20 reaktionsschnelle und leichtgewichtige CSS-Frameworks, die eine Überlegung wert sind
Veröffentlicht: 2021-07-12Die Verwendung eines hochwertigen responsiven CSS-Frameworks kann Ihnen einen guten Vorsprung bei jedem Webdesign-Projekt verschaffen. Einige, wie Bootstrap, sind ein bisschen mit überschüssigem Code aufgebläht, während andere eine ziemlich steile Lernkurve erfordern.
Idealerweise möchten Sie mit einem Paket arbeiten, das Ihnen gerade genug Funktionen bietet, um Ihnen zu helfen, sofort loszulegen, ohne Sie mit einer Reihe von Optionen zu belasten, die Sie nicht benötigen.
Vielleicht gefallen Ihnen auch diese Material Design Web Frameworks oder diese Open Source WordPress Development Frameworks.
Mit diesem Ziel vor Augen stellen wir hier 20 CSS-Frameworks vor, die die Grundlagen bieten – ohne die ganze Masse.
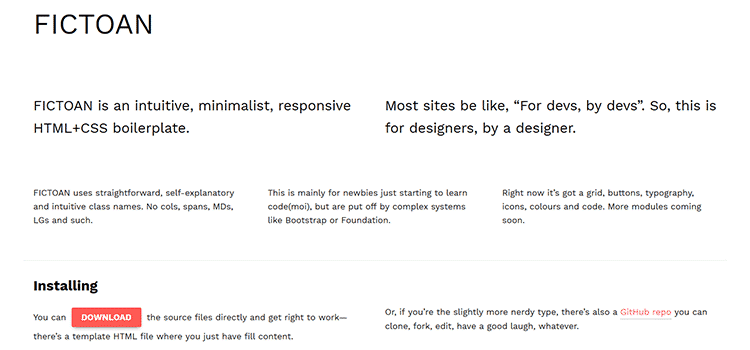
FICTOAN
FICTOAN soll eine gute Wahl für diejenigen sein, die keine Fans größerer, komplexerer Frameworks sind. Es verfügt über ein lebendiges Farbschema, benutzerdefinierte Symbole und viele leicht gestylte Designelemente.

Lawine
Avalanche ist ein Framework, das Sie an Ihre Bedürfnisse anpassen können. Es sind Pakete verfügbar, um bestimmte Funktionen wie ein fließendes Rastersystem, Offset-Klassen, Container, vertikale Abstände und mehr zu aktivieren.

Schöner
Mit einer Komprimierung von weniger als 5.000 nimmt Beauter sicherlich die Herausforderung an, ernsthaft leicht zu sein. Das bedeutet jedoch nicht, dass es keine Funktionen gibt. Sie erhalten die Grundlagen wie ein reaktionsschnelles Raster, aber auch einige Extras wie Parallax-Scrolling, Modals, Tooltips und einige nette Container.

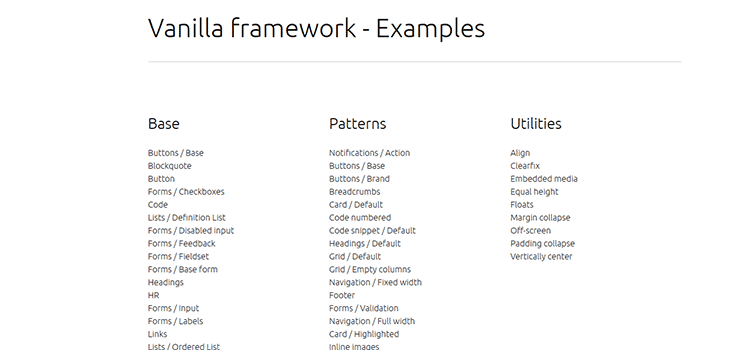
Vanille-Framework
Vanilla Framework ist einfach konzipiert, um Ihnen einen großartigen Ausgangspunkt für Ihr Projekt zu bieten. Viele Behälter und Designelemente sehen für sich allein schon toll aus, lassen sich aber auch leicht an Ihren gewünschten Look anpassen.

Cirrus.CSS
Cirrus.CSS ist ein komponenten- und dienstprogrammzentriertes SCSS-Framework, das für Rapid Prototyping entwickelt wurde.

