Erstellen Sie ein responsives Dashboard mit Angular Material und ng2-Charts
Veröffentlicht: 2022-03-10Das Erstellen eines Dashboards von Grund auf ist oft ziemlich kompliziert. Sie müssen Tools erstellen, um Daten zu interessanten Objekten zu sammeln. Nach der Erfassung müssen diese Daten Ihren Benutzern auf leicht verständliche und aussagekräftige Weise präsentiert werden. Es erfordert eine komplizierte Planung, welche Daten enthalten sein sollen und wie sie effektiv angezeigt werden können. Sobald Sie einen Plan haben, ist die Umsetzung des Designs eine gewaltige Aufgabe, zumal es den Bau mehrerer Komponenten beinhaltet.
Mit Angular Material und ng2-charts können Sie Schemata nutzen, um den Aufwand und die Zeit zu reduzieren, die Sie möglicherweise für die Erstellung eines Dashboards aufwenden. Angular Material wird mit einer Reihe von Schemata geliefert, die Sie zum Erstellen eines Dashboards verwenden können. In ähnlicher Weise bietet ng2-charts Schemata zum Generieren mehrerer Diagrammkomponenten. In diesem Artikel werde ich veranschaulichen, wie man sowohl ng2-charts als auch Angular Material verwendet, um relativ schnell ein Dashboard einzurichten.
Ein Beispiel
Um zu veranschaulichen, wie ein Dashboard erstellt wird, nehmen wir das Beispiel eines Online-Shops, der Lederwaren wie Taschen, Brieftaschen, Schlüsselhalter usw. verkauft. Der Ladenbesitzer möchte unter anderem Informationen darüber verfolgen, woher Kunden in ihren Online-Shop kommen, wie sich ihre Produkte verkaufen, wie Verkehrsquellen mit Verkäufen zusammenhängen.
Wir erstellen ein Dashboard, um diese Informationen anzuzeigen und dem Ladenbesitzer bei der Analyse zu helfen. Das Dashboard enthält vier kleine Übersichtskarten, vier verschiedene Arten von Diagrammen und eine Tabelle mit den zuletzt getätigten Bestellungen. Die vier Übersichtskarten zeigen Informationen wie den Gesamtumsatz aus Verkäufen, den durchschnittlichen Bestellwert, die Gesamtzahl der Bestellungen und die Anzahl der wiederkehrenden Kunden an. Die Diagramme zeigen die Anzahl der verkauften Einheiten für jedes Produkt, die Verkäufe nach Verkehrsquelle, Online-Shop-Sitzungen im Laufe der Zeit und die Verkäufe für die Woche.
Voraussetzungen
Um mitzumachen, muss Angular CLI installiert sein. Wenn Sie es nicht installiert haben, können Sie unter cli.angular.io herausfinden, wie Sie es erhalten. Wenn Sie nicht von einem bereits vorhandenen Angular-Projekt ausgehen, müssen Sie eines generieren, indem Sie ng new <your project name> . Um beispielsweise ein Admin-Panel für den oben genannten Shop zu erstellen, führen wir Folgendes aus:
ng new store-admin-panelFür Ihr Projekt müssen auch Routen konfiguriert sein. Wenn Sie von einer neuen App aus starten, wählen Sie Ja aus, wenn Sie gefragt werden, ob Sie während Ihrer Projekteinrichtung oben ein Angular Routing-Modul hinzufügen möchten.
Fügen Sie Ihrem Projekt Angular Material und Ng2-Charts hinzu
Angular Material wird mit verschiedenen Schemata zum Generieren einer Vielzahl nützlicher Komponenten wie Adressbücher, Bäume, Tabellen, Navigation usw. geliefert. Um Winkelmaterial zu Ihrem Projekt hinzuzufügen, führen Sie Folgendes aus:
ng add @angular/materialWählen Sie ein Design aus den Optionen aus, die in den nachfolgenden Eingabeaufforderungen bereitgestellt werden. Als Nächstes werden Sie aufgefordert, auszuwählen, ob Sie Angular Material-Typografiestile und Browseranimationen hinzufügen möchten. Sie brauchen diese nicht und könnten einfach mit Nein antworten.
