Die Renaissance von No-Code für Webdesigner
Veröffentlicht: 2022-03-10Das Wort Renaissance – was auf Französisch „Wiedergeburt“ bedeutet – wurde einer gewaltigen Periode philosophischer und künstlerischer Errungenschaften gegeben, die im 14. Jahrhundert begann.
In dieser Zeit gab es eine Vielzahl von Entwicklungen, darunter:
- Verwendung von Ölfarben anstelle von Tempera, was den Malprozess erleichterte.
- Verwendung von Stoff anstelle von Holzbrettern, wodurch die Kosten für die Lackierung gesenkt wurden.
- Übersetzung klassischer Texte in Architektur, Anatomie, Philosophie und mehr, um Wissen für die breite Öffentlichkeit zugänglicher zu machen.
Diese Entwicklungen und mehr machten die Renaissance zu einer der produktivsten künstlerischen Epochen der Geschichte, indem sie die kreativen Barrieren dramatisch reduzierten und ein großes Publikum anzogen und nicht nur eine kleine Gruppe von Eliten.

Genau wie in der Renaissance-Ära erforscht das heutige Webdesign-Feld sein Potenzial durch No-Code-Entwicklungsplattformen (NCDPs). Diese Tools ermöglichen es Nicht-Programmierern, Anwendungssoftware über grafische Benutzeroberflächen und Konfiguration zu erstellen, anstatt über herkömmliche Computerprogrammierung.
Das mentale Modell des Designers/Entwicklers

Im Jahr 2000 führte der Usability-Experte Jakob Nielsen „Jakobs Gesetz“ ein, die Idee, dass Benutzer mentale Modelle der Produkte entwickeln, mit denen sie auf der Grundlage ihrer bisherigen Erfahrungen interagieren. Je mehr sich die Benutzer auf ihr Ziel konzentrieren können, ohne dieses mentale Modell in Frage zu stellen, desto einfacher ist es für sie, dieses Ziel zu erreichen.
„CSS ist der Malerei näher als Python.“
— Chris Coyier, Mitbegründer von CodePen
Design- und Entwicklungsfähigkeiten wurzeln in unterschiedlichen Denkweisen und erfordern unterschiedliche Arten von Werkzeugen. Während Designer WYSIWYG-Editoren wie Figma, Sketch und Photoshop verwenden, um Elemente auf der Leinwand zu platzieren, arbeiten Entwickler mit IDEs wie VSCode, Webstorm und Brackets. Um produktiv zu bleiben, müssen Designer und Entwickler gemäß ihrem mentalen Modell in der Lage sein, Änderungen vorzunehmen und sofortiges Feedback zu erhalten.
Daher kann die Verwendung von Drag-and-Drop-Buildern Entwickler stören, die schnell debuggen möchten, aber die Arbeit nur mit einem Texteditor kann für Designer, die die Komposition testen möchten, ungeeignet sein.
Designer und Code
Viele Designer kennen die funktionalen Unterschiede zwischen einem Mockup und einem funktionierenden Produkt. Um die Möglichkeiten des Mediums zu verstehen, Grenzen zu ziehen und mit Zwängen umzugehen, sind viele Designer bereit, sich beim Erlernen von Code „die Hände schmutzig zu machen“ – aber sie tun sich schwer.
Einer der Hauptgründe, warum Designer keine Programmierer sind, ist die große Lücke zwischen dem mentalen Modell des Designers und dem konzeptionellen Modell vieler Code-Editoren. Design und Entwicklung erfordern zwei sehr unterschiedliche Denkweisen. Diese Diskrepanz führt zu einer schwierigen und frustrierenden Lernkurve für Designer, die sie möglicherweise nicht überwinden können.
Code-Abstraktion