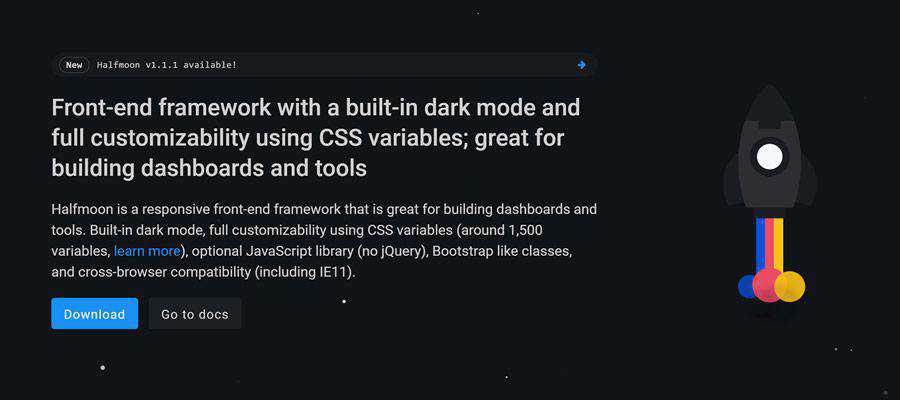
Halbmond
Halfmoon ist ein Front-End-Framework mit integriertem Dunkelmodus und vollständiger Anpassbarkeit mithilfe von CSS-Variablen.


neu.css
new.css ist ein leichtgewichtiges (~4,5 KB) und klassenloses CSS-Framework zum Erstellen von Nur-HTML-Websites.

Bulma
Basierend auf CSS Flexbox ist Bulma ein vollständig responsives und modulares Framework, mit dem Sie genau das verwenden können, was Sie brauchen. Sie erhalten alle Vorteile von Flexbox, einschließlich Spalten und Kacheln, die sich basierend auf ihrer Anzahl und ihrem Ansichtsfenster automatisch in der Größe anpassen.

Milligramm
Milligramm wiegt fast so wenig wie sein Namensvetter – nur 2.000 komprimiert. Es enthält alle Grundlagen, die Sie erwarten würden, und wurde entwickelt, um die Anzahl der Stile zu minimieren, die Sie zurücksetzen müssen.

InvisCss
InvisCss wurde als Alternative zu komplizierteren Frameworks entwickelt. Das Paket bietet einfache CSS-Selektornamen und eine minimale, aber attraktive Benutzeroberfläche.

Aussehen
Als Ergebnis eines persönlichen Projekts wurde Look als minimalistisches CSS-Framework der Öffentlichkeit zugänglich gemacht, um als grundlegender Ausgangspunkt für die Entwicklung von Websites zu dienen. Die Designelemente sind einfach und können nach Ihren Wünschen angepasst werden.

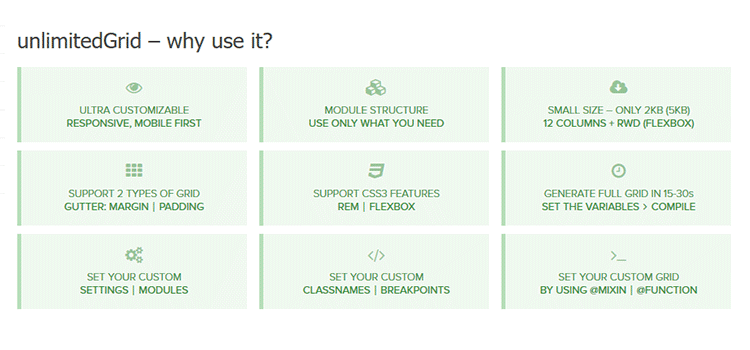
unbegrenztGrid
UnlimitedGrid basiert auf Sass und ist ein flexibles, Mobile-First-Grid-Framework. Es ist modular aufgebaut, sodass Sie nur die Funktionen verwenden müssen, die Sie benötigen. Flexbox-Unterstützung ist enthalten und es stehen mehrere Grid-Variationen zur Auswahl.

Lebenswichtig
Vital wird als „umgekehrter Ansatz“ zu größeren Frameworks bezeichnet und ist sowohl leichtgewichtig als auch skalierbar. Mit Sass erstellt, finden Sie ein effizientes Grid-Layout, benutzerdefinierte Schaltflächen und Loader. Es sind auch mehrere nützliche Layoutstile für Dinge wie Fotocollagen, Kartenbehälter und Formulare enthalten.

PowerToCSS
Basierend auf den Prinzipien von SMACSS und DRY ist PowerToCSS ein leichtgewichtiges CSS-Framework, das eine solide Grundlage bietet, damit Sie schnell mit Ihrem nächsten Webprojekt beginnen können.
Kouto Schweizer
Kouto Swiss ist ein vollständiges CSS-Framework für Stylus, das Ihnen viele Mixins, Funktionen und Dienstprogramme zum schnelleren Codieren bietet und auch die Leistungsfähigkeit der Caniuse-Website enthält, um Ihre Stylesheets an Ihre Kompatibilitätsanforderungen anzupassen.
Heimliches CSS
Furtive ist ein Mobile-First-Framework mit sehr geringem Platzbedarf. Dieses Framework kümmert sich nicht um ältere Browserversionen, was bedeutet, dass es „Spitzentechnologie“ wie Flexbox, SVGs und begrenzte Anbieterpräfixe verwenden kann. Es ist auch in SCSS und CSS verfügbar und wird mit einer Gulp-Datei zum Anpassen des Builds geliefert.

