerungen hinzufügt.

Slidebars – Push-Menü-Plugin im App-Stil
Slidebars ist ein leichtes jQuery-Plugin, mit dem Sie Ihrer Website oder Anwendung ganz einfach ein Push-Menü im App-Stil hinzufügen können.

scotchPanels.js – Off-Canvas-Menüs
scotchPanels.js ist ein jQuery-Plugin zum Erstellen eines Off-Canvas-Menüs und anderer Panel-Typen wie Bilder, Videos und iFrames.

SmartMenüs
SmartMenus ist ein funktionsreiches Plugin zum Erstellen von horizontalen oder vertikalen Menüs. Reaktionsschnell und zugänglich. Es sind auch Bootstrap-Addons verfügbar.

Ziel des jQuery-Menüs
Menu Aim ist ein Dropdown-Plug-in (sowohl horizontal als auch vertikal), das unterscheiden kann, ob ein Benutzer den Mauszeiger über ein Dropdown-Element bewegt oder versucht, in einen Untermenüinhalt zu navigieren.

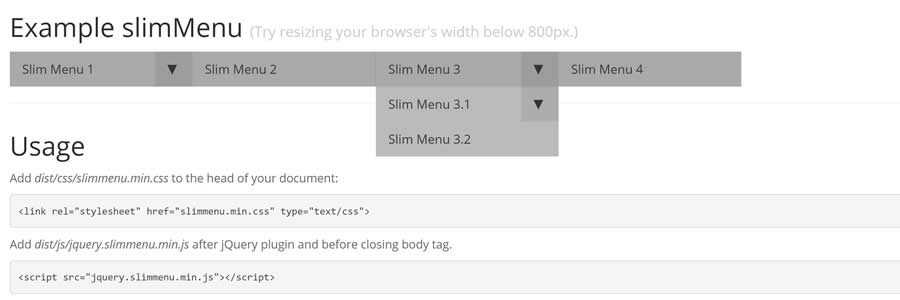
jQuery slimMenu
slimMenu ist ein leichtgewichtiges jQuery-Plug-in, das es einfach macht, spontan reaktionsschnelle und mehrstufige Navigationsmenüs zu erstellen.

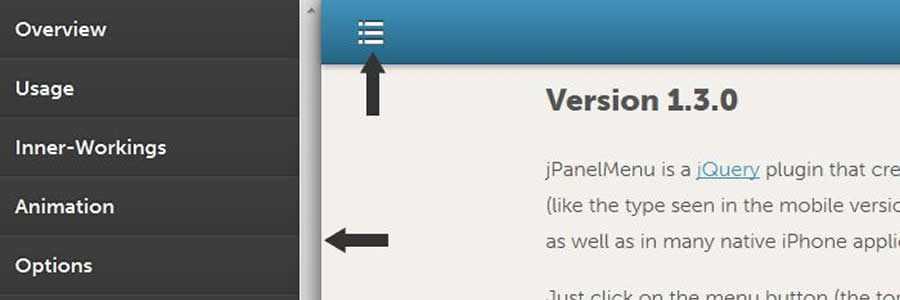
jPanelMenu – Animiertes Menü im Panel-Stil
jPanelMenu ist ein jQuery-Plugin zum Erstellen eines glatten animierten Menüs im Panel-Stil. Die Animation wird durch CSS-Übergänge gehandhabt.

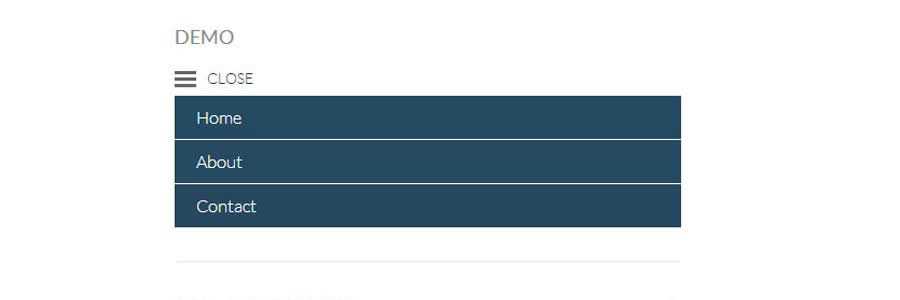
Naver – Handyfreundliche Navigation
Naver ist ein einfaches Plugin, das ein einfaches Navigationssystem automatisch in ein mobilfreundliches System verwandelt.

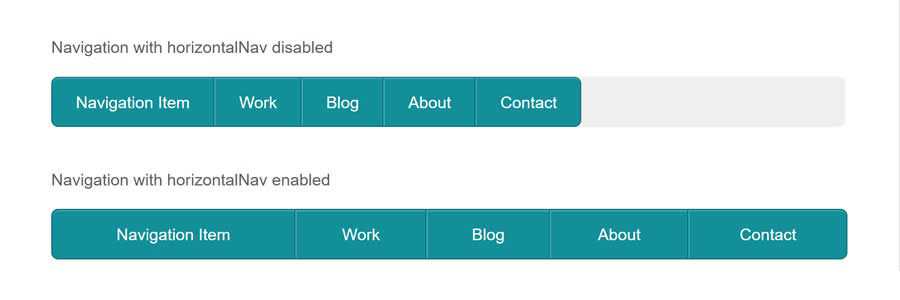
HorizontalNav
Das HorizontalNav-Plug-in überspannt eine horizontale Navigation, um die volle Breite seines Containers auszufüllen, und bietet die Option, es entweder reaktionsfähig zu machen oder nicht.