Als nächstes müssen Sie ng2-charts installieren. ng2-charts benötigt charts.js als Abhängigkeit. Um ng2-charts zu installieren, führen Sie Folgendes aus:
npm install ng2-charts --saveDann installiere charts.js:
npm install chart.js --save Um auf die Diagramme zuzugreifen, fügen Sie das ChartsModule den AppModule ChartsModule
import { ChartsModule } from 'ng2-charts'; @NgModule({ imports: [ … ChartsModule, … ] })Zuletzt installieren Sie ng2-charts schemes als Dev-Abhängigkeit, da sie standardmäßig nicht mit ng2-charts ausgeliefert werden.
npm install --save-dev ng2-charts-schematicsGenerieren einer Navigationskomponente
Zunächst einmal müssen wir eine Navigationskomponente hinzufügen, damit Benutzer bequem durch die App manövrieren können. Die Navigation sollte Links zum Dashboard und anderen Seiten enthalten, die Teil des Admin-Panels sein werden. Winkelmaterial stellt ein Schema bereit, das eine Navigationskomponente generiert. Wir nennen diese Komponente nav . Das Hinzufügen eines seitlichen Navigationssystems zur Anwendung erfolgt durch Ausführen von:
ng generate @angular/material:navigation nav Um andere Routen in der Navigation zu verlinken, verwenden Sie die routerLink Direktive und ändern Sie den Seitennamen in der Symbolleiste, je nachdem, auf welcher Route sich ein Benutzer befindet.
// nav.component.ts ... menuItems = ['dashboard', 'sales', 'orders', 'customers', 'products']; <!--nav.component.html--> ... <mat-nav-list> <a *ngFor="let item of menuItems" mat-list-item [routerLink]="'/'+item"> {{item | titlecase}} </a> ... Um diese Komponente anzuzeigen, fügen Sie sie zu app.component.html .
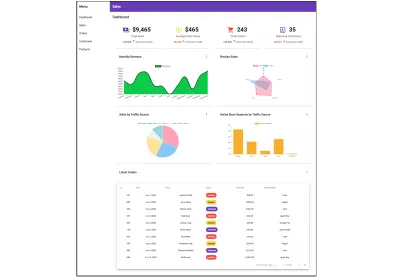
<!--app.component.html--> <app-nav></app-nav> So sieht die NavComponent aus.

Da das Navi zusammen mit anderen Komponenten angezeigt wird, würde das Hinzufügen eines router-outlet dazu beitragen, zwischen den anderen verschiedenen Komponenten umzuschalten. Ersetzen Sie in der Vorlage nav.component.html direkt nach dem schließenden </mat-toolbar> > den Kommentar <!-- Add Content Here --> durch <router-outlet></router-outlet> .
<!--nav.component.html--> <mat-sidenav-container> ... <mat-sidenav-content> <mat-toolbar> ... </mat-toolbar> <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>In den folgenden Screenshots in diesem Artikel wird diese Navigationskomponente weggelassen, um das Dashboard, das wir für das Tutorial erstellen werden, besser hervorzuheben. Wenn Sie beim Erstellen dieses Dashboards mitmachen, wird das Navigationssystem weiterhin wie oben abgebildet in Ihrem Browser mit dem darin enthaltenen Dashboard angezeigt.
Generieren Sie das Dashboard
Der wichtigste Teil des Dashboards ist sein Layout. Es muss alle zuvor erwähnten Komponenten enthalten und reaktionsfähig sein, wenn es auf verschiedenen Geräten angezeigt wird. Um das Dashboard-Layout zu generieren, müssen Sie das Schema @angular/material:dashboard ausführen. Es wird eine responsive Dashboard-Komponente generiert. Übergeben Sie den bevorzugten Namen für Ihr Dashboard an den Schaltplan. Nennen wir es in diesem Fall dash .
ng generate @angular/material:dashboard dashUm das neu generierte Dashboard innerhalb der Navigationskomponente anzuzeigen, fügen Sie dem Router eine Route dafür hinzu.
