Was ist Redux: Ein Leitfaden für Designer
Veröffentlicht: 2022-03-10Haben Sie schon von Redux gehört? Was ist es? Bitte nicht googeln!
- „Fantastisches Backend-Zeug.“
- „Ich habe davon gehört, aber ich weiß nicht, was es ist. Es ist vielleicht ein React-Framework?“
- „Eine bessere Möglichkeit, Zustände in einer React-Anwendung zu speichern und zu verwalten.“
Ich habe diese Frage über 40 Designern gestellt. Das Obige sind ihre typischen Antworten. Viele von ihnen wissen, dass Redux mit React zusammenarbeitet und seine Aufgabe die „Zustandsverwaltung“ ist.
Aber wissen Sie, was diese „Staatsführung“ wirklich bedeutet? Wissen Sie, dass die wirkliche Macht von Redux über die Verwaltung des Staates hinausgeht? Wussten Sie, dass Redux React nicht unbedingt benötigt, um zu funktionieren ? Möchten Sie sich an der Diskussion (oder zumindest an den Mittagsgesprächen) Ihres Teams darüber beteiligen, ob Redux verwendet werden soll? Möchten Sie beim Designen ein Verständnis dafür haben, wie Redux funktioniert?
Mit Hilfe dieses Artikels möchte ich Ihnen ein vollständiges Bild von Redux zeigen : was es kann, warum es seine Aufgaben erfüllt, was die Nachteile sind, wann es verwendet wird und wie es sich auf Design bezieht.
Mein Ziel ist es, Designern wie Ihnen zu helfen. Auch wenn Sie noch keine einzige Codezeile geschrieben haben, denke ich, dass es immer noch möglich und nützlich (und unterhaltsam) ist, Redux zu verstehen. Erwarten Sie einfaches Englisch und Kritzeleien – kein Code oder abstrakte Gespräche.
Bereit für die Fahrt?
Was ist Redux?
Auf einem superhohen Niveau ist Redux ein Tool, mit dem Entwickler ihr Leben einfacher machen. Wie viele von Ihnen vielleicht gehört haben, ist seine Aufgabe die „Staatsverwaltung“. Was Zustandsverwaltung bedeutet, erkläre ich ein paar Abschnitte später. An dieser Stelle verlasse ich Sie mit diesem Bild:

Warum sollten Sie sich darum kümmern?
Bei Redux geht es mehr um das Innenleben einer App als um ihr Look-and-Feel. Es ist ein etwas komplexes Tool mit einer steilen Lernkurve. Heißt das, wir als Designer sollten uns davon fernhalten?
Nein. Ich denke, wir sollten es annehmen. Ein Autodesigner sollte verstehen, wofür der Motor da ist, oder? Um App-Oberflächen erfolgreich zu entwerfen, sollten Designer auch über solide Kenntnisse über die Dinge unter der Haube verfügen . Wir sollten lernen, was es kann, verstehen, warum Entwickler es verwenden, und uns seiner Vorteile und Auswirkungen bewusst sein.
„Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert.“
- Steve Jobs
Was kann Redux?
Viele Leute verwenden Redux, um den Status in React-Apps zu verwalten. Es ist der häufigste Anwendungsfall in freier Wildbahn und Redux verbessert die Aspekte, in denen React (noch) nicht gut abschneidet.
Sie werden jedoch bald sehen, dass die wahre Stärke von Redux weit darüber hinausgeht. Beginnen wir damit, zu lernen, was Zustandsverwaltung wirklich bedeutet.
Staatsverwaltung
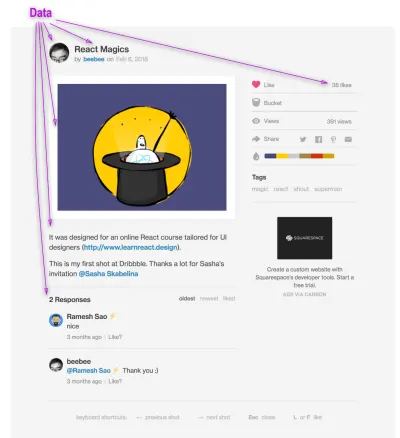
Wenn Sie sich nicht sicher sind, was dieser „Zustand“ bedeutet, ersetzen wir ihn durch einen allgemeineren Begriff: „Daten“. Status sind Daten, die sich von Zeit zu Zeit ändern . State bestimmt, was auf der Benutzeroberfläche angezeigt wird.
Was bedeutet Staatsverwaltung? Im Allgemeinen gibt es drei Aspekte von Daten, die wir in einer App verwalten müssten:
- Abrufen und Speichern von Daten
- Zuweisen von Daten zu UI-Elementen
- Ändern von Daten
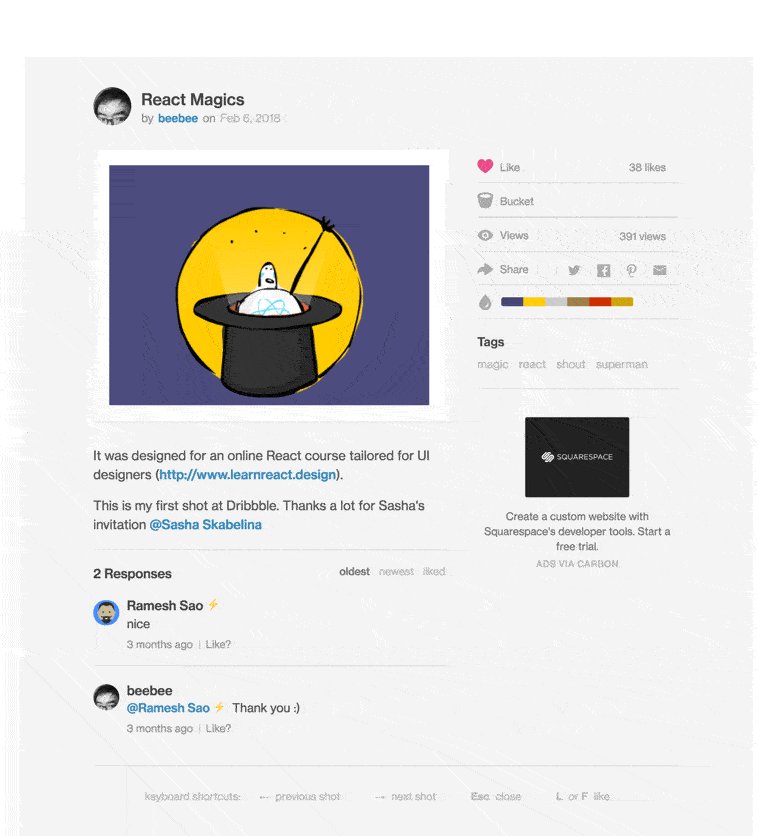
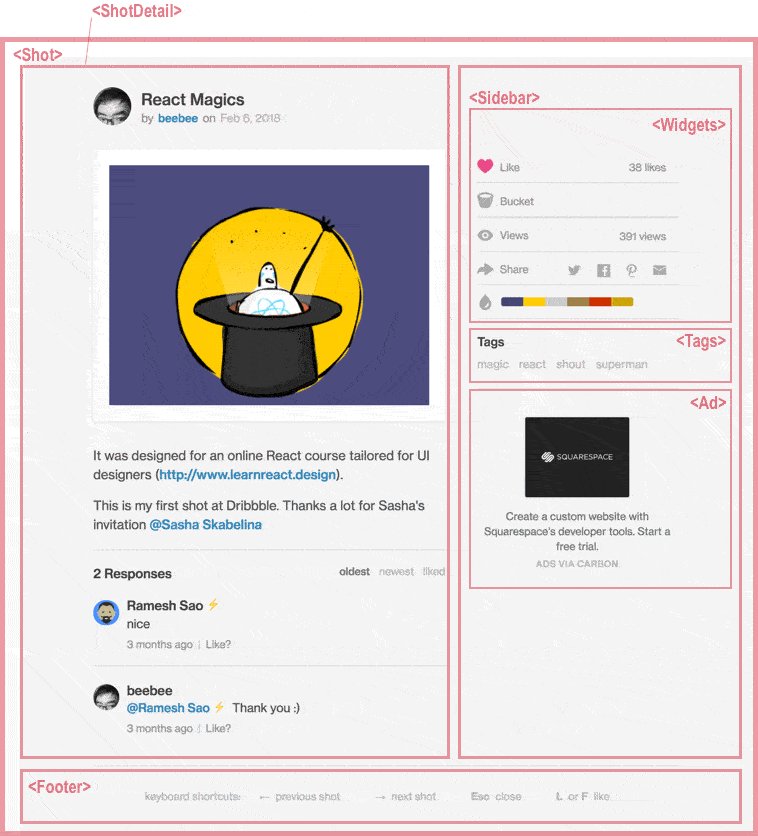
Nehmen wir an, wir erstellen eine Dribbble-Shot-Seite. Welche Daten möchten wir auf der Seite anzeigen? Dazu gehören das Profilfoto des Autors, der Name, das animierte GIF, die Anzahl der Herzen, die Kommentare und so weiter.

