Der Weg zum belastbaren Webdesign
Veröffentlicht: 2022-03-10Design bringt Klarheit. Mit Farbe, Typografie, Hierarchie, Kontrast und all den anderen ihnen zur Verfügung stehenden Werkzeugen können Designer aus einem ungeordneten Durcheinander von Informationen etwas machen, das einfach zu verwenden und angenehm anzusehen ist. Wie das Leben selbst kann auch das Design einen kleinen Sieg gegen die Entropie des Universums erringen, indem es Ordnungsnester aus den Rohstoffen des Chaos schafft.
Weiterführende Literatur zu SmashingMag: Link
- CSS-Vererbung, die Kaskade und der globale Geltungsbereich: Ihre neuen alten schlimmsten besten Freunde
- Verbessern Sie Ihre UI-Designfähigkeiten mit Copywork
- Semantischen Wert verfolgen
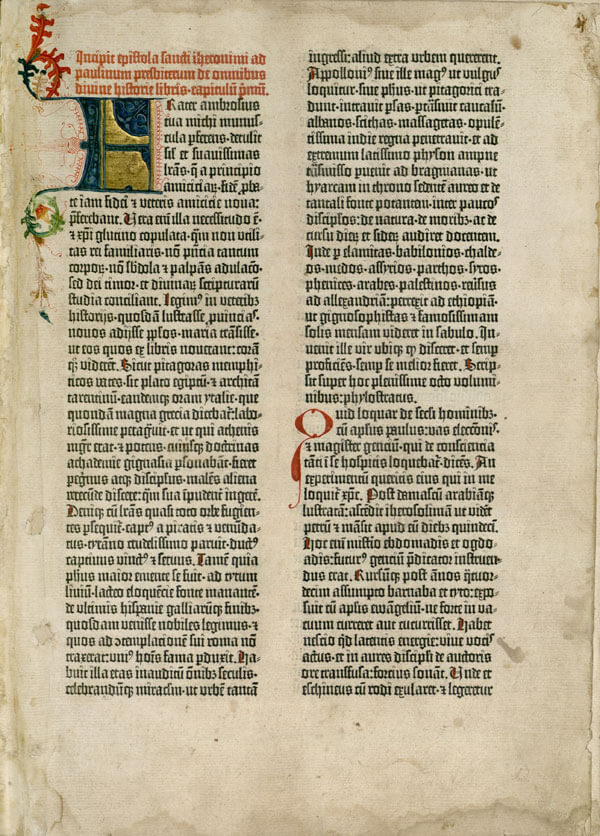
Das Book of Kells ist ein wunderschön illustriertes Manuskript, das vor über 1200 Jahren erstellt wurde. Es ist verlockend, es ein Kunstwerk zu nennen, aber es ist ein Designwerk. Der Zweck des Buches ist es, eine Botschaft zu vermitteln; die Evangelien der christlichen Religion. Durch die Verwendung von Illustration und Kalligrafie wird diese Botschaft in einem einladenden Kontext vermittelt, wodurch sie angenehm anzusehen ist.

Design funktioniert innerhalb von Einschränkungen. Die kolumbianischen Mönche, die das Book of Kells anfertigten, arbeiteten mit vier Tinten auf Pergament, einem Material aus Kalbsleder. Die Materialien waren einfach, aber klar definiert. Die zenobischen Designer kannten die Farbtöne der Tinten, das Gewicht des Pergaments und vor allem die Abmessungen jeder Seite.
Drucke und die Revolution
Materialien und Prozesse haben sich im Laufe des letzten Jahrtausends verändert und weiterentwickelt. Gutenbergs Erfindung der beweglichen Lettern war eine Revolution in der Produktion. Während die Erstellung einer zweiten Kopie des Book of Kells genauso lange gedauert hätte wie die Erstellung der ersten, konnten mehrere Kopien der Gutenberg-Bibel mit viel weniger Arbeitsaufwand hergestellt werden. Trotzdem wurden viele der Designmuster wie Drop Caps und Säulen von illuminierten Manuskripten übernommen. Der grundlegende Designprozess blieb derselbe: Die Designer wussten, wie breit und hoch die Seite war, und erstellten eine ansprechende Anordnung der Elemente.