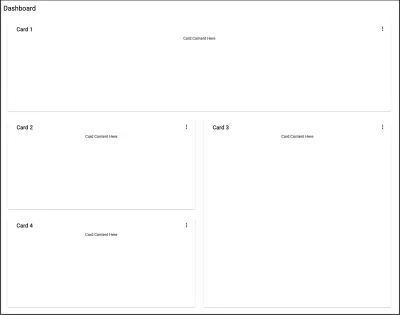
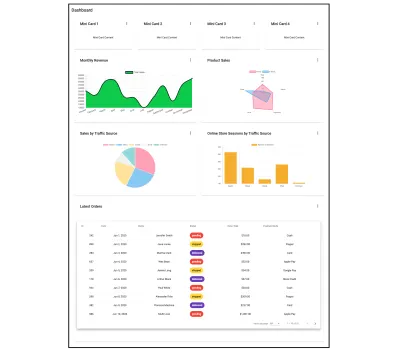
// app-routing.module.ts import { DashComponent } from './dash/dash.component'; const routes: Routes = [{ path: 'dashboard', component: DashComponent }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) Wenn Sie fertig sind, führen Sie zum Anzeigen der Ergebnisse npm start aus und gehen Sie zu localhost:4200/dashboard . Sie sollten dies sehen:

Der Schaltplan generiert vier Karten in der Vorlage und zeigt sie in einem responsiven Raster an. Das Angular Material CDK verwendet das Layout -Paket, um dieses responsive Kartenraster zu gestalten. Das Dienstprogramm BreakpointObserver des Layout -Pakets bewertet Medienabfragen und nimmt darauf basierend Änderungen an der Benutzeroberfläche vor. Es sind verschiedene Haltepunkte verfügbar, aber innerhalb der generierten Komponente werden nur zwei Kategorien berücksichtigt. Breakpoints.Handset und andere Abfragen, die nicht damit übereinstimmen. Das Layout -Paket gibt 14 Breakpoint-Zustände an, mit denen Sie die Reaktionsfähigkeit Ihres Dashboards anpassen können.
// dashboard.component.js ... cards = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { ... } ... }) ); Zurück zum Dashboard: Da sich auf dem Dashboard vier Zusammenfassungskarten, vier Diagramme und eine Tabelle befinden, benötigen wir insgesamt neun Karten. Breakpoints.Handset und Breakpoints.Tablet -Übereinstimmungen werden in einem einspaltigen Raster angezeigt, wobei:
- Die vier Zusammenfassungskarten erstrecken sich über eine Reihe.
- Die Diagramme erstrecken sich über zwei Zeilen.
- Die Tabelle erstreckt sich über vier Zeilen.
Non- Breakpoints.Handset und Non- Breakpoints.Tablet Übereinstimmungen werden in vier Spalten angezeigt, wobei:
- Die vier Zusammenfassungskarten erstrecken sich über eine Zeile und eine Spalte.
- Die Diagramme erstrecken sich über zwei Zeilen und zwei Spalten.
- Die Tabelle umfasst vier Zeilen und vier Spalten.
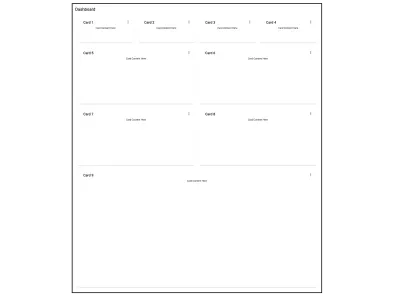
Bei Nicht- Breakpoints.Handset und Nicht- Breakpoints.Tablet Übereinstimmungen sollte es in etwa so aussehen wie im folgenden Screenshot. Bei Breakpoints.Handset und Breakpoints.Tablet Übereinstimmungen wird alles nur in einer Spalte angezeigt.

