Refactoring von CSS: Einführung (Teil 1)
Veröffentlicht: 2022-03-10CSS ist eine einfache Stylesheet-Sprache zum Definieren der Präsentation einer Website oder eines Dokuments. Diese Einfachheit lässt jedoch die Tür für viele potenzielle Probleme und technische Schulden offen – aufgeblähter Code, Spezifitätshölle, duplizierte Codeblöcke mit sehr wenig bis gar keinem Unterschied, übrig gebliebene ungenutzte Selektoren, unnötige Hacks und Problemumgehungen, um nur einige zu nennen.
Diese Art von technischen Schulden kann sich ansammeln und später zu schwerwiegenden Problemen führen, wenn sie nicht rechtzeitig bezahlt werden. Am häufigsten kann dies zu unerwarteten Nebeneffekten führen, wenn neue UI- Komponenten hinzugefügt werden, und die Wartung der Codebasis erschweren. Sie haben wahrscheinlich schon einmal an einem Projekt mit einer schlechten CSS-Codebasis gearbeitet und darüber nachgedacht, wie Sie den Code anders geschrieben hätten, um die Möglichkeit zu erhalten, alles von Grund auf neu zu gestalten oder neu zu schreiben.
Das Refactoring großer Teile des CSS-Codes ist keineswegs eine leichte Aufgabe. Manchmal scheint es, als ob es nur darum ginge, „den qualitativ schlechten Code zu löschen, besseres CSS zu schreiben und den glänzend verbesserten Code bereitzustellen“. Es müssen jedoch viele andere Faktoren berücksichtigt werden, wie die Schwierigkeit des Refactorings einer Live-Codebasis, die erwartete Dauer und Teamauslastung, das Festlegen von Refactoring-Zielen, die Verfolgung der Refactor-Effektivität und des Fortschritts usw. Es geht auch darum, das Management oder die Projektbeteiligten davon zu überzeugen investieren Sie Zeit und Ressourcen in den Refactoring-Prozess.
In dieser dreiteiligen Serie werden wir den CSS-Refaktorisierungsprozess von Anfang bis Ende durchgehen, beginnend mit dem Wissen darüber, wie man ihn angeht und einigen allgemeinen Vor- und Nachteilen des Refactorings, dann zu den Refactoring-Strategien selbst und zum Schluss mit einigen allgemeinen Best Practices zur Größe und Leistung von CSS-Dateien.
Teil von: CSS-Refactoring
- Teil 1: CSS-Refactoring: Einführung
- Teil 2: CSS-Refactoring: Strategie, Regressionstests und Wartung
- Teil 3: CSS-Refactoring: Optimierung von Größe und Leistung
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten nicht zu verpassen.
Nebenwirkungen von schlechtem CSS
Bei all seiner Flexibilität und Einfachheit hat CSS selbst einige grundlegende Probleme, die es Entwicklern ermöglichen, überhaupt Code von schlechter Qualität zu schreiben. Diese Probleme ergeben sich aus seiner Spezifität und den Vererbungsmechanismen, die im globalen Bereich, der Abhängigkeit der Quellreihenfolge usw.
Auf Teamebene stammen die meisten Probleme mit der CSS-Codebasis normalerweise aus unterschiedlichen Fähigkeiten und CSS-Kenntnissen, unterschiedlichen Vorlieben und Codestilen, mangelndem Verständnis der Projektstruktur und vorhandenem Code und Komponenten, fehlender Projektebene oder Team -Ebene Standards und Richtlinien, und so weiter.
Infolgedessen kann CSS von schlechter Qualität Probleme verursachen, die über die einfachen visuellen Fehler hinausgehen, und verschiedene schwerwiegende Nebenwirkungen hervorrufen, die das Projekt als Ganzes beeinträchtigen können. Einige Beispiele hierfür sind:
- Abnehmende Codequalität , wenn mehr Funktionen hinzugefügt werden, aufgrund der unterschiedlichen CSS-Kenntnisse innerhalb eines Entwicklungsteams und fehlender interner Regeln, Konventionen und Best Practices.
