Ist die Neugestaltung Ihrer mobilen App eine schlechte Idee?
Veröffentlicht: 2022-03-10Ich bin ganz für die Aktualisierung und Aktualisierung mobiler Apps. Ich denke, wenn Sie nicht ständig nach Möglichkeiten suchen, die Benutzererfahrung zu verbessern, ist es einfach zu leicht, ins Hintertreffen zu geraten.
Allerdings sollte eine Neugestaltung aus den richtigen Gründen erfolgen.
Wenn es sich um eine bestehende App handelt, die bereits bei Benutzern beliebt ist, sollten alle Änderungen am Design oder Inhalt in sehr kleinen, inkrementellen, strategischen Blöcken durch A/B-Tests vorgenommen werden.
Wenn Ihre App ernsthafte Probleme mit der Benutzerakquise oder -bindung hat, ist wahrscheinlich ein Redesign erforderlich. Sei einfach vorsichtig. Sie könnten die Dinge am Ende noch schlimmer machen als zuvor.
Werfen wir einen Blick auf einige Redesign-Fehler der letzten Zeit und sehen wir uns die Lehren an, die wir alle daraus lernen können.
Lektion 1: Leg dich niemals mit einer klassischen Benutzeroberfläche an (Scrabble GO)
Scrabble ist eines der profitabelsten Brettspiele aller Zeiten, daher ist es keine Überraschung, dass EA beschlossen hat, es in eine mobile App umzuwandeln. Und es wurde gut angenommen.
Das änderte sich jedoch Anfang 2020, als die App an Scopely verkauft und als hässliches, verwirrendes und überwältigendes Durcheinander ihres früheren Selbst neu gestaltet wurde.
Lassen Sie mich Ihnen Scrabble GO in seiner heutigen Form vorstellen.
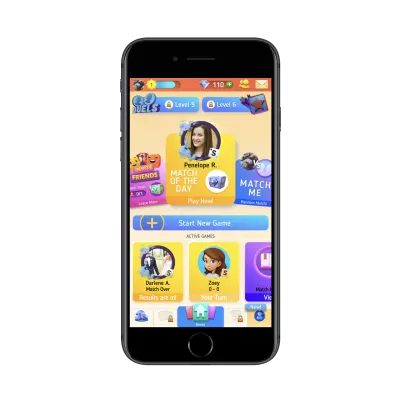
Der Begrüßungsbildschirm, der Spieler in die App einführt, sieht gut aus. Wenn man bedenkt, wie klassisch einfach und schön das Brettspiel ist, ist das ein gutes Zeichen. Bis das passiert:

Ich weiß gar nicht wo ich damit anfangen soll, aber ich versuche es mal:
- Die Farben sind übertrieben und es gibt zu viele.
- Da „Start New Game“ die primäre Aktion ist, die Benutzer ausführen möchten, sollte es die einzige Schaltfläche in dieser Farbe sein, aber „Level 5“ und „Level 6“ lenken davon ab.
- Die Benutzeroberfläche ist so überladen, dass es schwierig ist, sich auf einen bestimmten Teil davon zu konzentrieren.
- Es gibt kein Gefühl von Kontrolle oder Priorität innerhalb des Designs.
- Die Navigation hat geschlossene Seiten! Und ich bin mir nicht sicher, was das Symbol auf der linken Seite sein soll … Edelsteine und Belohnungen? Warum befindet sich dann im oberen Banner ein Edelsteinzähler?
Neben der Benutzeroberfläche des Startbildschirms wurden auch die Benutzeroberfläche und die Benutzeroberfläche des Spielbretts geändert.
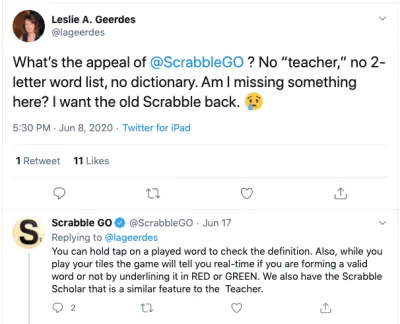
Nehmen Sie zum Beispiel diesen Appell von @lageerdes auf Twitter:

Scrabble GO brauchte über eine Woche, um @lageerdes etwas mitzuteilen, das leicht in einer FAQ- oder Einstellungsseite eines Spiels hätte stehen können. Dies sind nicht die einzigen klassischen Funktionen, die die neue App entweder verkompliziert oder abgeschafft hat.
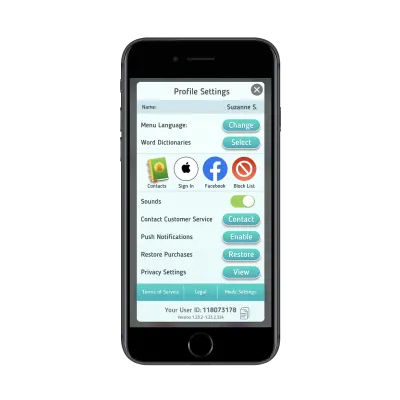
Nun nahm Scopely die negativen Kommentare der Nutzer zur Kenntnis und versprach, die App entsprechend zu überarbeiten (was vielversprechend war). Aber anstatt zum alten und beliebten Design zurückzukehren, wurde einfach ein neuer Modus hinzugefügt:

Sie würden denken, dass der Modusumschalter prominenter angezeigt würde – wie in der Menüleiste. Stattdessen ist es unter der Registerkarte „Profileinstellungen“ vergraben und es gibt nirgendwo in der App einen Hinweis darauf, dass der klassische Modus überhaupt existiert.
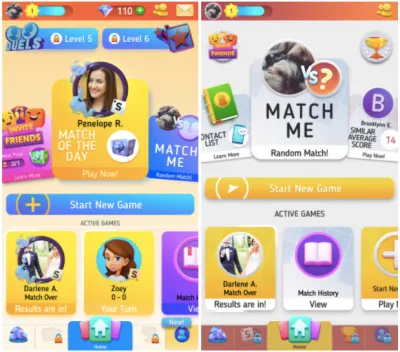
Leider ist der klassische Modus keine große Verbesserung (klassisch ist rechts):

Die Farben sind abgeschwächt, einige der Elemente in der oberen Hälfte wurden ausgeschnitten oder minimiert, aber es geht nicht auf die Probleme der Benutzer mit der App oder dem Spielablauf ein.
Schlimmer noch, viele Benutzer berichten, dass die App bei ihnen abstürzt, wie diese Beschwerde des Twitter-Benutzers @monicamhere zeigt:

Ich vermute, dass dies passiert, weil die Entwickler einen zweiten überladenen Modus in die App eingebaut haben, anstatt einfach den bestehenden Modus basierend auf Benutzerfeedback zu verfeinern.
Also, was ist die Lektion hier?
- Legen Sie sich zunächst nicht mit einem Klassiker an.
Die alte mobile App ähnelte stark dem physischen Brettspiel und machte einen großen Teil seiner Attraktivität aus. Wenn Sie ein altes Design für etwas (scheinbar) Trendigeres wegwerfen, laufen Sie Gefahr, einst treue Benutzer zu verärgern. - Wenn es nicht kaputt ist, repariere es auch nicht.
Zuvor war die App sehr einfach zu bedienen und verfügte über alle Features und Funktionen, die Benutzer aus dem Brettspiel kannten. Jetzt bleibt ihnen ein nicht intuitives und ablenkendes Durcheinander. - Wenn Ihre Benutzer Ihnen sagen, dass Sie das Redesign fallen lassen sollen, hören Sie ihnen zu.
Für wen erstellen Sie diese App? Sie selbst oder die Benutzer, die damit spielen und Geld in Ihre Tasche stecken werden?
Hören Sie sich an, was Ihre Benutzer zu sagen haben. Es ist ein wertvolles Feedback, das einen großen Unterschied in der Benutzererfahrung machen kann.
Lektion Nr. 2: Benutzer niemals an der Kasse irreführen (Instacart)
Dies ist ein interessanter Fall, da die Personen, die Einwände gegen dieses spezielle Instacart-UI-Update erhoben haben, nicht seine Hauptbenutzer waren.
Hier ist, warum die Änderung ein Problem war:
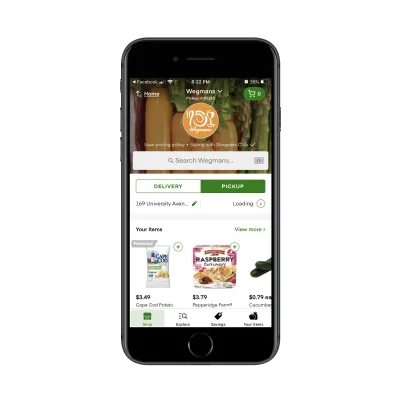
Die Benutzer gehen auf die Instacart-Website oder die mobile App und erledigen ihre Lebensmitteleinkäufe im örtlichen Geschäft ihrer Wahl. Es ist ein ziemlich nettes Konzept:

Benutzer suchen schnell nach Artikeln und fügen sie ihrem virtuellen Warenkorb hinzu. In vielen Fällen haben sie die Möglichkeit, entweder am Straßenrand abzuholen oder sich die Lebensmittel vor die Haustür liefern zu lassen. In jedem Fall sucht ein engagierter „Einkäufer“ die Artikel aus und verpackt sie.
Wenn der Benutzer mit dem Einkaufen fertig ist, erhält er die Möglichkeit, seinen Einkaufswagen zu überprüfen und letzte Änderungen vorzunehmen, bevor er zur Kasse geht.
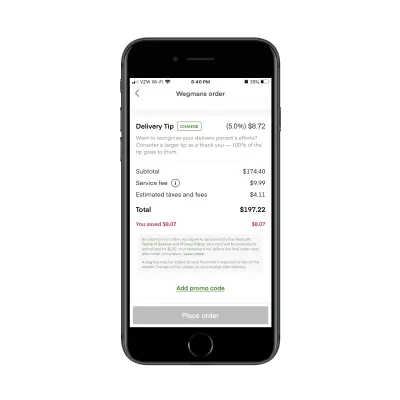
Auf der Checkout-Seite können Benutzer auswählen, wann ihre Bestellung ausgeführt werden soll. Unter diesem Abschnitt finden sie eine allgemeine Zusammenfassung ihrer Anklagepunkte:

Auf den ersten Blick erscheint dies alles ziemlich einfach.
- Die Kosten für ihren Wagen betragen 174,40 $, was sie bereits wussten.
- Es gibt eine Servicegebühr von 9,99 $.
- Die Umsatzsteuer beträgt 4,11 $.
- Und die Gesamtsumme beträgt 197,22 $.
Aber vor allem ist das ein Abschnitt namens „Liefertipp“. Hier treten die Käufer von Instacart in Frage.