Erstellen Sie eine Kartenkomponente
In der Dashboard-Komponente werden alle Karten durch Iteration generiert. Um Wiederholungen zu vermeiden, erstellen wir beim Hinzufügen aller neuen Komponenten eine wiederverwendbare Kartenkomponente. Die Kartenkomponente akzeptiert einen Titel als Eingabe und verwendet ng-content , um den Rest des Inhalts dynamisch hinzuzufügen. Führen Sie zum Erstellen der Kartenkomponente Folgendes aus:
ng gc card -m app --style css Aus der Dashboard-Komponentenvorlage nehmen wir einfach das im <mat-card> -Tag eingeschlossene Markup und platzieren es in der Kartenvorlage:
<!--card.component.html--> <mat-card class="dashboard-card"> <mat-card-header> <mat-card-title> {{title}} <button mat-icon-button class="more-button" [matMenuTriggerFor]="menu" aria-label="Toggle menu"> <mat-icon>more_vert</mat-icon> </button> <mat-menu #menu="matMenu" xPosition="before"> <button mat-menu-item>Expand</button> <button mat-menu-item>Remove</button> </mat-menu> </mat-card-title> </mat-card-header> <mat-card-content class="dashboard-card-content"> <ng-content></ng-content> </mat-card-content> </mat-card>So fügen Sie den Titel als Eingabe zur Karte hinzu:
// card.component.ts import { Component, Input } from '@angular/core'; ... export class CardComponent{ @Input() title: string; ... }So gestalten Sie die Karte:
/*card.component.css*/ .more-button { position: absolute; top: 5px; right: 10px; } .dashboard-card { position: absolute; top: 15px; left: 15px; right: 15px; bottom: 15px; } .dashboard-card-content { text-align: center; flex-grow: 1; display: flex; flex-direction: column; align-items: center; max-height: 100%; justify-content: center; align-items: stretch; } mat-card { display: flex; flex-direction: column; }Hinzufügen von Karten zum Dashboard
Da die Dashboard-Elemente einzeln und nicht durch Iteration hinzugefügt werden, muss die Dashboard-Komponente modifiziert werden, um dies zu berücksichtigen. Entfernen Sie in dashboard.component.ts die Eigenschaft cards und ersetzen Sie sie stattdessen durch eine Eigenschaft cardLayout . Die cardLayout Variable definiert die Anzahl der Spalten für die Materialrasterliste und wie viele Zeilen und Spalten sich jede der Dashboard-Karten erstrecken wird. Breakpoints.Handset und Breakpoints.Tablet -Abfrageübereinstimmungen werden in 1 Spalte angezeigt, und diejenigen, die nicht übereinstimmen, werden in 4 Spalten angezeigt.
// dashboard.component.js ... cardLayout = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { return { columns: 1, miniCard: { cols: 1, rows: 1 }, chart: { cols: 1, rows: 2 }, table: { cols: 1, rows: 4 }, }; } return { columns: 4, miniCard: { cols: 1, rows: 1 }, chart: { cols: 2, rows: 2 }, table: { cols: 4, rows: 4 }, }; }) ); ... Ersetzen Sie in der Vorlage dash.component.html die Werte colspan und rowspan der Elemente mat-grid-tile und die Eigenschaft cols des Elements mat-grid-list .
<!--dash.component.html--> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let i of [1, 2, 3, 4]" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-card title="Card {{i}}"><div>Mini Card Content Here</div></app-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile *ngFor="let i of [5, 6, 7, 8]" [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Card {{i}}"><div>Chart Content Here</div></app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Card 9"><div>Table Content Here</div></app-card> </mat-grid-tile> </mat-grid-list> </div>Das Dashboard sieht am Ende genauso aus wie der neueste Screenshot, der oben verlinkt ist.
