Ein neuer Weg, um die Auswirkung beim Laden von Schriftarten zu reduzieren: CSS-Schriftdeskriptoren
Veröffentlicht: 2022-03-10Das Laden von Schriftarten ist seit langem ein Schreckgespenst der Webleistung, und hier gibt es wirklich keine gute Wahl. Wenn Sie Webfonts verwenden möchten, haben Sie grundsätzlich die Wahl zwischen Flash of Invisible Text (auch bekannt als FOIT), bei dem der Text bis zum Herunterladen der Schriftart verborgen ist, oder Flash of Unstyled Text (FOUT), bei dem Sie zunächst die Fallback-Systemschriftart verwenden und diese dann auf die aktualisieren Web-Schriftart, wenn sie heruntergeladen wird. Keine der Optionen hat sich wirklich „durchgesetzt“, weil keine wirklich zufriedenstellend ist, um ehrlich zu sein.
Sollte font-display das nicht lösen?
Die font-display Eigenschaft für @font-face gab dem Webentwickler diese Wahl, während früher der Browser dies entschied (IE und Edge bevorzugten in der Vergangenheit FOUT, während die anderen Browser FOIT bevorzugten). Darüber hinaus hat es das Problem jedoch nicht wirklich gelöst.
Eine Reihe von Websites wechselte zu font-display: swap , als dies zum ersten Mal herauskam, und Google Fonts machte es 2019 sogar zum Standard. Der Gedanke dabei war, dass es für die Leistung besser ist, den Text so schnell wie möglich anzuzeigen , selbst wenn Es befindet sich in der Fallback-Schriftart und tauscht die Schriftart dann aus, wenn sie schließlich heruntergeladen wird.
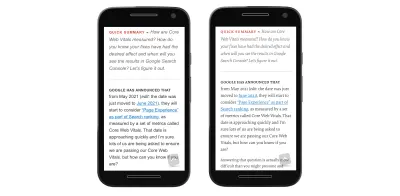
Ich habe das damals auch unterstützt, bin aber zunehmend frustriert über den „Hydratationseffekt“, wenn die Webfonts heruntergeladen werden und sich die Zeichen aufgrund von Unterschieden zwischen den Schriftarten ausdehnen (oder zusammenziehen). Smashing Magazine verwendet, wie die meisten Verlage, Web-Fonts und der folgende Screenshot zeigt den Unterschied zwischen dem anfänglichen Rendering (mit den Fallback-Fonts) und dem endgültigen Rendering (mit den Web-Fonts):

Jetzt, wenn sie nebeneinander gestellt werden, sind die Webfonts wesentlich schöner und passen zur Marke Smashing Magazine. Aber wir sehen auch, dass es bei den beiden Schriftarten einige Unterschiede im Textlayout gibt. Die Schriftarten sind sehr unterschiedlich groß und dadurch verschiebt sich der Bildschirminhalt. In Zeiten, in denen Core Web Vitals und Cumulative Layout Shifts (zu Recht!) als schädlich für Benutzer erkannt werden, ist font-display: swap deshalb eine schlechte Wahl.
Ich bin wieder auf font-display: block auf Websites zurückgekehrt, die ich betreue, da ich die Textverschiebung wirklich ziemlich störend und nervig finde. Es stimmt zwar, dass block Verschiebungen nicht stoppt (die Schriftart wird immer noch in unsichtbarem Text gerendert), aber es macht sie zumindest für den Benutzer weniger auffällig. Ich habe auch durch das Laden von Schriftarten optimiert, indem ich Schriftarten vorab geladen habe, die ich so klein wie möglich gemacht habe, indem ich Untergruppen von Schriftarten selbst gehostet habe – sodass Besucher die Fallback- Schriftarten oft nur für einen kurzen Zeitraum sahen. Für mich war die „Blockperiode“ des swap zu kurz und ich würde es ehrlich gesagt vorziehen, ein bisschen länger zu warten, bis das anfängliche Rendering korrekt ist.
Verwenden von font-display: optional Kann FOIT und FOUT lösen – zu einem Preis
Die andere Option ist die Verwendung von font-display: optional . Diese Option macht Webfonts im Grunde optional, oder anders ausgedrückt, wenn die Schriftart nicht da ist, wenn die Seite sie benötigt, dann ist es Sache des Browsers, sie niemals auszutauschen. Mit dieser Option vermeiden wir sowohl FOIT als auch FOUT , indem wir grundsätzlich nur bereits heruntergeladene Schriften verwenden.
Wenn die Webschriftart dann nicht verfügbar ist, greifen wir auf die Fallback-Schriftart zurück, aber die nächste Seitennavigation (oder ein erneutes Laden dieser Seite) verwendet die Schriftart – da der Download bis dahin abgeschlossen sein sollte. Wenn die Webschriftart für die Website jedoch so unwichtig ist, ist es möglicherweise eine gute Idee, sie einfach vollständig zu entfernen – was für die Webleistung sogar noch besser ist!