Abstraktion ist ein Kernbegriff der Informatik. Sprachen, Frameworks und Bibliotheken bauen auf verschiedenen Abstraktionsebenen der Komplexität auf, um die Produktivität zu erleichtern, zu optimieren und zu garantieren.
„Visuelle Programmiertools abstrahieren den Code vom Ersteller und machen ihn dadurch wesentlich zugänglicher. Die wahre Magie dieser Tools besteht jedoch darin, wie sie alle zugrunde liegenden Softwareschichten in Endprodukte integrieren und nützliche Funktionen durch modulare Komponenten bereitstellen, die über intuitive visuelle Schnittstellen nutzbar gemacht werden können.“
— Jeremy Q. Ho, Kein Code ist neue Programmierung
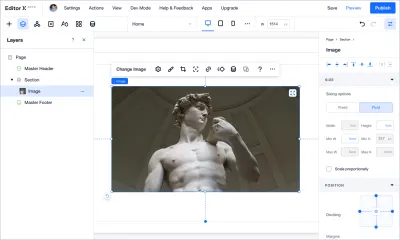
Bei der Arbeit mit Abstraktionsschichten gibt es Tools wie Editor X und Studio für Websites/Webanwendungen, Draftbit und Kodika für mobile Apps und Modulz für Designsysteme, die neben Codefähigkeiten auch eine visuelle Darstellung von Code ermöglichen.
Durch die Übernahme eines vertrauten visuellen Mediums wird die Lernkurve für Designer einfacher.
Wenn Chris Wanstrath, Mitbegründer und ehemaliger CEO von GitHub, sagte: „Die Zukunft des Programmierens ist überhaupt kein Programmieren“, dann ist No-Code sicherlich eine legitime Art der Entwicklung – trotz der Wahrnehmung, dass diese Tools nicht die Flexibilität bieten Zeile für Zeile eigenen Code zu schreiben.
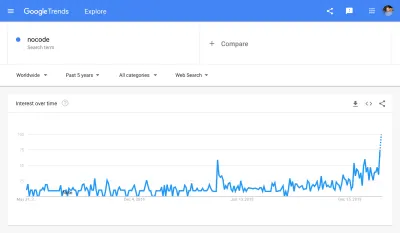
Tatsächlich sehen wir, dass das Interesse am Begriff „Nocode“ wächst:

Unterschied zwischen imperativer und deklarativer Programmierung
Um die Entwicklung von No-Code-Tools für Designer zu verstehen, müssen Sie die Unterscheidung zwischen zwei Arten der Programmierung kennen:
- Imperative Programmierung
Zerlegen Sie das Ergebnis in eine Folge von Imperativen, dh in einen expliziten Kontrollfluss. Zum Beispiel: JavaScript, Python, C++. - Deklarative Programmierung
Deklarieren Sie das Ergebnis, dh den impliziten Kontrollfluss. Zum Beispiel: SQL, HTML, CSS.
Deklarative Sprachen sind oft domänenspezifische Sprachen oder DSL, was bedeutet, dass sie für einen bestimmten Zweck in einer bestimmten Domäne verwendet werden.
Beispielsweise ist SQL DSL für die Arbeit mit Datenbanken, HTML ist DSL für das Hinzufügen von semantischer Struktur und Bedeutung zu Inhalten auf einer Webseite und CSS ist DSL für das Hinzufügen von Stil.
„Es gibt zu viele Variablen, die berücksichtigt werden müssen. Der Sinn von CSS besteht darin, es so zu gestalten, dass Sie sich nicht um sie alle kümmern müssen. Definieren Sie einige Einschränkungen. Lassen Sie die Sprache die Details ausarbeiten.“
– Keith J. Grant, Belastbar, deklarativ, kontextbezogen
Die imperative Programmierung gibt dem Browser spezifische Schritt-für-Schritt-Anweisungen, um das gewünschte Ergebnis zu erhalten, während die deklarative Programmierung das gewünschte Ergebnis angibt und der Browser die Arbeit selbst erledigt.
Das Mittelalter
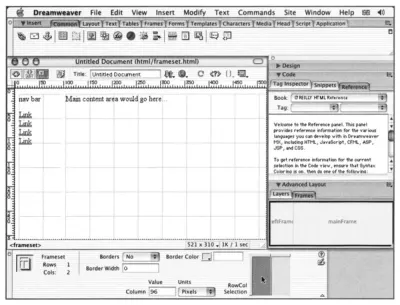
Die Bemühungen, ein visuelles Interface-Tool für die Webdesign-Entwicklung zu schaffen, begannen in den 1990er Jahren mit bahnbrechenden Versuchen wie InContext Spider, Netscape Navigator Gold, Microsoft FrontPage und natürlich Dreamweaver.

