Optimieren von Skizzendateien: Gelernte Lektionen beim Erstellen der Reduce-App (Fallstudie)
Veröffentlicht: 2022-03-10Sketch hatte völlig neue Standards für Dateigrößen gebracht. Sie sehen nicht mehr überall 10 GB Photoshop-Dateien. Trotzdem existieren riesige Sketch-Dateien, die Sketch verlangsamen. Infolgedessen verlangsamt sich auch Ihre Produktivität.
Seien wir ehrlich: Es sind nicht die Designdateien, die von Zauberhand größer werden. Es sind Designer, die ihre Dateien mit ungenutzten, nicht optimierten und versteckten Elementen füllen, die unnötig Platz beanspruchen.
Wir sind diesem Problem in unserem Startup Flawless App begegnet. Wir neigen dazu, für jedes Produkt eine separate Sketch-Datei zu haben. Mit „Produkt“ meine ich unsere zentrale Menüleistenanwendung, Website, soziale Materialien, Pressemappe, Illustrationen für die Artikel in unserem Medium-Blog und so weiter. Diese Dateien sind im Laufe der Zeit aufgrund ständiger Iterationen und Tests verschiedener Designentscheidungen stark gewachsen. Infolgedessen wurde es für Sketch immer schwieriger, sie mit angemessener Leistung zu verwalten.
Wie jeder andere Ingenieur auch, haben wir uns entschieden, ein kleines Skript zu schreiben, das Sketch-Dateien automatisch bereinigt und optimiert.

Skripte sind großartig – das heißt, wenn Sie dieselbe Sprache wie Terminal sprechen. Schließlich entschieden wir, dass wir einen menschenähnlicheren Ansatz brauchten, um mehr Leuten aus dem Team die Nutzung zu ermöglichen. Wir wollten es später auch kostenlos und öffentlich zugänglich machen.
Der erste Prototyp
Ich hatte einige abstrakte Konzepte im Sinn, bevor ich eine Benutzeroberfläche zeichnete. Das Hauptziel war es, etwas zu schaffen, das uns jederzeit zur Verfügung steht und es uns ermöglicht, Dateien so schnell wie möglich zu optimieren. Eine Menüleistenanwendung war eine naheliegende Wahl:
- Wir hatten bereits ein internes Framework für Menüleistenanwendungen mit vielen implementierten benutzerdefinierten Funktionen. Um Ihnen einige Hintergrundinformationen zu geben: Unser Kernprodukt Flawless App ist eine Menüleistenanwendung, die das erwartete Design mit der Implementierung des Entwicklers in Echtzeit vergleicht. Dieses interne Framework wurde für unser Kernprodukt erstellt.
- Sie können die Menüleistenanwendung auch dann verwenden, wenn Sketch nicht geöffnet ist.
- Die Entwicklung einer nativen macOS-App war für uns viel schneller als ein Sketch-Plugin mit CocoaScript (aufgrund unserer bisherigen Erfahrung).
Es war auch entscheidend, dem Benutzer die Möglichkeit zu geben, verschiedene Optimierungsoptionen für verschiedene Dateien umzuschalten.
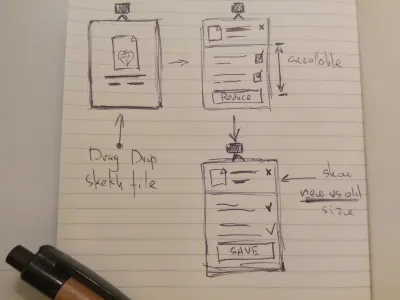
Hier ist das allererste Wireframe, gezeichnet auf altmodischem Papier, ohne ausgefallene Prototyping-Tools.