- Das Hinzufügen neuer Funktionen oder das Erweitern vorhandener Selektoren verursacht Fehler und unerwartete Nebeneffekte in anderen Teilen des Codes (auch als Regression bekannt).
- Mehrere unterschiedliche CSS-Selektoren mit duplizierten Codeblöcken oder CSS-Code-Chunks können in einen neuen Selektor aufgeteilt und durch Variation erweitert werden.
- Übrig gebliebene, ungenutzte Codeblöcke aus gelöschten Funktionen . Das Entwicklerteam hat den Überblick verloren, welcher CSS-Code verwendet wird und welcher bedenkenlos entfernt werden kann.
- Inkonsistenz in der Dateistruktur, der Benennung von CSS-Klassen, der Gesamtqualität von CSS usw.
- „Spezifitätshölle“, bei der neue Funktionen hinzugefügt werden, indem die CSS-Codebasis überschrieben wird, anstatt sie zu existieren.
- CSS rückgängig machen , bei dem Selektoren mit höherer Spezifität den Selektorstil mit niedrigerer Spezifität „zurücksetzen“. Entwickler schreiben mehr Code, um weniger Styling zu haben. Dies führt zu Redundanz und viel Codeverschwendung.

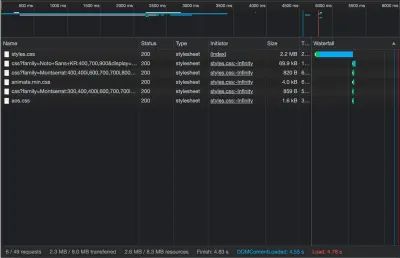
Im schlimmsten Fall können alle oben genannten Probleme zusammen zu einer großen CSS-Dateigröße führen, selbst wenn die CSS-Minifizierung angewendet wird. Dieses CSS ist normalerweise renderblockierend, sodass der Browser den Website-Inhalt nicht einmal rendert, bis er das Herunterladen und Analysieren der CSS-Datei abgeschlossen hat, was zu einer schlechten UX und Leistung in langsameren oder unzuverlässigen Netzwerken führt.
Diese Probleme betreffen nicht nur den Endbenutzer, sondern auch das Entwicklungsteam und die Projektbeteiligten, indem sie die Wartung und Funktionsentwicklung schwierig, zeitaufwändig und kostspielig machen. Dies ist eines der nützlicheren Argumente, wenn man sich für CSS-Refactoring oder -Rewrite ausspricht.

Das Team von Netlify stellte fest, dass der Grund für ihr groß angelegtes CSS-Refactoring-Projekt die abnehmende Codequalität und Wartbarkeit war, da das Projekt immer komplexer wurde und immer mehr UI-Komponenten hinzugefügt wurden. Sie haben auch festgestellt, dass das Fehlen interner CSS-Standards und -Dokumentation zu einer abnehmenden Codequalität führte, da immer mehr Leute an der CSS-Codebasis arbeiteten.
„(…) was mit organisiertem PostCSS begann, entwickelte sich allmählich zu einer komplexen und verworrenen globalen CSS-Architektur mit vielen Besonderheiten und Überschreibungen. Wie zu erwarten ist, gibt es einen Punkt, an dem die zusätzlichen technischen Schulden, die es einführt, es schwierig machen, den Versand schnell zu halten, ohne Regressionen hinzuzufügen. Da außerdem die Zahl der Frontend-Entwickler wächst, die zur Codebasis beitragen, wird es noch schwieriger, mit dieser Art von CSS-Architektur zu arbeiten.“
Umgestalten oder umschreiben?
Refactoring ermöglicht es Entwicklern, die vorhandene Codebasis schrittweise und strategisch zu verbessern , ohne ihre Präsentation oder Kernfunktionalität zu ändern. Diese Verbesserungen sind in der Regel von geringem Umfang und begrenzt und führen keine bahnbrechenden, weitreichenden architektonischen Änderungen ein oder fügen der vorhandenen Codebasis neue Verhaltensweisen, Features oder Funktionen hinzu.
