Reduzierung der CO2-Emissionen im Web
Veröffentlicht: 2022-03-10Wie bei vielen anderen Entwicklern haben mich die Berichte der letzten Jahre über den enormen Energiebedarf des Internets dazu veranlasst, einen Blick auf meine eigenen Websites zu werfen und zu sehen, was ich tun kann, um deren Auswirkungen zu minimieren. Dieser Artikel behandelt einige meiner Erfahrungen damit sowie meine aktuellen Gedanken zur Optimierung von Websites für CO2-Emissionen und einige praktische Beispiele für Dinge, die Sie tun können, um Ihre eigenen Seiten zu verbessern.
Aber zuerst ein Geständnis: Als ich zum ersten Mal von den Umweltauswirkungen von Websites gehört habe, habe ich es nicht ganz geglaubt. Schließlich soll Digital doch besser für den Planeten sein, oder?
Ich engagiere mich seit Jahrzehnten in verschiedenen Grün- und Umweltgruppen. In all dieser Zeit kann ich mich nicht erinnern, dass jemals jemand über die möglichen Umweltauswirkungen des Internets gesprochen hätte . Der Fokus lag immer auf der Reduzierung des Verbrauchs und der Abkehr von der Verbrennung fossiler Brennstoffe. Das Internet wurde nur als Werkzeug für die Kommunikation miteinander erwähnt, ohne weitere Bäume fällen zu müssen, oder für die Arbeit ohne Pendelverkehr.
Als die Leute zum ersten Mal davon sprachen, dass das Internet ähnliche CO2-Emissionen wie die Luftfahrtindustrie hat, war ich etwas skeptisch.
Emissionen
Es kann schwierig sein, sich das riesige Hardware-Netzwerk vorzustellen, mit dem Sie eine Anfrage für eine Seite an einen Server senden und dann eine Antwort zurückerhalten können. Die meisten von uns leben nicht in Rechenzentren, und die Kabel, die die Signale von einem Computer zum anderen übertragen, sind oft unter unseren Füßen vergraben. Wenn Sie einen Prozess nicht in Aktion sehen können, kann sich das Ganze ein wenig wie Magie anfühlen – etwas, das nicht dadurch unterstützt wird, dass bestimmte Unternehmen darauf bestehen, Wörter wie „Cloud“ und „Serverless“ zu ihren Produktnamen hinzuzufügen.
Infolgedessen war mein Blick auf das Internet lange Zeit ein wenig flüchtig, eine Art Fata Morgana. Als ich mit dem Schreiben dieses Artikels begann, habe ich jedoch ein kleines Gedankenexperiment durchgeführt: Wie viele Hardwarekomponenten durchläuft ein Signal von dem Computer, an dem ich schreibe, um aus dem Haus zu gelangen?
Die Antwort war ziemlich schockierend: 3 Cat-Kabel, ein Switch, 2 Powerline-Adapter, ein Router und Modem, ein RJ11-Kabel und mehrere Meter Elektrokabel. Plötzlich begann diese Fata Morgana etwas solider auszusehen.
Natürlich hat das Internet (jede, im weiteren Sinne die von uns erstellten Websites) einen CO2-Fußabdruck. Alle Server, Router, Switches, Modems, Repeater, Telefonkabinen, optisch-elektrischen Konverter und Satelliten-Uplinks des Internets müssen aus Metallen gebaut werden, die aus der Erde gewonnen werden, und aus Kunststoffen, die aus Rohöl raffiniert werden. Um dann die geschätzten 20 Milliarden vernetzten Geräte weltweit mit Daten zu versorgen, müssen sie Strom verbrauchen, der bei seiner Erzeugung auch Kohlenstoff freisetzt (selbst erneuerbarer Strom ist nicht klimaneutral, obwohl er viel besser ist als fossile Brennstoffe).