Lektion gelernt #1
Bevor Sie eine Benutzeroberfläche, Prototypen in ausgefallenen Tools oder sogar Wireframes auf Papier erstellen, überlegen Sie, welche Ziele Sie mit einem Design erreichen müssen. Wer würde es verwenden und wie würde der Benutzer mit der Anwendung interagieren.
Farbpalette und Typografie
Im Gespräch mit dem Team haben wir keine kritischen UX-Probleme in den Wireframes gefunden. Ich begann damit, eine Farbpalette zu erstellen und ein Schriftartschema auszuwählen.
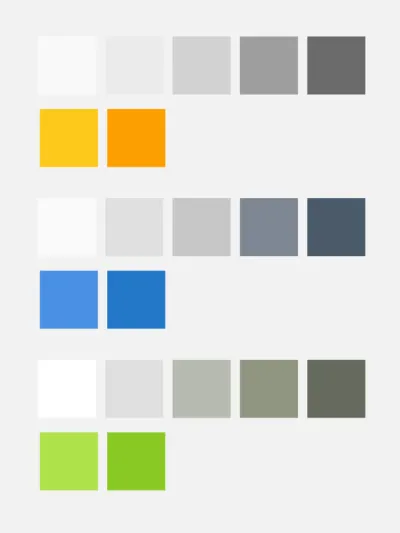
Ich wollte, dass die Anwendung leicht ist und sich optisch von unserem Kernprodukt Flawless App unterscheidet. Also habe ich mir folgende Paletten ausgedacht:

Die erste Reihe ist für die Textfarben (plus dem hellen Hintergrund am Anfang). Die zweite Reihe ist für die Akzentfarben. Alle Farben wurden aus einer Grundakzentfarbe abgeleitet, indem einfache Regeln für das HSB-Farbsystem angewendet wurden (H steht für Farbton, S für Sättigung und B für Helligkeit).
Nehmen wir an, wir haben eine Grundfarbe von #4A90E2 (blau), was (212, 67, 89) in HSB ist. Um eine etwas dunklere Farbe zu erhalten, müssen wir die Helligkeit verringern, die Sättigung erhöhen und den Farbton ein wenig verschieben. Wir würden also #2477C9 erhalten, was (210, 82, 79) in HSB ist. Ich habe den gleichen Ansatz für alle anderen Farben verwendet.
Schließlich hatte ich mich für die erste Farbpalette (Orange) entschieden. Sketch-Dateien und das Sketch-Logo sind ebenfalls orange, sodass unsere Anwendung damit organischer aussehen würde.
Lektion gelernt #2
Farben waren für mich immer schwierig. Normalerweise verbringe ich viel Zeit damit, genau die richtige Farbe zu finden. Hier sind ein paar Ressourcen, die ich fast täglich verwende, um mir beim Erkunden von Farben zu helfen:
- Adobe Kuler kann Ihnen helfen, einen Farbbegleiter für jede Farbe zu finden.
- Khroma ist ein KI-basiertes Tool zum Generieren von Farbpaletten basierend auf Ihren Vorlieben.
- Erik Kennedys Artikel „Color in UI Design: A (Practical) Framework“ ist ein reines Juwel. Ich habe es vor ungefähr acht Monaten gelesen und seitdem das HSB-Farbsystem viel häufiger als RGB in Sketch verwendet.
In Bezug auf die Typografie ist es in den meisten Fällen am besten, die Standardschriftart für eine native macOS-Anwendung zu verwenden, es sei denn, Sie erstellen etwas sehr Benutzerdefiniertes. Die Renderzeit ist schneller und während der Entwicklung einfacher zu implementieren. Aber ich war so begeistert, Montserrat in einer nativen macOS-App auszuprobieren, dass ich nicht widerstehen konnte.
Lektion gelernt #3
Es gibt viele großartige Ressourcen, um Schriftarten zu erkunden. Trotzdem verwende ich altmodische Google Fonts, um ein Gefühl für eine bestimmte Schriftart zu bekommen.
Erste Design-Iteration
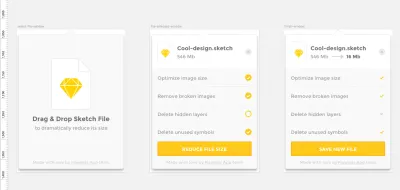
Ich begann genau mit dem, was ich im ursprünglichen Drahtmodell gezeichnet hatte. Hier ist der allgemeine Benutzerfluss in der Anwendung:
- Ziehen Sie eine Sketch-Datei per Drag-and-Drop.
- Wählen Sie Optimierungsoptionen.
- Reduzieren Sie die ausgewählte Datei.
- Speichern Sie es.