Die Techniken des Druckdesigners erreichten im 20. Jahrhundert mit dem Aufkommen des Swiss Style ihren Höhepunkt. Sein strukturiertes Layout und seine klare Typografie werden durch die Arbeit von Designern wie Josef Müller‐Brockmann und Jan Tschichold veranschaulicht. Sie formulierten Rastersysteme und typografische Skalen auf der Grundlage der Gestaltung der vorangegangenen Jahrhunderte.

Wenn Designer das Verhältnis der Abmessungen einer Seite kennen, können sie Elemente mit maximaler Wirkung positionieren. Die Seite ist eine Einschränkung und das Rastersystem ist eine Möglichkeit, ihr Ordnung aufzuerlegen.
Bringen Sie Ihr Talent ins Web
Als das Internet in den 1990er Jahren begann, die Welt zu erobern, begannen Designer damit, von Papier auf Pixel umzusteigen. David Siegels „ Creating Killer Websites “ kam genau zur richtigen Zeit. Seine cleveren TABLE und GIF -Hacks ermöglichten es Designern, die gleiche Art von Layouts zu replizieren, die sie zuvor für die gedruckte Seite erstellt hatten.
Diese TABLE Layouts wurden später zu CSS -Layouts, aber der grundlegende Gedanke blieb derselbe: Das Browserfenster – wie die Seite davor – wurde als bekannte Beschränkung behandelt, der Designer Ordnung auferlegten.
Bei diesem Ansatz gibt es ein Problem. Während ein Blatt Papier oder Pergament ein festes Verhältnis hat, kann ein Browserfenster jede Größe haben. Es gibt für einen Webdesigner keine Möglichkeit, im Voraus zu wissen, wie groß das Browserfenster einer bestimmten Person sein wird.
Designer hatten sich daran gewöhnt, die Abmessungen der Rechtecke zu kennen, in denen sie entwarfen. Das Web hat diese Einschränkung aufgehoben.
Wenn es nicht repariert ist, machen Sie es nicht kaputt
Nichts ist so beängstigend wie das Unbekannte. Diese Worte des ehemaligen US -Verteidigungsministers Donald Rumsfeld sollten wirklich erschreckend sein (obwohl der allgemeine Konsens damals war, dass sie wie Unsinn klangen):
Es gibt bekannte Bekannte. Es gibt Dinge, von denen wir wissen, dass wir sie wissen. Wir wissen auch, dass es bekannte Unbekannte gibt, das heißt, wir wissen, dass es einige Dinge gibt, die wir nicht wissen. Aber es gibt auch unbekannte Unbekannte – diejenigen, von denen wir nicht wissen, dass wir sie nicht kennen.
Das Verhältnis des Browserfensters ist nur ein Beispiel für eine bekannte Unbekannte im Web. Der einfachste Weg, mit dieser Situation umzugehen, besteht darin, flexible Einheiten für das Layout zu verwenden: Prozentsätze statt Pixel. Stattdessen entschieden sich die Designer dafür, so zu tun, als seien die Abmessungen des Browsers bekannt. Sie erstellten Layouts mit fester Breite für eine bestimmte Fenstergröße.
In den frühen Tagen des Internets waren die meisten Monitore 640 Pixel breit. Webdesigner erstellten Layouts mit einer Breite von 640 Pixeln. Als immer mehr Menschen anfingen, Monitore mit einer Breite von 800 Pixeln zu verwenden, begannen immer mehr Designer, Layouts mit einer Breite von 800 Pixeln zu erstellen. Ein paar Jahre später wurden daraus 1024 Pixel. Irgendwann haben sich Webdesigner auf die magische Zahl von 960 Pixeln als ideale Breite festgelegt.
Es war, als ob die Webdesign-Community an einer gemeinsamen einvernehmlichen Halluzination teilnahm. Anstatt die flexible Natur des Browserfensters anzuerkennen, entschieden sie sich für eine festgelegte Breite als Ideal … selbst wenn dies bedeutete, das Ideal alle paar Jahre zu ändern.
Nicht alle stimmten diesem webweiten Memo zu.
Dao oder Dao nicht
Im Jahr 2000 veröffentlichte das Online-Magazin A List Apart einen Artikel mit dem Titel A Dao of Web Design . Es hat den Test der Zeit bemerkenswert gut bestanden.
In dem Artikel weist John Allsopp darauf hin, dass neue Medien oft damit beginnen, die Tropen eines früheren Mediums zu übernehmen. Scott McCloud macht in seinem Buch Understanding Comics den gleichen Punkt:
Jedes neue Medium beginnt sein Leben mit der Nachahmung seiner Vorgänger. Viele frühe Filme waren wie gefilmte Bühnenstücke; vieles frühe fernsehen war wie radio mit bildern oder reduzierten filmen.