Sie argumentierten, dass dies ein dunkles Muster sei. Und es ist. Lassen Sie mich erklären:
Der erste Fehler ist, dass der Lieferhinweis nicht in den übrigen Werbebuchungen enthalten ist. Wenn es Teil der Berechnung ist, sollte es dort unten vorhanden sein und nicht in einem eigenen Abschnitt getrennt.
Der zweite Fehler ist, dass das Trinkgeld automatisch auf 5 % oder 2,00 $ festgelegt wird. Das war damals die größte Beschwerde der Käufer. Sie glaubten, dass, weil das „(5,0 %)“ in der Liefertipp-Zeile im Jahr 2018 nicht vorhanden war, die Benutzer den Betrag gesehen und gedacht haben könnten, „das scheint vernünftig genug zu sein“, und es dabei belassen haben. Wenn Sie den Prozentsatz angeben, neigen die Benutzer möglicherweise dazu, mehr Geld zu hinterlassen.
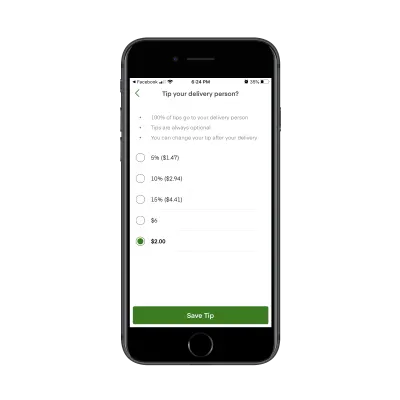
Für Benutzer, die sich die Zeit nehmen, ihre Gebühren durchzulesen und feststellen, dass sie ein größeres Trinkgeld hinterlassen können, sieht die Trinkgeld-Aktualisierungsseite für kleine Bestellungen so aus:

Es ist seltsam organisiert, da der vorausgewählte Betrag ganz unten auf der Seite steht. Und dann gibt es noch ein zufälliges Trinkgeld von 6 $, als ob die App-Ersteller nicht berechnen wollten, was 20 % wären.
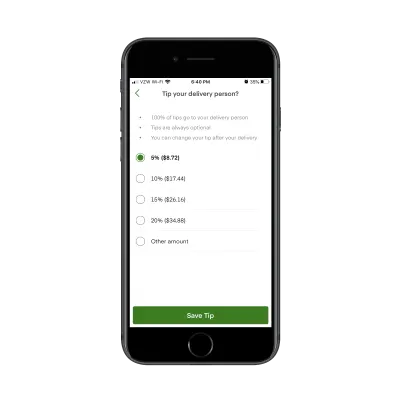
So wird der Tipp jedoch nicht Benutzern mit größeren Bestellungen präsentiert:

Es ist eine seltsame Wahl, Benutzern ein anderes Layout der Tippseite zu präsentieren. Es ist auch seltsam, dass dieser ein offenes Feld enthält, um ein benutzerdefiniertes Trinkgeld (unter „Anderer Betrag“) einzugeben, wenn es bei kleineren Bestellungen nicht verfügbar ist.
Wenn Instacart vermeiden möchte, seine Käufer und Benutzer zu verärgern, muss mehr Transparenz darüber herrschen, was vor sich geht, und sie müssen die Checkout-Seite reparieren.
Dunkle Muster haben im App-Design nichts zu suchen und schon gar nicht an der Kasse.
„
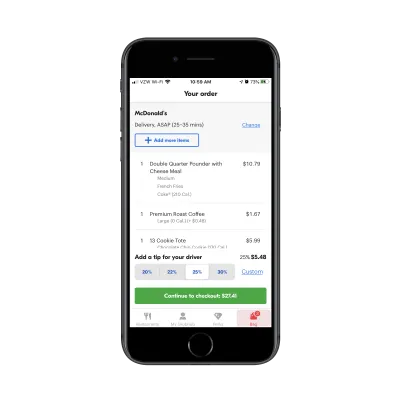
Wenn Sie eine App entwickeln, die Benutzern Liefer-, Abhol- oder Personal-Shopper-Services bietet (was immer häufiger vorkommt), würde ich empfehlen, Ihre Checkout-Seite wie die von Grubhub zu gestalten:

Benutzer haben nicht nur die Möglichkeit, ihre Artikel zum Zeitpunkt des Bezahlvorgangs zu sehen, sondern die Trinkgeldzeile ist nicht täuschend gestaltet oder versteckt. Es klebt direkt dort am Ende der Seite.
Darüber hinaus werden Trinkgelder als Prozentbeträge anstelle von zufälligen Dollars angezeigt. Für US-Verbraucher, die es gewohnt sind, 20 % Trinkgeld für guten Service zu geben, ist dies eine viel bessere Methode, um sicherzustellen, dass sie den Servicemitarbeitern ein lohnendes Trinkgeld geben, anstatt davon auszugehen, dass der Dollarbetrag in Ordnung ist.
Und wenn sie mehr oder weniger verlassen möchten, können sie die Option „Benutzerdefiniert“ verwenden, um ihren eigenen Wert einzugeben.
Lektion Nr. 3: Zögern Sie niemals bei Ihrer Entscheidung, ein Rollback durchzuführen (YouTube)
Wenn die Mehrheit Ihrer Benutzer sich zu Wort meldet und sagt: „Ich mag dieses neue Feature/Update/Design wirklich nicht“, entscheiden Sie sich für die Entscheidung, die Sie treffen.
Wenn Sie zustimmen, dass die neue Funktion scheiße ist, dann machen Sie sie rückgängig. Und halte es so.
Wenn Sie nicht einverstanden sind, optimieren Sie es oder geben Sie ihm einfach Zeit, bis die Benutzer wieder auf Ihre Seite kommen.
Nur nicht Flip-Flops.
Folgendes ist passiert, als YouTube die Dinge bei seinen Nutzern geändert hat … und sie dann erneut geändert hat:
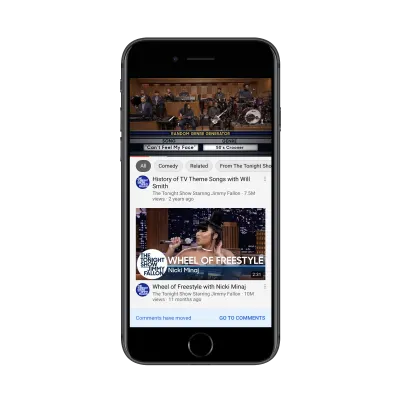
Im Jahr 2019 hat YouTube getestet, wie es seinen Kommentarbereich unter diesem Symbol versteckt:

Vor diesem Test wurden Kommentare ganz unten in der App unter den Videoempfehlungen „Als Nächstes“ angezeigt. Mit diesem Update wurden sie jedoch hinter diesen neuen Button verschoben. Benutzer sehen Kommentare nur, wenn sie darauf klicken.
Die Reaktion auf die Neugestaltung war eindeutig nicht positiv, da YouTube das Update rückgängig machte.
Im Jahr 2020 beschloss YouTube, erneut mit dem Kommentarbereich herumzuspielen. Im Gegensatz zum Update 2019 hat sich YouTube jedoch (bisher) zu diesem verpflichtet.
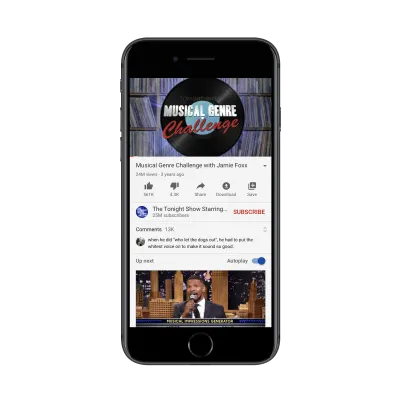
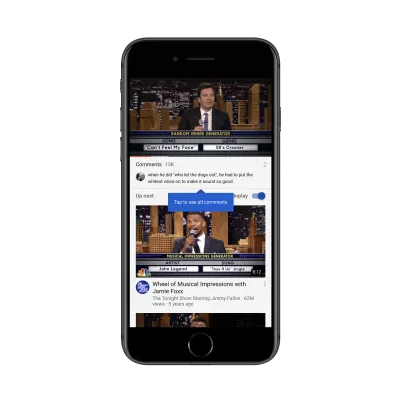
Hier erscheinen jetzt die Kommentare:

Sie befinden sich zwischen der „Abonnieren“-Leiste und dem „Als Nächstes“-Abschnitt.
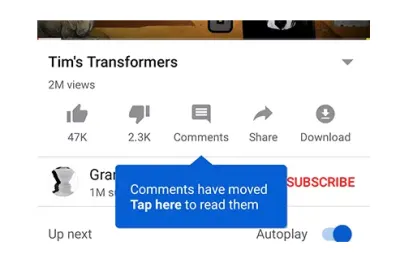
Wenn YouTube-Nutzer an der alten Stelle nach dem Kommentarbereich suchen, werden sie jetzt diese Nachricht finden:

Das ist eine nette Geste. Denken Sie daran, wie oft Sie etwas in einer App oder auf einer Website neu gestalten mussten, aber keine Möglichkeit hatten, normale Benutzer darüber zu informieren. Das sagt ihnen nicht nur, dass es eine Änderung gegeben hat, sondern „Gehe zu Kommentaren“ bringt sie dorthin.
Mit diesem Tooltip geht YouTube nicht davon aus, dass sich die Nutzer sofort auf den neuen Abschnitt konzentrieren. Es zeigt ihnen, wo es ist:

Ich finde das eigentlich eine gute Neugestaltung. YouTube mag für einige Benutzer ein Ort sein, an dem sie gedankenlos Video für Video ansehen, aber es ist auch eine Social-Media-Plattform. Fördert das Verstecken des Kommentarbereichs unter einer Schaltfläche oder das Einfügen unten auf der Seite wirklich die Sozialisierung? Natürlich nicht.
Allerdings reagieren auch die Nutzer nicht gut auf diese Änderung, wie Digital Information World berichtet. Soweit ich das beurteilen kann, ist die Gegenreaktion darauf zurückzuführen, dass Google/YouTube die Vertrautheit der Benutzer mit dem Layout der App stört. Hier gibt es wirklich nichts, was auf Reibung oder Unterbrechung in ihrer Erfahrung hindeutet. Es ist nicht einmal so, als ob der neue Abschnitt im Weg steht oder die Benutzer daran hindert, Videos Binge-Watching zu machen.
Das ist schwierig, weil ich nicht glaube, dass YouTube dieses Update rückgängig machen sollte.
Es muss etwas in den Daten von YouTube geben, das darauf hindeutet, dass der untere Teil der App ein schlechter Ort für Kommentare ist, weshalb es einen weiteren Versuch mit einem Redesign unternimmt. Das können niedrige Engagement-Raten oder Leute sein, die sich darüber ärgern, dass sie so viel scrollen müssen, um sie zu finden.
Daher denke ich, dass dies ein Fall für einen Entwickler mobiler Apps ist, nicht auf seine Benutzer zu hören. Und um ihr Vertrauen und ihre Zufriedenheit wiederherzustellen, muss YouTube dieses Mal an seiner Entscheidung festhalten.
Ist eine Neugestaltung der mobilen App die beste Idee für Sie?
Ehrlich gesagt ist es unmöglich, es allen recht zu machen. Ihr Ziel sollte es jedoch sein, zumindest die meisten Ihrer Benutzer zufrieden zu stellen.
Wenn Sie also planen, Ihre App neu zu gestalten, würde ich vorschlagen, den sicheren Ansatz zu wählen und sie zuerst A/B-Tests zu unterziehen, um zu sehen, welche Art von Feedback Sie erhalten.
Auf diese Weise werden nur datengestützte Updates veröffentlicht, die die allgemeine Benutzererfahrung verbessern. Und Sie müssen sich nicht mit dem Zurücksetzen der App oder der negativen Presse auseinandersetzen, die Sie von Medien, Social-Media-Kommentaren oder App-Store-Bewertungen erhalten.
Weiterführende Literatur zu SmashingMag:
- Neugestaltung eines digitalen Innenarchitektur-Shops (Eine Fallstudie)
- So entwerfen Sie mobile Apps für die Einhandbedienung
- Visuelle Designsprache: Die Bausteine des Designs
- Unteres Navigationsmuster auf mobilen Webseiten: Eine bessere Alternative?