Erstellen der Diagramme
Die vier Diagramme, die wir für das Dashboard benötigen, sind:
- Ein Radardiagramm der Produkte nach verkaufter Einheit.
- Ein Tortendiagramm der Verkäufe nach Traffic-Quelle.
- Ein Balkendiagramm der Online-Shop-Sitzungen.
- Ein Liniendiagramm der Verkäufe im Laufe des Jahres.
Ähnlich wie beim Erstellen des Dashboards beinhaltet das Generieren von Diagrammkomponenten das Ausführen eines Schaltplans. Erstellen Sie mithilfe der ng2-Charts-Schaltpläne die vier verschiedenen Diagramme. Wir legen sie in einem Ordner namens Diagramme ab. Führen Sie ng generate ng2-charts-schematics:<chart type> <chart name> .
ng generate ng2-charts-schematics:radar charts/product-sales-chart ng generate ng2-charts-schematics:pie charts/sales-traffic-chart ng generate ng2-charts-schematics:line charts/annual-sales-chart ng generate ng2-charts-schematics:bar charts/store-sessions-chart Nach dem Ausführen dieser Befehle werden alle vier Diagrammkomponenten generiert und mit anzeigebereiten Beispieldaten gefüllt. Wählen Sie abhängig davon, welche Daten Sie anzeigen möchten, Diagramme aus, die Ihren Anforderungen an die Datenvisualisierung am besten entsprechen. Fügen Sie für jedes der oben generierten Diagramme die Klasse chartContainer zu den div s hinzu, die das canvas -Element in den Diagrammvorlagen einschließen.
<div class="chartContainer"> <canvas baseChart width="400" height="400"> ... Fügen Sie als Nächstes dieses Styling zu styles.css , damit alle Diagrammkomponenten darauf zugreifen können.
/*styles.css*/ ... .chartContainer canvas { max-height: 250px; width: auto; } .chartContainer{ height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; }Hinzufügen von Daten zu den Diagrammen
Die generierten Diagrammkomponenten werden mit bereits eingefügten Beispieldaten geliefert. Wenn Sie bereits vorhandene Dienste haben, die Ihre eigenen Daten bereitstellen, können Sie diese Daten von diesen zu den Diagrammkomponenten hinzufügen. Die Diagramme enthalten Beschriftungen für die X-Achse, Daten oder Datensätze, einen Diagrammtyp, Farben, eine Legende sowie andere Anpassungsoptionen. Um die Daten und Bezeichnungen für die Diagramme bereitzustellen, erstellen Sie einen Dienst, der Daten aus einer Quelle Ihrer Wahl abruft und sie in einer Form zurückgibt, die von den Diagrammen akzeptiert wird. Beispielsweise erhält die AnnualSalesChartComponent ihren Datensatz und ihre Bezeichnungen von der SalesService -Methode von getSalesByMonth , die ein Array von Verkäufen für jeden Monat für das aktuelle Jahr zurückgibt. Sie finden diesen Dienst hier und die Daten, die er zurückgibt, hier. Fügen Sie den Dienst als private Eigenschaft in den AnnualSalesChartComponent Konstruktor ein. Rufen Sie die Methode auf, die die erforderlichen Diagrammdaten vom Dienst innerhalb des Lebenszyklus- ngOnInit .