In Anbetracht dessen ist es kaum verwunderlich, dass Webdesign mit Versuchen begann, die Art von Layouts nachzubilden, die Designer aus der Druckwelt kannten. Wie Johannes es ausdrückte:
„Killer-Websites“ sind normalerweise diejenigen, die die Wildheit des Webs zähmen und Seiten einschränken, als wären sie aus Papier – Desktop-Publishing für das Web.
Webdesign kann von den Jahrhunderten des Lernens profitieren, die das Printdesign geprägt haben. Massimo Vignelli, dessen Arbeit den Schweizer Stil verkörpert, beginnt seinen berühmten Kanon mit einer Liste der immateriellen Werte, darunter Disziplin, Angemessenheit, Zeitlosigkeit, Verantwortung und mehr. Alles in dieser Liste kann auf das Designen für das Web angewendet werden. Vignellis Canon enthält auch eine Liste von The Tangibles. Diese Liste beginnt mit Papierformaten.
Das Web ist nicht gedruckt. Die bekannten Beschränkungen von Papier – seine Breite und Höhe – existieren einfach nicht. Das Web ist nicht an vorgegebene Dimensionen gebunden. John Allsopps A Dao Of Web Design fordert Praktiker auf, dies anzuerkennen:
Die Kontrolle, die Designer im Printmedium kennen und oft im Webmedium wünschen, ist einfach eine Funktion der Begrenzung der gedruckten Seite. Wir sollten die Tatsache akzeptieren, dass das Web nicht die gleichen Einschränkungen hat, und für diese Flexibilität designen.
Dieser Ruf zu den Waffen blieb unbeachtet. Designer verharrten in ihrer Matrix-ähnlichen einvernehmlichen Halluzination, bei der jeder Browser die gleiche Breite hatte. Das ist verständlich. Es ist ein großer Trost, an eine beruhigende Fiktion zu glauben, besonders wenn sie die Illusion von Kontrolle vermittelt.
Es gibt noch einen weiteren Grund, warum Webdesigner am Komfort ihrer Layouts mit fester Breite festhielten. Die Tools des Handels förderten einen papierähnlichen Ansatz für das Designen für das Web.
Werkzeugschiff
Es ist ein armer Handwerker, der immer seinen Werkzeugen die Schuld gibt. Und doch wird jeder Handwerker von der Wahl seiner Werkzeuge beeinflusst. Wie Marshall McLuhans Kollege John Culkin es ausdrückte: „Wir formen unsere Werkzeuge und danach formen unsere Werkzeuge uns.“
Als die Disziplin des Webdesigns aufkam, gab es keine Software, die speziell für die Visualisierung von Layouts im Web entwickelt wurde. Stattdessen kooptierten Designer bestehende Tools.
Adobe Photoshop war ursprünglich für die Bildbearbeitung gedacht; Fotos retuschieren, Filter anwenden, Ebenen zusammensetzen und so weiter. Mitte der neunziger Jahre war es zu einem unverzichtbaren Werkzeug für Grafikdesigner geworden. Als dieselben Designer anfingen, für das Internet zu entwerfen, verwendeten sie weiterhin die Software, mit der sie bereits vertraut waren.
Wenn Sie jemals mit Photoshop gearbeitet haben, wissen Sie, was passiert, wenn Sie im Menü „Datei“ auf „Neu“ klicken: Sie werden aufgefordert, feste Abmessungen für die Leinwand einzugeben, auf der Sie arbeiten möchten. Vor dem Hinzufügen eines einzelnen Pixels wurde eine grundlegende Designentscheidung getroffen, die die einvernehmliche Halluzination eines unflexiblen Netzes verstärkt.
Photoshop allein kann die Schuld für das Denken mit fester Breite nicht auf sich nehmen. Schließlich war es nie für die Gestaltung von Webseiten gedacht. Schließlich wurde Software mit dem spezifischen Ziel veröffentlicht, Webseiten zu erstellen. Dreamweaver von Macromedia war ein frühes Beispiel für ein Webdesign-Tool. Leider funktionierte es nach der Idee von WYSIWYG : What You See Is What You Get.