Es ist wahrscheinlich unmöglich, genau zu messen, was diese Emissionen sind – jedes Gerät ist anders und die Energie, die es antreibt, kann im Laufe eines Tages variieren – aber wir können uns eine ungefähre Vorstellung machen, indem wir uns typische Zahlen für Stromverbrauch, Benutzerbasis und bald. Ein Tool, das diese Daten verwendet, um die CO2-Emissionen einer einzelnen Seite zu schätzen, ist der Website Carbon Calculator. Demnach produziert die durchschnittlich getestete Seite „1,76 Gramm CO2 pro Seitenaufruf“.
Wenn Sie daran gewöhnt sind, Ihre Arbeit als im Wesentlichen harmlos für die Umwelt zu betrachten, kann diese Erkenntnis ziemlich entmutigend sein. Die gute Nachricht ist, dass wir als Entwickler sehr viel dagegen tun können.
Empfohlene Lektüre : Wie die Verbesserung der Website-Leistung helfen kann, den Planeten zu retten
Leistung und Emissionen
Wenn wir uns daran erinnern, dass das Betrachten von Websites Strom verbraucht und dass die Erzeugung von Strom Kohlenstoff freisetzt, dann wissen wir, dass die Emissionen einer Seite stark von der Arbeitsmenge abhängen müssen, die sowohl der Server als auch der Client ausführen müssen, um die Seite anzuzeigen. Auch die Datenmenge, die für die Seite erforderlich ist, und die Komplexität der Route, die sie zurücklegen muss, bestimmen die Menge an CO2, die vom Netzwerk selbst freigesetzt wird.
Zum Beispiel wird das Herunterladen und Rendern von example.com wahrscheinlich viel weniger Strom verbrauchen als die Apple-Homepage, und es wird auch viel schneller sein. Was wir sagen, ist, dass hohe Emissionen und langsame Seitenladevorgänge nur zwei Symptome derselben zugrunde liegenden Ursachen sind.
Es ist natürlich alles sehr gut, theoretisch über diese Beziehung zu sprechen, aber es wäre schön, einige Daten aus der realen Welt zu haben, um sie zu untermauern. Um genau das zu tun, beschloss ich, eine kleine Studie durchzuführen. Ich habe ein einfaches Befehlszeilen-Schnittstellenprogramm geschrieben, um eine Liste der 500 beliebtesten Websites im Internet laut MOZ zu erstellen und ihre Homepages sowohl mit Googles PageSpeed Insights als auch mit dem Website Carbon Calculator zu vergleichen.
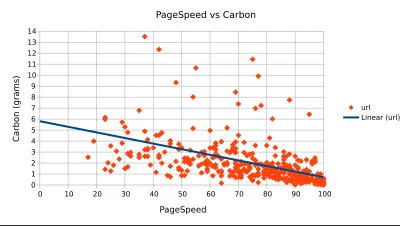
Einige der Überprüfungen sind abgelaufen (häufig, weil das Laden der betreffenden Seite einfach zu lange dauerte), aber insgesamt gelang es mir, am 14. Juli 2021 Ergebnisse für über 400 Seiten zu sammeln. Sie können die Zusammenfassung der Ergebnisse herunterladen, um sie selbst zu überprüfen Um einen visuellen Hinweis zu geben, habe ich sie in der folgenden Tabelle dargestellt:

Wie Sie sehen können, ist die Variation zwischen den einzelnen Websites zwar sehr hoch, aber es gibt einen starken Trend zu geringeren Emissionen durch schnellere Seiten. Die durchschnittlichen Emissionen für Websites mit einem PageSpeed-Score von 100 liegen bei etwa 1 Gramm Kohlenstoff, was bei Websites mit einem Score von 0 auf voraussichtlich fast 6 Gramm ansteigt. Ich finde es etwas beruhigend, obwohl es viele Websites mit sehr niedrigem Score gibt Geschwindigkeiten und hohen Emissionen sind die meisten Ergebnisse unten rechts in der Grafik zusammengefasst.