Der erste Eindruck zählt, und das anfängliche Laden ohne Webfonts insgesamt zu haben, scheint ein bisschen zu viel zu sein. Ich denke auch – übrigens ohne Beweise dafür! – dass es den Menschen den Eindruck vermittelt, vielleicht unbewusst, dass etwas an der Website „nicht stimmt“ und sich darauf auswirken kann, wie Menschen die Website nutzen.
Alle Schriftartoptionen haben also ihre Nachteile, einschließlich der Option, überhaupt keine Webschriftarten zu verwenden oder Systemschriftarten zu verwenden (was einschränkend ist – aber vielleicht nicht so einschränkend, wie viele denken!).
Passen Sie Ihre Fallback-Schriftart besser an Ihre Schriftart an
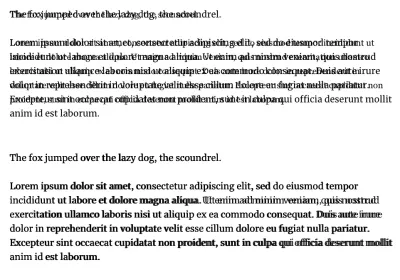
Der heilige Gral beim Laden von Webfonts bestand darin , den Fallback-Font näher an den eigentlichen Webfont zu bringen, um die wahrnehmbare Verschiebung so weit wie möglich zu reduzieren, sodass die Verwendung von swap weniger Auswirkungen hat. Obwohl wir die Verschiebungen nie ganz vermeiden können, können wir es besser machen als im obigen Screenshot. Die App Font Style Matcher von Monica Dinculescu wird oft in Artikeln zum Laden von Schriftarten zitiert und gibt einen fantastischen Einblick, was hier möglich sein sollte. Es ermöglicht Ihnen, denselben Text in zwei verschiedenen Schriftarten zu überlagern , um zu sehen, wie unterschiedlich sie sind, und die Schriftarteinstellungen anzupassen, um sie enger aufeinander abzustimmen:

Leider besteht das Problem mit dem Schriftstilabgleich darin, dass wir diese CSS-Stile nicht nur auf die Fallback-Schriftarten anwenden können, also müssen wir JavaScript und die FontFace.load-API verwenden, um diese Stilunterschiede im Web anzuwenden (oder rückgängig zu machen). Schriftart lädt .

Die Menge an Code ist nicht riesig, aber es fühlt sich immer noch nach etwas mehr Aufwand an, als es sein sollte. Obwohl es andere Vorteile und Möglichkeiten gibt, die JavaScript-API dafür zu verwenden, wie von Zach Leatherman in diesem fantastischen Vortrag aus dem Jahr 2019 erklärt, können Sie Reflows reduzieren und den data-server handhaben und prefers-reduced-motion (beachten Sie jedoch dass beide seit diesem Vortrag CSS ausgesetzt waren).
Es ist auch schwieriger, bereits vorhandene zwischengespeicherte Schriftarten zu handhaben, ganz zu schweigen von Unterschieden in verschiedenen Fallback-Stilen. Hier im Smashing Magazine versuchen wir eine Reihe von Fallbacks, um die Systemschriften optimal zu nutzen, die verschiedene Benutzer und Betriebssysteme installiert haben:
font-family: Mija,-apple-system,Arial,BlinkMacSystemFont,roboto slab,droid serif,segoe ui,Ubuntu,Cantarell,Georgia,serif;Zu wissen, welche Schriftart verwendet wird, oder separate Anpassungen für jede Schriftart vorzunehmen und sicherzustellen, dass sie korrekt angewendet werden, kann schnell sehr komplex werden.
Eine bessere Lösung kommt
Das ist also ein kurzer Überblick darüber, wo die Dinge heute stehen. Am Horizont steigt jedoch etwas Rauch auf.
Aufgeregt für den CSS-Deskriptor „Größenanpassung“ für Schriftarten: Reduzieren Sie Layoutverschiebungen, indem Sie eine Fallback-Schriftart und eine primäre Webschriftart durch einen Skalierungsfaktor für Glyphen (Prozent) anpassen.
– Addy Osmani (@addyosmani) 22. Mai 2021
Siehe https://t.co/mdRW2BMg6A von @cramforce für eine Demo (Chrome Canary/FF Nightly with flags) pic.twitter.com/hEg1HfUJlT
Wie ich bereits erwähnt habe, bestand das Hauptproblem beim Anwenden der Fallback-Styling-Unterschiede darin, sie hinzuzufügen und dann zu entfernen. Was wäre, wenn wir dem Browser mitteilen könnten, dass diese Unterschiede nur für die Fallback-Schriftarten gelten?
Genau das tut ein neuer Satz von Schriftdeskriptoren , der als Teil des CSS Fonts Module Level 5 vorgeschlagen wird. Diese werden auf die @font-face Deklarationen angewendet, wo die individuelle Schriftart definiert wird.