Es stimmt zwar, dass Sie beim Entwerfen mit Dreamweaver das bekommen, was Sie sehen , aber im Web gibt es keine Garantie dafür, dass das, was Sie sehen, das ist, was alle anderen bekommen. Wieder einmal wurden Webdesigner ermutigt, sich der Illusion der Kontrolle hinzugeben, anstatt sich der inhärenten Unsicherheit ihres Mediums zu stellen.
Es ist möglich, die eingebauten Vorurteile von Tools wie Photoshop und Dreamweaver zu überwinden, aber es ist nicht einfach. Wir denken vielleicht gerne, dass wir unsere Werkzeuge kontrollieren, dass wir sie unserem Willen unterwerfen, aber die Wahrheit ist, dass jede Software rechthaberische Software ist. Wie der Futurist Jamais Cascio es ausdrückte: „Software ist, wie alle Technologien, von Natur aus politisch“:
Code spiegelt zwangsläufig die Entscheidungen, Vorurteile und Wünsche seiner Ersteller wider.
Kein Wunder also, dass Designer, die mit der Körnung ihrer Werkzeuge arbeiteten, Websites erstellten, die die in diese Werkzeuge eingebrannten Annahmen widerspiegelten – Annahmen über die Fähigkeit, die bekannten Unbekannten des World Wide Web zu kontrollieren und zu zähmen.
Realität beißt
Mitte des ersten Jahrzehnts des 21. Jahrhunderts wurde das Feld des Webdesigns von mehreren Annahmen gestützt:
- dass jeder mit einem Bildschirm surfte, der groß genug war, um ein 960 Pixel breites Layout anzuzeigen;
- dass jeder über einen Breitband-Internetzugang verfügte, was die Notwendigkeit verringerte, die Anzahl und Dateigröße von Bildern auf Webseiten zu optimieren;
- dass jeder einen modernen Webbrowser mit den neuesten installierten Plug-Ins verwendete.
Eine Minderheit der Webdesigner plädierte immer noch für flüssige Layouts. Ich zählte mich zu ihnen. Wir wurden auf die gleiche Weise geduldet wie ein Untergangsprophet an der Straßenecke, der eine Sandwichtafel mit der Aufschrift „Das Ende ist nah“ trägt – eine unbequeme, aber harmlose Ablenkung.

Es gab sogar Designer, die vorschlugen, dass Photoshop möglicherweise nicht das beste Tool für das Web sei und dass wir erwägen könnten, direkt im Browser mit CSS und HTML zu entwerfen. Dieser Ansatz wurde als zu restriktiv kritisiert. Wie wir gesehen haben, hat Photoshop seine eigenen Einschränkungen, aber diese wurden von Designern verinnerlicht, die so vertraut mit der Verwendung des Tools waren, dass sie seine Mängel nicht mehr erkannten.
Diese Debatte über die Vorzüge des Entwerfens von Photoshop-Kompositionen und des Entwerfens im Browser wäre weitgehend akademisch geblieben, wenn es nicht ein Ereignis gegeben hätte, das die Welt des Webdesigns für immer aufrütteln würde.
Im Inneren des Mobiltelefons stecken
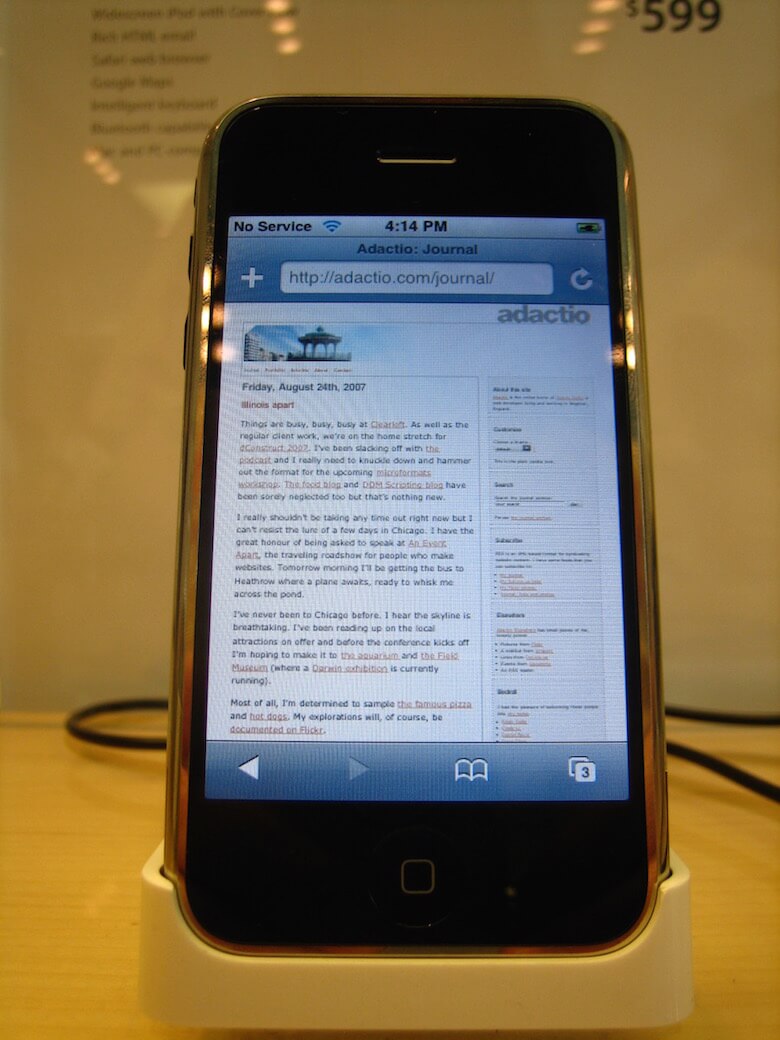