Zuerst müssen wir all diese Daten von einem Server in der Cloud abrufen und irgendwo ablegen. Als nächstes müssen wir die Daten tatsächlich anzeigen. Wir müssen Teile dieser Daten entsprechenden UI-Elementen zuweisen, die darstellen, was wir tatsächlich im Browser sehen. Beispielsweise weisen wir die URL des Profilfotos dem src -Attribut eines HTML- img -Tags zu:
<img src='https://url/to/profile_photo'>Schließlich müssen wir Änderungen an den Daten behandeln. Wenn ein Benutzer beispielsweise einen neuen Kommentar zu einem Dribbble-Schuss hinzufügt oder einen Stern hinzufügt, müssen wir den HTML-Code entsprechend aktualisieren.
Die Koordination dieser drei Aspekte des Zustands ist ein großer Teil der Front-End-Entwicklung, und React bietet für diese Aufgabe unterschiedliche Unterstützung . Manchmal funktioniert die eingebaute Einrichtung in React gut genug. Aber je komplexer die App wird, desto schwieriger wird es, ihren Zustand allein mit React zu verwalten. Aus diesem Grund verwenden viele Leute Redux als Alternative.
Abrufen und Speichern von Daten
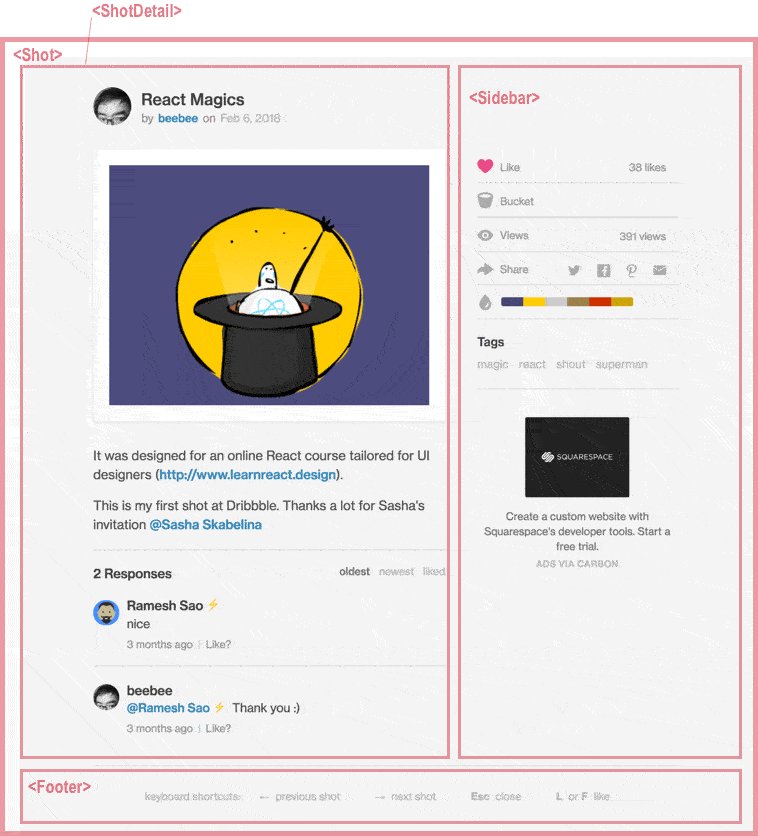
In React zerlegen wir eine Benutzeroberfläche in Komponenten. Jede dieser Komponenten kann in kleinere Komponenten zerlegt werden (siehe „Was ist React?“).

Wenn unsere Benutzeroberfläche auf diese Weise strukturiert ist, wann holen wir die Daten ab und wo speichern wir sie, bevor wir die Benutzeroberfläche füllen?
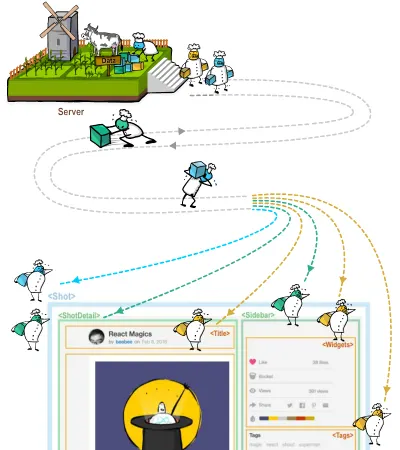
Stellen Sie sich vor, in jedem Teil wohnt ein Koch . Das Abrufen von Daten von Servern ist wie die Beschaffung aller Zutaten, die für die Zubereitung von Gerichten benötigt werden.
Ein naiver Weg besteht darin, die Daten dort abzurufen und zu speichern, wo und wann sie benötigt werden. Das ist, als würde jeder Koch Gemüse und Fleisch direkt von weit entfernten Bauernhöfen kaufen.