Beispielsweise enthält die aktuelle Codebasis zwei Varianten einer Kartenkomponente – die erste wurde früh in der Projektentwicklung von einem erfahrenen Entwickler implementiert und die zweite wurde irgendwann nach dem Start des Projekts von einem weniger erfahrenen Entwickler innerhalb einer kurzen Frist hinzugefügt Es verfügt über duplizierten Code und weitreichende Selektoren mit hoher Spezifität.
Eine dritte Kartenvariante muss hinzugefügt werden, die einige Stile mit den anderen beiden Kartenvarianten teilt. Um Fehler, doppelten Code und komplexe CSS-Klassen sowie HTML-Markup auf der ganzen Linie zu vermeiden, beschließt das Team, das CSS der Kartenkomponente zu überarbeiten, bevor eine neue Variante implementiert wird.
Das Umschreiben ermöglicht Entwicklern, wesentliche Änderungen an der Codebasis vorzunehmen, und geht davon aus, dass der meiste, wenn nicht der gesamte Code der aktuellen Codebasis geändert oder ersetzt wird. Rewrite ermöglicht es Entwicklern, die neue Codebasis von Grund auf neu zu erstellen, Kernprobleme der aktuellen Codebasis anzugehen, die unmöglich oder teuer zu beheben waren, den Tech-Stack und die Architektur zu verbessern und neue interne Regeln und Best Practices für die neue Codebasis festzulegen.
Der Kunde befindet sich beispielsweise in einem Rebranding-Prozess und die Website muss mit einem neuen Design und überarbeiteten Inhalten aktualisiert werden. Da es sich um eine sofort einsatzbereite Änderung für die gesamte Website handelt, entscheiden sich Entwickler dafür, von vorne zu beginnen, das Projekt neu zu schreiben und diese Gelegenheit zu nutzen, um die Kernprobleme anzugehen, die die aktuelle CSS-Codebasis hat, aber nicht mit Code-Refactoring gelöst werden können, und den CSS-Tech-Stack zu aktualisieren , verwenden Sie die neuesten Tools und Funktionen, erstellen Sie neue interne Regeln und Best Practices für das Styling usw.
Lassen Sie uns die Vor- und Nachteile der einzelnen Ansätze zusammenfassen.
| Umgestalten | Umschreiben | |
|---|---|---|
| Vorteile |
|
|
| Nachteile |
|
|
Wann CSS umgestalten?
Refactoring ist ein empfohlener Ansatz, um die CSS-Codebasis schrittweise zu verbessern und gleichzeitig das aktuelle Erscheinungsbild (Design) beizubehalten. Teammitglieder können an der Behebung dieser Codebasisprobleme arbeiten, wenn es keine Aufgaben mit höherer Priorität gibt. Durch die schrittweise Verbesserung der aktuellen Codebasis wird die Benutzererfahrung in den meisten Fällen nicht direkt beeinträchtigt, jedoch führt eine sauberere und besser wartbare Codebasis zu einer einfacheren Funktionsimplementierung und weniger unerwarteten Fehlern und Nebenwirkungen.
Die Projektbeteiligten werden wahrscheinlich zustimmen, begrenzt Zeit und Ressourcen in das Refactoring zu investieren, aber sie erwarten, dass diese Aufgaben schnell erledigt werden, und erwarten, dass das Team für die Hauptaufgaben zur Verfügung steht.
Das Refactoring von CSS sollte in regelmäßigen Abständen erfolgen, wenn nicht in naher Zukunft weitreichende Design- oder Inhaltsänderungen geplant sind. Teams sollten die zuvor erwähnten Schwachstellen in der aktuellen CSS-Codebasis proaktiv suchen und daran arbeiten, sie zu beheben, wenn keine Aufgaben mit höherer Priorität verfügbar sind.