Ein iPod. Ein Telefon. Und ein Internet-Kommunikator. Ein iPod. Ein Telefon … bekommst du es? Dies sind keine drei separaten Geräte. Dies ist ein Gerät. Und wir nennen es: iPhone.
Mit diesen Worten stellte Steve Jobs 2007 ein mobiles Gerät vor, mit dem man im World Wide Web surfen konnte.

Webfähige Mobilgeräte gab es schon vor dem iPhone, aber sie waren meist darauf beschränkt, ein spezielles, für Mobilgeräte optimiertes Dateiformat namens WML anzuzeigen. Nur sehr wenige Geräte konnten HTML wiedergeben. Mit der Einführung des iPhone und seiner Konkurrenten wurden Handheld-Geräte mit modernen Webbrowsern ausgeliefert, die in der Lage waren, erstklassige Bürger im Internet zu sein. Dies versetzte den Bereich des Webdesigns in Aufruhr.
Annahmen, die die Grundlage einer ganzen Branche bildeten, wurden nun in Frage gestellt:
- Woher wissen wir, ob Benutzer breite Desktop-Bildschirme oder schmale Handheld-Bildschirme verwenden?
- Woher wissen wir, ob die Leute zu Hause mit einer schnellen Breitbandverbindung oder mit einem langsamen Mobilfunknetz surfen?
- Woher wissen wir, ob ein Gerät eine bestimmte Technologie oder ein bestimmtes Plug-In überhaupt unterstützt?
Der Aufstieg mobiler Geräte konfrontierte Webdesigner mit der wahren Natur des Webs als einem flexiblen Medium voller Unbekannter.
Die erste Reaktion auf diese neu aufgedeckte Realität war die Segmentierung. Anstatt die bestehende Desktop-optimierte Website zu überdenken, was wäre, wenn mobile Geräte in ein separates Silo ausgelagert werden könnten? Dieses mobile Ghetto befand sich oft auf einer separaten Subdomain zur „echten“ Seite: m.example.com oder mobile.example.com.
Dieser segmentierte Ansatz wurde durch die Verwendung des Begriffs „das mobile Web“ anstelle des genaueren Begriffs „das Web, wie es auf Mobilgeräten erlebt wird“ unterstützt. In der Tradition ihrer früheren einvernehmlichen Halluzinationen betrachteten Webdesigner Mobilgeräte und Desktops nicht nur als getrennte Geräteklassen, sondern als völlig getrennte Websites.
Um festzustellen, welche Geräte an welche Subdomain gesendet wurden, musste der User-Agent-String des Browsers mit einer ständig wachsenden Liste bekannter Browser abgeglichen werden. Es war ein Rennen der Roten Königin, nur um auf dem Laufenden zu bleiben. Es war nicht nur fehleranfällig, sondern auch ziemlich willkürlich. Während es früher einfach war, beispielsweise ein iPhone als mobiles Gerät zu klassifizieren, wurde diese Unterscheidung im Laufe der Zeit immer schwieriger. Mit der Einführung von Tablets wie dem iPad war nicht mehr klar, welche Geräte auf die mobile URL umgeleitet werden sollten. Vielleicht wurde eine neue Subdomain gefordert – t.example.com oder tablet.example.com – zusammen mit einem neuen Begriff wie „das Tablet-Web“. Aber was ist mit dem „ TV -Web“ oder dem „internetfähigen Kühlschrank-Web“?