Während dieser Zeit umfasste die gebräuchliche Terminologie: visuelles HTML-Authoring-Tool, WYSIWYG-Webseiten-Compositor oder einfach HTML-Editor . Der Begriff „No-Code“ war in den 1990er Jahren populär – aber aus einem anderen Grund. 1996 veröffentlichte die amerikanische Rockband Pearl Jam ihr viertes Studioalbum No Code .
Diese No-Code-Tools haben die kreative Barriere drastisch reduziert und ein großes Publikum angezogen, das Internet war zu dieser Zeit noch nicht bereit für diese Art von Tools.
Dieser Aufwand war aus folgenden Gründen begrenzt:
1. Anordnung
Als der Erfinder des World Wide Web, Tim Berners-Lee, 1989 seine Kreation auf den Markt brachte, bot er keine Möglichkeit an, eine Website zu entwerfen.
Dies geschah im Oktober 1994 nach einer Reihe von Vorschlägen zur Gestaltung des Internets von verschiedenen Leuten – darunter einer von Hakon Wium Lie –, die eine Idee vorschlugen, die die Aufmerksamkeit aller auf sich zog. Lie glaubte an einen deklarativen Stil, der es Browsern ermöglichen würde, die Verarbeitung zu übernehmen – er wurde Cascading Style Sheets oder einfach CSS genannt.
„CSS stach heraus, weil es einfach war, besonders im Vergleich zu einigen seiner frühesten Konkurrenten.“
— Jason Hoffman, Ein Rückblick auf die Geschichte von CSS
Lange Zeit danach bot CSS Designlösungen für ein einzelnes Objekt – aber es gab keine angemessene Antwort auf die Beziehung zwischen den Objekten.
Methoden, um dies anzugehen, waren effektiv Hacks, und sie waren nicht in der Lage, eine große Komplexität zu bewältigen. Als sich Websites von einfachen Dokumenten zu komplexen Anwendungen entwickelten, wurde es schwierig, Weblayouts zusammenzustellen. Anstatt einen Stil auf deklarative Weise zu verwenden, wie Lie es entworfen hat, waren Webentwickler gezwungen, imperative Programmierung zu verwenden.
Ein Grid-System nach den Regeln des Schweizer Designers Josef Müller-Brockmann, das ab den 1940er-Jahren im Druck üblich war, scheint in Bezug auf das Web wie ein ferner Traum.


Aufgrund dieser Layoutbeschränkungen waren No-Code-Plattformen gezwungen, eine abstrakte Ebene hinzuzufügen, um Backstage-Berechnungen durchzuführen. Diese Schicht verursacht eine Reihe von Problemen, darunter den Verlust des semantischen Werts der Objekte, Leistungsprobleme, sperrigen Code, eine komplexe Lernkurve, Unskalierbarkeit und Probleme mit der Zugänglichkeit.
2. Browserausrichtung
In den frühen Tagen waren die Browserhersteller diejenigen, die entschieden, wie das Internet aufgebaut wird. Dies führte dazu, dass das Web zu einer manipulativen Ware wurde. Der Wettbewerb zwischen den Browsern führte zu einzigartigen „Designmerkmalen“. Dies erzwang die Notwendigkeit, dieselbe Site mehrmals neu zu erstellen, damit von mehreren Browsern darauf zugegriffen werden konnte.
„In den 90er Jahren mussten Entwickler oft drei oder vier Versionen jeder von ihnen erstellten Website erstellen, damit sie mit jedem der damals verfügbaren Browser kompatibel war.“
– Amy Dickens, Webstandards: Das Was, das Warum und das Wie
Um die Notwendigkeit auszugleichen, Websites zu erstellen, die für bestimmte Browser geeignet sind, wurde 1994 am MIT die Community World Wide Web Consortium (WC3) gegründet. Die WC3 ist eine internationale Gemeinschaft, die an der Entwicklung funktionaler, zugänglicher und kompatibler Webstandards arbeitet.
Als die Standards eingeführt wurden, wurden die Browserhersteller ermutigt, sich an eine Vorgehensweise zu halten – und so zu verhindern, dass mehrere Versionen derselben Website erstellt werden. Trotz der Empfehlungen von WC3 hat es lange gedauert, bis Browser dieselben Standards erfüllten.
Aufgrund einer fehlenden Abstimmung zwischen den Browsern (Internet Explorer, ich schaue auf Sie) blieb CSS eine Zeit lang hängen und es wurden keine neuen Funktionen hinzugefügt. Sobald eine deklarative Sprache etwas nicht unterstützt, müssen Sie sich auf alle Arten von imperativen Hacks stützen, um dieses Ziel zu erreichen.
3. Datenbindung
In den Anfangsjahren des Webs wurden Sites als Sammlung statischer Seiten ohne semantische Bedeutung entwickelt. Als Web 2.0 aufkam, erhielt es die Bezeichnung „das Web als Plattform“, was zu einer wesentlichen Veränderung führte – Seiten hatten dynamische Inhalte, die die Verbindung zu den Daten und natürlich die semantische Bedeutung beeinflussten.
„Sites in den 1990er Jahren waren normalerweise entweder Broschürenware (statische HTML-Seiten mit faden Inhalten) oder sie waren auf eine auffällige, animierte JavaScript-Art interaktiv.“
— Joshua Porter, Web 2.0 für Designer
Tatsächlich gibt es die Verbindung zu Daten mit einem No-Code-Ansatz schon seit langem – aber die Benutzererfahrung war schwierig. Darüber hinaus war der Übergang zur semantischen Markierung, damit Inhalte in No-Code-Tools erkannt werden konnten, aufgrund der Vermischung von deklarativer und imperativer Programmierung schwierig.
No-Code-Tools passten nicht zu diesen Kernaufgaben.