Der führende Frontend-Entwickler oder der Entwickler mit der größten Erfahrung mit CSS sollte Probleme melden und Refactoring-Aufgaben erstellen, um Qualitätsstandards für CSS-Code in der Codebasis durchzusetzen.

Wann muss das CSS neu geschrieben werden?
Das Umschreiben der vollständigen CSS-Codebasis sollte durchgeführt werden, wenn die CSS-Codebasis Kernprobleme aufweist , die nicht durch Refactoring behoben werden können, oder wenn Refactoring eine teurere Option ist. Wenn ich aus persönlicher Erfahrung spreche, wenn ich angefangen habe, für Kunden zu arbeiten, die von einem anderen Unternehmen gewechselt sind, und die oben genannten CSS-Probleme aufgetreten sind und es offensichtlich war, dass es eine schwierige Aufgabe sein wird, umzugestalten, würde ich damit beginnen, eine vollständige Neufassung zu empfehlen und zu sehen, was der Kunde denkt. In den meisten Fällen waren diese Kunden mit dem Zustand der Codebasis unzufrieden und machten gerne mit dem Neuschreiben weiter.
Ein weiterer Grund für eine vollständige CSS-Umschreibung ist, wenn eine wesentliche Änderung für die Website geplant ist – Rebranding, Redesign oder jede andere bedeutende Änderung, die den größten Teil der Website betrifft. Es kann davon ausgegangen werden, dass sich die Projektbeteiligten bewusst sind, dass dies eine erhebliche Investition ist und es einige Zeit dauern wird, bis die Neufassung abgeschlossen ist.
Auditieren des Zustands der CSS-Codebasis
Wenn sich das Entwicklungsteam darauf geeinigt hat, dass der CSS-Code umgestaltet werden muss, um entweder den Funktionsentwicklungs-Workflow zu rationalisieren oder unerwartete CSS-Nebeneffekte und Fehler zu beseitigen, muss das Team diesen Vorschlag den Projektbeteiligten oder einem Projektmanager vorlegen.
Es ist eine gute Idee, neben den subjektiven Gedanken zur Codebasis und dem allgemeinen Code-Review auch einige harte Daten bereitzustellen . Dies gibt dem Team auch ein messbares Ziel, das es sich bei der Arbeit am Refactor bewusst sein kann – Zieldateigröße, Selektorspezifität, CSS-Code-Komplexität, Anzahl der Medienabfragen …
Wenn ich ein CSS-Audit durchführe oder mich auf ein CSS-Refactoring vorbereite, verlasse ich mich auf einige der vielen nützlichen Tools, um einen allgemeinen Überblick und nützliche Statistiken über die CSS-Codebasis zu erhalten.
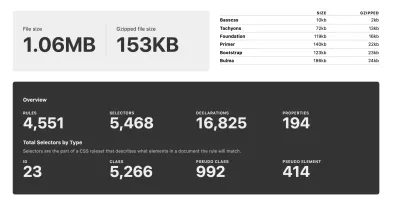
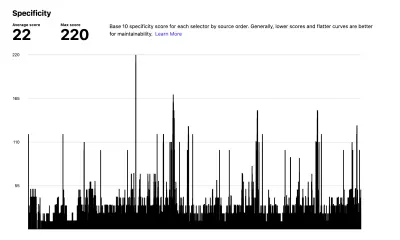
Mein persönliches Tool ist CSS Stats, ein kostenloses Tool, das einen nützlichen Überblick über die Qualität der CSS-Codebasis mit vielen nützlichen Metriken bietet, die Entwicklern helfen können, einige schwer zu erkennende Probleme zu erkennen.


Im Jahr 2016 hat trivago eine groß angelegte Umgestaltung seiner CSS-Codebasis durchgeführt und die Metriken von CSS Stats verwendet, um einige konkrete, messbare Ziele wie die Reduzierung der Spezifität und die Reduzierung der Anzahl von Farbvariationen festzulegen. In nur drei Wochen haben sie es geschafft, den Gesamtzustand der CSS-Codebasis zu verbessern, die CSS-Dateigröße zu reduzieren, die Renderleistung auf Mobilgeräten zu verbessern usw.