Wir sind eins
Die Praxis, verschiedene Websites für verschiedene Geräte zu erstellen, ließ sich einfach nicht skalieren. Es widersprach auch einem lang gehegten Ideal namens One Web:
One Web bedeutet, Nutzern unabhängig vom verwendeten Gerät im Rahmen des Zumutbaren dieselben Informationen und Dienste zur Verfügung zu stellen.
Dies bedeutet jedoch nicht, dass auf Geräten mit kleinem Bildschirm Seitenlayouts bereitgestellt werden sollten, die für größere Dimensionen konzipiert wurden:
Dies bedeutet jedoch nicht, dass auf allen Geräten exakt dieselben Informationen in exakt derselben Darstellung zur Verfügung stehen.
Wenn Webdesigner dem Geist von One Web treu bleiben wollten, mussten sie allen unabhängig von ihrem Gerät denselben Kerninhalt unter derselben URL zur Verfügung stellen. Gleichzeitig mussten sie in der Lage sein, je nach verfügbarer Bildschirmfläche unterschiedliche Layouts zu erstellen.
Die gemeinsame Illusion eines One-Size-Fits-All-Ansatzes für das Webdesign begann sich zu verflüchtigen. Es wurde allmählich durch die Akzeptanz der sich ständig verändernden, fließenden Natur des Webs ersetzt.
Positive Antwort
Im April 2010 stand Ethan Marcotte bei An Event Apart in Seattle auf der Bühne, einem Treffen für Menschen, die Websites erstellen. Er sprach über eine interessante Denkschule in der Welt der Architektur: Responsive Design, die Idee, dass Gebäude sich ändern und an die Bedürfnisse der Menschen anpassen können, die das Gebäude nutzen. Dies, erklärte er, könnte ein Weg sein, um an die Erstellung von Websites heranzugehen.
Einen Monat später erweiterte er diese Idee in einem Artikel mit dem Titel „ Responsive Web Design “. Es wurde auf A List Apart veröffentlicht, derselben Website, die zehn Jahre zuvor John Allsopps A Dao Of Web Design veröffentlicht hatte. Ethans Artikel teilte den gleichen Geist wie Johns früherer Schlachtruf. Tatsächlich beginnt Ethan seinen Artikel mit einem Verweis auf A Dao Of Web Design .
Beide Artikel forderten Webdesigner auf, die Idee von One Web anzunehmen. Aber während A Dao Of Web Design von Designern, die mit ihren WYSIWYG -Tools vertraut sind, weitgehend abgelehnt wurde, fand Responsive Web Design ein Publikum von Designern, die verzweifelt versuchten, das mobile Rätsel zu lösen.
Das benachbarte Mögliche
Der Schriftsteller Steven Johnson hat die Geschichte von Erfindungen und Innovationen dokumentiert. In seinem Buch Wo gute Ideen herkommen untersucht er eine Idee namens „das angrenzende Mögliche“:
Zu jedem Zeitpunkt in der Zeitachse einer sich ausdehnenden Biosphäre gibt es Türen, die noch nicht aufgeschlossen werden können. In der menschlichen Kultur stellen wir uns bahnbrechende Ideen gerne als plötzliche Beschleunigungen auf der Zeitachse vor, bei denen ein Genie fünfzig Jahre weiter springt und etwas erfindet, auf das normale Köpfe, die im gegenwärtigen Moment gefangen sind, unmöglich hätten kommen können. Aber die Wahrheit ist, dass technologische (und wissenschaftliche) Fortschritte selten über das angrenzende Mögliche hinausgehen; Die Geschichte des kulturellen Fortschritts ist fast ausnahmslos eine Geschichte von einer Tür, die zur anderen führt, und die den Palast Raum für Raum erkundet.
Aus diesem Grund konnte der Mikrowellenherd nicht im mittelalterlichen Frankreich erfunden worden sein; Es sind zu viele vorangehende Schritte erforderlich – Herstellung, Energie, Theorie – um einen solchen Sprung zu machen. Facebook könnte ohne das World Wide Web nicht existieren, das ohne das Internet nicht existieren könnte, das ohne Computer nicht existieren könnte und so weiter. Jeder Schritt hängt von den darunter angesammelten Schichten ab.