Proto-Renaissance
Am 29. Juni 2007 wurde die Natur des Internets dramatisch verändert. An diesem Tag stellte Steve Jobs das iPhone vor – eine Kombination aus Mobiltelefon und Mediaplayer, die mit dem Internet verbunden war und Multi-Touch-Navigation ermöglichte.
Als das iPhone 2007 eingeführt wurde, war es ein Wendepunkt für das Webdesign. Plötzlich verloren Webdesigner die Kontrolle über die Leinwand, auf der wir Websites gestalteten. Früher mussten Websites nur auf Bildschirmen funktionieren, die unterschiedlich groß, aber nicht allzu groß waren. Wie sollten wir unsere Websites auf diesen winzig kleinen Bildschirmen zum Laufen bringen?
— Clarissa Peterson, Responsive Webdesign lernen
Dies führte zu neuen Herausforderungen für die Entwicklung von Webdesigns. Hauptsächlich, wie man eine Website erstellt, die auf mehreren Gerätetypen verwendet werden kann. Viele „Hack“-Ansätze für das Layoutdesign fielen einfach auseinander – sie verursachten mehr Probleme als sie lösten.
Alles musste neu bewertet werden.
Die No-Code-Renaissance

Browser, die die WC3-Standards (Chrome und Firefox) unterstützen, haben heute einen enormen Marktanteil, was dazu geführt hat, dass mehr Browser die Standards unterstützen. Die Tatsache, dass alle Browser den gleichen Standard unterstützen, ermöglicht eine Ausrichtung beim Erstellen von Websites und stellt sicher, dass diese Funktionen auch dann funktionieren, wenn sich Standards und Browser weiterentwickeln.
Methoden wie Media Query, Flexbox und Grid – die nativ in den Browsern für die Layoutgestaltung verfügbar sind – haben den Weg für flexible Layouts geebnet, selbst wenn Elementgrößen dynamisch sind.
„Als CSS Grid im März 2017 ausgeliefert wurde, erreichte unsere Toolbox einen Wendepunkt. Endlich haben wir eine Technologie, die stark genug ist, um uns beim Layouten wirklich kreativ werden zu lassen. Wir können die Kraft des Grafikdesigns nutzen, um Bedeutung durch unseren Einsatz von Layout zu vermitteln – indem wir einzigartige Layouts für jedes Projekt, jeden Abschnitt, jede Art von Inhalt, jede Seite erstellen.“
— Rachel Andrew, Das neue CSS-Layout
Auf diese Weise wurde HTML sauberer und konnte seinen ursprünglichen Zweck erfüllen: eine semantische Beschreibung des Inhalts.
Schließlich werden No-Code-Tools dank der Angleichung zwischen den Browsern und neuen Funktionen durch leistungsstarke, einheitliche Technologie unterstützt. Diese Änderungen führten zu einer klareren Unterscheidung zwischen deklarativ und imperativ. Neue Möglichkeiten wurden geschaffen, um alte Probleme zu lösen.
"Einfachheit ist die entscheidende Kultiviertheit."
—Leonardo da Vinci
Die Auswirkung von No-Code auf Designer