Dieser Ansatz ist verschwenderisch. Wir müssten den Server viele Male von vielen Komponenten aus aufrufen – sogar für die gleichen Daten. Die Köche würden viel Benzin und Zeit mit Hin- und Herreisen verschwenden.
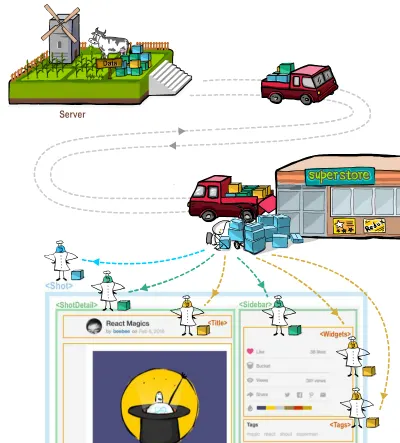
Mit Redux rufen wir Daten einmal ab und speichern sie an einem zentralen Ort, der praktischerweise „Speichern“ genannt wird. Die Daten sind dann jederzeit für jede Komponente einsatzbereit. Dies ist nicht unähnlich einem Supermarkt in der Nähe, wo unsere Köche alle Zutaten kaufen können. Der Supermarkt schickt Lastwagen, um Gemüse und Fleisch in loser Schüttung von den Bauernhöfen zurückzubringen. Es ist viel effizienter, als einzelne Köche zu bitten, selbst zu den Farmen zu gehen!
Der Store dient auch als Single Source of Truth. Komponenten rufen Daten immer aus dem Speicher ab, nicht von irgendwo anders. Dadurch bleibt der gesamte Inhalt der Benutzeroberfläche konsistent.

Zuordnen von Daten zu UI-Elementen
Nur mit React gibt es tatsächlich eine bessere Möglichkeit, Daten abzurufen und zu speichern. Wir können unseren sehr freundlichen Koch Shotwell bitten, die Einkäufe für all seine Kochfreunde zu erledigen. Er würde einen Lastwagen zu den Farmen fahren und die Leckereien zurückbringen. Wir könnten Daten aus einer Containerkomponente abrufen, beispielsweise der „Shot“-Komponente im Dribbble-Beispiel, und diese als Single Source of Truth verwenden.

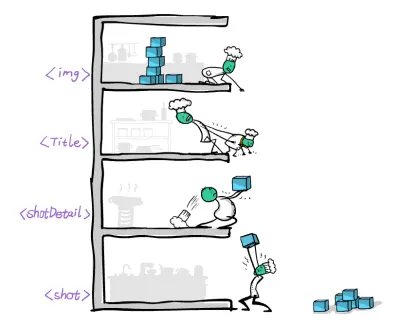
Dieser Ansatz ist effizienter als der naive Weg, Daten von jeder Komponente abzurufen. Aber wie gibt Shotwell die Zutaten an andere Köche weiter? Wie werden die Daten an die Komponenten übergeben, die eigentlich HTML-Elemente rendern? Wir leiten Daten von äußeren Komponenten an innere Komponenten wie den Taktstock in einem Relais weiter, bis die Daten das Ziel erreichen.
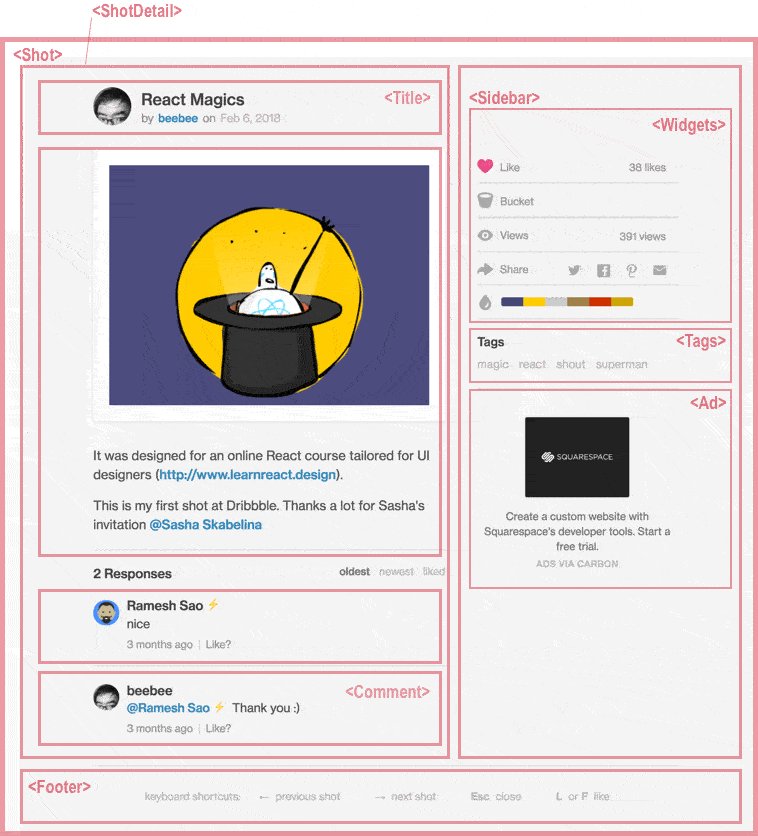
Beispielsweise muss die URL des Autoren-Avatars von „Shot“ zu „ShotDetail“ zu „Title“ und schließlich zum <img> -Tag übergeben werden. Wenn unsere Köche in einer Wohnung wohnen, sieht das wirklich so aus:

Um Daten an das Ziel zu liefern, müssten wir alle Komponenten auf dem Weg einbeziehen, selbst wenn sie die Daten überhaupt nicht benötigen. Es wäre wirklich ärgerlich, wenn es viele Stockwerke gibt!
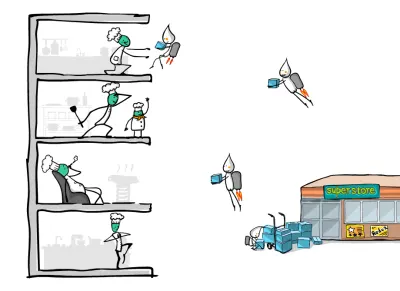
Was ist, wenn der Supermarkt von Tür zu Tür liefert? Mit Redux 1 können wir beliebige Daten in beliebige Komponenten einfügen, ohne andere Komponenten zu beeinträchtigen, wie folgt:
1 Um absolut genau zu sein, es ist eine andere Bibliothek namens React react-redux , die Daten an React-Komponenten übergibt, nicht an Redux selbst. Aber da React-Redux nur die Installation erledigt und die Leute Redux und React-Redux fast immer zusammen verwenden, denke ich, dass es in Ordnung ist, dies als einen der Vorteile von Redux einzubeziehen.

Hinweis : In der neuesten Version von React (16.3) gibt es eine neue „Kontext“-API, die fast die gleiche Aufgabe in Bezug auf das Einfügen von Daten in Komponenten erfüllt. Wenn dies also der einzige Grund ist, warum Ihr Team Redux verwendet, ziehen Sie ernsthaft ein Upgrade auf React 16.3 in Betracht! Weitere Informationen finden Sie im offiziellen Dokument (Warnung: viel Code voraus).
Ändern von Daten
Manchmal kann die Logik zum Aktualisieren von Daten in einer App ziemlich komplex sein. Es kann mehrere Schritte umfassen, die voneinander abhängen. Möglicherweise müssen wir auf die Antworten von mehreren Servern warten, bevor wir den Anwendungsstatus aktualisieren. Möglicherweise müssen wir viele Orte im Bundesstaat zu unterschiedlichen Zeiten unter unterschiedlichen Bedingungen aktualisieren.
Es kann überwältigend sein, wenn wir für all diese Logik keine gute Struktur haben. Der Code wäre schwer zu verstehen und zu pflegen.
Redux erlaubt uns zu teilen und zu herrschen . Es bietet eine Standardmethode, um die Datenaktualisierungslogik in kleine „Reduzierer“ aufzuteilen. Diese Reduzierer arbeiten harmonisch zusammen, um eine komplexe Aktion zu vollenden.

Behalten Sie jedoch die jüngste Entwicklung von React im Auge. Wie bei der „context“-API könnte es in einer zukünftigen Version von React eine neue „setState“-API geben. Es würde es einfacher machen, komplexe Aktualisierungslogik in kleinere Teile zu zerlegen. Sobald diese neue API verfügbar ist, ist es möglich, dass Sie Redux nicht mehr benötigen, um diesen Aspekt der Zustandsverwaltung zu verwalten.