Als Ethan den Begriff „Responsive Web Design“ prägte, war bereits eine Reihe von technologischen Fortschritten in Kraft getreten. Wie ich im Vorwort zu Ethans nachfolgendem Buch zu diesem Thema schrieb:
Die Technologien existierten bereits: Fluid Grids, flexible Images und Media Queries. Aber Ethan vereinte diese Techniken unter einem einzigen Banner und veränderte damit die Art und Weise, wie wir über Webdesign denken.
- Fließende Gitter. Die Option, Prozentsätze anstelle von Pixeln zu verwenden, gibt es seit den Tagen von
TABLELayouts. - Flexible Bilder. Untersuchungen von Richard Rutter zeigten, dass Browser immer geschickter darin wurden, die Größe von Bildern zu ändern. Die intrinsischen Abmessungen eines Bildes müssen kein einschränkender Faktor sein.
- Medien-Anfragen. Dank des Fehlerbehandlungsmodells von CSS hatten Browser im Laufe der Zeit eine Funktion nach der anderen hinzugefügt. Eine dieser Funktionen waren CSS -Medienabfragen – die Möglichkeit, Stile anhand bestimmter Parameter zu definieren, z. B. der Größe des Browserfensters.
Die Schichten waren vorhanden. Ein Wunsch nach Veränderung – angetrieben durch den unaufhaltsamen Aufstieg des Mobilfunks – war ebenfalls vorhanden. Was es brauchte, war ein Slogan, unter dem diese vereint werden konnten. Das hat uns Ethan mit Responsive Web Design gegeben.
Denkweise ändern
Die ersten Experimente im Responsive Design umfassten das Nachrüsten bestehender Desktop-zentrierter Websites: Konvertieren von Pixeln in Prozentsätze und Hinzufügen von Medienabfragen, um das Rasterlayout auf kleineren Bildschirmen zu entfernen. Aber dieser reaktive Ansatz bot keine solide Grundlage, auf der man aufbauen konnte. Glücklicherweise konnte ein anderer Slogan einen widerstandsfähigeren Ansatz verkörpern.
Luke Wroblewski prägte den Begriff „Mobile First“ als Reaktion auf den Aufstieg mobiler Geräte:
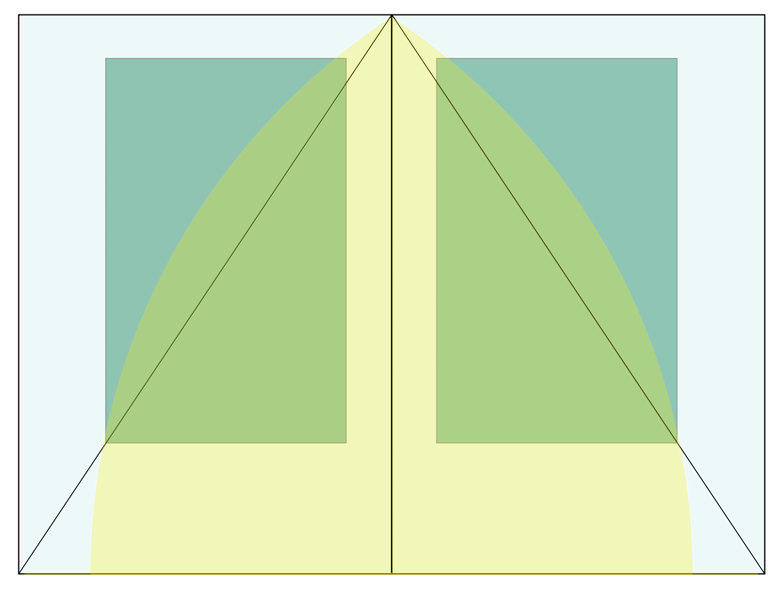
Wenn Sie 80 % Ihrer Bildschirmfläche verlieren, müssen Sie sich konzentrieren. Sie müssen sicherstellen, dass die wichtigsten Funktionen für Ihre Kunden und Ihr Unternehmen auf dem Bildschirm bleiben. Es ist einfach kein Platz für Interface-Schrott oder Inhalte von fragwürdigem Wert. Sie müssen wissen, worauf es ankommt.
Wenn Sie Ihre Inhalte priorisieren und auf dem begrenzten Raum eines kleinen Bildschirms funktionieren lassen können, haben Sie ein robustes, widerstandsfähiges Design erstellt, auf dem Sie für größere Bildschirmgrößen aufbauen können.