Aktiv werden
Sobald wir verstehen, dass ein Großteil der Emissionen einer Seite auf eine schlechte Leistung zurückzuführen ist, können wir Maßnahmen ergreifen, um sie zu reduzieren. Viele der Dinge, die zu den Emissionen einer Website beitragen, liegen außerhalb unserer Kontrolle als Entwickler. Wir können beispielsweise nicht auswählen, von welchen Geräten unsere Benutzer auf unsere Seiten zugreifen, oder über die Netzwerkinfrastruktur entscheiden, durch die ihre Anfragen geleitet werden, aber wir können Maßnahmen ergreifen, um die Leistung unserer Websites zu verbessern.
Leistungsoptimierung ist ein weites Thema, und viele von Ihnen, die dies lesen, haben wahrscheinlich mehr Erfahrung als ich, aber ich möchte kurz einige Dinge erwähnen, die ich kürzlich bei der Optimierung der Ladegeschwindigkeit und der CO2-Emissionen verschiedener Seiten beobachtet habe .
Das Rendern ist auf Mobilgeräten viel langsamer
Ich habe kürzlich das Design meines persönlichen Blogs überarbeitet, um es etwas benutzerfreundlicher zu machen. Eines meiner Hobbys ist die Fotografie, und die Website hatte zuvor ein Header-Bild in voller Höhe.

Während das Design meine Fotografien gut präsentierte, war es völlig mühsam, daran vorbeizuscrollen, besonders wenn man sich durch Seiten mit Blog-Posts bewegte. Das Gefühl, ein Foto im Header zu haben, wollte ich aber nicht verlieren und entschied mich schließlich dafür, es als Hintergrund für den Seitentitel zu verwenden.

Der Header mit voller Höhe hatte srcset verwendet, um das Laden so schnell wie möglich zu machen, aber die Bilder waren auf hochauflösenden Bildschirmen immer noch sehr groß, und meine längste Contentful Paint (LCP)-Zeit auf Mobilgeräten für das alte Design war fast 3 Sekunden. Ein großer Vorteil des neuen Designs war, dass ich die Bilder viel kleiner machen konnte, was die LCP-Zeit auf etwa 1,5 Sekunden reduzierte.
Auf Laptops und Desktops hätten die Leute keinen Unterschied bemerkt, da beide Versionen deutlich unter einer Sekunde lagen, aber auf viel weniger leistungsstarken Mobilgeräten war es ziemlich dramatisch. Welche Auswirkungen hatte diese Änderung auf die CO2-Emissionen? 0,31 Gramm pro Ansicht davor, 0,05 Gramm danach. Das Dekodieren und Rendern von Bildern ist sehr ressourcenintensiv , und dies wächst exponentiell, wenn die Bilder größer werden.
Die Größe von Bildern ist nicht das einzige, was sich auf die Dekodierungszeit auswirken kann; Auch das Format ist wichtig. Google Lighthouse empfiehlt oft, Bilder in Formaten der nächsten Generation bereitzustellen, um die herunterzuladende Datenmenge zu reduzieren, aber neue Formate sind oft langsamer zu decodieren, insbesondere auf Mobilgeräten. Das Senden von weniger Daten über das Kabel ist besser für die Umwelt, aber es ist möglich, dass der höhere Energieverbrauch zum Decodieren diesen Vorteil aufwiegt. Wie bei den meisten Dingen ist das Testen hier der Schlüssel.
Bei meinen eigenen Tests, bei denen ich versuchte, Unterstützung für die AVIF-Codierung zum Zola-Generator für statische Websites hinzuzufügen, stellte ich fest, dass die Codierung von AVIF, das viel kleinere Dateigrößen als JPG bei gleicher Qualität verspricht, um Größenordnungen länger dauerte. etwas, das die Beobachtung von bunny.net, dass WebP AVIF um das 100-fache übertrifft, unterstützt. Dabei verbraucht der Server Strom, und ich frage mich, ob die Umstellung auf das neue Format bei Websites mit geringen Besucherzahlen tatsächlich zu einer Erhöhung der Emissionen und einer Verringerung der Leistung führen kann.