Die Entwicklungen des Internets im Laufe der Jahre haben dazu geführt, dass die Abstraktion zwischen Design und Code immer besser wird. Dies hat Auswirkungen auf die Art und Weise, wie Webdesigner ihre Designs planen und umsetzen.
1. Entwurfsplanung
Während beliebte Design-Tools statische Inhalte für dynamisches Webdesign verwenden, ermöglichen No-Code-Tools Designern, mit den eigenen Materialien des Webs zu arbeiten.
„Photoshop ist der effektivste Weg, um Ihren Kunden zu zeigen, wie ihre Website niemals aussehen wird.“
— Stephen Hay, Autor von Responsive Design Workflow
Wenn wir ein komplexes Design mit unterschiedlichen Zuständen, Mikrointeraktionen, Animationen und responsiven Haltepunkten haben, können wir durch die Verwendung von No-Code-Tools greifbarer arbeiten.
Darüber hinaus ermöglicht die Entwicklung des Webs No-Code-Tools, Inhalte klar vom Design zu trennen (was es Designern ermöglicht, echte Inhalte visuell zu verwalten). Die Wiedergabe des dynamischen Inhalts im Design (z. B. Text, Bilder, Videos und Audio) gibt Designern ein klareres Verständnis dafür, wie er aussehen wird.
Der Vorteil des Arbeitens im No-Code-Arbeitsbereich besteht darin, dass Interaktionen sofort angezeigt werden. Auf diese Weise können Designer ihre Designentscheidungen schnell testen und sehen, ob sie funktionieren.
2. Designimplementierung
Nachdem sie in Designperfektion investiert haben, sollten Designer den Entwicklern die visuellen und konzeptionellen Entscheidungen anhand von Prototypen erklären. Prototypen brauchen nicht nur Zeit in der Vorbereitung, sondern ihr Design wird auch oft durch Fehlinterpretationen falsch umgesetzt.
Mit No-Code-Tools können Designer Objekte auf ihrem Display platzieren und ihre Sichtbarkeit und ihr Verhalten einfach und schnell handhaben. Mit anderen Worten, sie können das Endergebnis gestalten, ohne von jemand anderem abhängig zu sein.
Um mich als Beispiel zu nennen: Als die Coronavirus-Pandemie ausbrach, arbeitete ich mit einem kleinen Team an einem Projekt, um junge Freiwillige mit isolierten Senioren zusammenzubringen. In nur drei Tagen erstellten ich und ein anderer Designer die Website und verbanden Benutzerregistrierungsdaten mit einer Datenbank, während der Entwickler des Teams daran arbeitete, Daten von der Website in eine separate mobile App zu integrieren.
Die Auswirkung von No-Code auf Entwickler
Werden No-Code-Tools Entwickler vollständig ersetzen? Die kurze Antwort: Nein. Die wesentliche Änderung besteht in der Art und Weise, wie Designer und Entwickler zusammenarbeiten können, um Websites zu erstellen.
Neben der Entwicklung von CSS hat sich auch Javascript parallel und vielleicht sogar noch weiter entwickelt. Die Idee, dass Frontend-Entwickler alle Fähigkeiten kontrollieren müssen, macht keinen Sinn. Und doch hat die Entwicklung von No-Code im Laufe der Jahre es Designern ermöglicht, ihre eigenen Designs zu erstellen.
Es ist eine Win-Win-Situation, in der sich Entwickler auf die Entwicklung von Logik konzentrieren können und Designer mehr Kontrolle über die Benutzererfahrung und das Design haben.
Die Bemühungen sind noch nicht abgeschlossen
Ich möchte bei Ihnen nicht den Eindruck hinterlassen, dass Designer völlige Freiheit haben, mit No-Code-Tools zu entwerfen. Es gibt immer noch einige fehlende Stilfähigkeiten, die CSS noch nicht gelöst hat, und diese müssen noch dringend entwickelt werden.
Anders als im Mittelalter, wo Kunst als Handwerk ohne theoretische Grundlage galt, veränderten die Entwicklungen in der Renaissance den Status des Künstlers – der plötzlich als Universalgelehrter galt.
No-Code-Tools beseitigen Engpässe, was es Designern ermöglicht, mehr Eigenverantwortung, Einfluss und Kontrolle über die von ihnen entworfenen Erlebnisse zu erlangen.
Wir haben einen langen Weg zurückgelegt von den Tagen, als Designer ihre Designs nicht zum Leben erwecken konnten. Mit der Weiterentwicklung des Internets werden Browser angepasst, Funktionen hinzugefügt und die Zugänglichkeit von Technologie wird einfacher – Designer sehen sich mit neuen Möglichkeiten konfrontiert, ihren Status mit No-Code-Tools zu erstellen, zu denken und zu ändern.
Die No-Code-Bewegung wirkt sich nicht nur darauf aus, wie die Dinge erledigt werden, sondern auch von wem.
Danksagungen : Yoav Avrahami und Jeremy Hoover haben zu diesem Artikel beigetragen.
Weiterführende Literatur zu SmashingMag:
- Was Vitruv uns über Webdesign lehren kann
- Die gespaltene Persönlichkeit der brutalistischen Webentwicklung
- Was uns Zeitungen über Webdesign beibringen können
- Was bedeutet eigentlich ein faltbares Netz?