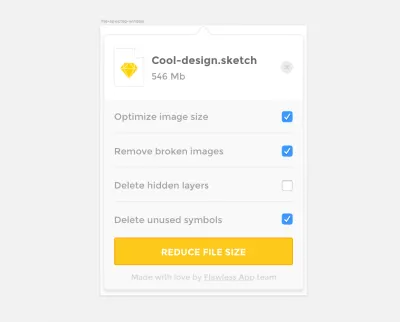
Ich habe Entwürfe in Sketch erstellt und war mit der gesamten Benutzeroberfläche vollkommen zufrieden. Da ich zuvor eine Menüleistenanwendung entworfen hatte, waren die Textgröße und die Ränder für mich ziemlich standardisiert. Trotzdem gab es bei der ersten Iteration einige auffällige Probleme, die ich später beschreiben werde.
Lektion gelernt #4
Wenn Sie noch nie etwas für macOS entworfen haben, dann schauen Sie sich auf jeden Fall das Facebook Desktop Design Kit an. Dort finden Sie alle gängigen Elemente der macOS-Benutzeroberfläche. Und es gibt Ihnen ein Gefühl für Größen und Offsets für UI-Elemente. Für eine macOS-Menüleistenanwendung ist eine Schriftgröße von 12 bis 14 Punkt völlig normal.
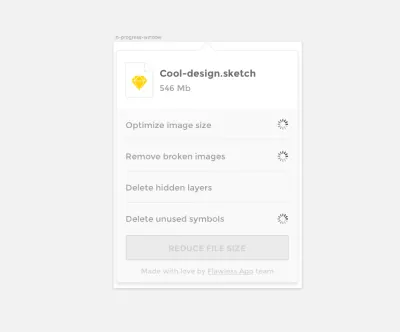
Problem Nr. 1: Verpasster Zustand
Alles war großartig, außer dass ich vergessen habe, einen Zustand in der Mitte zu erstellen, wenn die Anwendung die Sketch-Datei verarbeiten würde. Wie ich aus Erfahrung weiß, bedeutet ein verpasster Zustand in der Designphase Kopfschmerzen in der Entwicklungsphase.
Wie oft beschweren sich Entwickler darüber, dass Designer in einem Vakuum entwerfen? Wissen Sie, sie sprechen von diesen Problemen mit fehlenden Zuständen in der Mitte, leeren Zuständen, der Verwendung perfekter Datensätze und so weiter.

Lektion gelernt #5
Bevor Sie Ihr Design an die Entwickler senden, vergewissern Sie sich, dass Sie nichts vergessen haben. Stellen Sie sicher, dass Sie alle Zustände angegeben haben, damit die Entwickler Sie später nicht fragen: „Wie soll das in [einige besondere Bedingungen] aussehen?“ Eine gute Möglichkeit, diese Art von fehlenden Zuständen zu finden, ist die Verwendung eines Prototyping-Tools. Bisher ist das Craft-Plugin für Sketch (erstellt von Invision) mit seiner Prototyping-Funktion der schnellste Weg, um solche Tests durchzuführen.
Problem Nr. 2: Zu viele benutzerdefinierte Elemente
Sie werden fast immer für eine bestimmte Plattform entwerfen. In unserem Fall war es macOS. Und macOS hat bereits einige Standardelemente. Wenn Ihr Produkt also nicht ohne eine kundenspezifische Lösung funktioniert, verwenden Sie Standardelemente, wo sie sinnvoll sind. Auch die Entwickler werden es Ihnen danken.
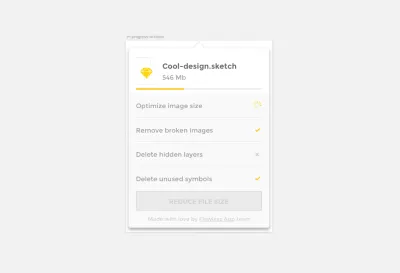
Mit diesen Gedanken im Hinterkopf habe ich die benutzerdefinierten Kontrollkästchen entfernt und durch die Standard-Kontrollkästchen ersetzt. Ich habe auch das Fortschrittsfenster vereinfacht, indem ich alle unnötigen benutzerdefinierten Indikatoren entfernt habe.



