Reduzierung des Bedarfs an Pseudo-Elementen
Veröffentlicht: 2022-03-10 Gemäß der W3C-Spezifikation „repräsentiert ein Pseudoelement ein Element, das nicht direkt im Dokumentbaum vorhanden ist“. Sie gibt es seit Version 1 der CSS-Spezifikation, als ::first-letter und ::first-line eingeführt wurden. Die beliebten Pseudo-Elemente ::before und ::after wurden in Version 2 hinzugefügt – diese stellen Inhalte dar, die im Quelldokument überhaupt nicht vorhanden sind. Sie können als zwei zusätzliche Elemente betrachtet werden, die Sie an ihr Ursprungselement „heften“ können. Wenn Frontend-Entwickler „Pseudo-Elemente“ hören, denken wir meistens an ::before und ::after , da wir sie auf verschiedene Weise verwenden, um unseren Elementen Dekorationen hinzuzufügen.
Darüber hinaus gibt es weitere Pseudoelemente. Sie sind in der Spezifikation in drei Kategorien aufgeführt: typografisch, hervorheben und baumbeständig.
Interessanterweise habe ich nach Jahren der Webentwicklung nie festgestellt, dass ich ::first-line , aber es ist ziemlich ordentlich und reagiert gut auf die Größenänderung von Fenstern! Hör zu.
Siehe den Stift [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) von Marcel.
::first-line von Marcel. ::selection ist ein weiteres Pseudo-Element, zu dem viele greifen. Wenn ein Benutzer Text hervorhebt, ist die Hervorhebungsfarbe eine von Ihnen festgelegte Farbe.
Siehe Pen [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) von Marcel.
::selection von Marcel an.Schneller Tipp
Pseudo-Elemente verwendeten in den Versionen 1 und 2 der CSS-Spezifikation einen Doppelpunkt, seit Version 3 jedoch zwei Doppelpunkte. Dies unterscheidet sie von Pseudo-Klassen, die den Zustand eines Elements beschreiben. Pseudoklassen verwenden einen Doppelpunkt.
- Verwenden Sie zwei Doppelpunkte für Pseudoelemente (z. B.
::before,::after,::marker).- Verwenden Sie einen Doppelpunkt für Pseudoklassen (z. B.
:hover,:focus).
Pseudo-Elemente werden nicht immer benötigt
Pseudo-Elemente haben immer noch einen Platz. Dieser Artikel lautet nicht „niemals Pseudoelemente verwenden“, sondern „wir müssen nicht mehr so oft Pseudoelemente verwenden“. Wir können eine Reihe beliebter Elemente der Benutzeroberfläche gestalten, ohne dass Pseudoelemente erforderlich sind. Indem wir uns weniger auf Pseudoelemente verlassen, können wir weniger CSS schreiben, verschachtelte Elemente eliminieren, Probleme mit dem Stapelkontext ignorieren und die Positionierung vergessen.
Werfen Sie einen weiteren Blick auf bewährte Techniken mit neuen CSS-Eigenschaften
Jahrelang haben wir geduldig darauf gewartet, dass Browser die CSS-Technologie schneller übernehmen. Ein Wendepunkt für viele Frontend-Entwickler kam, als einige große Akteure ankündigten, dass sie die Unterstützung für Internet Explorer (IE11) einstellen würden:
- Alle Microsoft 365-Web-Apps haben die Unterstützung von IE11 am 21. August 2021 eingestellt.
- Google Workspace ( Gmail , Kalender , Drive usw.) hat die IE11-Unterstützung am 15. März 2021 eingestellt.
Dies hat es vielen von uns ermöglicht, neuere CSS-Technologien freier zu erkunden: CSS Grid, clamp() , background-blend-mode und mehr. Der Stand der Unterstützung von CSS-Eigenschaften ist großartig. Und mit aktualisierbaren Browsern beschleunigt sich der Support.
Her mit den Beispielen!
Abgewinkelte Knöpfe
Viele Frontend-Entwickler sind mit der Verwendung von ::before und ::after Pseudoelementen und CSS-Rahmenregeln zum Erstellen von Formen vertraut. Es gibt viele Generator-Tools für diesen Zweck – dies ist eines, das ich mit einem Lesezeichen versehen habe. Diese Tools führen Sie bei der Auswahl einer Form (häufig Dreiecke) und geben Ihnen die richtigen CSS-Regeln.