Die wahre Kraft von Redux
Bisher scheint Redux nur ein Pflaster für React zu sein. Die Leute verwenden Redux, um Aspekte zu verbessern, die React (noch) nicht gut macht. Aber React holt schnell auf! Tatsächlich ist Dan Abramov, der Schöpfer von Redux, vor ein paar Jahren dem Kernteam von React bei Facebook beigetreten. Sie haben fleißig an den oben genannten Verbesserungen von React gearbeitet: Kontext-API (veröffentlicht in 16.3), bessere Datenabruf-API (demotiert im Februar 2018), eine bessere setState-API und so weiter.
Wird es Redux obsolet machen?
Erraten Sie, was? Ich habe Ihnen die wahre Kraft von Redux noch nicht gezeigt!

Redux zwingt Entwickler dazu, ein paar strenge Regeln zu befolgen, die Redux viel Macht verleihen (yup, die Macht der Disziplin!):
- Alle Daten (Bewerbungsstand) müssen im Klartext beschrieben werden. Sie sollten in der Lage sein, alle Daten mit einem Stift auf Papier zu notieren.
- Jede Aktion (Änderung von Daten) muss im Klartext beschrieben werden. Sie müssen aufschreiben, was Sie tun werden, bevor Sie etwas ändern. Sie können Daten nicht ändern, ohne Spuren zu hinterlassen. Dieser Vorgang wird im Redux-Jargon „Eine Aktion abschicken“ genannt.
- Ihr Code, der Daten ändert, muss sich wie eine mathematische Formel verhalten. Es muss dasselbe Ergebnis bei derselben Eingabe zurückgeben. Das Quadrat von 4 ist immer 16, egal wie oft Sie es ausführen.
Wenn Sie diese Regeln befolgen, um Apps zu erstellen, geschieht Magie. Es ermöglicht viele coole Funktionen, die ansonsten schwierig oder teuer zu implementieren wären. Hier sind einige Beispiele. 2
2 Ich habe diese Beispiele aus Dan Abramovs Post „You Might Not Need Redux“ und seinem „React Beginner Question Thread“ zusammengestellt.
Rückgängig wiederholen
Die beliebte Undo/Redo-Funktion erfordert eine Planung auf Systemebene. Da Undo/Redo jede einzelne Datenänderung in der App aufzeichnen und wiedergeben muss, müssen Sie dies von Anfang an in der Architektur berücksichtigen. Wenn es nachträglich gemacht wird, müssten viele Dateien geändert werden, was ein Rezept für unzählige Fehler ist.

Da bei Redux jede Aktion im Klartext beschrieben werden muss, ist die Unterstützung für Undo/Redo fast umsonst. Die Anweisungen zum Implementieren von Undo/Redo mit Redux passen auf eine einfache Seite.
Kollaborative Umgebung
Wenn Sie eine App ähnlich wie Google Docs erstellen, in der mehrere Benutzer an einer komplexen Aufgabe zusammenarbeiten, sollten Sie die Verwendung von Redux in Betracht ziehen. Es wird wahrscheinlich viel Gewichtheben für Sie erledigen.

Redux macht es sehr einfach, das Geschehen über das Netzwerk zu senden. Es ist einfach, Aktionen zu empfangen, die ein anderer Benutzer auf einem anderen Computer ausführt, die Änderungen wiederzugeben und mit dem zusammenzuführen, was lokal passiert.
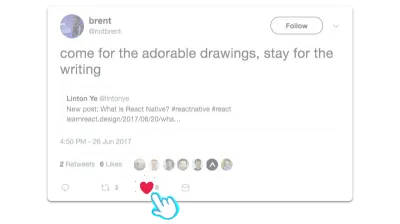
Optimistische Benutzeroberfläche
Optimistische Benutzeroberfläche ist eine Möglichkeit, die Benutzererfahrung einer App zu verbessern. Dadurch scheint die App über ein langsames Netzwerk schneller zu reagieren. Es ist eine beliebte Strategie in Apps, die Echtzeitreaktionen erfordern, z. B. ein Ego-Shooter-Spiel.

Als einfaches Beispiel: Wenn Sie in der Twitter-App auf das Herz eines Tweets klicken, muss sie den Server auffordern, einige Überprüfungen durchzuführen, beispielsweise, ob dieser Tweet noch existiert. Anstatt viele Sekunden auf das Ergebnis zu warten, beschließt die App zu schummeln! Es geht davon aus, dass alles in Ordnung ist und zeigt sofort ein gefülltes Herz.