Lektion gelernt #6
Um ein Gefühl für die Standardelemente für jede Plattform zu bekommen, würde ich vorschlagen, sich diese Materialien anzusehen:
- iOS: Apple UI Design Resources, verfügbar für Sketch, Photoshop und Adobe XD
- Android: Materialdesign-Kit
- macOS: Facebook-Desktop-Kit
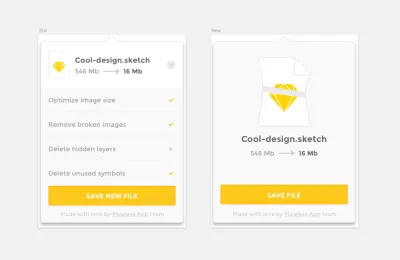
Problem Nr. 3: Nicht genug Betonung am Ende
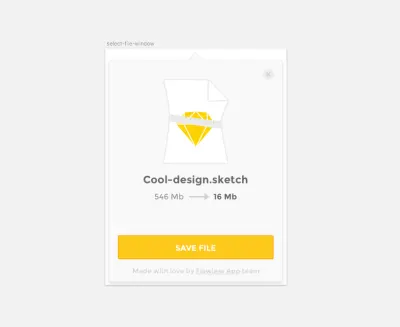
Nach ein paar Feedback-Sitzungen mit dem Team war klar, dass der letzte Bildschirm überladen war. Es gab keinen Hinweis darauf, wie stark sich eine Dateigröße durch die Optimierung geändert hatte. Also habe ich einen separaten Bildschirm mit einer schönen Illustration der komprimierten Datei und dem Etikett mit Informationen zur Dateigröße erstellt.

Lektion gelernt #7
Wir verwenden Slack als unseren Hauptort für die Kommunikation. Send to Slack ist ein kleines Plugin, das eine Zeichenfläche von Sketch direkt an einen Slack-Kanal weitergibt. Es war wirklich praktisch für Team-Feedback-Sitzungen. Teilen Sie mehr, teilen Sie oft.
Ausgabe Nr. 4: Große kleine Details
Die folgenden Probleme wurden während der Entwicklung gefunden. Aber ich werde sie trotzdem hier platzieren, um die Struktur des Artikels konsistent zu halten.
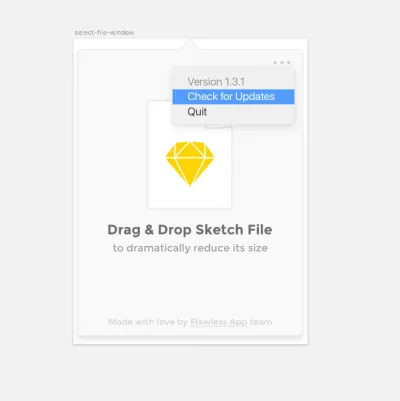
Ich begann mit der Umsetzung des Designs. Gleich nach dem ersten Start wurde mir klar, dass es für den Benutzer keine Möglichkeit gab, die Anwendung zu beenden.
Außerdem wollten wir unsere Anwendung über unsere eigenen Kanäle statt über den Mac App Store vertreiben. Daher war es für uns entscheidend, der Anwendung ein Auto-Update-System hinzuzufügen. Und der Benutzer sollte in der Lage sein, die aktuelle Version zu sehen und nach Updates zu suchen. Ich endete mit einem Menü, das diese Informationen und sekundären Aktionen an einem Ort darstellt.

Das letzte vermisste Detail war eine Funktion, um eine optimierte Datei zu schließen und ohne Speichern zum Hauptbildschirm zurückzukehren. Ich habe die gleiche „Schließen“-Schaltfläche hinzugefügt, die im Fenster „Optimierungsliste“ in der oberen rechten Ecke erscheint.