Stephanie und Bryan Rieger fassten den Mobile-First-Responsive-Design-Ansatz zusammen:
Das Fehlen einer Medienabfrage ist Ihre erste Medienabfrage.
Dabei geht es bei Mobile First weniger um mobile Endgeräte an sich, sondern um die geräteunabhängige Priorisierung von Inhalten und Aufgaben. Es entmutigt Annahmen. In der Vergangenheit waren Webdesigner mit unbegründeten Annahmen über Desktop-Geräte in Konflikt geraten. Jetzt war es genauso wichtig, Annahmen über mobile Geräte zu vermeiden.
Webdesigner konnten keine Annahmen mehr über Bildschirmgrößen, Bandbreite oder Browserfunktionen treffen. Ihnen blieb nur der einzige Aspekt der Website, der wirklich unter ihrer Kontrolle stand: der Inhalt.
In Anlehnung an A Dao Of Web Design stellte Designer Mark Boulton diesen neuen Ansatz in einen historischen Kontext:
Umfassen Sie die Fließfähigkeit des Webs. Entwerfen Sie Layouts und Systeme, die jeder Umgebung gewachsen sind, in der sie sich befinden. Aber die einzige Möglichkeit, dies zu tun, besteht darin, Denkweisen abzulegen, die uns Fesseln um den Hals gelegt haben. Sie halten uns zurück. Beginnen Sie mit dem Entwerfen vom Inhalt aus und nicht von der Leinwand aus.
Diese Content-out-Denkweise unterscheidet sich grundlegend von dem Canvas-in-Ansatz, der bis ins Book of Kells zurückreicht. Es fordert Webdesigner auf, die Illusion der Kontrolle aufzugeben und eine materiell ehrliche Disziplin für das World Wide Web zu schaffen.
Kontrolle aufzugeben bedeutet nicht, auf Qualität zu verzichten. Ganz im Gegenteil. In Anbetracht der vielen Unbekannten, die mit dem Design für das Web verbunden sind, können Designer auf eine belastbare, flexible Art und Weise arbeiten, die dem Medium entspricht.
Der texanische Webdesigner Trent Walton war anfangs misstrauisch gegenüber Responsive Design, erkannte aber bald, dass es ein ehrlicherer, authentischerer Ansatz war, als das Erstellen von Photoshop-Modellen mit fester Breite:
Meine Liebe zu Responsive dreht sich um die Idee, dass meine Website Sie überall treffen wird – vom Handy bis zum vollwertigen Desktop und überall dazwischen.
Webdesign wurde jahrelang vom Designer diktiert. Dem Nutzer blieb nichts anderes übrig, als der Forderung der Seite nach einem Bildschirm einer bestimmten Größe oder einer Netzwerkverbindung mit einer bestimmten Geschwindigkeit nachzukommen. Jetzt kann Webdesign ein Gespräch zwischen dem Designer und dem Benutzer sein. Jetzt kann Webdesign die zugrunde liegenden Prinzipien des Webs selbst widerspiegeln.
Zum zwanzigsten Jahrestag des World Wide Web schrieb Tim Berners‐Lee einen Artikel für Scientific American, in dem er diese grundlegenden Prinzipien wiederholte:
Das primäre Designprinzip, das der Nützlichkeit und dem Wachstum des Webs zugrunde liegt, ist Universalität. Das Web sollte für Menschen mit Behinderungen nutzbar sein. Es muss mit jeder Form von Informationen funktionieren, sei es ein Dokument oder ein Datenpunkt, und mit Informationen jeder Qualität – von einem dummen Tweet bis zu einer wissenschaftlichen Arbeit. Und es sollte von jeder Art von Hardware aus zugänglich sein, die eine Verbindung zum Internet herstellen kann: stationär oder mobil, kleiner oder großer Bildschirm.
Verweise
- Ein Dao des Webdesigns von John Allsopp
- Der Vignelli-Kanon von Massimo Vignelli
- Offenheit und die Metaverse-Singularität von Jamais Cascio
- One Web von Jo Rabin und Charles McCathieNevile
- Responsives Webdesign von Ethan Marcotte
- Eine reichhaltigere Leinwand von Mark Boulton
- Maßstäblich anpassen von Trent Walton
- Long Live the Web: A Call for Continued Open Standards and Neutrality von Tim Berners‐Lee