Bilder sind natürlich nicht die einzige Komponente moderner Webseiten, deren Verarbeitung viel Zeit in Anspruch nimmt. Kleine JavaScript-Dateien können, je nachdem, was sie tun, lange dauern, bis sie ausgeführt werden, und es gelten die gleichen potenziellen Fallstricke wie bei Bildern.
Empfohlene Lektüre : The Humble img Element und Core Web Vitals
Hin- und Rückfahrten addieren sich
Eine andere Sache, die einen überraschenden Einfluss auf Leistung und Emissionen haben kann, ist die Herkunft Ihrer Daten. Die gängige Meinung besagt seit langem, dass die Bereitstellung von Assets wie Frameworks von einem zentralen Content Delivery Network (CDN) die Leistung verbessern wird, da das Abrufen von Daten von lokalen Knoten für Benutzer im Allgemeinen schneller ist als von einem zentralen Server. jQuery hat zum Beispiel die Möglichkeit, von einem CDN geladen zu werden, und seine Betreuer sagen, dass dies die Leistung verbessern kann, aber reale Tests von Harry Roberts haben gezeigt, dass selbst gehostete Assets im Allgemeinen schneller sind.
Dies ist auch meine Erfahrung. Ich habe kürzlich einer Gaming-Website geholfen, ihre Leistung zu verbessern. Die Website verwendete ein ziemlich großes CSS-Framework und lud alle Assets von Drittanbietern über ein CDN. Wir haben alle Assets auf Self-Hosting umgestellt und ungenutzte Komponenten aus dem Framework entfernt.
Keine der Optimierungen führte zu visuellen Änderungen an der Website, aber zusammen erhöhten sie den Lighthouse-Score von 72 auf 98 und reduzierten die CO2-Emissionen von 0,26 Gramm pro Aufruf auf 0,15.
Senden Sie nur, was Sie brauchen
Das führt gleich zum Thema, Nutzern nur die Daten zu schicken, die sie wirklich brauchen. Ich habe an vielen, vielen Websites gearbeitet (und sie besucht), die von Stock-Bildern von Menschen in Anzügen dominiert werden, die sich anlächeln. Es scheint eine Mentalität unter bestimmten Organisationen zu geben, dass das, was sie tun, wirklich langweilig ist und dass das Hinzufügen von Fotos die breite Öffentlichkeit irgendwie vom Gegenteil überzeugen wird.
Ich kann den Gedanken dahinter irgendwie verstehen, weil es zahlreiche Artikel darüber gibt, wie die Zeit, die Menschen mit Lesen verbringen, abnimmt. Text, so wird uns immer wieder gesagt, kommt aus der Mode; alles, was die Leute jetzt interessiert, sind Videos und interaktive Erlebnisse.
Aus dieser Sicht könnten Stock-Fotos als nützliches Werkzeug angesehen werden, um Seiten zu beleben, aber Eye-Tracking-Studien zeigen, dass Menschen Bilder ignorieren, die nicht relevant sind. Wenn sich die Leute Ihre Bilder nicht ansehen, können die Bilder genauso gut leerer Raum sein. Und wenn jedes Byte Geld kostet, zum Klimawandel beiträgt und Ladezeiten verlangsamt, wäre es für alle besser, wenn sie es tatsächlich wären.
Auch hier gilt, was für Bilder gesagt werden kann, gilt für alles andere, was nicht der Kerninhalt der Seite ist. Wenn etwas nicht sinnvoll zur Erfahrung eines Benutzers beiträgt, sollte es nicht vorhanden sein. Ich plädiere nicht für einen Moment dafür, dass wir alle beginnen, Seiten ohne Formatvorlagen bereitzustellen – manche Menschen, wie z Wir sollten jeden Teil unserer Websites kritisch prüfen, um zu überlegen, ob sie ihren Lebensunterhalt verdienen.