Lektion gelernt #8
Die enge Zusammenarbeit mit Entwicklern ist immer lohnend. Selbst in meinem Fall ist es schwierig, alle Probleme sofort zu sehen, wenn dieselbe Person Design und Entwicklung durchführt. Ich musste tatsächlich mit dem Bau beginnen, um diese funktionalen Probleme zu sehen. Versuchen Sie in jedem Fall, die Entwickler so schnell wie möglich einzubeziehen. Sie können viele wertvolle Einblicke in funktionale Dinge gewinnen.
Bereiten Sie das Design für die Entwicklung vor
Schließlich waren die Design-Iterationen vorbei. Nun, technisch gesehen sind Design-Iterationen nie vorbei. Nehmen wir also an, wir haben einen Zustand erreicht, der gut genug ist, um zur Entwicklung übergehen zu können.
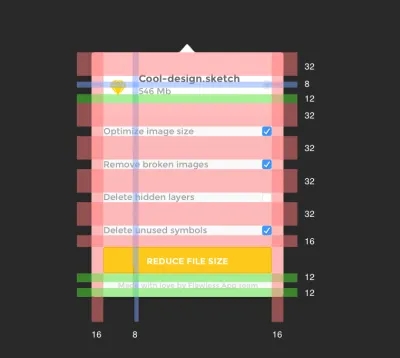
Vor der Implementierung des Designs habe ich den Abstand der Elemente festgelegt und sichergestellt, dass alle Elemente an den 4-Pixel-Hilfslinien ausgerichtet sind. Diese von Leitfäden getriebene Denkweise wird sich in der Entwicklungsphase auszahlen.

Lektion gelernt #9
Wenn alle Elemente richtig ausgerichtet sind, verkürzt sich Ihre Entwicklungszeit erheblich. Da ich auch für die Entwicklung zuständig war, habe ich alle Eigenschaften direkt aus Sketch übernommen. Aber es ist auf jeden Fall sinnvoll sicherzustellen, dass alle Elemente an den richtigen Stellen sind, dass alle Farben aus derselben Palette stammen und dass die Assets für mehrere Auflösungen bereit sind.
Logo und Name
Zu guter Letzt war der Name für unsere Anwendung ziemlich schnell gefunden. Zwei Wörter kamen mir in den Sinn: „reduzieren“ und „schrumpfen“. Ich habe eine Produktsuche überprüft, und „Verkleinern“ wurde bereits verwendet, also entschieden wir uns für „Reduzieren“.
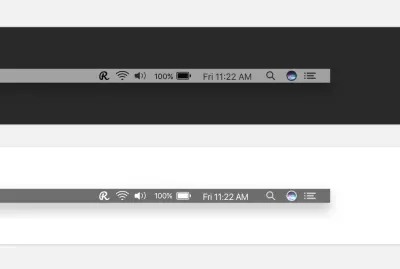
Das Logo war ein echter Kampf für mich. Da es sich um eine Menüleistenanwendung handelt, musste ich zuerst ein Symbol für die Menüleiste erstellen.

Da das Menüleistensymbol 16 × 16 Pixel groß sein muss, sollten Sie besser keine winzigen Elemente verwenden. Das Symbol sollte gleichzeitig unverwechselbar und gut lesbar sein.

Nachdem ich mehrere Tage mit einfachen Formen gekämpft hatte, gab ich auf und öffnete den Abschnitt „Empfohlene“ von Google Fonts. Ich war auf der Suche nach einer schönen geschwungenen Schriftart, die gut zu einem Logo (sowie zum Menüleistensymbol) passen würde. Schließlich kam die Pacifico-Schriftart ins Blickfeld und sie war perfekt für unsere Ziele.