// annual-sales-chart.component.ts import { SalesService } from 'src/app/sales/sales.service'; ... export class AnnualSalesChartComponent implements OnInit { public salesChartData: ChartDataSets[] = [ { data: [], label: 'Total Sales' }, ]; public salesChartLabels: Label[] = []; ... constructor(private salesService: SalesService) { } ngOnInit() { this.salesService.getSalesByMonth().subscribe({ next: salesItems => { salesItems.forEach(li => { this.salesChartData[0].data.push(li.revenue); this.salesChartLabels.push(li.month); }); }, ... }); } }Hinzufügen von Diagrammen zum Dashboard
Der nächste Schritt beinhaltet das Hinzufügen der Diagramme zum Dashboard in dash.component.html . So sieht das aus:
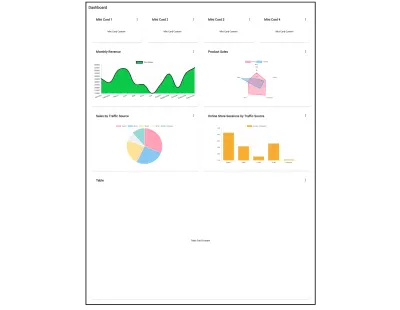
<!--dash.component.html--> ... <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> ...So sieht das resultierende responsive Dashboard aus.

Generieren einer Tabelle
Wir fügen eine Bestelltabelle hinzu, um dem Shop-Betreiber einen Überblick über die zuletzt aufgegebenen Bestellungen und deren Status zu geben. Führen Sie zum Generieren der Auftragstabellenkomponente das Schema aus:
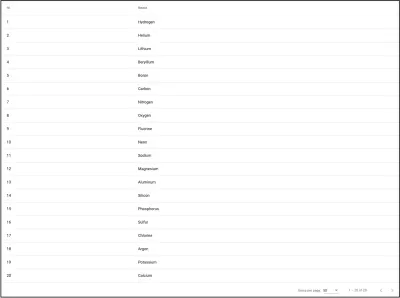
ng generate @angular/material:table orders-tableDadurch wird eine Tabellenkomponente generiert, die wie folgt aussieht.

Tabellen mit vielen Spalten lassen sich möglicherweise nur schwer für Mobilteil- und Tablet-Ansichten responsive machen. Wenn Sie die Tabelle zu einer Karte hinzufügen, machen Sie sie horizontal scrollbar, damit alle Daten richtig angezeigt werden können und nicht behindert werden. Sie können dies tun, indem Sie Ihrer Tabellenkomponente den folgenden Stil hinzufügen:
<!--table.component.html--> <div class="mat-elevation-z8 small-table"> <table mat-table class="full-width-table" matSort aria-label="Elements"> ... /*table.component.css*/ ... .small-table{ overflow-x: scroll !important; }So fügen Sie die Tabelle zur Bindestrichkomponente hinzu:
<!-- dashboard.component.html> ... <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> ...Hinzufügen von Daten zur Tabelle
Wie bei Diagrammen können Sie der Tabelle in der ngOnInit Methode Daten aus einem Dienst hinzufügen. Darüber hinaus müssen Sie die generierte Datenquelle Ihrer Tabelle ändern, um Daten aus dem Dienst zu nutzen. Fügen Sie zunächst den Dienst in den Klassenkonstruktor der Tabelle ein. Nehmen wir das Beispiel einer Tabelle, die die letzten Bestellungen für dieses Dashboard auflistet. Um Daten für die Tabelle abzurufen, fügen wir den OrderService in den OrdersTableComponent Konstruktor ein, ändern die Assertion des Typs MatTable des Tabellenansichts-Kindes und ergänzen die Liste der angezeigten Spalten, um eine Bestellschnittstelle widerzuspiegeln. Wenn Sie an den Daten interessiert sind, die der Tabelle hinzugefügt werden, finden Sie sie hier. Als letztes muss die Gesamtlänge der verfügbaren Datenelemente abgerufen werden, um die Gesamtlänge im <mat-paginator> der Tabelle festzulegen.
// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }
Als Nächstes müssen wir die OrdersTableDataSource -Klasse ändern, um den OrderService als Parameter in ihrem Konstruktor zu akzeptieren. Wir müssen auch die Methoden zum connect und destroy ändern. Die connect -Methode verbindet die Datenquelle mit der Tabelle und aktualisiert die Tabelle, wenn neue Datenelemente aus dem Stream ausgegeben werden, den sie zurückgibt, in diesem Fall ein beobachtbares Order-Array. Die dataMutations Konstante kombiniert die ersten Datenlade-, Paginierungs- und Sortierereignisse in einem Stream, den die Tabelle verarbeiten kann. Paginierung und Sortierung werden serverseitig vom OrderService . Also müssen wir den Offset und die Seitengröße vom Paginator und das aktive Sortierfeld und die Sortierrichtung der Eigenschaft sort an die Methode getOrders des OrderService . Die Methode disconnect sollte verwendet werden, um alle hergestellten Verbindungen zu schließen und Ressourcen freizugeben, die in der Methode connect zurückgehalten wurden.
// orders-table.datasource.ts ... export class OrdersTableDataSource extends DataSource<Order> { paginator: MatPaginator; sort: MatSort; constructor(private orderService: OrderService) { super(); } connect(): Observable<Order[]> { const dataMutations = [ of('Initial load'), this.paginator.page, this.sort.sortChange ]; return merge(...dataMutations).pipe(mergeMap(() => { return this.orderService.getOrders( this.paginator.pageIndex * this.paginator.pageSize, this.paginator.pageSize, this.sort.active, this.sort.direction ); })); } disconnect() {} } Fügen Sie in der Tabellenvorlage „orders“ die neuen Spalten ein und binden Sie die length -Eigenschaft von <mat-paginator> an die dataLength -Eigenschaft. Verwenden Sie für die Statusspalte ein <mat-chip> -Element zur besseren Visualisierung des Bestellstatus. Um Zugriff auf <mat-chip> zu haben, fügen Sie das MatChipsModule als Import zu AppModule .
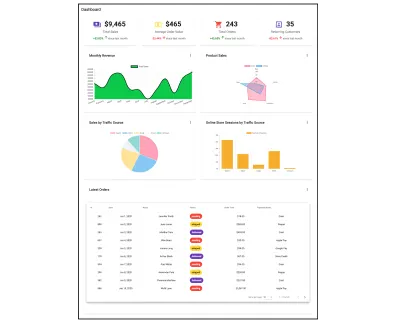
<!-- orders-table.component.html --> <div class="mat-elevation-z8"> <table mat-table class="full-width-table" matSort aria-label="Elements"> <!-- Id Column --> <ng-container matColumnDef="id"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Id</th> <td mat-cell *matCellDef="let row">{{row.id}}</td> </ng-container> <!-- Date Column --> <ng-container matColumnDef="date"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Date</th> <td mat-cell *matCellDef="let row">{{row.date | date }}</td> </ng-container> <!-- Name Column --> <ng-container matColumnDef="name"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Name</th> <td mat-cell *matCellDef="let row">{{row.name}}</td> </ng-container> <!-- Order Total Column --> <ng-container matColumnDef="orderTotal"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Order Total</th> <td mat-cell *matCellDef="let row">{{row.orderTotal | currency}}</td> </ng-container> <!-- Payment Mode Column --> <ng-container matColumnDef="paymentMode"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Payment Mode</th> <td mat-cell *matCellDef="let row">{{row.paymentMode}}</td> </ng-container> <!-- Status Column --> <ng-container matColumnDef="status"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Status</th> <td mat-cell *matCellDef="let row"> <mat-chip-list> <mat-chip color="{{ row.status == 'delivered' ? 'primary' : ( row.status == 'shipped' ? 'accent' : 'warn' ) }}" selected> {{row.status}} </mat-chip> </mat-chip-list> </td> </ng-container> <tr mat-header-row *matHeaderRowDef="displayedColumns"></tr> <tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr> </table> <mat-paginator #paginator [length]="dataLength" [pageIndex]="0" [pageSize]="5" [pageSizeOptions]="[5, 10, 15, 20]"> </mat-paginator> </div>Sobald Daten zur Tabelle hinzugefügt wurden, sieht das Dashboard so aus:

Erstellen einer Mini Card-Komponente
Alles, was übrig bleibt, um das Dashboard zu vervollständigen, ist, die vier kleinen Karten zu füllen, die sich oben befinden. Kleinere Übersichtskarten als Teil des Dashboards machen es einfach, kurze Informationen hervorzuheben, die keine ganzen Diagramme oder Tabellen benötigen. In diesem Beispiel zeigen die vier Minikarten den Gesamtumsatz, den durchschnittlichen Bestellwert, die Gesamtzahl der Bestellungen und die Anzahl der wiederkehrenden Kunden an, die das Geschäft an diesem Tag besucht haben. Dies ist nur ein Beispiel. Diese Minikarten können nicht wie bei der Navigation, dem Dashboard-Layout, den Diagrammen und der Tabelle generiert werden. Sie haben keine Schaltpläne. Im Folgenden gehen wir kurz darauf ein, wie man sie erstellt. Obwohl wir für das Beispiel spezifische Daten hinzufügen werden, können Sie ihnen hinzufügen, was Sie möchten, oder sich dafür entscheiden, sie ganz zu entfernen. Generieren Sie zunächst die mini-card Komponente und führen Sie Folgendes aus:
ng gc mini-card -m app --style css Die Vorlage für die hier verlinkte Komponente und ihr Styling finden Sie hier. Diese Komponente hat acht Eingabeeigenschaften, die Sie hier hinzufügen können. Um Daten an die Minicard-Komponenten zu übertragen, fügen Sie den Dienst, der ihnen Daten bereitstellt, in den DashComponent Konstruktor ein. Weisen Sie vom Dienst empfangene Daten einer Eigenschaft der DashComponent . In diesem Fall erhalten wir Daten vom StoreSummaryService und weisen sie der miniCardData Eigenschaft zu. Hier ist wie:
// dash.component.ts export class DashComponent implements OnInit{ ... miniCardData: StoreSummary[]; constructor(private breakpointObserver: BreakpointObserver, private summaryService: StoreSummaryService) {} ngOnInit() { this.summaryService.getStoreSummary().subscribe({ next: summaryData => { this.miniCardData = summaryData; } }); } } So fügen Sie die mini-cards Komponente hinzu und lassen sie mit Daten aus dem Dienst auffüllen:
<!--dash.component.html--> ... <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [title]="mc.title" [textValue]="mc.textValue" [value]="mc.value" [color]="mc.color" [percentValue]="mc.percentValue"></app-mini-card> </mat-grid-tile> ...Der folgende Screenshot zeigt, wie das Dashboard mit den gefüllten Minikarten aussehen wird.

Alles zusammenfügen
Am Ende sollte die Dashboard-Komponentenvorlage Folgendes enthalten:
<!-- dashboard.component.html --> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [icon]="mc.icon" [title]="mc.title" [value]="mc.value" [color]="mc.color" [isIncrease]="mc.isIncrease" duration="since last month" [percentValue]="mc.percentValue" [isCurrency]="mc. isCurrency"></app-mini-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> </mat-grid-list> </div>Folgendes enthält das resultierende Dashboard.

Fazit
Das Erstellen von Dashboards erfordert eine Menge Arbeit und Planung. Eine Möglichkeit, sie schneller zu erstellen, besteht darin, die verschiedenen Schemata zu verwenden, die von Angular Material und ng2-charts bereitgestellt werden. Mit diesen Schemata erzeugt das Ausführen eines Befehls eine vollständig vollständige Komponente und kann dazu führen, dass ein Dashboard ziemlich schnell einsatzbereit ist. Dadurch haben Sie viel mehr Zeit, sich auf die Erstellung von Datendiensten und deren Hinzufügen zu Ihren Dashboard-Komponenten zu konzentrieren.
Wenn Sie mehr über einige der von Angular Material bereitgestellten Schemata erfahren möchten, besuchen Sie material.angular.io, und für die von ng2-charts bereitgestellten Schemata besuchen Sie deren Website, die hier verlinkt ist.