Barrierefreiheit und Umwelt
Ein weiterer Bereich, in dem Leistung und Emissionen zusammenlaufen, ist der Bereich Barrierefreiheit. Es gibt ein weit verbreitetes Missverständnis, dass das Zugänglichmachen von Websites das Hinzufügen von aria und JavaScript zu einer Seite beinhaltet, aber oft ist das, was Sie weglassen, wichtiger als das, was Sie einfügen, wodurch eine barrierefreie Website relativ leicht und leistungsfähig wird.
Verwenden von Standardelementen
MDN Web Docs bietet einige sehr gute Tutorials zur Barrierefreiheit. In „HTML: Eine gute Basis für Barrierefreiheit“ behandeln sie, wie die beste Grundlage einer barrierefreien Website darin besteht, die richtigen HTML-Elemente für die Inhalte zu verwenden. Einer der interessantesten Abschnitte des Artikels ist der Versuch, die Funktionalität eines button mit einem div und benutzerdefiniertem JavaScript nachzubilden.
Dies ist offensichtlich ein Minimalbeispiel, aber ich dachte, es wäre interessant, die Größe dieser Schaltflächenversion mit einer Version zu vergleichen, die Standard-HTML-Elemente verwendet. Das gefälschte Schaltflächenbeispiel wiegt in diesem Fall unkomprimiert etwa 1.403 Bytes, während eine tatsächliche button mit weniger JavaScript und ohne Styling 746 Bytes wiegt. Die div -Schaltfläche wird auch semantisch bedeutungslos und daher für Personen mit Screenreadern viel schwieriger zu verwenden und für Bots zu analysieren.
Empfohlene Lektüre : Zugängliche SVGs: Perfekte Muster für Benutzer von Screenreadern
Bei einer Skalierung machen diese Dinge einen Unterschied. Das Analysieren von minimalem Markup und JavaScript ist für einen Browser einfacher, genauso wie es für Entwickler einfacher ist.
In größerem Umfang habe ich kürzlich den HTML-Code einer Website , an der ich arbeite, umgestaltet – indem ich Dinge wie das Entfernen redundanter Titelattribute und das Ersetzen von div s durch semantischere Äquivalente getan habe. Die ursprüngliche Seite hatte eine Struktur wie die folgende (Inhalt aus Gründen des Datenschutzes und der Kürze entfernt):
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>Mit dem vollen Inhalt wog dieser 34.168 Bytes.
Nach dem Refactoring sah die Struktur wie folgt aus:
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>Es wog 32.805 Bytes.
Die Änderungen sind derzeit im Gange, aber laut WebAIM, Lighthouse und manuellen Tests ist das Markup bereits weitaus zugänglicher. Die Dateigröße hat sich ebenfalls verringert, und wenn man die Zeit von fünf Profilen in Chrome mittelt, ist die Zeit zum Analysieren des HTML um etwa 2 Millisekunden gesunken.
Dies sind offensichtlich kleine Änderungen, die für die Benutzer wahrscheinlich keinen Unterschied machen werden. Gut zu wissen ist jedoch, dass jedes Byte Nutzer und Umwelt kostet – eine barrierefreie Website kann sie auch ein wenig leichter machen.
Videos
Die HTML-Version von Project Gutenberg von The Complete Works of William Shakespeare ist unkomprimiert etwa 7,4 MB groß. Laut Android Authority in „Wie viel Daten verwendet YouTube eigentlich?“ wiegt ein 360p-YouTube-Video etwa 5 bis 7,5 MB pro Minute Filmmaterial und 1080p etwa 50 bis 68 MB. Also für die gleiche Bandbreite wie alle Shakespeare-Stücke , erhalten Sie nur etwa 7 Sekunden HD-Video. Video ist auch sehr intensiv zu kodieren und zu dekodieren, und dies ist wahrscheinlich ein wichtiger Faktor, der dazu beiträgt, dass die CO2-Emissionen von Netflix auf bis zu 3,2 kg pro Stunde geschätzt werden.