„Ein Tool wie CSS Stats kann Ihnen dabei helfen, Konsistenzprobleme innerhalb Ihrer Codebasis herauszufinden. Um anzuzeigen, was passieren kann, wenn jeder unterschiedliche Meinungen darüber hat, wie ein Grauton aussehen sollte, erhalten Sie am Ende 50 Graustufen. Darüber hinaus gibt Ihnen das Spezifitätsdiagramm einen guten Gesamthinweis auf den Zustand Ihrer CSS-Basis.“
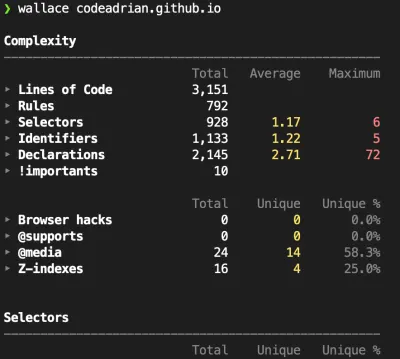
Was die CLI-Tools betrifft, so ist Wallace ein praktisches Tool, das etwas grundlegende, aber nützliche CSS-Statistiken und Übersichten bietet, die verwendet werden können, um Probleme im Zusammenhang mit der Dateigröße, der Anzahl der Regeln und Selektoren, Selektortypen und Komplexität usw. zu identifizieren.

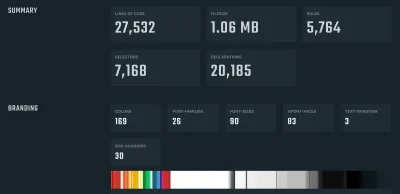
Wallace bietet auch ein kostenloses Analysetool auf der Project Wallace-Website an, das eine scheinbar fortschrittlichere Version von Wallace im Backend verwendet, um einige nützliche Datenvisualisierungen und einige weitere Metriken bereitzustellen, die in der Wallace-CLI nicht verfügbar sind.

Project Wallace bietet auch eine kostenpflichtige Komplettlösung für CSS-Codebase-Analysen an. Es bietet noch mehr nützliche Funktionen und Metriken, die Entwicklern helfen können, einige schwer zu erkennende Probleme zu erkennen und die Änderungen der CSS-Statistiken pro Commit zu verfolgen. Obwohl der kostenpflichtige Plan mehr Funktionen enthält, sind der kostenlose Plan und das grundlegende CSS-Analysator-Tool mehr als ausreichend, um die Qualität der CSS-Codebasis zu prüfen und einen allgemeinen Überblick zu erhalten, um Pläne für das Refactoring zu erstellen.
Schreiben von hochwertigem CSS
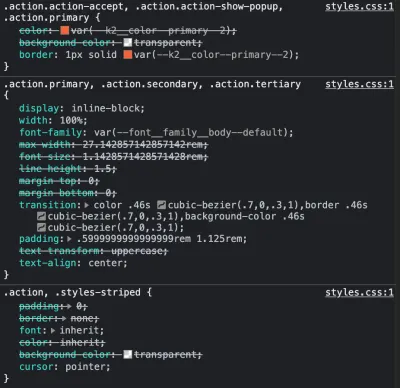
Wir haben gesehen, wie die Einfachheit und Flexibilität der CSS-Codebasis viele Probleme mit Codequalität, Leistung und visuellen Fehlern verursachen kann. Es gibt kein automatisches Allheilmittel, das sicherstellt, dass wir CSS auf die bestmögliche Weise schreiben und dabei alle möglichen architektonischen Fallstricke vermeiden.
Die besten Werkzeuge, die sicherstellen, dass wir qualitativ hochwertigen CSS-Code schreiben, sind Disziplin, Liebe zum Detail und allgemeine CSS-Kenntnisse und -Fähigkeiten . Entwickler müssen sich ständig des Gesamtbildes bewusst sein und verstehen, welche Rolle ihr CSS in diesem Gesamtbild spielt.