Dieser Ansatz funktioniert, weil meistens alles in Ordnung ist. Wenn die Dinge nicht in Ordnung sind, setzt die App die vorherigen UI-Updates zurück und wendet das tatsächliche Ergebnis vom Server an, zeigt beispielsweise eine Fehlermeldung an.
Redux unterstützt die optimistische Benutzeroberfläche auf die gleiche Weise wie das Rückgängigmachen und Wiederherstellen. Es macht es einfach, Änderungen von Daten aufzuzeichnen, wiederzugeben und rückgängig zu machen, wenn ein negatives Ergebnis vom Server empfangen wird.
Fortbestehen und Booten aus dem Zustand
Redux macht es einfach, das, was in einer App passiert, im Speicher zu speichern. Später, selbst wenn der Computer neu gestartet wird, kann die App alle Daten laden und an genau derselben Stelle weitermachen, als ob sie nie unterbrochen worden wäre.

Wenn Sie ein Spiel mit Redux erstellen, benötigen Sie nur ein paar weitere Codezeilen, um den Spielfortschritt zu speichern/laden, ohne den Rest des Codes zu ändern.
Wirklich erweiterbare Systeme
Mit Redux müssen Sie eine Aktion „senden“, um Daten in einer App zu aktualisieren. Diese Einschränkung ermöglicht es, sich in fast jeden Aspekt dessen einzuklinken, was in einer App passiert.
Sie können wirklich erweiterbare Apps erstellen, bei denen jede Funktion vom Benutzer angepasst werden kann. Schauen Sie sich zum Beispiel Hyper an, eine Terminal-App, die mit Redux erstellt wurde. Die Erweiterung „Hyperpower“ fügt dem Cursor Sprenkel hinzu und rüttelt das Fenster auf. Wie gefällt dir dieser „Wow“-Modus? (Vielleicht nicht sehr nützlich, aber genug, um die Benutzer zu beeindrucken)

Zeitreise-Debugging
Wie wäre es mit einer Zeitreise beim Debuggen einer App? Sie führen die App aus, spulen ein paar Mal vor oder zurück, um den genauen Ort zu finden, an dem der Fehler auftritt, beheben den Fehler und spielen ihn zur Bestätigung erneut ab.
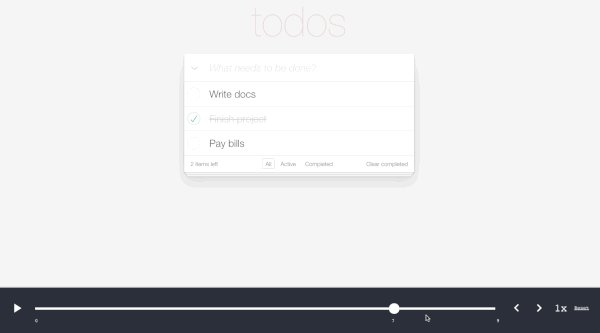
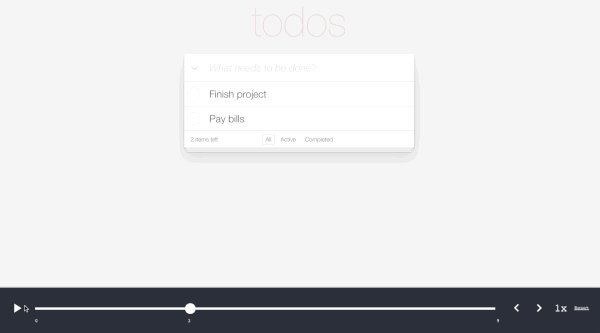
Redux macht diesen Traum von Entwicklern wahr. Mit Redux DevTools können Sie den Fortschritt einer laufenden App als YouTube-Video manipulieren – indem Sie einen Schieberegler ziehen!
Wie funktioniert es? Erinnern Sie sich an die drei strengen Regeln, die Redux durchsetzt? Das ist die geheime Sauce der Magie.

Automatisierte Fehlerberichte
Stellen Sie sich Folgendes vor: Ein Benutzer findet einen Fehler in Ihrer App und möchte den Fehler melden. Sie erinnert sich akribisch und beschreibt, was sie getan hat. Ein Entwickler versucht dann, die Schritte manuell auszuführen, um festzustellen, ob der Fehler erneut auftritt. Der Fehlerbericht kann vage oder ungenau sein. Dem Entwickler fällt es schwer, den Fehler zu finden.
Nun, wie wäre es damit. Der Benutzer klickt auf die Schaltfläche „Fehler melden“. Das System sendet automatisch an den Entwickler, was sie getan hat. Der Entwickler klickt auf die Schaltfläche „Fehler wiederholen“ und beobachtet, wie dieser Fehler genau passiert. Der Käfer ist auf der Stelle zerquetscht, alle sind glücklich!
Genau das würde passieren, wenn Sie Redux Bug Reporter verwenden. Wie funktioniert es? Die Redux-Einschränkungen wirken Wunder.