Die meisten Videos basieren auf visuellen und auditiven Komponenten, um ihre Botschaft zu vermitteln, und große Dateien erfordern ein gewisses Maß an Konnektivität . Dies setzt natürlich Grenzen, wer von solchen Inhalten profitieren kann. Videos zugänglich zu machen ist möglich, aber alles andere als einfach, und viele Websites machen sich einfach nicht die Mühe.
Wenn Video immer nur als eine Form der progressiven Verbesserung behandelt würde, wäre dies vielleicht kein Problem, aber ich habe aufgehört zu zählen, wie oft ich im Internet nach etwas gesucht habe und wie ich die Informationen nur finden kann Gesucht wurde, indem er sich ein Video ansah. Auf YouTube wuchs die durchschnittliche Zahl der monatlichen Nutzer von 20 Millionen im Jahr 2006 auf 2 Milliarden im Jahr 2020. Auch Vimeo hat eine kontinuierlich wachsende Nutzerbasis.
Trotz der großen Zahl von Besuchern von Video-Sharing-Websites scheinen viele der beliebtesten nicht vollständig mit den Gesetzen zur Barrierefreiheit konform zu sein. Demgegenüber zielen zahlreiche Arten assistiver Technologien darauf ab, Klartext möglichst vielen Menschen zugänglich zu machen. Text kann auch leicht von einem Format in ein anderes konvertiert werden, sodass er in einer Reihe von verschiedenen Kontexten verwendet werden kann.
Wie wir am Beispiel von Shakespeare sehen können, ist Klartext auch unglaublich platzsparend und hat einen weitaus geringeren CO2-Fußabdruck als jede andere Form von menschenfreundlicher Information, die im Internet übertragen wird.
Videos können großartig sein, und viele Menschen lernen am besten, indem sie einen Prozess in Aktion beobachten, aber es lässt auch einige Menschen außen vor und hat Umweltkosten. Um unsere Websites so einfach und umfassend wie möglich zu halten, sollten wir Text nach Möglichkeit als primäres Kommunikationsmittel behandeln und Dinge wie Audio und Video als Extra anbieten.
Empfohlene Lektüre : Optimieren von Videos für Größe und Qualität
Abschließend
Hoffentlich hat Ihnen dieser kurze Blick auf meine Erfahrungen beim Versuch, Websites umweltfreundlicher zu gestalten, einige Ideen gegeben, was Sie auf Ihren eigenen Websites ausprobieren können. Es kann ziemlich entmutigend sein, eine Seite durch den CO2-Rechner der Website zu blättern und zu erfahren, dass er Hunderte von Kilogramm CO2 pro Jahr emittieren könnte. Glücklicherweise kann die schiere Größe des Webs sowohl positive als auch negative Veränderungen verstärken, und selbst kleine Verbesserungen summieren sich schnell auf Websites mit Tausenden von Besuchern pro Woche.
Obwohl wir Dinge wie eine 25 Jahre alte Website sehen, die nach einem Redesign um das 39-fache an Größe zunimmt, sehen wir auch, dass Websites so gemacht werden, dass sie so wenig Daten wie möglich verwenden, und clevere Leute finden heraus, wie man WordPress in 7 bereitstellt KB. Um also die CO2-Emissionen unserer Websites zu reduzieren, müssen wir sie schneller machen – und das kommt allen zugute .
Weiterführende Lektüre
- World Wide Waste, Gerry McGovern
- „Ist WebP wirklich besser als JPEG?“, Johannes Siipola
- „Jamstack langsam machen? Herausforderung angenommen.“, Steve Keep, CSS-Tricks
- „Kann das Internet jemals grün sein?“, The Climate Question, BBC
- „Könnte Ihr Rechenzentrum nicht nur Ihre Website mit Strom versorgen, sondern auch Ihren Salat wachsen lassen?“, Tom Greenwood, Wholegrain Digital
- The Better Web Alliance (mein eigenes Projekt)
- Manifest für nachhaltiges Web