Lektion gelernt #10
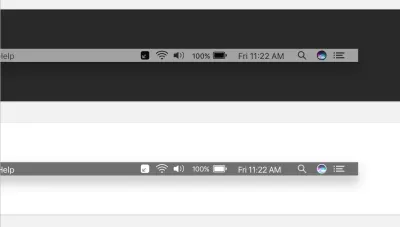
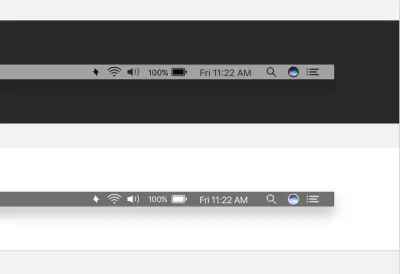
Denken Sie daran, dass es in macOS zwei Versionen der Menüleiste gibt: dunkel und hell. Bereiten Sie Ihr Menüleistensymbol für beide vor. Testen Sie auch, wie Ihr Symbol mit dem standardmäßigen Auswahlhintergrund funktioniert. Wenn der Benutzer auf das Menüleistensymbol klickt, hebt macOS es standardmäßig mit der Farbe hervor, die der Benutzer in seinen allgemeinen Einstellungen ausgewählt hat. (Apple hat eine großartige Anleitung zu Farben in macOS.) Um es zu testen, habe ich Symbole für alle Standardfarben erstellt, damit ich zwischen ihnen wechseln und sehen konnte, wie das Symbol mit verschiedenen Hintergründen aussieht.
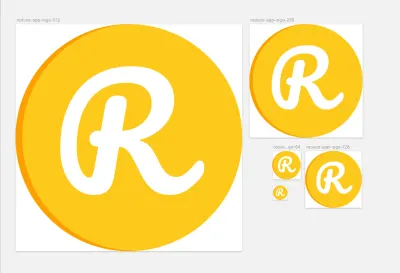
Mit Akzentfarben aus der anfänglichen Farbpalette habe ich ein „R“ in einen Kreis mit einem winzigen gebogenen Rand gesetzt. An diesem Punkt war das Logo gut genug für mich.

Fazit
Es gibt noch viel Raum für Verbesserungen. Wie ich bereits erwähnt habe, endet die Design-Iteration nie. Aber wenn Sie für immer iterieren, bleibt das Produkt für immer ein Mockup. Schneller Versand ist besser. Kurze Iterationen bedeuten schnelleres Feedback und schnelleres Feedback bedeutet ein besseres Produkt. Die Reduce-App wurde in anderthalb Wochen erstellt, weil unser Hauptziel darin bestand, sie schnell und nützlich zu machen.
Wir haben viele positive Rückmeldungen von unserem Team erhalten. Es stellt sich heraus, dass die Menüleistenanwendung viel schneller und verständlicher zu verwenden ist als das Terminal-Skript. Außerdem hat uns die Community während unseres öffentlichen Starts viele Ideen für Funktionen gegeben, die wir als Nächstes implementieren könnten, und wie wir die App verbessern können.
Hier ist eine Zusammenfassung der Dinge, die wir bei der Erstellung der Reduce-App gelernt haben:
- Denken Sie über die Ziele und Anwendungsfälle des Produkts nach, bevor Sie Wireframes oder Prototypen erstellen.
- Verwenden Sie ein Tool wie Adobe Color und Khroma, um schneller die richtige Farbpalette auszuwählen. Ein grundlegendes Verständnis des HSB-Farbsystems ist ebenfalls hilfreich.
- Scheuen Sie sich nicht, mit benutzerdefinierten Schriftarten zu experimentieren.
- Jede Plattform hat ihre eigenen Standards. Lernen Sie sie, bevor Sie entwerfen.
- Verwenden Sie ein Prototyping-Tool, um ein Gefühl für den gesamten Ablauf zu bekommen.
- Überladen Sie Ihr Design nicht mit benutzerdefinierten Elementen. Manchmal ist es besser, sich an die Standardsteuerung für die jeweilige Plattform zu halten.
- Holen Sie so früh wie möglich Feedback zu Ihrem Design ein.
- Binden Sie die Entwickler so früh wie möglich ein. Sie können viele wertvolle Einblicke in funktionale Elemente gewinnen und darüber, wie viel Zeit es dauern würde, diesen „kleinen Verlaufsknopf mit der Spiralanimation“ zu implementieren.
- Verwenden Sie ein Plattform-Standardraster, um alle Elemente auszurichten. Die Entwickler werden es Ihnen später danken.
- Testen Sie Ihr Design für verschiedene Anwendungsfälle (z. B. eine helle und dunkle Menüleiste), bevor Sie die Benutzeroberfläche fertigstellen.
Wenn Sie der Meinung sind, dass die Reduce-App auch Ihr Leben (und Ihre Sketch-Dateien) vereinfachen könnte, können Sie sie kostenlos herunterladen. Und gib uns bitte ein Feedback. Wir glauben, dass dies das Wertvollste ist, was man von Benutzern bekommen kann.