Diese Werkzeuge sind Lebensretter beim Erstellen abgewinkelter Schaltflächen. Bei abgewinkelten Knöpfen sind sie nicht mehr nötig.

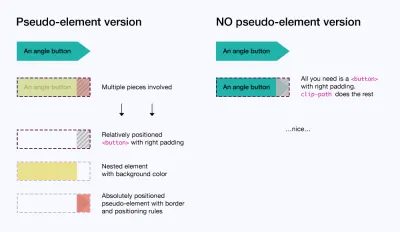
Pseudo-Element-Version
Viele von Ihnen, die dies lesen, werden an eine Pseudo-Element-Version gewöhnt sein:
- Wir verwenden ein relativ positioniertes Wrapper-Element mit großer rechter Polsterung, um unseren Winkel anzupassen – dies ist unser
<button>; - Viele von uns, Studenten der Schiebetürtechnik, sind daran gewöhnt, ein Element zu verschachteln, um die Hintergrundfarbe des Knopfes anzunehmen;
- Schließlich positionieren wir unbedingt ein Pseudo-Element mit seinen Randregeln in den rechten leeren Leerraum unseres
<button>- wir verwenden dazu::before.
Abgesehen von diesen Schritten müssen unsere Hover-Stile sowohl unser verschachteltes Element als auch unser Pseudo-Element berücksichtigen. Dies mag für Sie überschaubar erscheinen, aber je komplizierter unsere Button-Designs werden, desto mehr Overhead haben wir mit Hover-Stilen. Außerdem versagen bei dieser Version Schaltflächen mit Zeilenumbruch einfach.
Siehe Pen [Button angle with pseudo-element](https://codepen.io/smashingmag/pen/xxrgPpj) von Marcel.
Keine Pseudo-Element-Version
Ohne Pseudoelement geht das viel einfacher.
- Wir verwenden ein Wrapper-Element – unser
<button>. - Wir greifen nach der
clip-pathEigenschaft, um nur die Teile unserer Schaltfläche anzuzeigen, die wir möchten, und verwendencalc()zusammen mit einer benutzerdefinierten CSS-Eigenschaft, um unseren Winkel zu skalieren – diese Punktsätze entsprechen oben links, oben rechts, Mitte rechts und unten rechts und unten links:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
Im CodePen-Beispiel ändern Sie die benutzerdefinierte Eigenschaft --angle-width von 2rem auf einen anderen Wert, um zu sehen, wie sich der Winkel unserer Schaltfläche entsprechend anpasst.
Unsere Hover-Stile müssen nur ein Element berücksichtigen – unseren Button. Außerdem wirken Schaltflächen mit Zeilenumbruch anmutiger.

Siehe Pen [Button angle with NO pseudo-element](https://codepen.io/smashingmag/pen/PojWOQY) von Marcel.
Mehr abgewinkelte Knopfstile im Showcase

Besuchen Sie die letzte Präsentation, um zu sehen, wie diese anderen Schaltflächenstile ohne Pseudoelemente einfacher gestaltet werden. Besonders die Pseudo-Element-Version des blauen Bevel-Buttons ist ziemlich brutal. Der Gesamtarbeitsaufwand wird dank clip-path stark reduziert.
Knopfwischer
Ein Wischeffekt ist ein beliebter Knopfstil. Ich habe Wischtücher von links nach rechts und von oben nach unten eingefügt.
Pseudo-Element-Version
Dies kann erreicht werden, indem die transitioning eines Pseudo-Elements transform wird.
- Wir positionieren unbedingt ein
::before-Pseudoelement und geben ihm einetransform: scaleX(0), damit es nicht sichtbar ist. - Wir müssen auch seinen
transform-origin: 0 0, um sicherzustellen, dass das Wipe von links und nicht von der Mitte kommt (transform-originist standardmäßig in der Mitte). - Wir richten
transitionsauf dertransformein, um eine sanfte Jazz-Animation beim Ein- und Ausschalten des Schwebens zu erzielen. - Da unser Pseudo-Element absolut positioniert ist, benötigen wir ein verschachteltes Element, um den Text der Schaltfläche zu halten,
position: relativeauf diesem verschachtelten Element erstellt einen neuen Stapelkontext, sodass unser Text über unserem wischenden Pseudo-Element bleibt. - Beim Hover können wir auf unser
scaleXtransition1 (transform: scaleX(1)).
Siehe Pen [Button wipe with pseudo-element](https://codepen.io/smashingmag/pen/KKqayGW) von Marcel.