Durch die Überspezifikation von Selektoren kann beispielsweise ein einzelner Entwickler die Benutzerfreundlichkeit stark einschränken, was dazu führt, dass andere Entwickler den Code duplizieren müssen, um ihn für andere, ähnliche Komponenten mit unterschiedlichem Markup zu verwenden. Diese Probleme treten häufig auf, wenn Entwickler die zugrunde liegenden Mechanismen hinter CSS (Kaskadierung, Vererbung, Browserleistung und Selektorspezifität) nicht verstehen und nicht nutzen. Diese frühen Entscheidungen können in der Zukunft zu erheblichen Auswirkungen führen , sodass die Integrität und Wartbarkeit der CSS-Codebasis auf den Kenntnissen, Fähigkeiten und dem Verständnis der CSS-Grundlagen des Entwicklers beruhen.
Automatisierte Tools sind sich des Gesamtbildes oder der Verwendung des Selektors nicht bewusst, sodass sie diese entscheidenden Architekturentscheidungen nicht treffen können, abgesehen davon, dass sie einige grundlegende, vorhersehbare und starre Regeln durchsetzen.
Aus persönlicher Erfahrung sprechend, habe ich festgestellt, dass mir Folgendes geholfen hat, meine Arbeit mit CSS erheblich zu verbessern:
- Lernen der architektonischen Muster.
CSS-Richtlinien bieten eine großartige Wissensbasis und Best Practices zum Schreiben von hochwertigem CSS auf der Grundlage allgemeiner Programmiermuster und Architekturprinzipien. - Üben und verbessern.
Arbeiten Sie an persönlichen Projekten oder stellen Sie sich einer Herausforderung von Frontend Mentor, um Ihre Fähigkeiten zu verbessern. Beginnen Sie mit einfachen Projekten (einer einzelnen Komponente oder einem Abschnitt) und konzentrieren Sie sich darauf, das beste CSS zu schreiben, das Sie können, probieren Sie verschiedene Ansätze aus, wenden Sie verschiedene Architekturmuster an, verbessern Sie den Code schrittweise und lernen Sie, wie man qualitativ hochwertiges CSS effizient schreibt. - Aus Fehlern lernen.
Vertrauen Sie mir, Sie werden einige wirklich schlechte CSS schreiben, wenn Sie anfangen. Sie werden einige Versuche brauchen, um es richtig hinzubekommen. Nehmen Sie sich einen Moment Zeit und denken Sie darüber nach, was schief gelaufen ist, analysieren Sie die Schwachstellen, denken Sie darüber nach, was Sie hätten anders machen können und wie, und versuchen Sie, dieselben Fehler in Zukunft zu vermeiden.
Es ist auch wichtig, Regeln und interne CSS-Standards innerhalb eines Teams oder sogar für das gesamte Unternehmen zu etablieren . Klar definierte unternehmensweite Standards, Kodexstile und Prinzipien können viele Vorteile bringen, wie zum Beispiel:
- Einheitlicher und konsistenter Codestil und -qualität
- Leichter verständliche, robuste Codebasis
- Optimiertes Projekt-Onboarding
- Standardisierte Code-Reviews, die von jedem Teammitglied durchgeführt werden können, nicht nur vom führenden Frontend-Entwickler oder den erfahreneren Entwicklern
Kirby Yardley hat an der Überarbeitung des Designsystems und des CSS des Sundance Institute gearbeitet und darauf hingewiesen, wie wichtig es ist, interne Regeln und Best Practices festzulegen.