Nachteile von Redux
Die drei Hauptregeln, die Redux durchsetzt, sind ein zweischneidiges Schwert. Sie ermöglichen leistungsstarke Funktionen, verursachen aber gleichzeitig unvermeidliche Nachteile.
Steile Lernkurve
Redux hat eine relativ steile Lernkurve. Es braucht Zeit, um seine Muster zu verstehen, sich daran zu erinnern und sich daran zu gewöhnen. Es wird nicht empfohlen, Redux und React gleichzeitig zu lernen, wenn beide neu für Sie sind.
„Boilerplate“-Code
In vielen Fällen bedeutet die Verwendung von Redux, mehr Code zu schreiben. Es ist oft erforderlich, mehrere Dateien zu berühren, um eine einfache Funktion zum Laufen zu bringen. Die Leute haben sich über den „Boilerplate“-Code beschwert, den sie mit Redux schreiben müssten.
Ich weiß, das klingt widersprüchlich. Habe ich nicht gesagt, dass Redux es ermöglicht, Funktionen mit minimalem Code zu implementieren ? Das ist ein bisschen wie bei der Benutzung einer Spülmaschine. Zuerst müssten Sie die Zeit damit verbringen, das Geschirr sorgfältig in Reihen anzuordnen. Erst dann sehen Sie die Vorteile der Spülmaschine: Zeitersparnis bei der eigentlichen Reinigung des Geschirrs, Desinfektion des Geschirrs etc. Ob sich die Vorbereitungszeit lohnt, müssen Sie entscheiden!
Leistungsstrafe
Redux könnte sich aufgrund der Einschränkungen, die es erzwingt, auch auf die Leistung auswirken. Es fügt ein wenig Overhead hinzu, wenn sich die Daten ändern. In den meisten Fällen ist es keine große Sache, und die Verlangsamung ist nicht wahrnehmbar. Wenn jedoch eine große Datenmenge im Speicher vorhanden ist und sich die Daten häufig ändern (z. B. wenn der Benutzer schnell auf einem mobilen Gerät tippt), kann die Benutzeroberfläche als Folge davon träge werden.
Bonus: Redux ist nicht nur zum Reagieren da
Ein weit verbreiteter Irrglaube ist, dass Redux nur für React gedacht ist. Es hört sich so an, als ob Redux ohne React nichts machen kann. Tatsächlich ergänzt Redux React in einigen wichtigen Punkten, wie wir bereits besprochen haben. Es ist der häufigste Anwendungsfall.
Tatsächlich kann Redux jedoch mit allen Frontend-Frameworks wie Angular, Ember.js oder sogar jQuery oder sogar Vanilla JavaScript arbeiten. Versuchen Sie es zu googeln, Sie werden dies, das, das oder sogar das finden. Die allgemeinen Ideen von Redux gelten überall!
Solange Sie Redux mit Bedacht einsetzen, können Sie seine Vorteile in vielen Situationen nutzen – nicht nur in einer React-App.

Fazit
Wie jedes Tool bietet Redux einen Kompromiss. Es ermöglicht leistungsstarke Funktionen, hat aber auch unvermeidliche Nachteile. Die Aufgabe eines Entwicklungsteams besteht darin, zu bewerten, ob sich der Kompromiss lohnt, und eine bewusste Entscheidung zu treffen.
Wenn wir als Designer die Vor- und Nachteile von Redux verstehen, können wir aus der Perspektive des Designs zu dieser Entscheidungsfindung beitragen. Vielleicht könnten wir zum Beispiel die Benutzeroberfläche so entwerfen, dass die potenziellen Auswirkungen auf die Leistung abgemildert werden? Vielleicht könnten wir die Aufnahme von Undo/Redo-Funktionen befürworten, um eine Schiffsladung von Bestätigungsdialogen zu entfernen? Vielleicht könnten wir eine optimistische Benutzeroberfläche vorschlagen, da sie die Benutzererfahrung bei relativ geringen Kosten verbessert?
Verstehen Sie die Vorteile und Grenzen einer Technologie und entwickeln Sie sie entsprechend. Ich denke, das meinte Steve Jobs mit „Design ist, wie es funktioniert“.