Simon Hearne hat über diese vorgeschlagene Aktualisierung der Font-Face-Deskriptorenspezifikation geschrieben, die vier neue Deskriptoren enthält: ascent-override , descent-override , line-gap-override und advance-override (seitdem fallen gelassen). Sie können mit dem F-Mods-Spielplatz spielen, den Simon erstellt hat, um Ihre benutzerdefinierten und Fallback-Schriftarten zu laden, und dann mit den Überschreibungen spielen, um eine perfekte Übereinstimmung zu erzielen.
Wie Simon schreibt, ermöglichte uns die Kombination dieser vier Deskriptoren, das Layout des Fallback-Fonts zu überschreiben, um es an den Web-Font anzupassen, aber sie ändern wirklich nur den vertikalen Abstand und die Positionierung. Für den Zeichen- und Buchstabenabstand müssen wir also zusätzliches CSS bereitstellen.
Aber die Dinge scheinen sich noch einmal zu ändern. Zuletzt wurde advance-override zugunsten des kommenden size-adjust .
Wie funktioniert es? Angenommen, Sie haben das folgende CSS:
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } h1 { font-family: Lato, Arial, sans-serif; } Dann würden Sie ein @font-face für die Fallback-Schriftart Arial erstellen und Anpassungsdeskriptoren darauf anwenden. Sie erhalten dann das folgende CSS-Snippet:
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } @font-face { font-family: "Lato-fallback"; size-adjust: 97.38%; ascent-override: 99%; src: local("Arial"); } h1 { font-family: Lato, Lato-fallback, sans-serif; } Das bedeutet, dass bei anfänglicher Verwendung des Lato-fallback (da Arial eine local Schriftart ist und sofort ohne zusätzlichen Download verwendet werden kann) die size-adjust und ascent-override Einstellungen es Ihnen ermöglichen, diese näher an die Lato-Schrift heranzubringen. Es ist eine zusätzliche @font-face Erklärung zu schreiben, aber sicherlich viel einfacher als die Reifen, durch die wir zuvor springen mussten!
Insgesamt sind in dieser Spezifikation vier @font-face Hauptdeskriptoren enthalten: size-adjust , ascent-override , descent-override und line-gap-override , wobei einige andere noch für tiefgestellte, hochgestellte und andere Anwendungsfälle in Betracht gezogen werden .
Malte Ubl hat ein sehr nützliches Tool entwickelt, um diese Einstellungen automatisch zu berechnen, wenn zwei Schriftarten und ein Browser diese neuen Einstellungen unterstützen (mehr dazu gleich!). Wie Malte betont, können Computer solche Dinge gut! Idealerweise könnten wir diese Einstellungen für gängige Schriftarten auch Webentwicklern zur Verfügung stellen, z. B. diese Hinweise in Schriftartensammlungen wie Google Fonts geben? Das würde sicherlich dazu beitragen, die Akzeptanz zu erhöhen.
Jetzt können verschiedene Betriebssysteme leicht unterschiedliche Schriftarteinstellungen haben, und diese genau richtig hinzubekommen, ist im Grunde eine unmögliche Aufgabe, aber das ist nicht das Ziel. Das Ziel ist es, die Lücke zu schließen, sodass die Verwendung von font-display: swap keine so unangenehme Erfahrung mehr ist, aber wir müssen nicht bis zum Äußersten gehen, optional oder keine Webfonts zu verwenden.
Wann können wir damit beginnen?
Drei dieser Einstellungen wurden bereits seit Version 87 in Chrome ausgeliefert , obwohl der Deskriptor zur size-adjust der Schlüsselgröße noch in keinem stabilen Browser verfügbar ist. Chrome Canary hat es jedoch, ebenso wie Firefox hinter einer Flagge, also ist dies kein abstraktes, weit entferntes Konzept, sondern etwas, das sehr bald landen könnte.
Im Moment enthält die Spezifikation alle möglichen Haftungsausschlüsse und Warnungen, dass sie noch nicht bereit für Echtzeit ist, aber es fühlt sich auf jeden Fall so an, als würde sie dorthin gelangen. Wie immer gibt es ein Gleichgewicht zwischen uns, Designern und Entwicklern, es zu testen und Feedback zu geben und von der Verwendung abzuraten, damit die Implementierung nicht stecken bleibt, weil zu viele Leute am Ende einen früheren Entwurf verwenden.
Chrome hat seine Absicht bekundet, die size-adjust in Chrome 92 verfügbar zu machen, das am 20. Juli veröffentlicht werden soll, was vermutlich darauf hindeutet, dass es fast fertig ist.
Also noch nicht ganz fertig, aber es sieht so aus, als würde es in naher Zukunft kommen. Probieren Sie in der Zwischenzeit die Demo in Chrome Canary aus und sehen Sie, ob sie Ihren Problemen beim Laden von Schriftarten und den von ihnen verursachten CLS-Auswirkungen etwas näher kommen kann.