„Ohne geeignete Regeln und Strategien ist CSS eine Sprache, die sich leicht missbrauchen lässt. Oft schreiben Entwickler Stile, die für eine Komponente spezifisch sind, ohne kritisch darüber nachzudenken, wie dieser Code für andere Elemente wiederverwendet werden könnte (…) Nach vielen Recherchen und Überlegungen darüber, wie wir die Architektur unseres CSS angehen wollten, entschieden wir uns für eine Methodik namens ITCSS. „
Um auf das vorherige Beispiel des Teams von trivago zurückzukommen: Die Festlegung interner Regeln und Richtlinien erwies sich als wichtiger Schritt für den Refactoring-Prozess.
„Wir führten eine Musterbibliothek ein, begannen mit der Verwendung von Atomic Design in unserem Workflow, erstellten neue Codierungsrichtlinien und passten verschiedene Methoden wie BEM und ITCSS an, um uns bei der Wartung und Entwicklung unseres CSS/UI in großem Umfang zu unterstützen.“
Nicht alle Regeln und Standards müssen manuell überprüft und durchgesetzt werden. CSS-Linting-Tools wie Stylelint bieten einige nützliche Regeln, die Ihnen helfen, nach Fehlern zu suchen und interne Standards und gängige CSS-Best-Practices durchzusetzen, z Selektornamensmuster usw.
Fazit
Bevor wir uns entscheiden, einen granularen Codebasis-Refactor oder eine vollständige CSS-Umschreibung vorzuschlagen, müssen wir die Probleme mit der aktuellen Codebasis verstehen, damit wir sie in Zukunft vermeiden können und messbare Daten für den Prozess haben. Die CSS-Codebasis kann viele komplexe Selektoren mit hoher Spezifität enthalten, die beim Hinzufügen neuer Funktionen unerwartete Nebenwirkungen und Fehler verursachen. Möglicherweise leidet die Codebasis unter vielen sich wiederholenden Codeblöcken, die in eine separate Dienstprogrammklasse verschoben werden können, oder vielleicht eine Mischung aus Verschiedene Medienabfragen verursachen einige unerwartete Konflikte.
Nützliche Tools wie CSS Stats und Wallace können einen allgemeinen allgemeinen Überblick über die CSS-Codebasis bieten und einen detaillierten Einblick in den Zustand und Zustand der Codebasis geben. Diese Tools bieten auch messbare Statistiken , die zum Festlegen der Ziele für den Refactoring-Prozess und zum Verfolgen des Refactoring-Fortschritts verwendet werden können.
Nachdem Ziele und Umfang der Umgestaltung festgelegt wurden, ist es wichtig, interne Richtlinien und Best Practices für die CSS-Codebasis festzulegen – Namenskonvention, Architekturprinzipien, Datei- und Ordnerstruktur usw. Dies gewährleistet die Codekonsistenz und schafft eine zentrale Grundlage innerhalb des Projekts, die dokumentiert werden kann und die für das Onboarding und die Überprüfung des CSS-Codes verwendet werden können. Die Verwendung von Linting-Tools wie Stylelint kann dabei helfen, einige gängige CSS-Best Practices durchzusetzen, um den Codeüberprüfungsprozess teilweise zu automatisieren.
Im nächsten Artikel dieser dreiteiligen Serie tauchen wir in eine kugelsichere CSS-Refactoring-Strategie ein, die einen nahtlosen Übergang zwischen der aktuellen Codebasis und der refaktorisierten Codebasis gewährleistet.
Teil von: CSS-Refactoring
- Teil 1: CSS-Refactoring: Einführung
- Teil 2: CSS-Strategie, Regressionstests und Wartung
- Teil 3: Optimierung von Größe und Leistung
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten nicht zu verpassen.
Verweise
- „Verwalten von CSS-Projekten mit ITCSS“, Harry Roberts
- „Groß angelegtes CSS-Refactoring bei Trivago“, Christoph Reinartz
- „Sundance.org-Designsystem und CSS-Refactoring“, Kirby Yardley
- „Von semantischem CSS zu Rückenwind: Refactoring der Netlify-UI-Codebasis“, Charlie Gerard & Leslie Cohn-Wein
- „CSS Auditing Tools“, Iris Lješnjanin