Keine Pseudo-Element-Version
Warum sich Gedanken über verschachtelte Elemente, die Positionierung von Pseudoelementen, das Stapeln von Kontexten und weitläufige Hover-Regeln machen, wenn wir es nicht müssen?
Wir können nach linear-gradient() und background-size greifen, um dies festzunageln.
- Wir geben unserem
<button>einebackground-colorfür seinen Standardzustand, während wir auch einenlinear-gradientüberbackground-image– aber diebackground-sizeist0, also werden wir standardmäßig nichts sehen. - Beim Hover stellen wir die
background-sizeauf100% 100%um, was uns unseren Wipe-Effekt verleiht!
Denken Sie daran, linear-gradient() verwendet die Eigenschaft background- background-image und background-image ersetzt background-color , also hat dies beim Hover Vorrang.
Das ist es. Kein verschachteltes Element erforderlich. Möchten Sie ein vertikales Wischen? Ändern Sie einfach die Richtung des linear-gradient und die Werte für die background-size . Ich habe diese über benutzerdefinierte CSS-Eigenschaften geändert.
Siehe Pen [Button wipe with NO pseudo-element](https://codepen.io/smashingmag/pen/MWoJOVo) von Marcel.
Kacheln mit Bildschirmfarbüberlagerungen
Dies ist ein gängiges Muster, bei dem eine halbtransparente Farbe eine Kachel/Karte überlagert. Die Kachel unseres Beispiels hat auch ein Hintergrundbild. Bei diesem Muster ist es oft wichtig, ein festgelegtes Seitenverhältnis beizubehalten, damit die Kacheln einheitlich aussehen, wenn mehr als eine in einem Satz erscheint.
Pseudo-Version
Einige der gleichen Dinge kommen bei unserer Pseudo-Element-Version ins Spiel:
- Wir verwenden den „Padding-Trick“ für das Seitenverhältnis, indem wir für unsere Kachel einen 60-prozentigen Padding-Top-Wert (5:3-Verhältnis) festlegen.
- Wir müssen unser Bildschirmfarbüberlagerungs-Pseudoelement so positionieren, dass es eine
widthundheightvon 100 % erhält, um die Kachel zu füllen – wir zielen auf dieses Pseudoelement beim Hover, um seinebackground-colorzu ändern. - Aufgrund der absoluten Positionierung des Pseudo-Elements müssen wir ein verschachteltes Element für unseren Textinhalt verwenden und ihm auch
position: absolutegeben, damit es in der Stapelreihenfolge über unserer Bildschirmfarbüberlagerung erscheint und um sicherzustellen, dass es dort erscheint, wo es darin erscheinen sollte die Fliese.
Siehe Pen [Tile screen color overlay with pseudo-element](https://codepen.io/smashingmag/pen/YzQNEOM) von Marcel.
Keine Pseudo-Element-Version
Dank der Eigenschaften Seitenverhältnis und Hintergrund-Mischmodus kann es viel einfacher sein.
Hinweis : Das aspect-ratio funktioniert nicht in Safari 14.x, aber in Version 15.
Zum jetzigen Zeitpunkt listet caniuse es jedoch mit über 70 % globaler Unterstützung auf.
- Der „Padding-Trick“ wird durch das
aspect-ratio: 400/240(wir könnten hier jeden 5:3-basierten Wert verwenden). - Wir verwenden sowohl
background-imageals auchbackground-colorEigenschaften in Verbindung mitbackground-blend-mode– ändern Sie einfach diebackground-colorElements beim Hover.
Background-blend-mode
background-blend-mode mischt eine background-color mit dem background-image eines Elements. Alle Photoshop-Benutzer, die dies lesen, werden feststellen, dass background-blend-mode an die Mischmodi von Photoshop erinnert. Im Gegensatz zu mix-blend-mode erstellt background-blend-mode keinen neuen Stapelkontext! Also keine z-index Hölle!
Siehe Pen [Tile screen color overlay with NO pseudo-element](https://codepen.io/smashingmag/pen/mdwRqjN) von Marcel.
- Die vollständige Showcase-Demo finden Sie hier →
Fazit
Die Frontend-Entwicklung ist spannend und schnelllebig. Mit neueren CSS-Eigenschaften können wir unsere alten Techniken entstauben und ihnen ein anderes Aussehen verleihen. Dadurch wird ein reduzierter und einfacherer Code gefördert. Pseudo-Elemente sind hilfreich, aber wir müssen nicht so oft nach ihnen greifen.