Webplate
Das Webplate-Framework umfasst alles von einer robusten, responsiven Layout-Engine bis hin zu globalen Schaltflächenelementen, anpassbaren Formularen und Unterstützung für IcoMoon-Icon-Fonts. Es wird standardmäßig auch mit jQuery, Modernizr und Typeplate geliefert.

Flüssigkeit
Fluidity ist vielleicht das leichteste vollständig reaktionsfähige CSS-Framework aller Zeiten! Der HTML-Code reagiert direkt nach dem Auspacken zu fast 100 %, und die 115-Byte-CSS-Datei behebt den „fast“-Teil. Leichter geht es nicht.
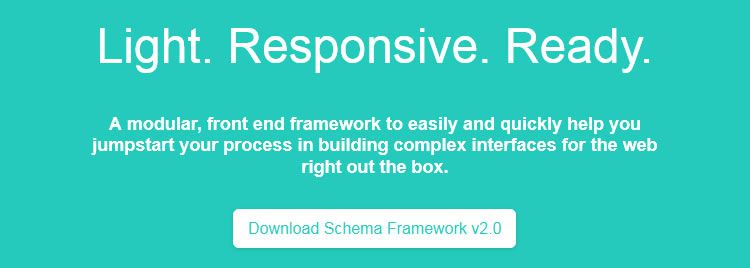
Schema
Schema basiert auf LESS und ist ein reaktionsschnelles Frontend-UI-Framework, das mit einer umfassenden Sammlung von CSS-Komponenten (Schaltflächen, Dropdown-Menüs, Formulare …) ausgestattet ist, um Ihnen den schnellen Einstieg zu erleichtern.
Smaragd
Emerald ist ein pragmatisches responsives Grid-System in LESS. Es basiert auf Blockelementen (im Gegensatz zu Floats) und ist mit der OOCSS-Methodik unter Verwendung der BEM-Syntax geschrieben.
Bijou
Bijou ist ein leichtes (<2 kb) responsives 10-Spalten-Grid-Framework. Es wird mit Schaltflächen, Warnungen, Tabellen, Navigationsleiste und natürlich dem Raster geliefert.
Funke
Spark ist ein leichtgewichtiges Framework, das auf dem Mobile-First-Ansatz für responsives Design basiert. Das Framework ist mit mehreren austauschbaren Farbthemen vorgefertigt, sowohl in glänzenden als auch in flachen Stilen. Derzeit sind die Grundfarben Silber (Standard), Blau, Grün, Orange, Rot, Lila, Limette und Drachenfrucht.
Typbasis
typebase.css ist eine minimale und anpassbare CSS-Typografie-Boilerplate. Das Wichtigste, was Ihnen typebase.css bietet, ist ein erzwungener vertikaler Rhythmus über die meisten Gerätebildschirme hinweg, wodurch sichergestellt wird, dass der Text über Spalten und lange Texte hinweg nicht ungleichmäßig wird. Sowohl Less- als auch Sass-Versionen sind verfügbar.
Hoisin
Hoisin wurde mit Sass entwickelt und ist ein einfaches, reaktionsschnelles Front-End-Mini-Framework, das als Alternative zu komplexeren und aufgeblähten Front-End-Frameworks erstellt wurde. Es enthält absichtlich keine Komponenten, sondern konzentriert sich darauf, Ihnen eine organisierte Basis zu geben, auf der Sie Ihre eigene Bibliothek erstellen können.
Nette Gitter
Cute Grids ist ein auf Mobilgeräte ausgerichtetes, responsives Grid-System mit 12 Spalten, das aus der Frustration der heutigen großen überbauten Frameworks geboren wurde, die für die meisten Projekte übertrieben sein und die Kreativität des Designers einschränken können.
Leicht, aber mächtig
Der springende Punkt bei der Verwendung eines Frameworks jeglicher Art ist es, Ihre Arbeit zu erleichtern. Es scheint also gegen alle Logik zu verstoßen, eine Menge CSS neu zu gestalten oder eine Reihe von Skripts zu laden, die Sie nicht einmal verwenden werden.
Die Verwendung eines der grundlegenderen Frameworks oben kann Ihnen einen schnellen Start ohne all die Kopfschmerzen ermöglichen. Und da einige von ihnen einen modularen Ansatz verwenden, können Sie genau die Elemente auswählen, die Sie für ein bestimmtes Projekt benötigen. Das ist eher so!