jQuery.menu
jQuery.mmenu ist ein Plugin zum Erstellen von glatten, App-ähnlichen Schiebemenüs für Ihre mobile Website mit nur einer JavaScript-Zeile: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js ist ein leichtgewichtiges Plugin (452 Bytes), das <ul> - und <ol> -Menüs in ein ausgewähltes Dropdown-Menü umwandelt. Es wählt auch automatisch die aktuelle Seite aus und fügt selected="selected" zu diesem Element hinzu.
Responsive-Menü
Responsive-Menu ist ein winziges jQuery-Plugin, das die Navigation Ihrer Website in ein Dropdown-Menü ( <select> ) verwandelt, wenn Ihr Browser die voreingestellte mobile Breite hat.
MittelMenü
MeanMenu ist ein von Medienabfragen unabhängiges Plugin zum Konvertieren eines Standardmenüs in ein mobiles responsives Menü. Es ist kein Ersatz für ein Menüsystem, sondern einfach eine leichtgewichtige jQuery, um ein Standardmenü in eine mobile Version umzuwandeln.
Seitliches Toggle-Menü
Mit dem Plugin Side Toggle Menu können Sie Ihrer Website ein Seitenleistenmenü hinzufügen, das entweder vom linken oder rechten Rand des Browserfensters eingeblendet wird.
Responsive Navigation CSS- und JS-Tutorials
Das Planen und Erstellen eines Menüs, das auf Mobilgeräten wie beabsichtigt funktioniert, ist der schwierigste Bereich beim Erstellen eines responsiven Layouts. Um Ihnen zu helfen, haben wir eine Auswahl an reaktionsschnellen Navigations-Tutorials, die Sie durch jeden Schritt führen.
- CSS-Alternativen zur JavaScript-Navigation (CSS)
Erfahren Sie, wie Sie ein Hamburger-Menü ohne JavaScript, einen horizontalen Scroller oder das Menü auf einer separaten Seite erstellen. - Reaktionsschnelle Off-Screen-Menüs (CSS)
Erfahren Sie, wie Sie mithilfe von CSS-Übergängen eine Folie und ein Push-Menü erstellen. - Responsives gekacheltes Menü in voller Breite (CSS)
Erstellen Sie eine vollständig ansprechende gekachelte Navigation mit ein wenig JavaScript, um die Navigation auf kleineren Bildschirmbreiten anzuzeigen/auszublenden. - Grundlegendes responsives „Drei-Zeilen“-Menü (CSS & jQuery)
Erfahren Sie, wie Sie eine responsive Website schrittweise verbessern und ein responsives Menü mit drei Zeilen (Hamburger-Menü) erstellen, ohne der Seite zusätzliches Markup hinzuzufügen. - Responsive Multi-Level-Navigation (CSS & jQuery)
Erstellen Sie ein horizontales Dropdown-Menü mit bis zu zwei Ebenen von Untermenüs, die angezeigt werden, wenn Sie mit der Maus über das übergeordnete Element fahren. Auf kleineren Bildschirmen eine Menüschaltfläche, die das Menü vertikal anzeigt. - Responsive CSS -Navigationsmenü (nur CSS)
Erfahren Sie, wie Sie ein reaktionsschnelles Menü ohne JavaScript mit sauberem und semantischem HTML5-Markup erstellen. Das Menü kann links, mittig oder rechts ausgerichtet werden. - Top Drawer – Reibungsloses, ansprechendes Dropdown-Menü (CSS & jQuery)
Dieses Tutorial zeigt Ihnen, wie Sie mit CSS ein glatteres Menü für Mobilgeräte erstellen, anstatt es mit JavaScript zu animieren. - Einfache responsive Navigation (CSS & jQuery)
Erfahren Sie, wie Sie ein reaktionsschnelles Menü von Grund auf erstellen, indem Sie CSS-Medienabfragen und ein wenig jQuery verwenden, um das Menü auf einem kleineren mobilen Bildschirm anzuzeigen. - Einfache und reaktionsschnelle Mobile-First -Navigation (nur CSS)
Erfahren Sie, wie Sie ein einfaches mobiles Layout und eine einfache Navigation erstellen und dann mithilfe von Medienabfragen das Design schrittweise für größere Bildschirme verbessern. - Responsive Navigationsmenü-Tutorial
In diesem Tutorial lernen Sie, wie Sie ein einfaches responsives Navigationsmenü programmieren, das Sie problemlos ändern und in Ihren eigenen Projekten wiederverwenden können.
Responsive Navigationsmuster
Eine Auswahl an Ressourcen, die die Vor- und Nachteile der vielen verschiedenen responsiven Menüoptionen diskutieren. Erfahren Sie, wie Sie mit responsiven Navigationen umgehen sollten und entdecken Sie, welche Lösung am besten zu Ihrem aktuellen Projekt passt.
- Responsive Navigationsmuster von Brad Frost
- Skalierbare Navigationsmuster im Responsive Webdesign von Michael Mesker
- Ein kurzer Überblick über responsive Navigationsmuster von Chris Poteet
- 7 Responsive Navigationsmuster von Steven Bradley
